A Global field is a reusable field (consisting of a group of fields) that you can define once and reuse in any content type within your stack. This field saves the time and effort of adding the same set of fields (and their settings) in multiple content types of a stack.
This field possesses certain properties that you can change at any time as per your needs. The properties that can be modified are “Select Global Field,” “Display Name,” “Unique ID,” “Instruction Value,” “Help Text,” “Multiple,” and “Non-localizable.”
Global Field Use cases
Let's understand how we can use Global fields in our content type through the help of some real-world examples.
Global field can be used for the following most common use cases:
- SEO as a Global Field
- Site Header as a Global Field
- Taxonomy Group Field as a Global Field
- Website Banner
- Open Graph Meta Tag as a Global Field
- Twitter Card as a Global Field
Example 1: SEO as a Global Field
Having an SEO field in your content type (within the entry) can enhance your search results and drive traffic to your website. By using keywords and tagging, developers can globally define an SEO field (through the global field) and use it across content types.
Let's see how we can implement and use the SEO field as a global field.
- Log in to your Contentstack account, open the content type module and select the Global field tab.
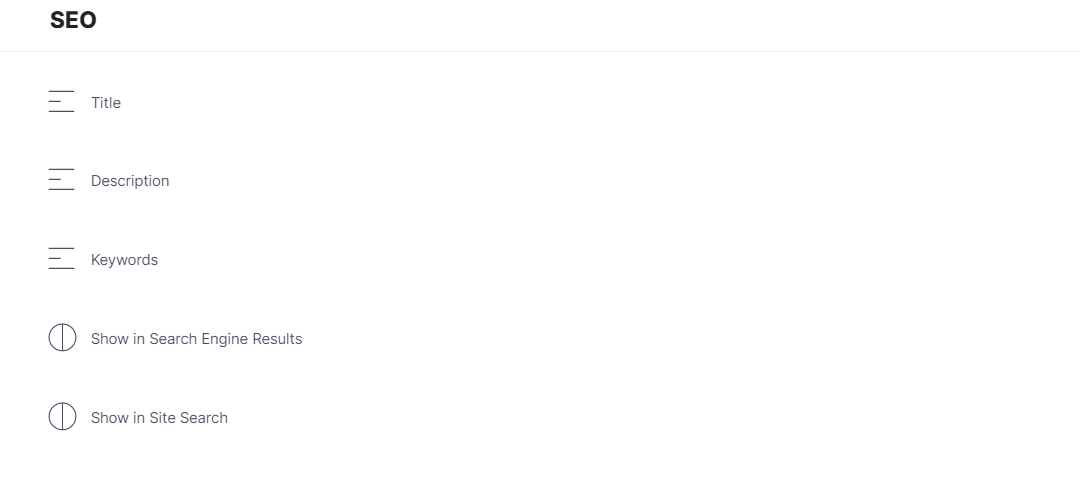
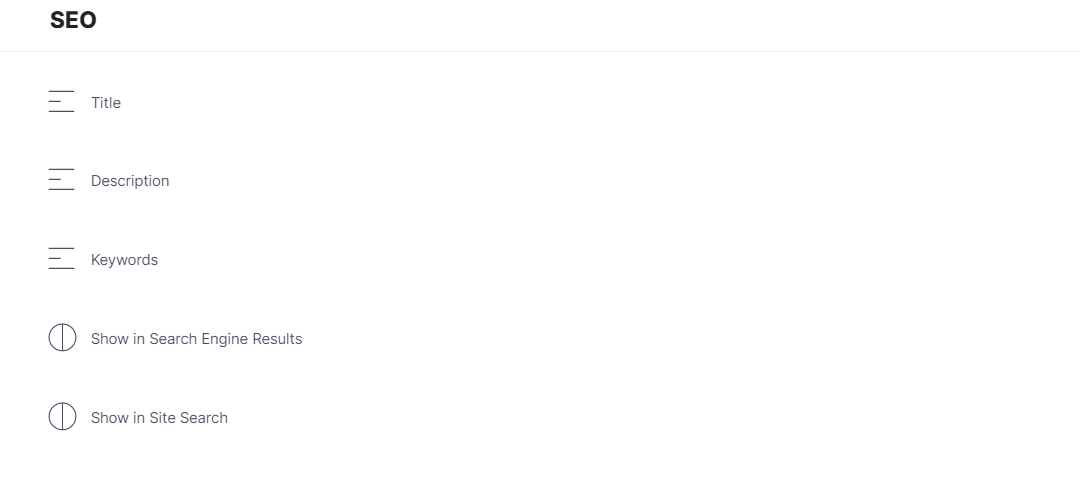
Click on the "+" (Insert a field) symbol and add fields to the global field. For our example we have added the following fields:
- Multi Line Textbox: The title tag assigns a name to the metadata that introduces your website.
- Multi Line Textbox: The meta description tag contains a summary of your website’s content.
- Multi Line Textbox: Add the keywords from your content in this field.
- Boolean: This field will enable/ disable search engines to read the file to intelligently crawl your site.
- Boolean: This field will allow/ disallow this content entry to be searched within the site.

- The global field setup is done. Now, add this global field to your content type(s).
- Open the content model, where you want to add the SEO field. Now, add the global field and select SEO from the Select Global FIeld. Add a suitable Display Name and edit other properties accordingly.
This completes our SEO setup, creates an entry, and sees the global field in action.
Example 2: Site Header as a Global Field
The Site Header is a common field user would like to see on every page. It will contain various sections of the site like homepage, product page, company description page, and so on. To have it displayed on every page of your website, you can create a global field in your content type and name it as a Header.
To do this, follow the steps given below:
- Similar to the previous example, create a global field named Header.
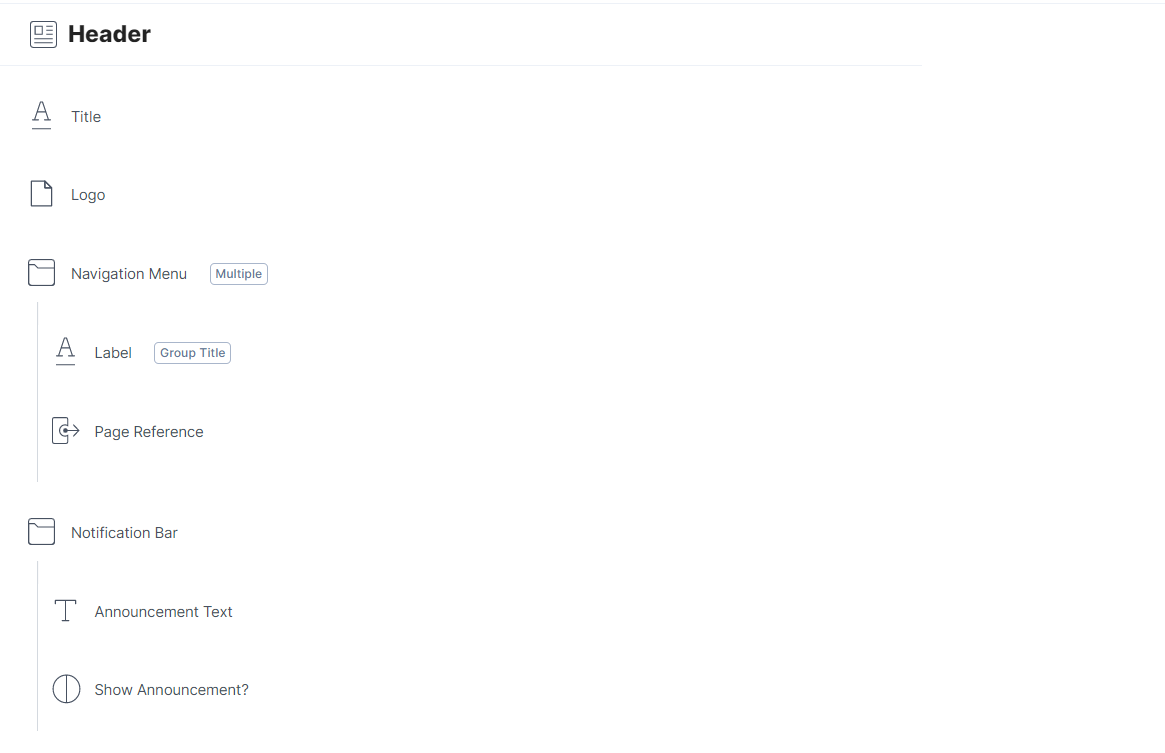
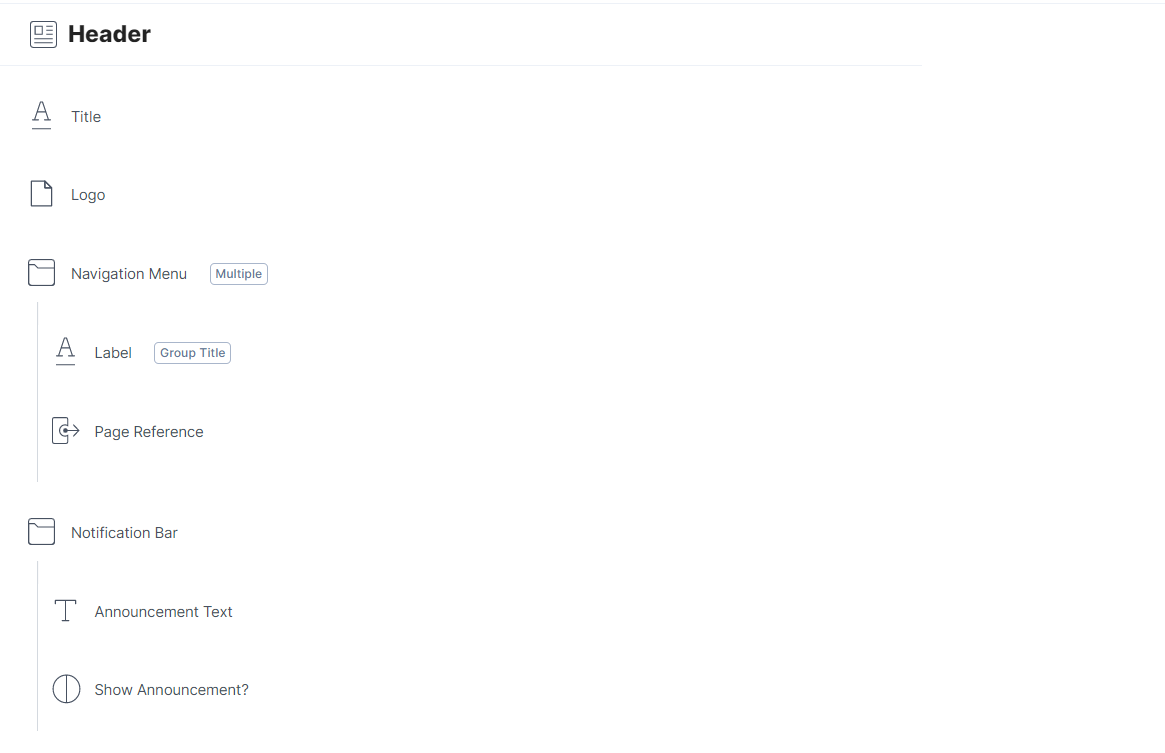
- Add the fields you want to use in the Header section and define the properties of the fields. For our example we have added the following fields:
- File: Add the File field to insert the website Logo to the header section.
Group: The navigation section contains references to various pages of the site. Use the group field to add the
Navigation Menu. The Navigation Menu group field contains two other fields:
- Single Line Textbox: This field contains the Title of the group.
- Reference field: This field contains references to various other pages of the site.
Group: Add another group field named Notification Bar to notify users about company announcements. The group field contains two other fields:
- Rich Text Editor: Add the Announcement related content using this field.
- Boolean: This field will help you decide if you want to show or hide your announcements.

- Go to the content model, where you want to add the Header field. Now, add the Global Field and select Header from the Select Global Field dropdown.
- Also, add a suitable Display Name and edit other properties accordingly.
This completes our Site Header setup, now create an entry and see the global field in action.
Example 3: Taxonomy Group Field as a Global Field
Taxonomy refers to the classification of content into various groups, categories, or tags according to their common characteristics. Structuring or organizing content is a common and useful practice that helps users easily find the subject of their interest.
This categorization can be achieved by using the global field in Contentstack. Let's understand this through the use of a sports website example.
Here, we will present the categories of sports on each webpage which will help the users with easy navigation.
Follow the steps given below to implement this:
- Login to your Contentstack account, create a content type, and go to the Global Fields tab.
- Now, click on the + New Global Field button and add a suitable name and description to your global field. Then, click on the Proceed button.
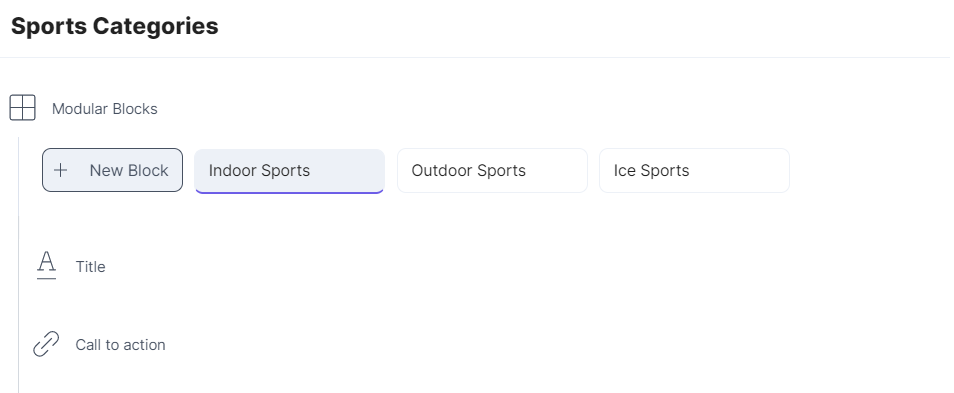
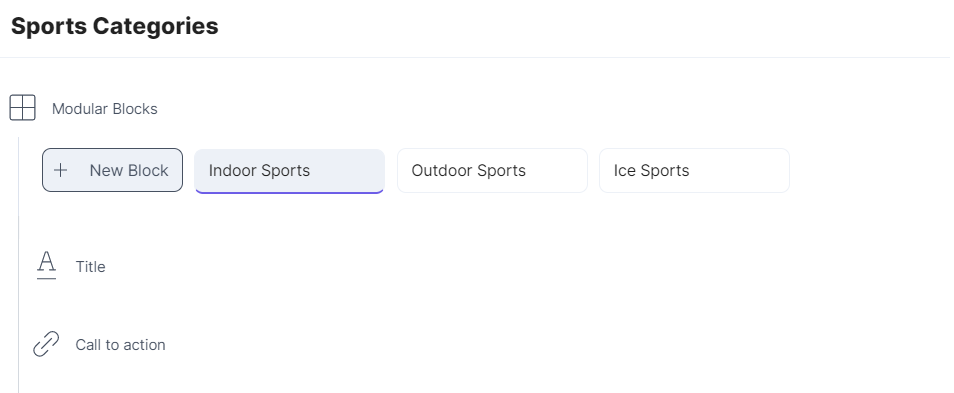
Add the fields you want to use in the Sports Categories section and define the properties of the fields. For our example we have added the following fields:
- Modular Block: The modular blocks field is used to specify sports categories in the header of the page. Each block will contain a group field.
Group field: Select Multiple options in the group field setting as we will be creating multiple groups under each modular block which will help us to collectively add similar types of sports.
Each group field contains the following fields:
- Single Line Textbox: This field will contain the title/ name of the sports subcategory.
- Link: Each group will contain multiple links to the individual landing pages of that sport.

- The global field setup is done. Now, add this global field to your content type(s).
- Go to your content type and add the global field. Select Sports Categories from the Select Global Field.
- Add a suitable Display Name and edit other properties accordingly.
This completes our Sports Categories global field setup, now create an entry and see it in action.
Read more about Complex fields and how each field can be used within the global field.
Example 4: Website Banner
Every dynamic website consists of a Banner section at the top of the page. This banner is common to several pages of the website. The content on each banner may differ, but the content model remains the same on each page.
This can be easily done using the Global Field. The unique property of the global field to be reusable across all content types makes it the perfect choice for this use case.
You just have to define the website banner in the global fields section and then use it across your content types to be rendered on various pages of your website.
Let's create a banner for a website using a group field. Follow the steps given below:
- Log in to your Contentstack account, create a content type module and select the Global Fields tab.
- Now, add the global field along with a suitable name and description. Then, click on Proceed.
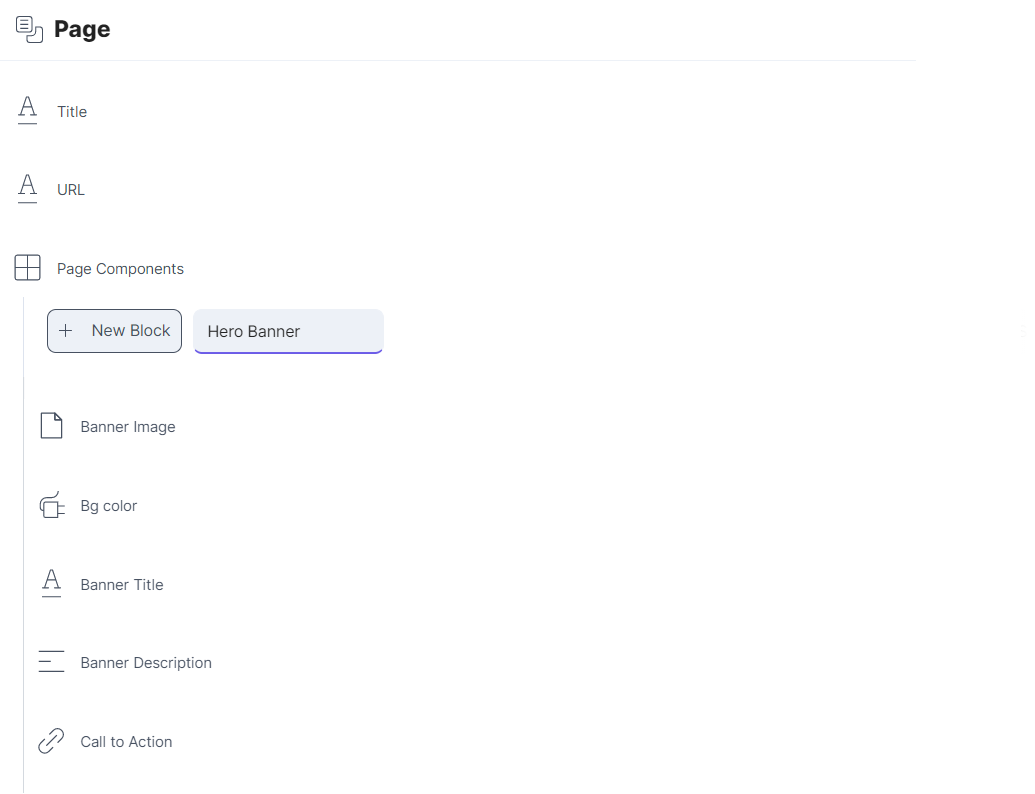
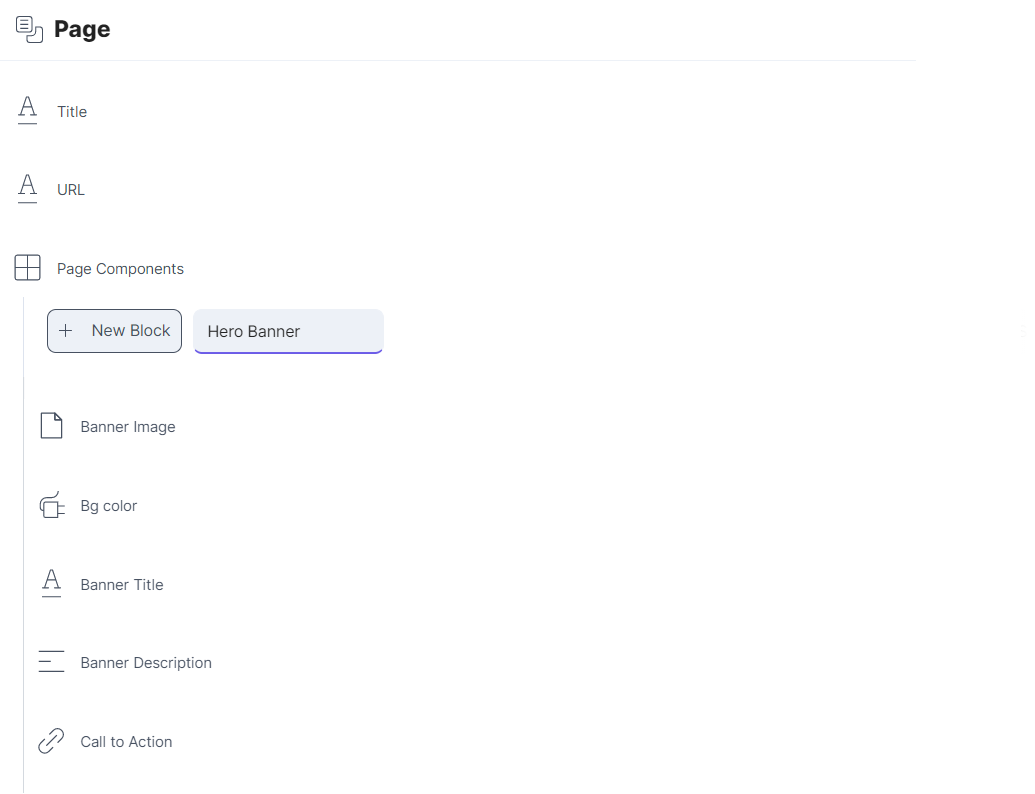
- To make the content type structure reusable to accommodate the requirements of all pages, we have built the page using the Modular Blocks field. Add the Modular Blocks field and name the modular blocks field (For this example we named it as Page Components).
- Add the fields you want to use in the Hero Banner section and define the properties of the fields.
- Once added, add the following fields from the Fields list into your global field.
The Hero Banner block contains the following fields: - File: Use the File field to add a banner image of the website.
- Custom: To add the banner's background color, we have used our pre-built Color Picker Custom Field Extension.
- Single Line Textbox: The Single Line Textbox field contains the title of the banner.
- Multi Line Textbox: Banner description and related text can be added using the Multi-Line Textbox field.

- The global field setup is done. Now, add this global field to your content type(s).
- Go to your content type page, add the global field, and select Hero Banner from the Select Global Field.
- Add a suitable Display Name and edit other properties accordingly.
This completes our Website Banner setup, now create an entry and see the global field in action.
Example 5: Open Graph Meta Tags as a Global Field
Introduced by Facebook, Open Graph Meta Tags are code snippets that control the presentation of your website URLs when readers share them on social media. These tags are coded under the <head> section of a webpage. You can add the fields for Open Graph Meta Tags under a Global Field and reuse this in multiple content types.
Let’s look at the implementation of Global Field as Open Graph Meta Tags:
- Log in to your Contentstack account and go to your stack.
- Under Content Models, go to the Global Fields section.
- Click on the “+ New Global Field” button to add a new Global field and type the display name and description as per your requirement. In this case, you can use “Open Graph Meta Tags” as the display name.
- Add the fields in the Global Field:
- Single Line Text Box: Use this field to define the type of content you are going to share. Rename it to og:type. .
- Single Line Text Box: Use this to define the title of the page. Rename the field as og:title.
- Single Line Text Box: Use this to add the URL of the page. Rename the field to og:url.
- Multi Line Text Box: Use this to adda brief description of the content. You can rename this to og:description.
- File: Image: Add this field so users can upload the image that is to be added. Rename it to og:image.

- Save the above changes and add your global field to content type.
- Open the content model where you want to add the Open Graph meta tag field. Now, add the global field and select Open Graph Meta Tags from the Select Global FIeld. Add a suitable Display Name and edit other properties accordingly.
Example 6: Twitter Card Tag as a Global Field
The Twitter Card, introduced by Twitter, is a part of the metadata helpful in sharing content through social media, especially on Twitter. Twitter Card has options like Summary Card, App Card, and Player card, with Summary Card being the default card. To add the Card to your site, place the tags in your website's <head> section.
You can add the fields for Twitter Card under a Global Field, and reuse this in multiple content types.
Let’s look at the implementation of Global Field as a Twitter Card.
- Log in to your Contentstack account and go to your stack.
- Under Content Models, go to the Global Fields section.
- Click on the “+ New Global Field” to add a new Global Field, and type the display name and description as per your requirement. In this case, you can use “Twitter Card Tag” as the display name.
- Add the fields in the global field.
- Single Line Text Box: Use this field to define the type of the content to be shared, for instance, articles and blogs. Rename it to twitter:card.
- Single Line Text Box: Use this field to add the site or username. Rename it to twitter:site.
- Single Line Text Box: Use this field to add the title for the card. You may or may not keep it the same as your website’s title. Rename it to twitter:title.
- Multi Line Text Box: Use this field to briefly describe the page being shared. Rename it to twitter:description.
- File: Image: Use this field for the image that is to be included in the tag. Rename it to twitter:image.

- Save the above changes and add your global field to the content type.
- Open the content model where you want to add the Twitter Card Tag field. Now, add the Global Field and select Twitter Card Tag from the Select Global FIeld. Add a suitable Display Name and edit other properties accordingly.
This completes the setup. You can now create an entry, and see the global field in action.
Additional Resource: For a flexible Global field, you can now add a Modular block within the Global field or maybe nest a Global field within a Group field.