Was this article helpful?
Thanks for your feedback
Using Contentstack Webhooks, you can post data to AWS when an event occurs in your stack. AWS responds to the payload from Contentstack Webhook Dispatcher by returning the appropriate data.
In this guide, let's understand how to configure a webhook listener in AWS, that listens for incoming requests from Contentstack and validates the request.
We will set up an AWS API Gateway URL using AWS CLI that listens for a payload from Contentstack, and validates it with a mock response that can be viewed in Contentstack's webhook settings.
Perform the following steps to set up your AWS Lambda function:
exports.handler = async (event) => {
const response = {
statusCode: 200,
body: event.body,
};
return response;
};Note: Make sure to note the name & the ARN of your lambda function, as it would be required to link with API Gateway URL in the next step.
We now have set up our Lambda Function. Let's move ahead and create the API Gateway through which our Lambda Function will be invoked.
Let's create an API Gateway URL and link it to the lambda function using AWS CLI.
Additional Resource: Learn how to set up lambda proxy integrations in API Gateway.
Note: The steps below are for demonstration purposes only. In practice, add your own API Gateway ID, name, oath, parent-id, ARN, API gateway URL etc.
Run the following commands in your terminal after installing and configuring AWS CLI.
Tip: To help you smoothly tryout this guide, we have attached example responses to each command stated below.
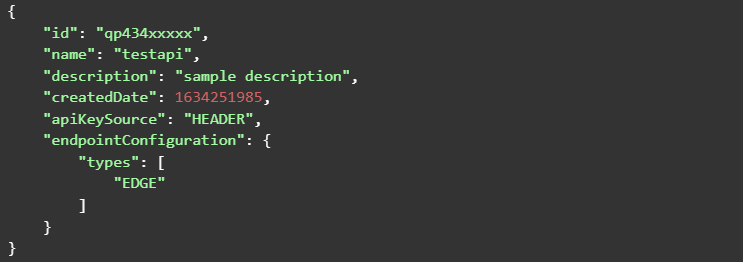
aws apigateway create-rest-api --name <<rest_api_name>> --description <<your_description>

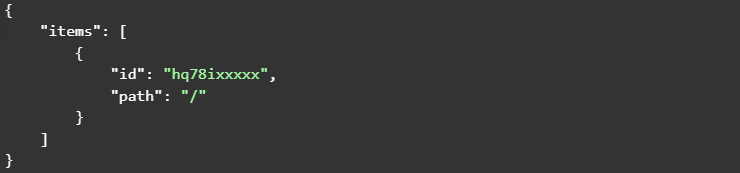
aws apigateway get-resources --rest-api-id <<rest_api_id>>

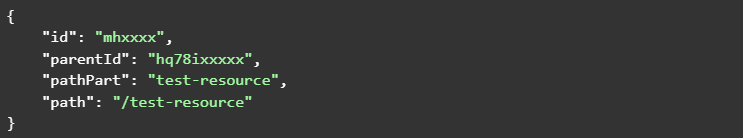
aws apigateway create-resource --rest-api-id <<rest_api_id>> --parent-id <<parent_id>> --path-part <<resource_path>>

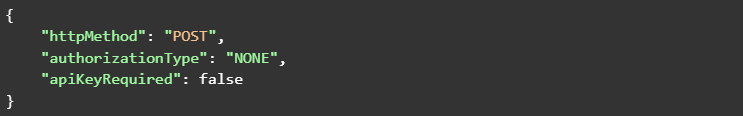
aws apigateway put-method --rest-api-id <<rest_api_id>> --resource-id <<resource_id>> --http-method "ANY" --authorization-type "NONE"

aws apigateway put-method-response --rest-api-id <<rest_api_id>> --resource-id <<resource_id>> --http-method POST --status-code 200

Note: Add the --type AWS_PROXY flag to execute the code and capture event body.
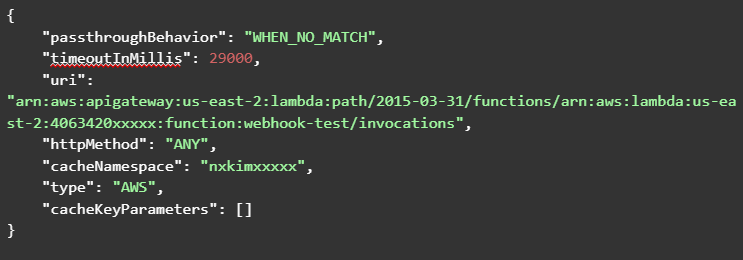
aws apigateway put-integration --rest-api-id <<rest_api_id>> --resource-id <<resource_id>> --http-method ANY --type AWS_PROXY --integration-http-method ANY --uri "arn:aws:apigateway:us-east-2:lambda:path/2015-03-31/functions/arn:aws:lambda:us-east-2:4063420xxxxx:function:webhook-test/invocations"

aws apigateway put-integration-response --rest-api-id <<rest_api_id>> --resource-id <<resource_id>> --http-method ANY --status-code 200 --content-handling CONVERT_TO_TEXT

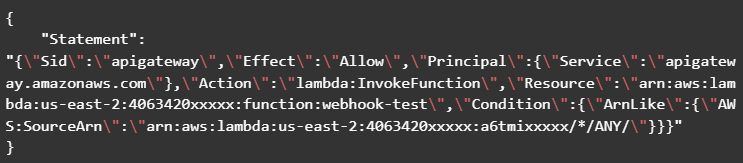
aws lambda add-permission --function-name webhook-test --statement-id apigateway --action lambda:InvokeFunction --principal apigateway.amazonaws.com --source-arn "arn:aws:lambda:us-east-2:4063420xxxxx:a6tminxxxx/*/ANY/"

aws apigateway create-deployment --rest-api-id <<rest_api_id>> --stage-name dev

Create a webhook in Contentstack to invoke the Lambda Function through the API that we created in the last step.
Log in to your Contentstack account and follow the steps given below:
Your webhook is now ready to invoke the Lambda Function when an entry from any content type is published successfully.
Finally based on your webhook condition perform appropriate trigger action and check the webhook logs example shown below:
You would see the Request Details(left side) & Response Details (right side) will have the same entry response based on the trigger made.
Was this article helpful?
Thanks for your feedback