Was this article helpful?
Thanks for your feedback
The Custom Field Location of an app lets you add/ create custom fields that you can use in your content type. Apart from using the default fields such as "Single-line textbox", "Rich Text Editor", and so on, you can integrate with numerous business applications, such as "Bynder", "Cloudinary", "Shopify", by adding them as custom fields to your stack's content type.
The following are the two ways to add custom field location to your app:
Via the Developer Hub Console:
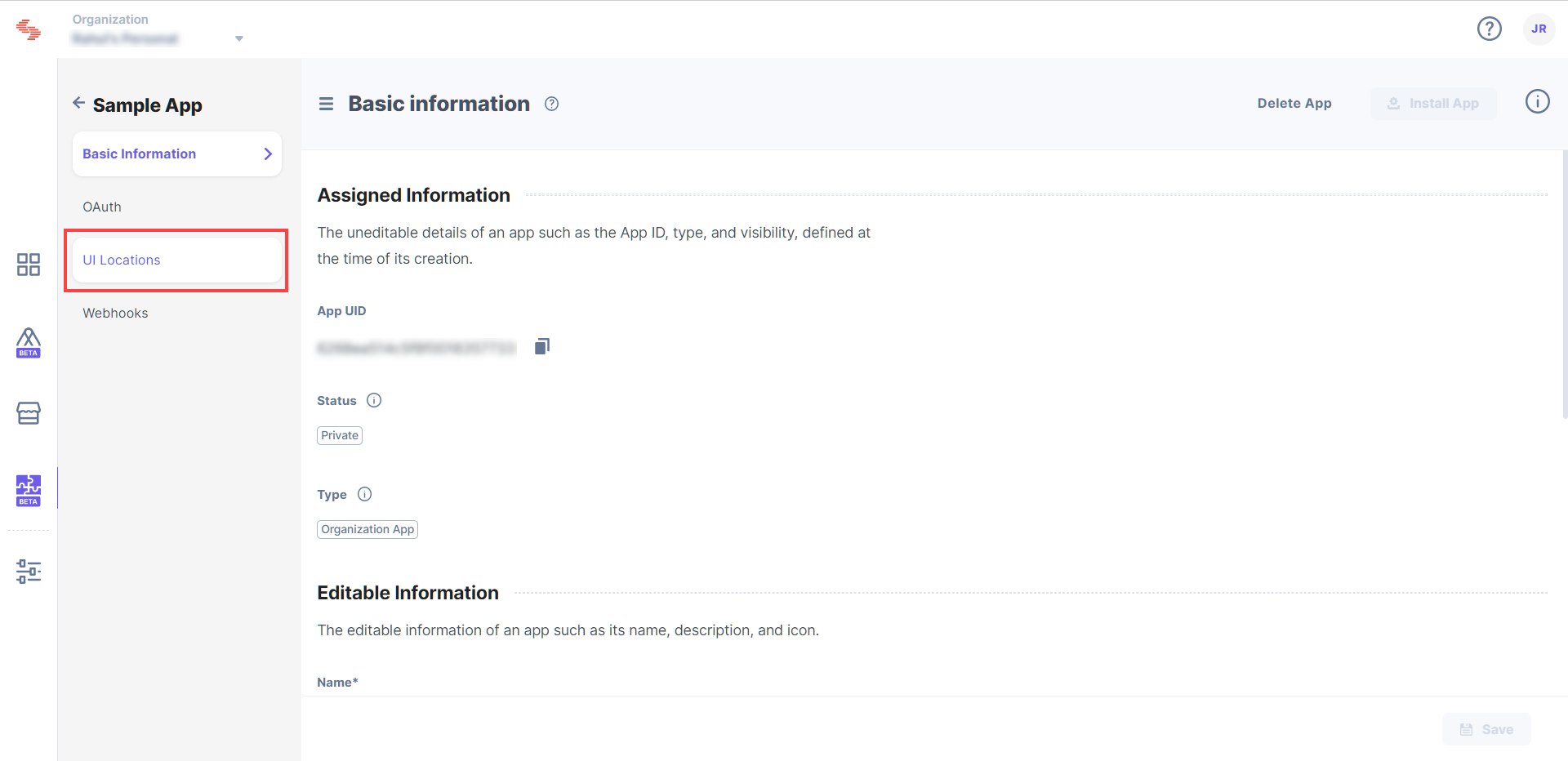
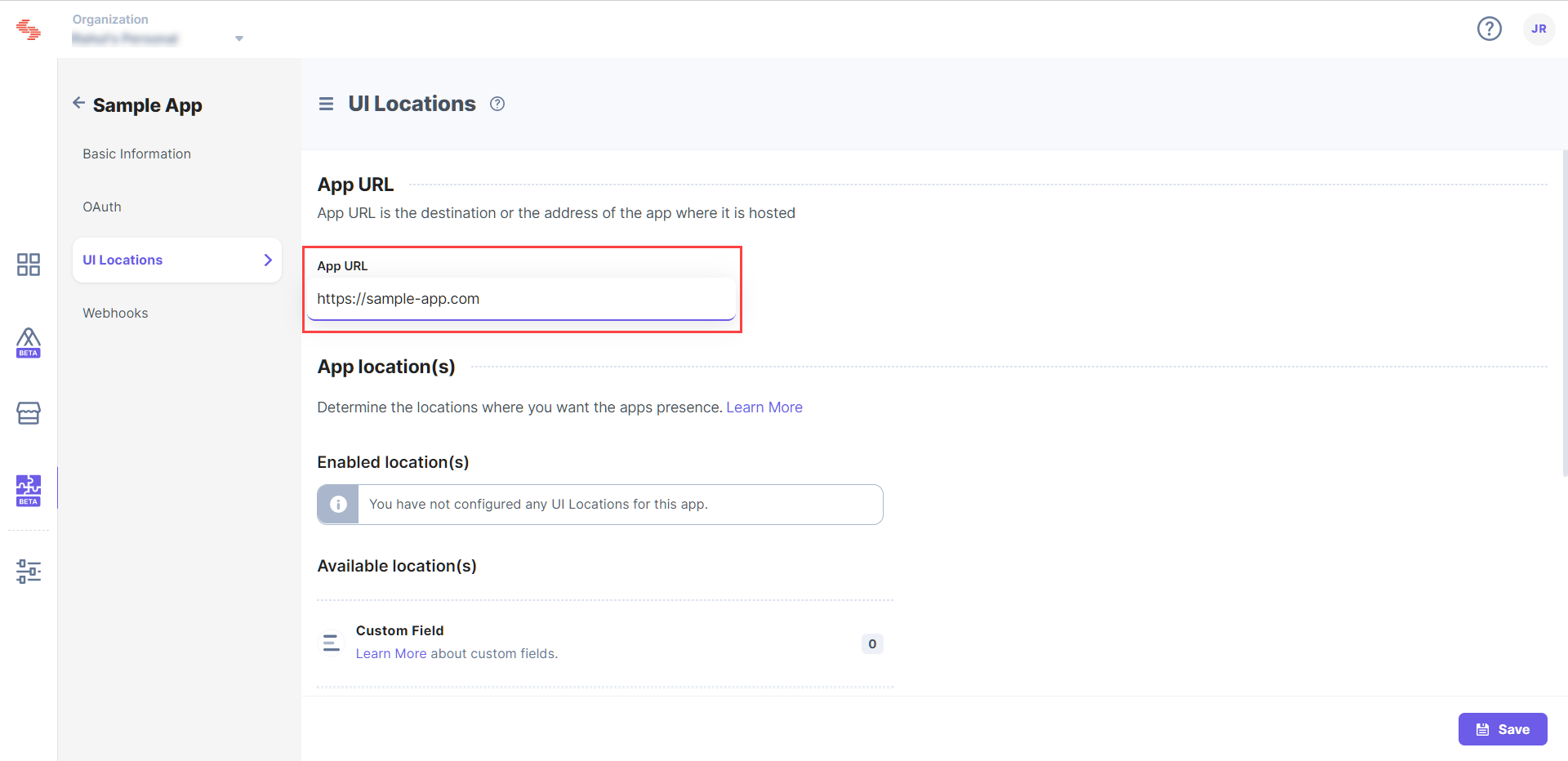
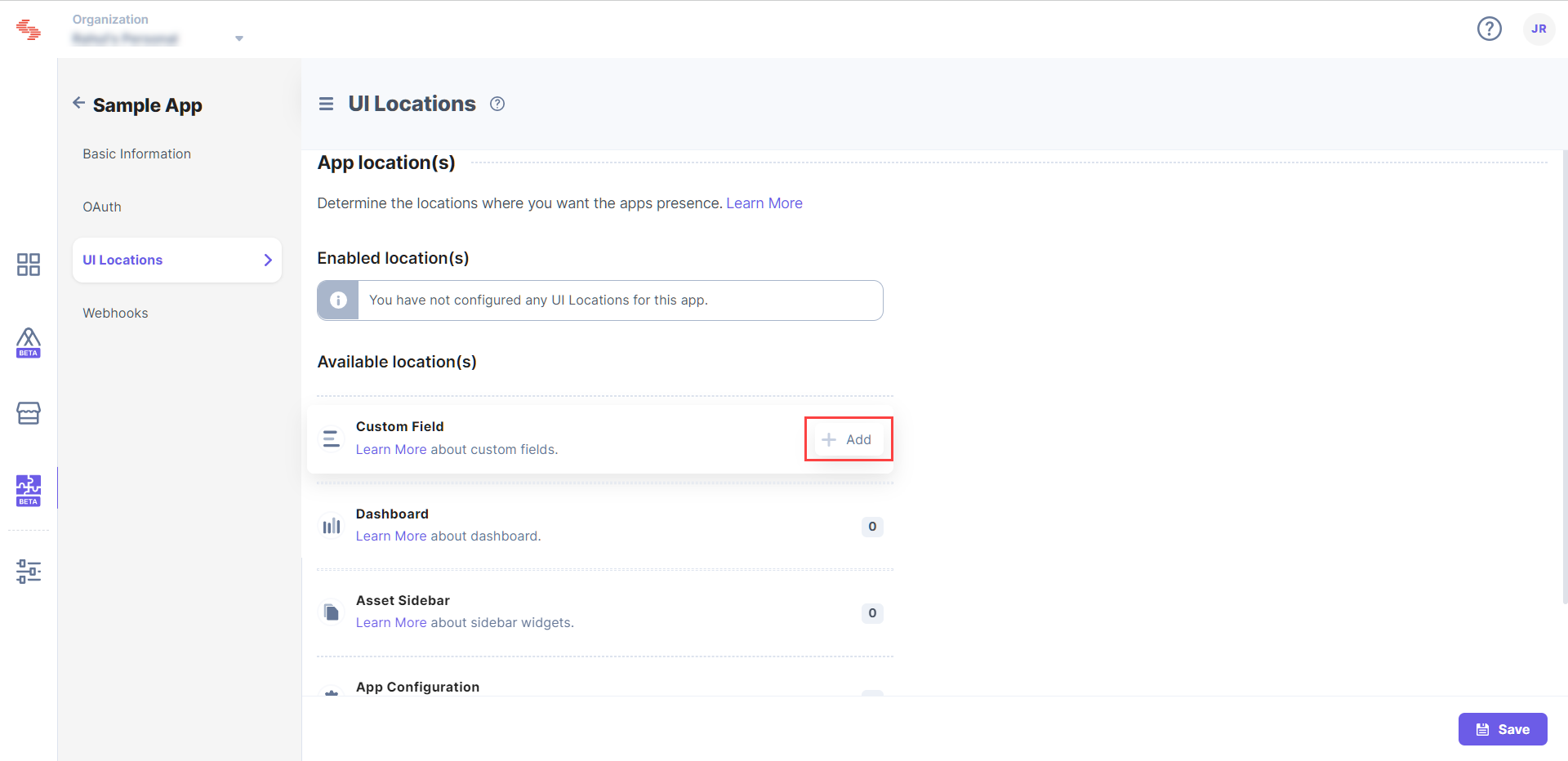
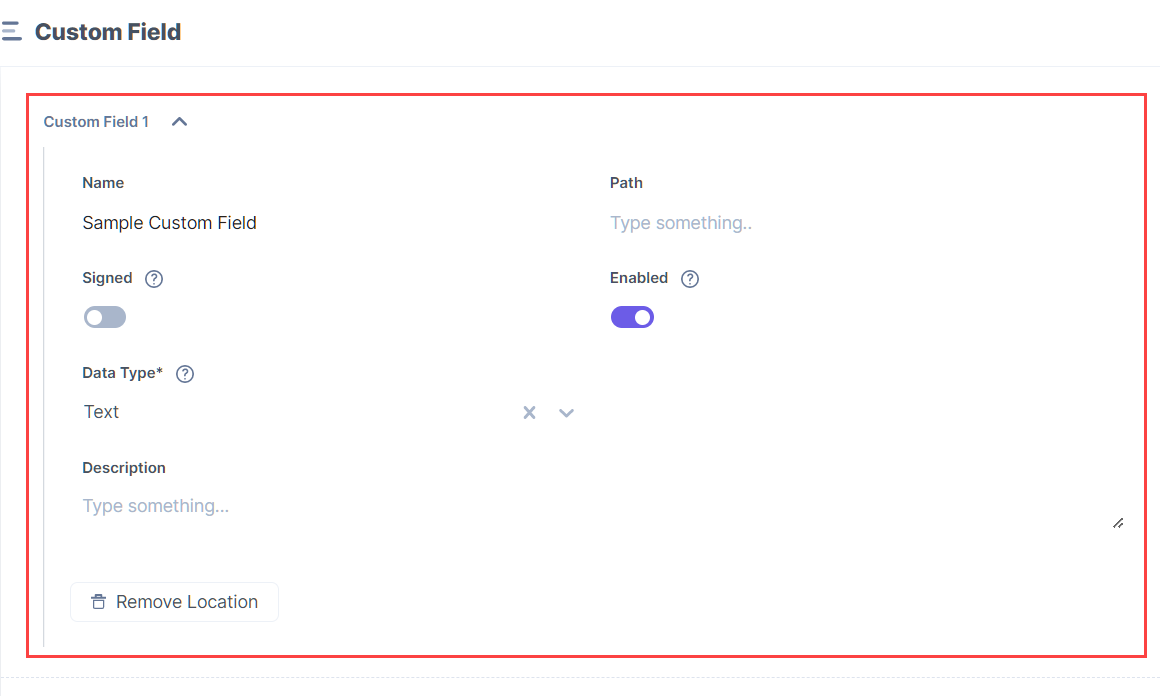
To add the custom field location to your app via the Developer Hub console, login to your Contentstack account and follow the steps given below:




{
"type":"cs.cm.stack.custom_field",
"meta":[
{
"signed":true,
"path":"/config"
}
]
}Note: A single app supports up to three custom field locations.
You can create new custom field locations by writing your custom code, or you can use the prebuilt boilerplate and modify the given code to suit your requirements.
Was this article helpful?
Thanks for your feedback