Was this article helpful?
Thanks for your feedback
Note: This is only applicable in the Classic UI. For information on this, refer the Introducing the New Contentstack | Optional URL field.
A content type lets you create the structure of a page or a section of your digital property. However, the structure of a website home page differs from that of a mobile app’s start screen. Similarly, the footer section of a website may be structurally different from a ‘Contact Us’ page.
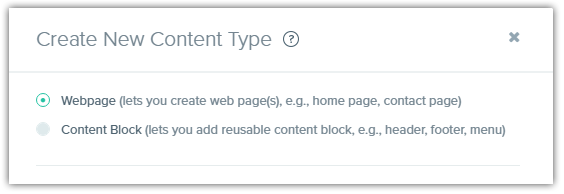
Hence, Contentstack offers two basic types of content type (Webpage and Content Block), each helping you cater to different needs of your digital property.

Let’s take a look at these two types in detail.
The Webpage content type allows you to create web pages (Home, Contact Us, and so on) for your website. Using the Webpage content type (and by adding relevant fields), you can create entries that you can directly use as web pages.
The Webpage content type, by default, contains the Title and URL fields. The Title field accepts a user-defined title, while the URL field accepts a relative path of your web page (for example, /home and /projects/new-project). You can then add fields to the content type to build the structure of your content type.
The Content Block content type, on the other hand, allows you to create chunks of data that are not web pages. It is essentially used to create pages of a mobile application as well as partials of a web site, such as header, footer, or menu.
Unlike the Webpage format, Content Block provides only the Title field by default. You can then add relevant fields of your choice.
Additional Resource: To know about various fields and their properties available in Contentstack, refer to this guide on Fields and Field Properties.
Was this article helpful?
Thanks for your feedback