Was this article helpful?
Thanks for your feedback
Digital engagements usually happen across various platforms. As a content manager, you would like to know how the content would be visible to visitors on your website, mobile application, as well as desktop application. Thus, you must prepare to present a user experience that resembles the requirements of your target viewers.
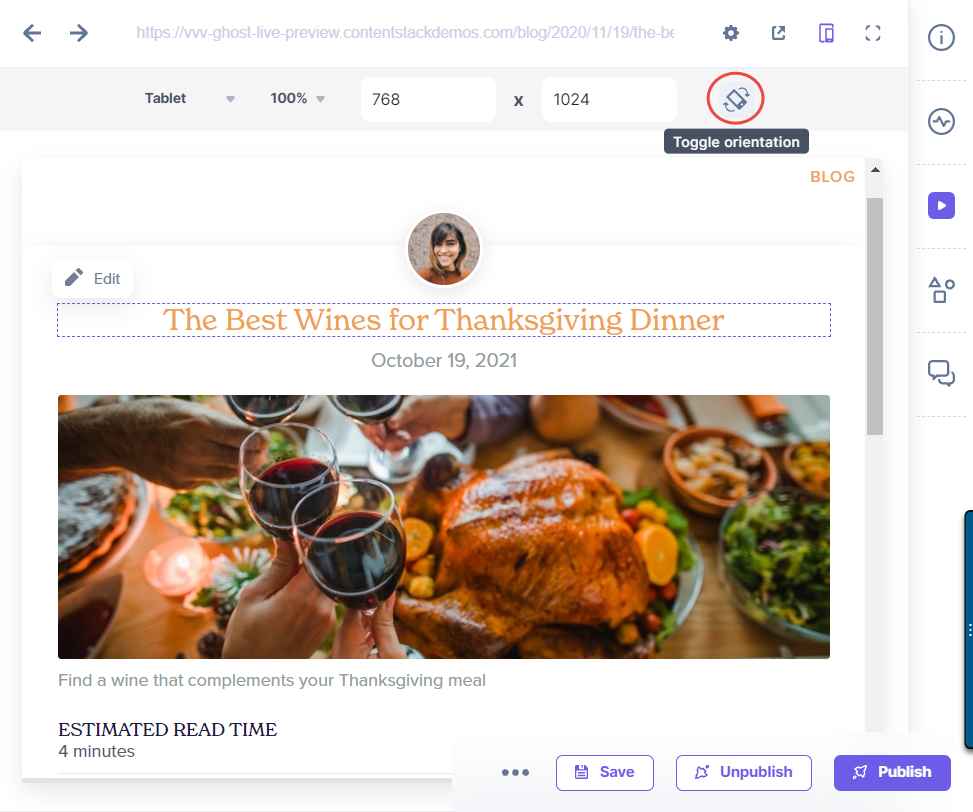
With the Live Preview feature, content managers can seamlessly preview content across multiple channels, such as mobiles, tablets, and desktops, resulting in a truly omnichannel experience.
This omnichannel strategy helps relate to seamless user experience across the various platforms to which your brand delivers its content.
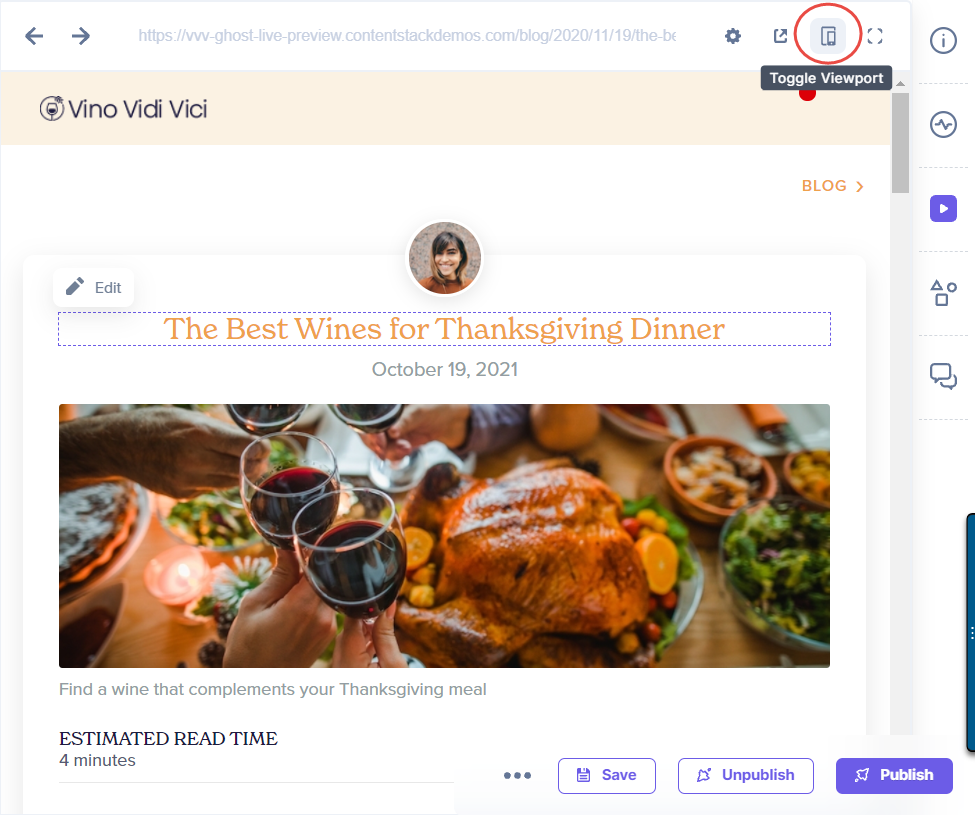
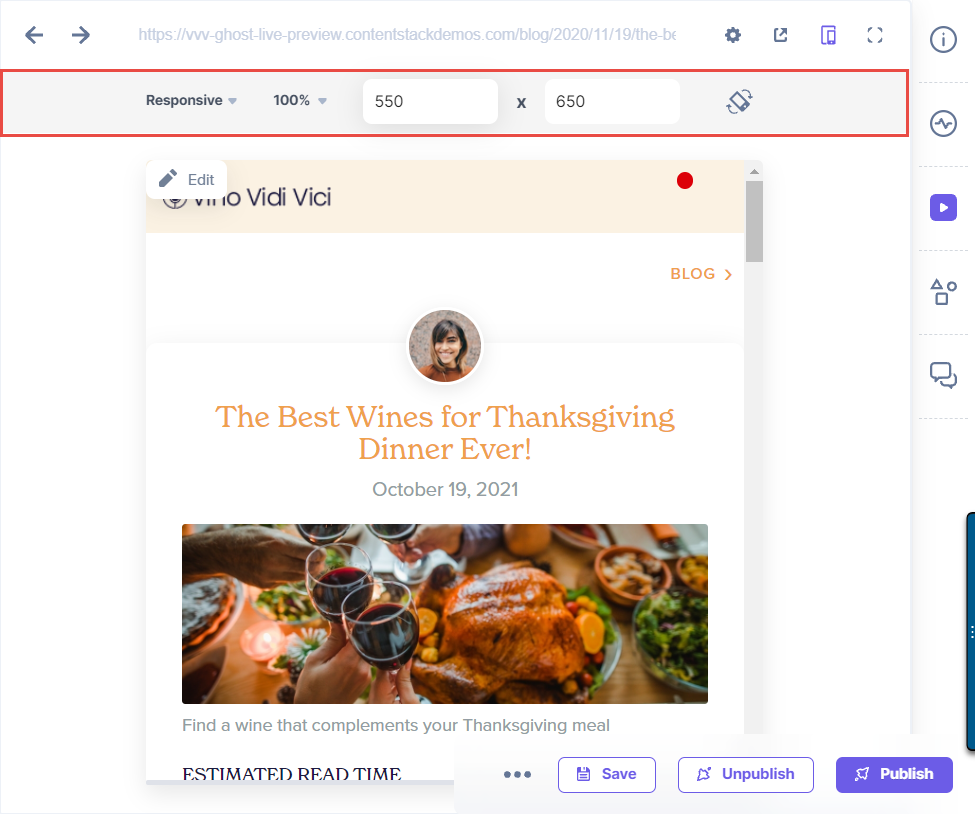
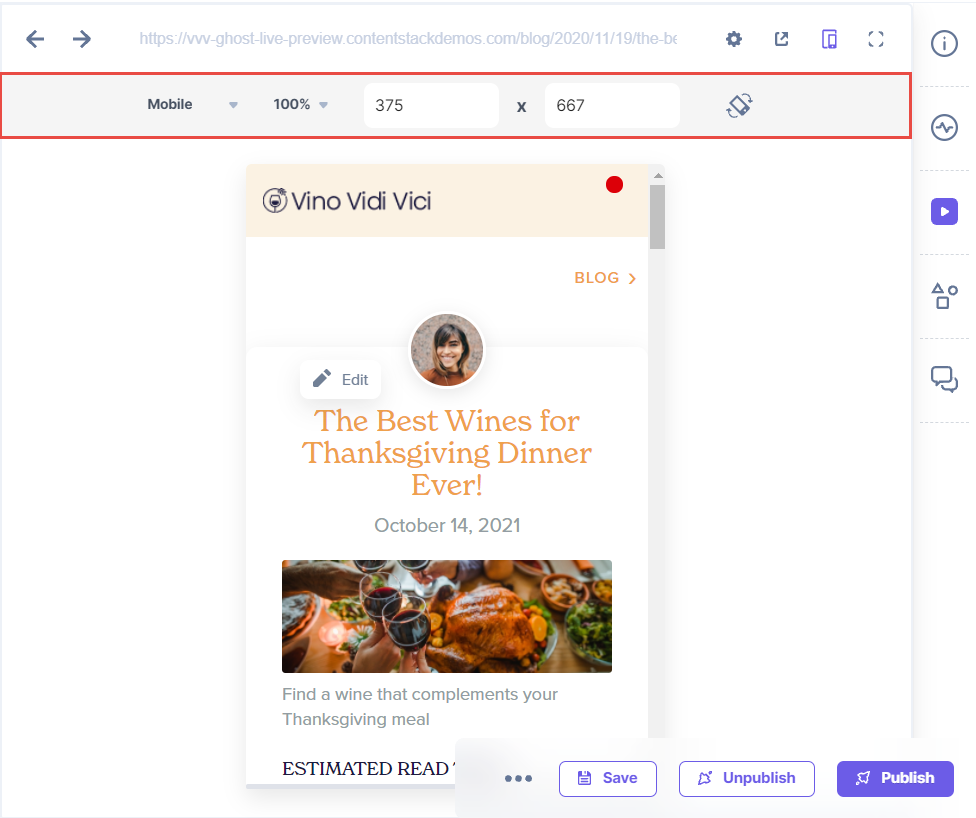
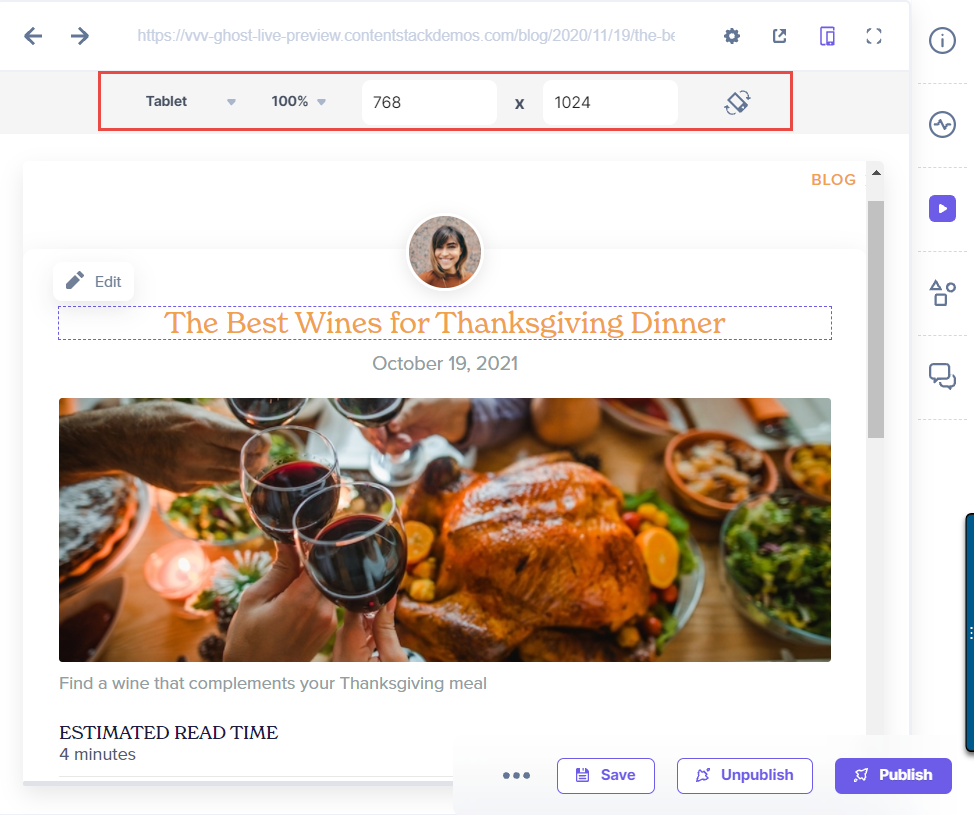
To get the most out of the omnichannel experience, follow the steps given below:





Note: You cannot edit the aspect ratio defined for Mobile and Tablet devices in the preview window.
Was this article helpful?
Thanks for your feedback