Was this article helpful?
Thanks for your feedback
The Boolean input field enables users to input a “true” or “false” value in an entry. When you add this field in content type, it reflects as a checkbox in the entry page.
This field possesses certain properties that you can change any time as per your needs. The properties that can be modified are “Display Name,” “Unique ID,” “Instruction Value,” “Help Text,” “Default Value,” and “Non-localizable.”
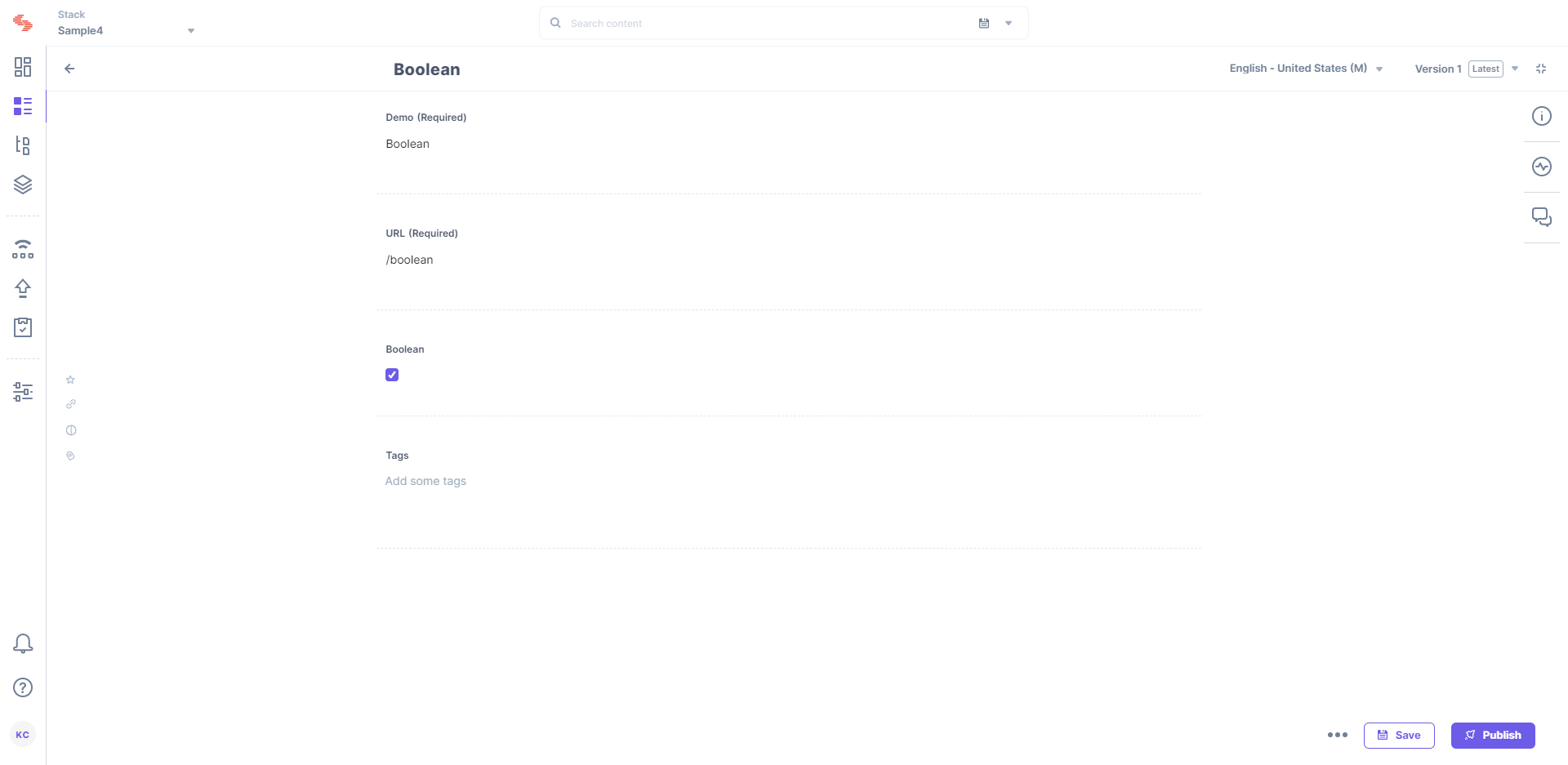
After adding this field in content type, you will see it on your entry page as shown below:

Let's understand how we can use the Boolean field in the content type with a couple of use cases.
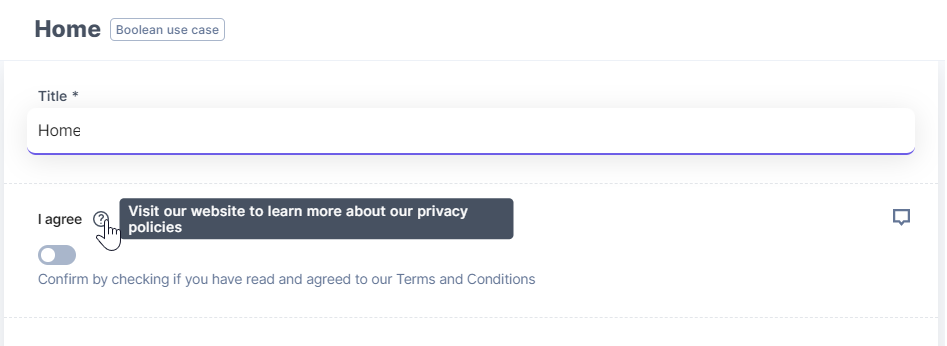
Using the Boolean field lets create a clickwrap field to obtain consent from users over the terms and conditions or privacy policies of your company’s legal agreement.
In this example the users will have the liberty to choose to agree or disagree with the policies of your company.
Follow the steps to create a clickwrap Boolean field:

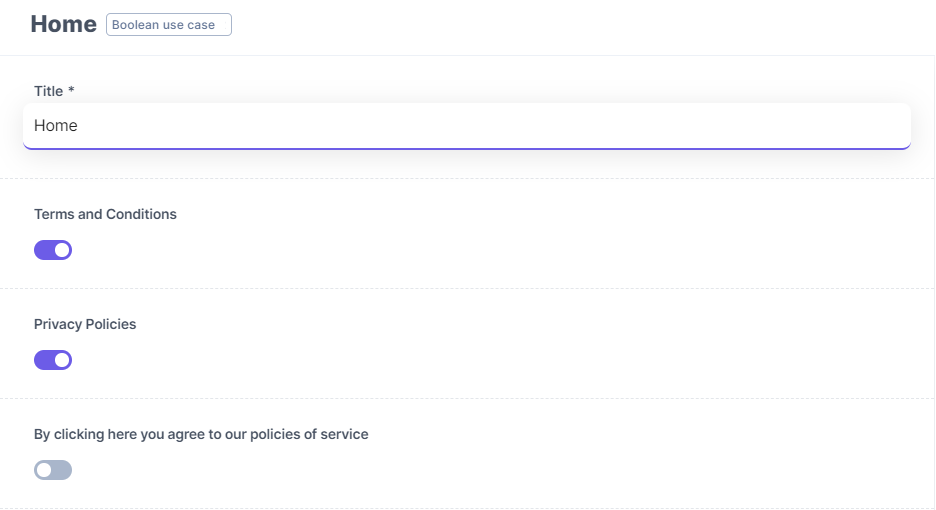
Contentstack allows you to have a Default Value of the radio button or boolean field. This default button helps users to pre-define the value of the boolean field. The value entered here will appear by default while creating an entry for this content type.
Follow the steps to create a default Boolean field:
Now, create an entry and you will find the set up working. The default fields are predefined and can be seen as checked, while the undefined field is not checked as shown below.

Additional Resource: Contentstack enables you to hide/show a field when certain conditions are met using Field Visibility Rules.
If you are adding this field to the content type using our CMA request, refer to the JSON payload of the Boolean field.
Editing any current field in existing Content Type might result in data loss. To prevent data loss, make sure to check out our Content Type Change Management guide.
Was this article helpful?
Thanks for your feedback