Was this article helpful?
Thanks for your feedback
Live Preview allows content managers to preview content without publishing it to an environment or saving the changes made to the content. The content changes you make reflect in the preview pane in real-time.
You can also preview your content changes across multiple channels, such as mobiles, tablets, and desktops. This flexibility allows you to ensure website content looks precisely how you intended, and thus helps achieve omnichannel content delivery.
Note: To be able to preview entry content, developers need to first configure Live Preview for the frontend website and then enable it from the stack settings section in Contentstack. You can set up the base URL and environment across which you want to preview content.
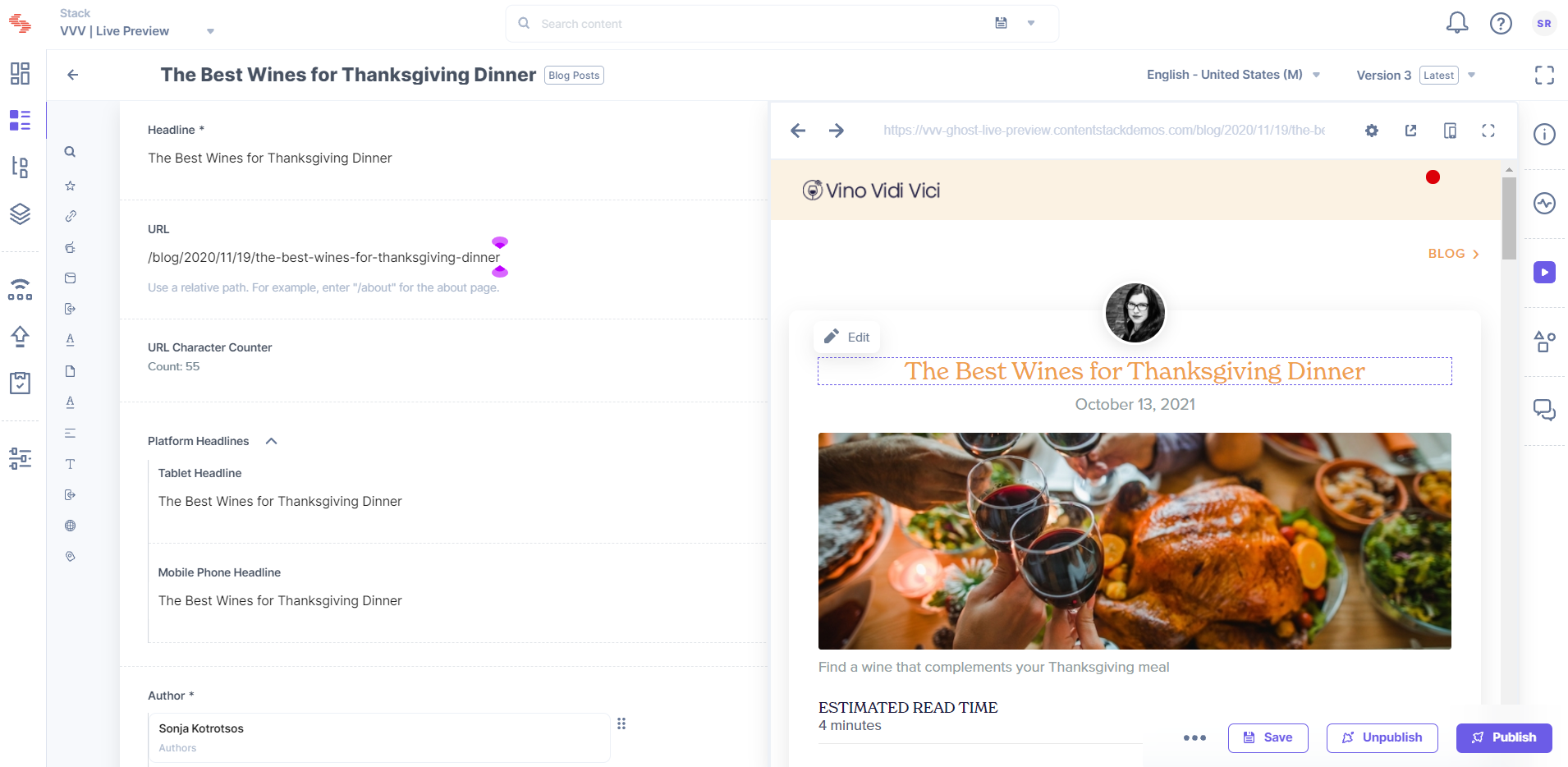
Once configured, the Live Preview icon will be visible in the right-hand side panel of the entry editor page for all entries of the stack. When you click on the icon, the preview window opens up towards the right-hand side of the entry editor page.

Contentstack allows you to maximize or minimize the preview window size as per your choice. You can also open the previewed window in a new browser tab for better viewing.
Click on any content block in the preview pane to quickly move to the corresponding field in the entry. Edit the content and see the changes reflect in real-time. This flexibility speeds up the content creation process.
Let's learn how to work with Live Preview.
Was this article helpful?
Thanks for your feedback