Was this article helpful?
Thanks for your feedback
A Global field is a reusable field (consisting of a group of fields) that you can define once and reuse in any content type within your stack. This field saves the time and effort of adding the same set of fields (and their settings) in multiple content types of a stack.
In order to use a Global field, you need to first create a Global field, and then add it in any content type.
Additional Resource: For a flexible Global field, you can now add a Modular block within the Global field or maybe nest a Global field within a Group field.
This field possesses certain properties that you can change any time as per your needs. The properties that can be modified are “Select Global Field,” “Display Name,” “Unique ID,” “Instruction Value,” “Help Text,” “Multiple,” and “Non-localizable.”
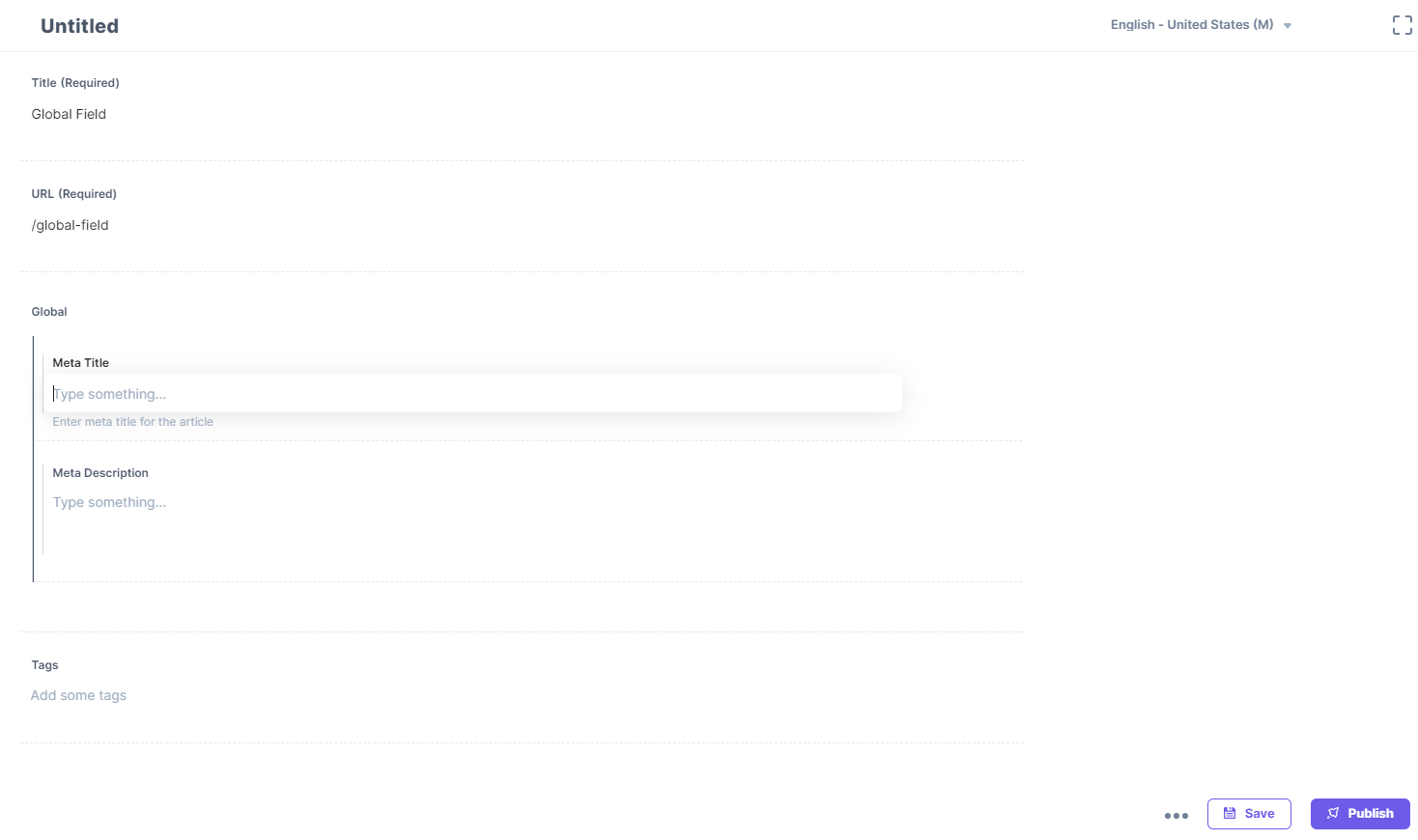
An example of this field would be creating the SEO field. When you create an SEO global field, add and configure a few subfields (“Meta Title” and “Meta Description”) under it. Now, you can add this global field to multiple content types of your stack.
Then, while creating an entry, this SEO field will be automatically populated with the Meta Title and Meta Description subfields, as shown below:

Additional Resource: You can hide/show a field when certain conditions are met with the help of Field Visibility Rules.
To learn how you can use a field for a given scenario, we recommend you to check out our Content Modeling guide.
Editing any current field in existing Content Type might result in data loss. To prevent data loss, make sure to check out our Content Type Change Management guide.
Was this article helpful?
Thanks for your feedback