Was this article helpful?
Thanks for your feedback
The Asset Sidebar Location lets you create customized sidebar widgets that extend the functionality of your assets and enhance their editorial experience to suit your needs.
You can efficiently manage, transform, and optimize the assets in your stack.
The following are the two ways to add asset sidebar location to your app:
Via the Developer Hub Console:
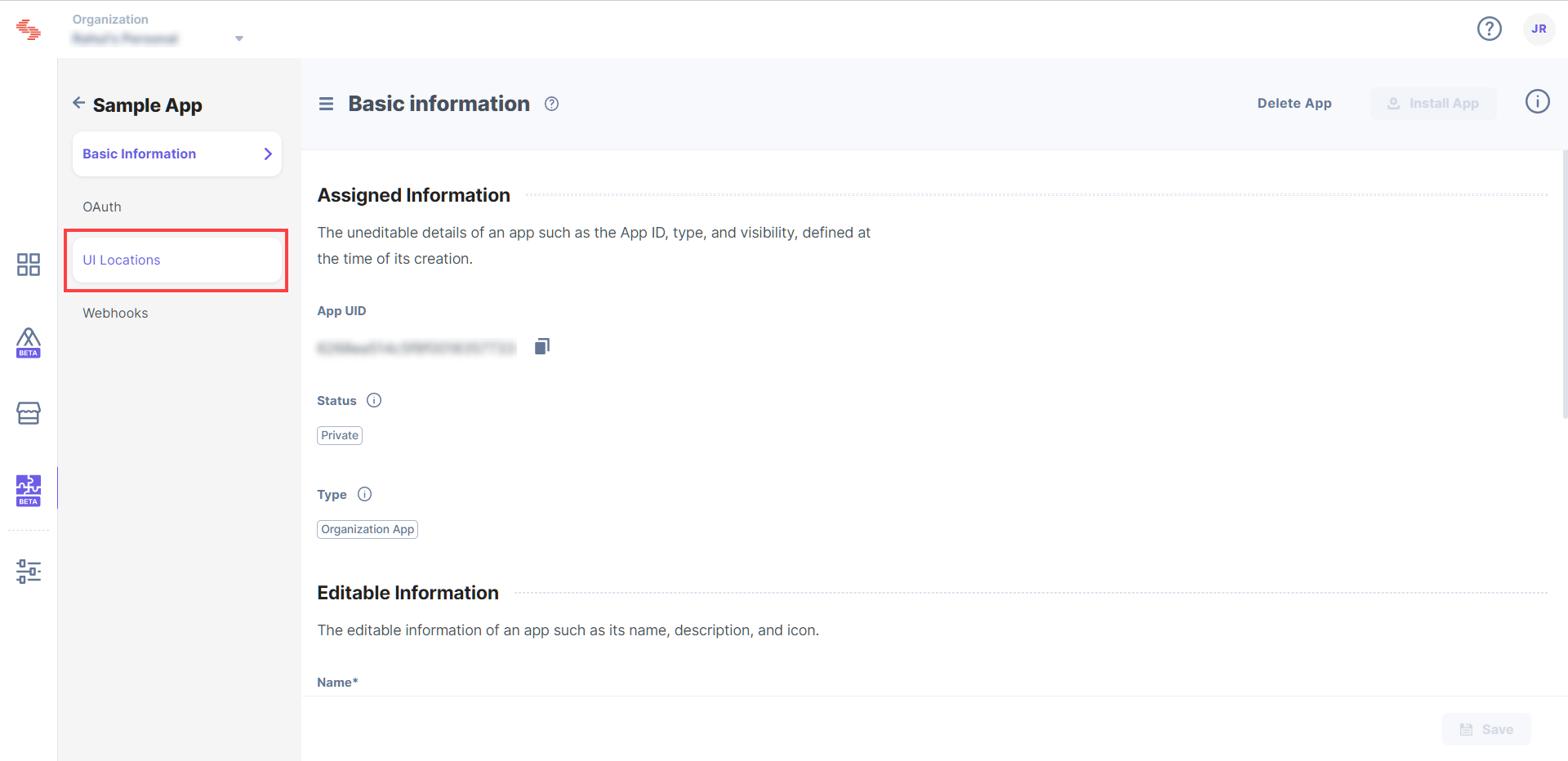
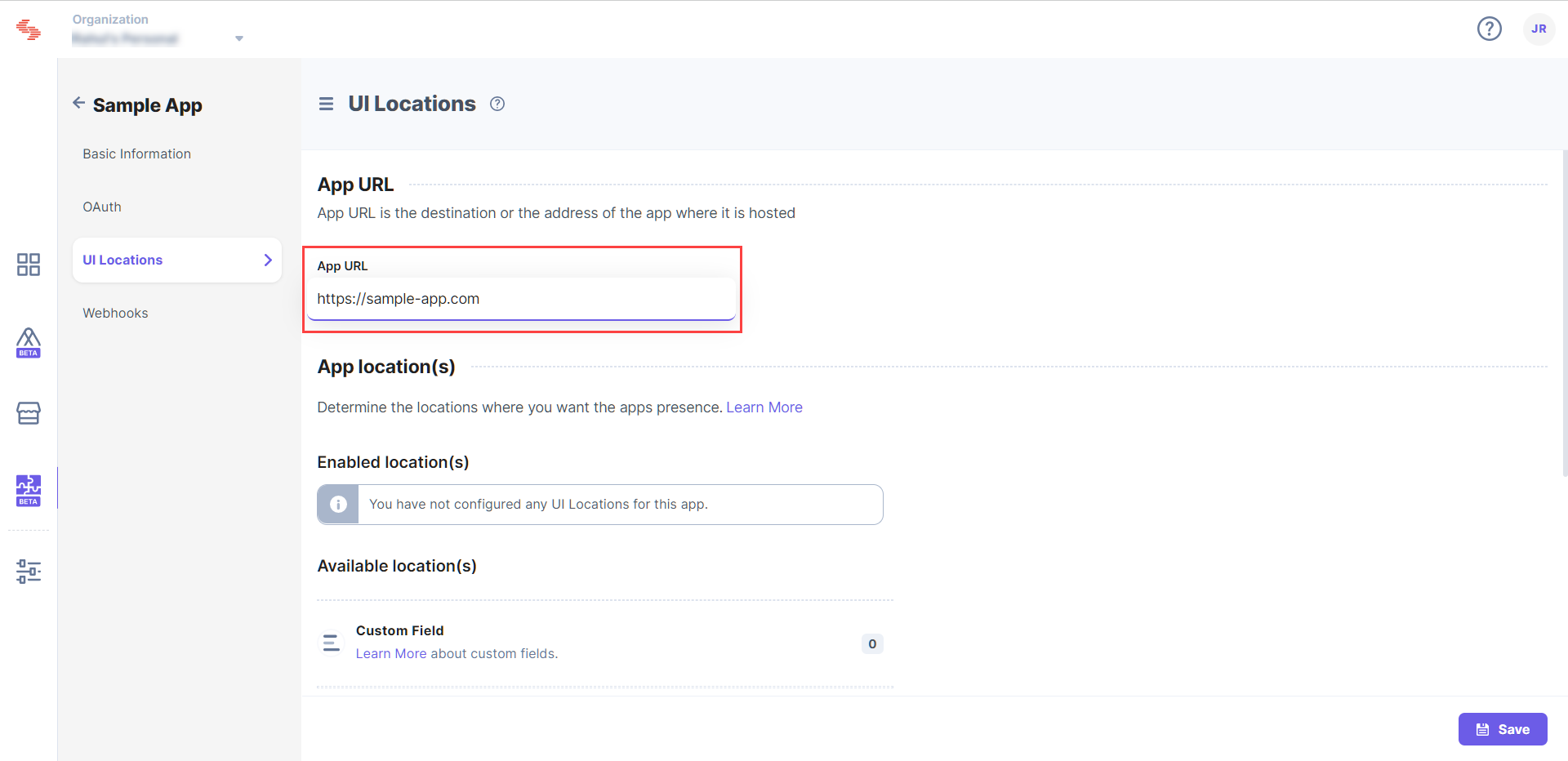
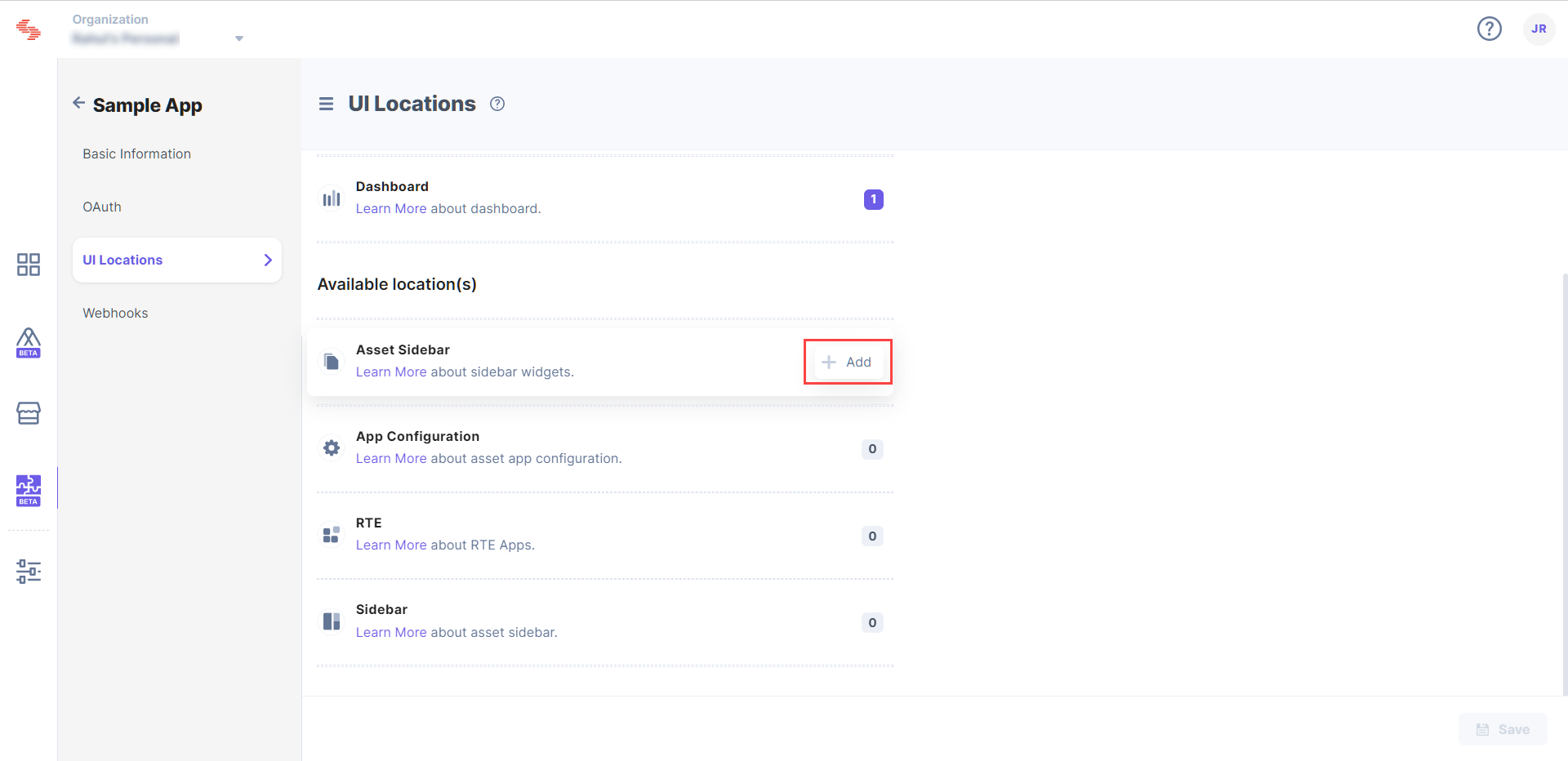
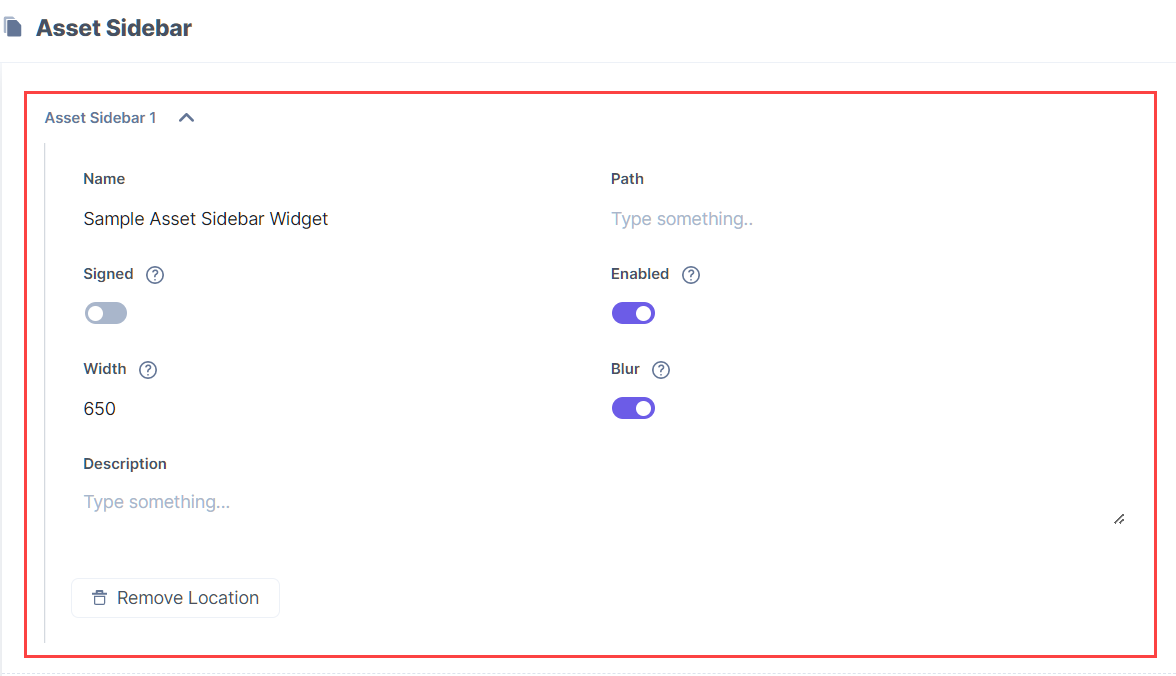
To add the asset sidebar location to your app via the Developer Hub console, login to your Contentstack account and follow the steps given below:




Via Manifest API:
The App Manifest file describes essential information about your app, and is stored in the root directory of its project hierarchy. Add the asset sidebar location to this file as shown below:
{
"type":"cs.cm.stack.asset_sidebar",
"meta":[
{
"signed":true,
"path":"/config",
}
]
}Note: A single app supports up to three asset sidebar locations.
You can create new asset sidebar locations by writing your custom code, or you can use the prebuilt boilerplate and modify the given code to suit your requirements.
Was this article helpful?
Thanks for your feedback