Was this article helpful?
Thanks for your feedback
Live Preview allows content managers to preview draft content in real-time across multiple digital channels.
In this guide, we will learn how you can preview content in real-time using the Live Preview SDK.
The following actions detail the working of Live Preview with the Live Preview SDK:
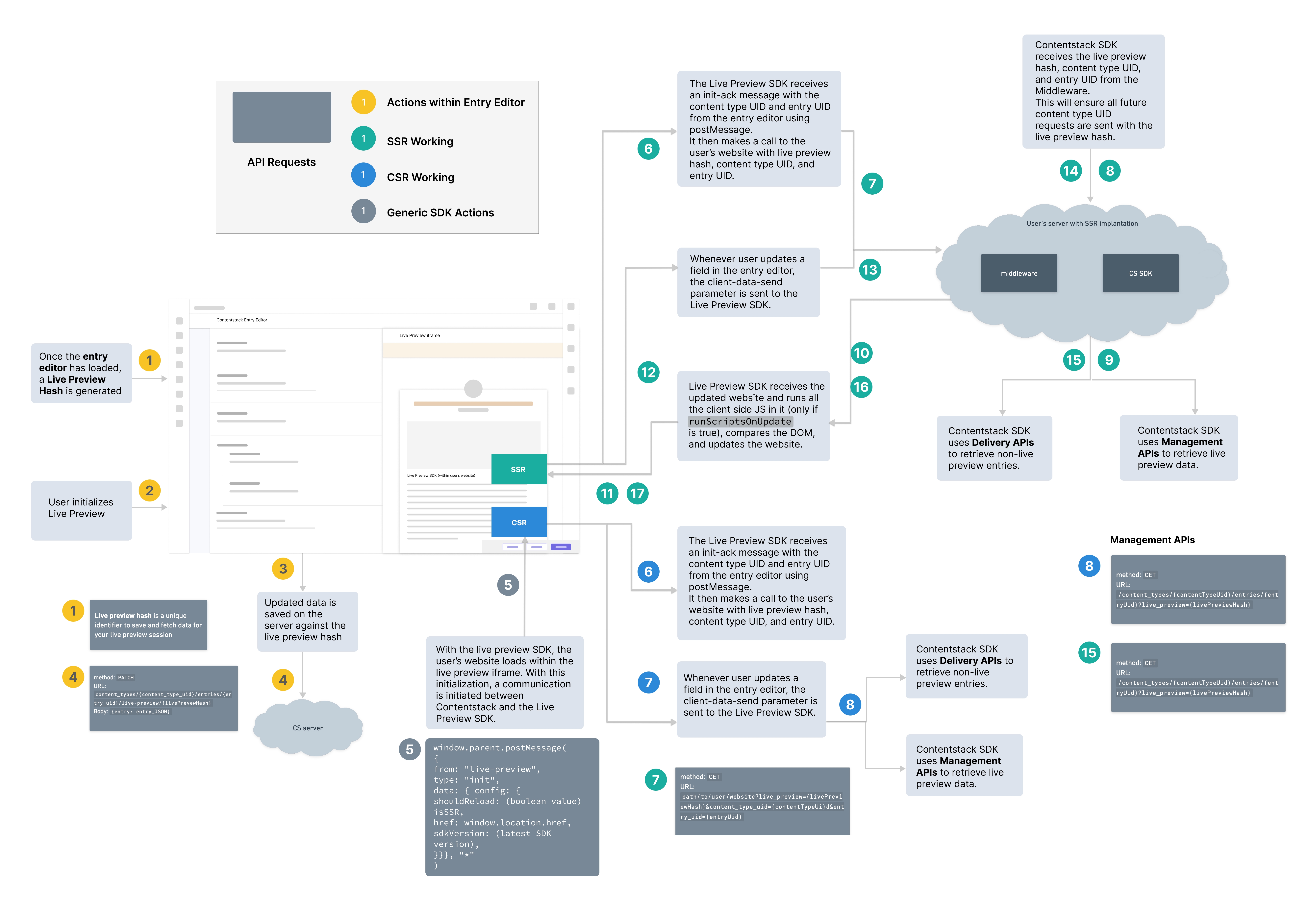
The following image depicts the working of Live preview with the SDK:

Let's look at the actions in detail.
When you open any entry in a stack where the live preview feature is enabled, a Live Preview Hash (Session ID) is generated in the background. This hash is a unique identifier that can be used to save and fetch data to be displayed in the live preview panel.
The entry editor automatically saves the edited content against the live preview hash on the server when you begin editing the data.
Note: Live preview hashes are dormant until the live preview panel is opened to initialize them.
The steps 1, 2, 3, and 4 highlighted in yellow in the image show the sequence of events that take place when you edit an entry with Live Preview.
Your website code contains the Live Preview SDK script. Once you initialize the Live Preview panel, your website is opened in an iframe using the Live Preview SDK. When this initialization takes place, a handshake is initialized using the postMessage() input. This is a communication between the two iframes.
The Live Preview SDK makes an init call to Contentstack to start communicating and retrieving data from the Contentstack entry to the Live Preview panel.
The step 5 highlighted in gray in the image shows how the Live Preview SDK works.
Server-side Rendering (SSR) is the capability of the application to convert HTML files on the server. Servers send fully rendered pages to clients in response to a request for information sent by the browser. Popular examples of server-side rendering include Angular SSR, SSR Express, Gatsby SSR, Next SSR, Nuxt SSR, React SSR, and Vue SSR.
Client-side Rendering (CSR) enables websites to be rendered completely on the browser side. Rather than having a separate HTML page for every route, a client-side rendered website generates each route dynamically in the browser. Angular and React.js are two classic examples of client-side rendering.
Let's examine how SSR and CSR function with Live Preview.
If your website is rendered from the server side, the Live Preview SDK receives an init-ack message from the entry editor. This message is passed via the postMessage() input and contains the content type and entry UIDs.
Whenever any field in the entry is updated, the entry editor sends a client-data-send event along with the Live Preview Hash to the Live Preview SDK. This event indicates that we need to fetch the updated content from the Contentstack server.
The Live Preview SDK then makes a call to your website with the Live Preview Hash, content type UID, and entry UID as query parameters. The SSR website uses middleware to extract the Live Preview Hash, content type UID, and entry UID from the query parameters. This middleware then passes these parameters to the Contentstack SDK.
Now, the Contentstack SDK fetches the non-updated content from the Delivery API and the updated content from the Management API using the Live Preview Hash.
The Live Preview SDK now receives the updated website from the server and will rerun all the client-side JS (if runScriptsOnUpdate is set to true) The Live Preview SDK then compares the DOM and updates the website to show changes within the Live Preview panel.
The steps 6 to 17 highlighted in green in the image show the implementation of server-side rendering of your website with Live preview SDK
If your website is rendered on the client side (web browser), the Live Preview SDK receives an init-ack message from the entry editor. This message is passed via the postMessage() input and contains the content type and entry UIDs.
Whenever any field in the entry is updated, the entry editor sends a client-data-send event along with the Live Preview Hash to the Live Preview SDK. This event indicates that we need to fetch the updated content from the Contentstack server.
The Live Preview SDK then injects the Live Preview Hash, content type UID, and entry UID to the Contentstack SDK to retrieve all the requested content for the said content type UID via the Management API.
Your website gets updated, and the changes are displayed within the Live Preview panel.
The steps 6 to 8 highlighted in blue in the image show the implementation of client-side rendering of your website with the Live Preview SDK.
Note: Contentstack SDK fetches the non-updated content from the Delivery API and the updated content from the Management API using the Live Preview Hash.
Was this article helpful?
Thanks for your feedback