Was this article helpful?
Thanks for your feedback
Amazon Simple Storage Service, or simply S3, is a scalable, web-based cloud storage service offered as part of Amazon Web Services.
It is used for backing up data and applications online. You can use Amazon S3 for hosting or deploying static websites. In this guide, we will look at the steps required to host a static website on Amazon S3.
Deploying a website on S3 is a 4-step procedure:
Note: Before we start, it is assumed that you already have a website running on the localhost with Gatsby as the front-end and Contentstack as the back-end. We suggest you follow the steps mentioned in the Build a Sample Website Using Gatsby and Contentstack and get your website ready.
To host our website on S3, we'll require the Access Key ID and Secret Access Key to be generated. To do this, you need to have an IAM account with administrative permissions.
Assuming that you have the required permissions in AWS and have logged in to your AWS Management console, perform the following steps:
With these steps, the access keys are available. Let's now move ahead to install the Amazon CLI and configure it.
To deploy a website from your terminal (command prompt), configure the AWS CLI on Ubuntu/Windows as follows:
Install AWS CLI:
sudo apt install awscli
Additional Resource: For more information on Windows installation, refer to AWS CLI documentation.
Alternatively, if you have installed Python 3, you can run this command to install AWS CLI:
pip3 install awscli
Once you’ve installed the AWS CLI, verify the installation by running the following command in the terminal:
aws --versionAfter running the above command, it will display the installed version of the AWS CLI on your system.
After installing the AWS CLI on respective systems, configure it with your AWS account’s access keys by running this command in the terminal:
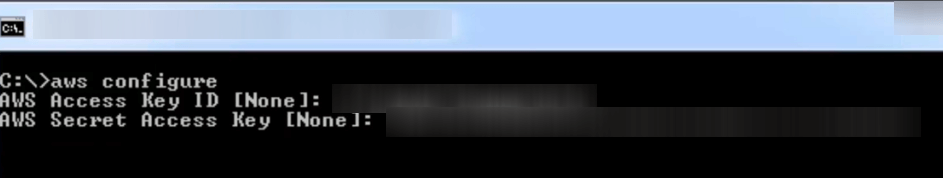
aws configure
It will then ask to enter the “Access Key ID” and “Secret Access Key” as shown in the image below:

The command will also prompt you to enter the default region and output format, which you can skip by hitting the “enter” key.
With these steps, we have configured the AWS CLI.
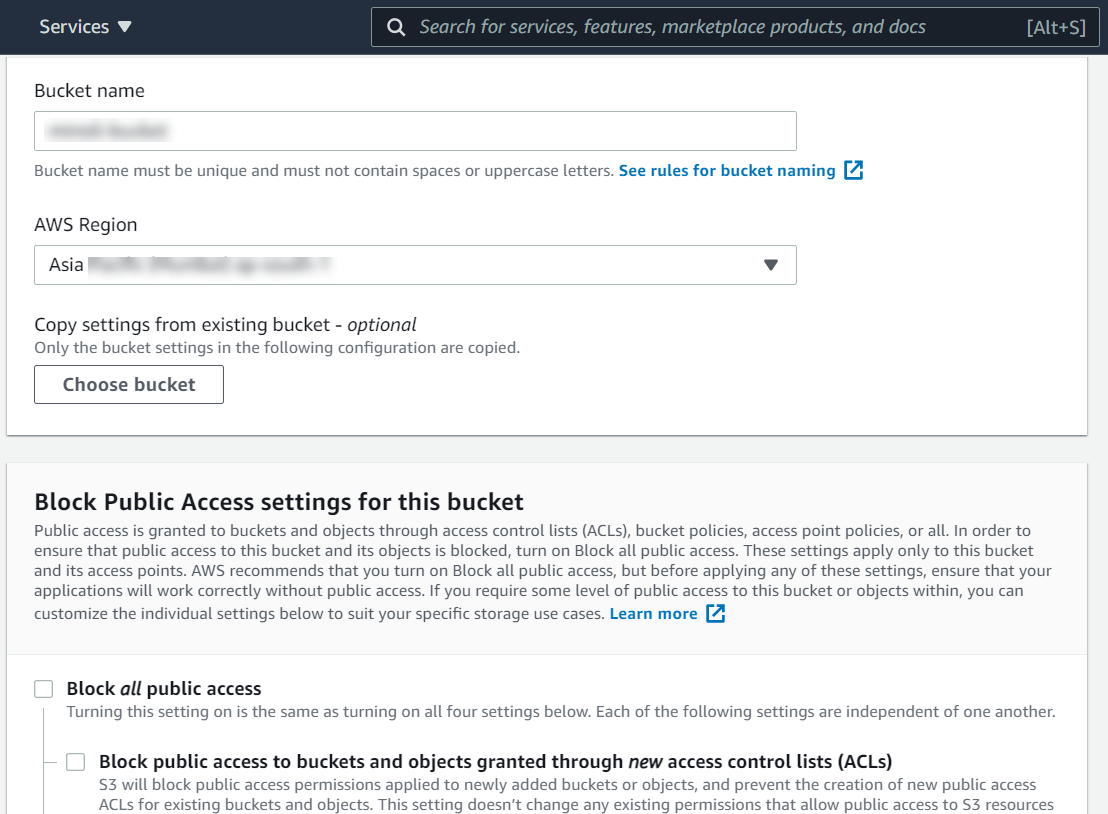
A bucket in S3 is cloud storage that will host your website data. To create an S3 bucket, perform the following steps:

You’ve successfully created an S3 bucket. Next, let’s get started with the deployment process.
Assuming that you have a Gatsby website, perform the following steps to deploy it:
npm i gatsby-plugin-s3
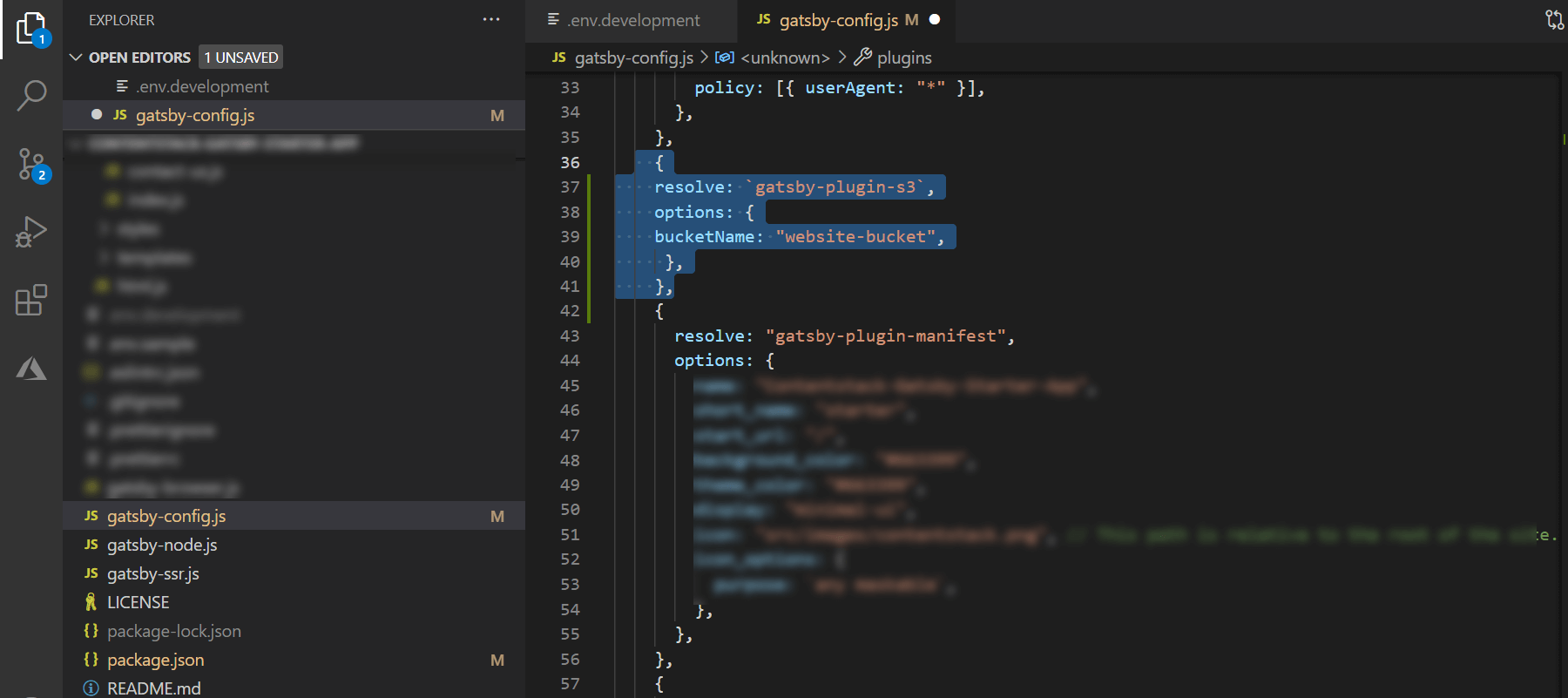
{
resolve: `gatsby-plugin-s3`,
options: {
bucketName: "mention your s3 bucket name here",
},
},Provide your S3 bucket’s name as the value for the bucketName parameter.

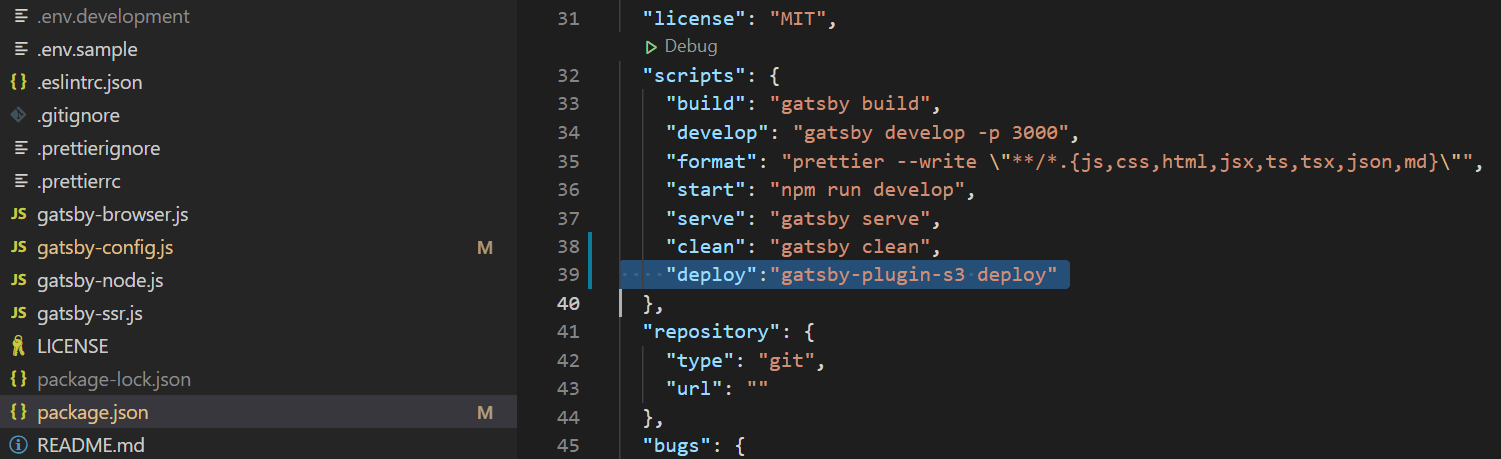
npm run build
npm run deployOnce deployed, you will get a link similar to this one:
Was this article helpful?
Thanks for your feedback