Was this article helpful?
Thanks for your feedback
Modular Blocks is a field that allows content managers to dynamically create and modify components of a page or app on the go.
While creating a new entry, content managers now have the option to choose from multiple blocks, say "Banner" (Single Line Textbox and File fields), "Product Details" (Title, RTE, and File fields), or "Video" (File and Multi-line Textbox fields). Content managers can add the required block(s) from these options, move blocks up or down, remove them, as and when required.
Additional Resource: You can read more about Field Visibility Rules in our documentation where we have covered it extensively
This gives content managers the flexibility to create rich pages without the need to engage a developer for changes in the content type structure.
Let’s learn how developers and content managers can use this field.
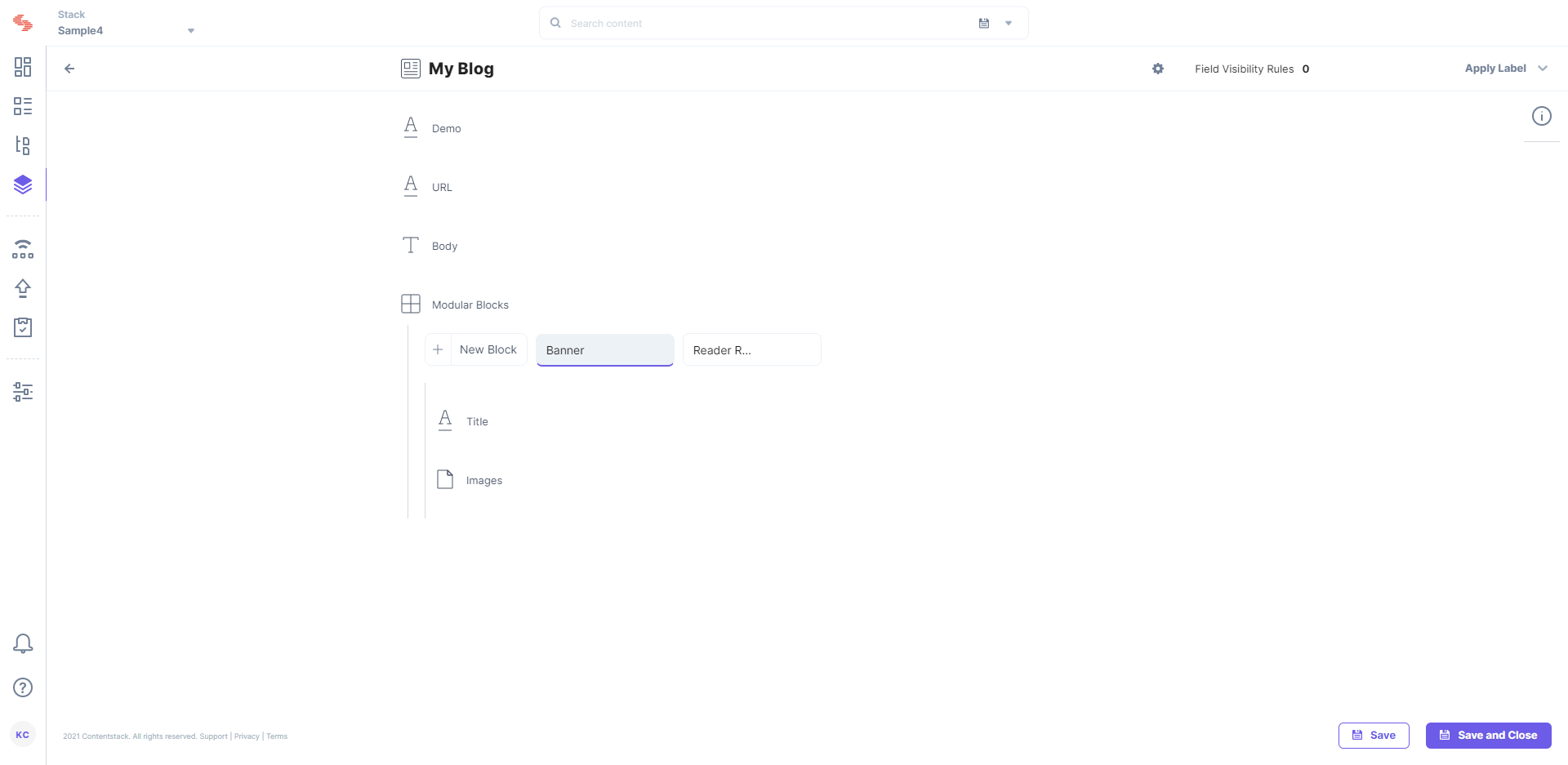
The developer must first add this field to the content type builder while creating a content type. Once added, click the + New Block link, provide a name of your choice for this block (e.g., banner), and click Save.
You will notice a new block within the field. Now, using the + New Block option under the Modular block you can add the fields of your choice into this block. Likewise, you can add multiple blocks (with several fields within each block) into the added Modular Blocks field. You can, at any time, rename or delete the added blocks.
The developer can add a maximum of five Modular Blocks fields within a content type, and a maximum of 20 blocks within each Modular Blocks field.
Warning: You cannot add a Modular Blocks field within a Group field.

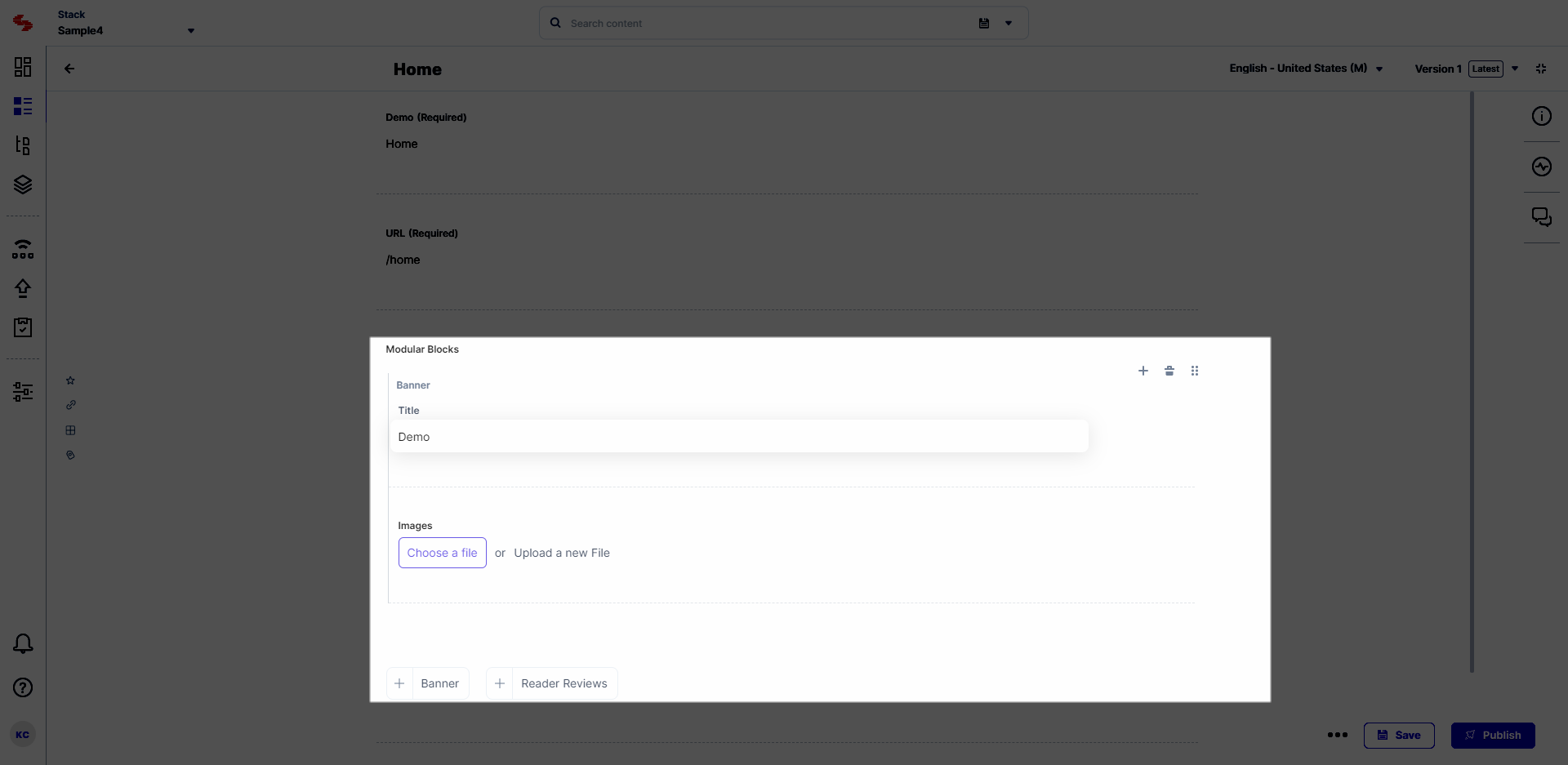
While creating an entry, the content manager sees the Modular Block field (or as renamed) and, within it, the links to add the defined blocks (e.g., a banner). By clicking on any of these block links, the relevant block (with all the corresponding fields) will be added in the entry form.
The content managers can add different multiple blocks and can also add the same blocks multiple times. They can also sort them, delete them, or add another block above a block using the icons given on the right-hand side top corner of a block.

Let's learn how to work with Modular Blocks in Contentstack using a few use cases.
Creating a single content type for many similar, but still different pages can be a complicated task. However, by using modular blocks, this can be simplified to a great extent.
While giving the content editor the freedom to structure and order the page components as he/she wants, he/she can still only conform to the norms and standards the web page (or any other channel editing content for) offers.
To do this, log in to your Contentstack account and perform the following steps:
Then, insert all fields that should always be defined for all pages, for example:
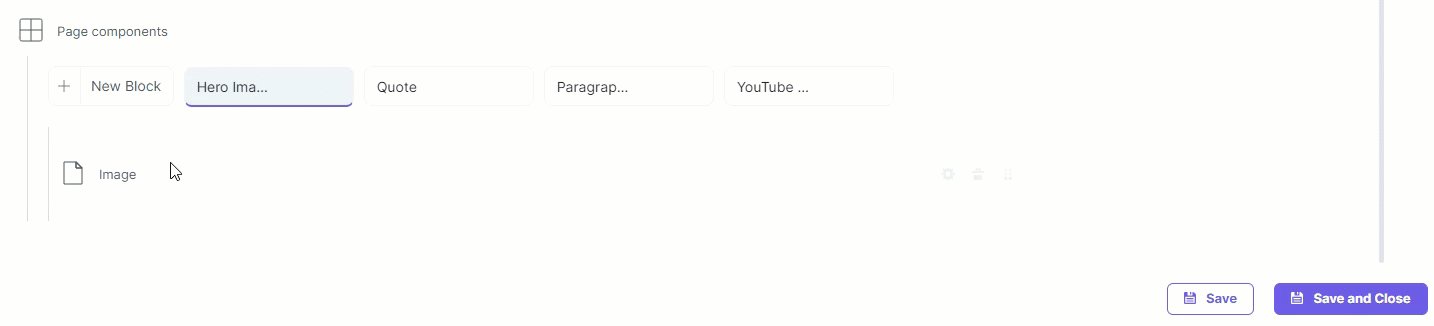
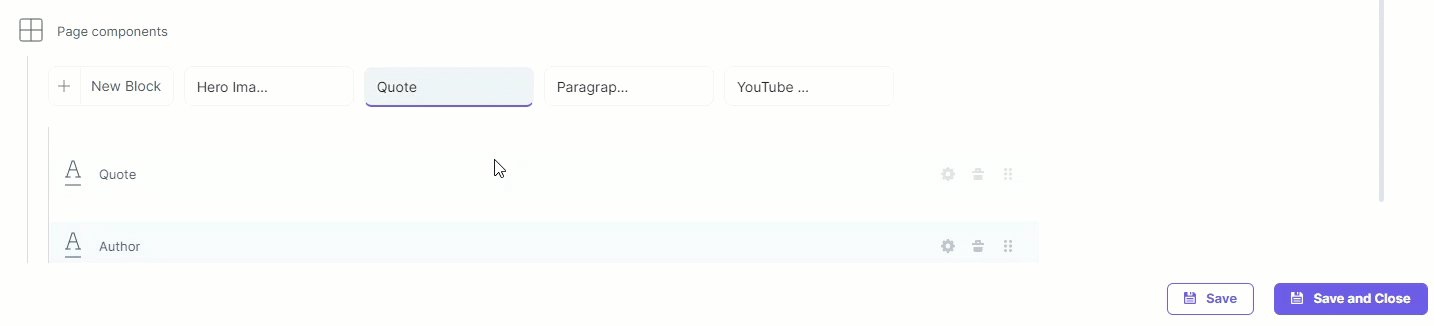
It will look something like this:

The editor is then free to structure and reorder available page components at will.

With Modular Blocks, you can create a navigation menu for your web page. In this example, we will create two content types: Landing Page and Menu.
The Landing Page content type will serve as the referenced content type whereas the Menu content type is where we will add the modular block field. The entries in this content type will refer to the entries of the Landing Page content type.
To do this, log in to your Contentstack account and follow the steps given below:
Select Webpage (to create a web page) and the Multiple (to create multiple entries in this content type) option as shown below:

Add a Rich Text Editor field (Title and URL are added by default) to your content type as shown below and click on Save and Close.

Select Content Block and Single options via check marks provided as shown below:

Drag the Single Line Textbox field (name it Label) along with a Reference field into the Landing Page Reference item.
For the reference field that you just added, define the reference to only Landing Page content type by clicking on the drop-down menu on the bottom-right corner and selecting Landing Page. Also, ensure that the multiple option is unchecked:

Now that we are done creating our content types, let's create entries in them and see modular block in action.
Start by navigating to your stack where you created these content types. Then, follow the instructions given below:
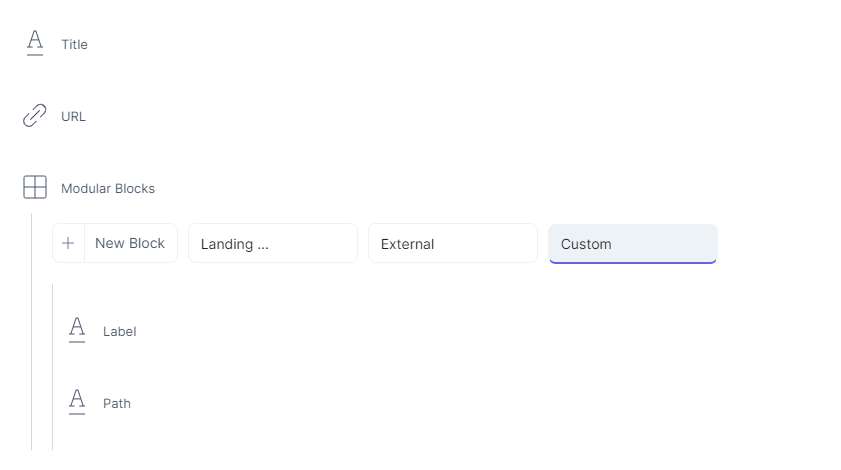
Let's now add an entry in the Menu Content Type. To do this, click on the CONTENT link at the top and select the Menu content type. Then, follow the steps given below:
Now click on the External item within the modular block. Name the title field as Contentstack and insert the https://contentstack.com link in the URL field.
Note: The custom field is only an example that can be used to link to something else within the website (or channel) this menu is conceived for. E.g. for the “Path” field could be “/some-other-link/on-my-webpage”.
To show the end user something different based on their physical location (IP address), you can do so by using Modular Blocks in Contentstack.
You can follow the same approach as detailed above and create a content type that has the following modular block structure:

Note: This is only offering the editor to structure the content, not the functionality required to physically position the end user.
You can add Modular Blocks within a Modular Block field while creating a content type. This provides content managers with the flexibility of creating complex data structures with different content schemas.
Tip: You can use Nested Modular Blocks to create nested or flexible content pieces that have different structures. However, for similar structures, you can use nested Group fields instead.
For instance, you want to offer flexibility to news authors by providing flexible page structures that allow them to create either standard new articles or submit a set of photos of the event. Further, when creating standard news articles, there should be flexibility in usage of images, image description and body content as required.
To achieve this, you can create a content type by adding a Modular Blocks field, and add two blocks within it: “Standard News Article” and “Image Gallery”. Within the first block (i.e., Standard News Article), add another (nested) Modular Blocks field, and add a block each for the following fields: File, Single Line Textbox, and Rich Text Editor. For the “Image Gallery” Modular Blocks field, add a File field and mark it as Multiple. Save this content type.
Now, while creating entries for this content type, news authors can choose between the “Standard News Article” format or the “Image Gallery” format. Further, they can create varieties of “Standard News Articles” by adding any of the three given fields anywhere in the page multiple times.
Let’s look at how content managers and developers can make use of Nested Modular Blocks while working with entries and content types.
To add a Nested Modular Blocks field to the content type, log in to your Contentstack account, and perform the following steps:
Note: Developers can add up to 5 Modular Blocks fields in a content type.
Now, from the left panel, add fields of your choice into this block. Likewise, you can add multiple blocks (with several fields within each block) into the added Modular Blocks field.
Tip: You can, at any time, rename or delete the added blocks.
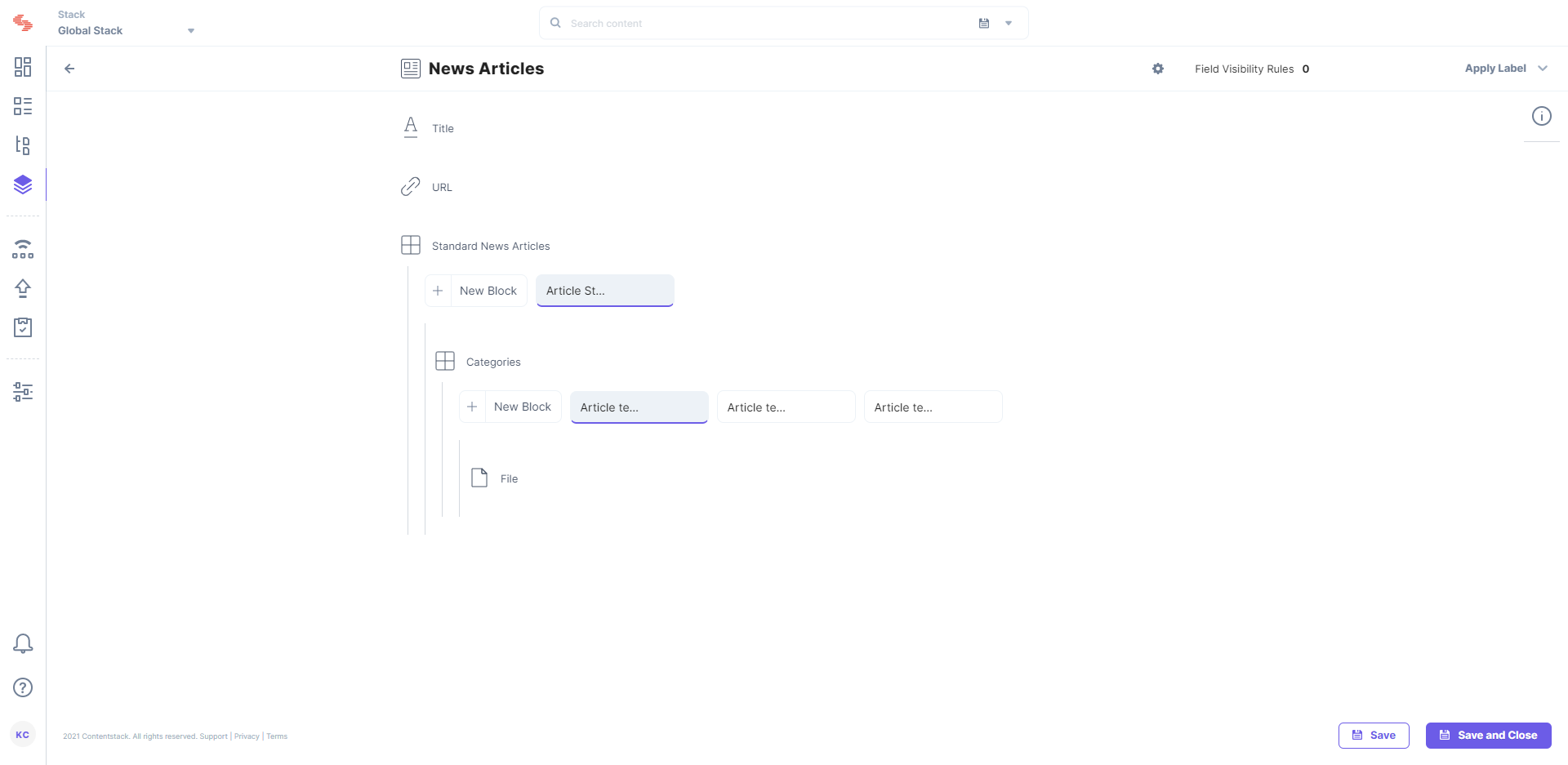
Now, within one of these blocks (for e.g. News Articles), drag and drop a Nested Modular Blocks field from the left panel, and provide a name of your choice for this Modular Blocks field (for e.g. Categories).
Note: Only two levels of nesting are allowed for the Modular Blocks field.
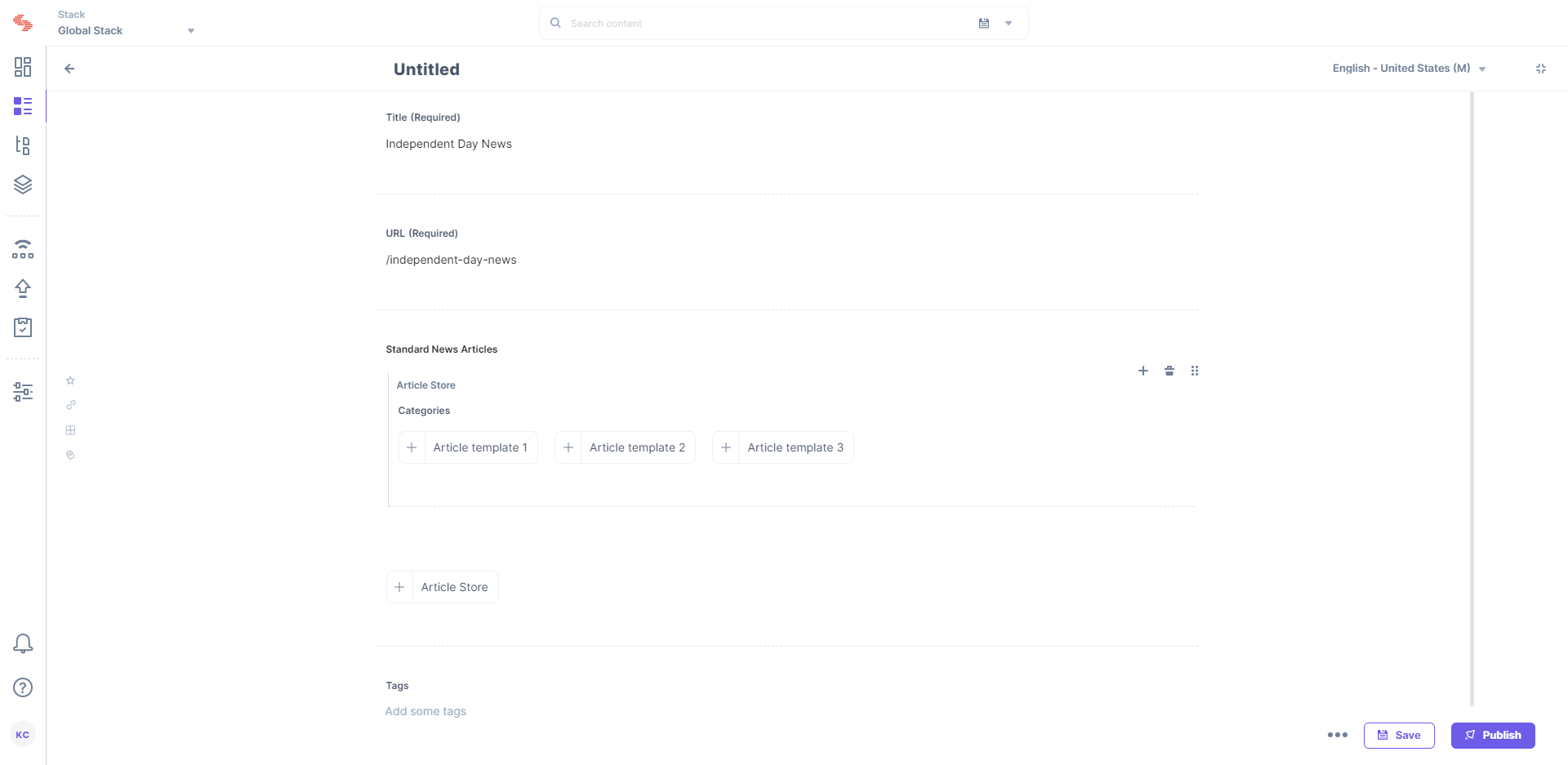
Now, you can add multiple blocks (with several fields within each block) into the Nested Modular Blocks field (for e.g. the three nested blocks here would contain different template structures for an article).
Note: The maximum number of blocks that can be added to a Modular Blocks field is20.

Let’s learn how the Nested Modular Blocks field allows content managers to flexibly add content to their entries. While creating an entry, the content manager can perform the following steps to add content to the entry:
Now, click on any of the links to add the defined blocks (e.g., a banner) to your entry. The relevant block (with all the corresponding fields) will be added in the entry form.
Note: The content manager cannot add more than 30 blocks within a Nested Modular Blocks field.

Tip: Content managers can flexibly add different blocks to the entry or add the same blocks multiple times. They can also sort the blocks using the icons given on the right-hand side top corner of a block and decide how they would be placed on the website.
Additional Resources: To know about the best practices to add Modular block, please read our documentation on it. Also, learn about Validating Modular Blocks in our in-depth guide.
Was this article helpful?
Thanks for your feedback