Was this article helpful?
Thanks for your feedback
The File field enables users to upload and use files in an entry. When you add this field in content type, it shows the following options:
Note: Every file you upload via the Upload new file option gets stored as an asset in Contentstack.
This field possesses certain properties that you can change any time as per your requirements. The properties that can be modified are “Display Name,” “Unique ID,” “Instruction Value,” “Help Text,” “Mandatory,” “Multiple,” “Allow images only,” “Non-localizable,” “Allowed file type(s),” and “File size limit (MB).”
Note: If you select “Multiple” property for this field, then at once you can upload only those number of files mentioned in the “Set Maximum Limit” sub-property.
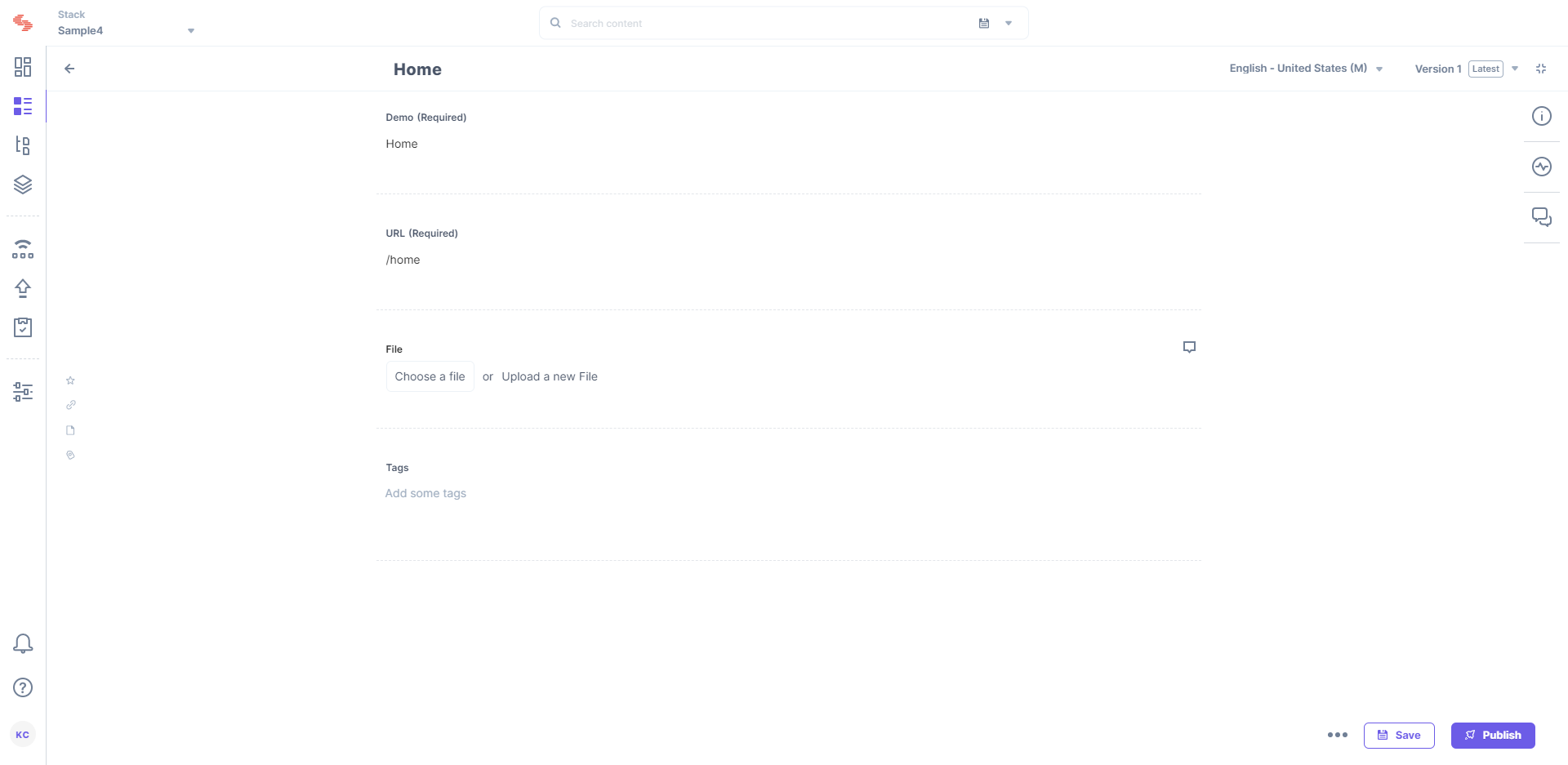
After adding this field in content type, you will see it on your entry page as shown below:

Additional Resource: If you want to hide/show a field when certain conditions are met, you can use Field Visibility Rules.
To learn how you can use a field for a given scenario, we recommend you to check out our Content Modeling guide.
Editing any current field in existing Content Type might result in data loss. To prevent data loss, make sure to check out our Content Type Change Management guide.
Was this article helpful?
Thanks for your feedback