Was this article helpful?
Thanks for your feedback
The Group field enables users to group multiple fields together. When set to “Multiple,” users will be able to create multiple iterations of a Group field while creating entries.
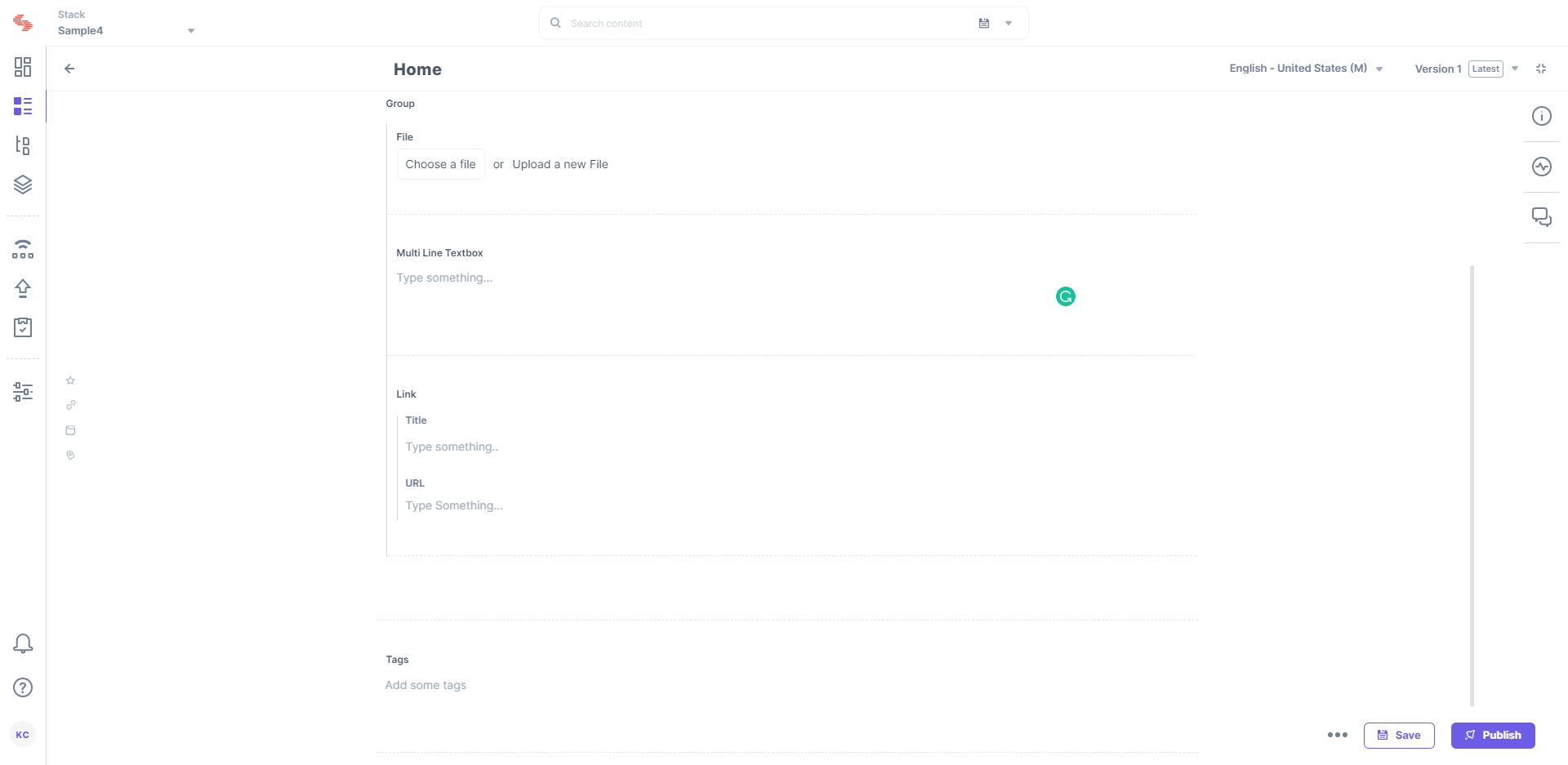
Let’s consider an example to understand how the Group field works. When creating a banner, you would need a background image, some text boxes, and a link to a detail page. You can use the Group field, and include the File, Multi Line Textbox, and Link fields.
The Group field possesses certain properties that you can change any time as per your needs. The properties that can be modified are “Display Name,” “Unique ID,” “Instruction Value,” “Help Text,” “Multiple,” and “Non-localizable.”
With respect to the banner scenario, after you add this field in content type, you will see it on your entry page as shown below:

Let's understand a few real-world scenarios where we can use group fields on our website. Here, are few group field real-world use cases:
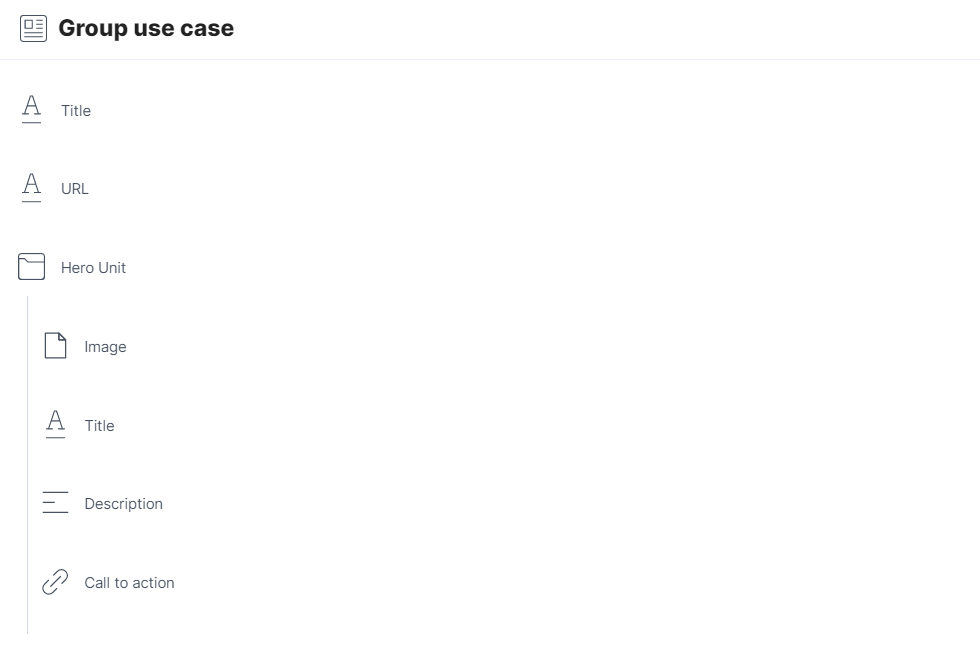
A particular section of a website which has multiple fields, can be created using the group field. A common example is the Banner/ Header page of a website. The banner section of a website uses multiple fields to display content.
Let's create a banner for a website using a group field. Follow the steps given below:

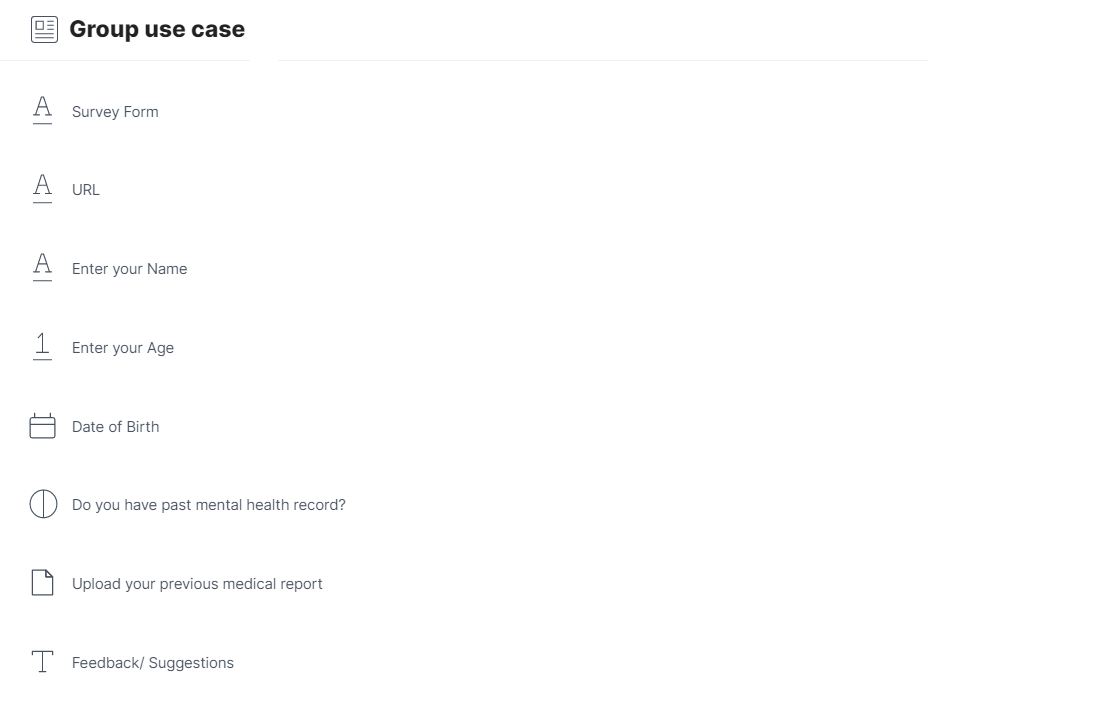
Group fields can be used to dedicate a section of your website for specific purposes (For Example, Survey Form). Within this field, you can incorporate all the existing fields Contentstack offers, to create your questionnaire. Apart from survey forms you can also generate an online polling system, quizzes or even a rating system.
Lets create a sample survey form using a group field. We create a Mental Health Survey Form:
We have created a sample survey page using the above fields as shown below:

Group fields can also accommodate global fields. While group fields can be iterated and used multiple times in a content type, global field adds flexibility by allowing users to globally create fields and use them across all content types of a stack.
Global fields within a group help users to fetch content from global fields within the group field of a content type.
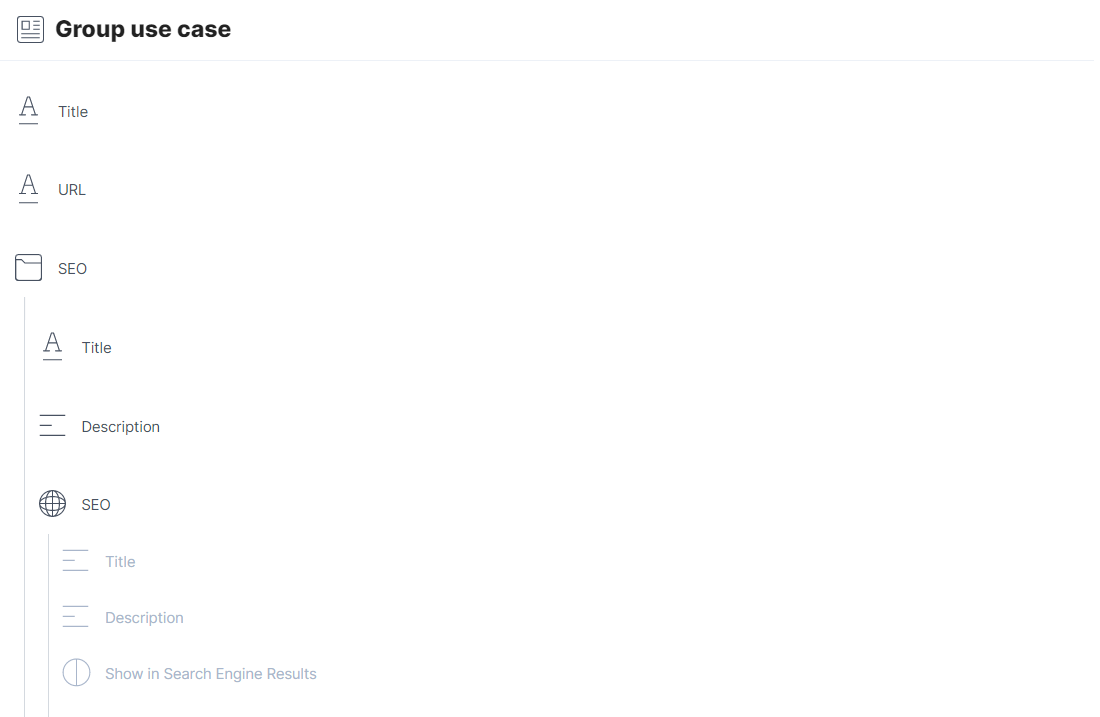
Lets create a group field that fetches SEO content from a global field, which will help SEO executives to reuse SEO data across several web pages of their site.
We have created a sample SEO page using the above fields as shown below

Additional Resource: To extend the functionality of your Group field you can add Global fields to the Group field and even set up Field Visibility Rules.
If you are planning to edit any existing field of your Content Type, make sure to check out our Content Type Change Management guide to avoid data loss.
Was this article helpful?
Thanks for your feedback