Was this article helpful?
Thanks for your feedback
To understand how to use Global fields, let us try and create the “Address” Global field such that it can be used to enter address details of multiple employees within an organization.
Note: Global fields added or updated will be specific to a particular branch. For example, if you create an SEO global field within the development branch, you will be able to use or access this global field only within the development branch. Refer to our Branch-specific Modules document for more information.
Consider that the “Address” Global field consists of the following fields:
All the entries in the “Address” Global field will share the same attributes. However, they will have different content.
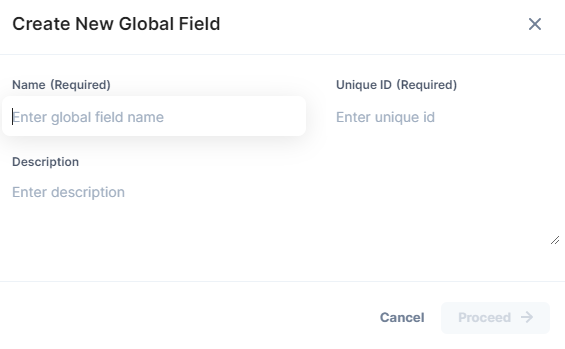
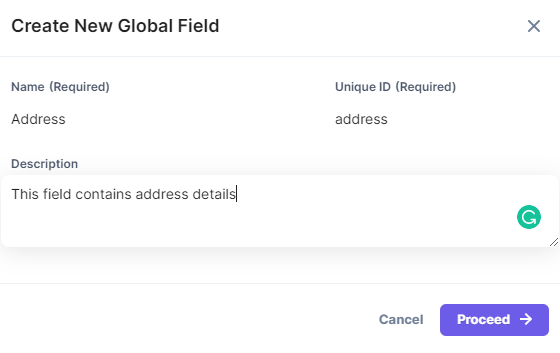
To create a Global Field, log in to your Contentstack account, go to your stack, and perform the following steps:


Tip: Refer to the Restricted keywords for UIDs section to understand which keywords aren't used as UIDs for Global fields.
Now that you have created the Global field, let us add fields and modify its properties as per your requirements.
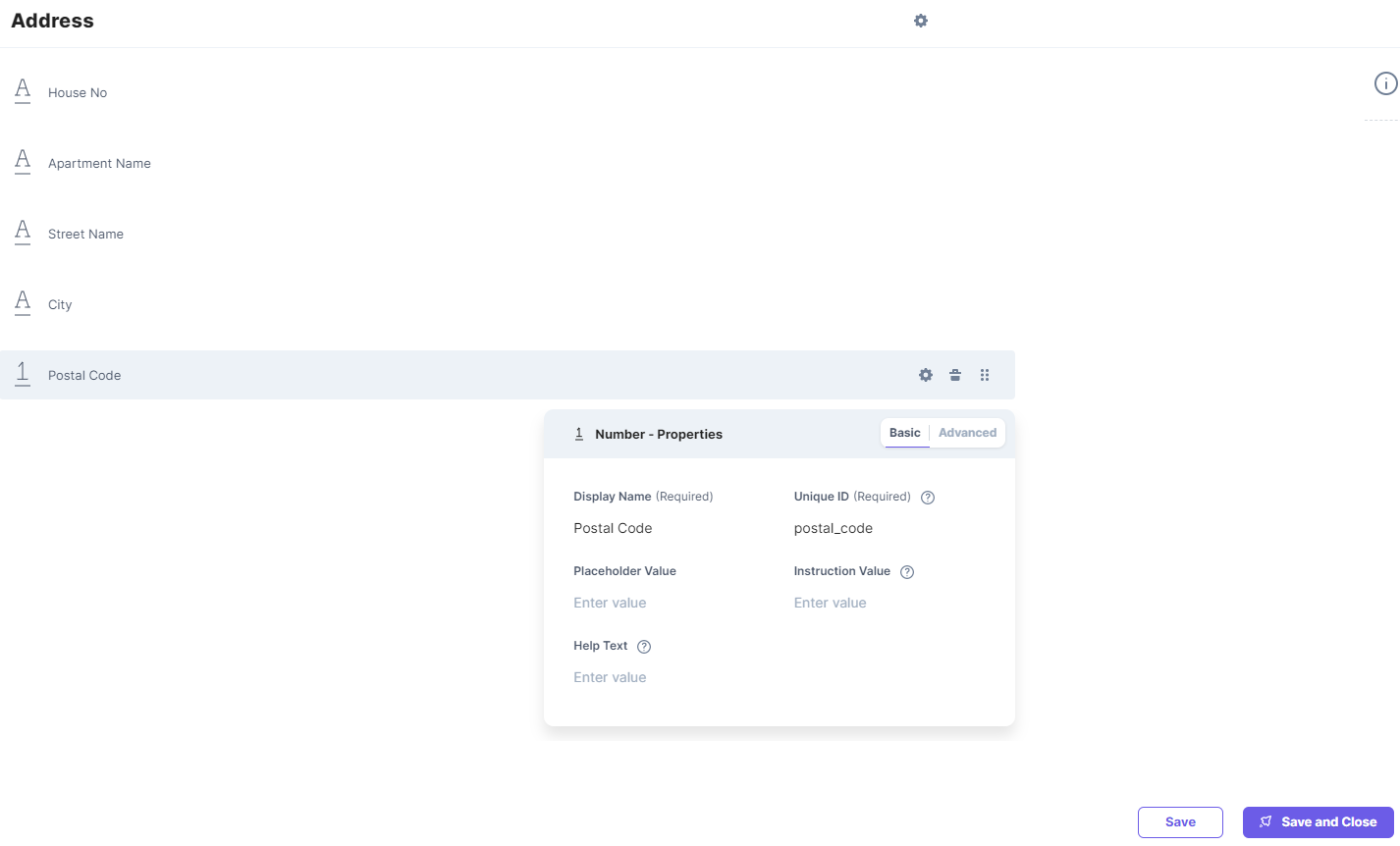
The Global Field Builder page does not contain any fields by default. We will add fields such as “House Number,” “Apartment Name,” “Street Name,” “City,” and “Postal Code.”
To add custom fields to your Global field, click on the “Insert a field” icon and select the fields from the Fields list that appear.
Let us go through the steps to add each of these fields.
Modify the behavior of your added fields by clicking on the respective fields and editing their properties which you can access by clicking on the “settings” gear icon.
Your finished “Address” Global field should be something similar to the following screenshot:

Refer to the Create a Global Field API request to perform the Create action via API.
Was this article helpful?
Thanks for your feedback