Was this article helpful?
Thanks for your feedback
The HTML-based Rich Text Editor (RTE) field enables users to input different types of content such as text, image, videos, and so on. When you add a HTML-based RTE field in a content type, it displays a text area with editing and formatting options in the entry page. This field allows you to edit and format content entered in the field without using HTML tags (however, you can use HTML tags in the HTML mode, if needed).
Note: We now have a JSON Rich Text Editor that stores content in structured JSON blocks and returns clean data in the response body. You can also migrate content from your HTML-based RTE to the new JSON RTE using our CLI. Read more about our JSON Rich Text Editor and migration guide.
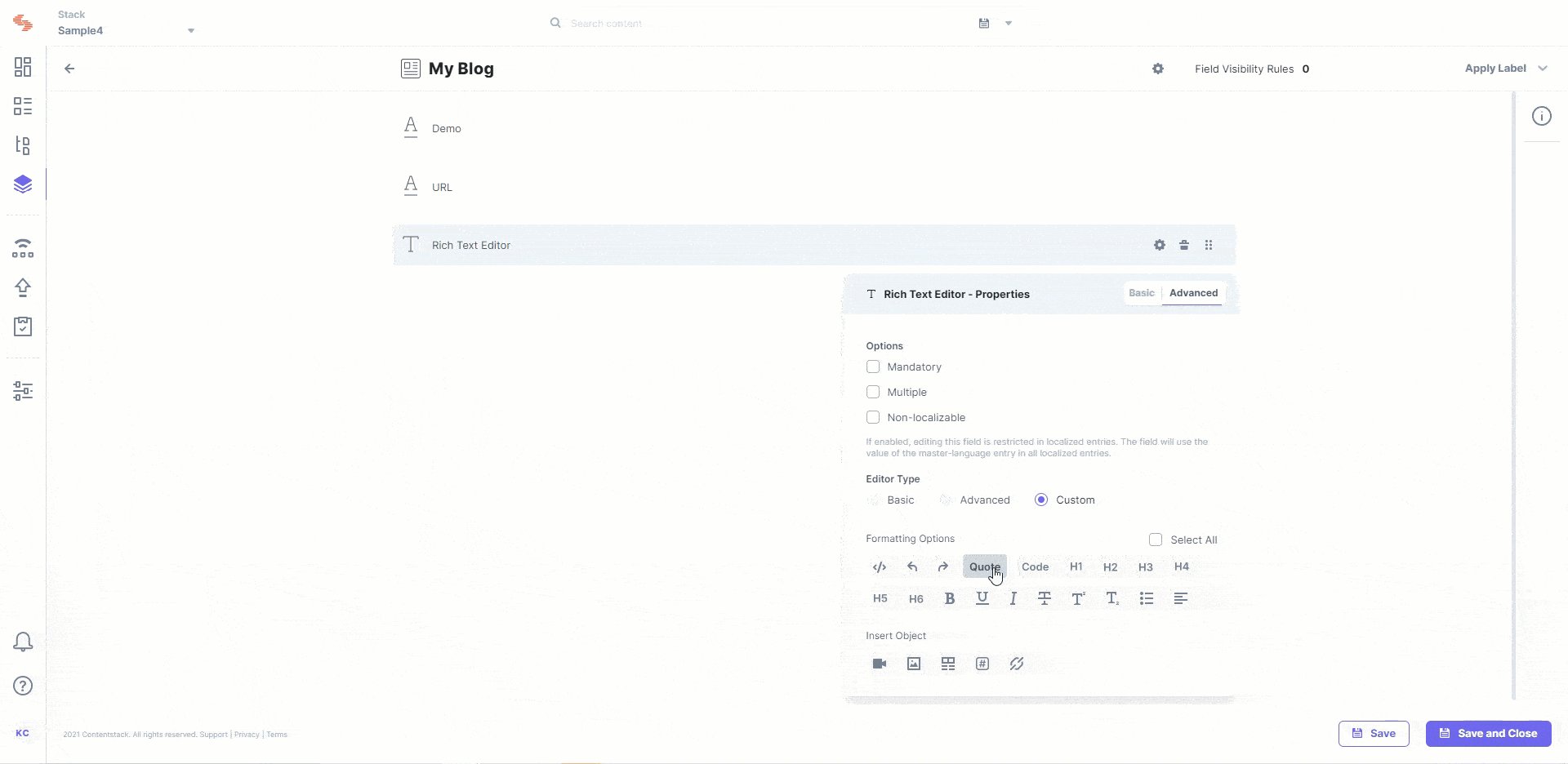
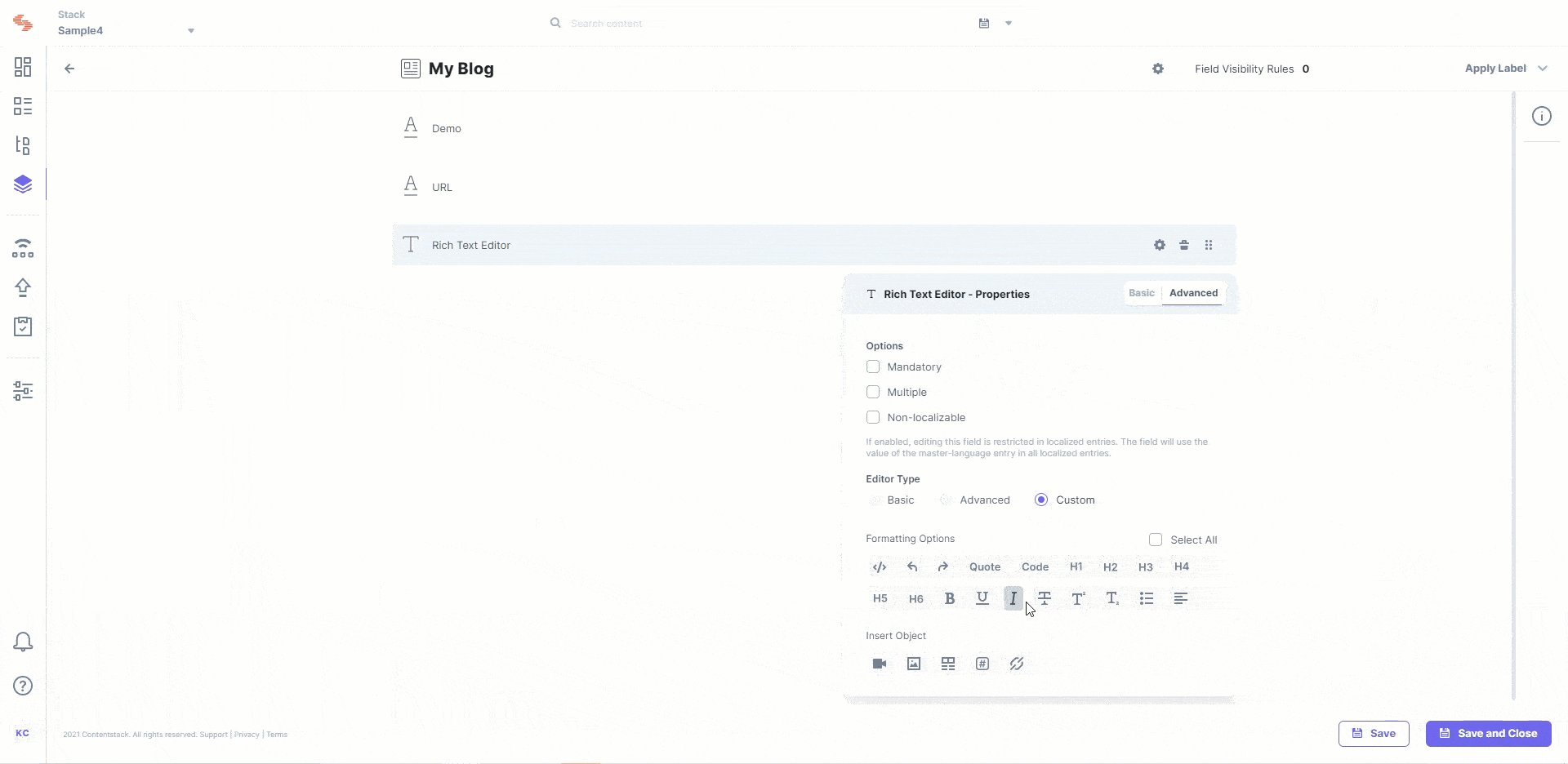
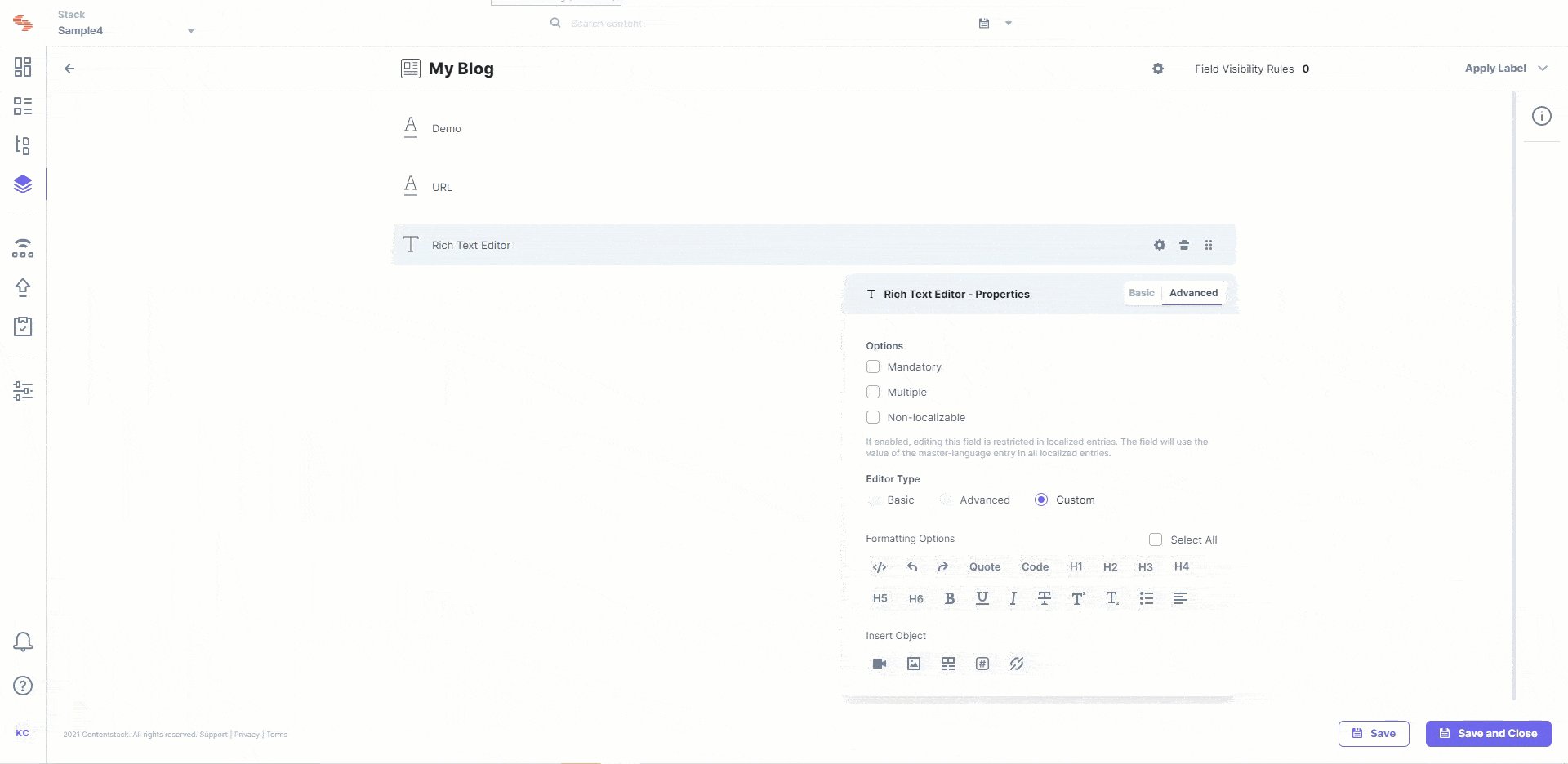
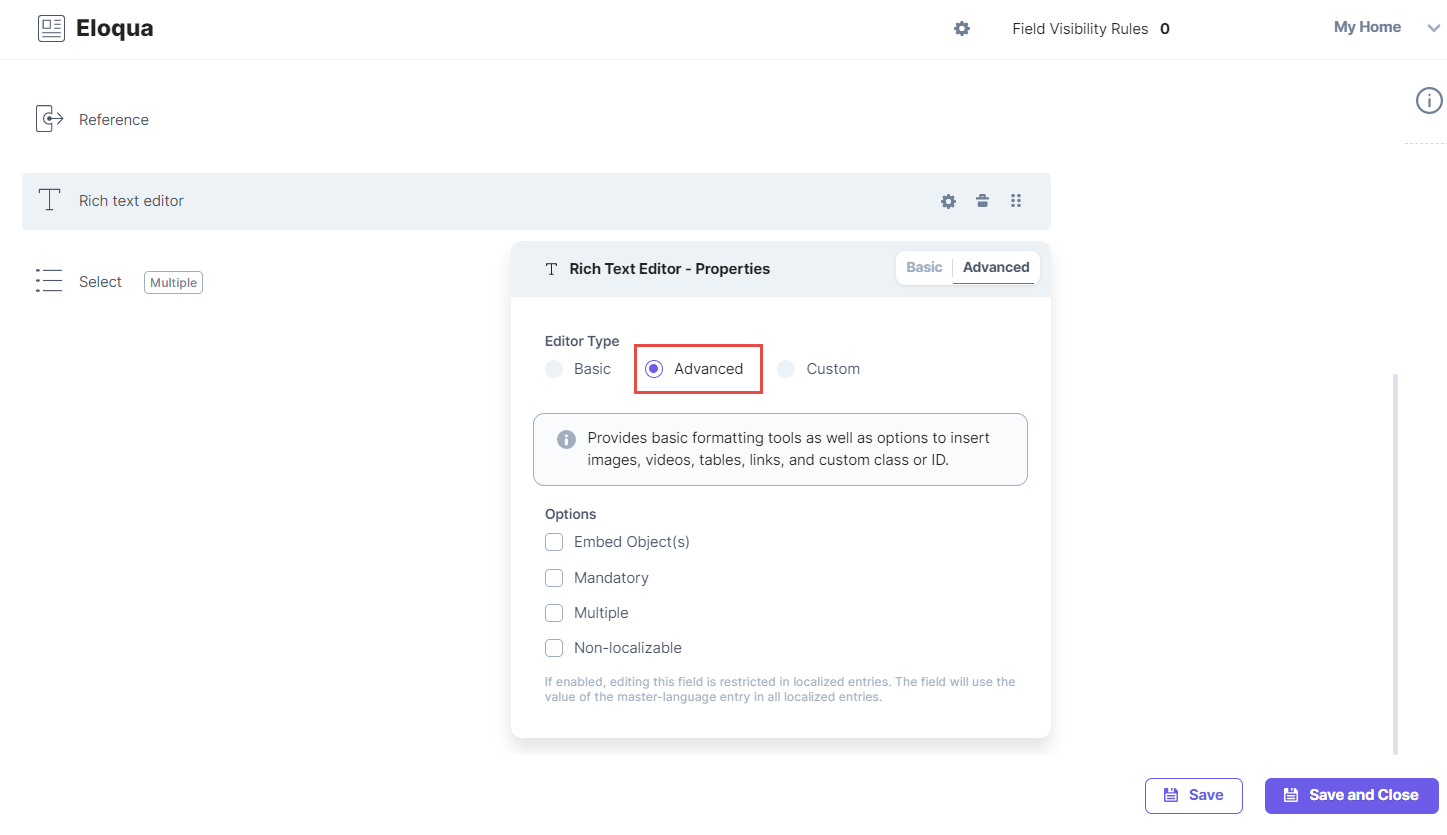
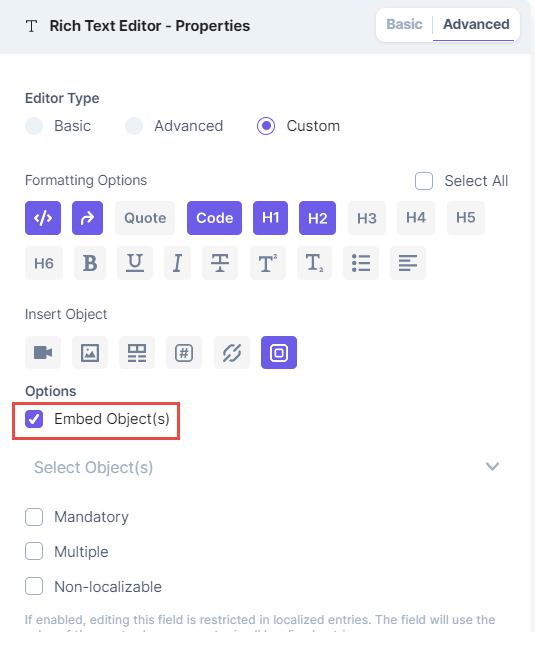
Apart from choosing between the Basic and Advanced editors, developers can also choose the Custom editor, while adding the HTML-based RTE field to content types.
The Custom editor allows you to choose from the various formatting options, and control what will be available in the HTML-based RTE toolbar for content managers.
Note: Only the stack owner, admins, and users assigned “Developer” roles have the right to customize the RTE field.
To customize the HTML-based RTE field, log in to your Contentstack account, and perform the following steps:

Now, when the content managers edit or create an entry of this content type, they will see the HTML-based RTE with the formatting/inserting options that you selected in the above step.

Additional Resource: You can read more about Field Visibility Rules in our documentation where we have covered it extensively.
Contentstack allows you to embed entries and assets within the HTML-based Rich Text Editor field. Embedded entries and assets are automatically updated within the Rich Text Editor field whenever the source entry or asset is updated.
The HTML-based RTE field lets you embed entries inline within the flow of text, as a separate content block, or as a dynamic hyperlink.
Here are some real-world scenarios where we use embedded entries:
In the case of assets, they can be embedded in the HTML-based Rich Text Editor in two ways, either as a displayable component or as a downloadable file.
Here are some real-world scenarios where we use embedded assets:
Note: The option to embed entries and assets within rich text content is available only for Advanced and Custom Rich Text Editor fields. The Basic type of Rich Text Editor does not have this option.
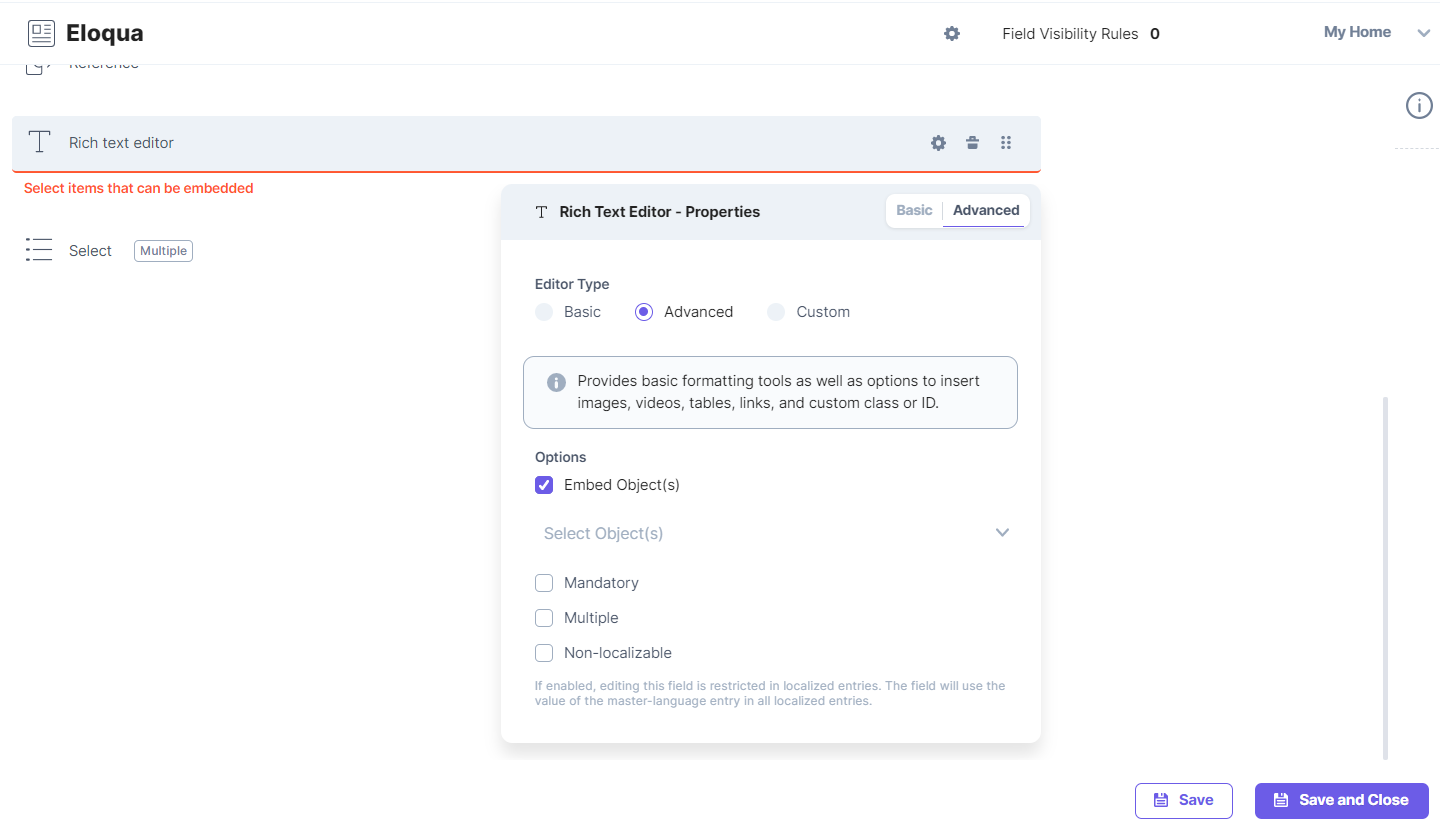
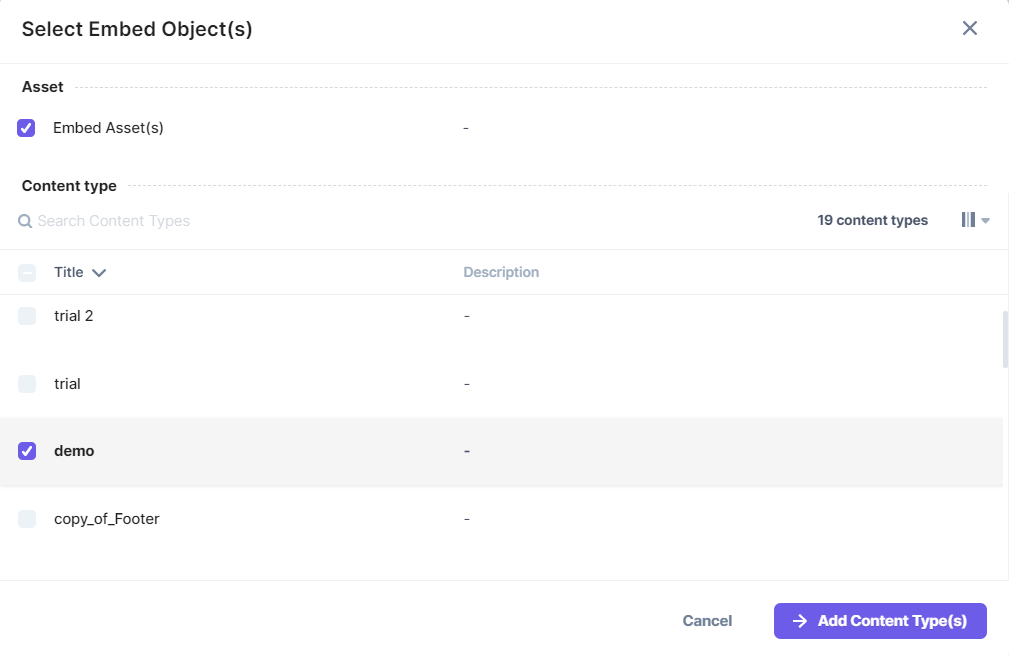
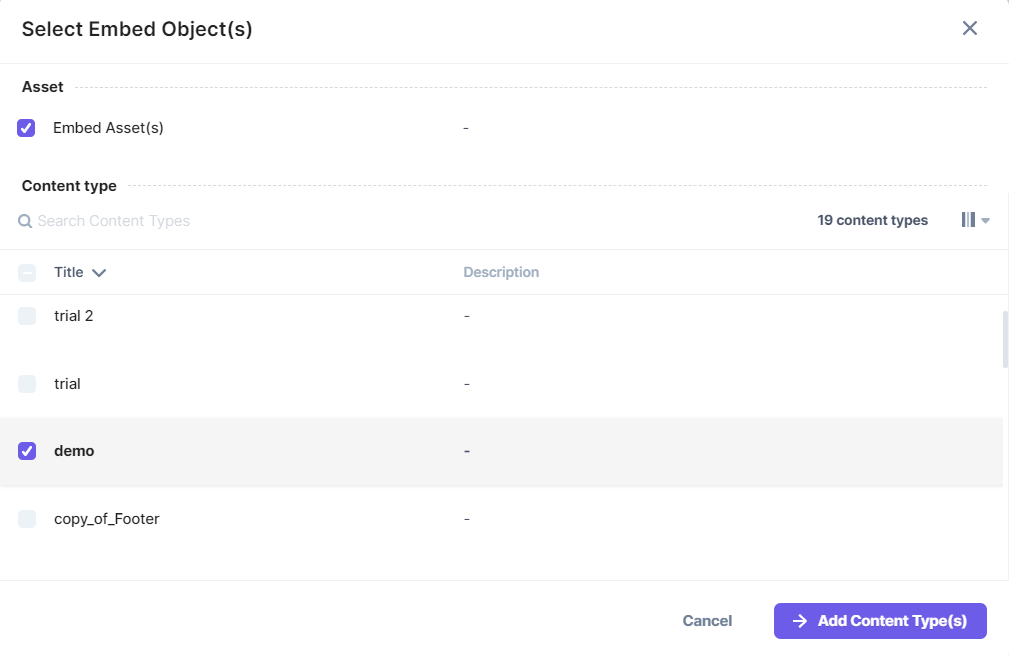
To enable the option to embed entries and assets inside the HTML-based Rich Text Editor field, log in to your Contentstack account and perform the following steps:



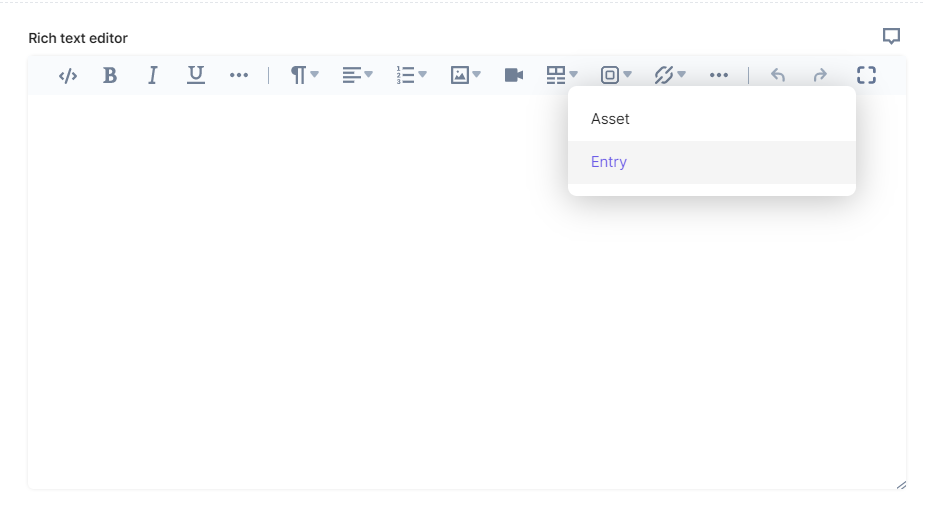
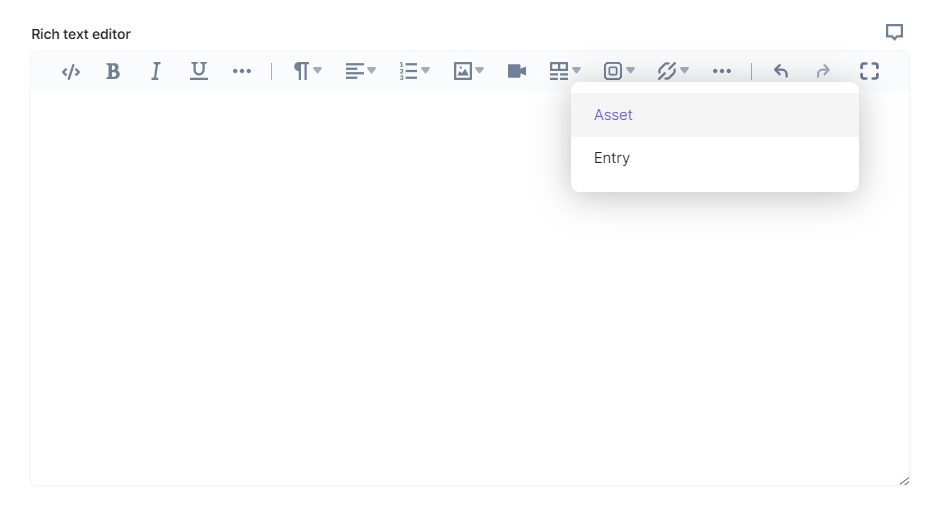
Now when the Content Managers try to edit or create an entry within the selected content types, they will be able to see the Embed icon in the RTE:
![]()
Tip: After embedding the asset in your HTML-based RTE, hover over the image and click on the edit button for options to set the alignment of the image, add caption, add embed link or inline the image.
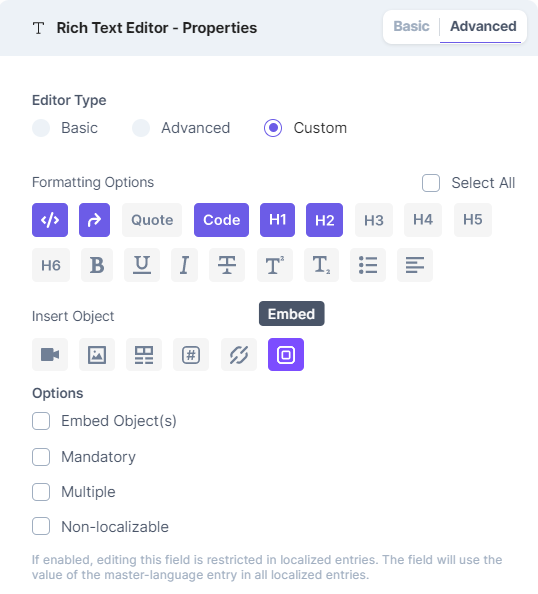
Alternatively, you can also embed items within your RTE using the Custom Editor type.
To do this, log in to your Contentstack account, add a Rich Text Editor (RTE) field to your content type, and perform the following steps:



Note: You can only embed entries within the Advanced and Custom type HTML-based Rich Text Editor. This option is not available for the Basic RTE.
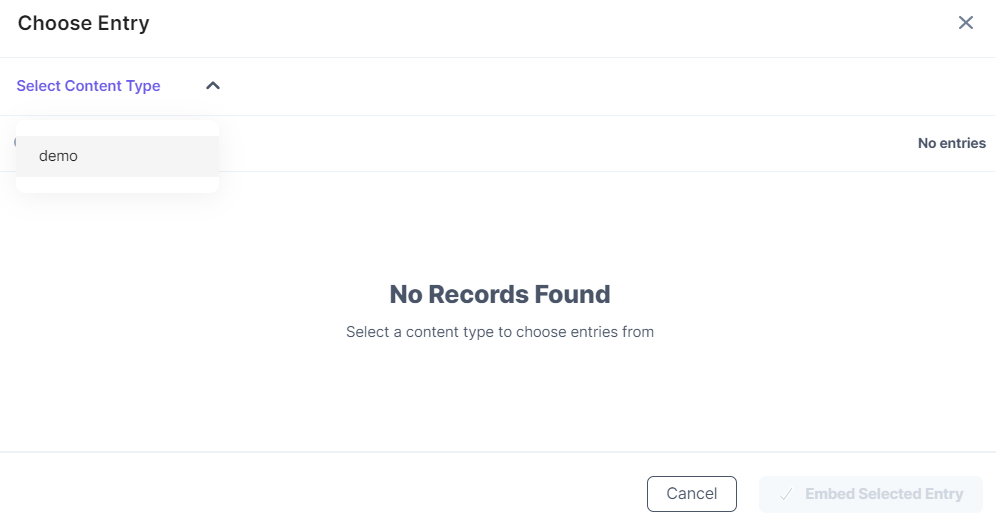
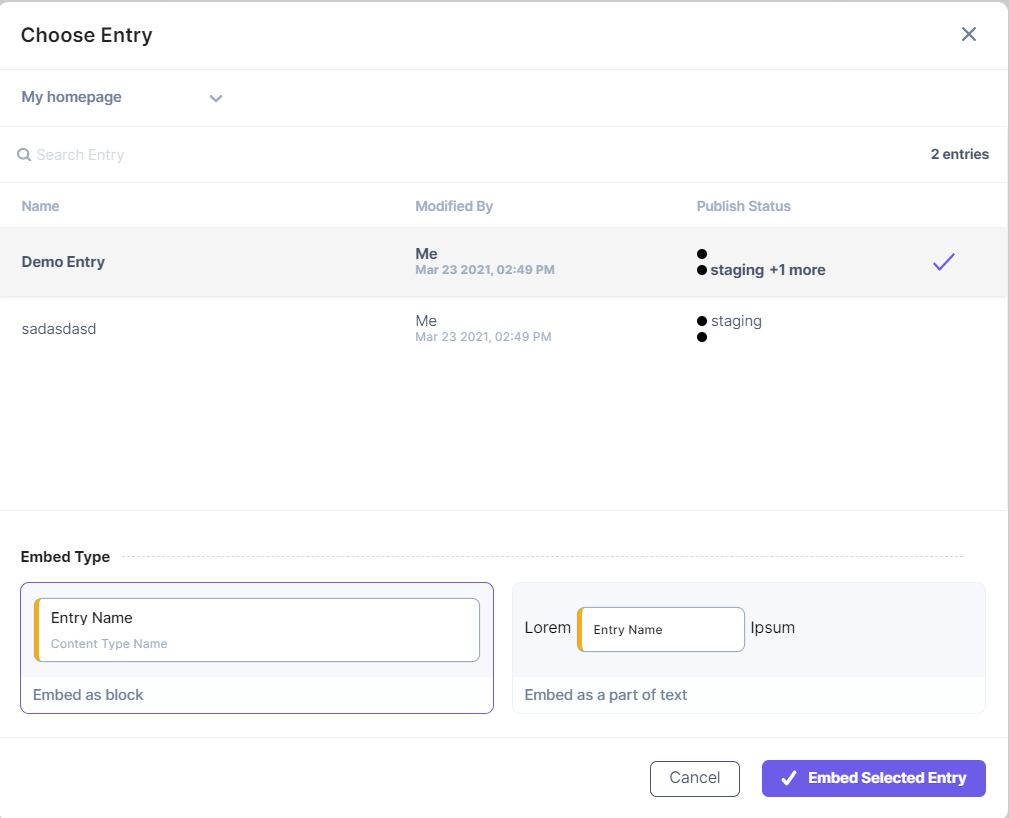
To embed entries in your HTML-based Rich Text Editor, log in to your Contentstack account and perform the following steps:





Note: You can only embed a maximum of 100 objects (entries and assets combined) within the RTE at the same time.
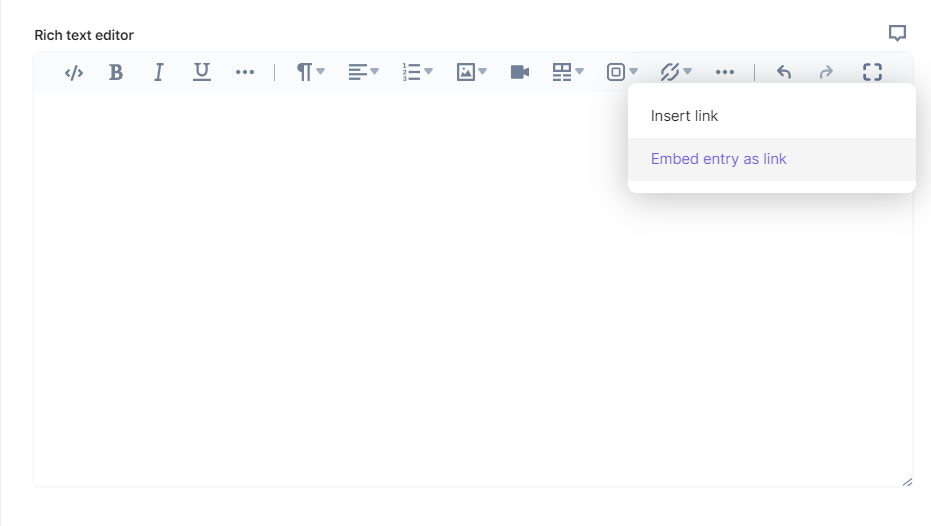
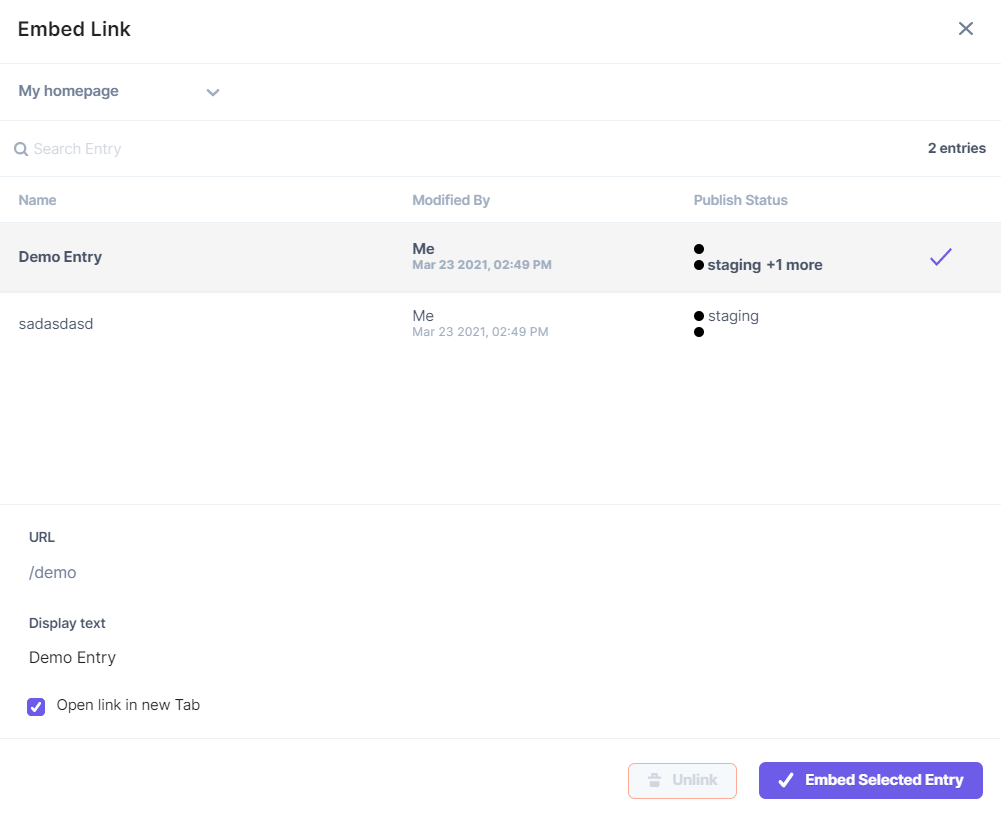
To embed an entry as a hyperlink inside the HTML-based RTE, you can perform the following steps:


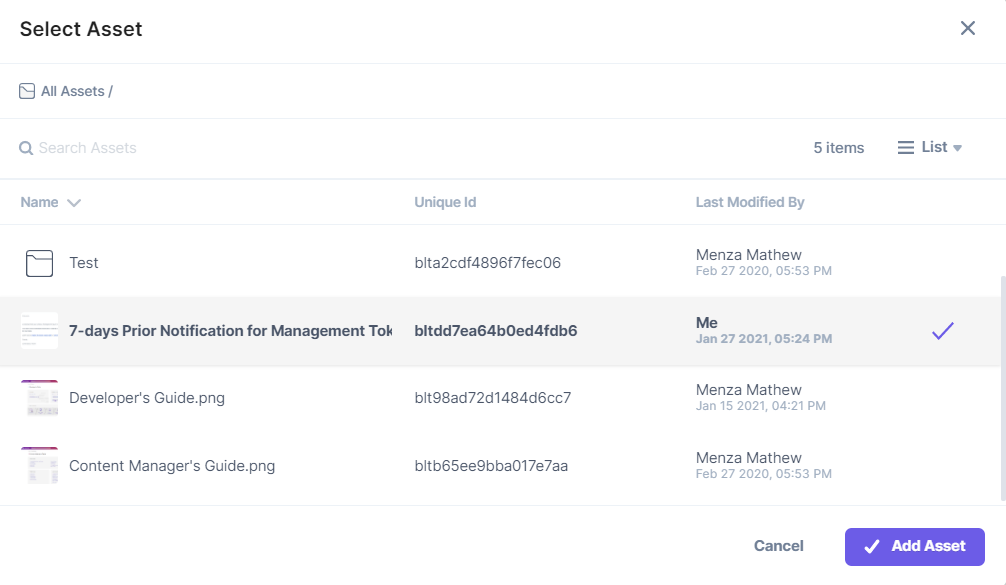
To embed assets in your HTML-based Rich Text Editor field, log in to your Contentstack account and perform the following steps:


Note: You can only embed a maximum of 100 objects (entries and assets combined) within the RTE at the same time.
What is it?
Ability to embed inline, block, and hyperlinked entries/assets within the flow of text in the rich text editor. It is useful when developing content inside the rich text editor that references other entries. If the referred image or asset changes, the content inside the RTE will change when the user re-publishes, e.g., dynamic linking.
How can I use the “Embedded entries or assets within RTE” feature for my stack?
This feature is available only if it is part of your plan. To avail of this feature, you can get in touch with our Support team.
Can I embed entries or assets inside any Rich Text Editor?
No, the “Embedded entries or assets within RTE” feature is only available for Rich Text Editors of type “Advanced” and “Custom.” Basic RTEs do not support this feature. Learn how to enable embedded entries and assets within the RTE.
Do we count embedded entries or assets placed within the RTE as fields of the content type schema?
No, we do not count embedded entries or assets while determining the total field count for content type. We only take into account the parent RTE field.
How can I fetch embedded entries/assets (placed inside the “Rich Text Editor” (RTE) field) and display them on my frontend application?
You need to use the “Utils SDK” of our SDKs to render embedded entries and assets using the Contentstack SDKs.
When exactly do I embed an entry as inline?
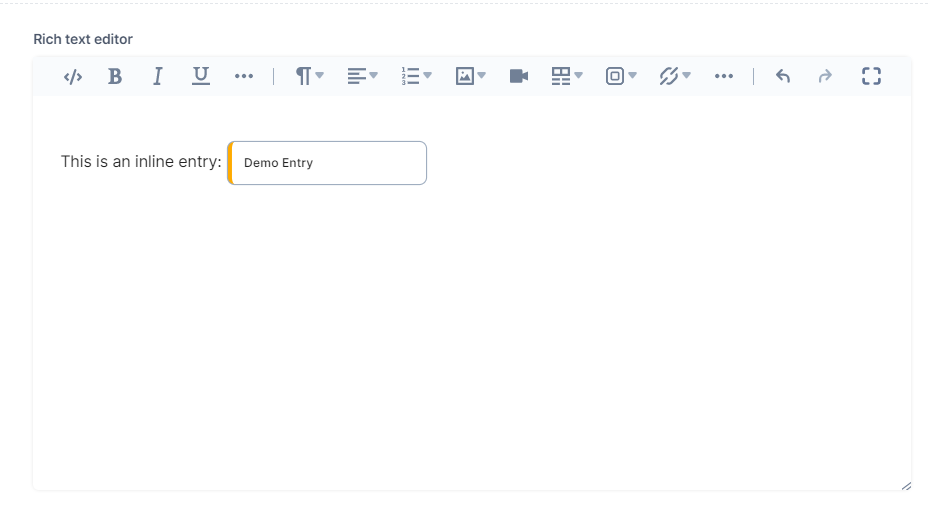
When you need to render content that can be dynamically updated from time to time while being placed within the text flow, you can embed an entry inline. Use the inline style when rendering a webpage link that opens up a modal or displaying only the title of another entry within the text flow.
When exactly do I embed an entry as a separate block?
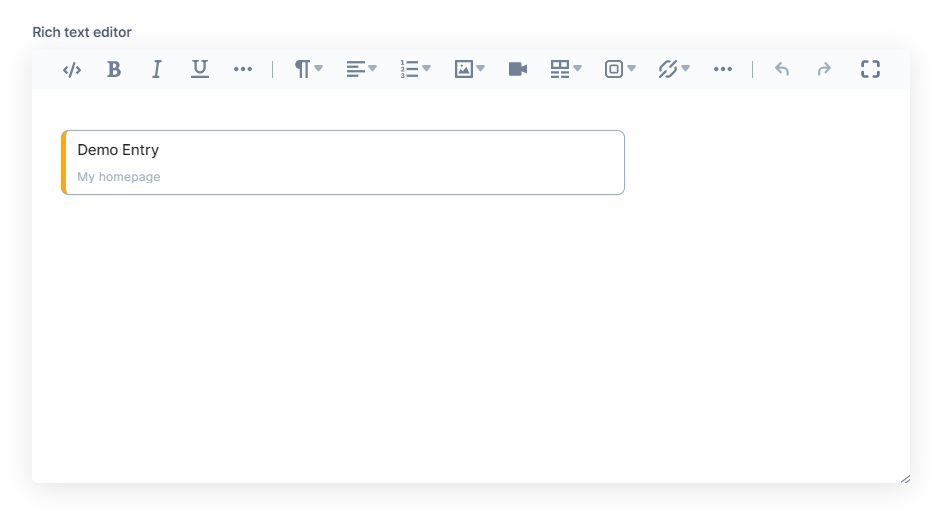
When you need to render the entire contents of another entry within the RTE, you can embed the concerned entry as a separate block. Use the block style when displaying an interactive form that collects user data or displaying an image gallery for your ecommerce website.
Does an embedded entry or asset on my website get modified if I make changes to the original file?
Yes. When you make changes to the source file (entry or asset), the changes are dynamically reflected on your website. When you request the updated item, the API returns the latest version of the embedded object.
What is the difference between an embedded asset and an asset added to the RTE through the asset manager?
Assets added through Contentstack’s asset manager are static. They do not dynamically reflect any changes made to the asset across all the related RTEs.
Conversely, assets embedded within the RTE are similar to the Reference field. Once you update them from the asset manager, they automatically get updated throughout all the RTEs that refer to them.
What is the difference between an embedded entry hyperlink and a normal entry hyperlink within the RTE?
A hyperlink of an entry remains static, while a dynamic embedded hyperlink of an entry changes whenever you make any changes to the source entry’s webpage link. You can avoid the manual effort required to change the link across every content type.
If I update and publish an asset from the asset manager, will the live entry that refers to the updated asset also get updated automatically with the latest asset version?
Yes, when you publish the updated asset, the older published version gets purged from the cache. When a new request hits the server for the asset, the latest version shows up on your website in real-time.
Note: This real-time update of frontend items works the same for embedded entries.
Can I publish an embedded entry along with its references?
Yes, you can publish an embedded entry along with its references. However, Contentstack only resolves referenced entries that lie up to one level deep when publishing embedded entries and their references.
Do embedded entries follow the fallback logic?
Yes, embedded entries follow the fallback logic. For example, when an embedded entry (hyperlink, inline, or block) is not published in a specific language, you can fetch content from its fallback language (only if it is published) in the same Content Delivery API request.
Does this have GraphQL support?
We only supporting this feature via REST API. GraphQL support for embedded entries will be available via our new JSON-based Rich Text Editor. You can refer to the following API requests to learn how to fetch embedded entries or assets:
On Dec 16, 2020, we updated our HTML-based RTE field to fix an XSS vulnerability. This fix introduced the following changes in the RTE field:
Note: If you had added any JavaScript code in the <a> tag within the ahref attribute before this fix, you will no longer be able to view that code. You can recover the code from the previous versions of the entry. To do so, refer to the Compare Entry Versions article.
| Windows | Mac | |
| Remove Format | CTRL + SHIFT + m | ⌘ + SHIFT + m |
| Undo | CTRL + z | ⌘ + z |
| Redo | CTRL + y or SHIFT + CTRL + z | ⌘ + y or SHIFT + ⌘ + z |
| Bold | CTRL + b | ⌘ + b |
| Italic | CTRL + i | ⌘ + i |
| Superscript | CTRL + h | ⌘ + h |
| Subscript | CTRL + l | ⌘ + l |
| Link | CTRL + k | ⌘ + k |
| Numbered List | CTRL + Shift + 7 | ⌘ + SHIFT + 7 |
| Bulleted List | CTRL + Shift + 8 | ⌘ + SHIFT + 8 |
| Normal (Paragraph) | CTRL + Alt + 0 | ⌘ + Option + 0 |
| Heading 1 | CTRL + Alt + 1 | ⌘ + Option + 1 |
| Heading 2 | CTRL + Alt + 2 | ⌘ + Option + 2 |
| Heading 3 | CTRL + Alt + 3 | ⌘ + Option + 3 |
| Heading 4 | CTRL + Alt + 4 | ⌘ + Option + 4 |
| Heading 5 | CTRL + Alt + 5 | ⌘ + Option + 5 |
| Heading 6 | CTRL + Alt + 6 | ⌘ + Option + 6 |
Was this article helpful?
Thanks for your feedback