Was this article helpful?
Thanks for your feedback
If you happen to change the URL of any already-published entry, it is recommended that you redirect the previous URL to the newer one. This is considered as an appropriate SEO best practice as users trying to visit the older link to the website will be automatically taken to the newer link, instead of seeing a “Page not found” error.
Additional Resource: If you're interested in knowing what are the best practices when it comes to managing SEO for your content, here's our SEO Best Practices for Contentstack-powered Websites guide that you can refer to.
Let’s learn how to manage URL redirects using your Contentstack-powered websites.
You need to create a separate content type to manage the redirection of the changed URLs.
This creates your Redirect content type. You can now add your redirect links as entries.
If you change the URL of any published entry, perform the following steps to manage URL redirects:
Finally, the main and irreplaceable task is to write the script that will manage your Redirects. It should check the URL in the “From” field and get redirected to the URL in the “To” field.
Now, if any user visits the old URL, he/she will be redirected to the new URL automatically.
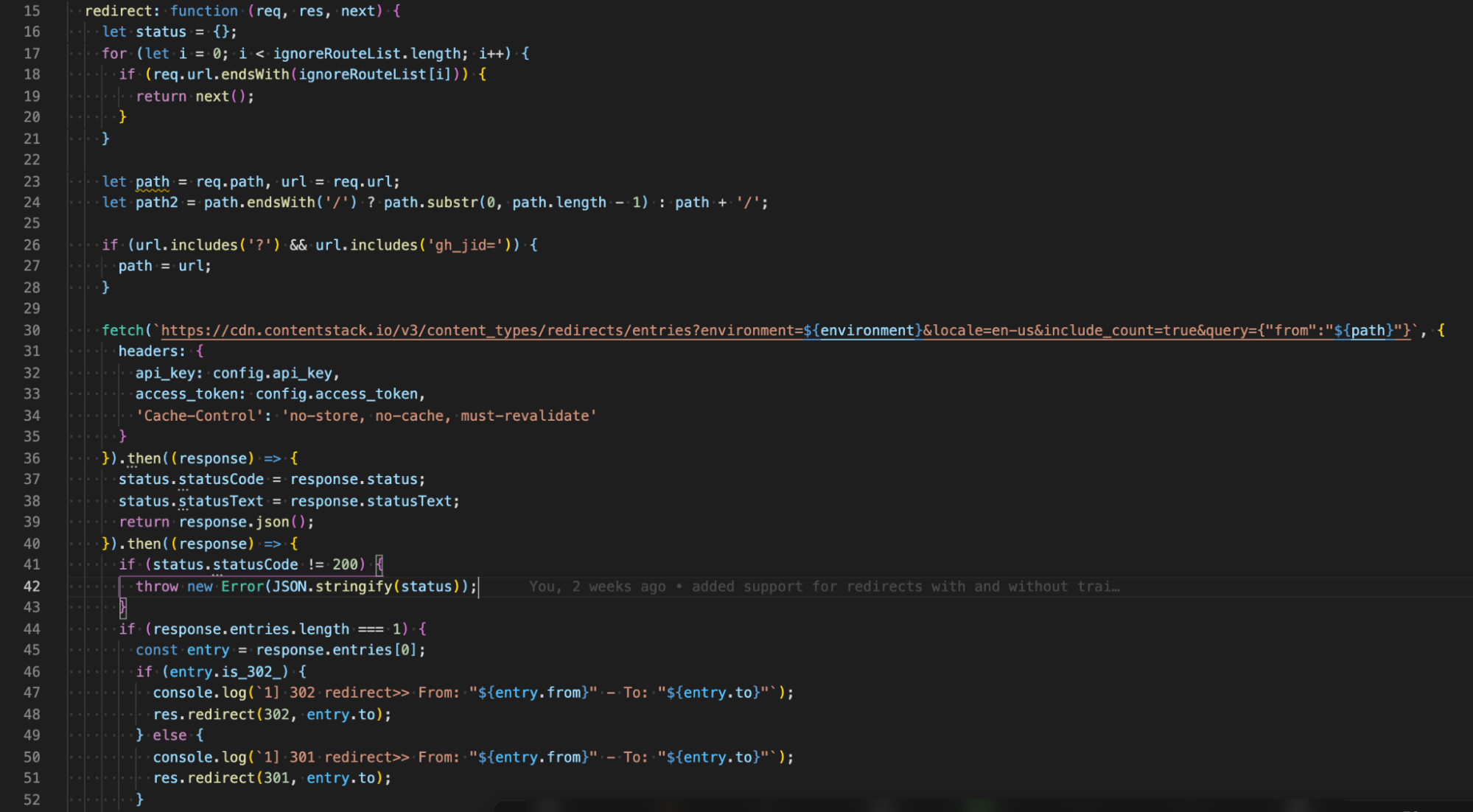
Once you have created the content type as discussed above, you can create a script that can help you implement the logic. The following screenshot shows the example code or the script that can be implemented:

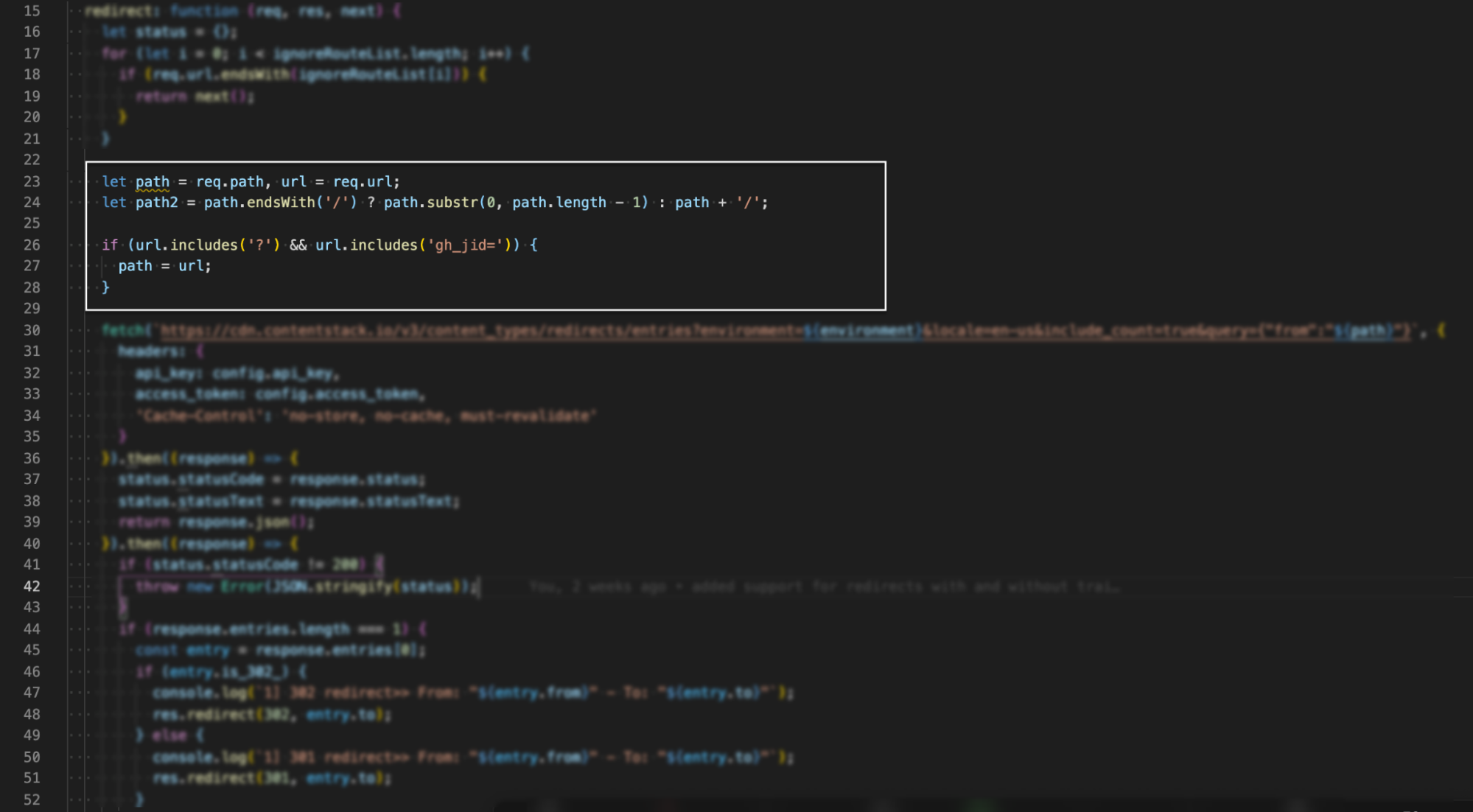
The script takes the path (the page URL) the user enters in the browser. Refer to this section of the code:

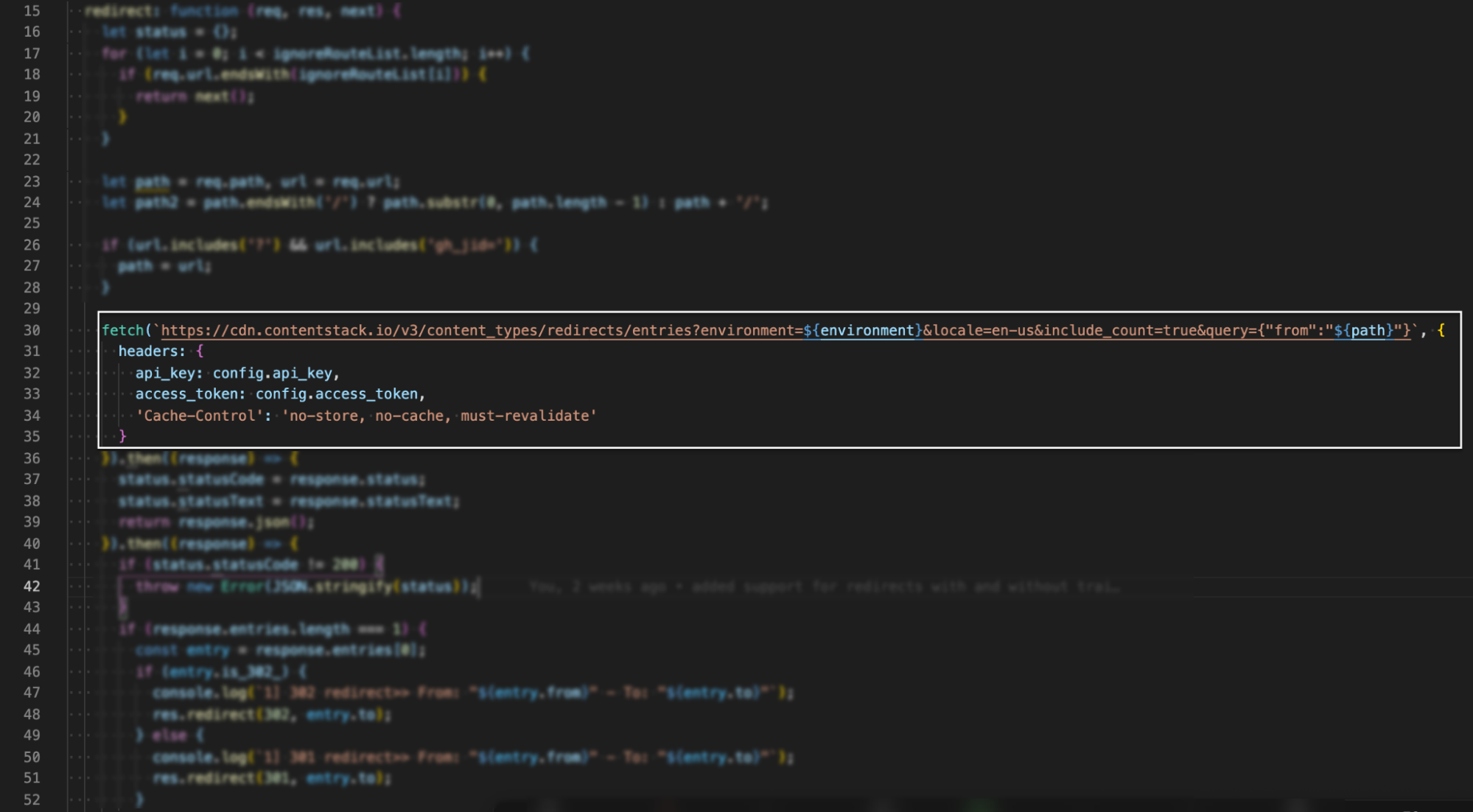
Then, it makes a CDN query using parameters such as environment name, locale, path. Inside the headers, you need to pass the API key, access token, and other parameters.

The script searches or finds the URL (entered by the user in the browser) in the Redirects content type inside the field name "From".
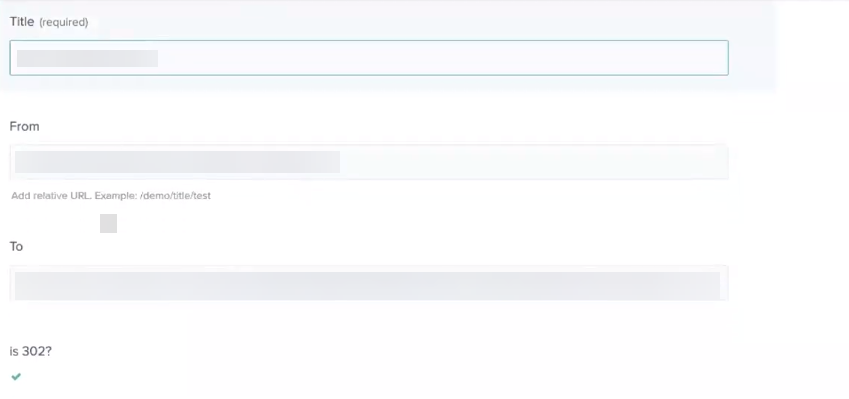
In the response code, the script checks if there's an existing entry (with code 200). If there's one redirect available then the script checks if the URL is temporary or permanent (using the code 301 and 302). For this, you can add a Boolean field in the Redirect content type as shown in the example below:

In the above example, 302 represents the redirect URL is temporary whereas 301 represents a permanent redirect. This helps our script to let the browser know about the redirect URL and if it is permanent then the browser displays the URL without running the script again.
If the URL is marked as 302 (Boolean field in the content type is selected) then the browser checks the script every time the URL is hit by the user.
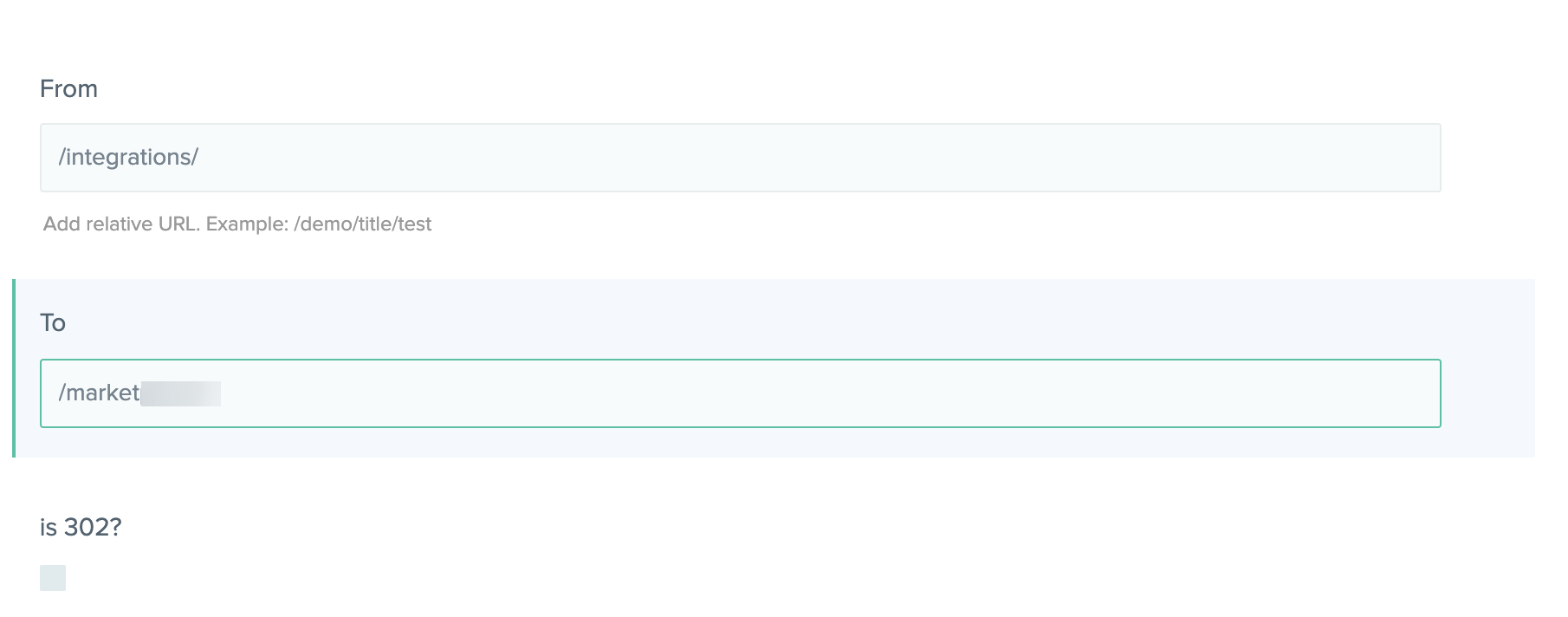
If it finds that URL in the From field, it then checks if there's a corresponding or a redirected URL in the To field. If the redirect URL is available, the user is redirected to the new URL. Take a look at the example screenshot below:

Was this article helpful?
Thanks for your feedback