Variables plugin allows you to insert and configure varying values fetched from the referred content types within your JSON Rich Text Editor.
Consider a scenario where you have varying information on your ecommerce website. Changing every entry containing this varying content can be time-consuming. In this case, the Variable plugin can be helpful. Add the data for different variables to a content type, and refer these varying values within the JSON Rich Text Editor in multiple content types. This helps change the variable data in a centralized location instead of editing the content for various entries.
Prerequisites
This step-by-step guide explains how to set up and use the Variables plugin within your JSON Rich Text Editor in Contentstack.
Setting Up and Using the Variables Plugin
The steps to set up and use the Variables plugin are as follows:
- Create a Content Type to Render Variable Data
- Install and Configure the Variables Plugin
- Add the Variables Plugin within your JSON Rich Text Editor
Create a Content Type to Render Variable Data
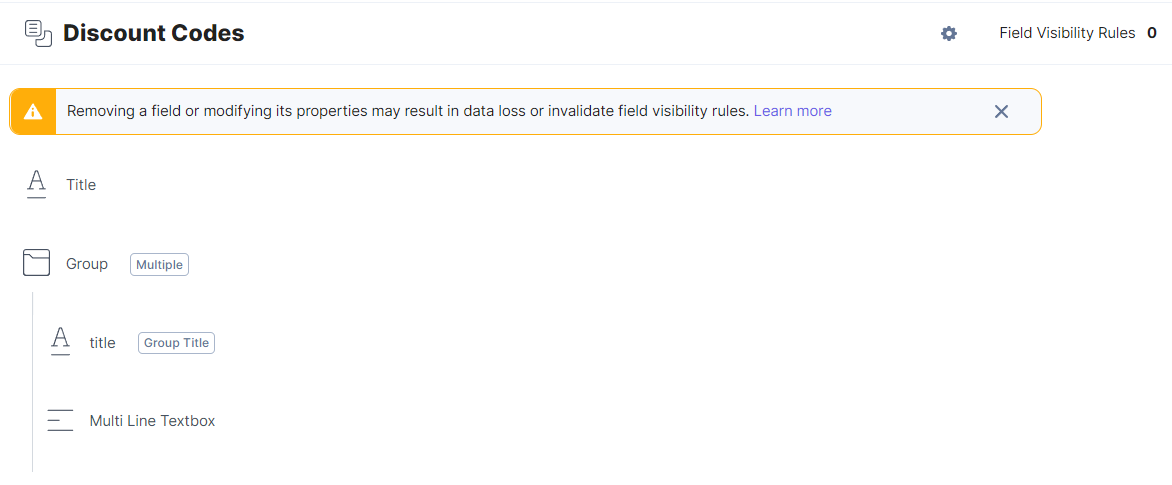
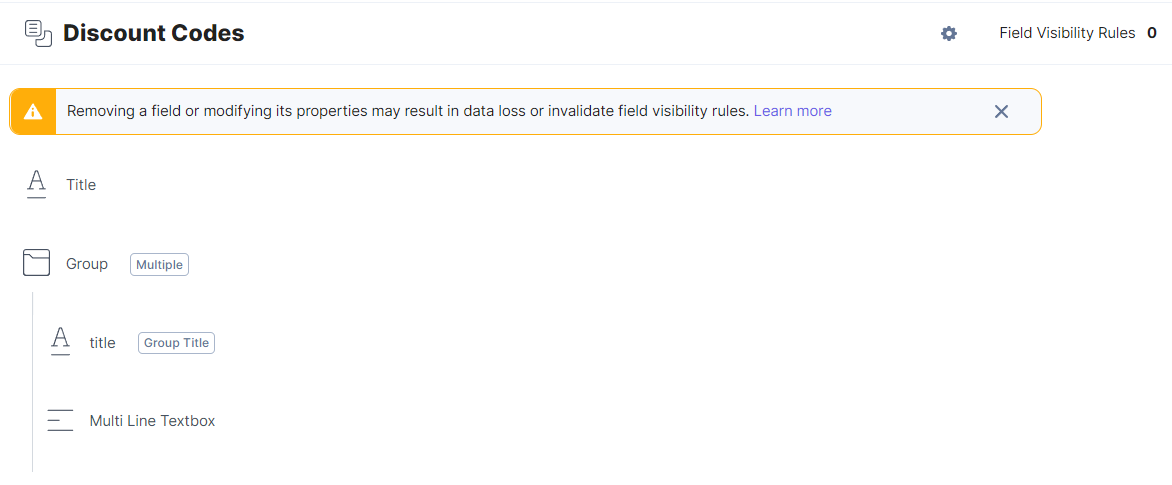
Let's create a content type called Discount Codes for this use case. This content type will contain the varying information you will use within different JSON RTEs. The content type from which you render your variable content must match the following structure:

Note: Your variable data content type must have a Group field set to type Multiple containing a Title field with the UID as title.
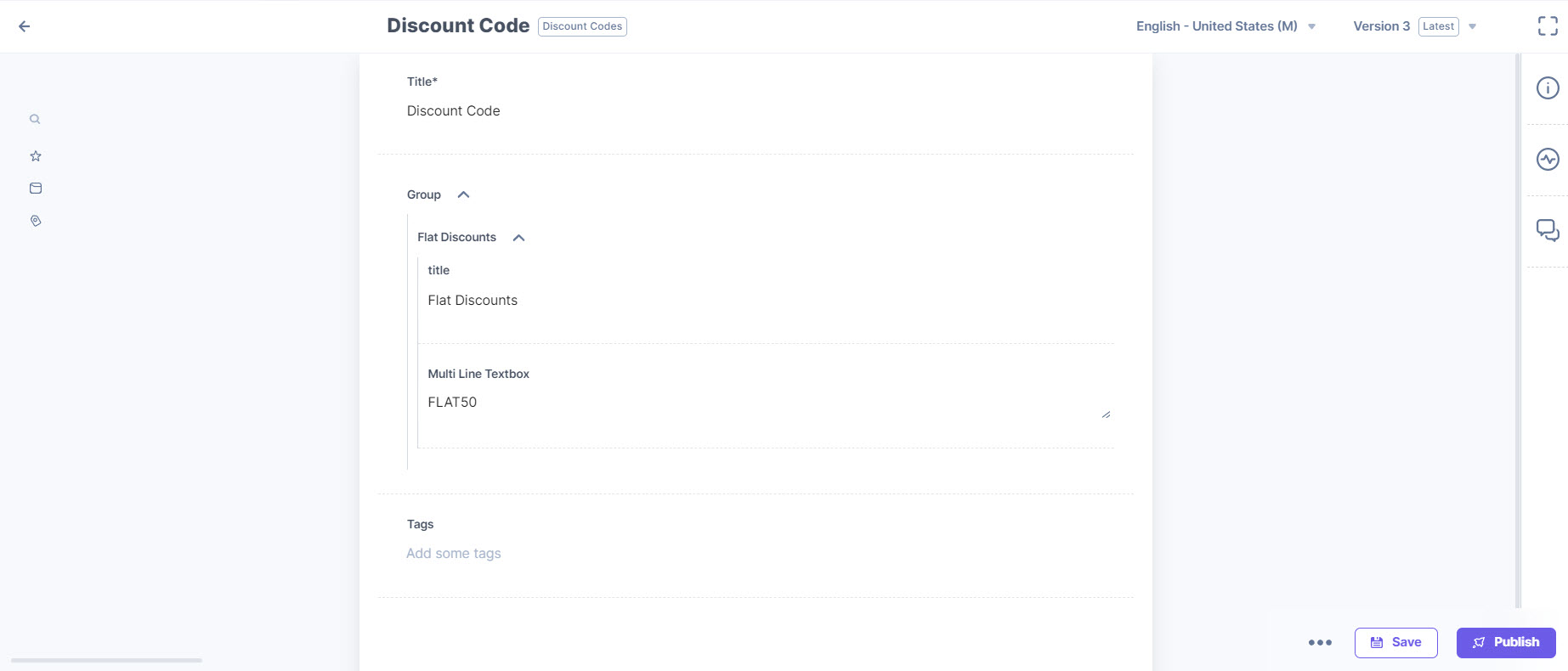
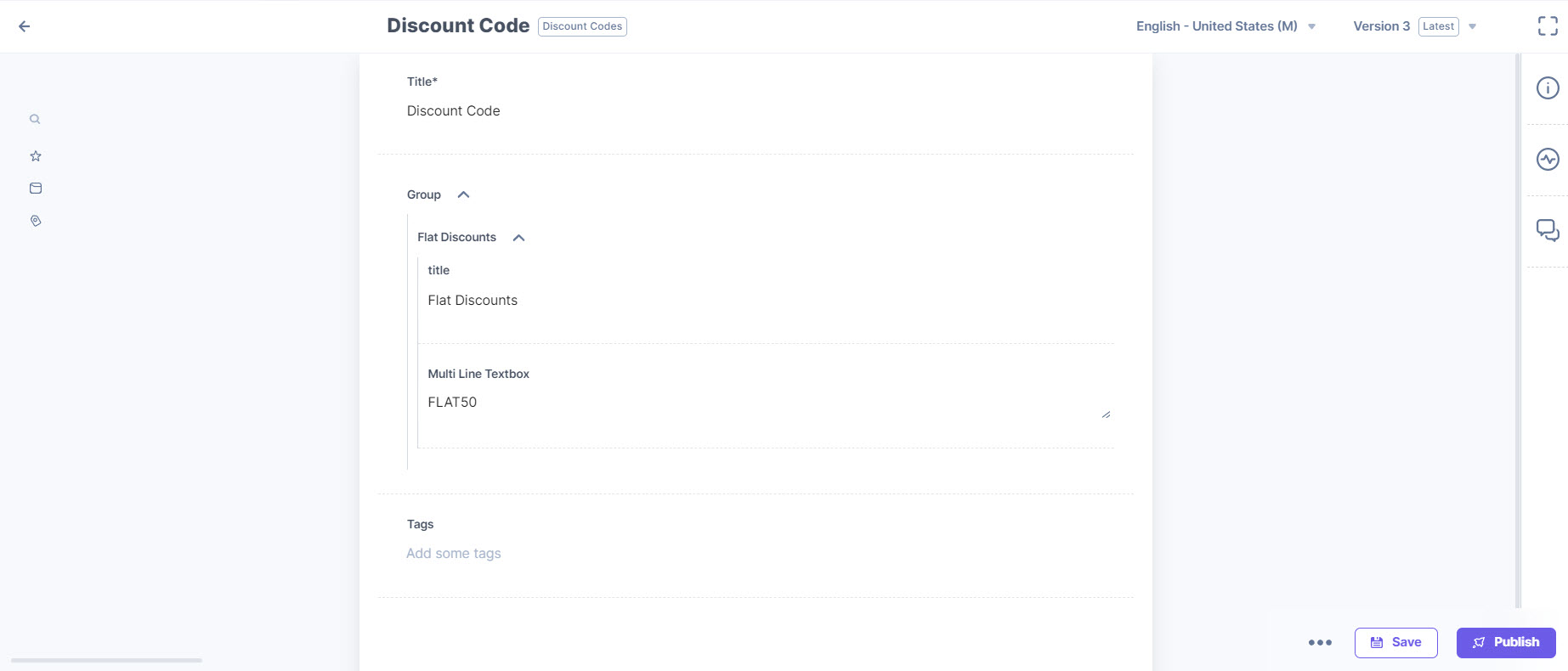
Create an entry for this content type as given below:
 After you have created the content type with an entry from which you are rendering variable content, let's configure the Variables plugin.
After you have created the content type with an entry from which you are rendering variable content, let's configure the Variables plugin.
Install and Configure the Variables Plugin
Follow the steps below to install the application in Contentstack.
- Log in to your Contentstack account.
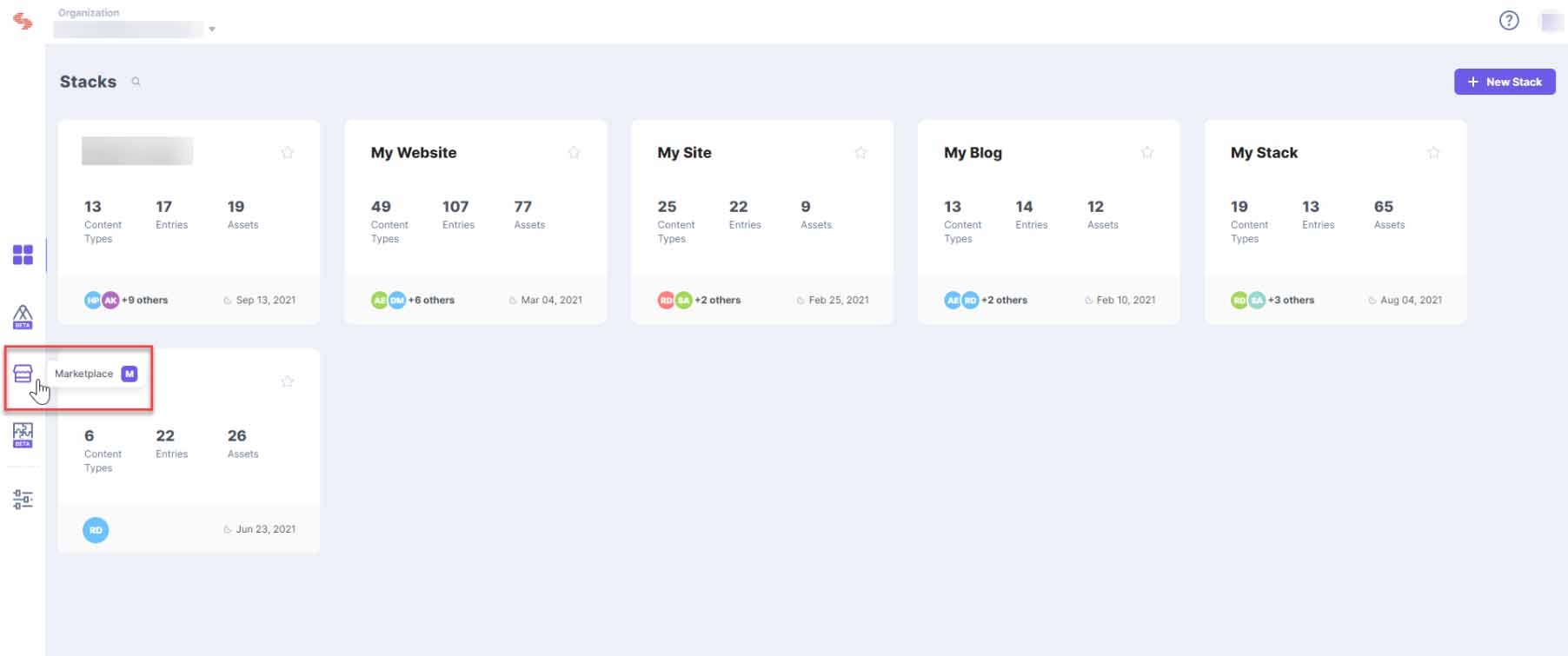
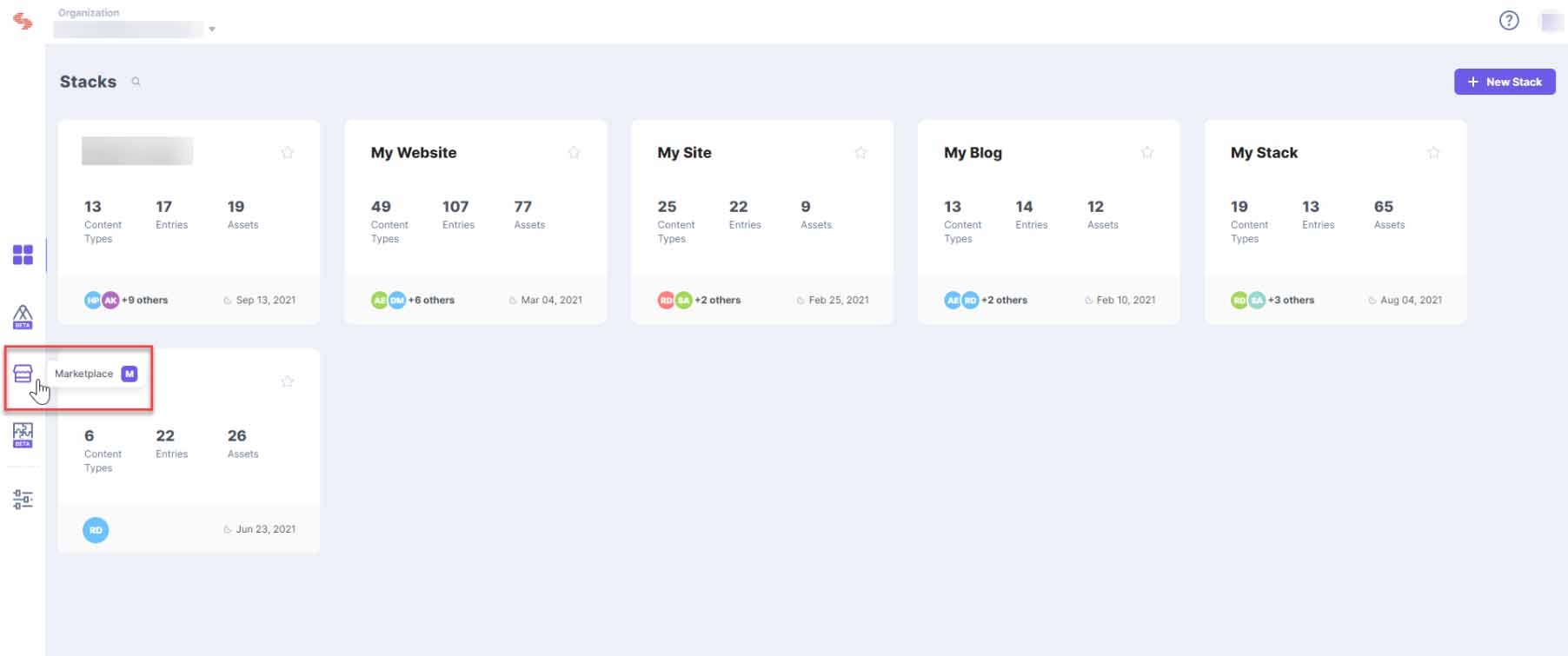
- On the left-hand-side primary navigation, you will find a new icon for Marketplace (as shown below). Click the icon to go to the Marketplace.

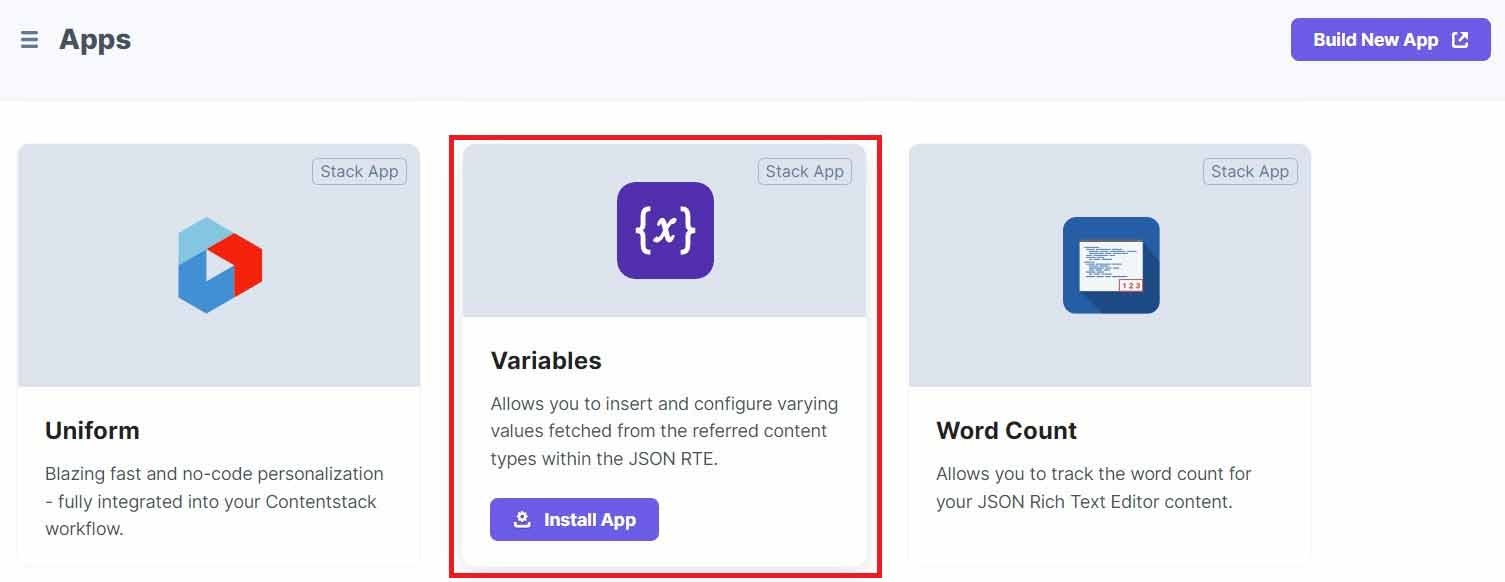
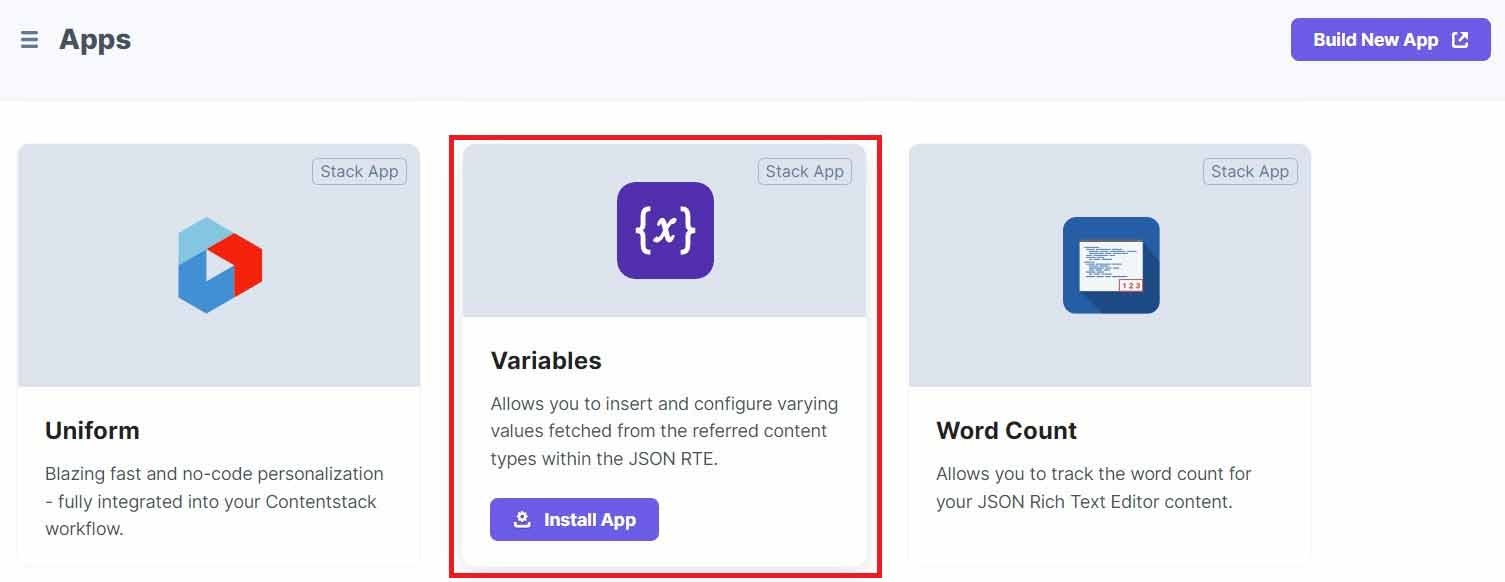
- Within the Marketplace, you will be able to see all the apps available, hover over the Variables app and click Install App.

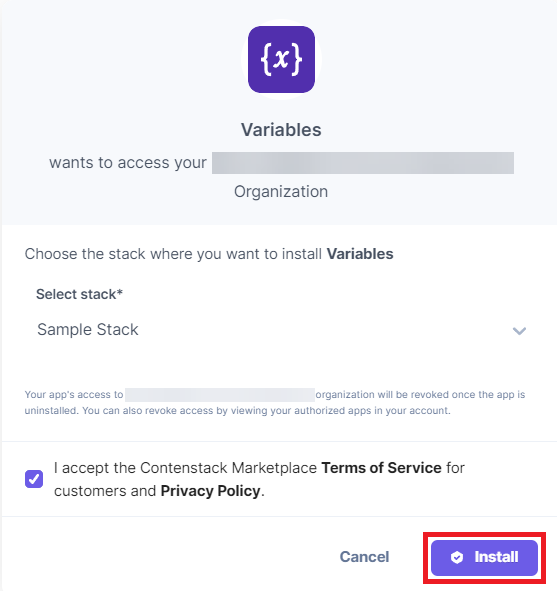
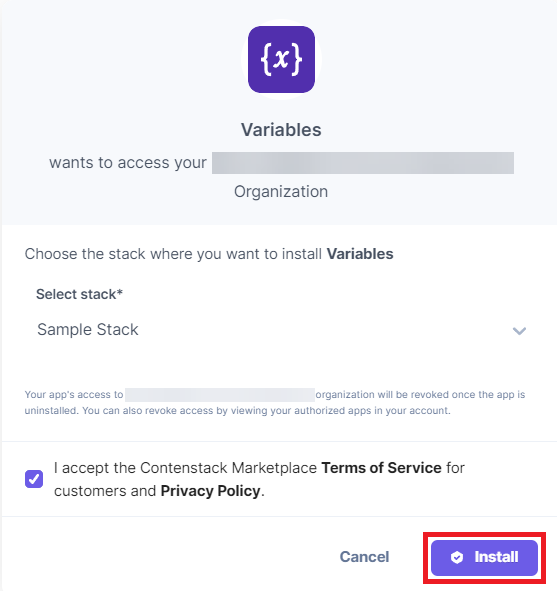
- In the popup window, select the stack where you want the Variables app to be installed and click Install.

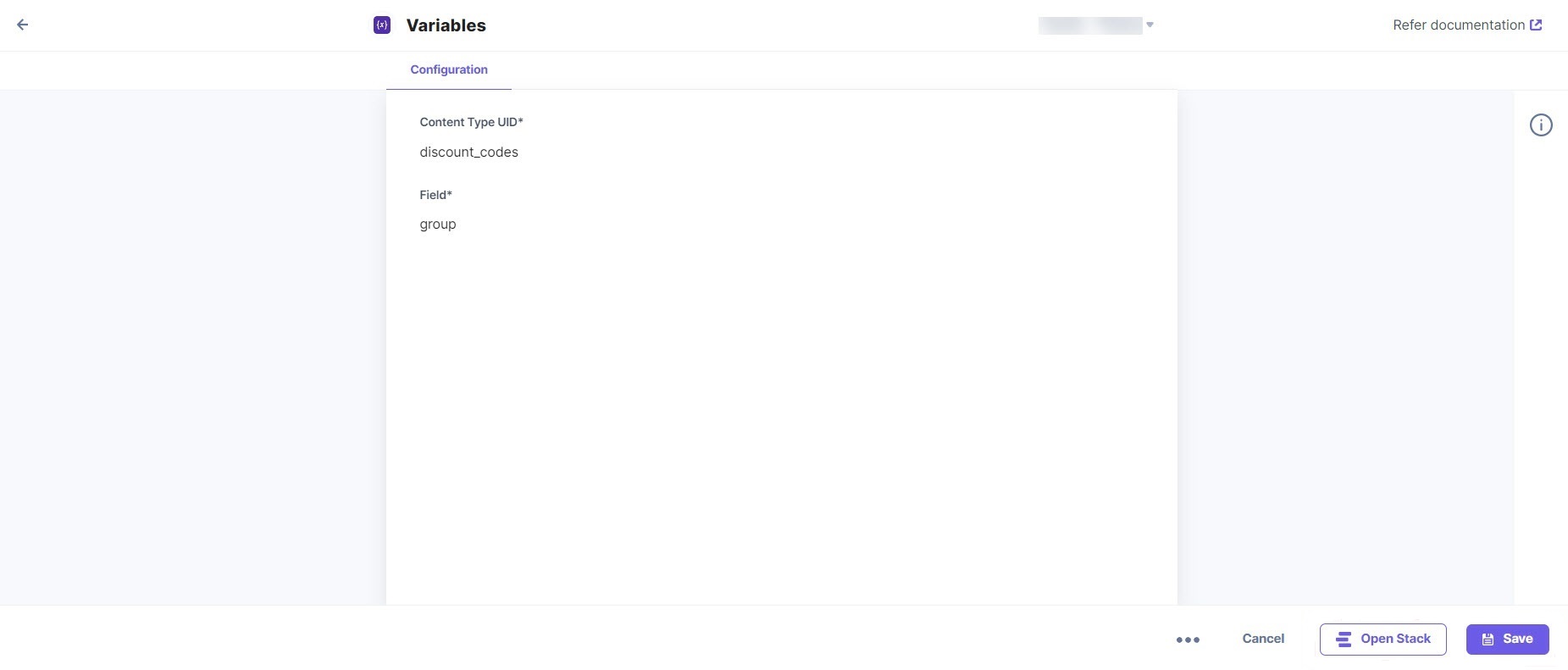
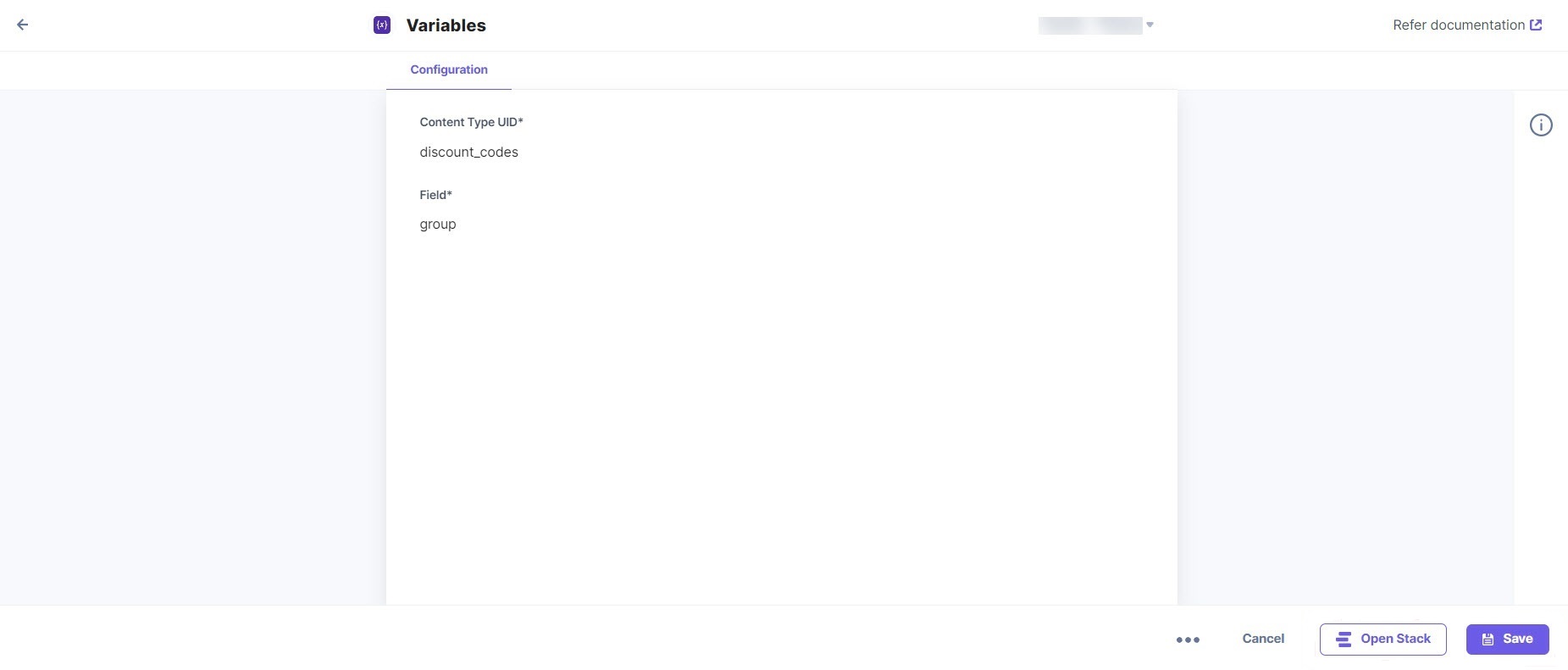
- To configure your plugin, enter the Content Type UID from which data for the variable will be rendered, and the Field name.

- Click Save and then click the Open Stack button to start using the plugin within your stack.
Add the Variables Plugin within your JSON Rich Text Editor
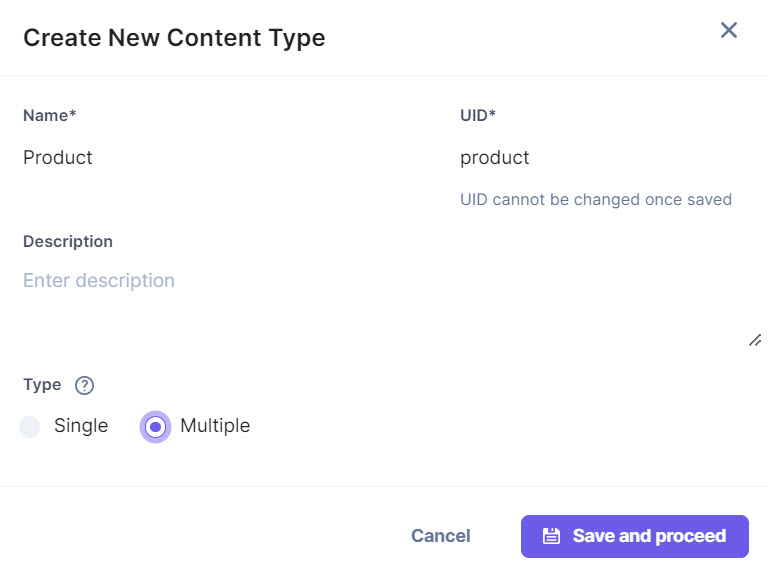
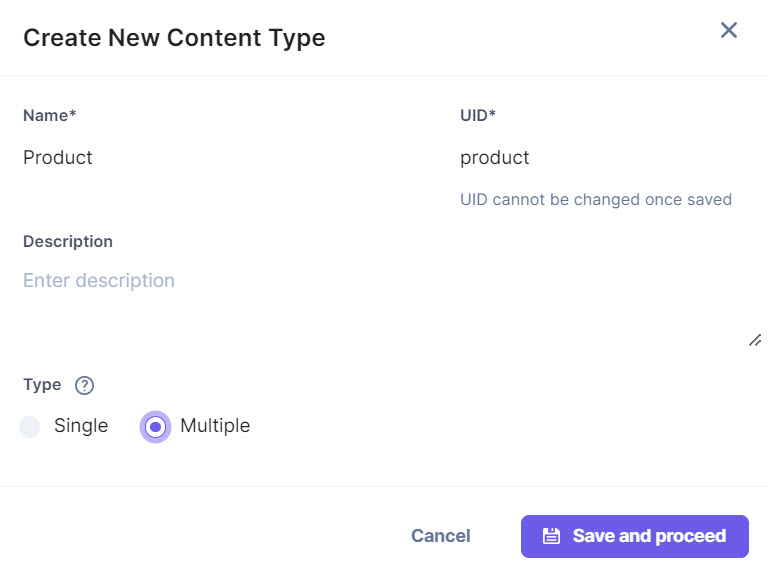
- Go to your stack and click the “Content Models” icon on the left navigation panel, and click the + New Content Type button.
- Create a content type by adding relevant details and click the Save and proceed button.

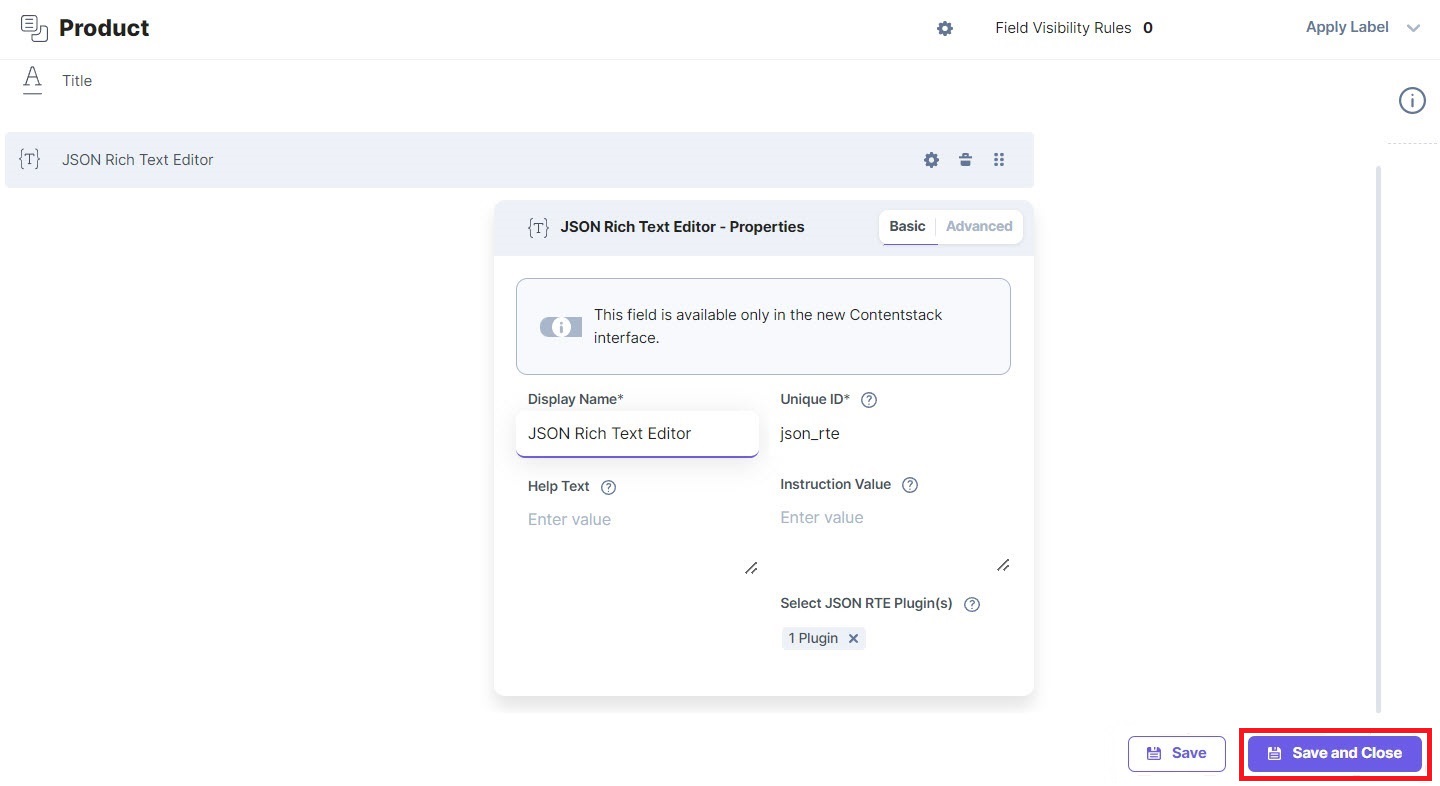
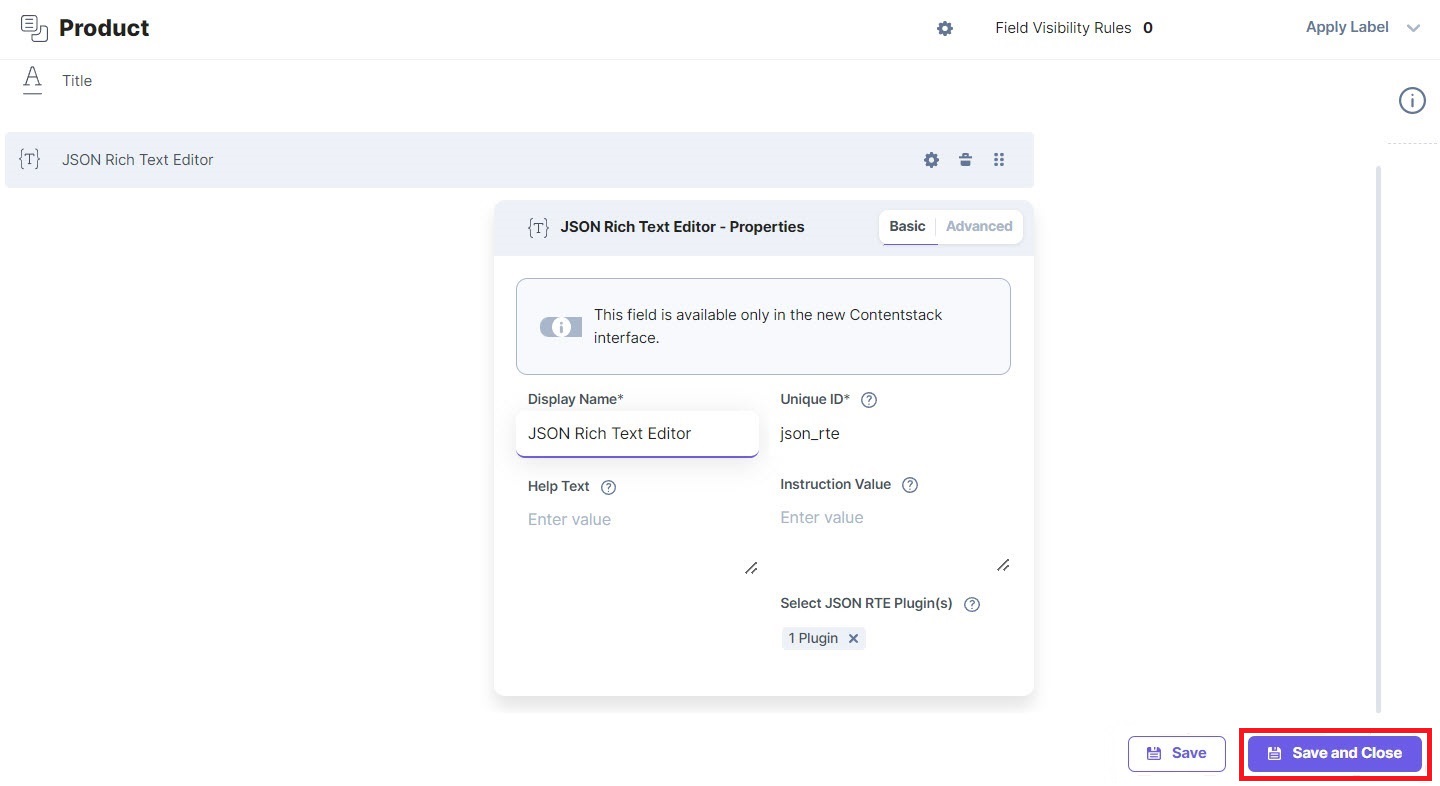
- In the Content Type Builder page, add a JSON Rich Text Editor field in your content type by clicking on the “Insert a field” link represented by a + sign.
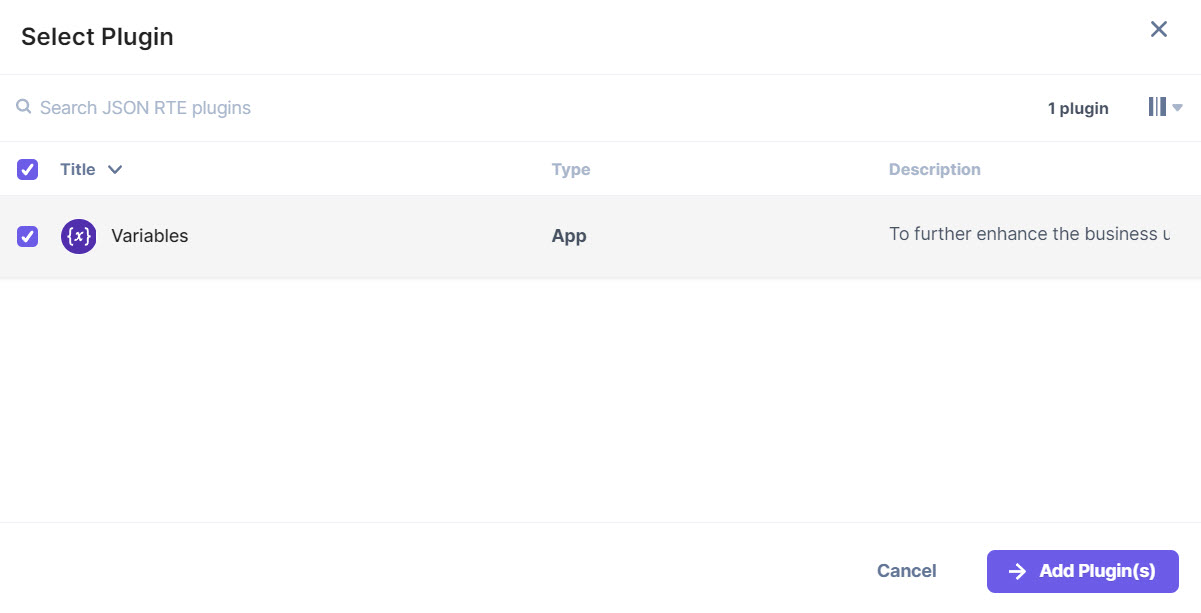
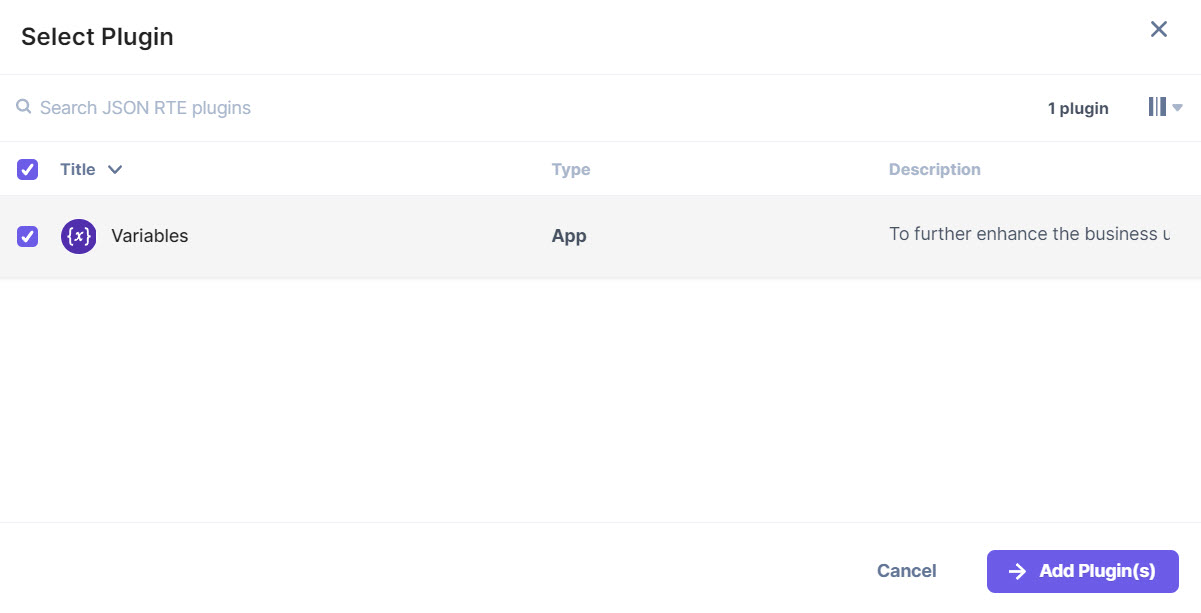
- Under Select Plugin(s), select the Variables plugin.

- After adding the plugin, click Save or Save and Close to save your changes.

- Now, create an entry for the Product content type.
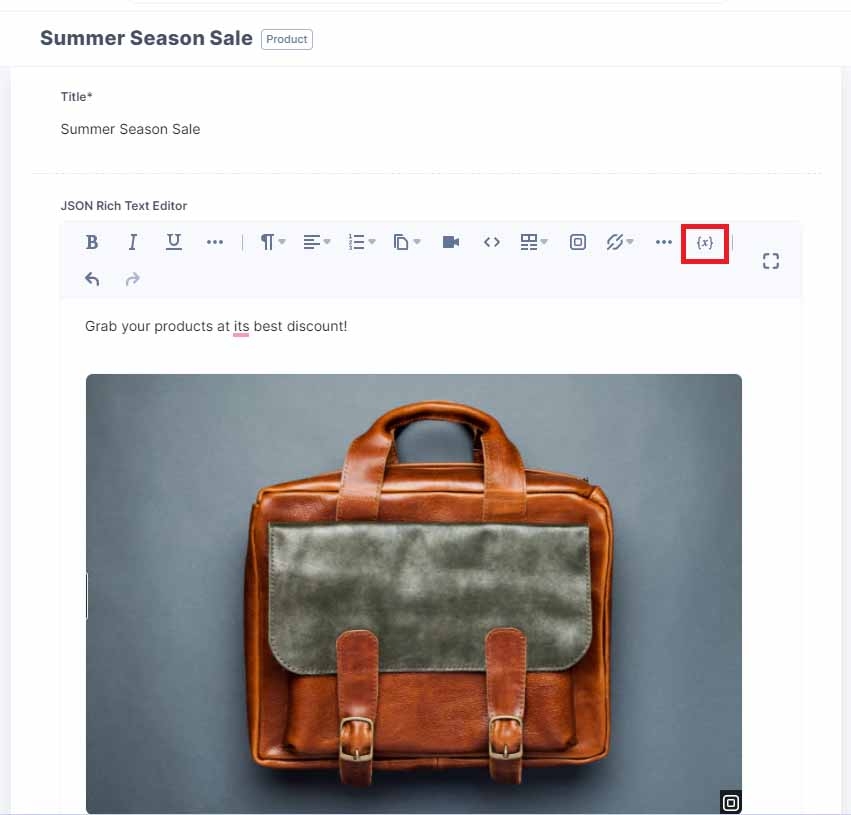
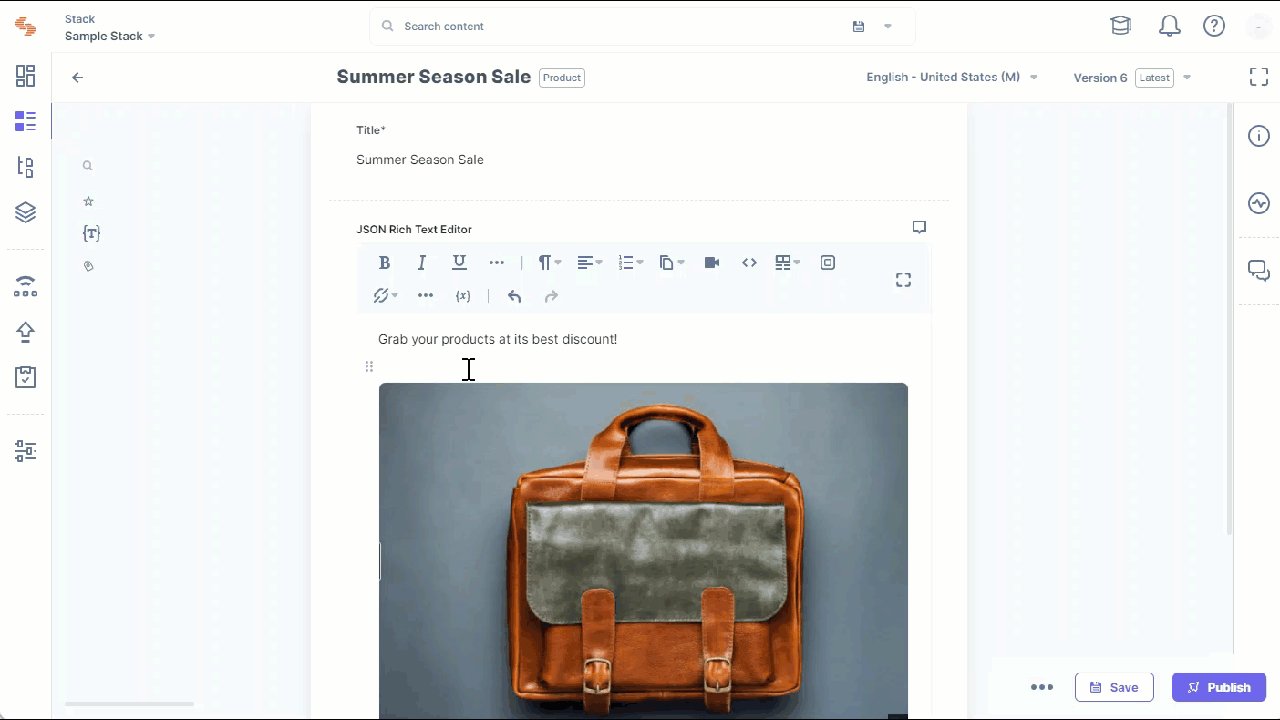
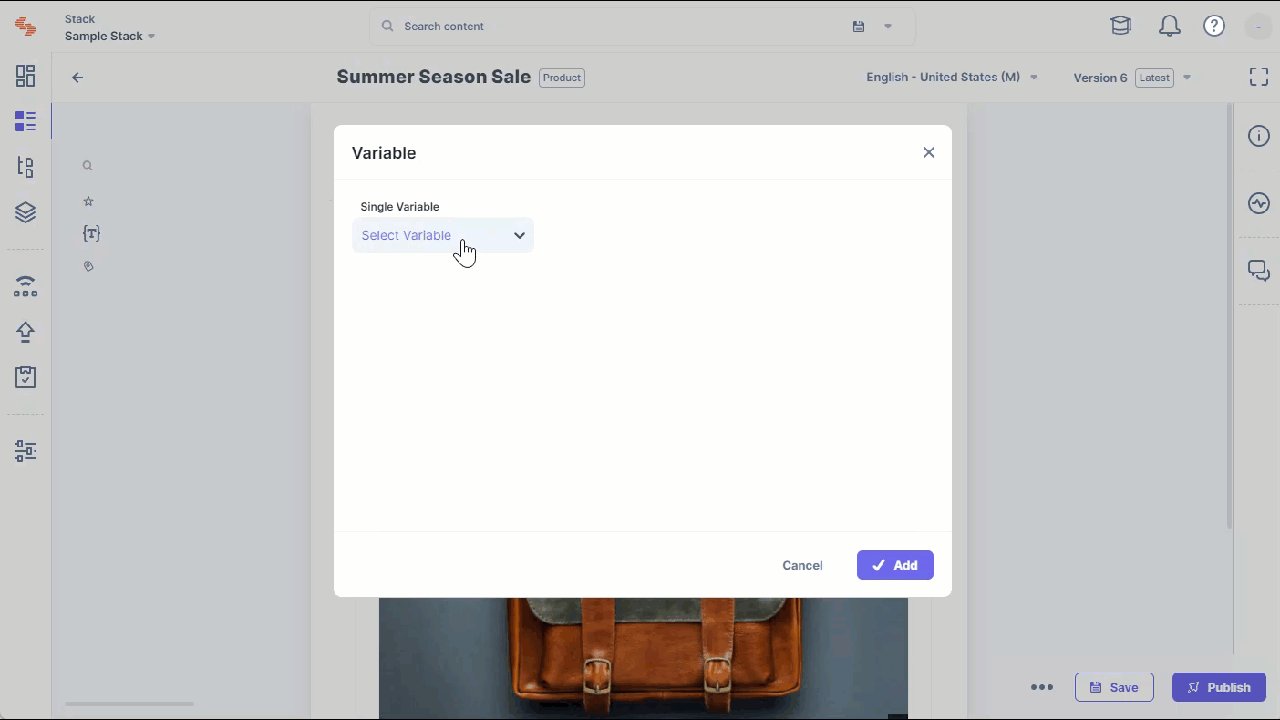
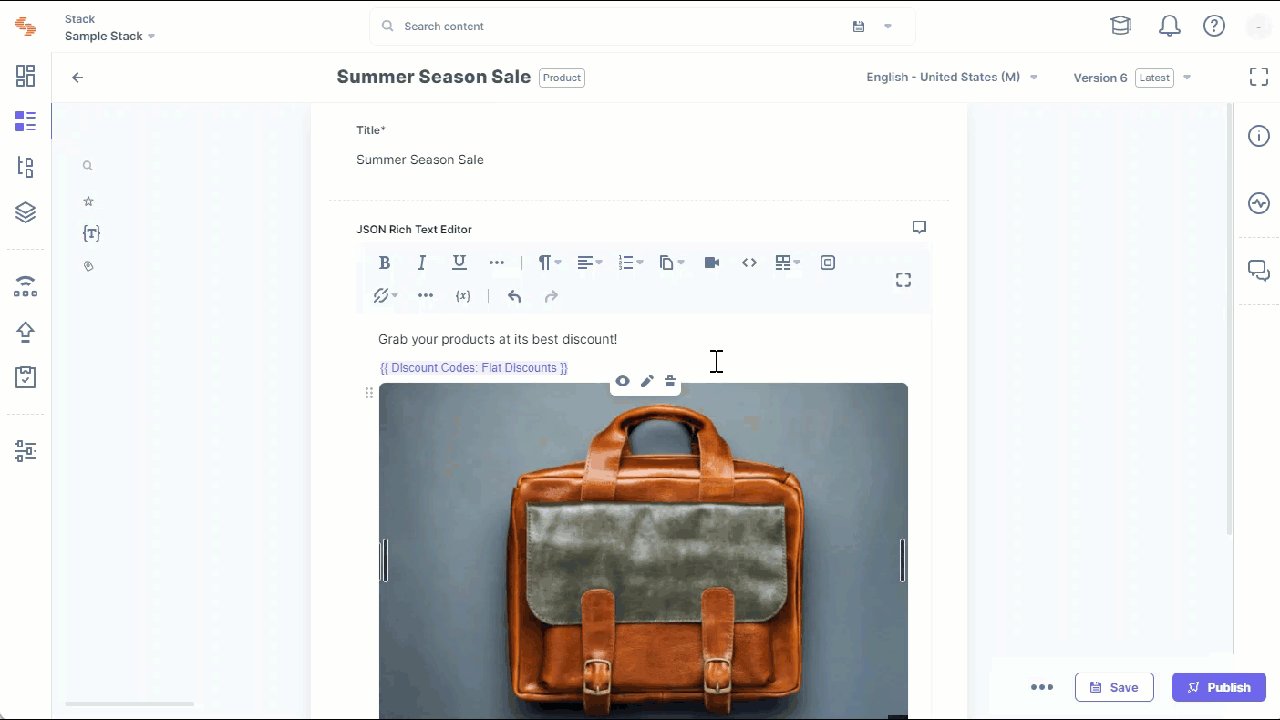
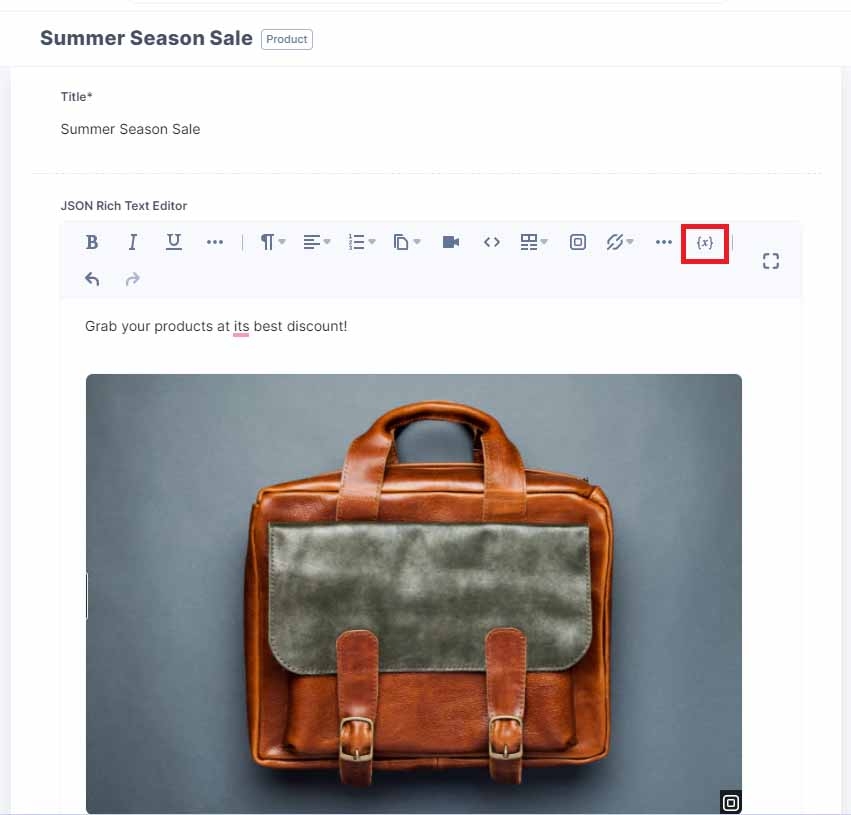
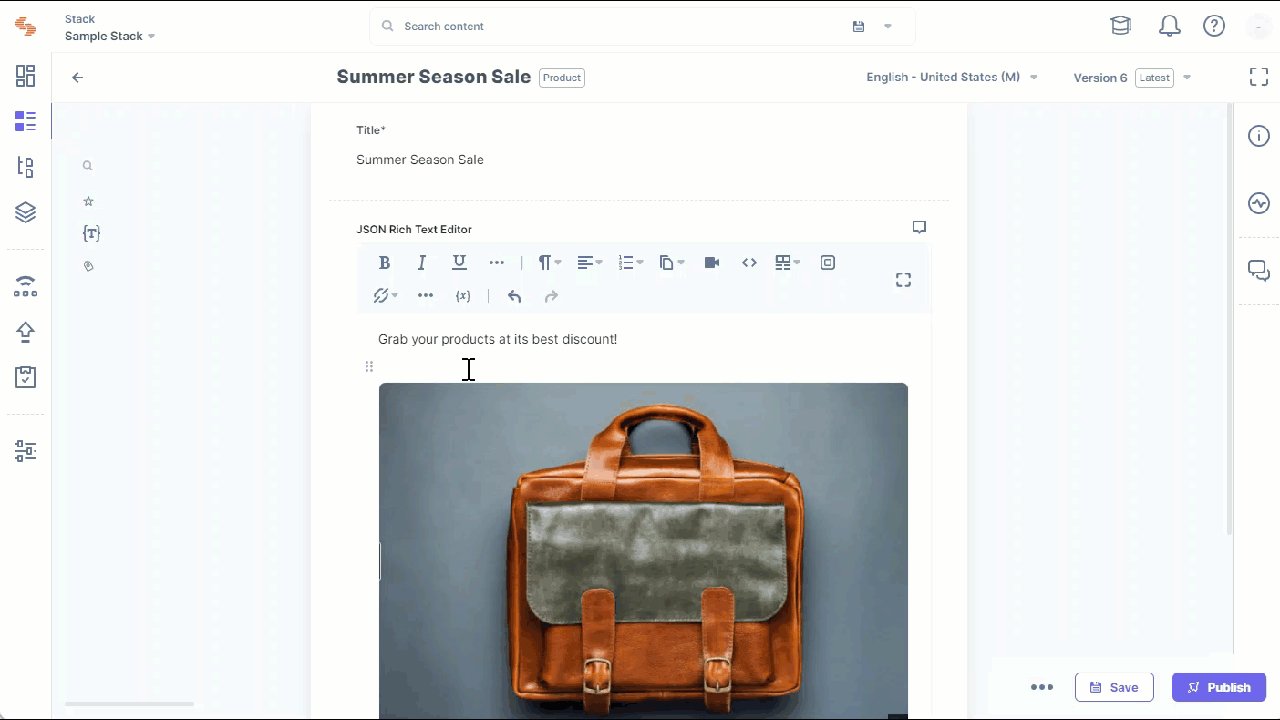
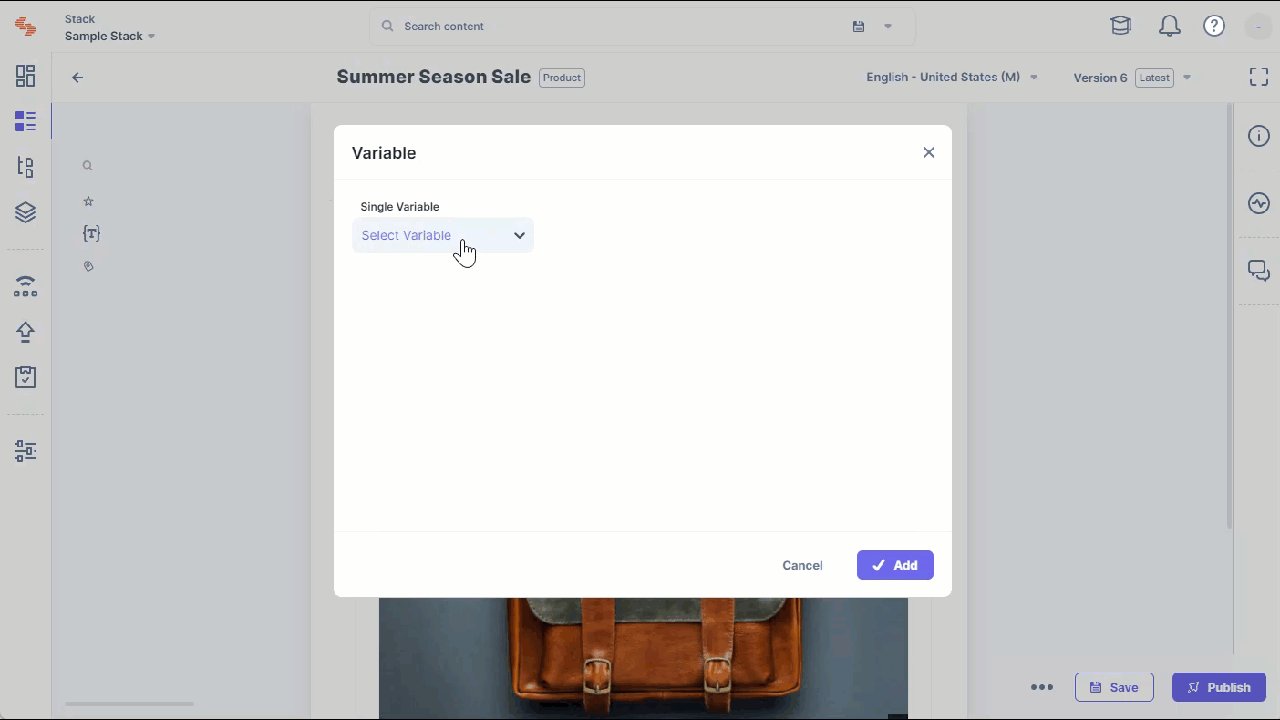
- Within your JSON Rich Text Editor, add your content and click on the Insert Variable icon to add variable data from the Discount Codes content type:

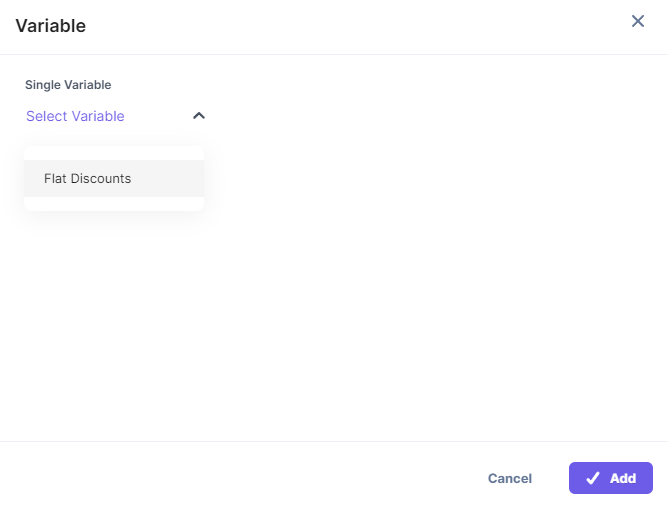
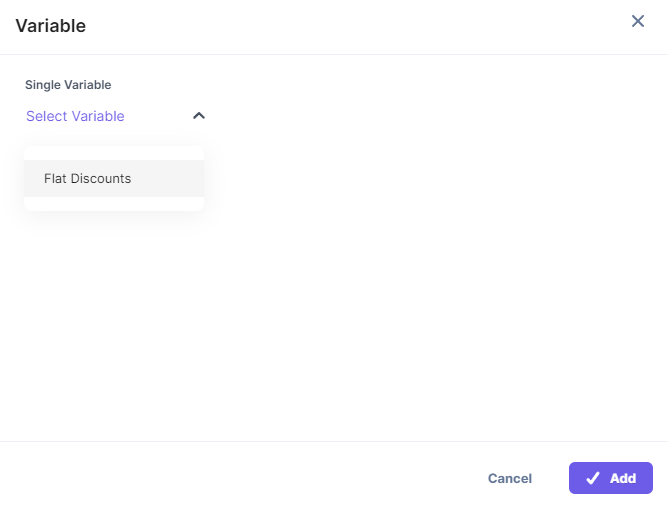
- From the options, select the discount codes you want to add within your content and click the Add button.

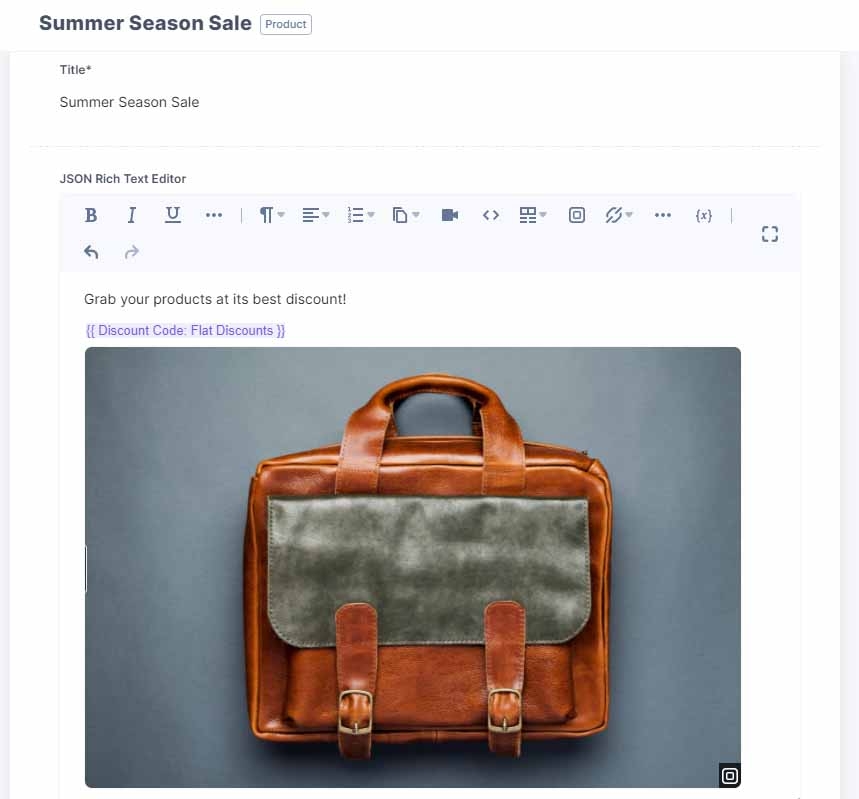
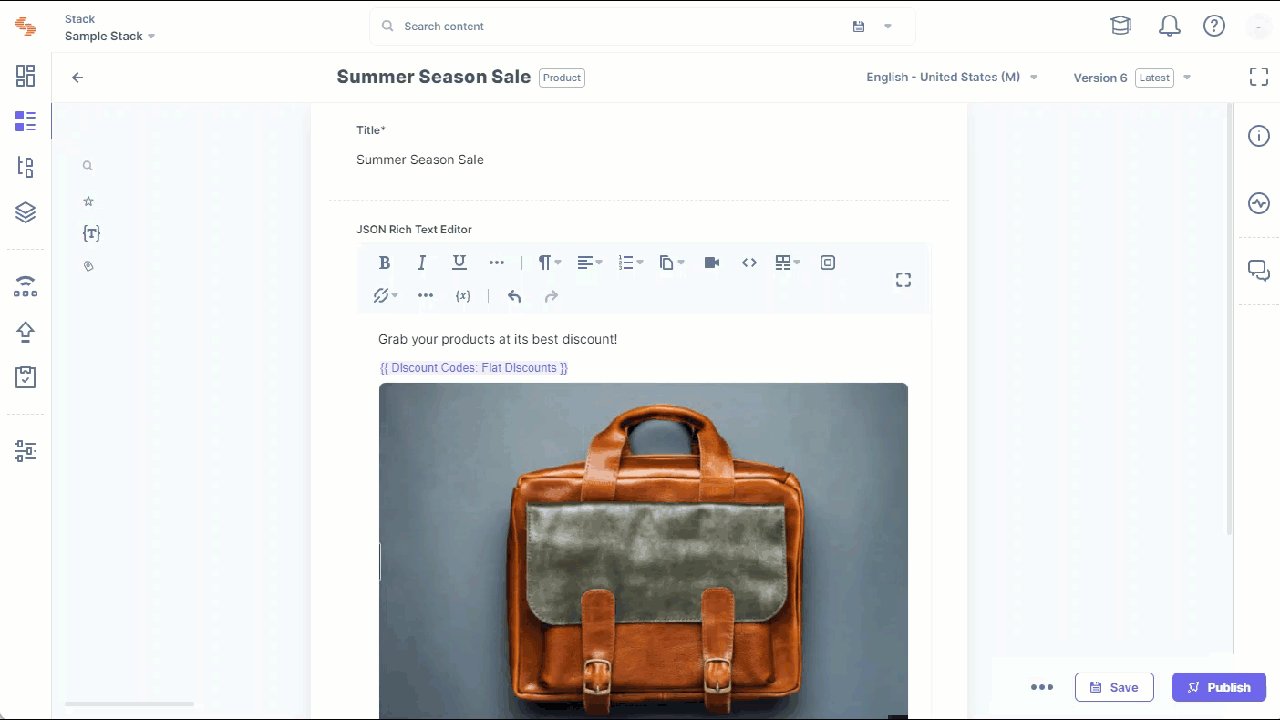
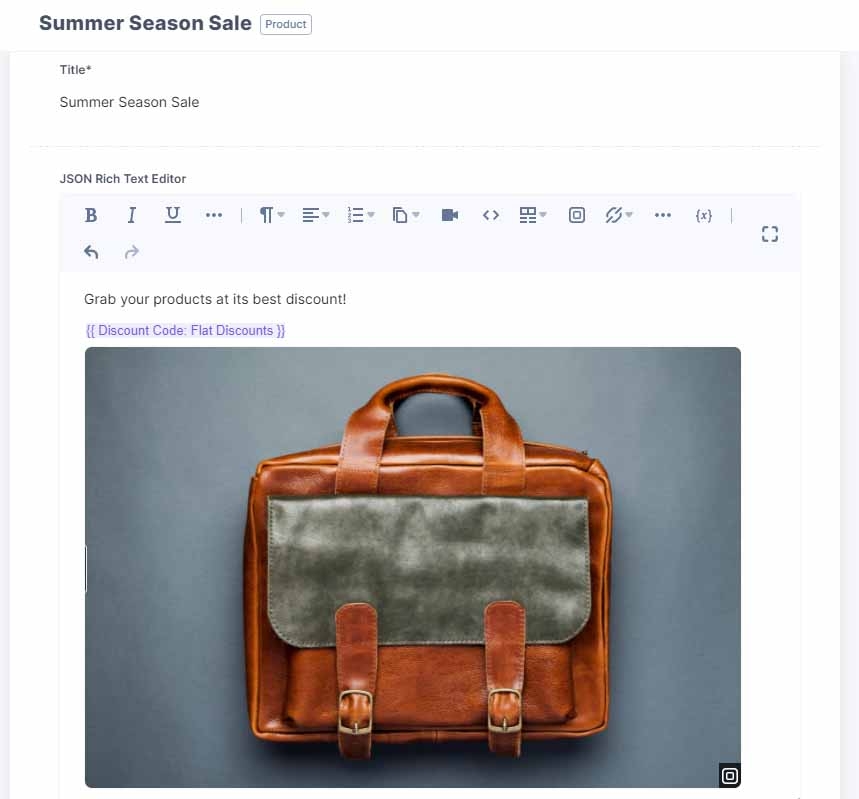
Your content with the variable Discount Codes data will look as follows:

Whenever you want to change or update a discount code, you need to update the Discount Codes content type, and the change will automatically reflect in all the JSON RTEs where the discount code was referred.

 After you have created the content type with an entry from which you are rendering variable content, let's configure the Variables plugin.
After you have created the content type with an entry from which you are rendering variable content, let's configure the Variables plugin.