Was this article helpful?
Thanks for your feedback
Let's look at the following use cases to learn how Live Preview benefits business users.
Content managers always preview their content before deploying it on production. Until now, you had to use a different preview website or a preview extension for this purpose. These separate sites or extensions needed you to save and publish the content to be able to preview the corresponding live website.
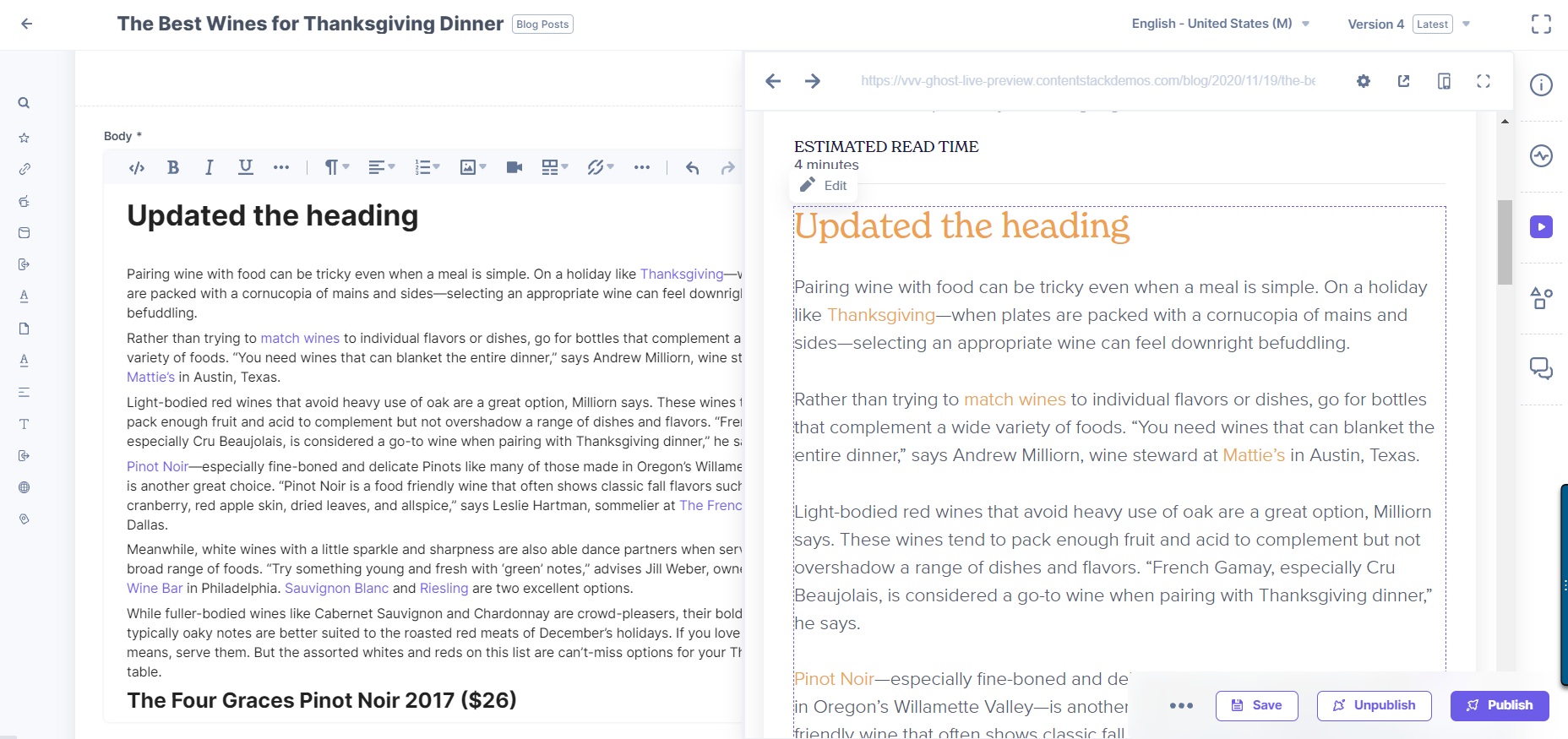
With the Live Preview feature, you can edit your content and view the changes you make in real-time without saving or publishing to a live website! To do this, perform the following steps:

Suppose you have made the necessary changes to your entries and want to check how they would look on the live website. You can do so via the Live Preview pane.
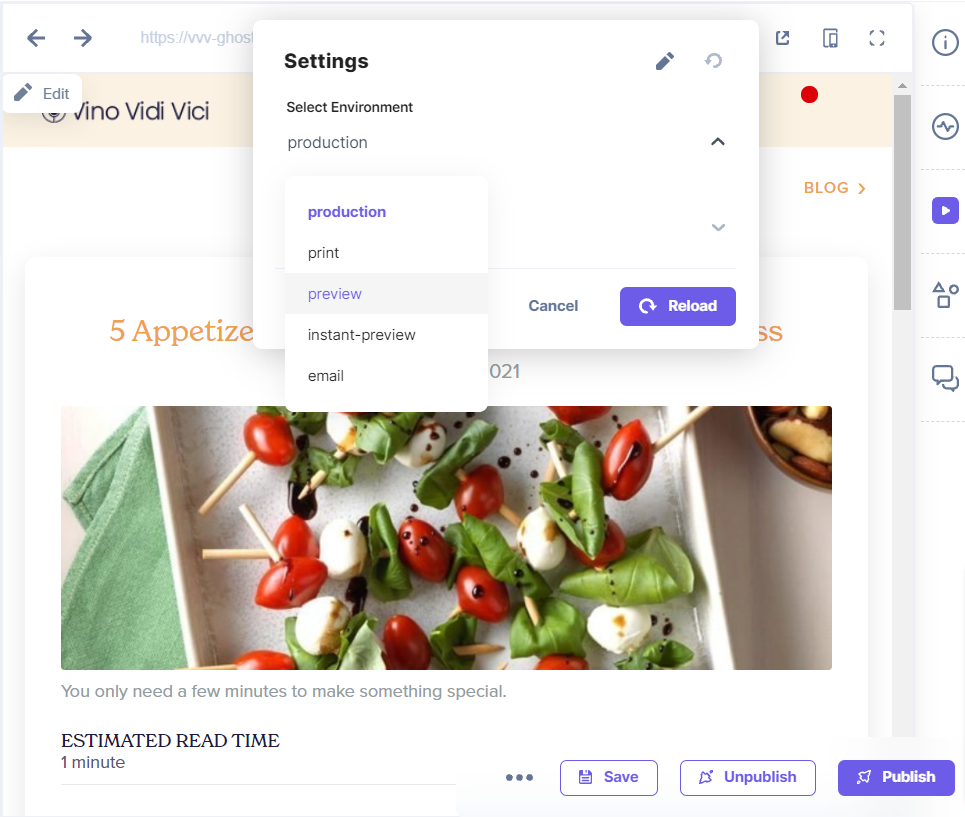
Live Preview allows you to preview content changes across different environments, such as development, staging, and production. You can update an entry and view how it would look across multiple environments in real-time.

This instant preview flexibility benefits content managers as it speeds up the content creation process.
You can also navigate through your website pages with ease via the preview pane, irrespective of the entry editor you have currently opened. A notification does appear once you move away from the current entry page, providing an option to return to the current entry's website page.
Additional Resource: Learn more about the working of Live Preview within Contentstack through our documentation.
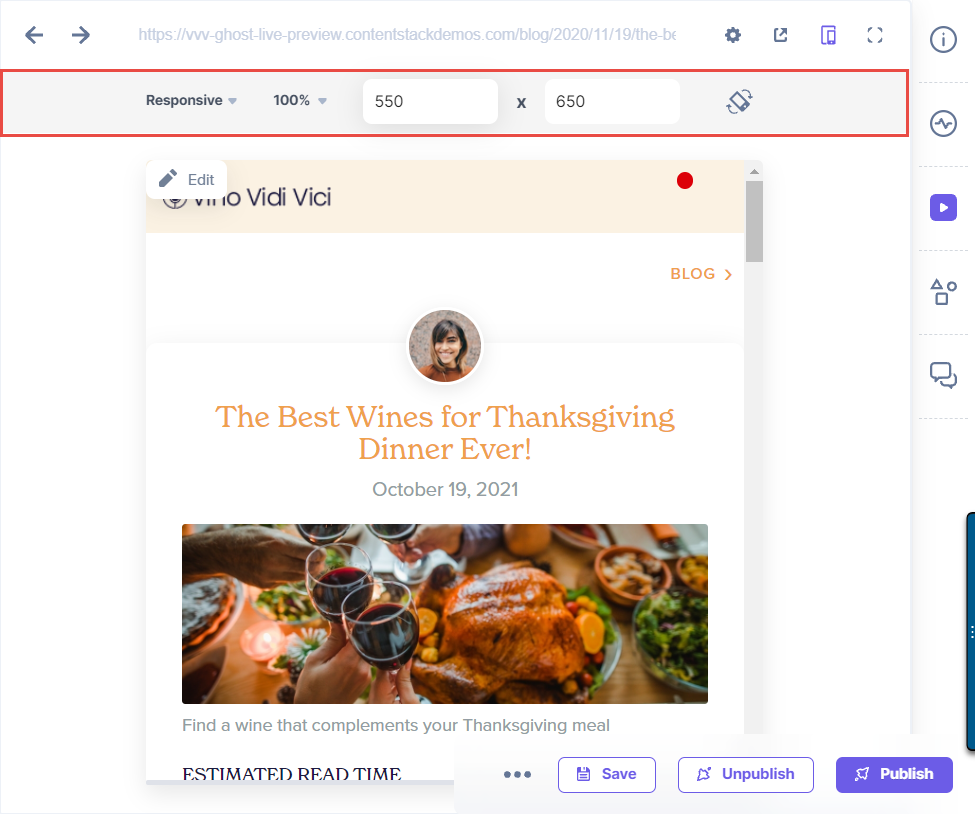
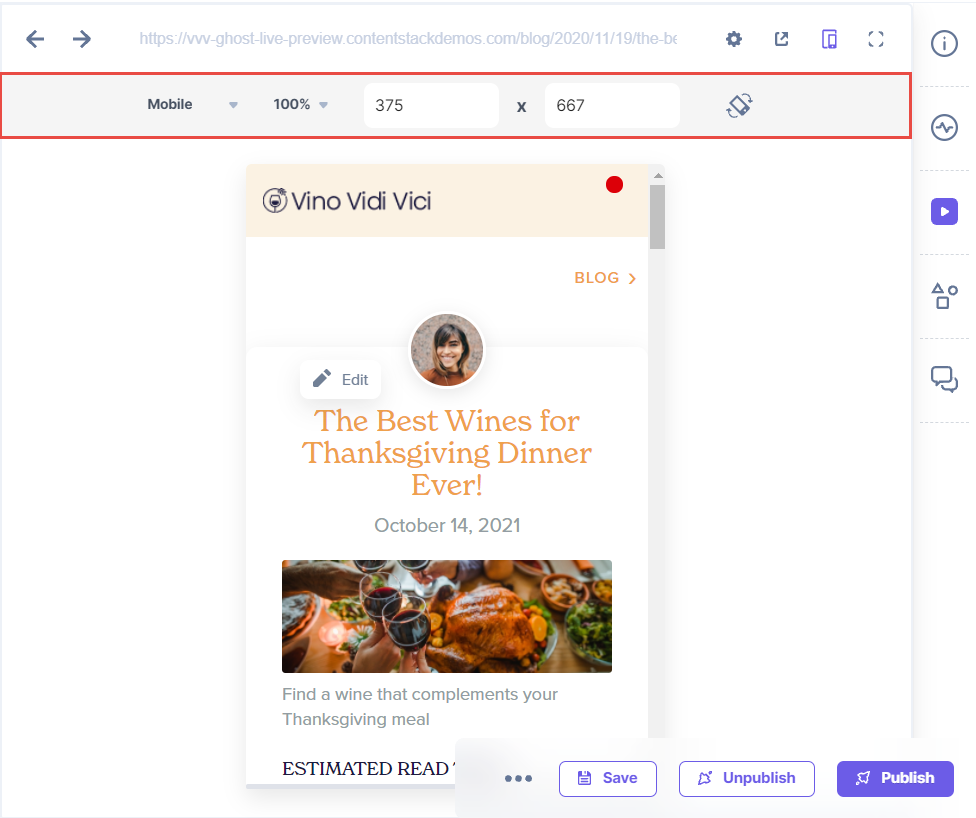
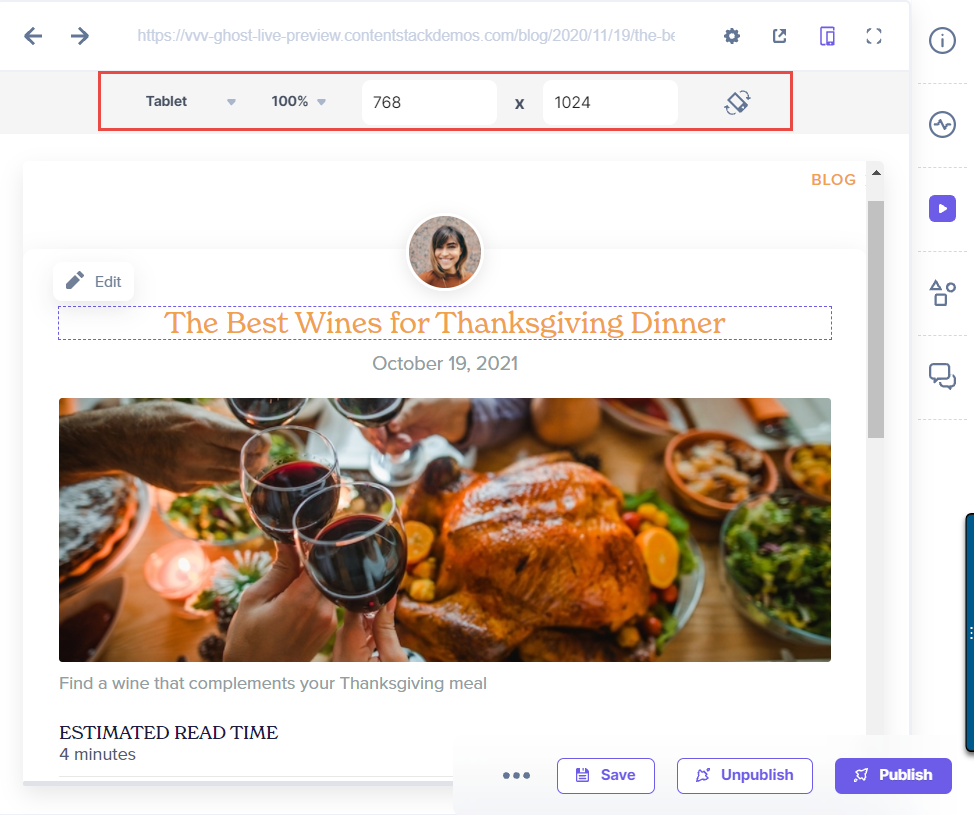
Consider you want to preview how your content will be visible on various digital platforms. With the Live Preview feature, you can seamlessly preview content across mobiles, tablets, and desktops, resulting in a truly omnichannel experience.
Contentstack offers an omnichannel preview experience for your entry content that caters to multiple digital channels:



Note: You cannot edit the aspect ratio defined for Mobile and Tablet devices in the preview window.
Was this article helpful?
Thanks for your feedback