Was this article helpful?
Thanks for your feedback
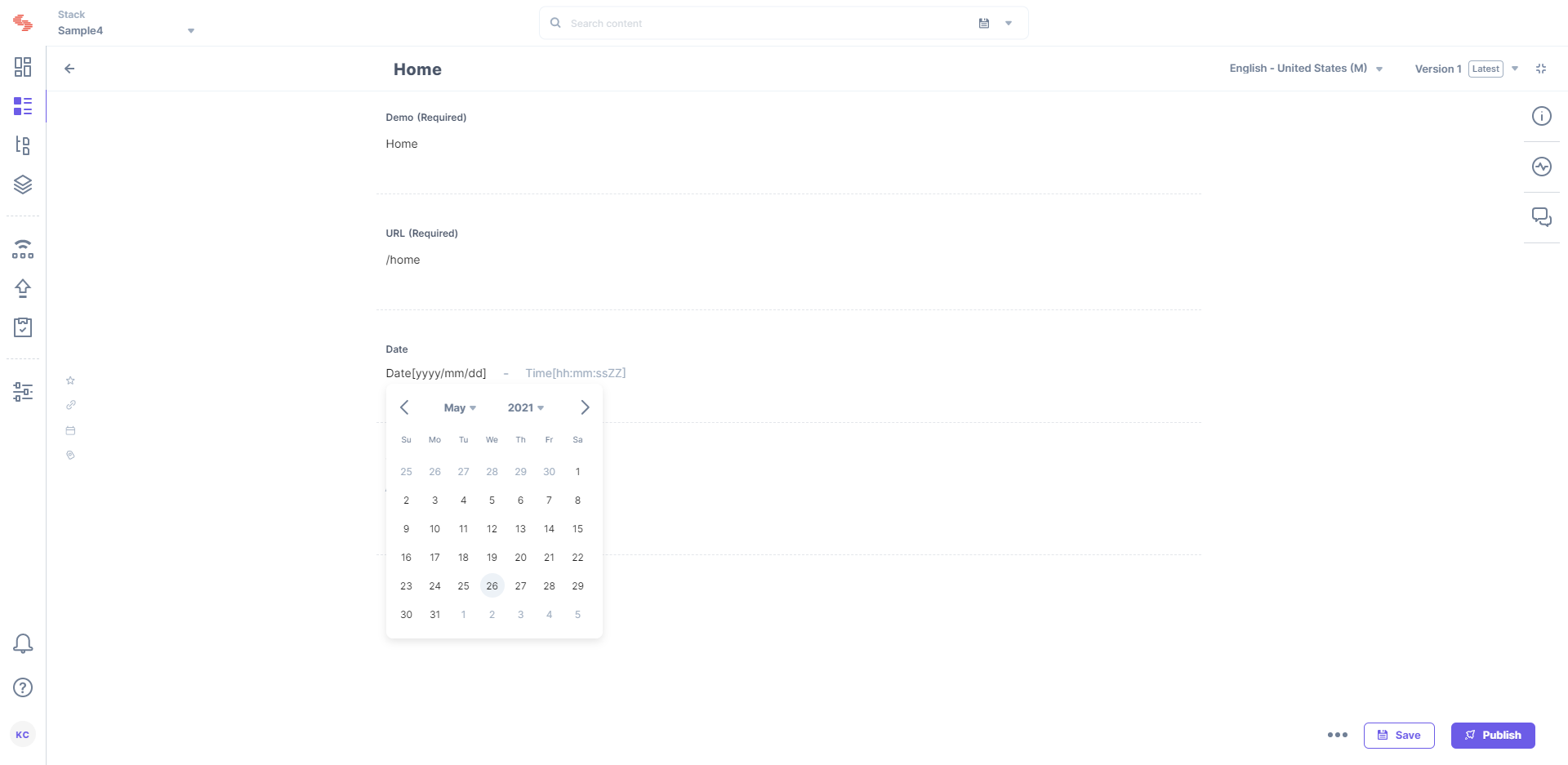
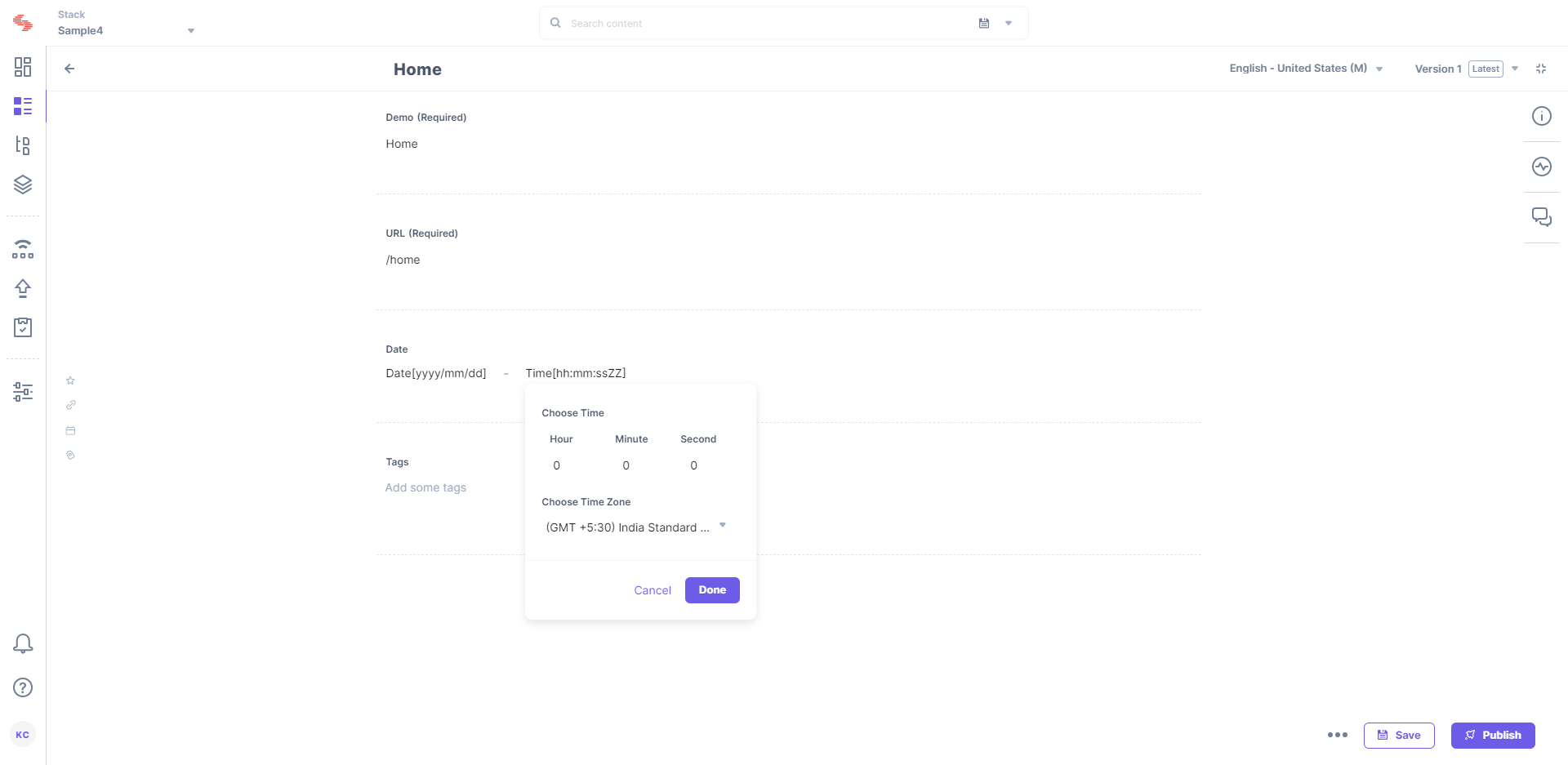
The Date field accepts a date in the ISO format. When you add this field in content type, it renders a calendar to select date and time in the entry page.
Note: You can deactivate the time field using the Hide Time option under its properties.
This field possesses certain properties that you can change any time as per your requirements. The properties that can be modified are “Display Name,” “Unique ID,” “Instruction Value,” “Help Text,” “Default Value,” “Mandatory,” “Hide Time,” “Set date range,” “Multiple,” and “Non-localizable.”
After adding this field in your content type, you can set your date and time on your entry page as follows:


Additional Resource: If you want to hide/show a field when certain conditions are met, you can use Field Visibility Rule.
To add this field to the content type using our CMA request, refer to the JSON payload of the Date field.
To learn how to use a field for a given scenario, we recommend you to refer to our Content Modeling guide.
Editing the properties of any current field in existing Content Type might result in data loss. To prevent data loss, check out our Content Type Change Management guide.
Was this article helpful?
Thanks for your feedback