Was this article helpful?
Thanks for your feedback
The App Config UI Location allows you to manage all the settings for your app centrally. You need to configure it once and all the other locations (where the app is installed) can access these configurations.
You can define the UI for your app configuration page using the following code in your application’s root file:
{
"type":"cs.cm.stack.config",
"meta":[
{
"signed":true,
"path":"/config"
}
]
}
The app configuration page is a separate entity that allows you to configure your application.
Setting up an app configuration page allows you to store all the config settings for your application and secure their access from a single location.
There are two types of configurations that Contentstack supports:
Note: It is recommended not to store any sensitive data in the app config as anyone can access it via the APIs.
Suppose you register a webhook to capture app installation update events. After the installation is updated, the information is directly sent to the backend apps via the webhook.
Note: It is recommended to use server config for configurations that should be kept private and can be accessed only by the admins.
Your app config page should be straightforward, giving the users a clear idea of the details they need to provide to set up an application. It would be best if you have a simple interface so users can easily interact with your app.
Your app should allow users to manage all the other UI locations from your app. You should capture sensitive information using the server configuration type. Capture non-sensitive details using the app configuration type.
Note: The UI need not show the difference between server and app configurations.
The following are the two ways to add app config location to your app:
Via the Developer Hub Console:
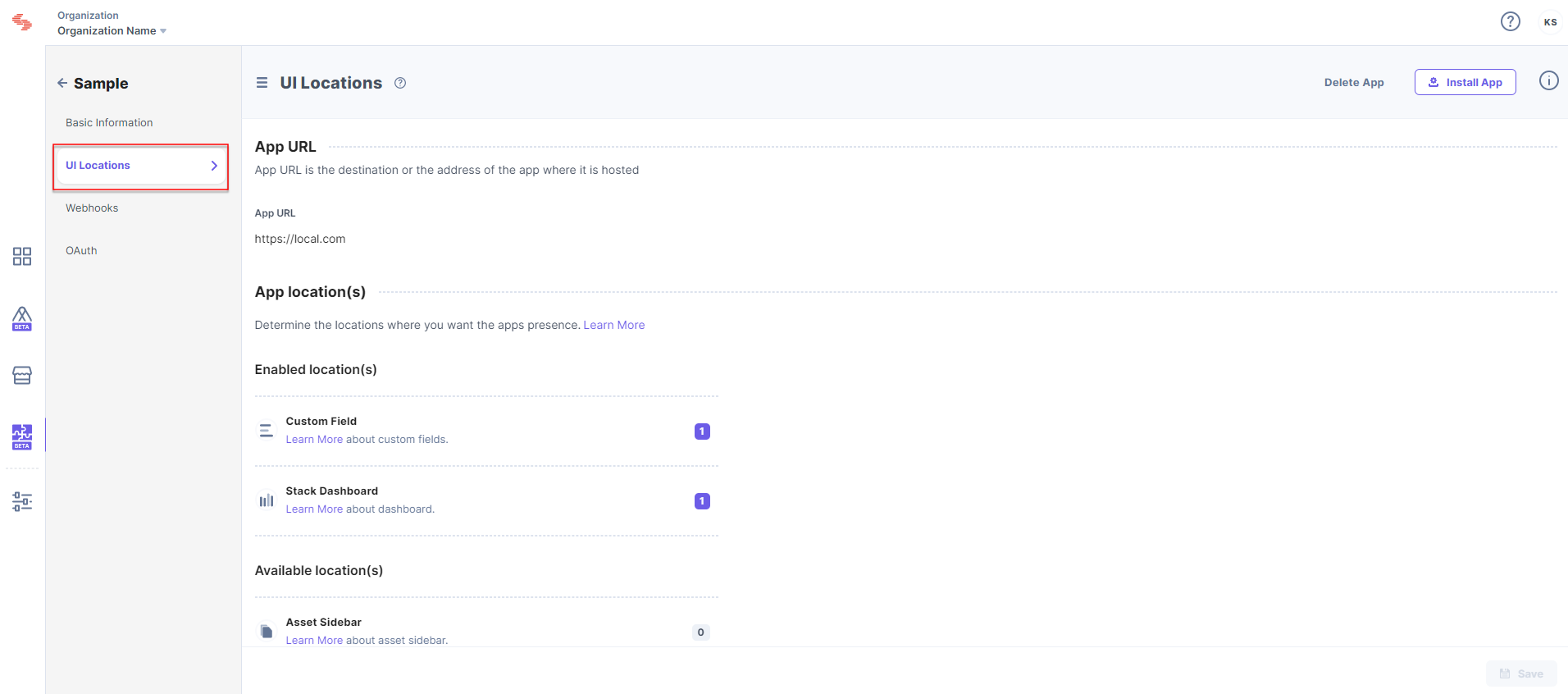
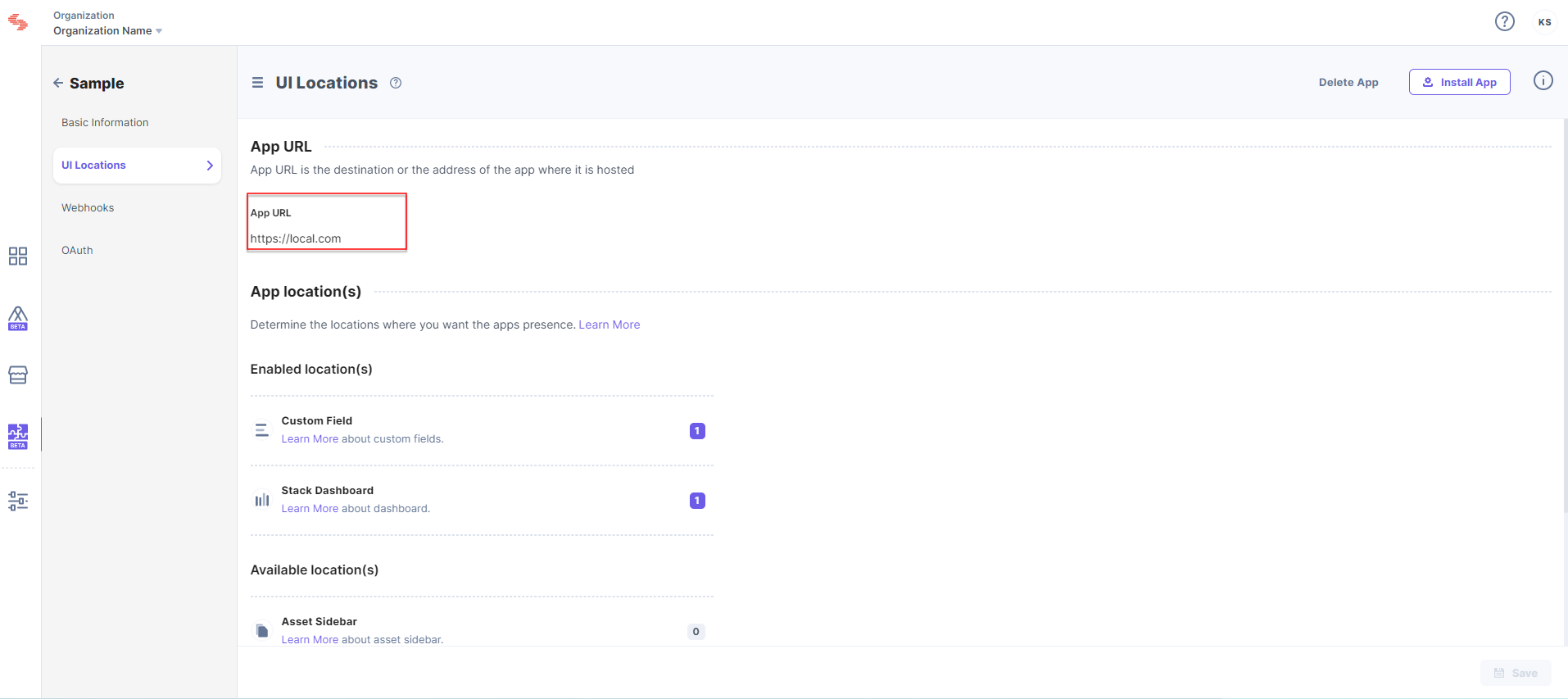
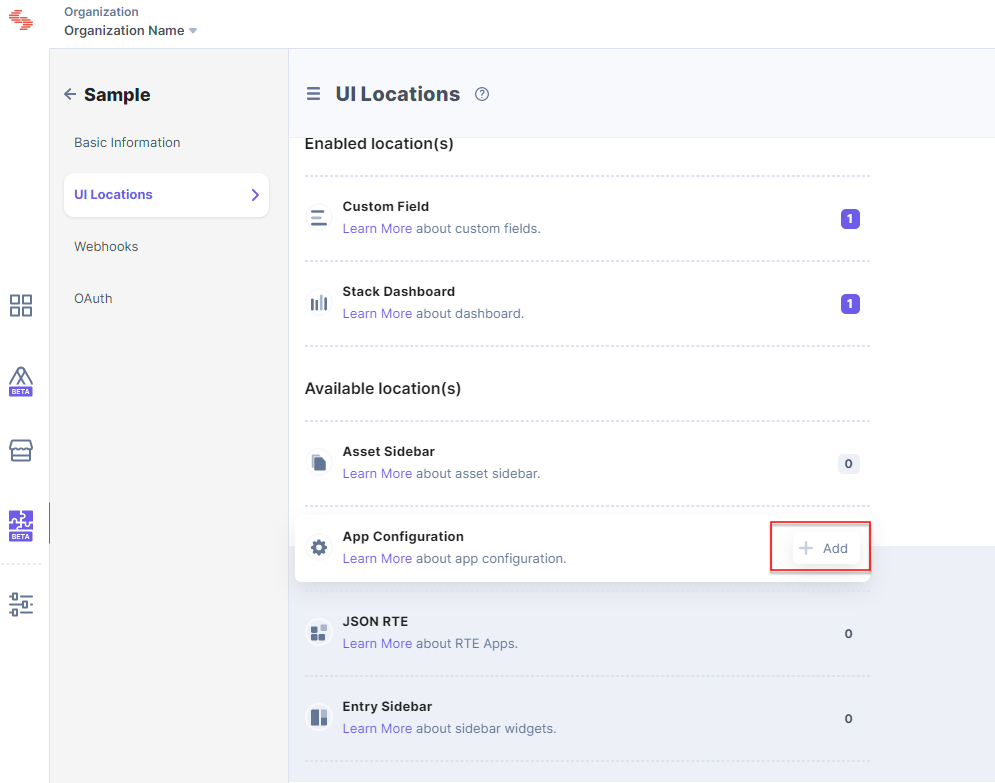
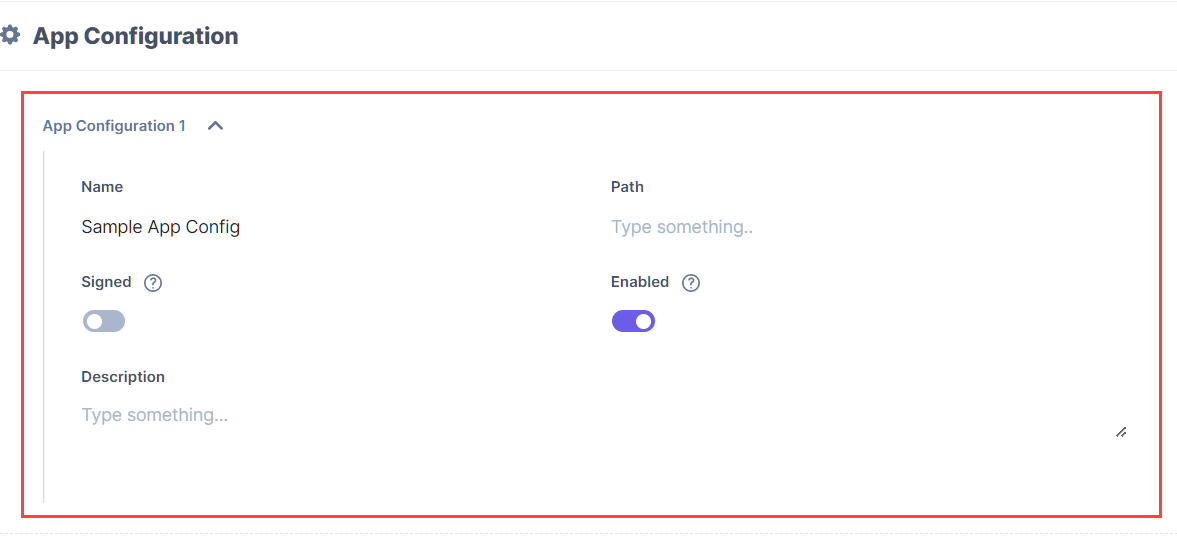
To add the app config location to your app via the Developer Hub console, login to your Contentstack account and follow the steps given below:




Via Manifest API:
The App Manifest file describes essential information about your app, and is stored in the root directory of its project hierarchy.
Add the app config location to this file as shown below:
{
"type":"cs.cm.stack.asset_sidebar",
"meta":[
{
"signed":true,
"path":"/config",
}
]
}Note: Each app can have only one app config location.
You can create custom app config locations by writing your custom code, or you can use the prebuilt boilerplate and modify the given code to suit your requirements.
Was this article helpful?
Thanks for your feedback