Was this article helpful?
Thanks for your feedback
AWS Lambda is a cloud computing platform, which is serverless, offered as part of Amazon Web Services. It is event-driven which means that it runs your code in response to events.
Its flexibility allows you to integrate AWS Lambda with other services to automate certain tasks. We will use AWS Lambda with Contentstack Webhooks to create an automated system that will help us to keep our stacks in sync.
This means if we have multiple stacks and when we make changes in one of the stacks, the other stacks get updated automatically through a lambda function. And In this guide, we will discuss the steps that will help us achieve that.
Process Overview: For this exercise, we will create three separate stacks. One will be a parent or a global stack. Whereas, the other two will be child/sub stacks A and B. We will then create a webhook in our global stack to trigger an event for the lambda function. This lambda function will update the child stacks with the content from the global stack.
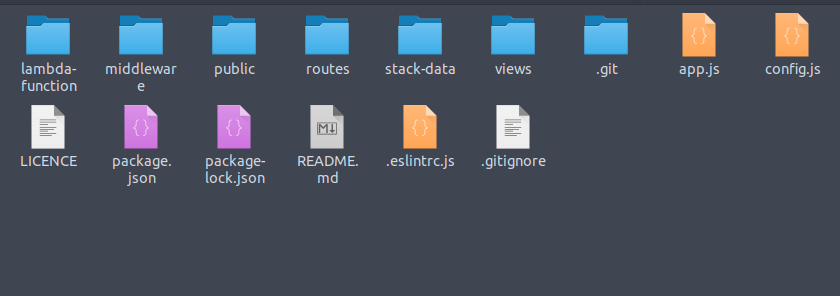
Download the sample app code that we have built for this exercise from our GitHub repository. In the code bundle, you’ll find several folders and should resemble somewhere close to the following image:

Replicate the code into two more copies and name them something like “Global Stack,” “Stack A,” and “Stack B.” Here, the Global stack will be the parent Stack whereas Stack A and Stack B will be child stacks. Once done, install the dependencies in all three folders using the command npm install
The next step is to create the stacks and import entries and assets from the downloaded code bundle. For this exercise we need three stacks, a Global Stack and two child stacks Stack A and Stack B. Log in to your Contentstack account and follow the steps mentioned in the create a stack guide.
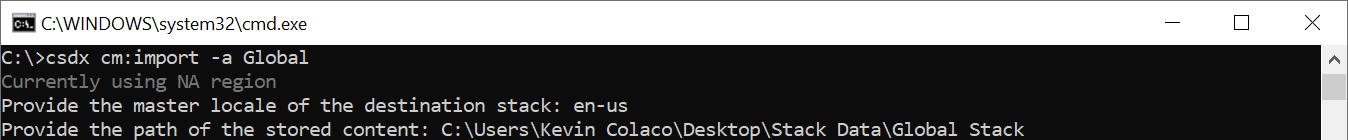
After you create the stacks, use the Contentstack CLI to import entries and assets to the Global Stack as well as to the child stacks, Stack A and Stack B. Perform the following steps in order to do this:
Note: Before importing the data, make sure that you are authenticated and have added the stack management tokens for the parent Stack and the Child stacks A and B in CLI session.
csdx cm:import -a <management_token_alias>Mention the token name in <management_token_alias>

Repeat the above steps again to import content types, Entries, and Assets in the Child stacks - Stack A, and Stack B.
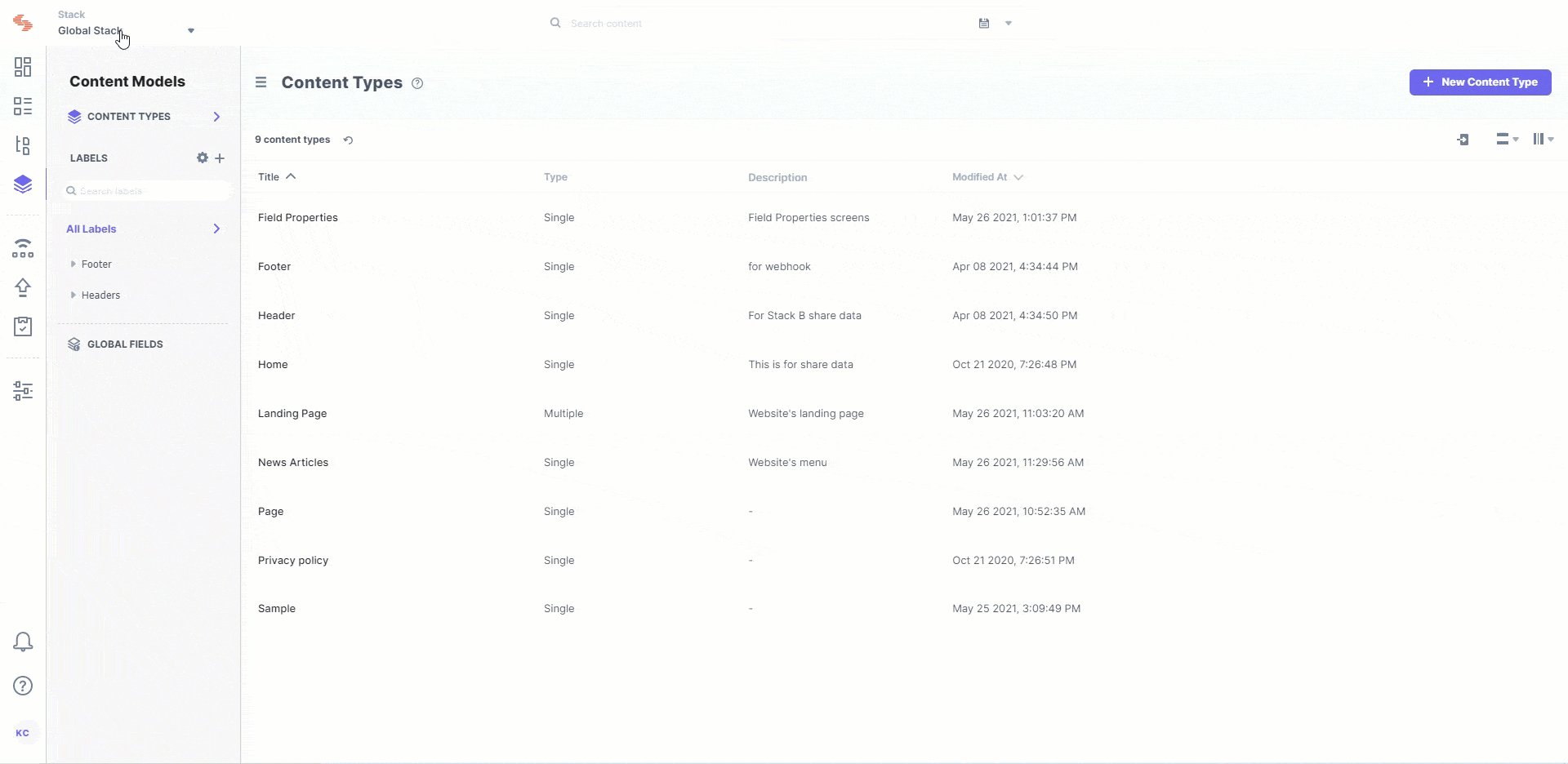
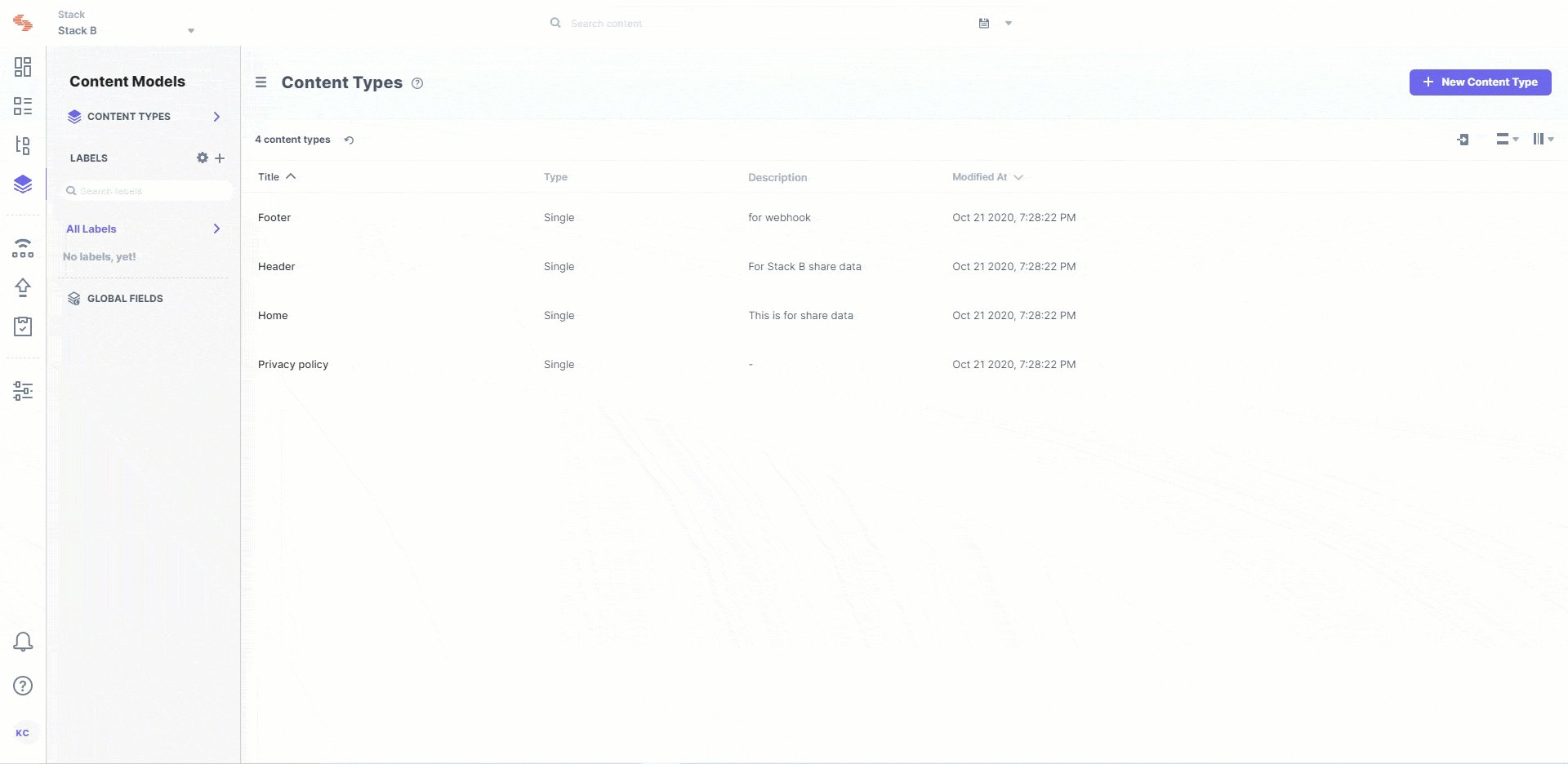
We have created the following content types for this exercise:
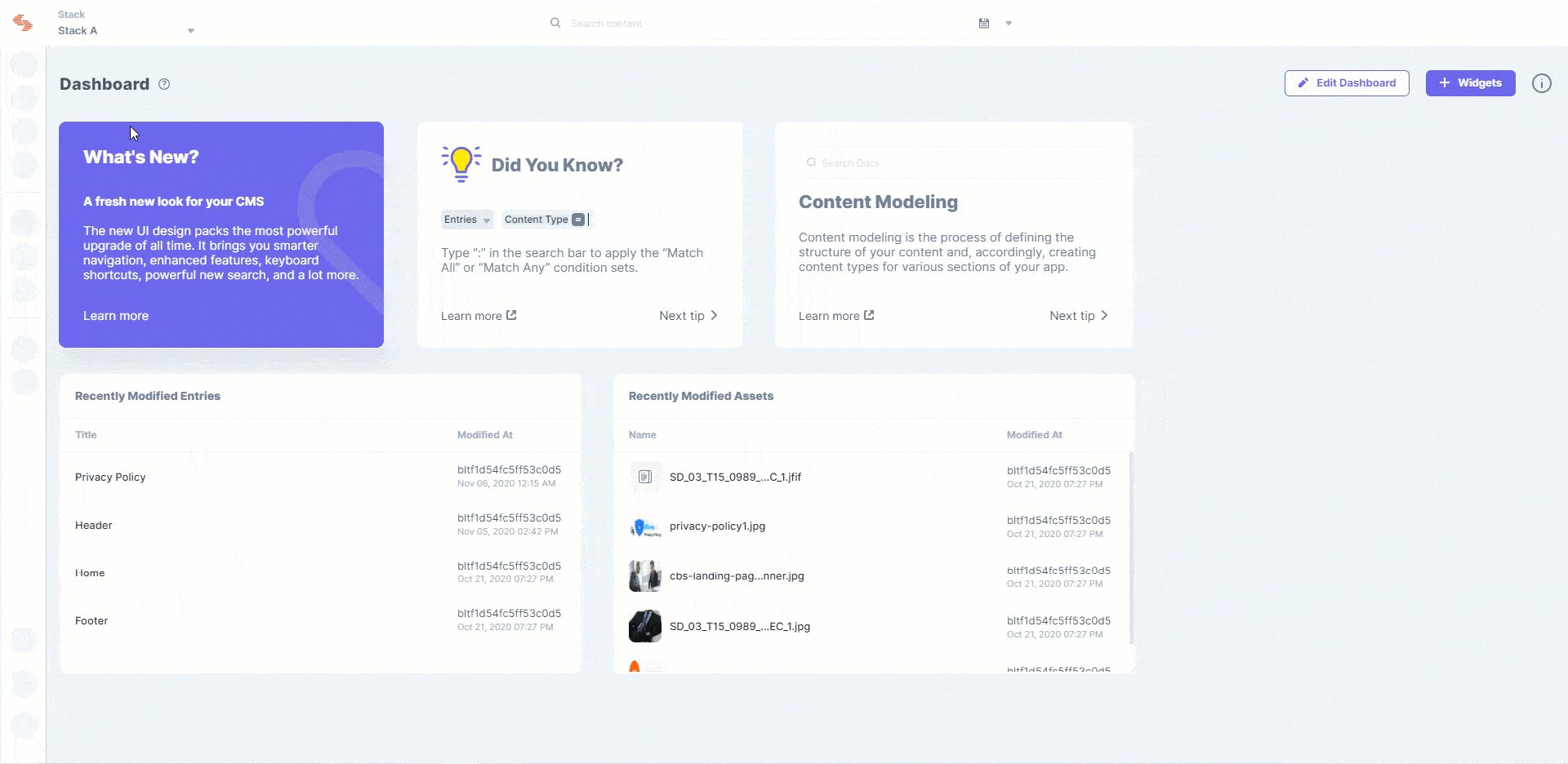
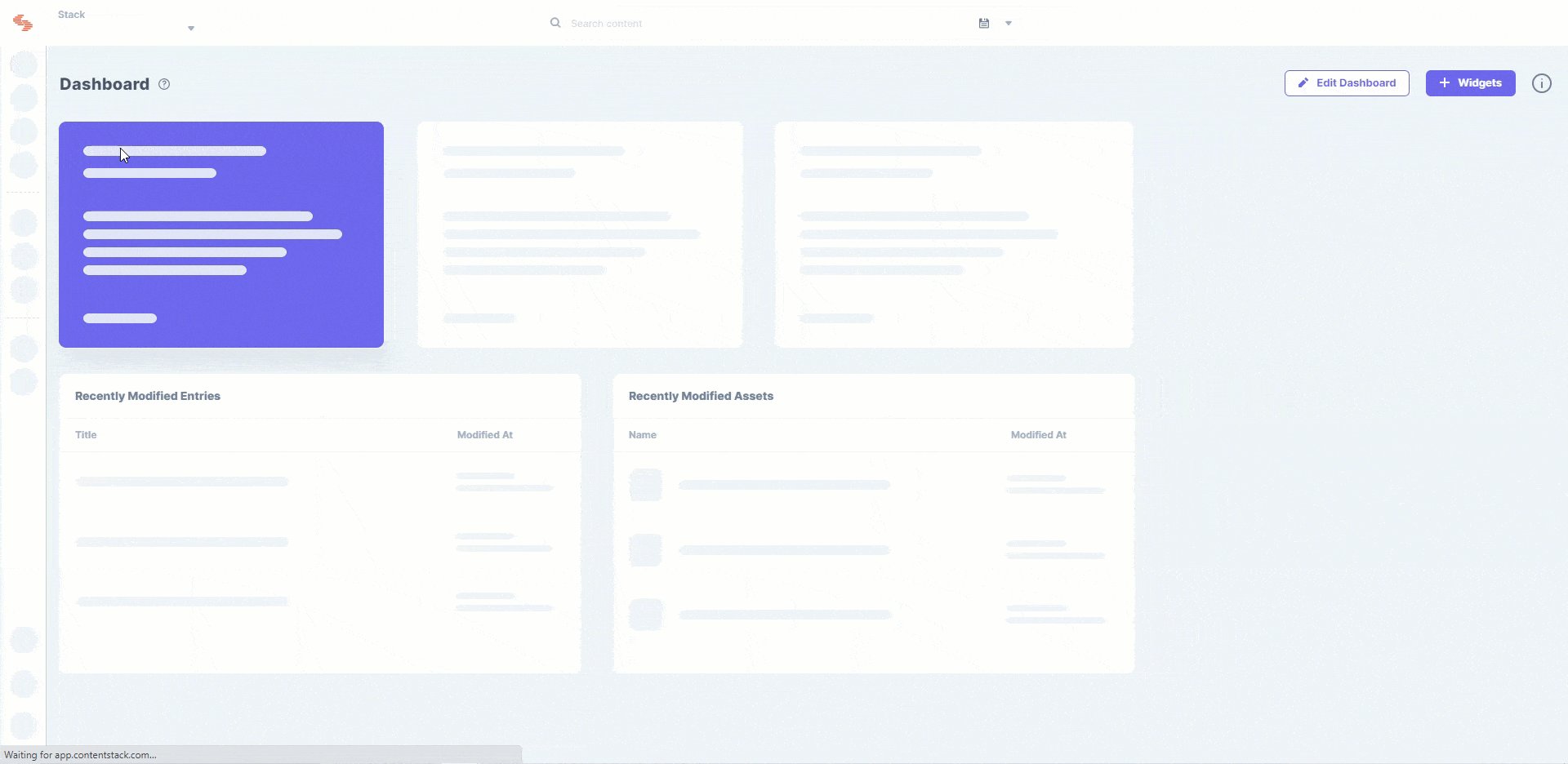
After importing the content types and its subsequent entries and assets, to all the three stacks, your finished stacks should look something like what is displayed in the animation below:

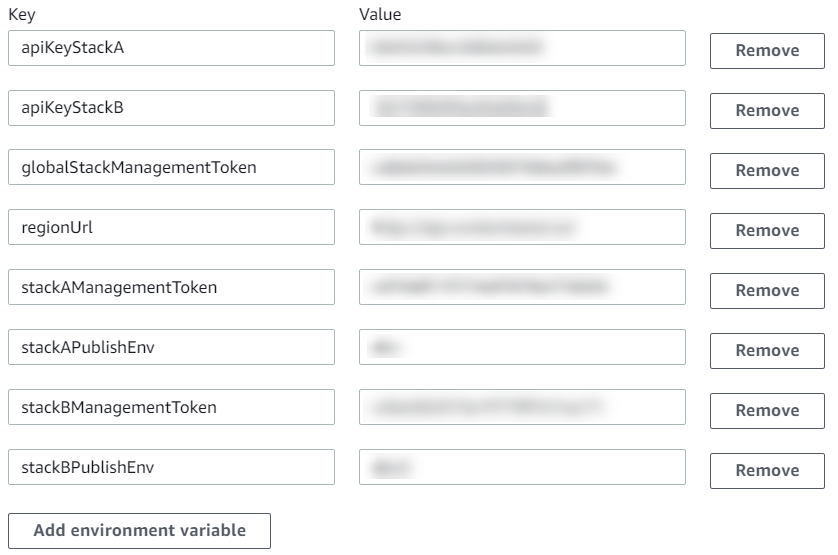
We will now create a lambda function that will execute our code and keep our stacks in sync. To do this, log in to your AWS account and perform the following steps:
Note: Make sure that you only upload the “index.zip” file included in the “lambda-function” folder. Do not zip the entire source code folder.
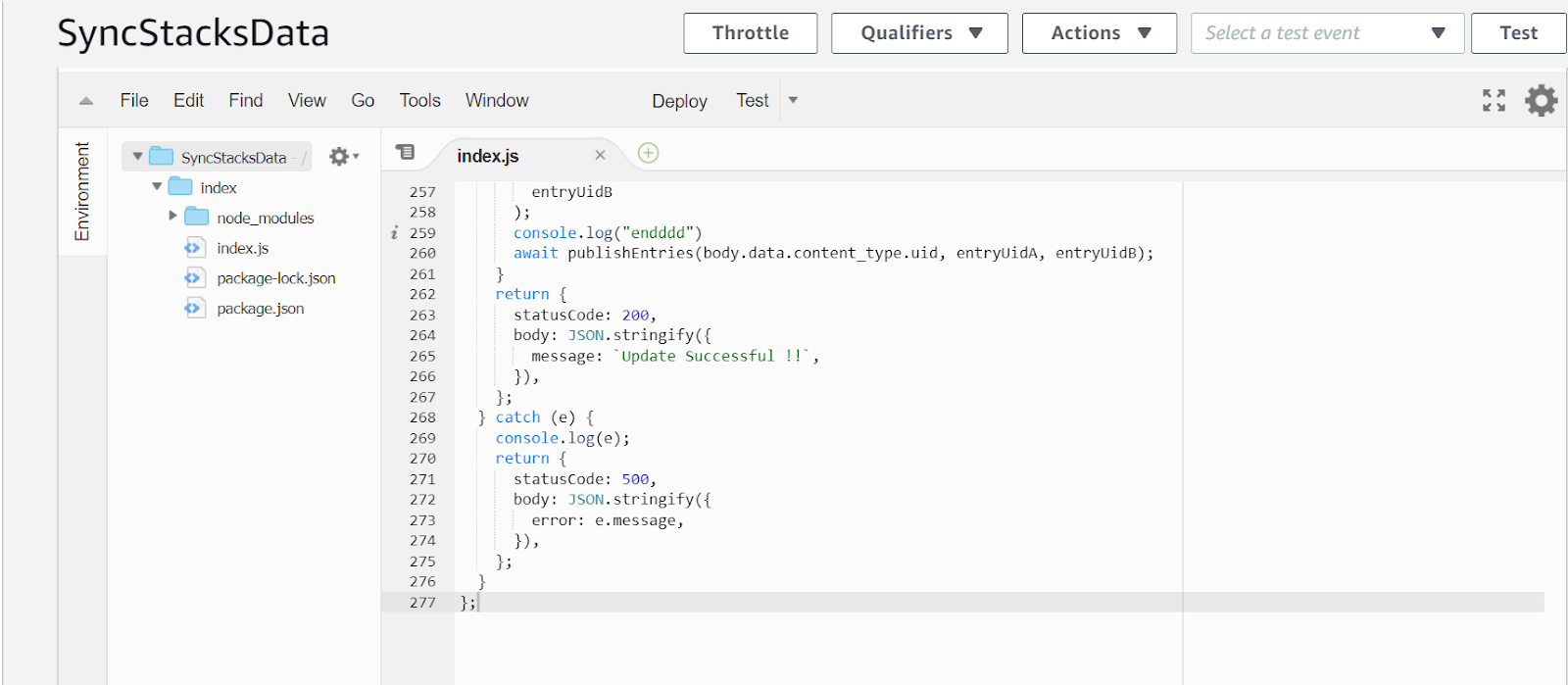
This is how it will look when you upload the code in the editor:


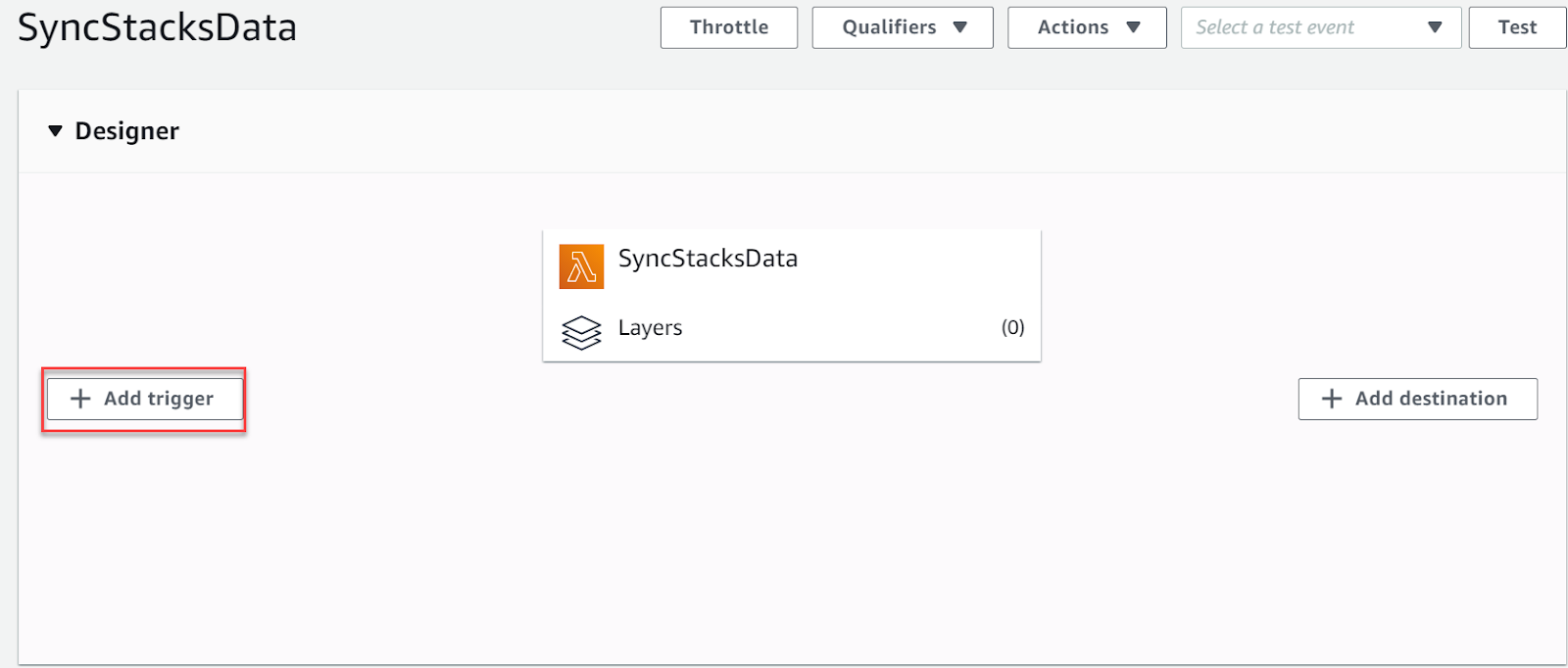
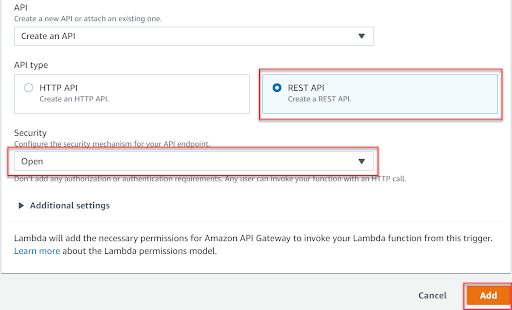
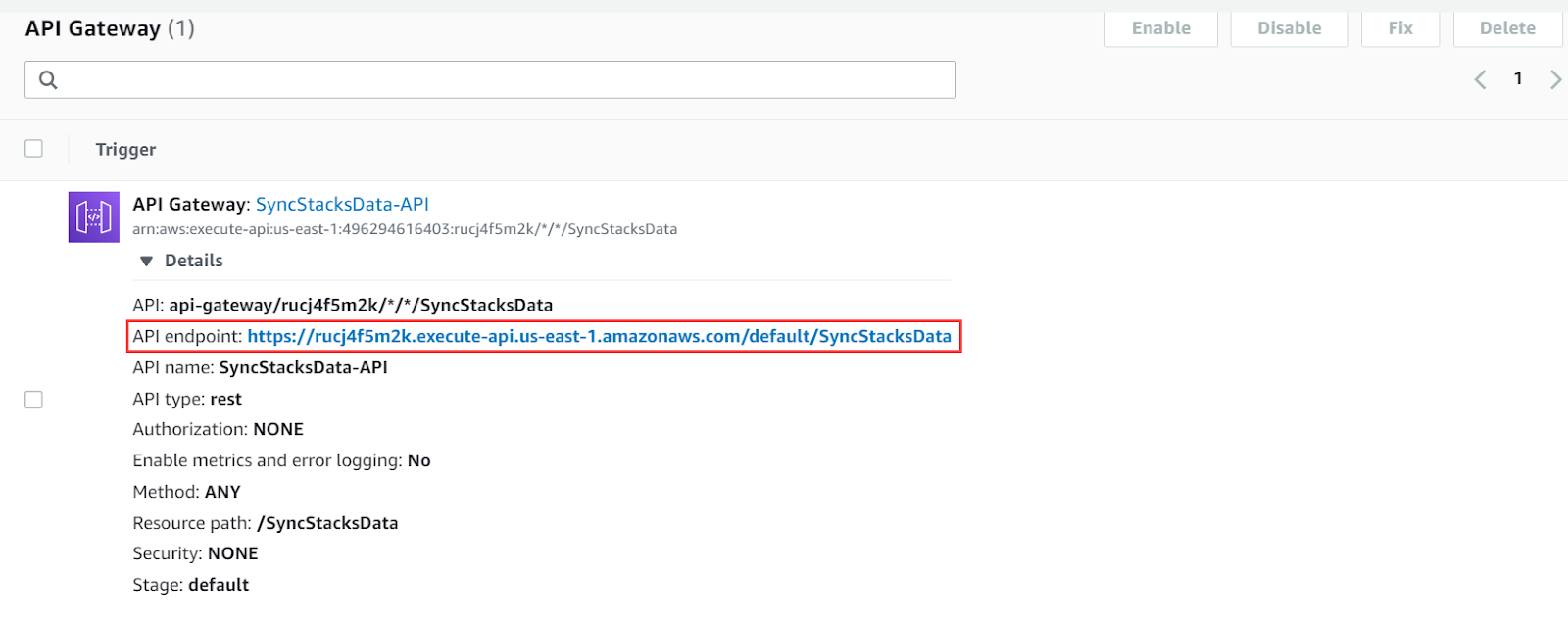
Let’s proceed to create a trigger in our Lambda function by performing the following steps:



With this, we’ve completed the lambda setup.
Now that you’re done with creating the stacks and importing its entries, let’s create a webhook in the Global stack which will sync the Header, Footer, and the Privacy page of the child stacks.
To do this, in your Contentstack account, go to your Global stack and perform the following steps:


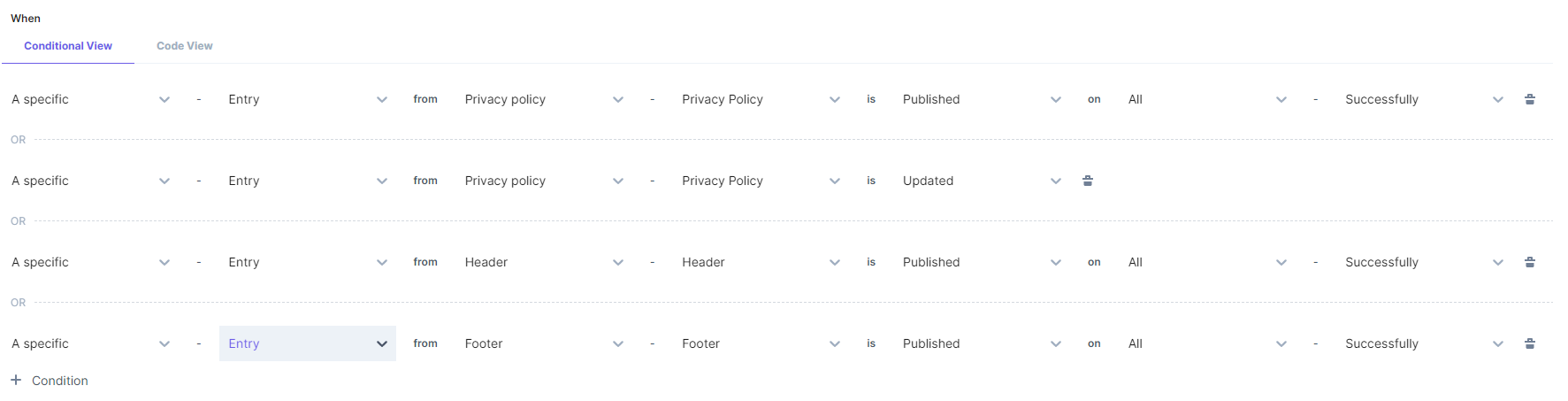
 Note that we’ve added four conditions. This is because we have four content types, we want both the child stacks to be updated whenever any or all of the entries within these content types are changed.
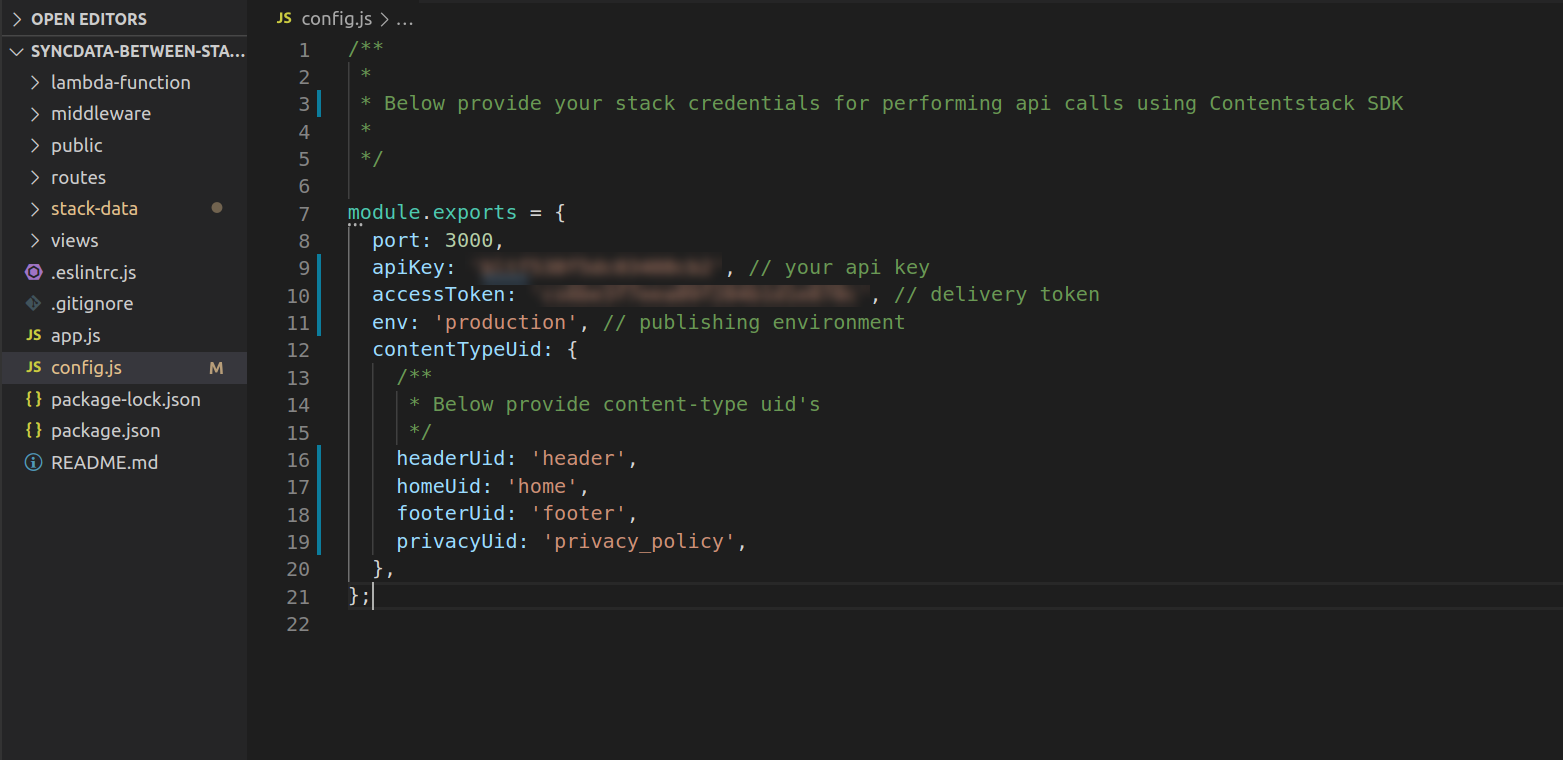
Note that we’ve added four conditions. This is because we have four content types, we want both the child stacks to be updated whenever any or all of the entries within these content types are changed.Now, let us configure the Global Stack sample app by performing the following steps:
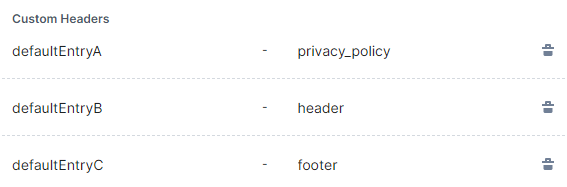
 Next, enter the details for the content type UIDs as shown in the previous image. Repeat this for the config.js files of Stack A and Stack B by using the port numbers 4000, and 5000 for Stack A and Stack B respectively.
Next, enter the details for the content type UIDs as shown in the previous image. Repeat this for the config.js files of Stack A and Stack B by using the port numbers 4000, and 5000 for Stack A and Stack B respectively.npm start in the command prompt.You can try updating and publishing the header, footer, and the Privacy policy entries in the Global Stack. When you refresh Stack A and Stack B, the changes you’ve made in the Global stack will also reflect in Stacks A and B.
Was this article helpful?
Thanks for your feedback