Bynder is a cloud-based platform that benefits marketing teams to create, find, and use digital content. Marketers use this platform to collaborate throughout the organization and produce and review new marketing content with great ease.
Contentstack Marketplace lets you install the Bynder application and use it within your stack to fetch and display assets from Bynder within your entries.
Prerequisites
This step-by-step guide explains how to install and configure Bynder within your stack.
Steps for Execution
- Get your Bynder Organization URL
- Install and Configure Bynder in Contentstack Marketplace
- Use Bynder within your Stack
Get your Bynder Organization URL
To configure the app, you need to create an account in Bynder. To do that, follow the steps given below:
- Go to https://www.bynder.com/en/ and create a new account. It is recommended to use the partnership account by purchasing the license. The free trial account will not work as expected.
- To get your Bynder organization URL, please refer to the Get a Personalized URL for your Bynder Portal document.
Install and Configure Bynder in Contentstack Marketplace
To install the application in Contentstack, follow the steps below:
- Login to your Contentstack account.
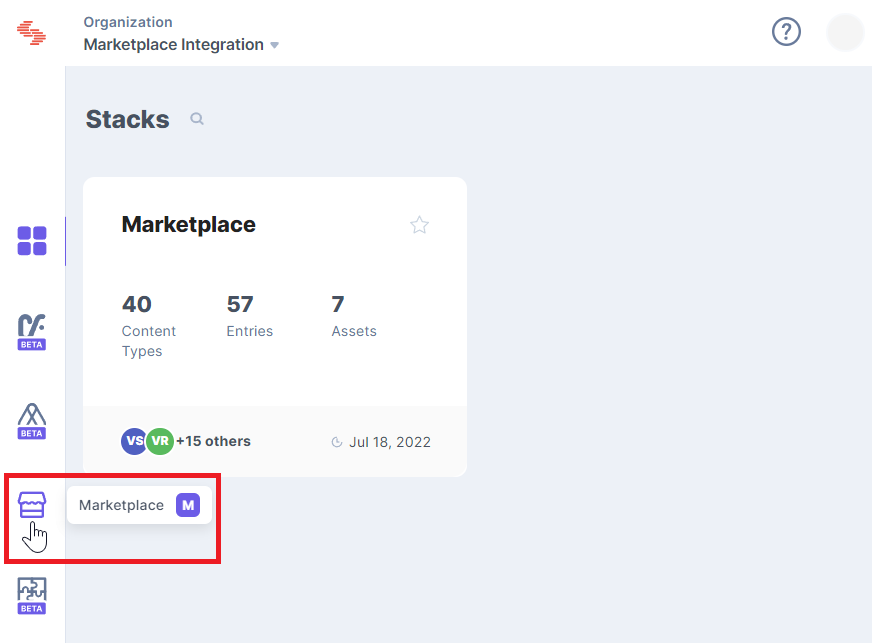
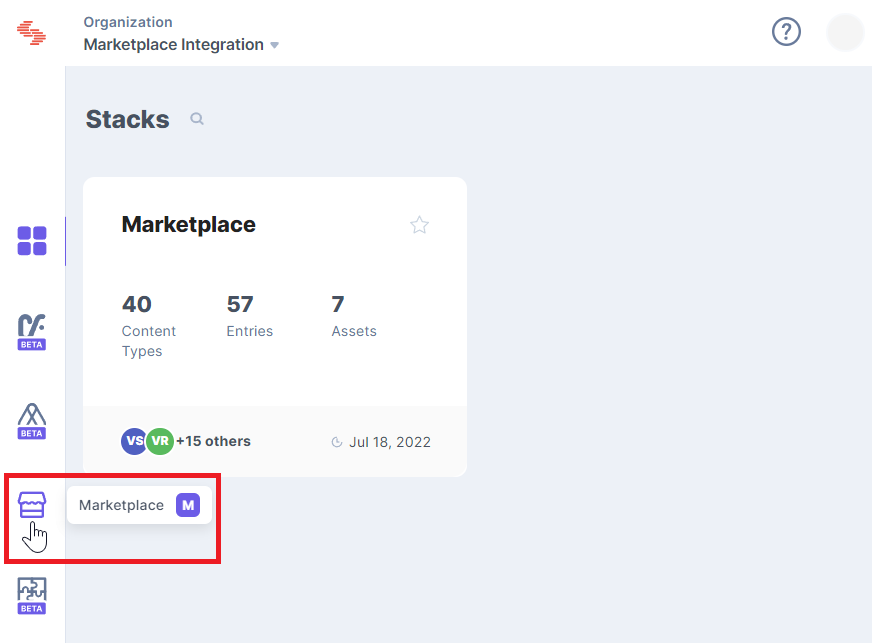
- On the left-hand side primary navigation, you will find the Marketplace icon (as shown below). Click the icon to go to the Marketplace.

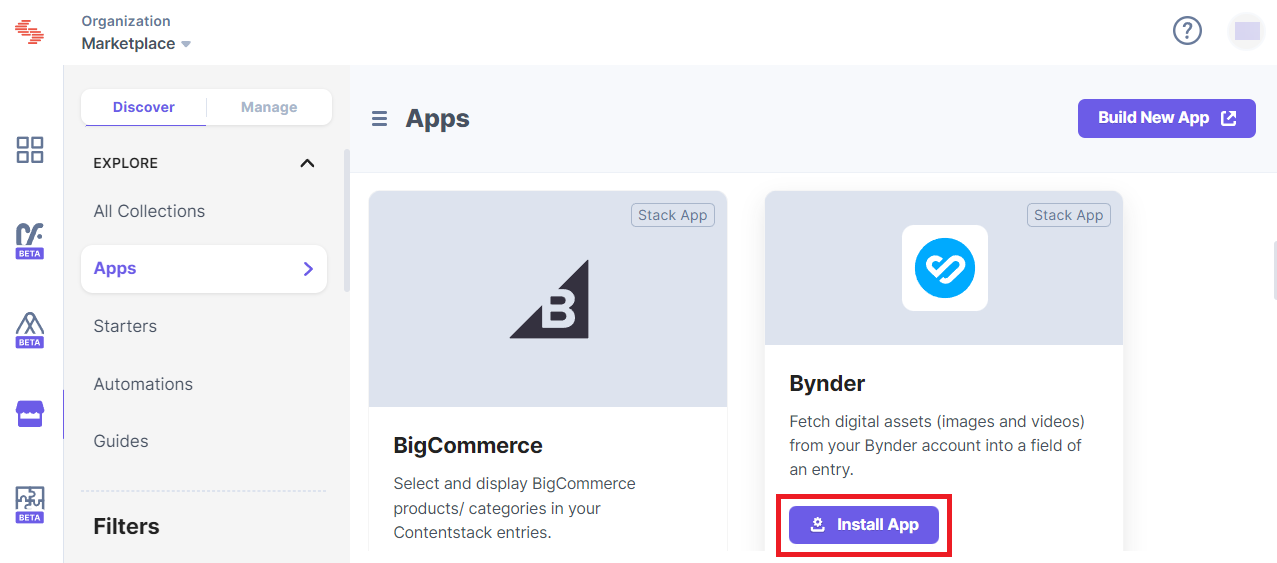
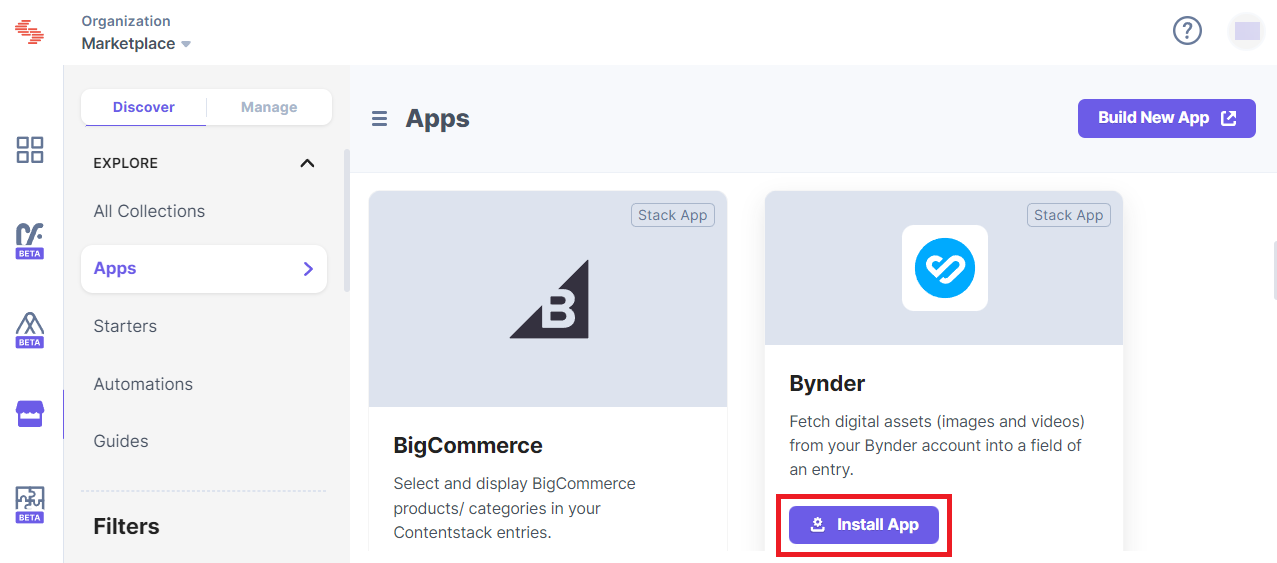
- Within the Marketplace, you will be able to see all the apps available; hover over the Bynder app and click the Install App button.

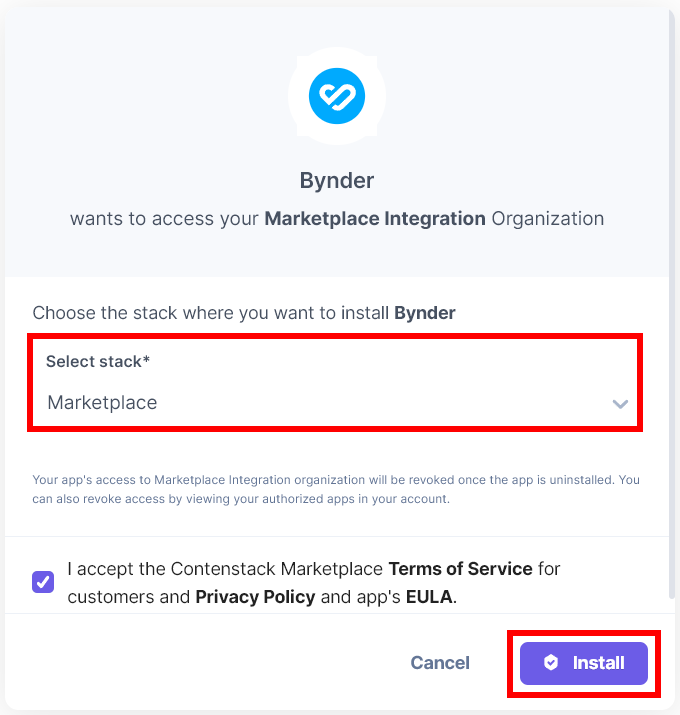
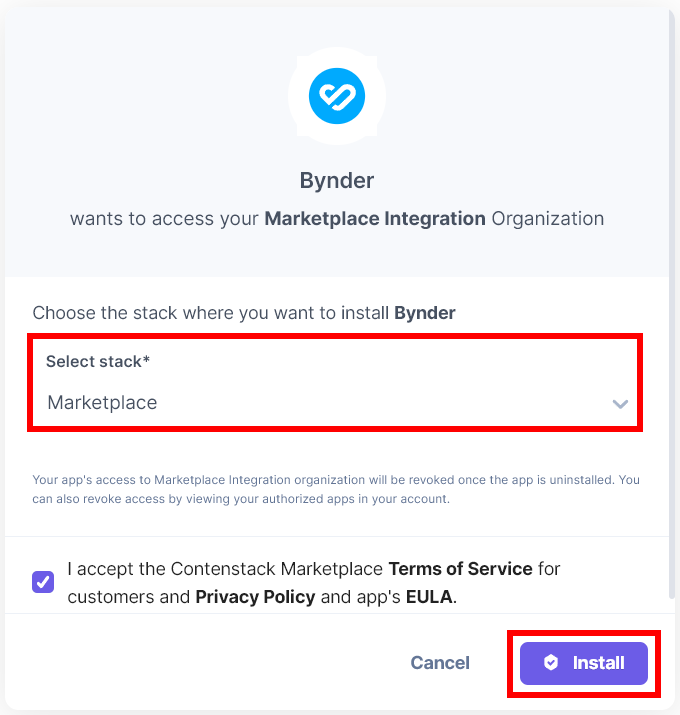
- On the next screen, select the stack where you want to install the Bynder app and click Install.

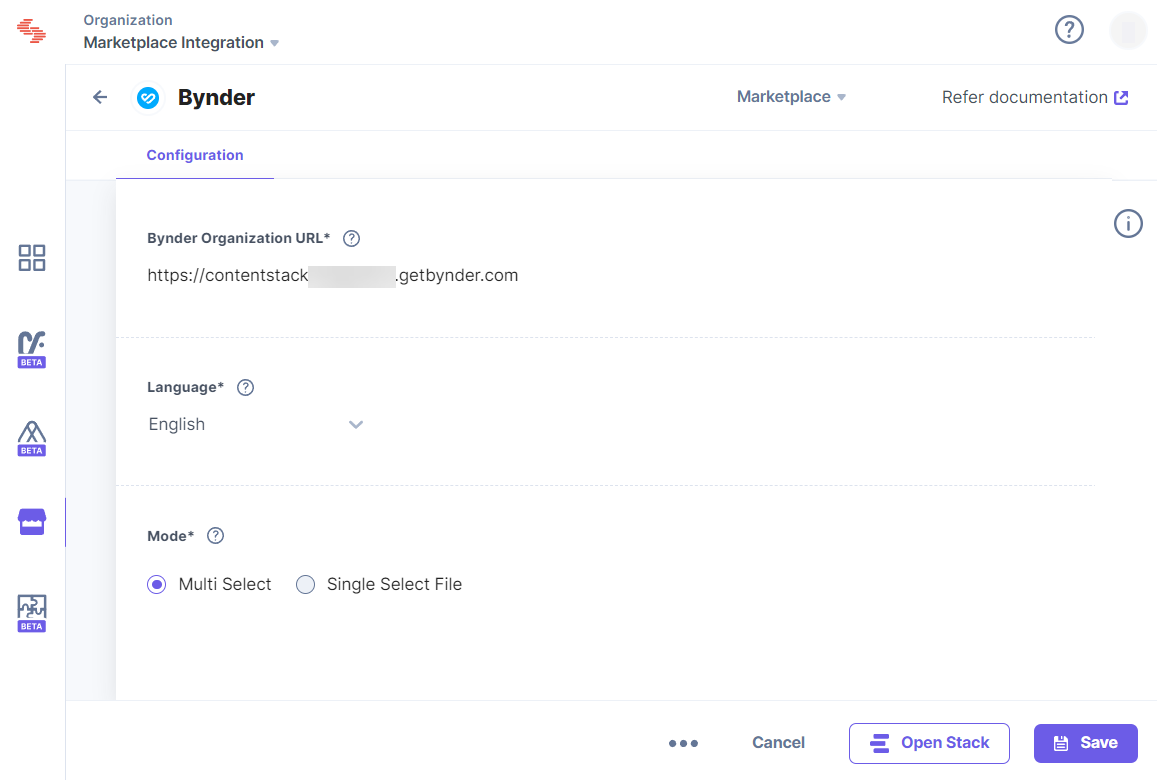
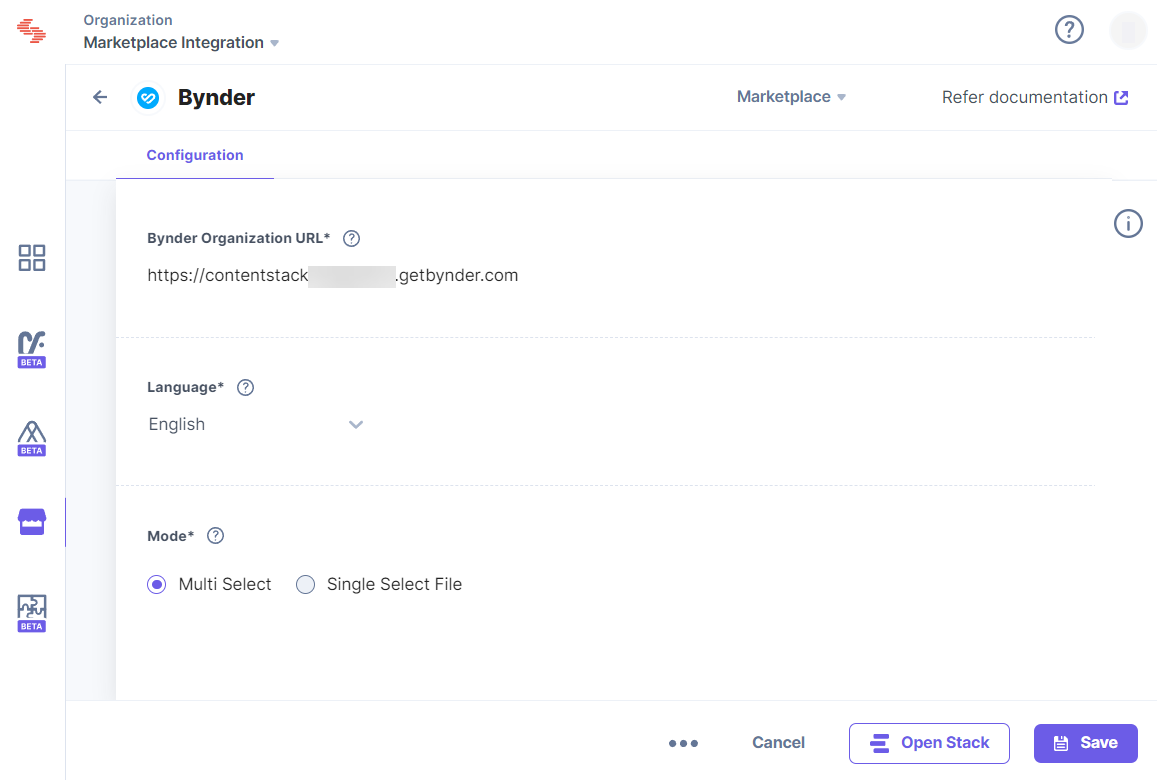
- On the Configuration page, enter the Bynder Organization URL you retrieved from Bynder in Step 1.
- Select a language from the Language drop-down list.
Note: By default, the Bynder app opens in the English language.
The language selected here is not related to the locale in Bynder.
- Select a Mode.
- If you want to select multiple assets in your entry, select Multi Select.
- If you want to enable the Dynamic Asset Transformations (DAT) feature, select Single Select File. Only a single file can be selected in this mode.
Note: By default, Multi Select will be the mode selected.

- Click Save.
- Click Open Stack to start using the Bynder application.
Use Bynder within your Stack
To use the Bynder application in an entry of your stack, you can either use a Custom field or a JSON RTE field.
Follow the steps given below to use the Bynder application using a Custom field:
- Go to your stack and click the Content Models icon on the left navigation panel, and click the + New Content Type button.
- Create a content type by adding relevant details and click Save and proceed.

- In the Content Type Builder page, add a Custom field in your content type by clicking the Insert a field link represented by a + sign.
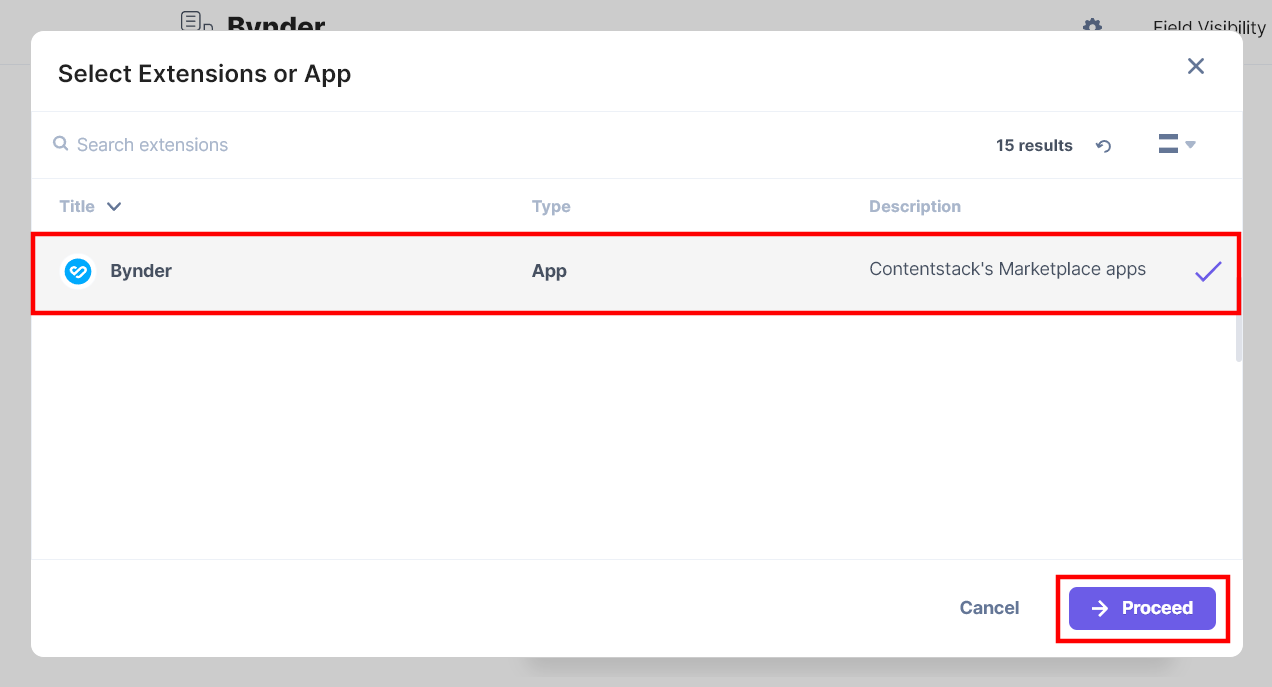
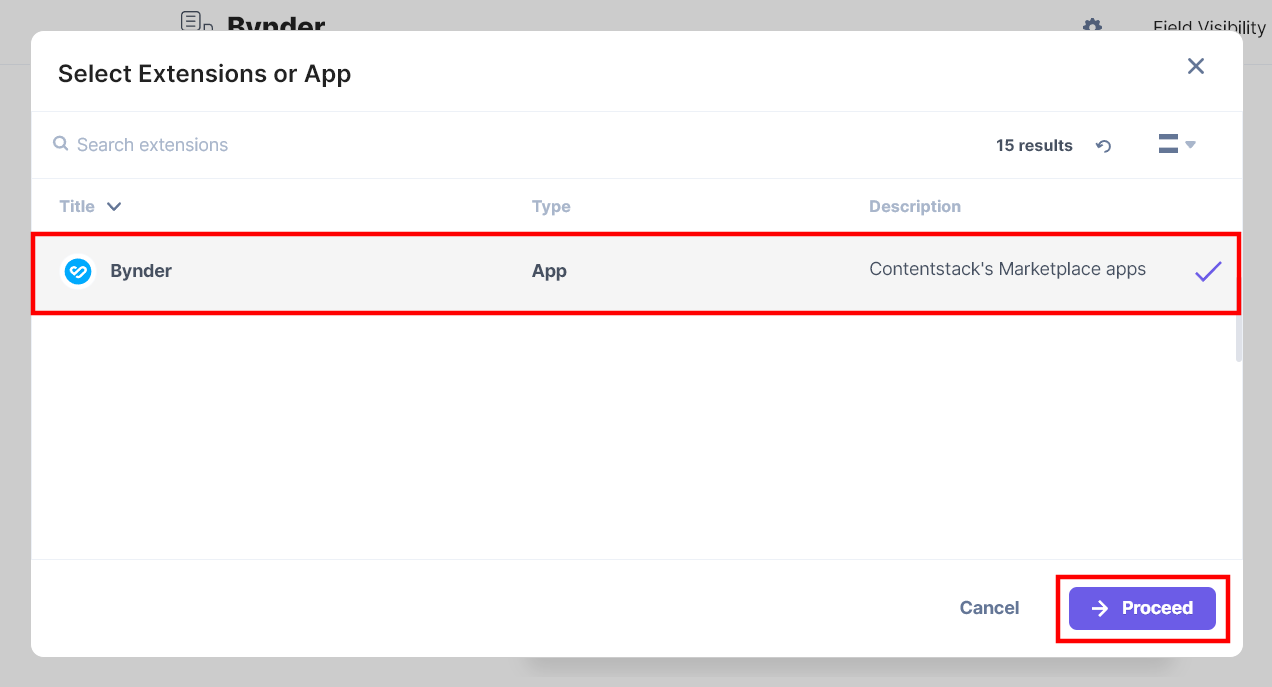
- Under Select Extension/App, select Bynder and then click Proceed.

Add Configuration to Bynder's Custom Field (This is optional)
You can customize the configuration to override the app's configuration for a specific custom field added in a content type. Follow the steps given below to add configuration to a bynder's custom field:
- Click the Properties icon of the Custom field in your content type.
- Go to Advanced.
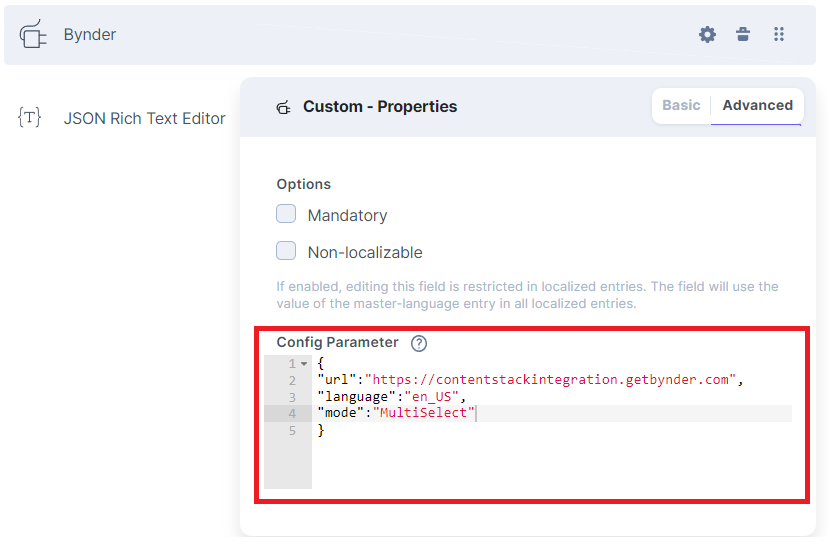
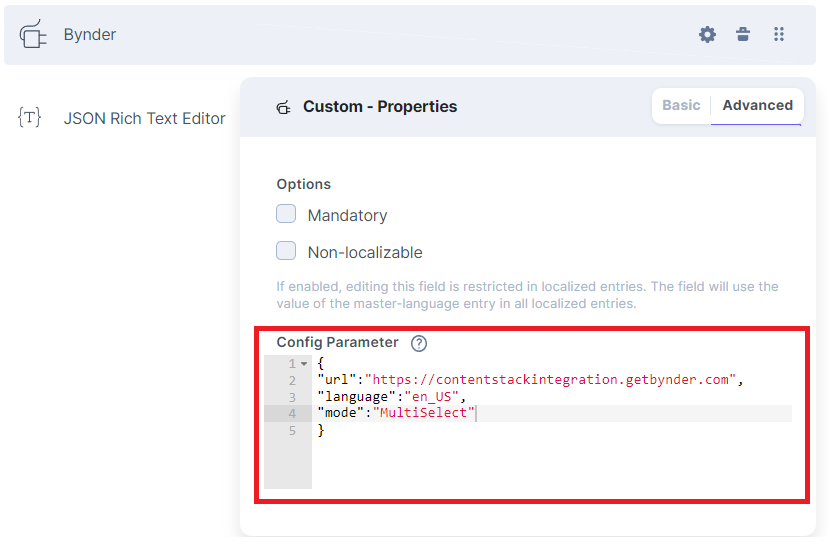
- Under Config Parameter, add the configuration for that custom field (in object format).
For example:
{
"url": "Your_Bynder_Org_url",
"language": "en_US",
"mode": "MultiSelect"
}Config parameters for Bynder Marketplace App are url, language, mode.

Following are the possible values you can use for language in configuration:
- en_US
- nl_NL
- de_DE
- fr_FR
- es_ES
Following are the possible values you can use for mode in configuration:
- MultiSelect
- SingleSelect
- SingleSelectFile
Note: If any configuration value is not added or is invalid in the configuration object entered in the custom field of content type, then the Contentstack Bynder app will use the corresponding values from the app’s configuration.
- After adding the app, click Save or Save and Close to save your changes.
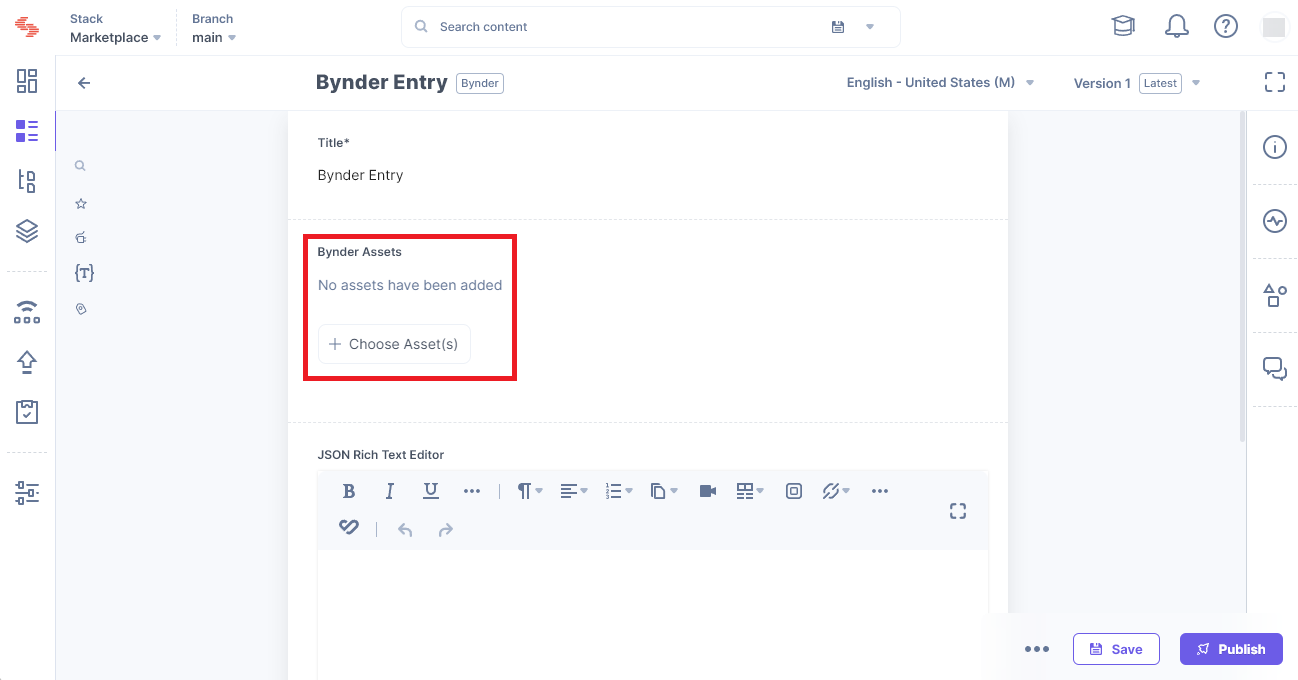
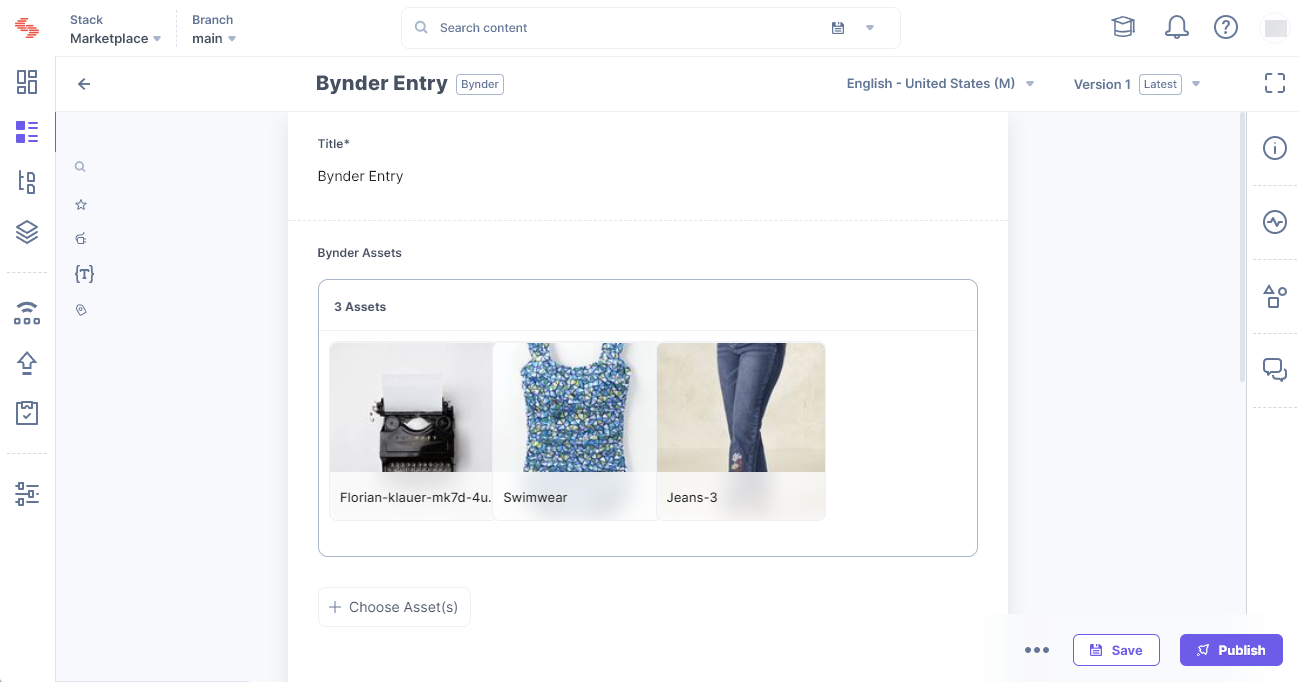
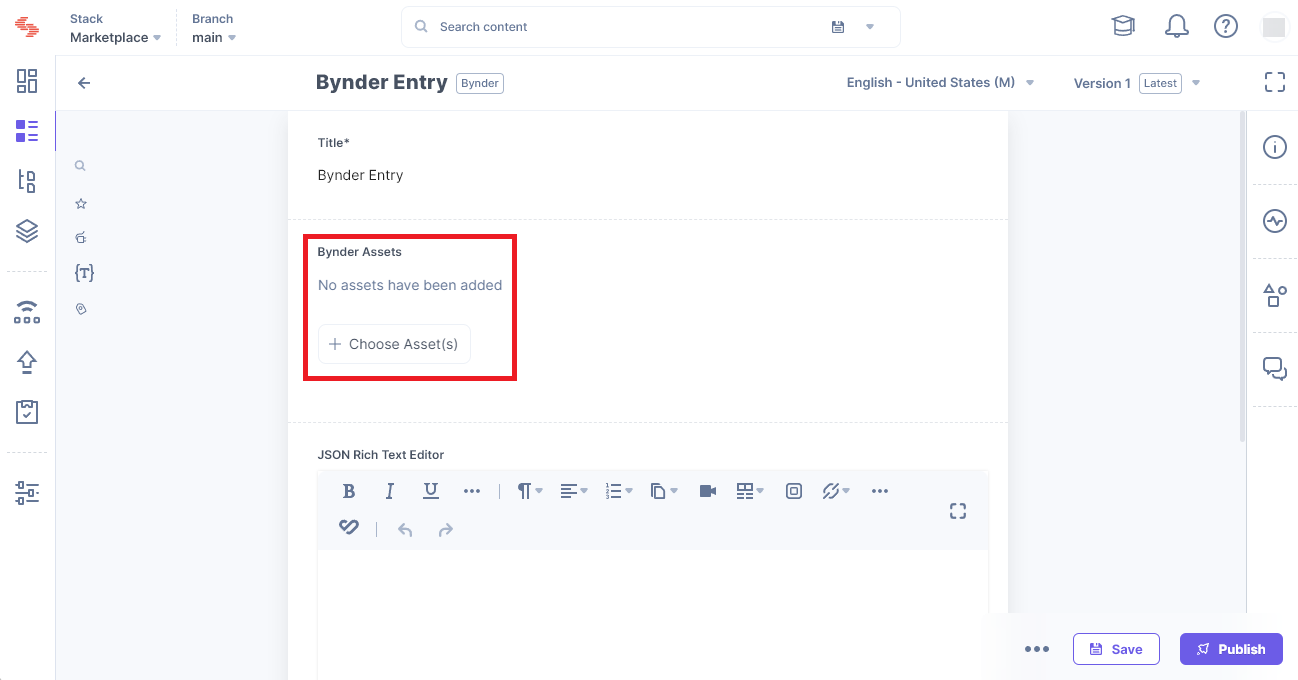
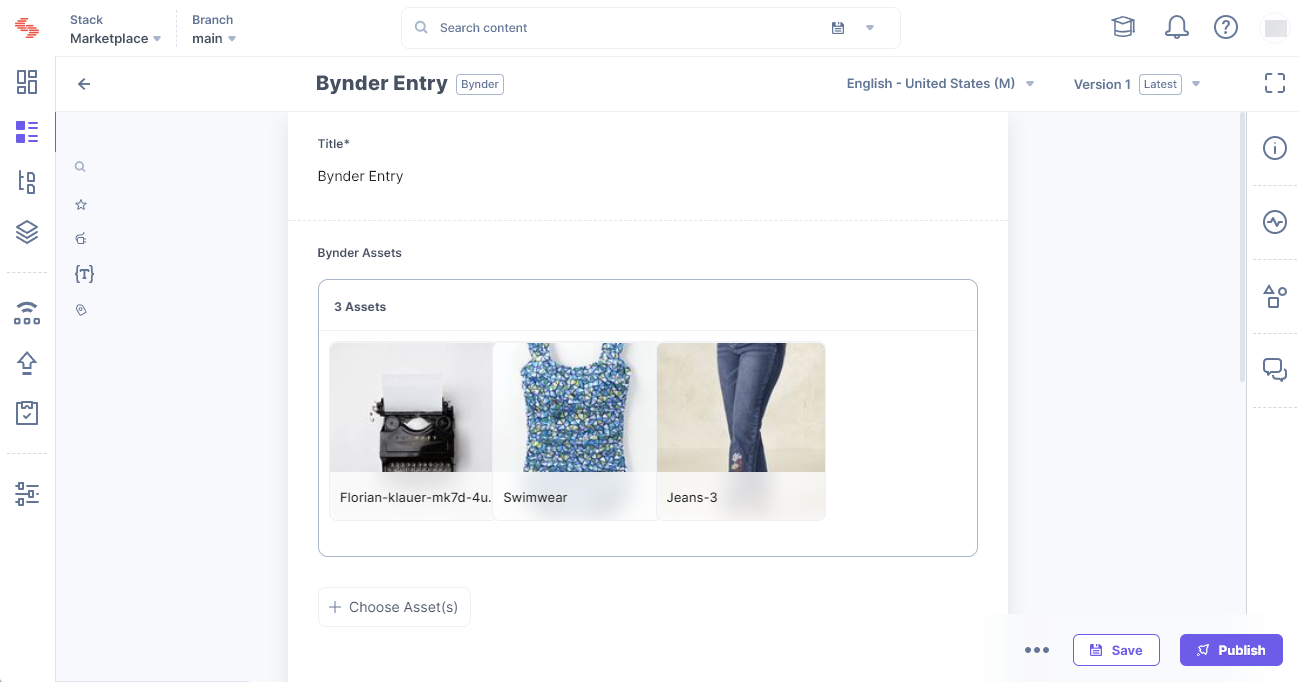
- To use the Bynder app, create an entry for the above content type, and you will see the Bynder custom field in your entry page as shown below:

- Click + Choose Asset(s), to select assets from your Bynder account and add them to your entry.
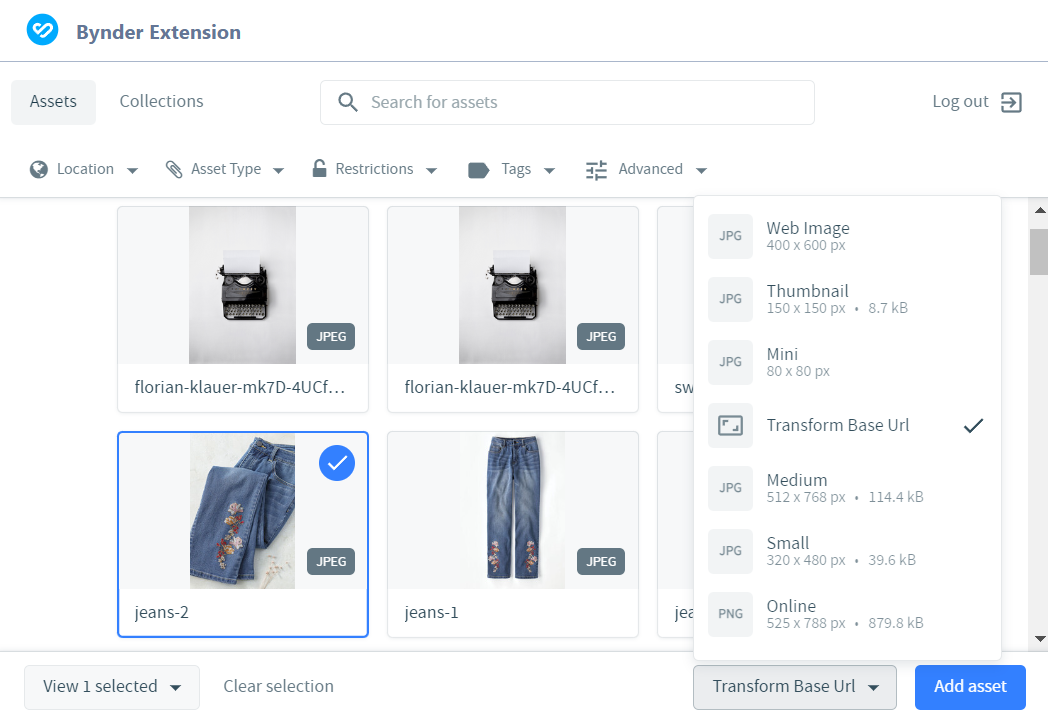
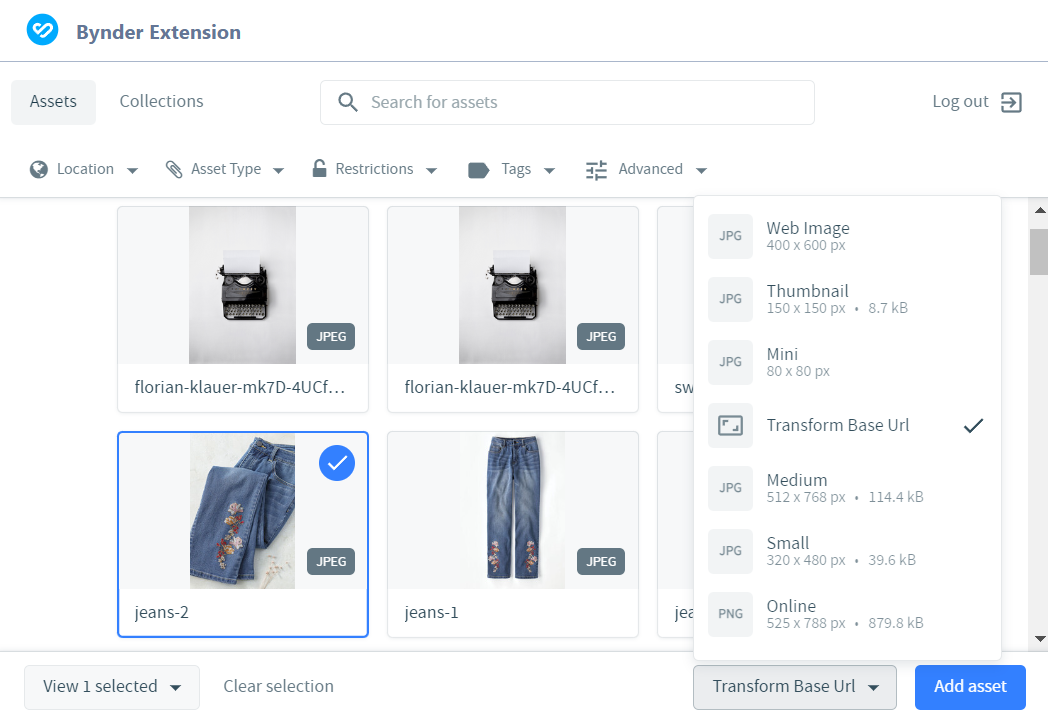
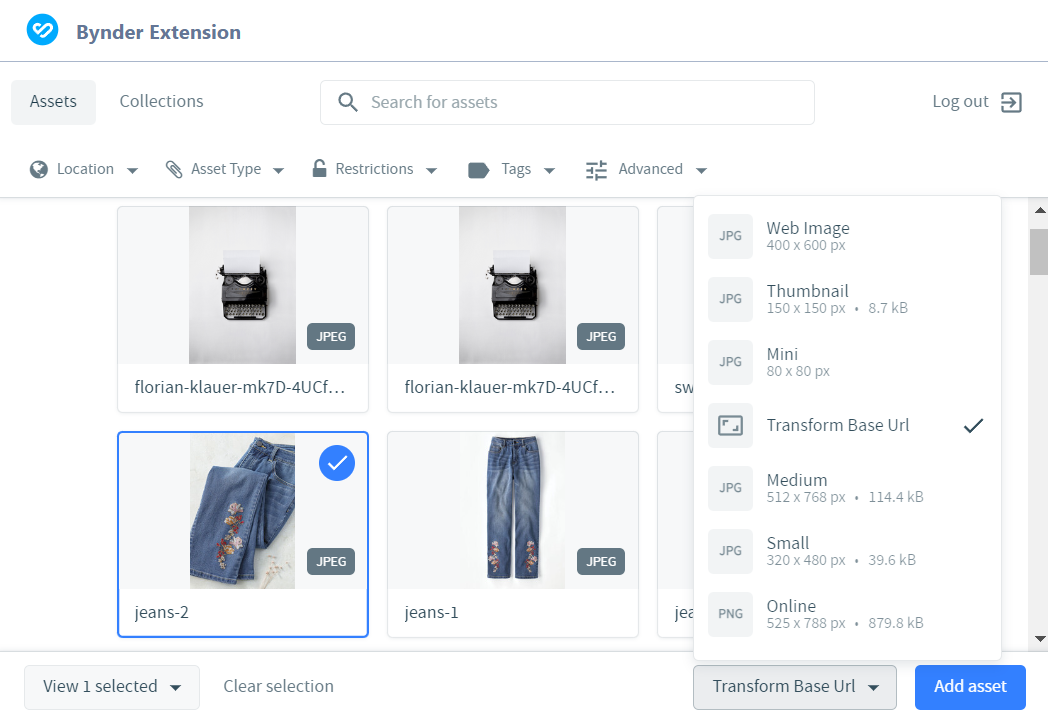
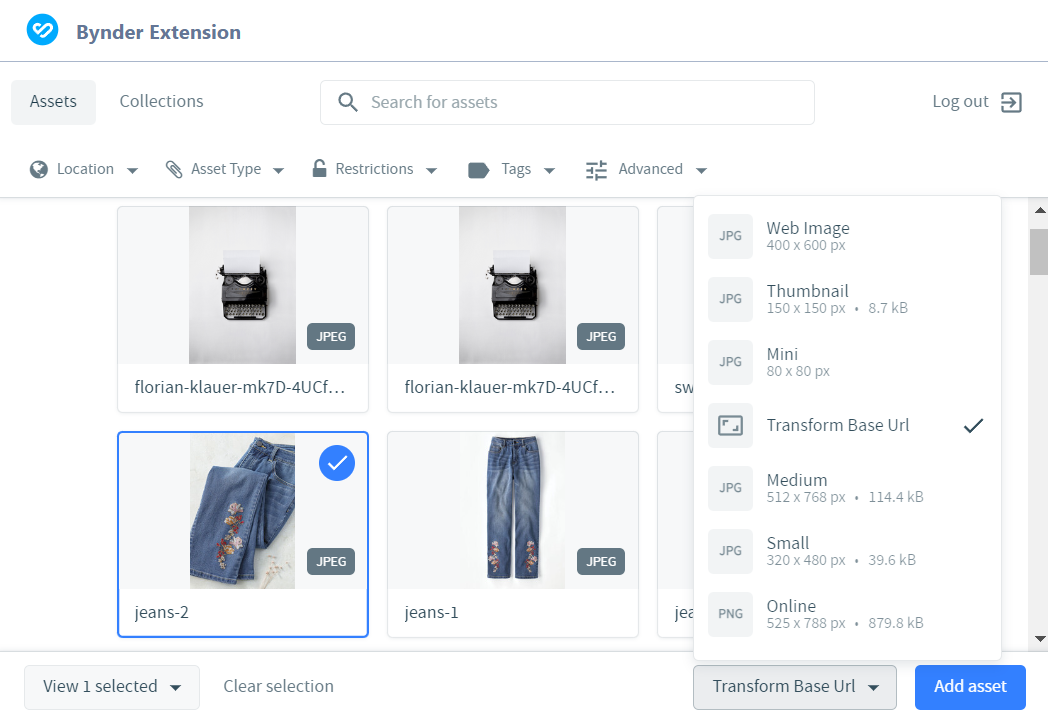
- Single Select File mode

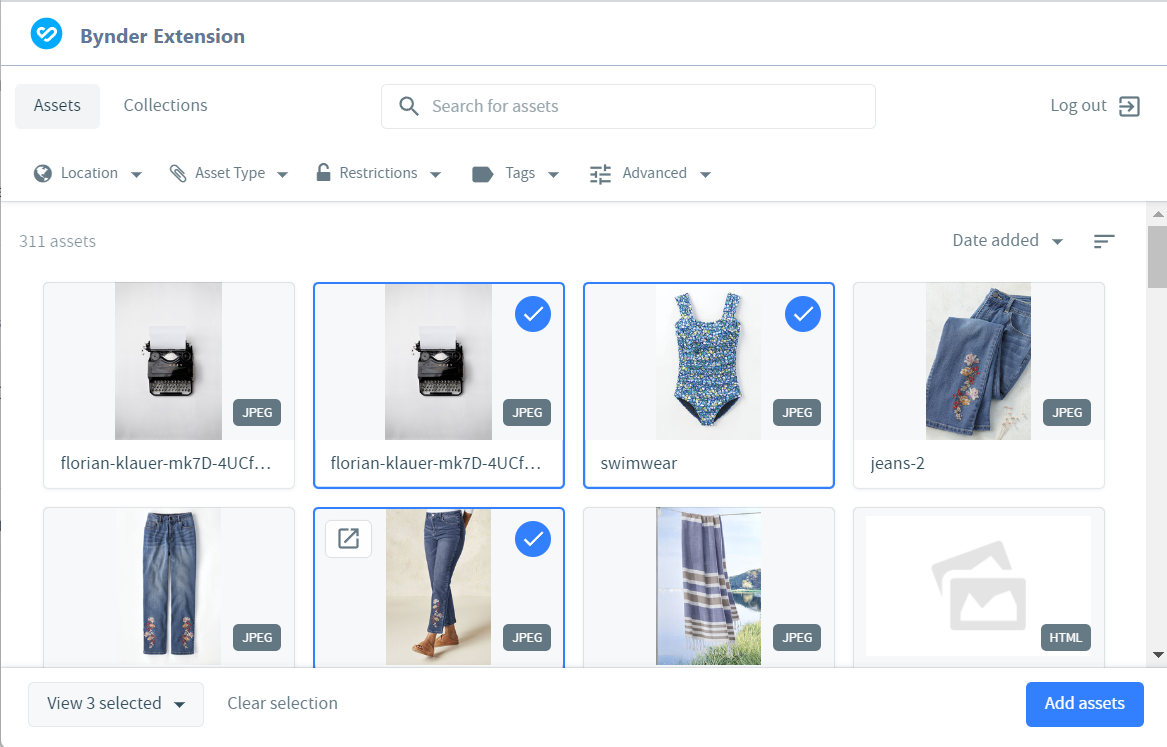
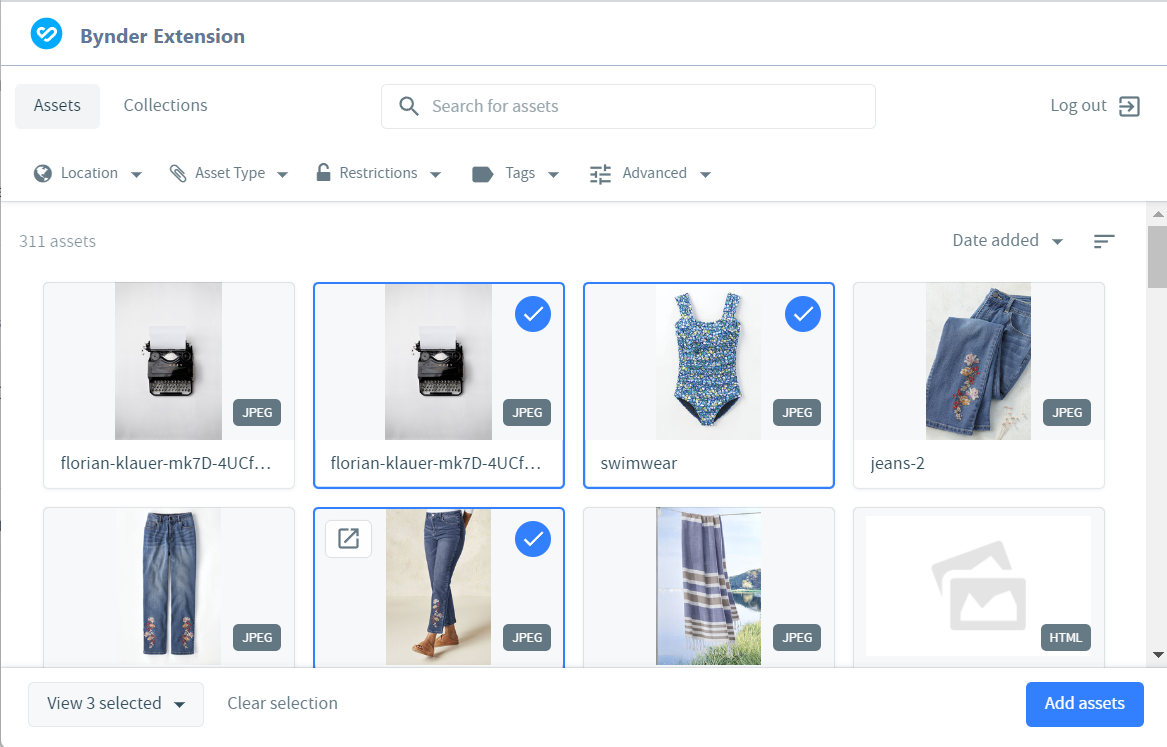
- Multi Select mode

Note: In Single Select File mode, Bynder's DAT feature is enabled. This feature allows you to choose a derivative of the selected asset.
Bynder DAT feature is not available for Multi Select mode.
The assets you select are referenced within your entry.

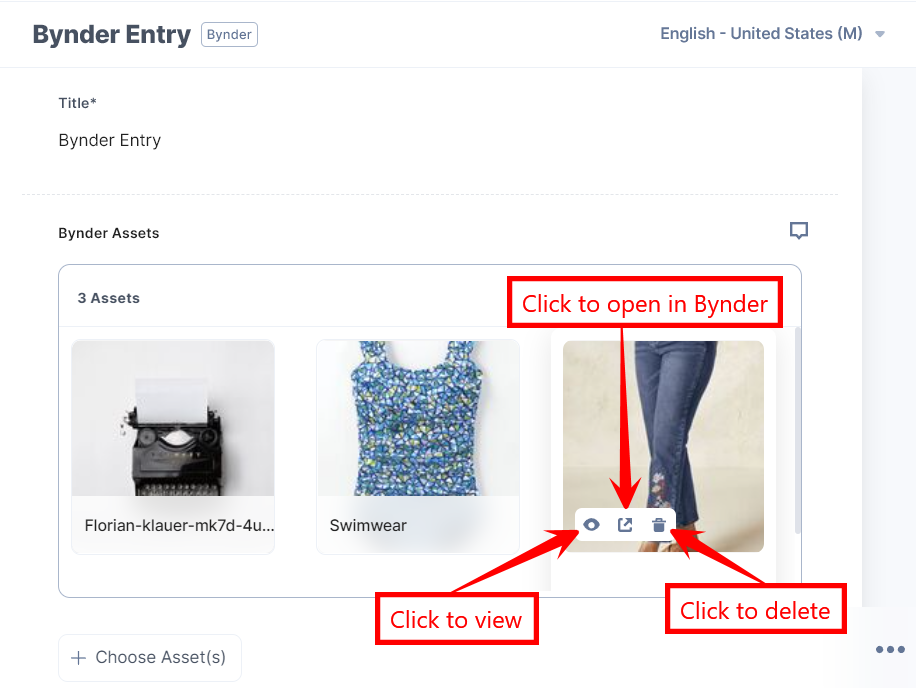
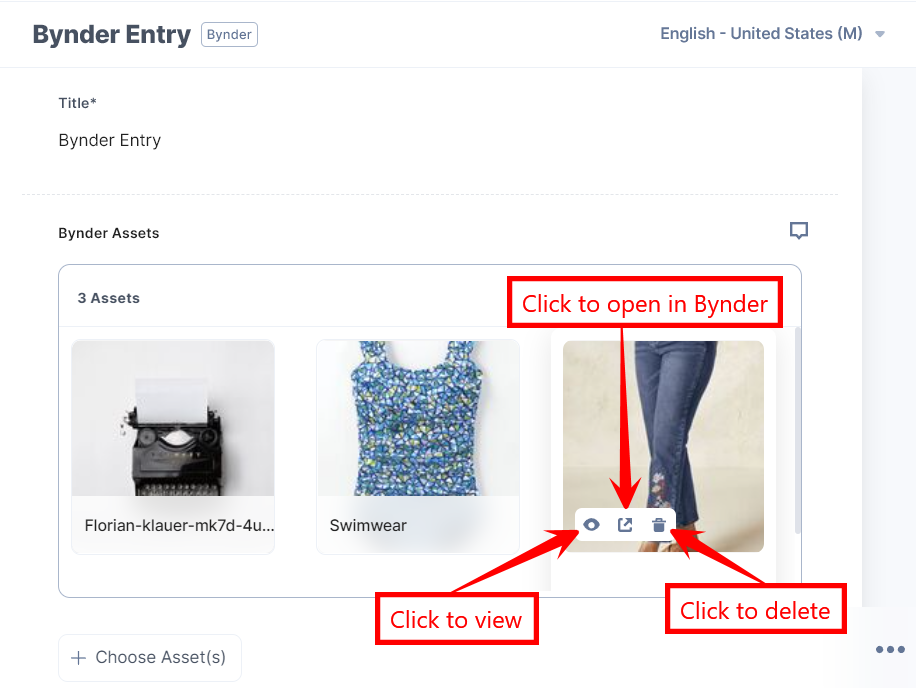
- To view, open in Bynder or delete the image, hover over the image to get the options available, then perform the following:
- Click the Preview icon to view the image.
- Click the Open in Bynder icon to open the image in the Bynder app.
- Click the Remove icon to delete the selected image.

Follow the steps given below to use the Bynder application using JSON RTE field:
- Go to your stack and click the Content Models icon on the left navigation panel, and click the + New Content Type button.
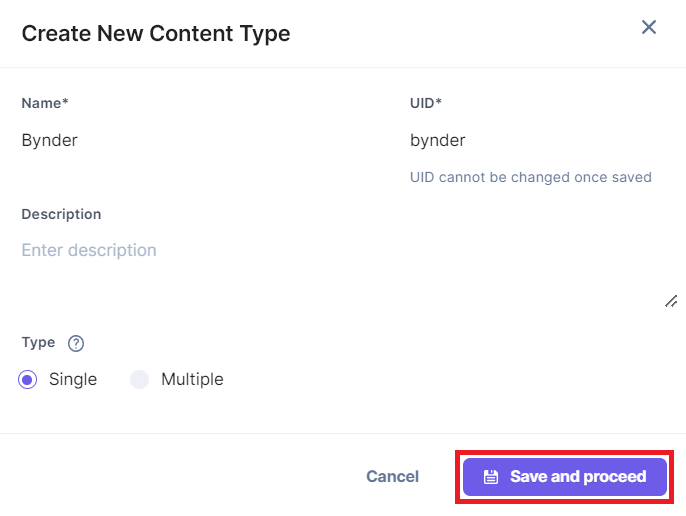
- Create a content type by adding relevant details as displayed below:

-
In the Content Type Builder page, add JSON Rich Text Editor in your content type by clicking on the Insert a field link represented by a + sign.
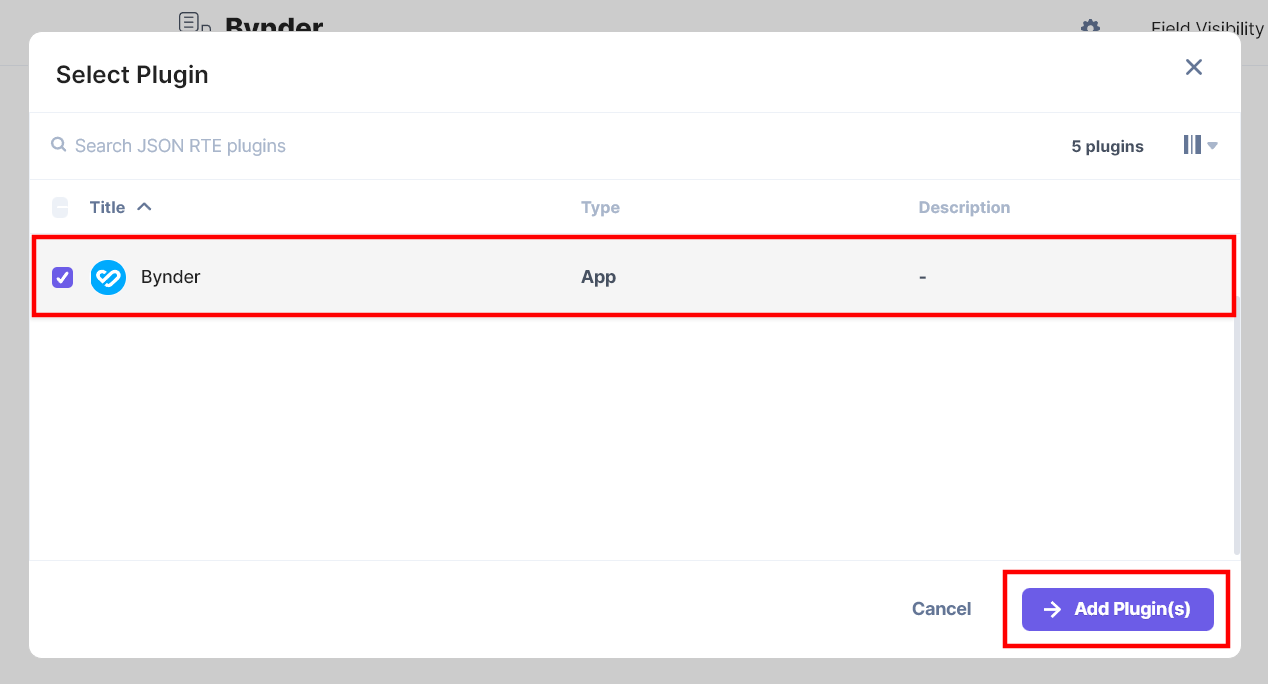
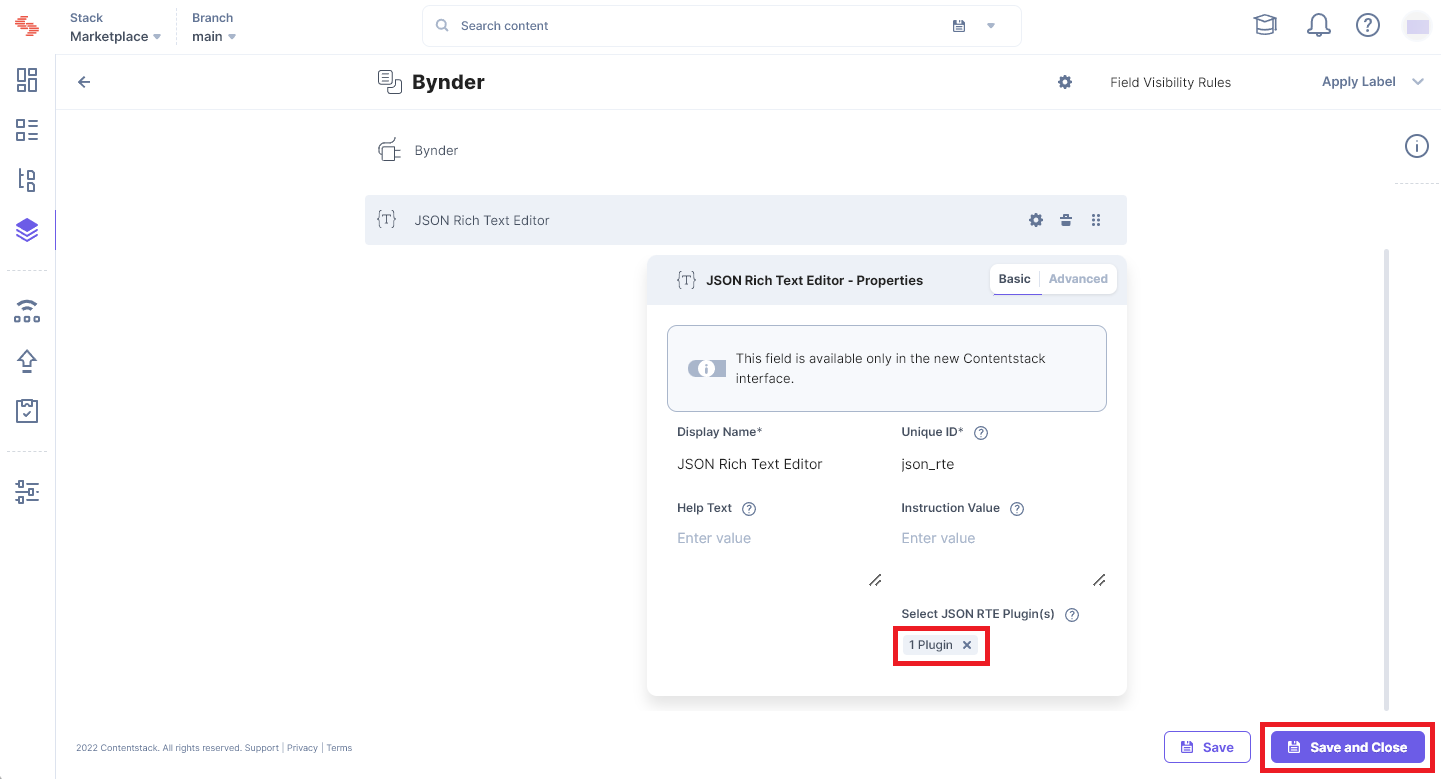
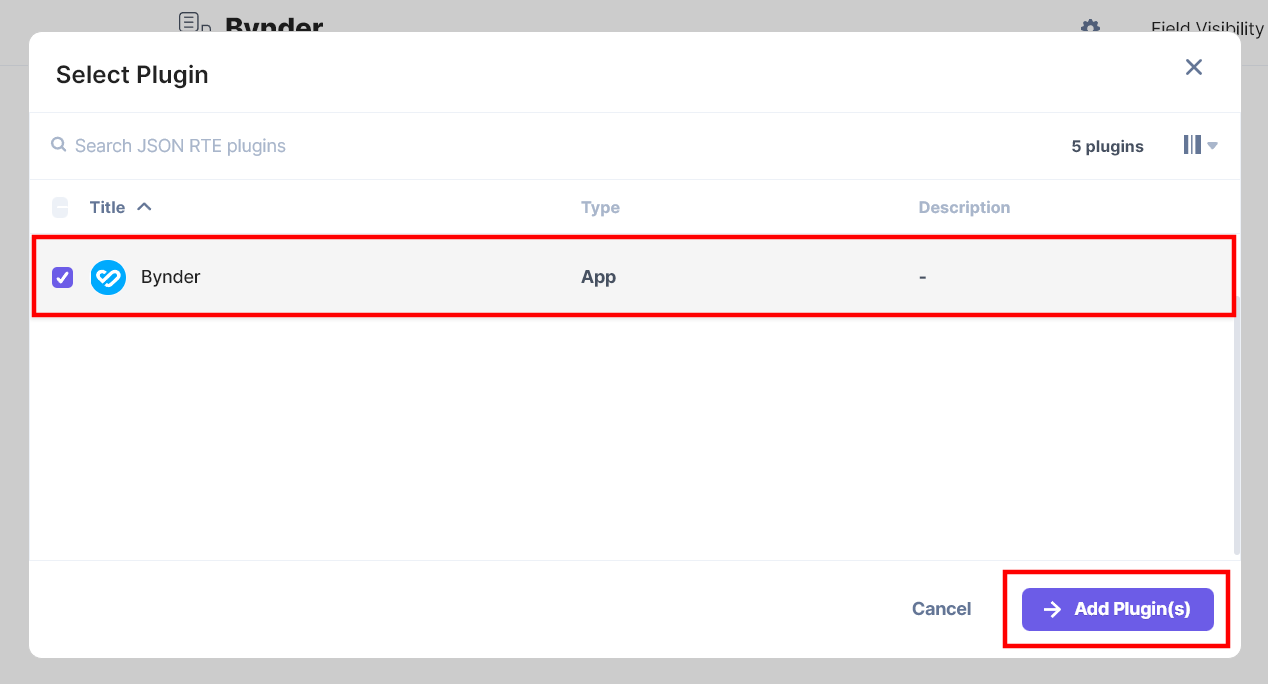
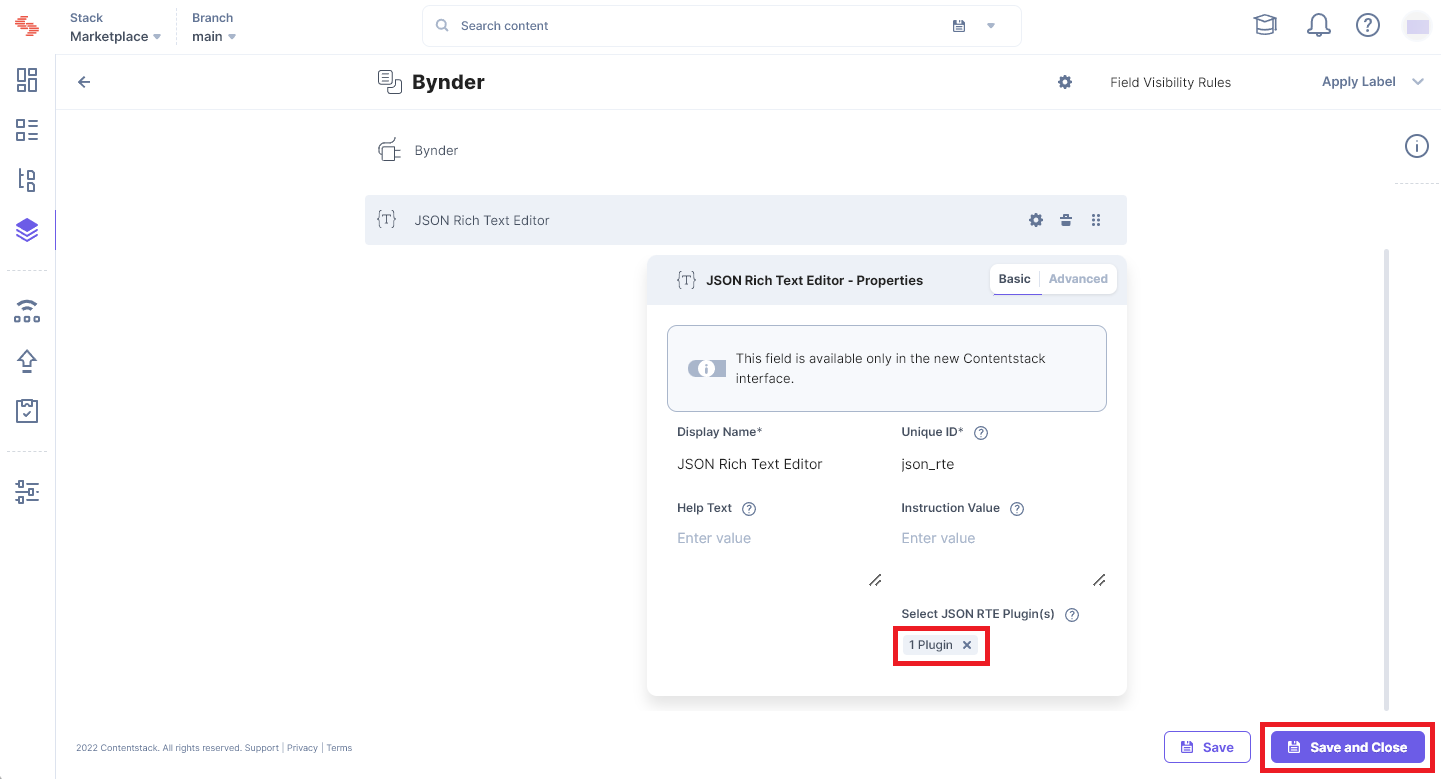
- To add the Bynder plugin in JSON RTE, click the Properties icon of JSON RTE and under Select JSON RTE Plugin(s), choose Bynder app and then click Add Plugin(s):

- After adding the plugin, click Save or Save and Close to save your changes.

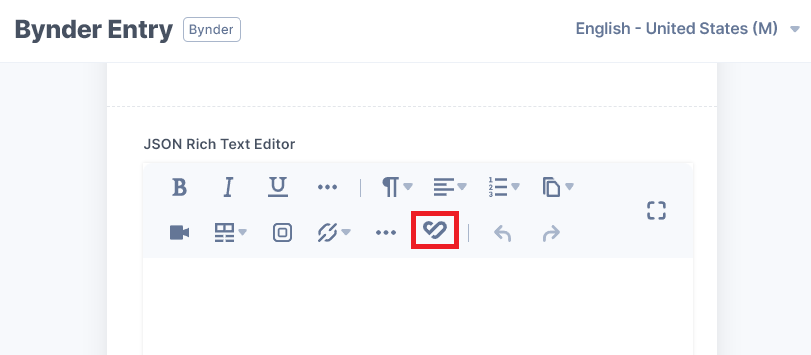
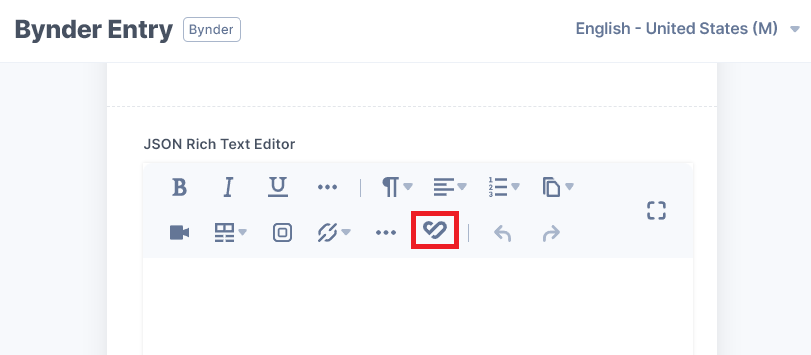
- To use the Bynder app as JSON RTE plugin, create an entry for this content type, and you will see the Bynder app icon in JSON RTE field on your entry page as shown below:

- Click the Bynder app icon to open the Media Library.
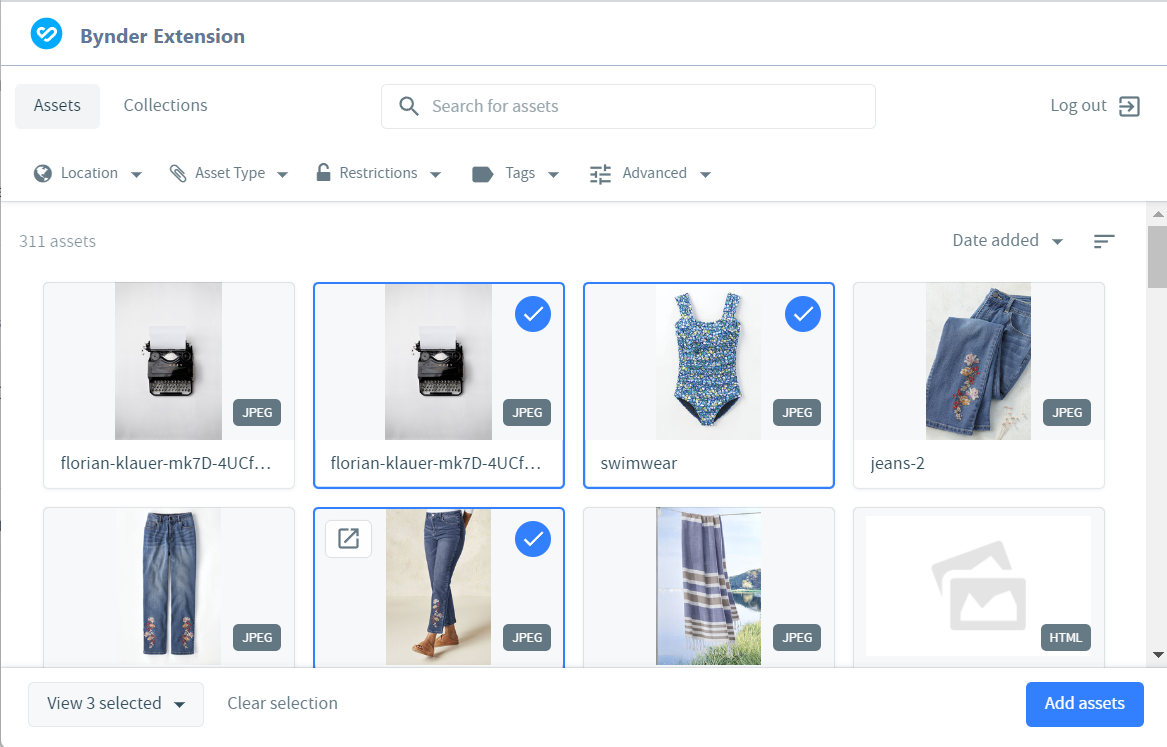
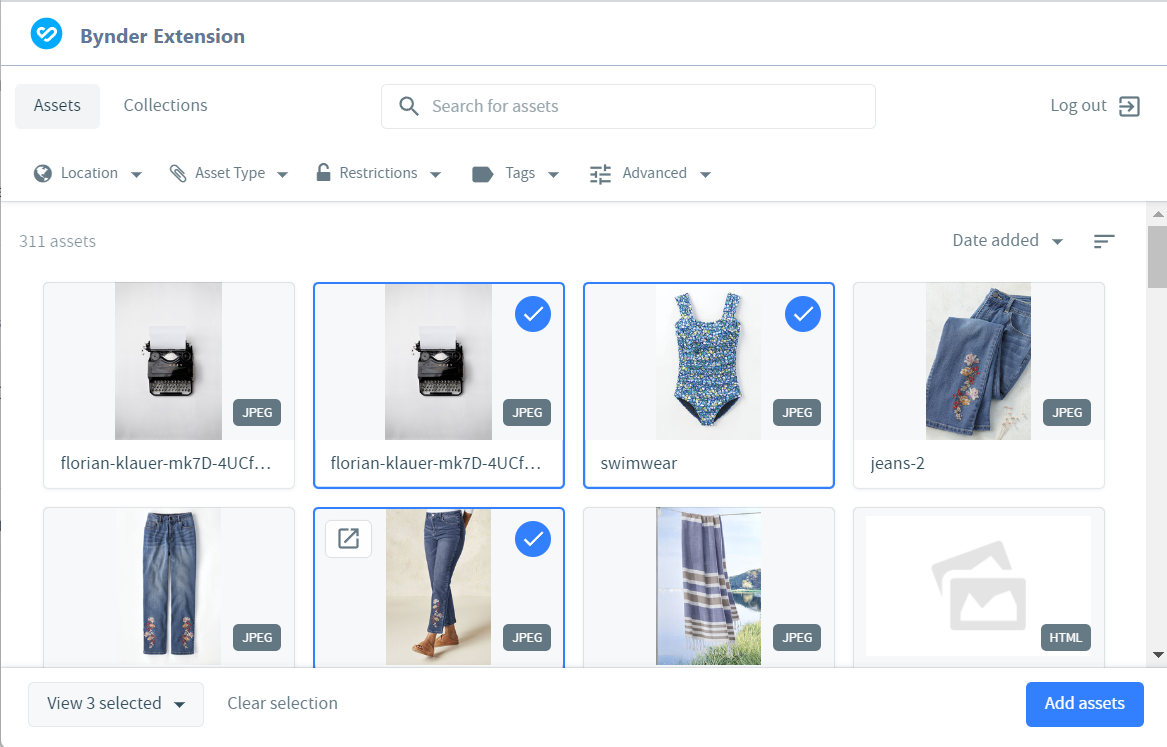
- Choose one or more products from the Media Library and click Add asset(s).
- Single Select File mode

- Multi Select mode

Note: In Single Select File mode, Bynder's DAT feature is enabled. This feature allows you to choose a derivative of the selected asset.
Bynder DAT feature is not available for Multi Select mode.
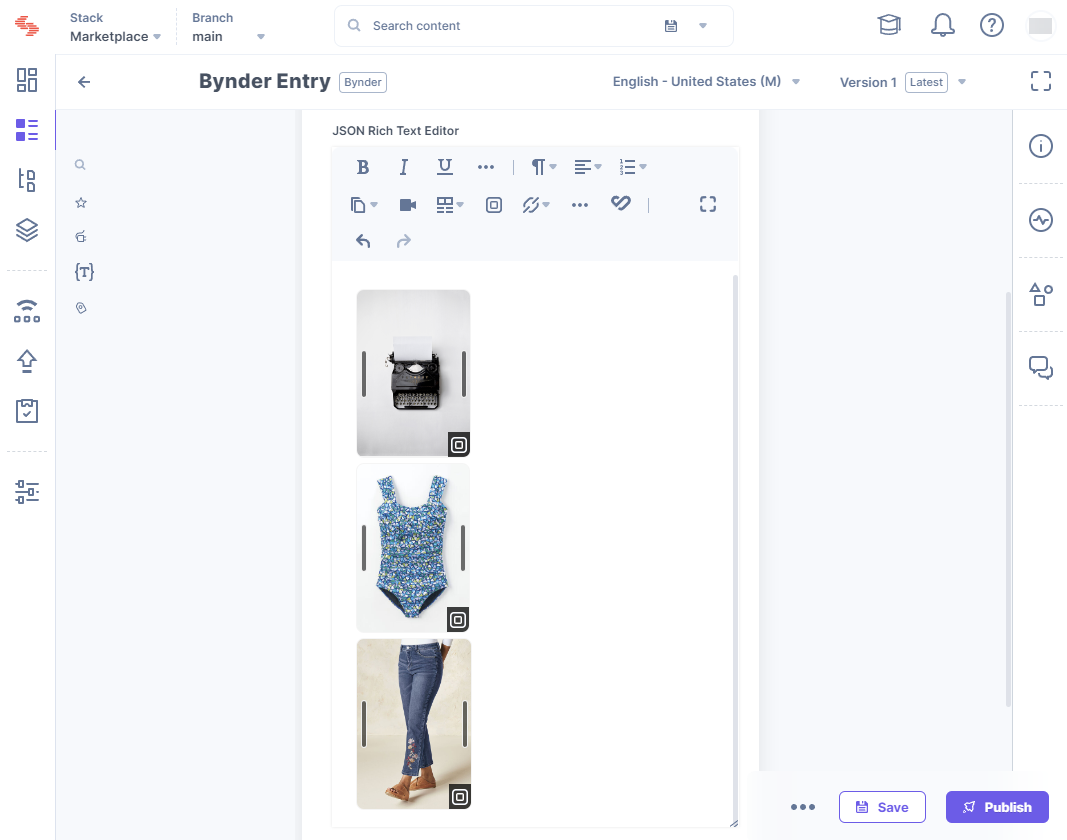
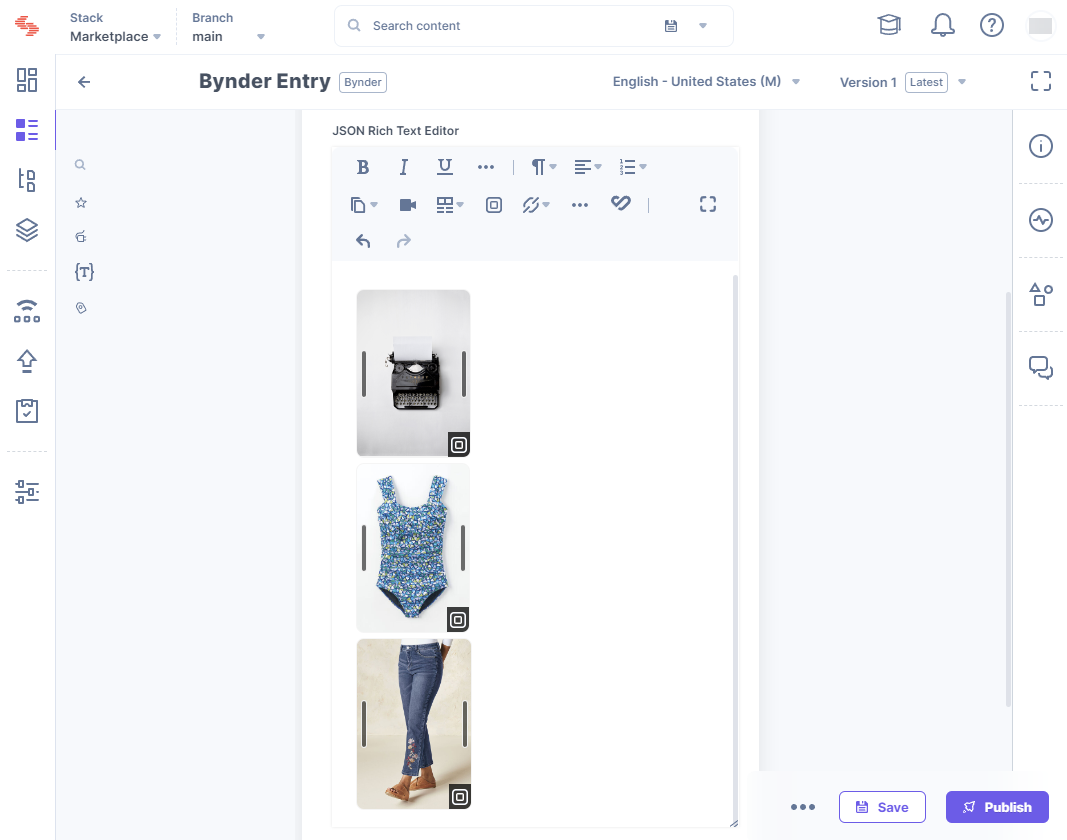
The selected product(s) is displayed in the JSON RTE editor:

- To resize the image, drag the corner of the image and adjust the size as per your need.
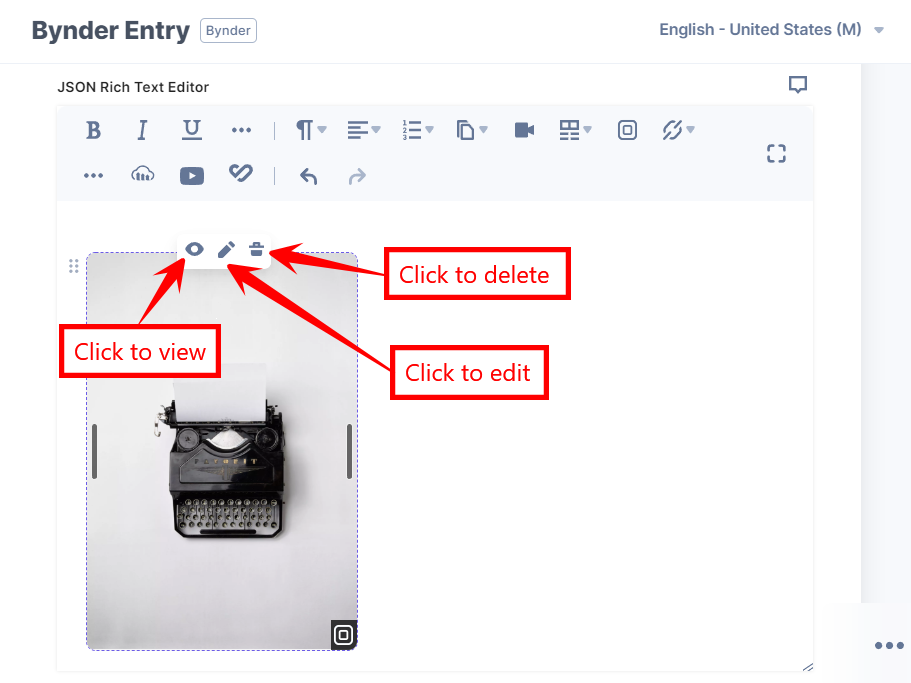
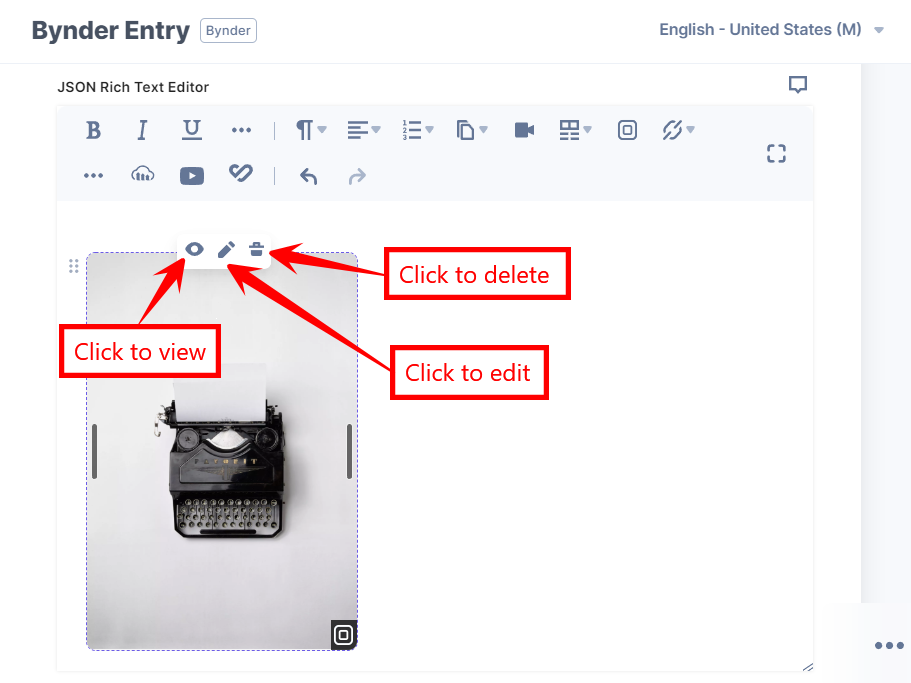
- To view, edit or delete the image, hover over the image to get the options available, then perform the following:
- Click the View icon to view the image.
- Click the Edit icon to open the image in the Bynder app.
- Click the Delete icon to delete the selected image.

- To edit the image, click the Edit icon, make the necessary changes and click Save.
Note: If you selected the Single Select File mode to add assets to your entry, you can view the information of the selected DAT derivative of the asset in their JSON object, in an additional parameter titled additionalInfo.