Was this article helpful?
Thanks for your feedback
A Single Page Web Application (SPWA) is an app that works within the browser and does not require page reloading during usage. Therefore, it is more convenient to use and manage than multi-page web apps. Gmail and Google Maps are the most common examples of SPWA that we use almost daily.
Additional Resource: We have a knowledge base of articles that might come in handy. Try out our How-to guides.
In this document, we will discuss how you can create a single-page app and manage its content through Contentstack. We will then use Content Delivery API calls to fetch content from Contentstack and display it on the app.
Managing a single page web app with Contentstack is a simple task.
Log in to your Contentstack account and follow the below steps:
npx create-react-app my-app npm init react-app my-app (for Windows)If you get an error after running either of the above commands, try the following command:npm install -g create-react-app
npm install react-router-dom<BrowserRouter>
<div>
<h1>Single Page Web Application</h1>
<ul className="header">
<li><NavLink exact activeclassName="active" to="/">Home</NavLink></li>
<li><NavLink activeclassName="active" to="/product">product</NavLink></li>
<li><NavLink activeclassName="active" to="/ContactUs">ContactUs</NavLink></li>
</ul>
</div>
</BrowserRouter><BrowserRouter>
<div>
<h1>Simple SPA</h1>
<ul classname="header">
<li><Navlink to="/">Home</Navlink></li>
<li><Navlink to="/product">product</Navlink></li>
<li><Navlink to="/AboutUs">AboutUs</Navlink></li>
</ul>
<Route exact="" path="/" component={Home}/>
<Route path="/product" component={product}/>
<Route path="/AboutUs" component={AboutUs}/>
</div>
</BrowserRouter>Note: Ensure you define NavLink and Route components inside the BrowserRouter component.
export default class Home {
constructor(props){
super(props);
this.state ={
data:’ ’
}
}
componentWillMount(){
let fetchedData =//fetch content from contentstack
//change state
this.setState({
data:fetchedData
})
}
render(){
return(<div className="content">{this.state.data}</div>)
}
}
Similarly, define all the required components, for example, Contact Us, and Product.npm install npm start
By default, the app should start on port 3000. For every request, the component defined inside the Route component gets rendered.
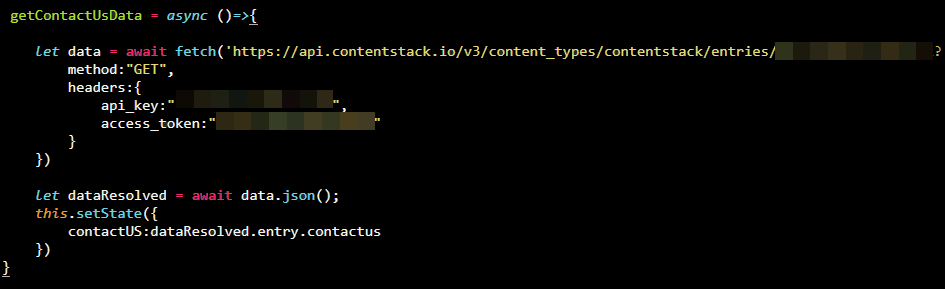
Now use the API request to fetch content from the Contentstack server and display it on the single-page app. For example, for the “Contact Us” component, we have defined the API call as follows:

Similarly, you can define the API calls for other components.
Once you have set up everything, go to Contentstack and make changes in the entries. You should see the relevant changes in the single-page app.
We have created a starter website using React JS and Contentstack. The React starter app is built using React JS combined with Contentstack’s Node.js SDK to store and deliver the content from Contentstack.
Note: We highly recommend you to use the React Starter App. Follow our documentation and GitHub code to build a starter website using React JS and Contentstack.
Was this article helpful?
Thanks for your feedback