Audience plugin allows you to customize the target viewers of your JSON Rich Text Editor content.
Consider a scenario where you have to display different content on your university website for faculty and students. Creating multiple entries with additional content for various audiences can be time-consuming. In this case, the use of the Audience plugin can be convenient. Audience data can be added to a content type, and this value can be referred to in multiple content types to customize the audience who can view your content. This helps make your content audience-centric and can improve the reach of your content.
Prerequisites
This step-by-step guide explains how to set up and use the Audience plugin within your JSON Rich Text Editor in Contentstack.
Setting Up and Using the Audience Plugin
The steps to set up and use the Audience plugin are as follows:
- Create a Content Type to Render your Audience
- Install and Configure the Audience Plugin
- Add the Audience Plugin within your JSON Rich Text Editor
Create a Content Type to Render your Audience
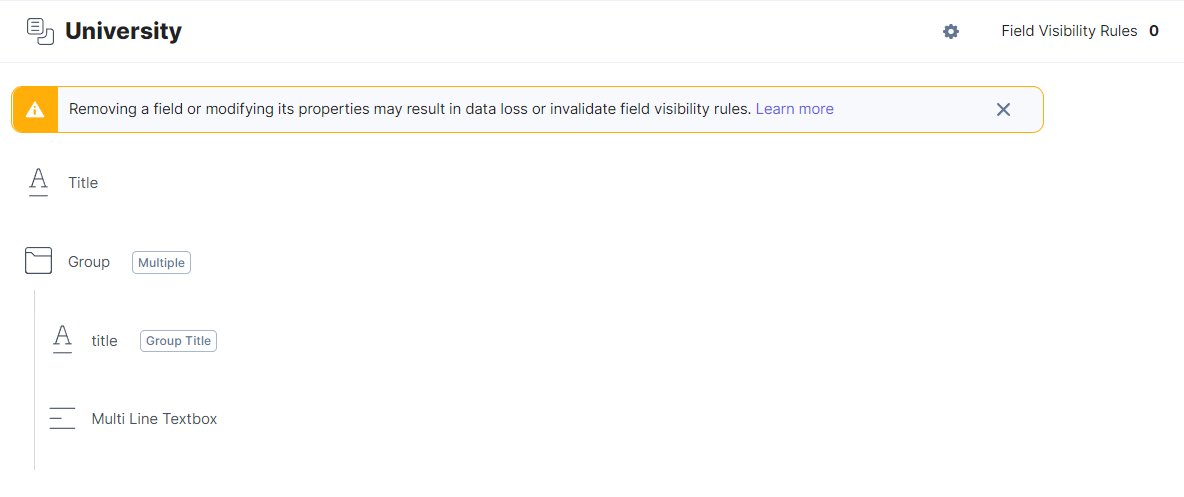
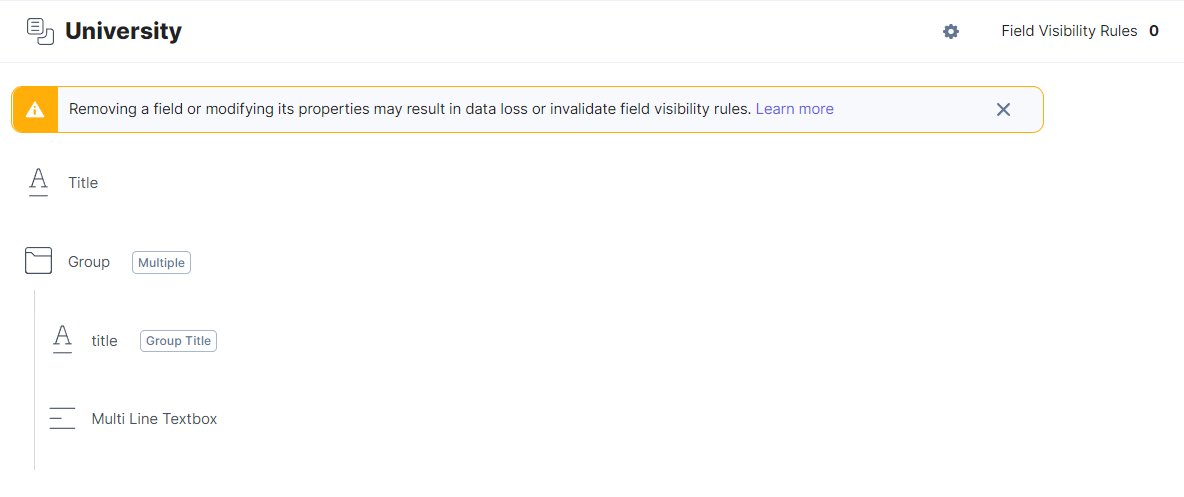
Let's create a content type called University for this use case. This content type will contain the faculty and student information that can be referred within the JSON Rich Text Editor in multiple content types to customize the audience (faculty/students) who can view your content. The content type from which you render your audience content must match the following structure:

Note: Your audience data content type must have a Title and a Group field set to type multiple containing a Title field with the UID as title.
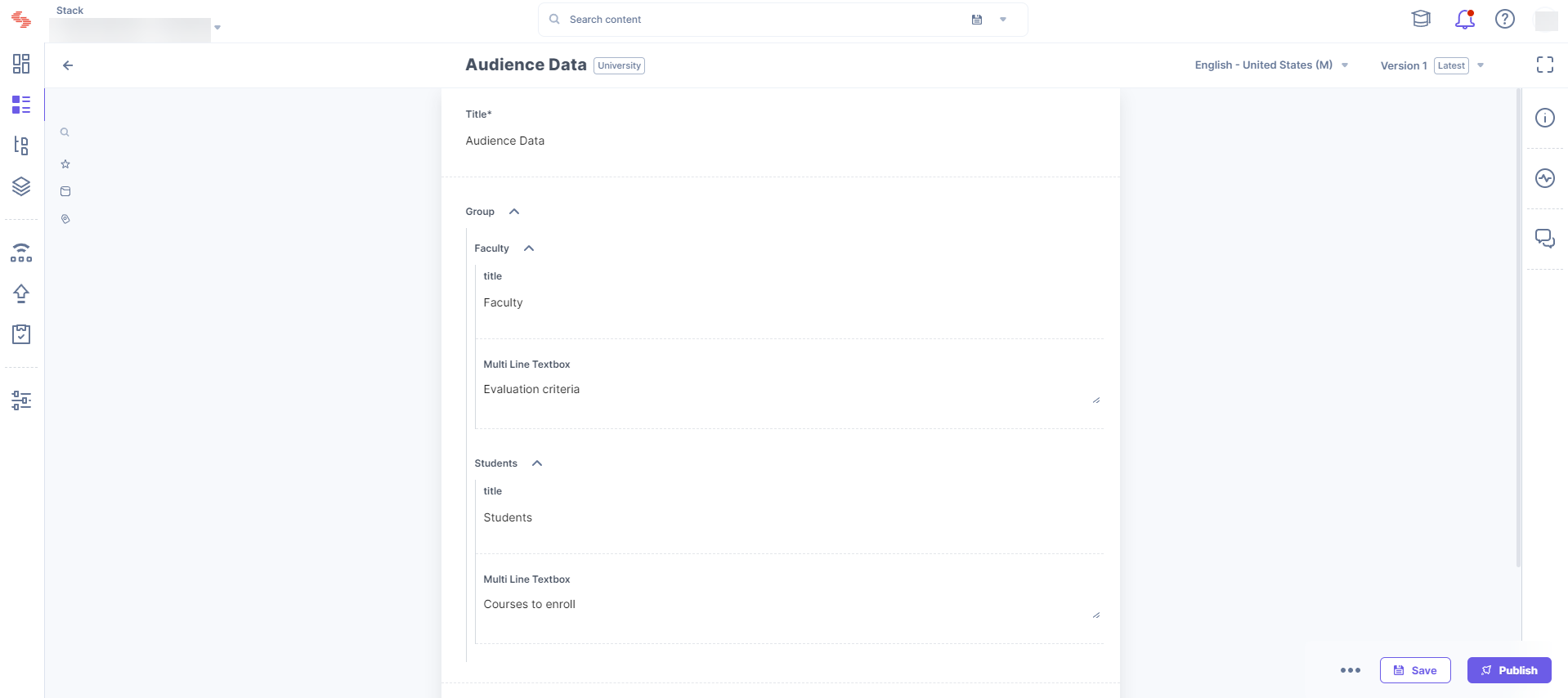
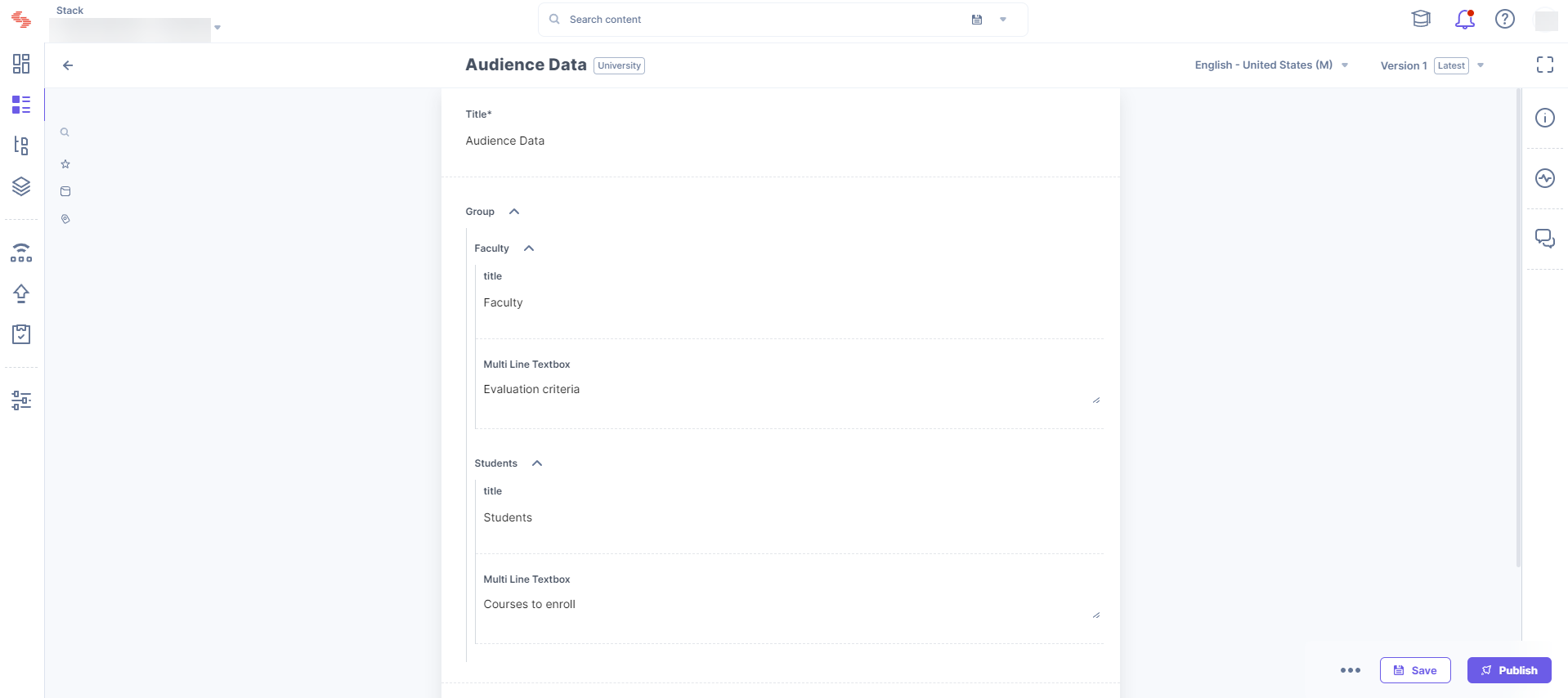
Create an entry for this content type as given below:
 After you have created the content type with an entry from which you are rendering the target audience, let's install and configure the Audience plugin.
After you have created the content type with an entry from which you are rendering the target audience, let's install and configure the Audience plugin.
Install and Configure the Audience Plugin
Follow the steps below to install the application in Contentstack.
- Log in to your Contentstack account.
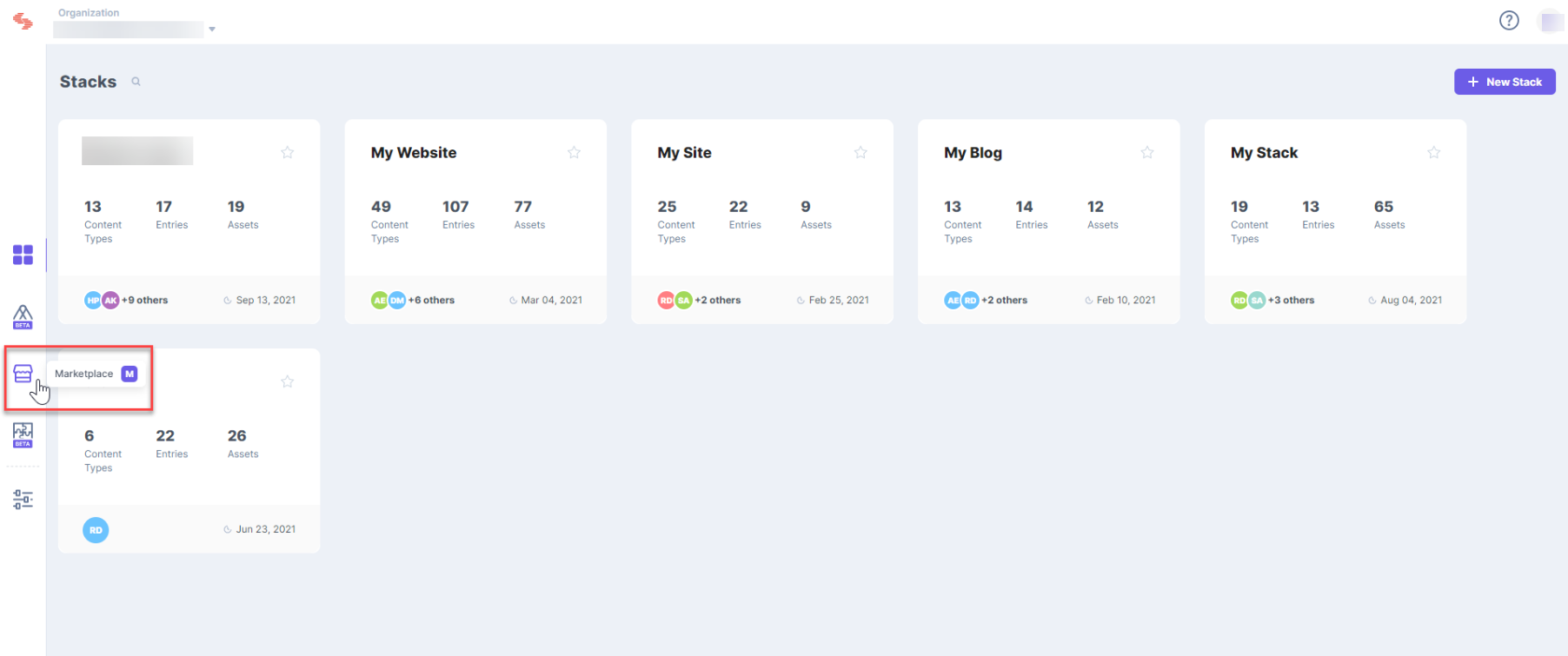
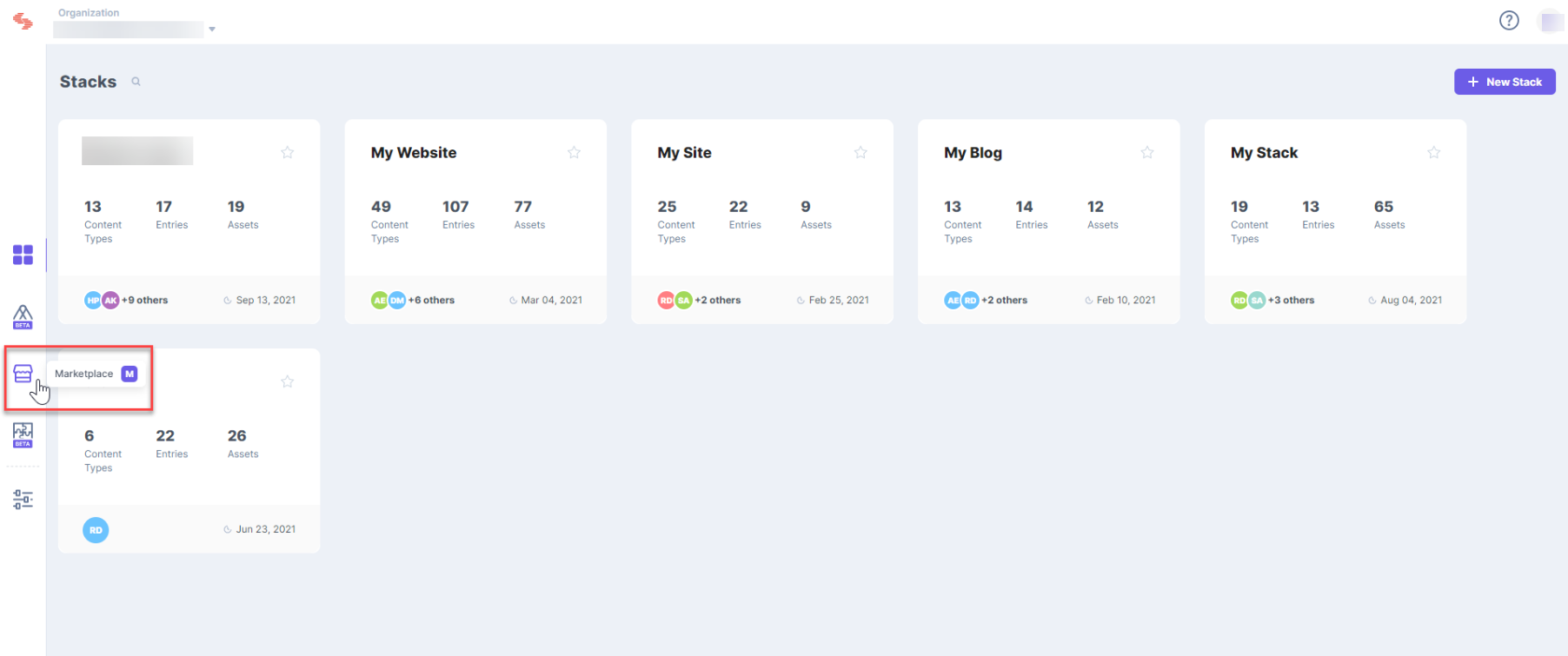
- On the left-hand-side primary navigation, you will find a new icon for Marketplace (as shown below). Click the icon to go to the Marketplace.

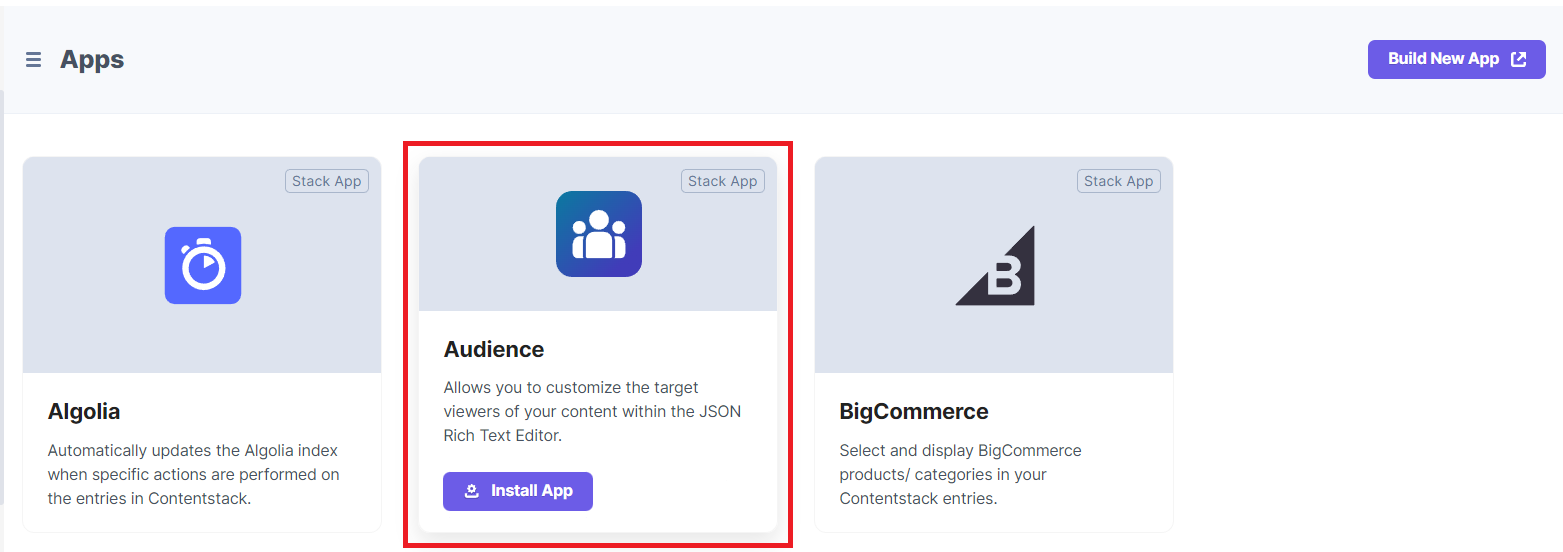
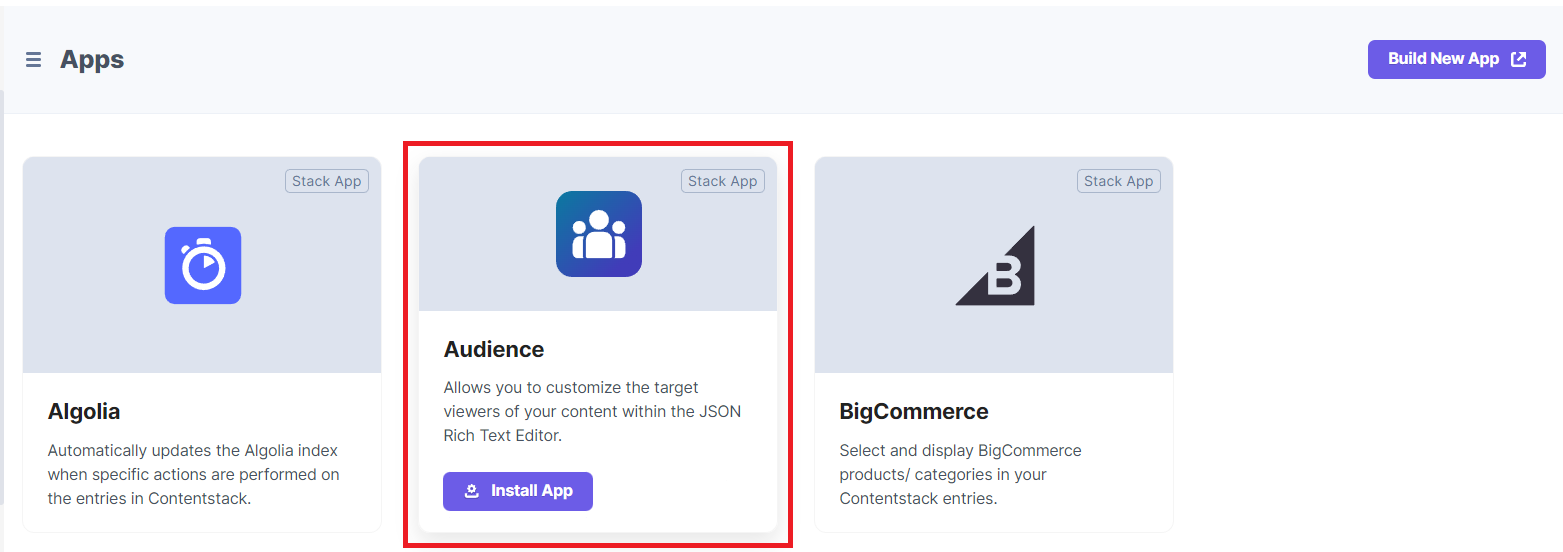
- Within the Marketplace, you will be able to see all the apps available, hover over the Audience app and click the Install App button.

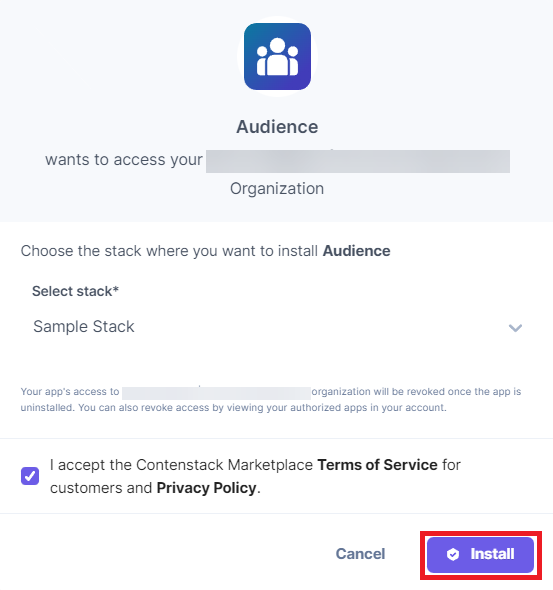
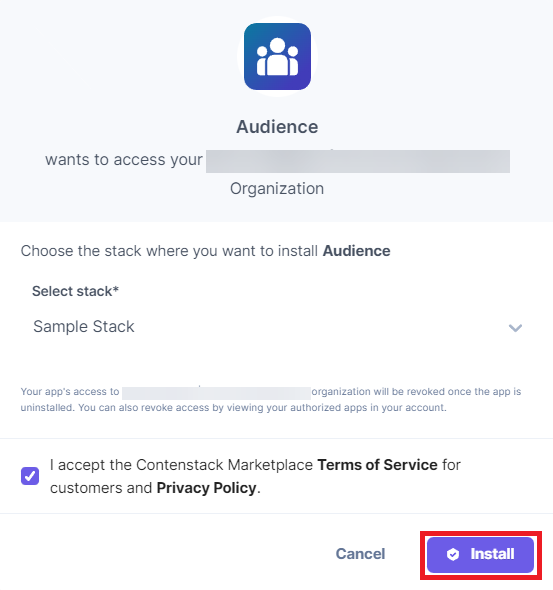
- In the popup window, select the stack where you want the Audience app to be installed and click Install.

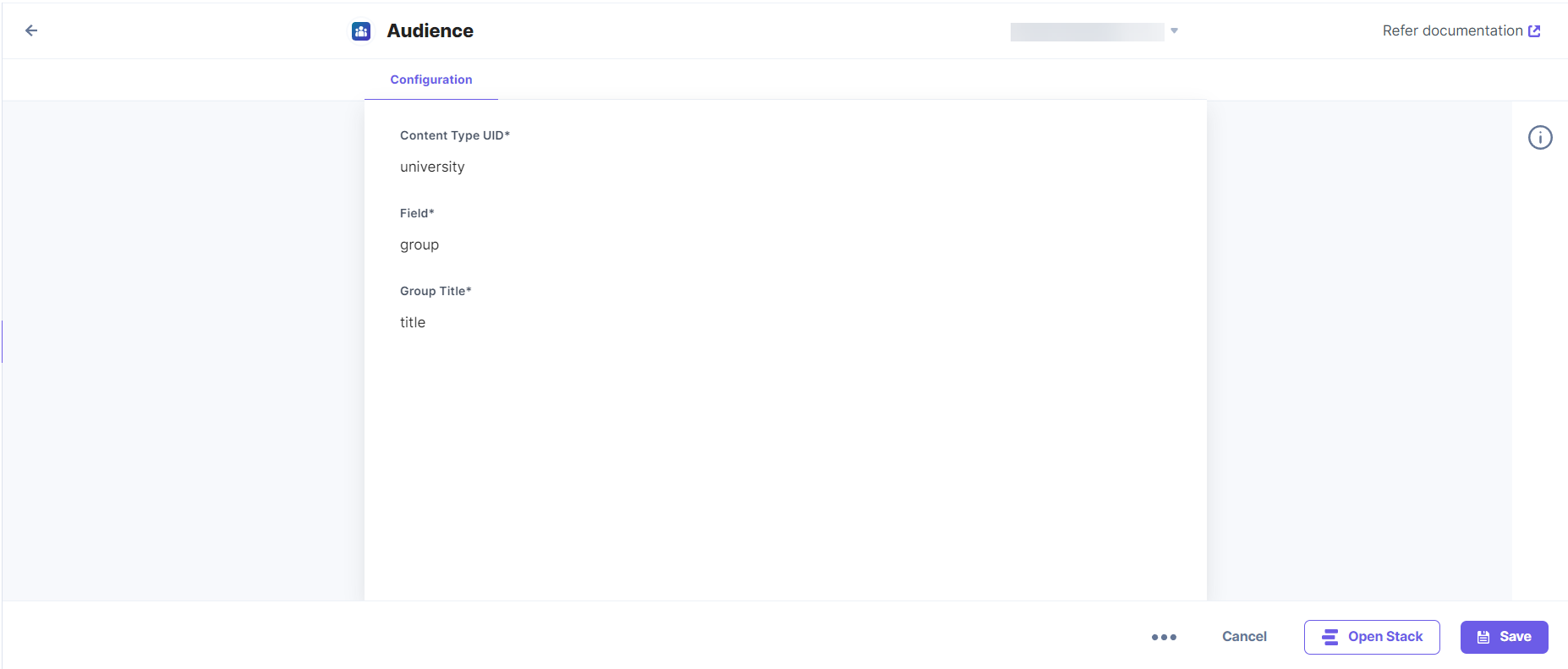
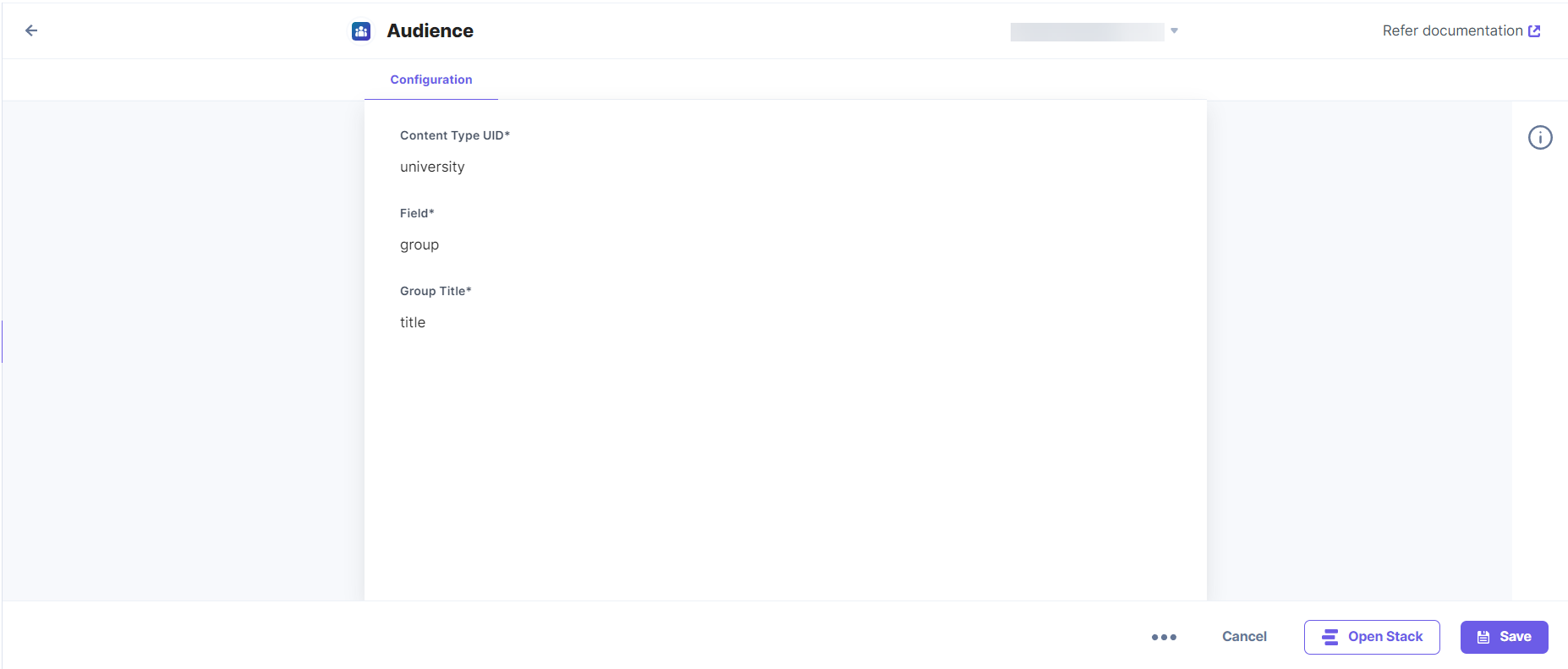
- To configure your plugin, enter the Content Type UID from which the target audience will be rendered, the Field UID, and the Group Title.

- Click Save and then click the Open Stack button to start using the plugin within your stack.
Add the Audience Plugin within your JSON Rich Text Editor
- Go to your stack and click the “Content Models” icon on the left navigation panel, and click the + New Content Type button.
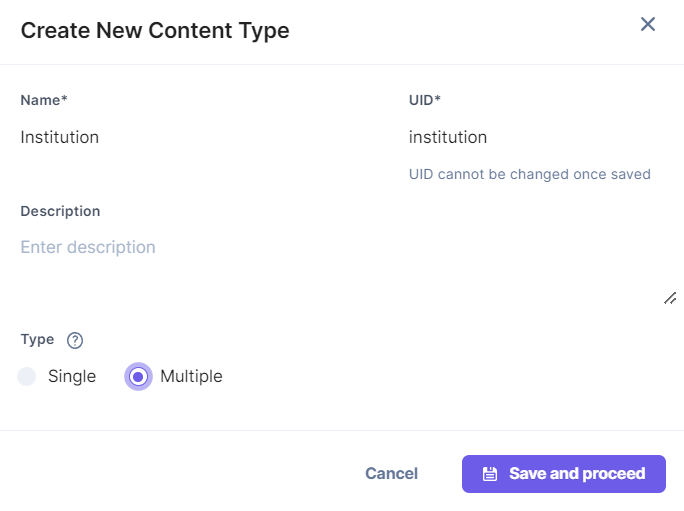
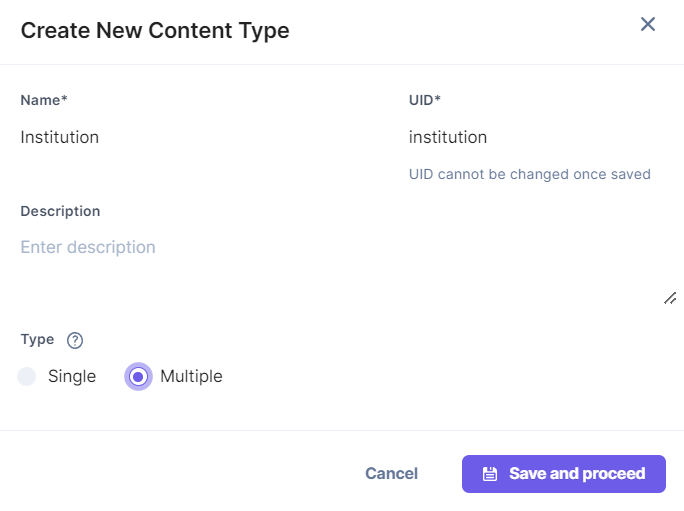
- Create a content type by adding relevant details and click the Save and proceed button.

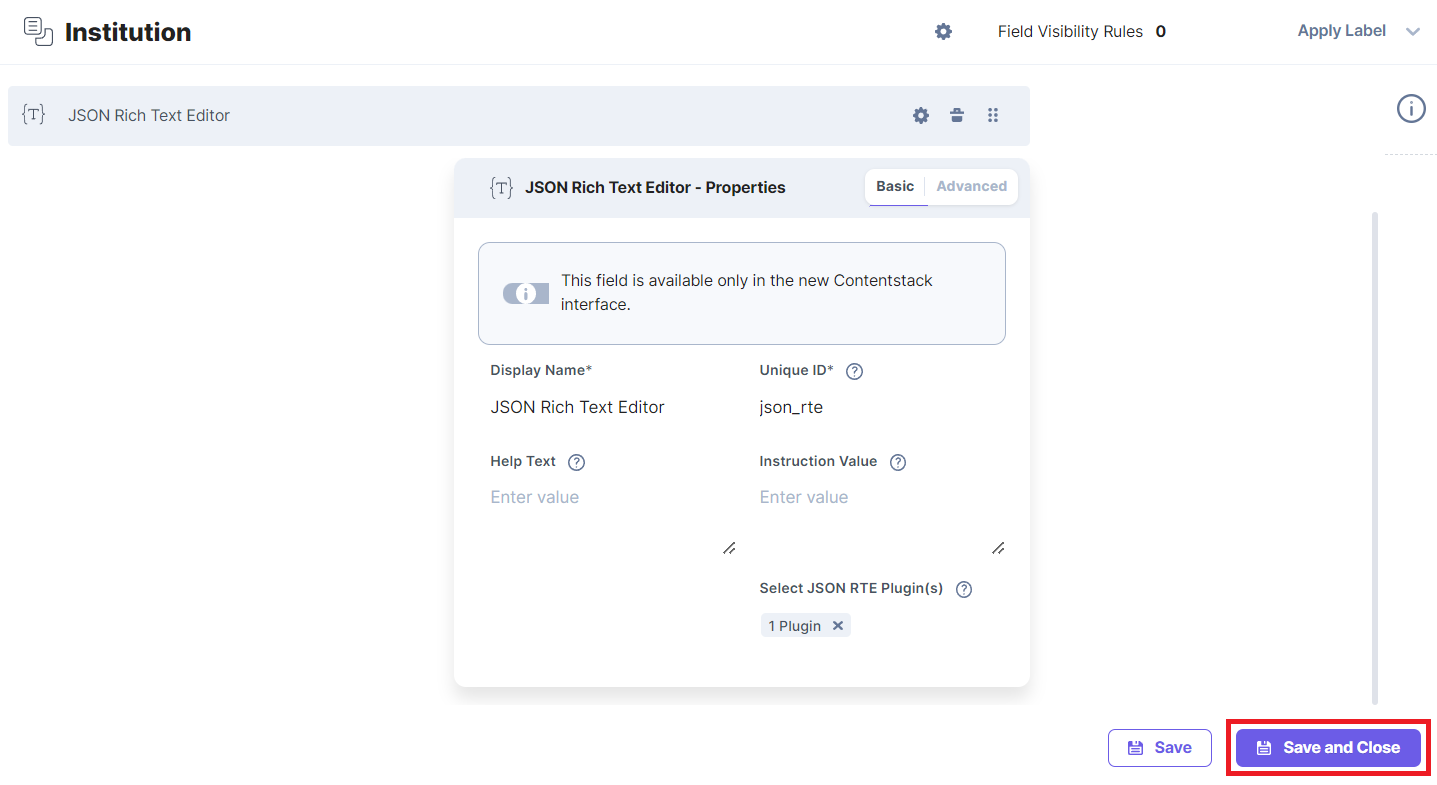
- In the Content Type Builder page, add a JSON Rich Text Editor field in your content type by clicking on the “Insert a field” link represented by a + sign.
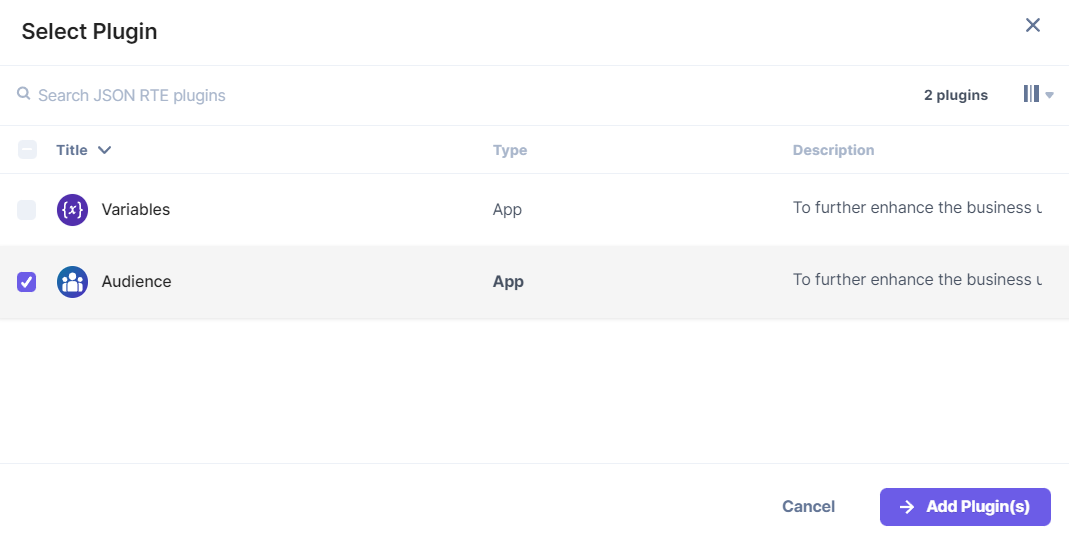
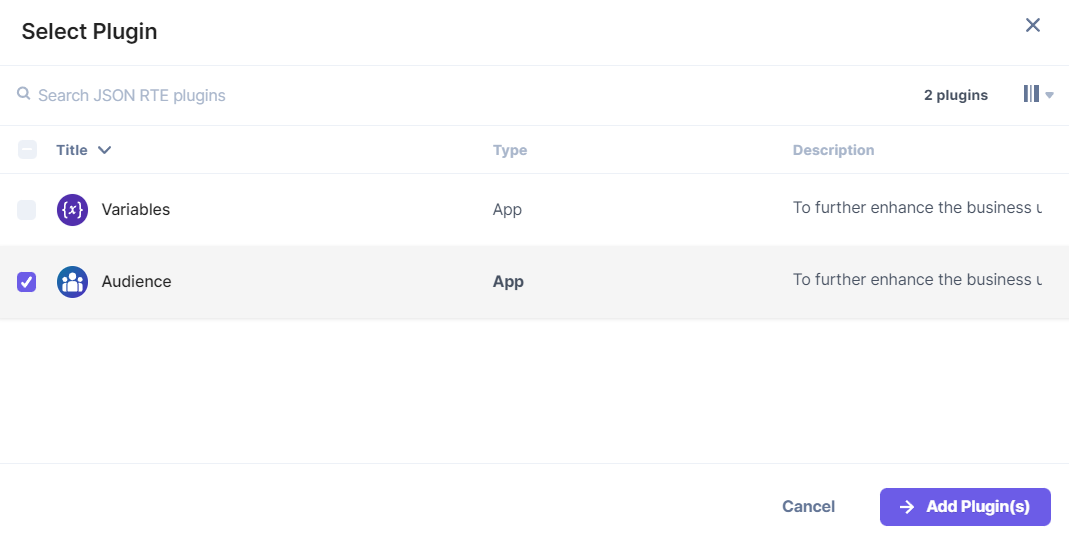
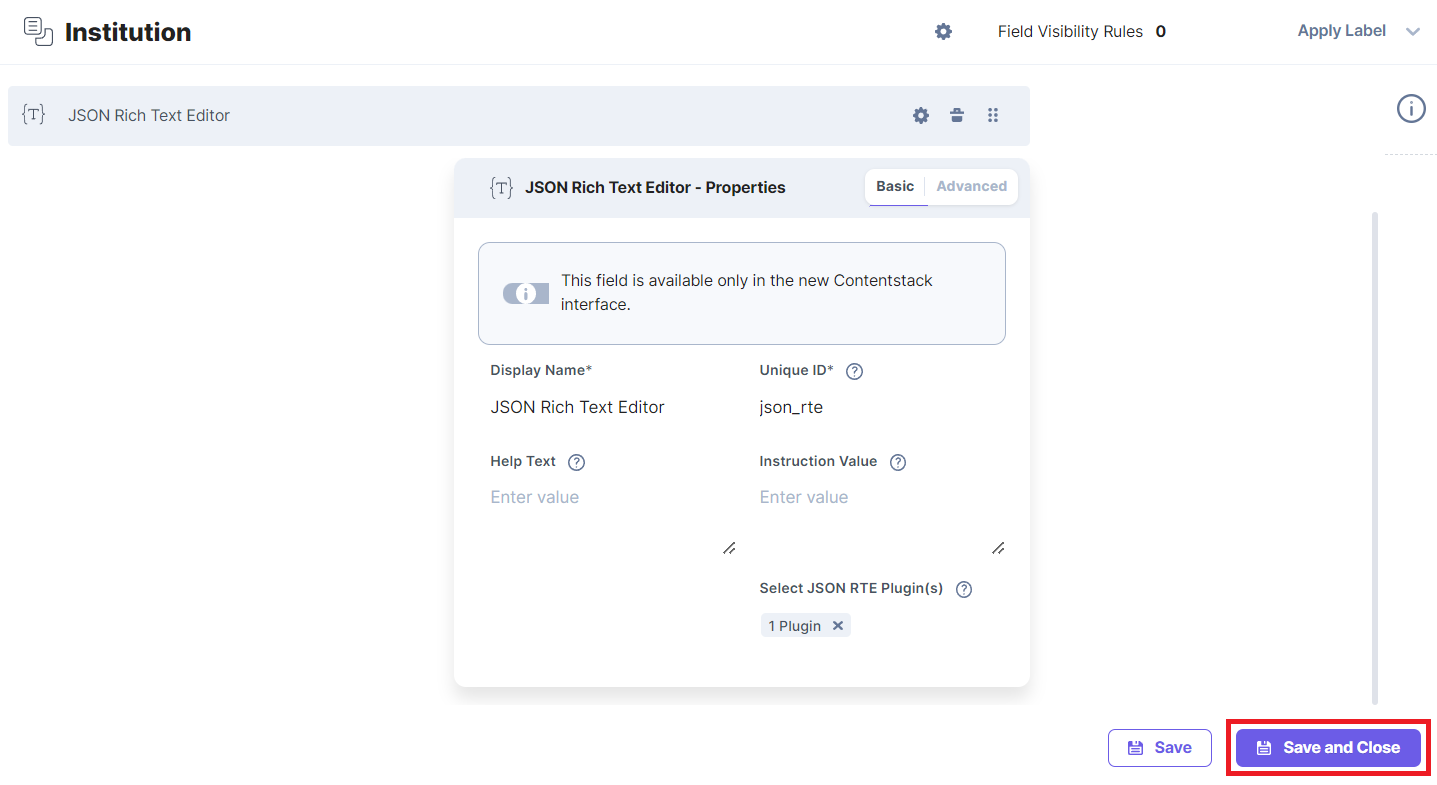
- Under Select Plugin(s), select the Audience plugin.

- After adding the plugin, click Save or Save and Close to save your changes.

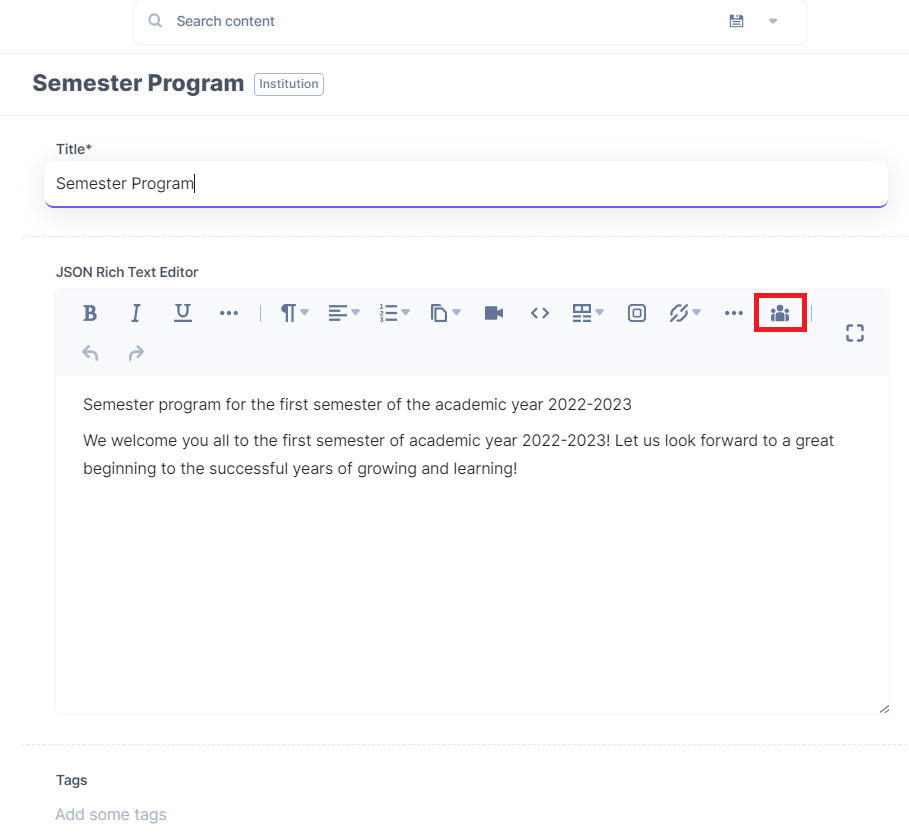
- Now, create an entry for the Institution content type.
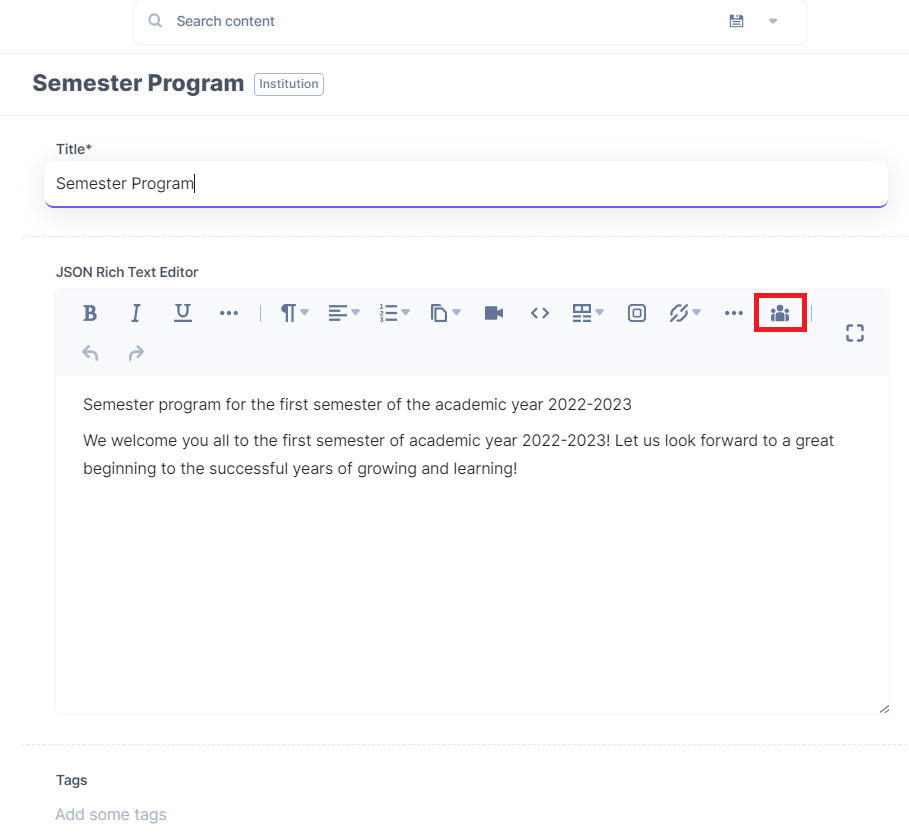
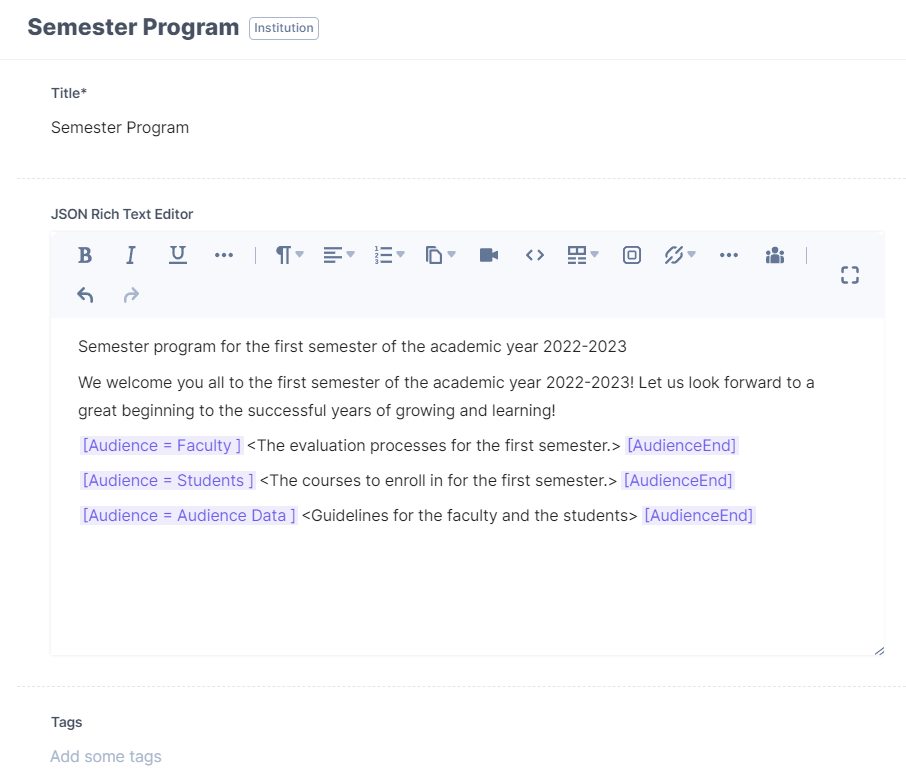
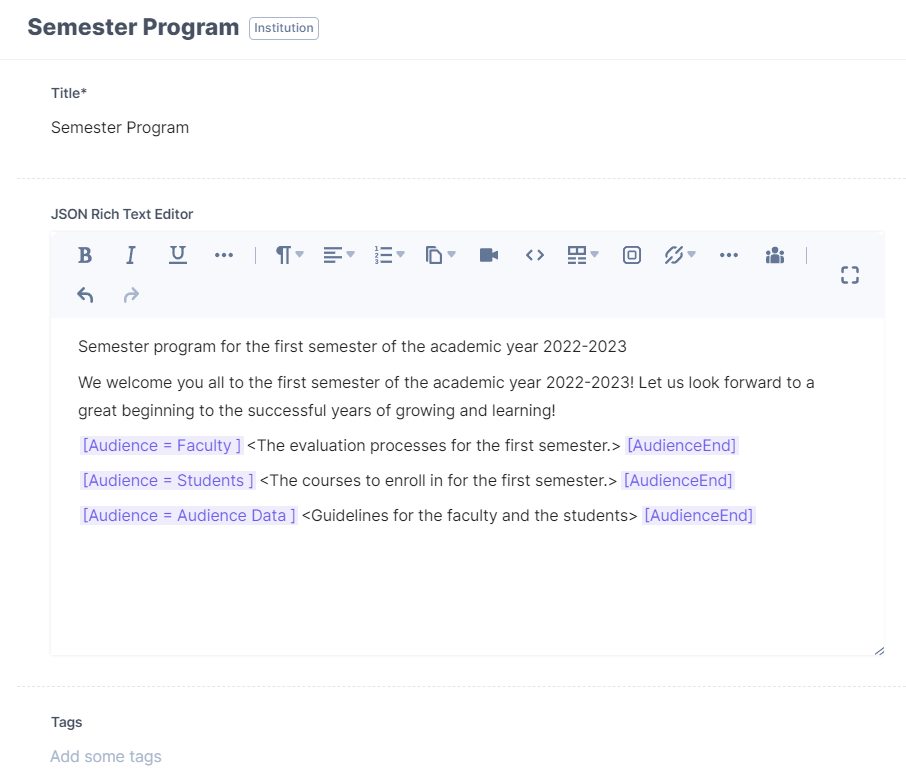
- Within your JSON Rich Text Editor add your content and click the Audience icon to customize which target audience can view the specific content.

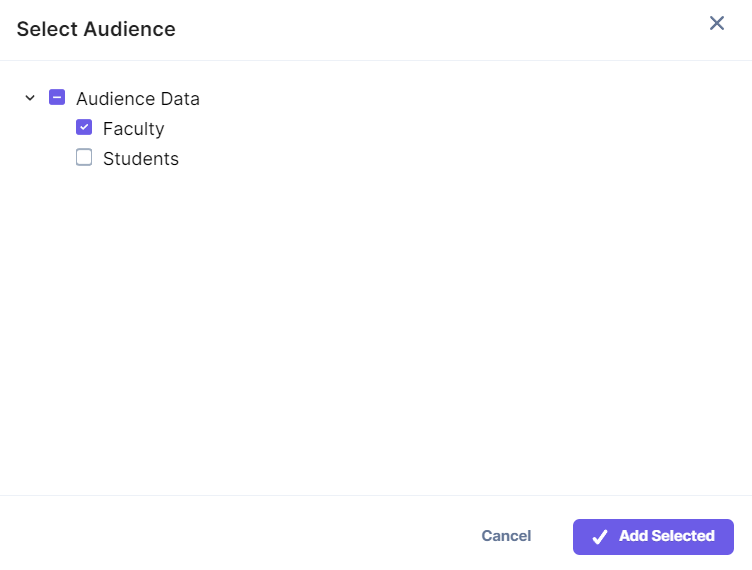
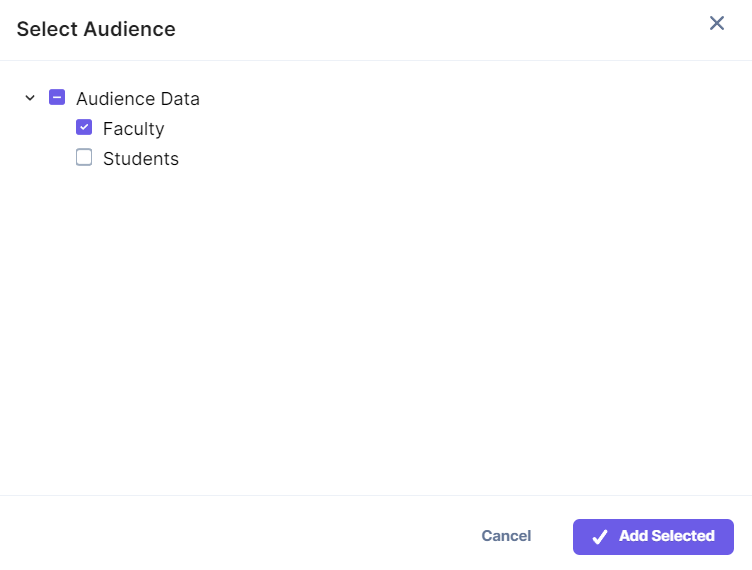
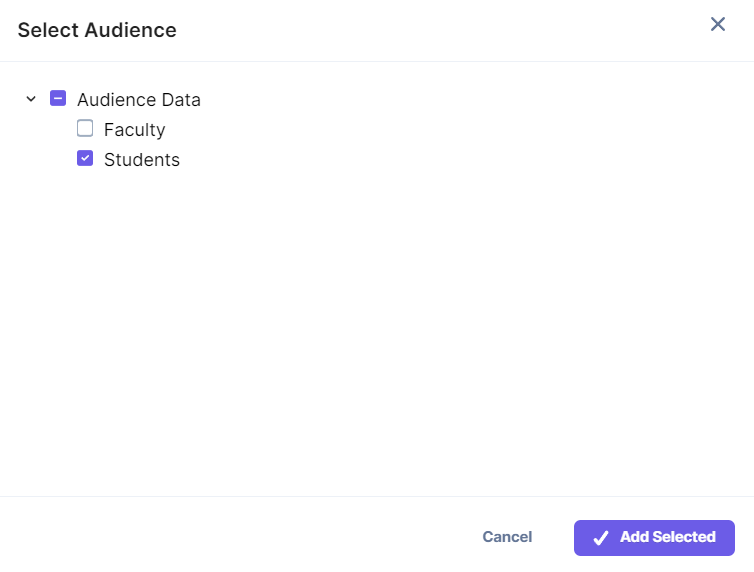
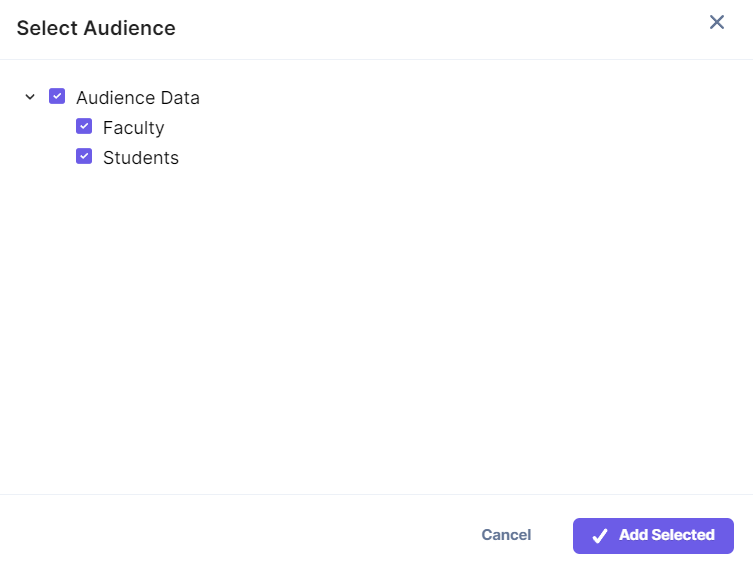
- From the options, select the target audience (Faculty/Students/All) for your content and click the Add Selected button.
- If you want to select Faculty as the audience:

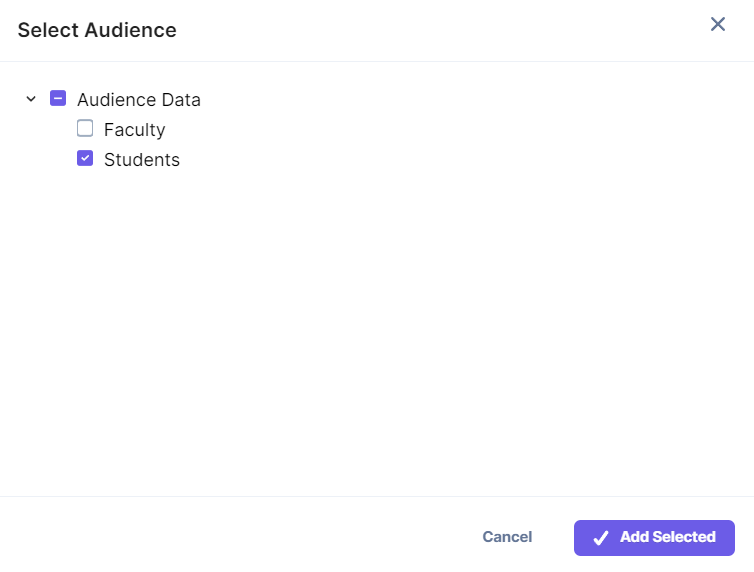
- If you want to select Students as the audience:

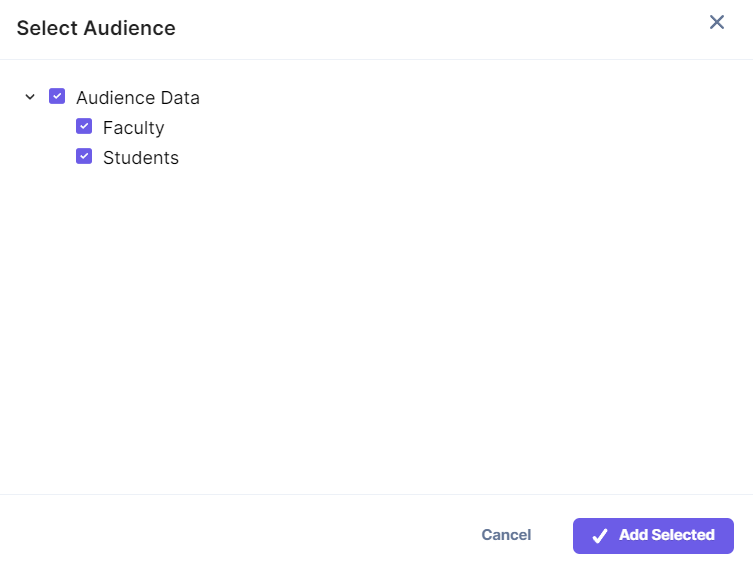
- If you want to select both Faculty and Students as the audience:

Now, the content you add would be visible to the faculty, students, or both. You need not create separate entries to add different content. You can use the audience plugin and customize your content as per your target audience.


 After you have created the content type with an entry from which you are rendering the target audience, let's install and configure the Audience plugin.
After you have created the content type with an entry from which you are rendering the target audience, let's install and configure the Audience plugin.