Was this article helpful?
Thanks for your feedback
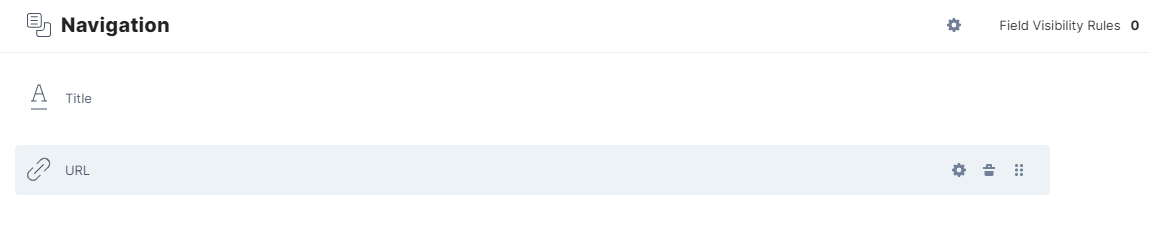
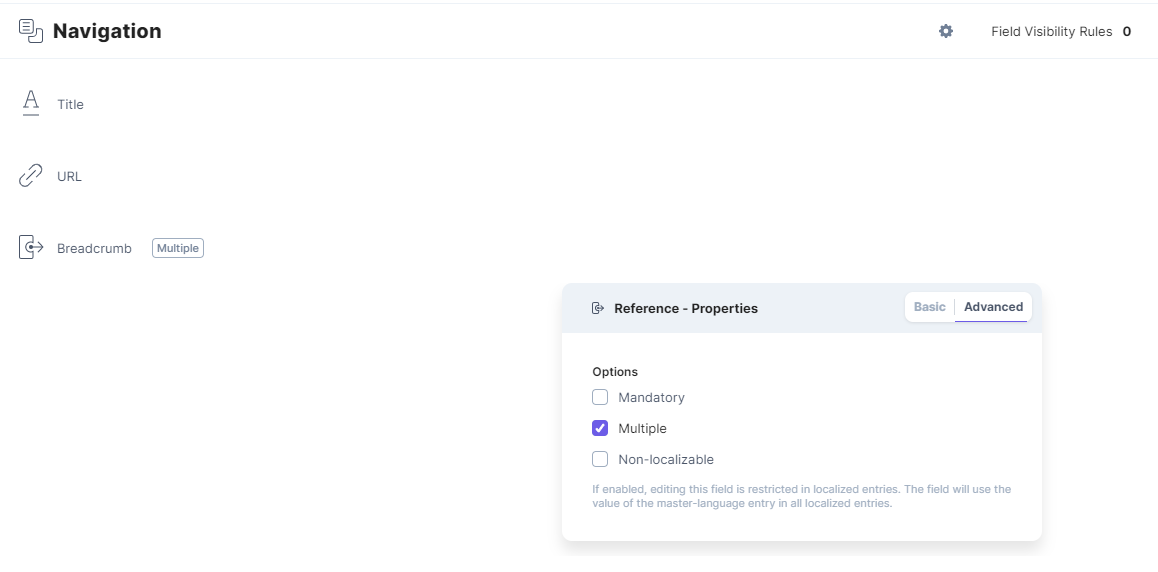
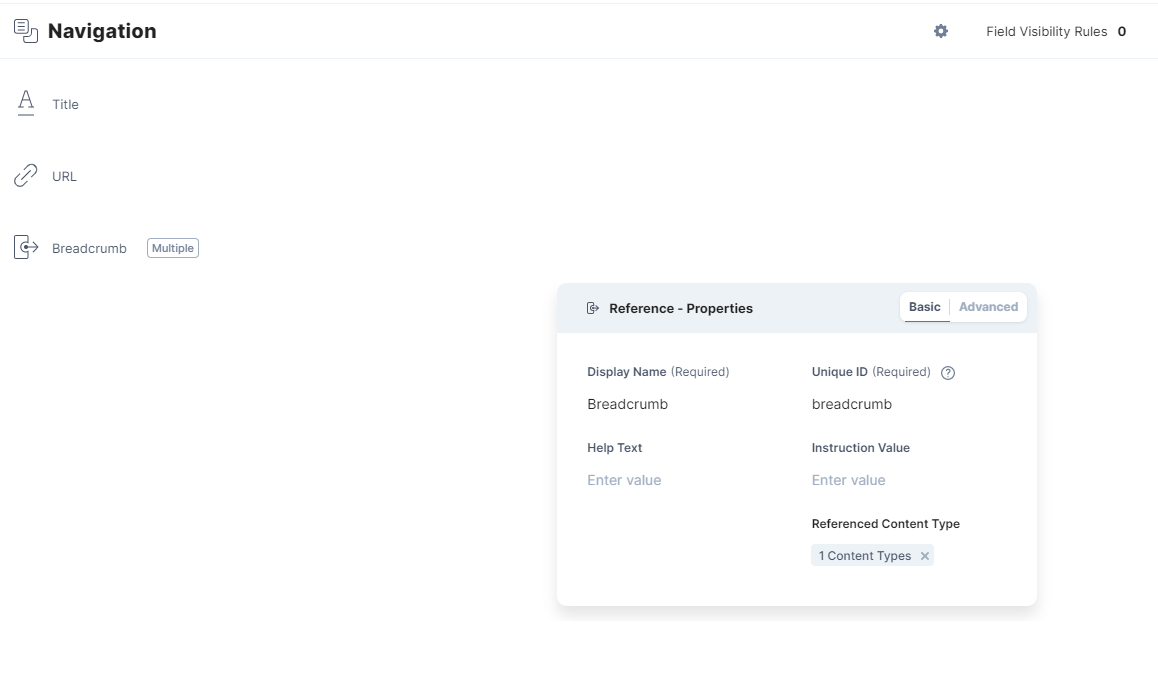
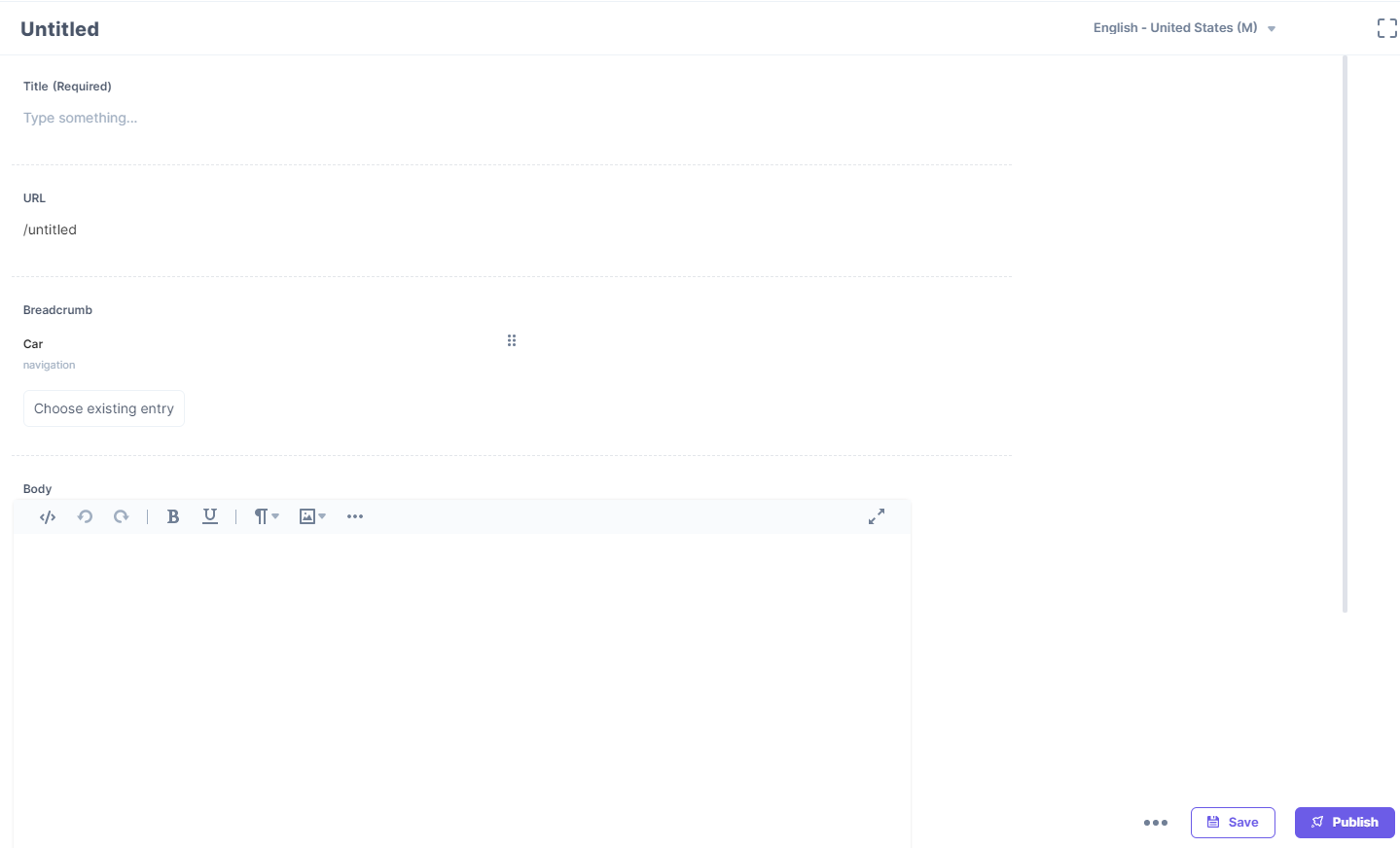
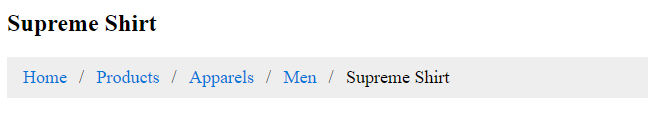
Contentstack simplifies the process of creating breadcrumbs for easy navigation. To create breadcrumbs in Contentstack, follow the steps given below:




Note: Make sure you add the breadcrumbs in the correct sequence.
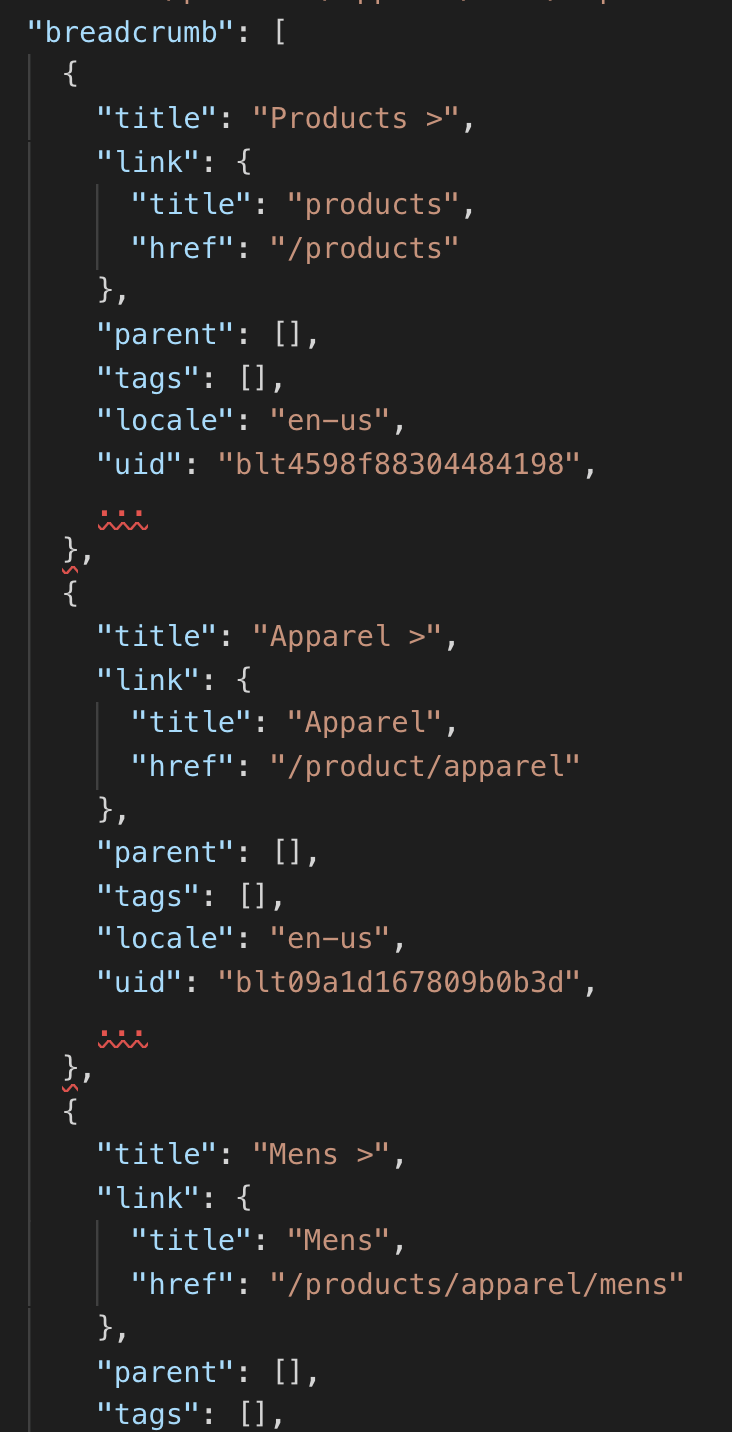
For example, when you run the GET API call: https://cdn.contentstack.io/v3/content_types/products/entries?environment=production&locale=en-us&include[]=breadcrumb, You will get the Reference field array as follows:


Was this article helpful?
Thanks for your feedback