Was this article helpful?
Thanks for your feedback
Binary Large Objects, or simply BLOB, is a storage service offered as part of Microsoft Azure to store files. It is used to store and retrieve BLOBs, commonly known as files.
It simplifies the process of uploading, sharing, and managing online documents (files) along with off-loading static content from your webserver to reduce the load. You can use Blob for hosting or deploying static websites.
In this guide, we will learn how we can deploy a static Gatsby site on Azure Blob using the VS Code editor and GitHub Actions methods.
Deploying a website on Azure Blob involves completing the following steps:
Note: Before we start, it is assumed that you already have a website running on the localhost with Gatsby as the front-end and Contentstack as the back-end. If you have not created the website yet, we suggest you follow the steps mentioned in the Build a Sample Website Using Gatsby and Contentstack and get your website ready before hosting it on Azure Blob.
Before creating the Azure function, we need to create an Azure account. Follow the steps given below to create one:
Note: It will not accept a work-related email address. Only your personal email address such as Gmail, Outlook, or Hotmail will be accepted.
You will then receive an email with a verification code. Once your account is created, it will ask you to provide further information to safeguard the account. Follow the onscreen instruction and complete the account setup.
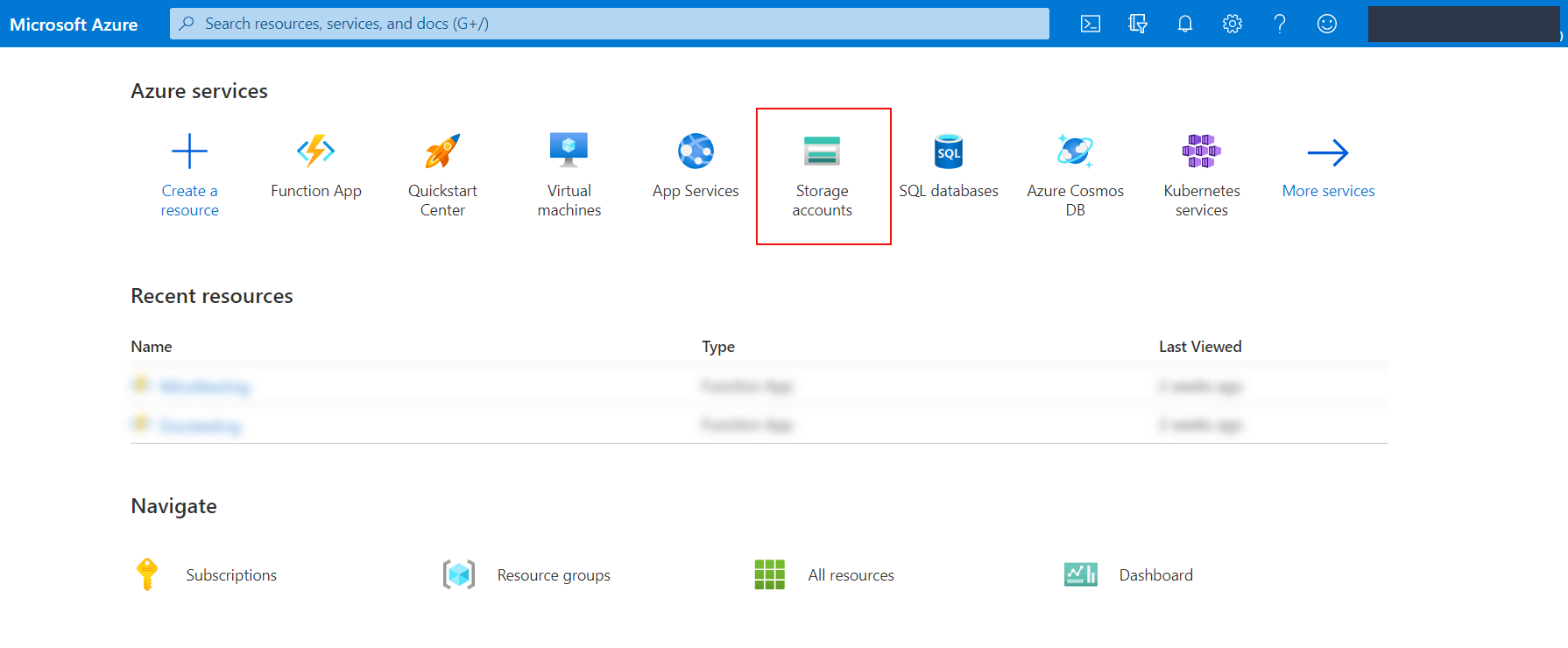
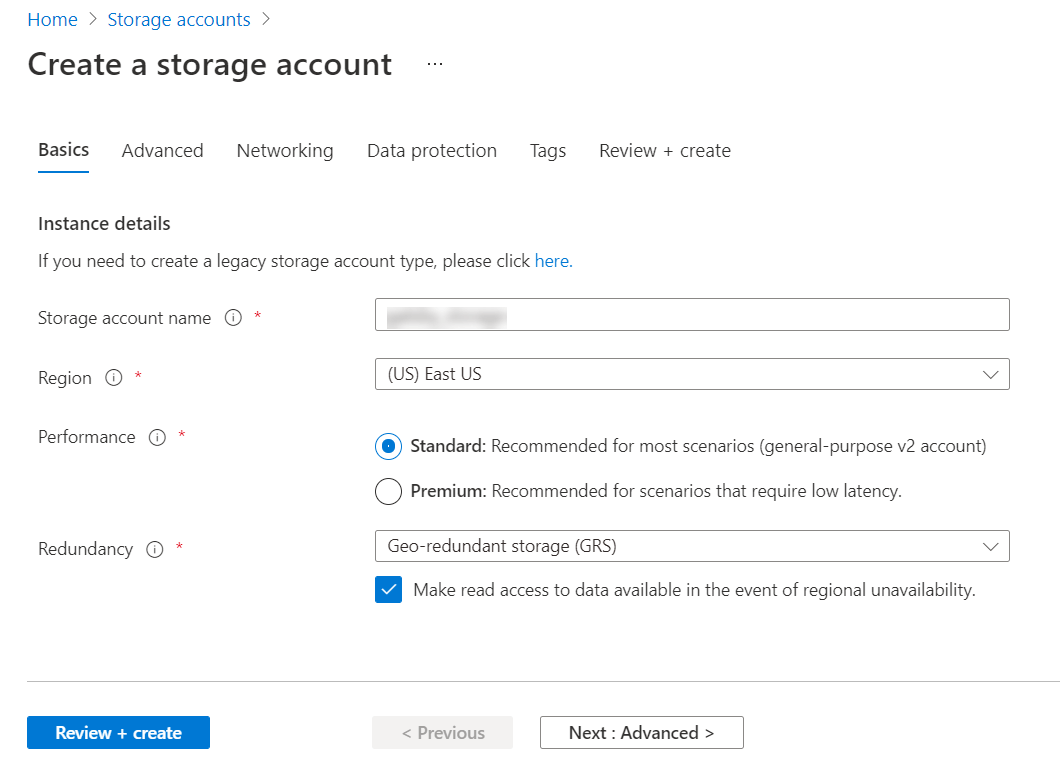
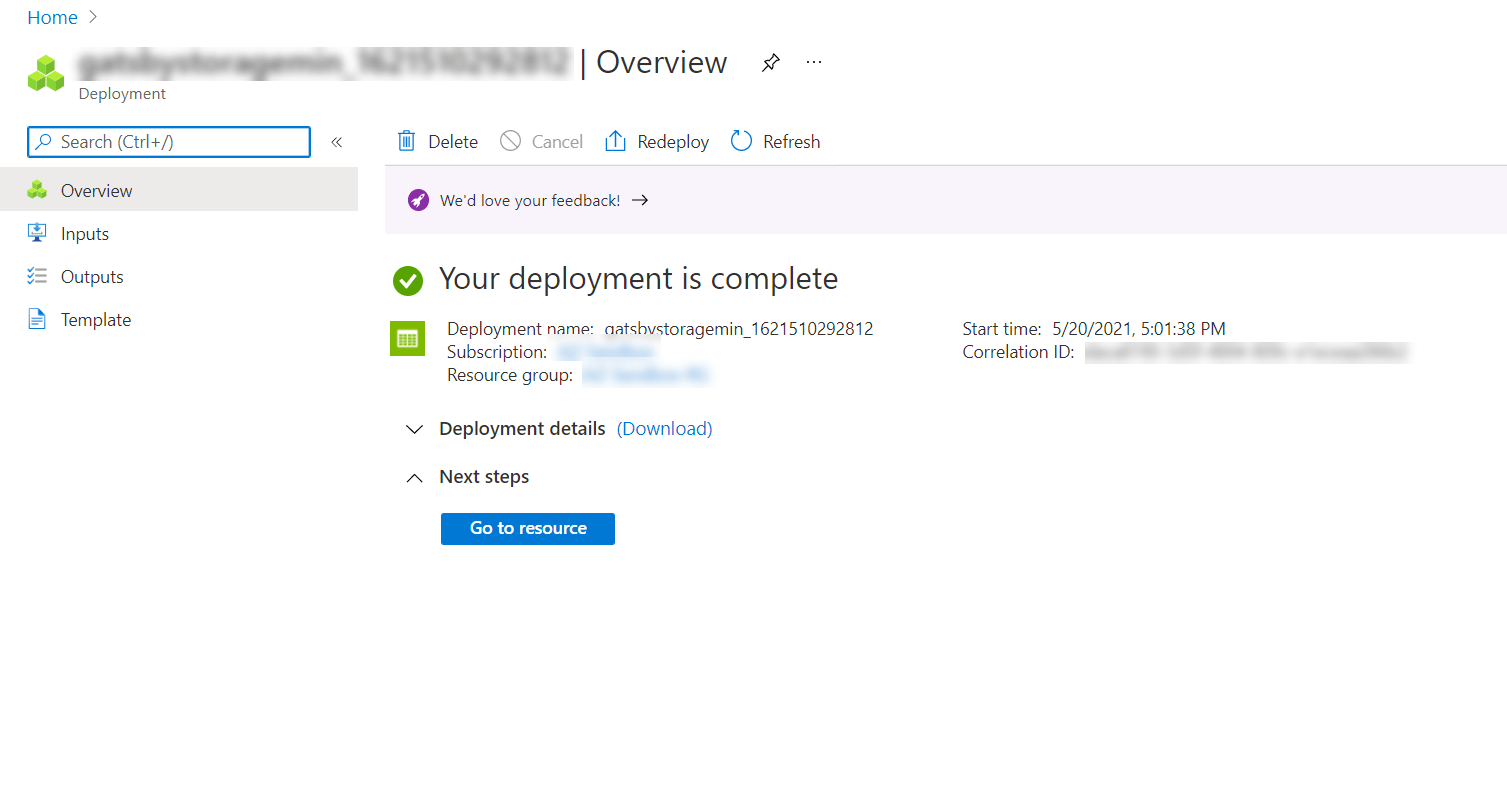
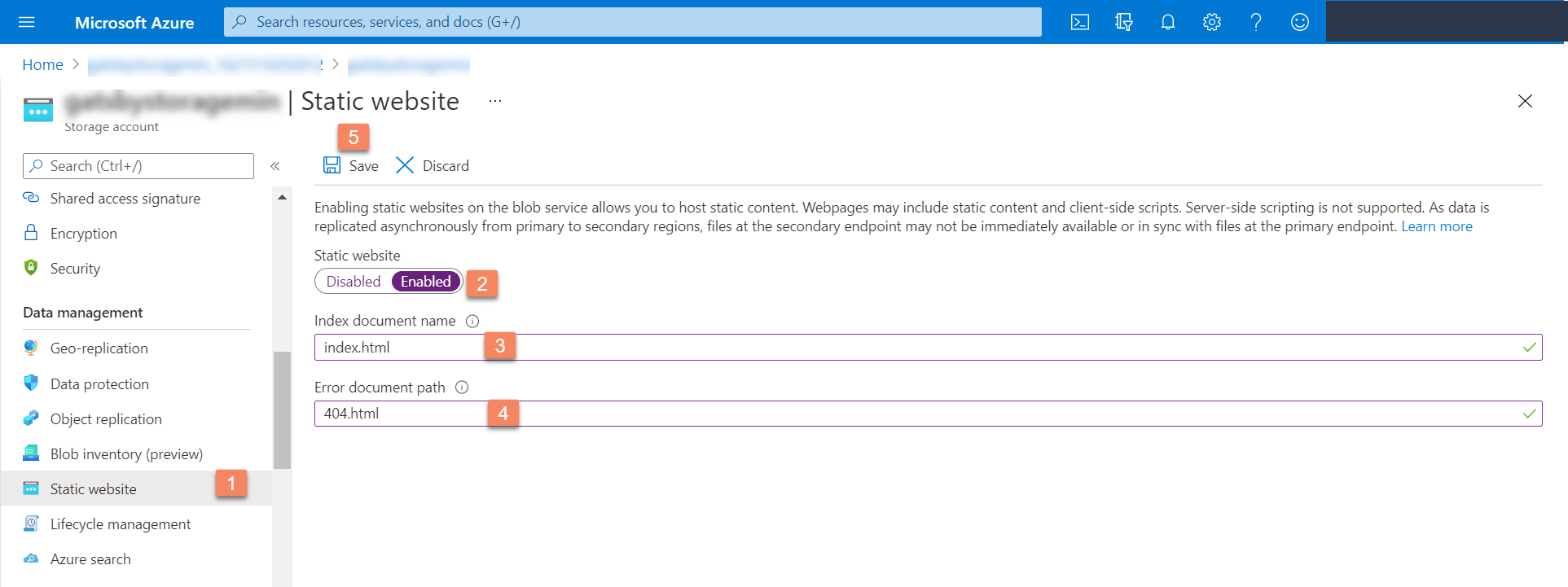
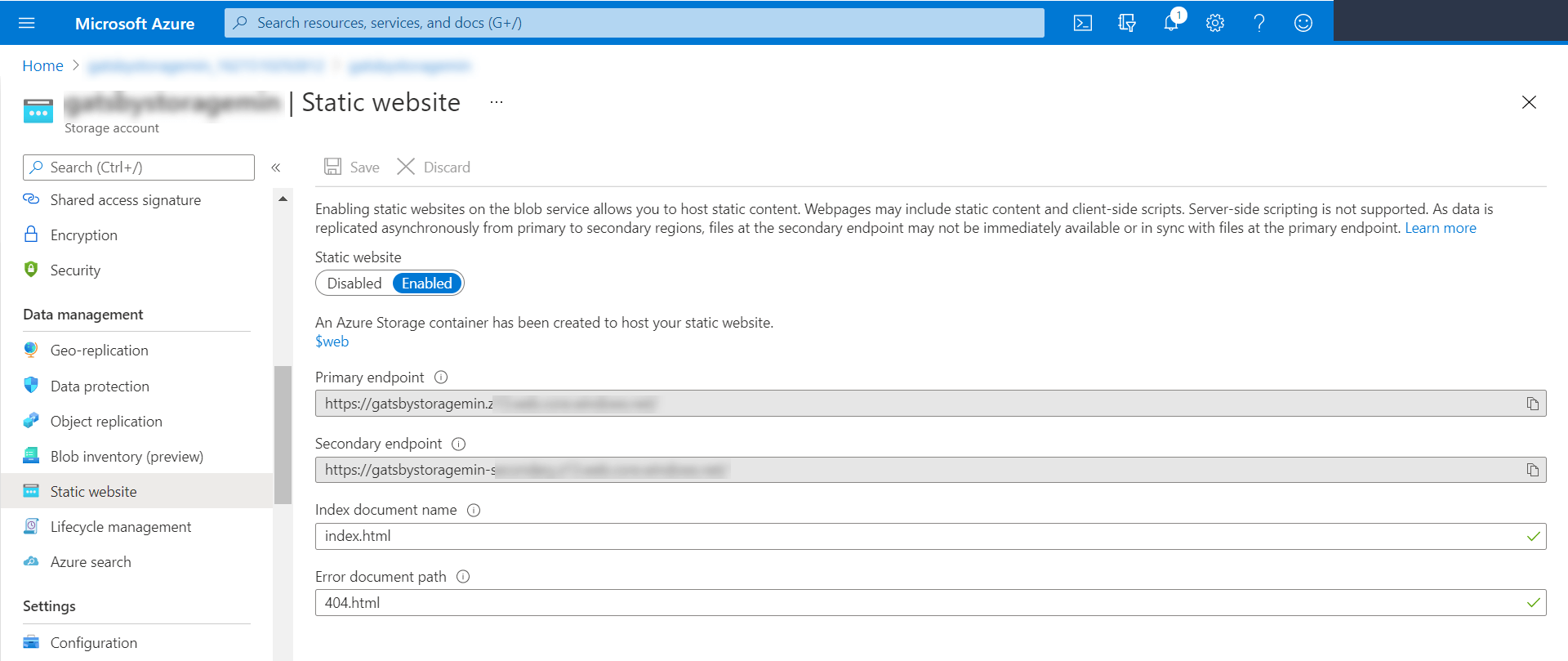
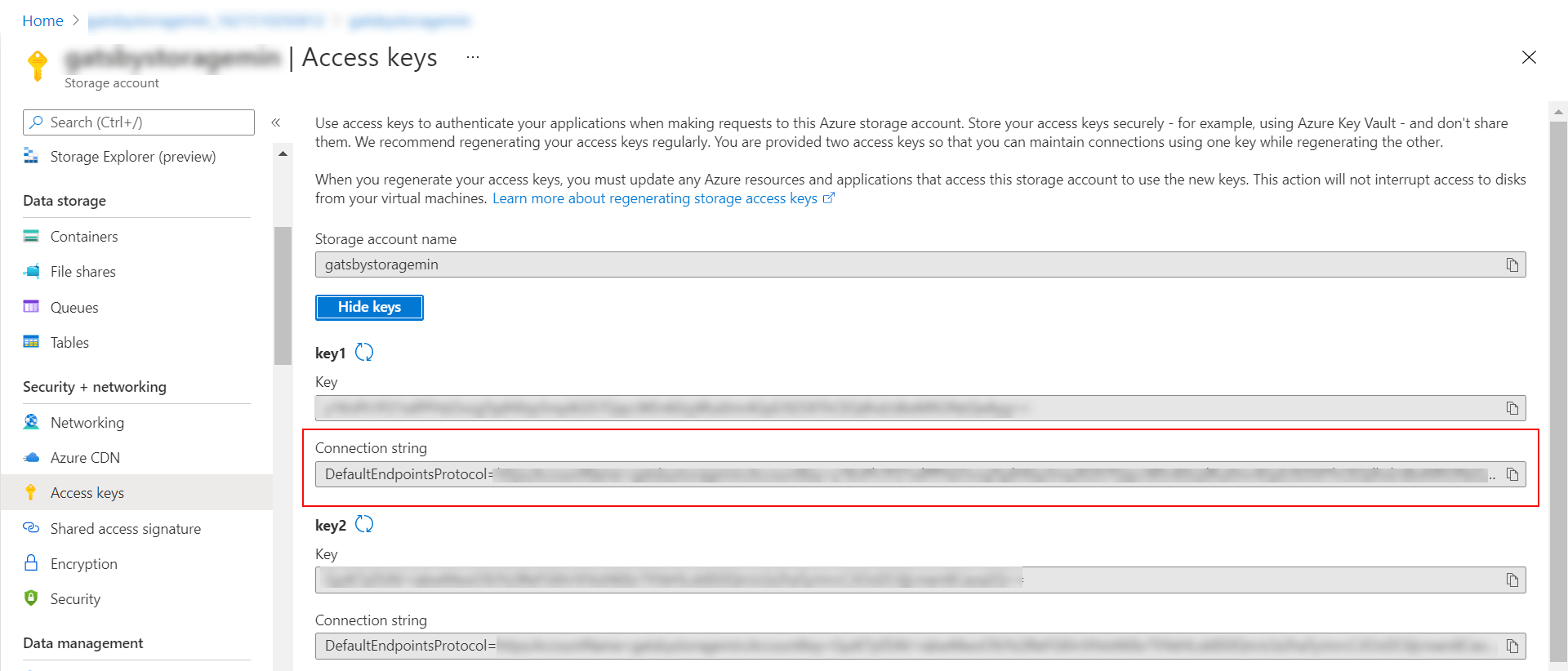
On the Azure Portal page, create a storage account by performing the following steps:





With these steps, we have configured the storage account in Azure Blob and have generated the link to host our static website. Let's move ahead to creating a build in Gatsby.
Assuming that you’ve set up the Gatsby sample website, follow these steps to create a production build of the website:
CONTENTSTACK_API_KEY = <api_key_of_your_stack> CONTENTSTACK_DELIVERY_TOKEN = <delivery_token_of_the_environment> CONTENTSTACK_ENVIRONMENT = <environment_name>Note that by default, our setup uses the North American region. If you want to use the Europe region, you need to set it as shown below:
CONTENTSTACK_CDN = https://eu-cdn.contentstack.com/v3
For Azure North America, set it as:
CONTENTSTACK_CDN = https://azure-na-cdn.contentstack.com/v3
Open your terminal and move inside the project’s root directory, and run the following command:
gatsby build
The above command will create a production build of your website into the public folder of the project.
The production build is now created. Now let’s proceed to connect this website with Azure Storage.
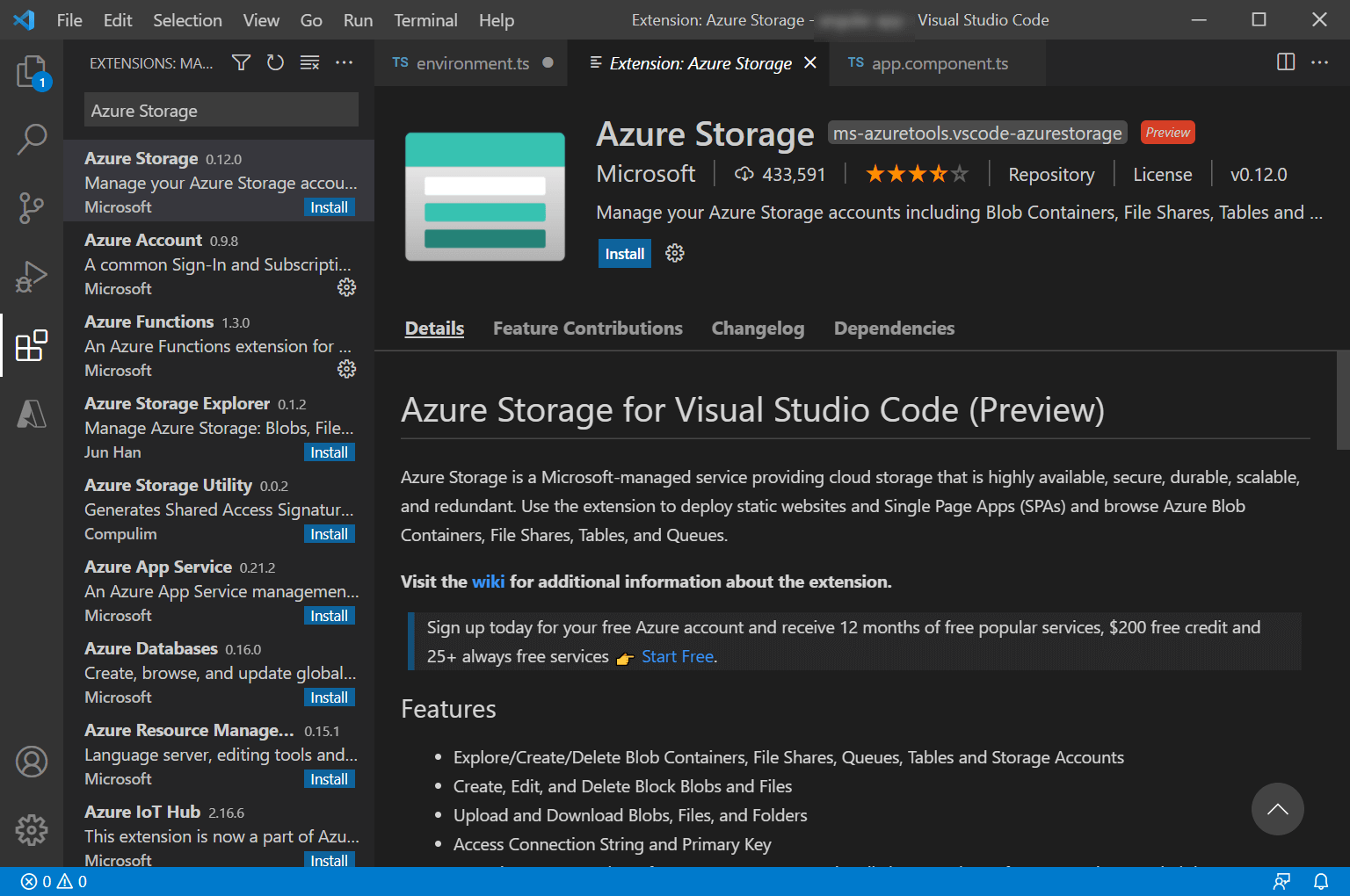
Let's now install the Azure Storage extension in VS Code. This extension simplifies the management of Azure Storage. By using this extension for VS Code, we will be able to access our Blob containers.
In the VS Code editor, click on the “Extensions” icon from the left navigation panel.
Search for the Azure Storage extension and install it.

Alternatively, you can install the extension from the Azure Marketplace. But for that, you first need to install the VS Code editor on your machine. Download it, if you haven’t installed it.
For deploying the website on Azure Blob, there are two methods available:
Let’s discuss how to deploy a website using these methods in detail.
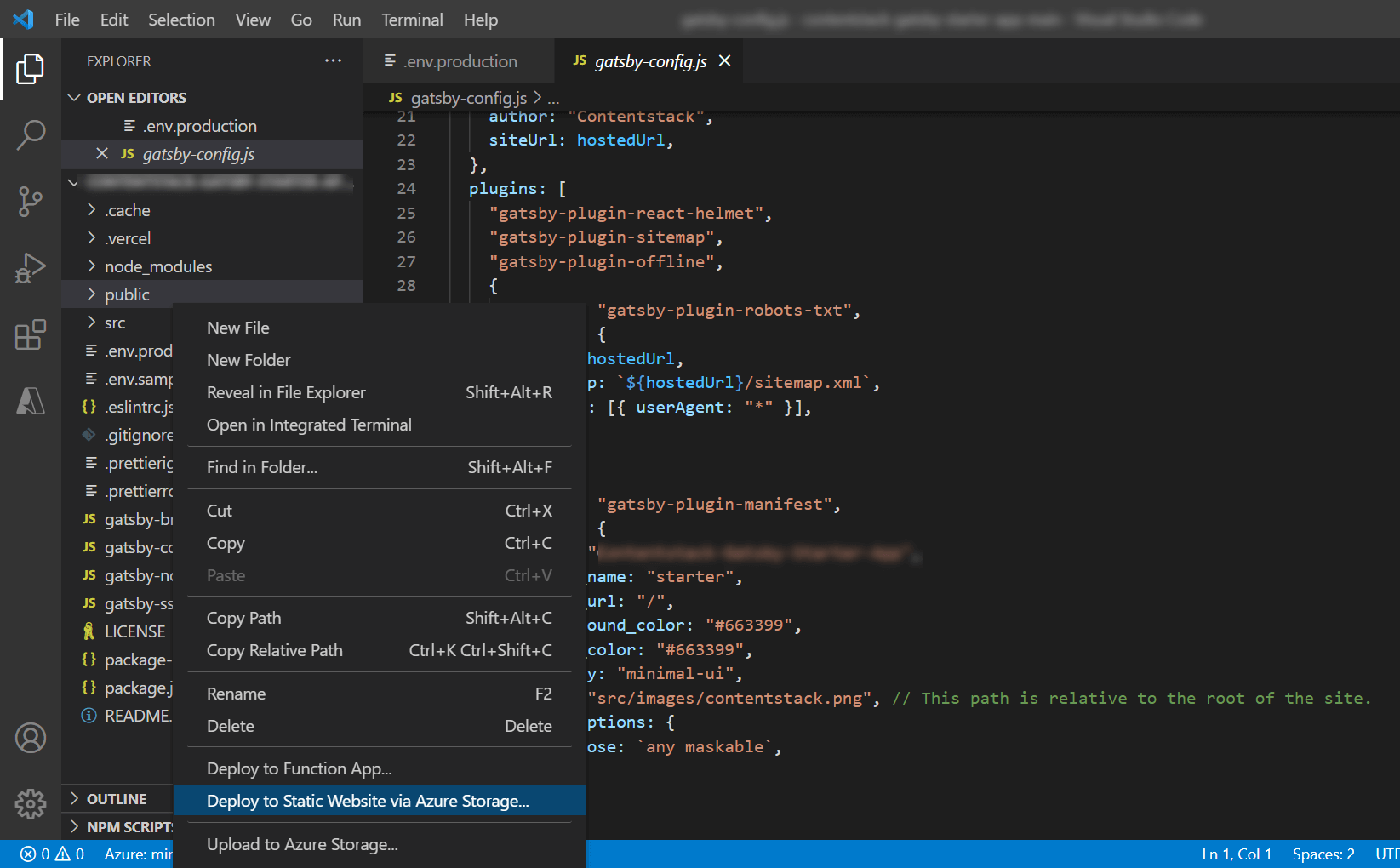
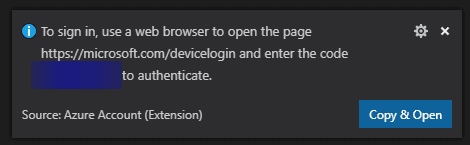
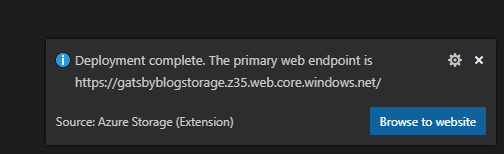
Perform the following steps to start the deployment process:





With these steps, we have completed the deployment of your static site using the VS Extension. Let's now see the alternate way of deploying your website using GitHub Actions.
Note: Before using this method ensure you have Git installed on your machine. Also, you’ll need to have a GitHub repository. If not, refer to this GitHub repository creation guide to learn about the process.
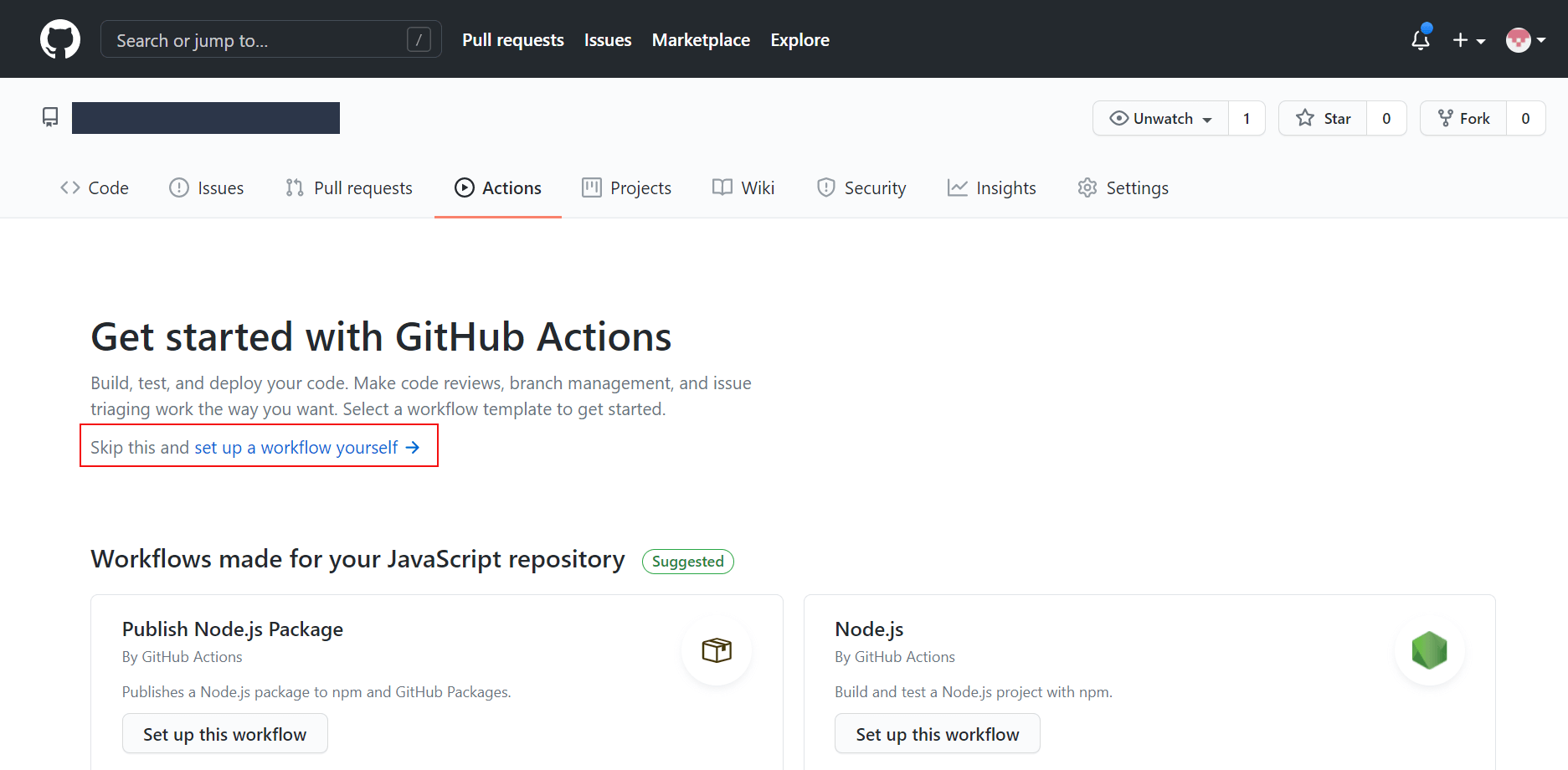
Assuming that you’ve created the production build of the Gatsby sample app, perform the following steps to deploy the website on Azure Blob using GitHub Actions:
Note: ORIGIN_URL is the remote URL of the repository. For example, https://github.com/username/gatsby-starter-website.git
Note: If running the git remote add origin command results in the "Fatal: remote origin already exists" error, then try the git remote set-url origin <YOUR_ORIGIN_URL> command, where you need to provide the name of the origin URL in <YOUR_ORIGIN_URL>.


name: Build and deploy Gatsby site to Azure Blob Storage
on:
push:
branches:
- master #trigger the workflow on push request event for the master branch
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: Set up Node.js version
uses: actions/setup-node@v1
with:
node-version: '12.x'
- name: npm install and build
run: |
npm install
npm run build
- name: Upload to Azure Blob Storage
uses: bacongobbler/azure-blob-storage-upload@v1.0.0
with:
source_dir: public #gatsby build generates this file after build
container_name: $web
connection_string: ${{ secrets.BLOB_STORAGE_CONNECTION_STRING }} Was this article helpful?
Thanks for your feedback