Was this article helpful?
Thanks for your feedback
Branches allows you to make changes and iterate your work without the risk of impacting the content deployed on production. Thus, making it easier for developers to work on multiple releases simultaneously.
Let's look at the following use cases to learn how to work with Branches in Contentstack.
Developers and content managers first preview their content before deploying it on production. For this until now, developers maintained different stacks, one for development and another for production content. These multiple cloned stacks in your organization made it difficult for developers and content managers to work parallelly.
With branches, you can reduce the stacks in your organization by maintaining the development and production branches within one stack.
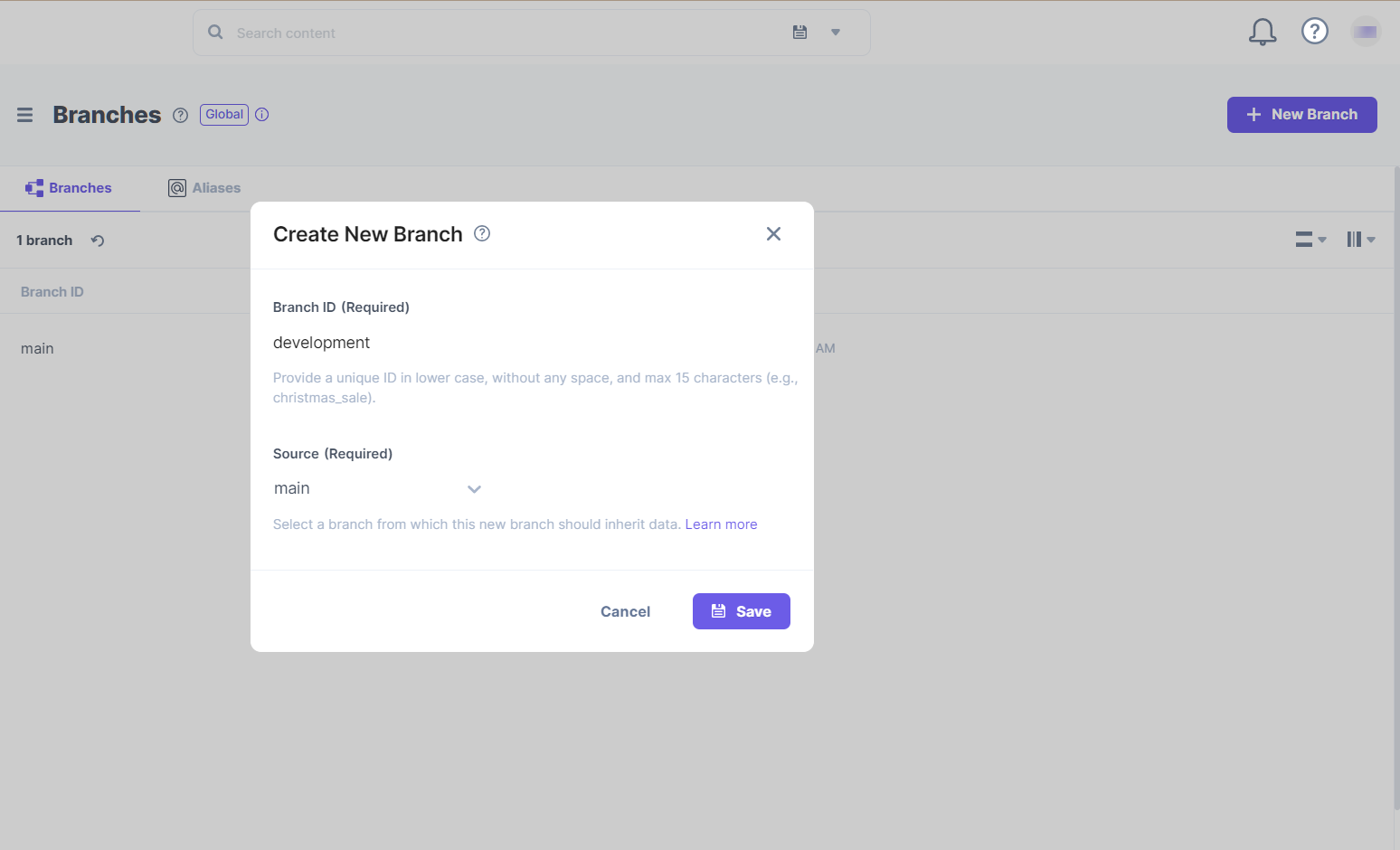
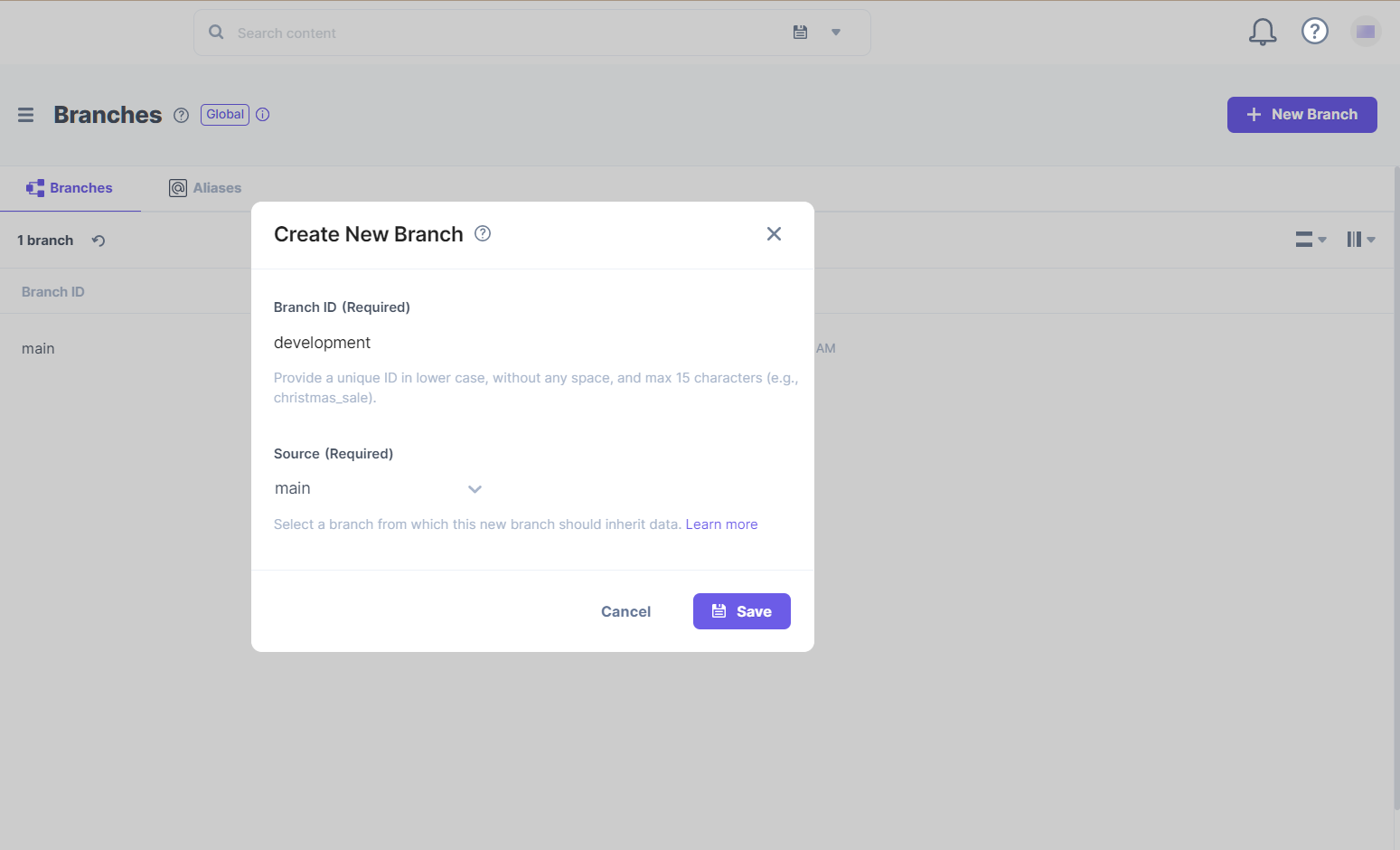
To achieve this, you'll need to create a development branch within your production stack and select the production (main) branch as your source branch.

The development branch will now have a copy of all the content from the main branch (production). With this development branch, the developers can modify the structure, add new changes, iterate, and publish in a testing environment to preview the recent changes.
Additional Resource: To create a new branch, read our doc on creating a branch.
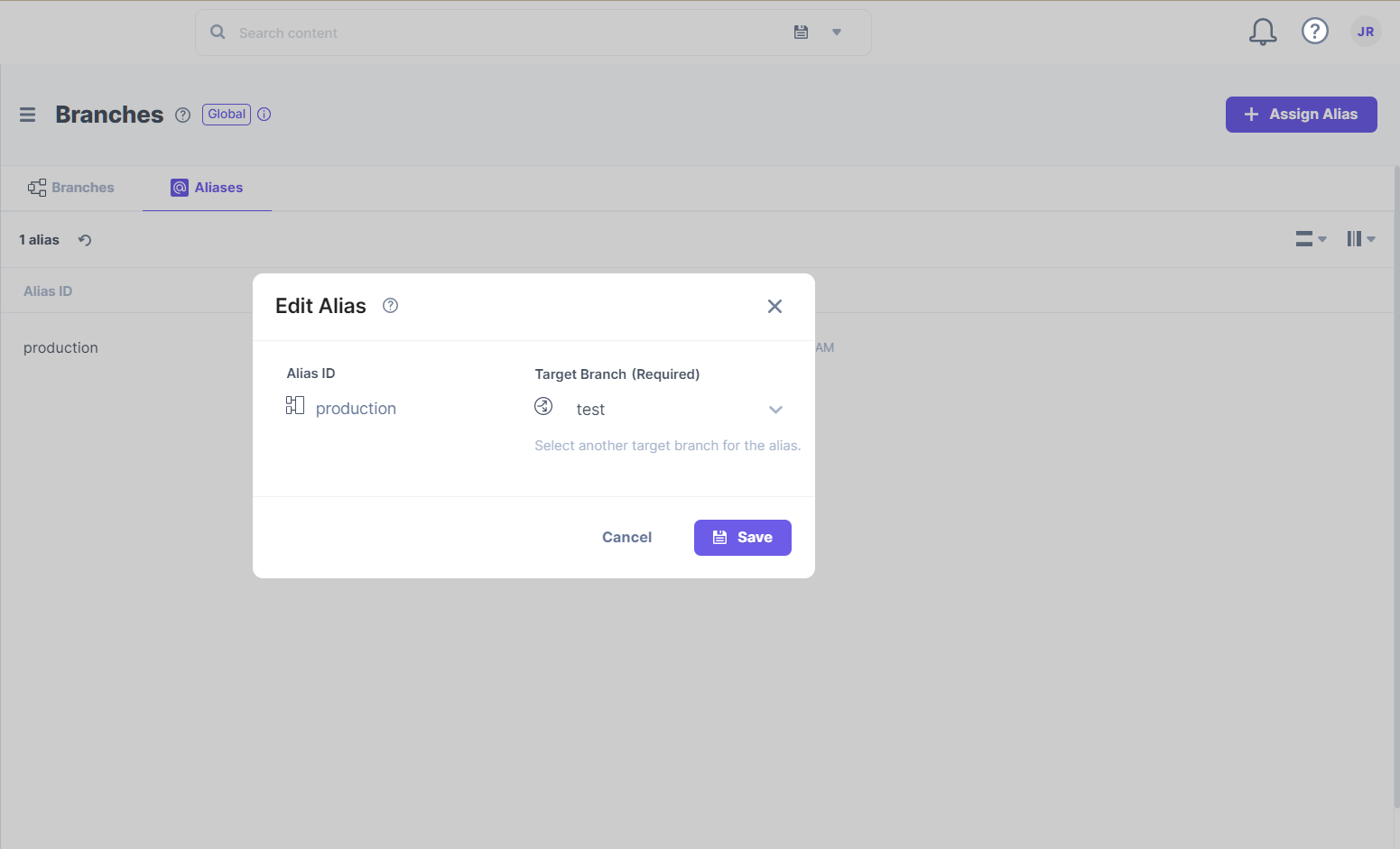
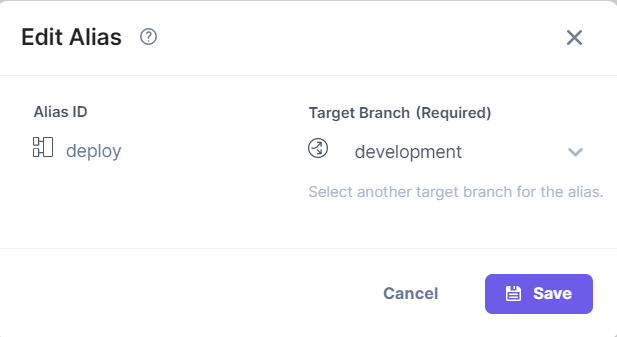
Once you are entirely sure of the changes made, you can make the development branch act as the source branch for the production environment using an alias. Create a new alias and assign it to the development branch.
Additional Resource: To learn how to assign a new alias or modify an alias, read our doc on how to Assign an Alias or Edit an Alias.
Instead of changing your frontend code's entire branch configuration, you can simply change the reference branch for your alias ID to "development." And, your production website will display all the modified changes of the development branch.
Suppose you want to redesign the entire website. Traditionally you would clone the stack and make changes in the cloned model. But with numerous content types and stacks, it becomes difficult to keep track of the original content and the cloned one.
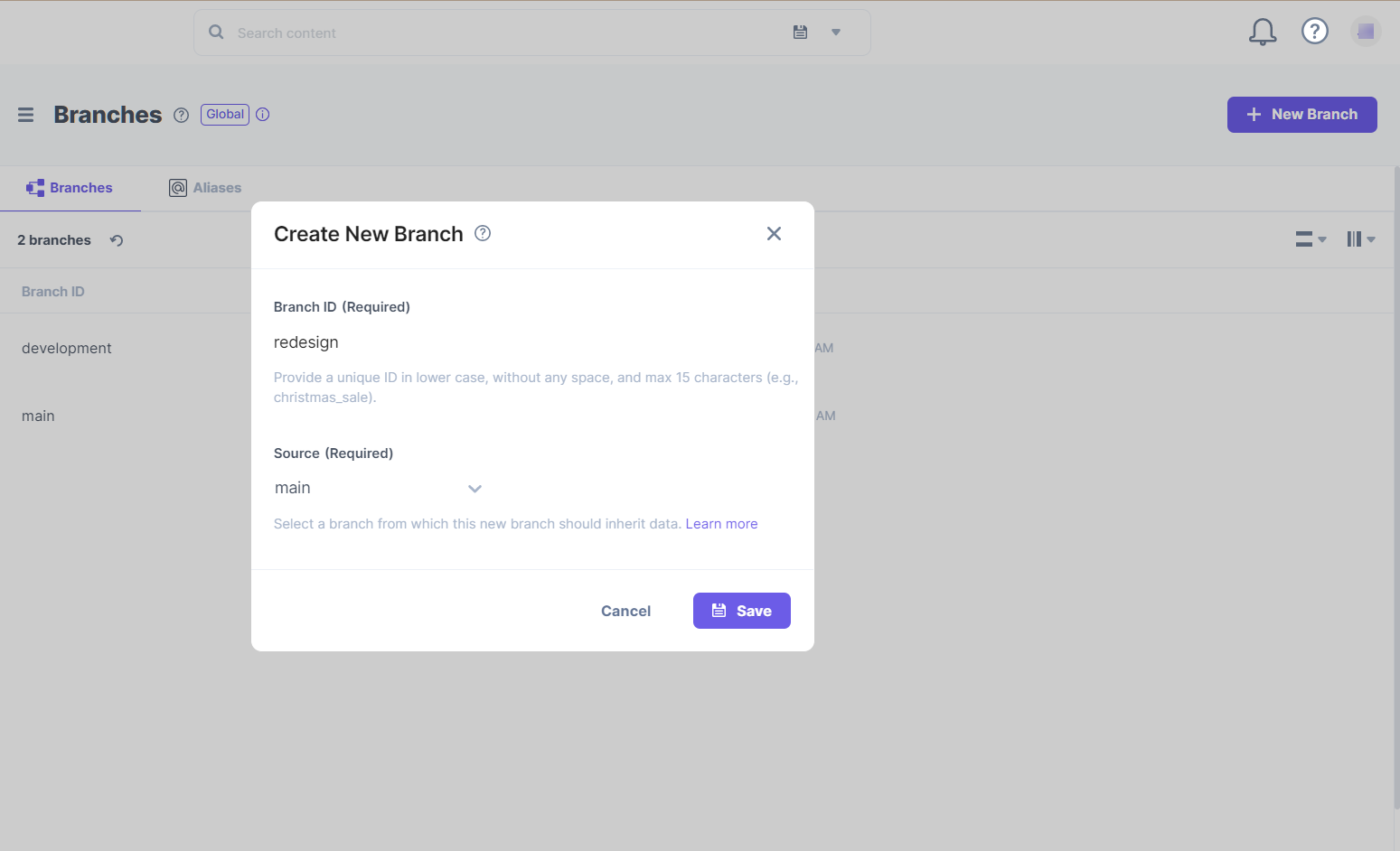
With the use of branches, you can redesign or restructure your website with great ease. All you need to do is create a branch named "redesign" and select the existing content (main) branch as your source branch.

This redesign branch will be a cloned version of your existing production branch. Developers can now promptly restructure the content model of the website and preview the changes by publishing it in a testing environment.
When you are satisfied with the redesigned content model, go ahead and use an alias to make this redesign branch act as a main branch and display the new website on production.
Consider a developer restructures the content model of an existing production website. A content manager not aware of these recent changes comes in and updates the content and publishes it to production.
Due to unintentional changes, the production website may break, resulting in content loss.
You can correct this minor error by restoring the previous version. But, if the developer had restructured a large number of content types, this may be a tedious restoration activity.
With branches, one can avoid such costly website errors and prevent data loss.
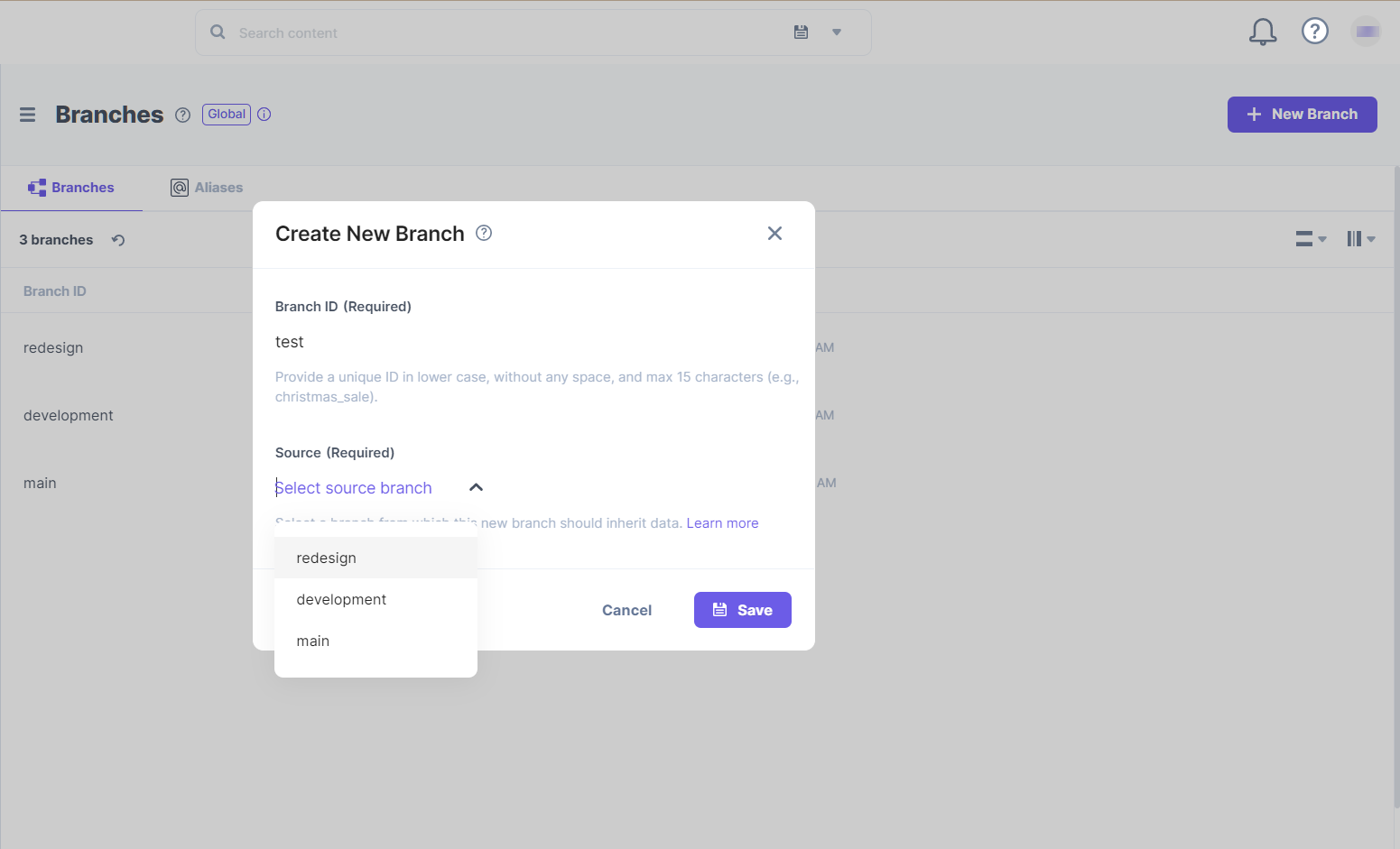
To do so, the developer can create a new branch named "test" and select the main branch or any desired branch as the source branch.

The content of the source branch will now be available in the test branch. The developer can iterate the content model with great ease.
Then, when the content looks good, use an alias to reflect the new changes on the production website.

In the CI/CD pipeline, many development teams use Git-based branching methods to maintain consistent code integration across the developer workflow. Once the integration is done, CD tools automate application code deployment to the desired environment (e.g., production).
With branches and aliases, developers can maintain production content across different branches without affecting live website data. Content managers can publish content changes to a website without the assistance of a development team to pull content from Contentstack and display it on a presentation layer.
Aliases can always point back to the previously referenced content branch in case of unintentional content deployment. This flexibility allows developers to roll back changes instantly. Here, CI/CD can integrate with the CMS to automate rollback for such content changes.
Additional Resource: Refer to our Use Branches and Aliases to Drive Continuous Integration and Deployment document to learn how branches and aliases help integrate Contentstack with standard CI/CD practices.
Let's consider a scenario where we need to make changes to production data for a live website.
To integrate Contentstack with your CI/CD strategies to facilitate consistent, hassle-free content deployment to the live website, you can follow the below steps:


If something goes wrong during or after deployment, you can assign the "deploy" alias back to the original "production" branch to roll back the changes you made to your live website. With flexible release rollback capabilities, branches and aliases allow Contentstack to align with your CI/CD pipeline and strategies.
Was this article helpful?
Thanks for your feedback