Was this article helpful?
Thanks for your feedback
The RTE Location lets you add/ create custom plugins to extend the functionality of your JSON Rich Text Editor as per your needs.
You can use third-party applications to interact with your JSON Rich Text Editor content.
The following are the two ways to add the RTE location to your app:
Via the Developer Hub Console:
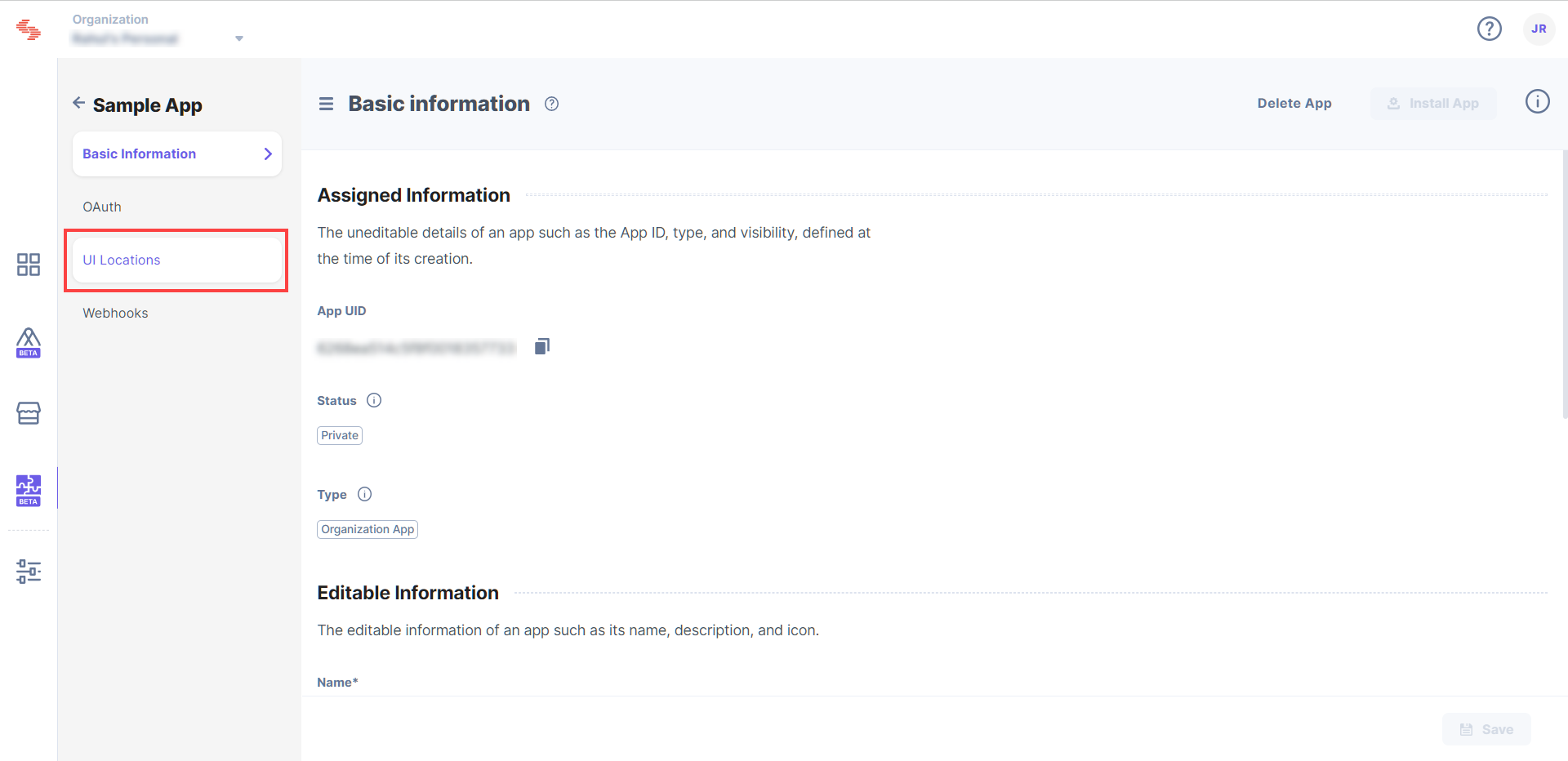
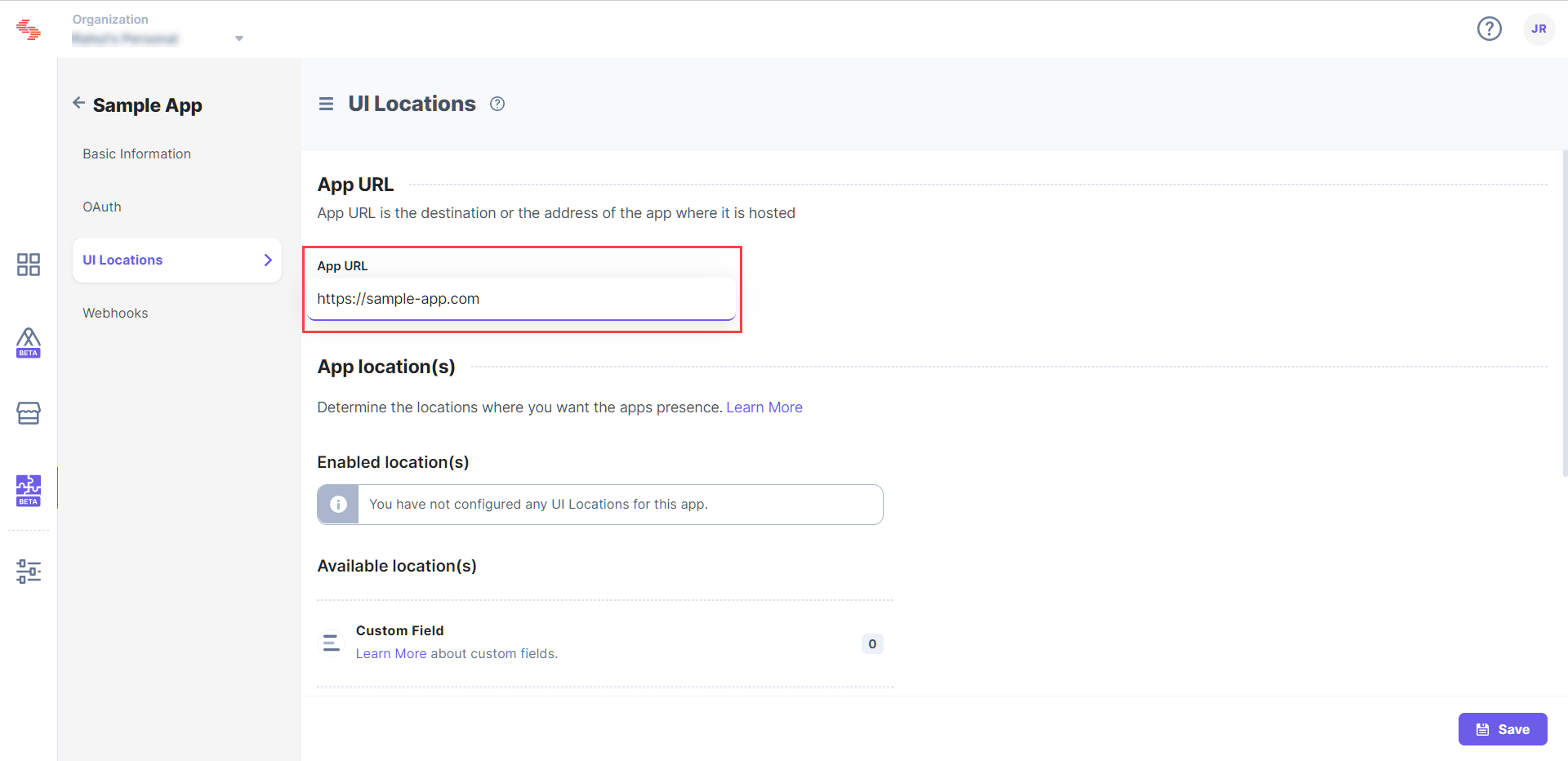
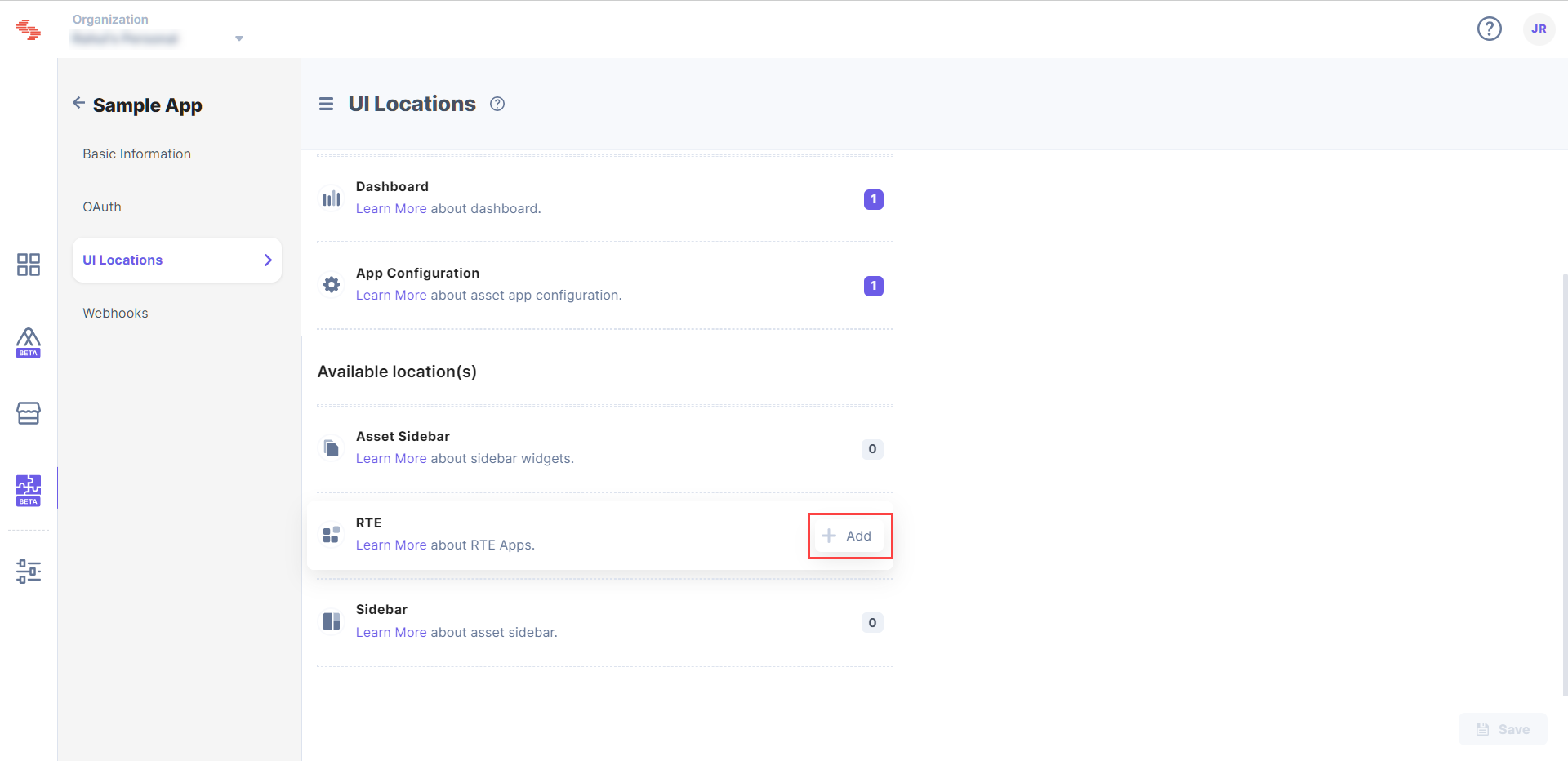
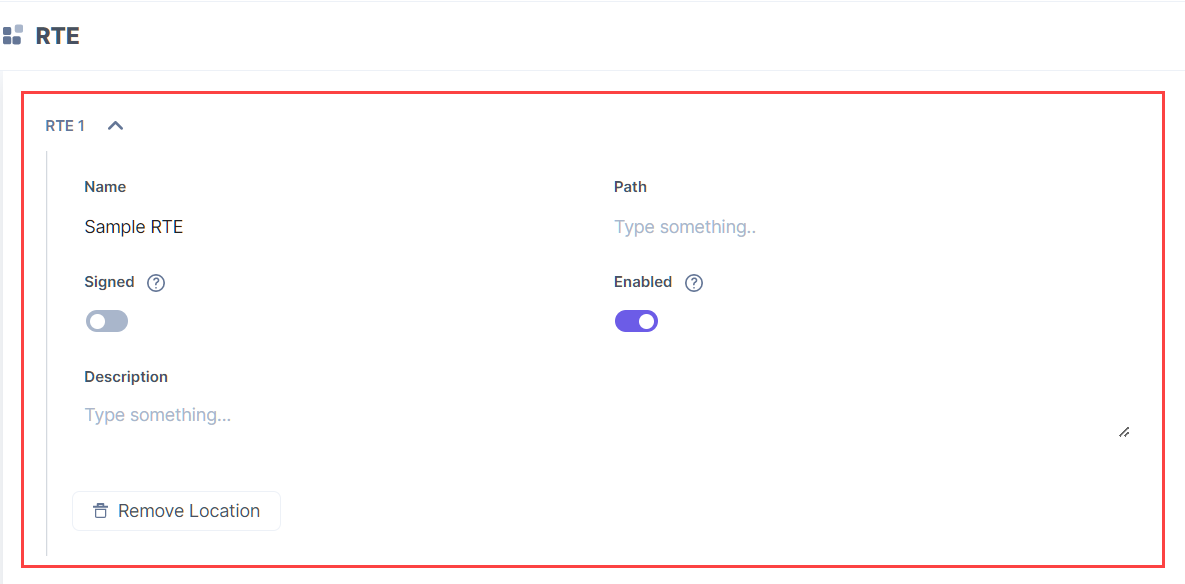
To add the RTE location to your app via the Developer Hub console, login to your Contentstack account and follow the steps given below:




Via Manifest API:
The App Manifest file describes essential information about your app, and is stored in the root directory of its project hierarchy.
Add the RTE location to this file as shown below:
{
"type":"cs.cm.stack.rte",
"meta":[
{
"signed":true,
"path":"/config"
}
]
}You can create new RTE locations by writing your custom code, or you can use the prebuilt boilerplate and modify the given code to suit your requirements.
Was this article helpful?
Thanks for your feedback