Aprimo is a digital asset management platform used by many brands to organize all digital assets in one place. For a collaborative workflow, you can upload, store, and manage images, videos, icons, logos, and documents. Using asset personalization, you can control and set the accessibility of certain assets within your team.
Contentstack Marketplace lets you install the Aprimo application and use it within your stack to fetch and display images from Aprimo within your entries.
Prerequisites
- Aprimo account
- Unique login URL provided by Aprimo with a tenant name (For example, https://<sometenant>.dam.aprimo.com)
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin
Let's follow this step-by-step guide to install and configure Aprimo within your stack.
Steps for Execution
- Fetch your Aprimo tenant name
- Install and Configure Aprimo in Contentstack Marketplace
- Use Aprimo within your Stack Entry
Fetch your Aprimo tenant name
You can fetch Aprimo Account Tenant Name from the URL shared by Aprimo. For example, in the URL https://<sometenant>.dam.aprimo.com/, <sometenant> is the Tenant Name.
Install and Configure Aprimo in Contentstack Marketplace
Follow the steps to install the application in Contentstack.
- Log in to your Contentstack account.
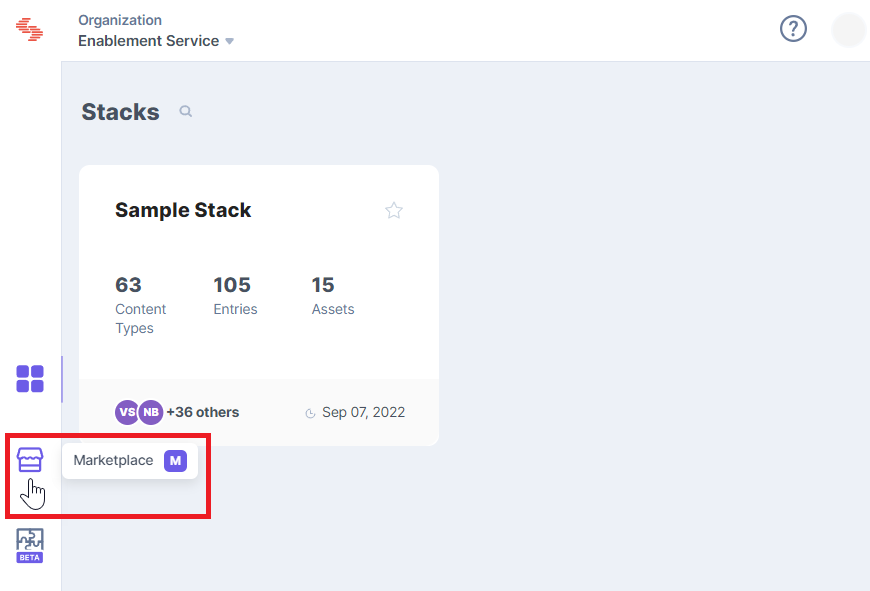
- On the left navigation panel, click the Marketplace icon to go to the Marketplace.

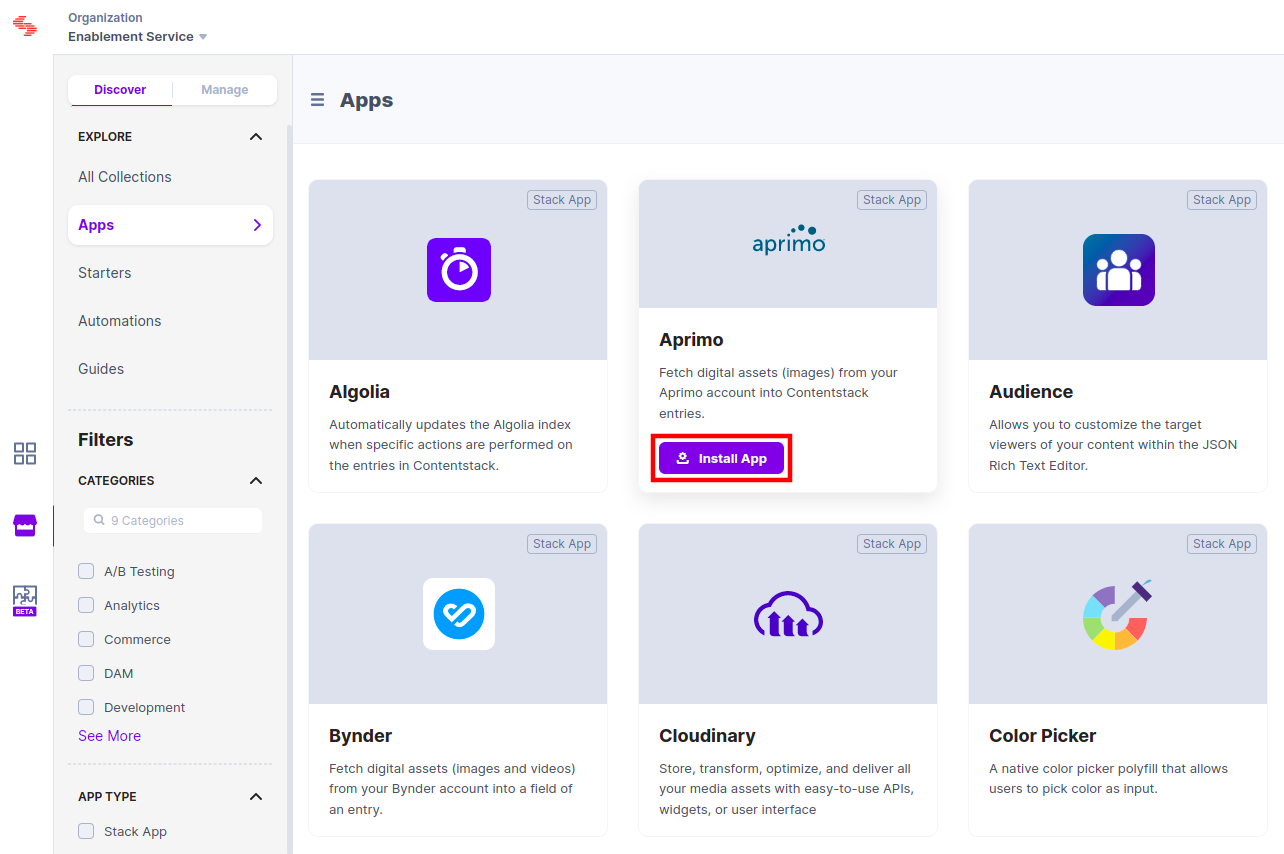
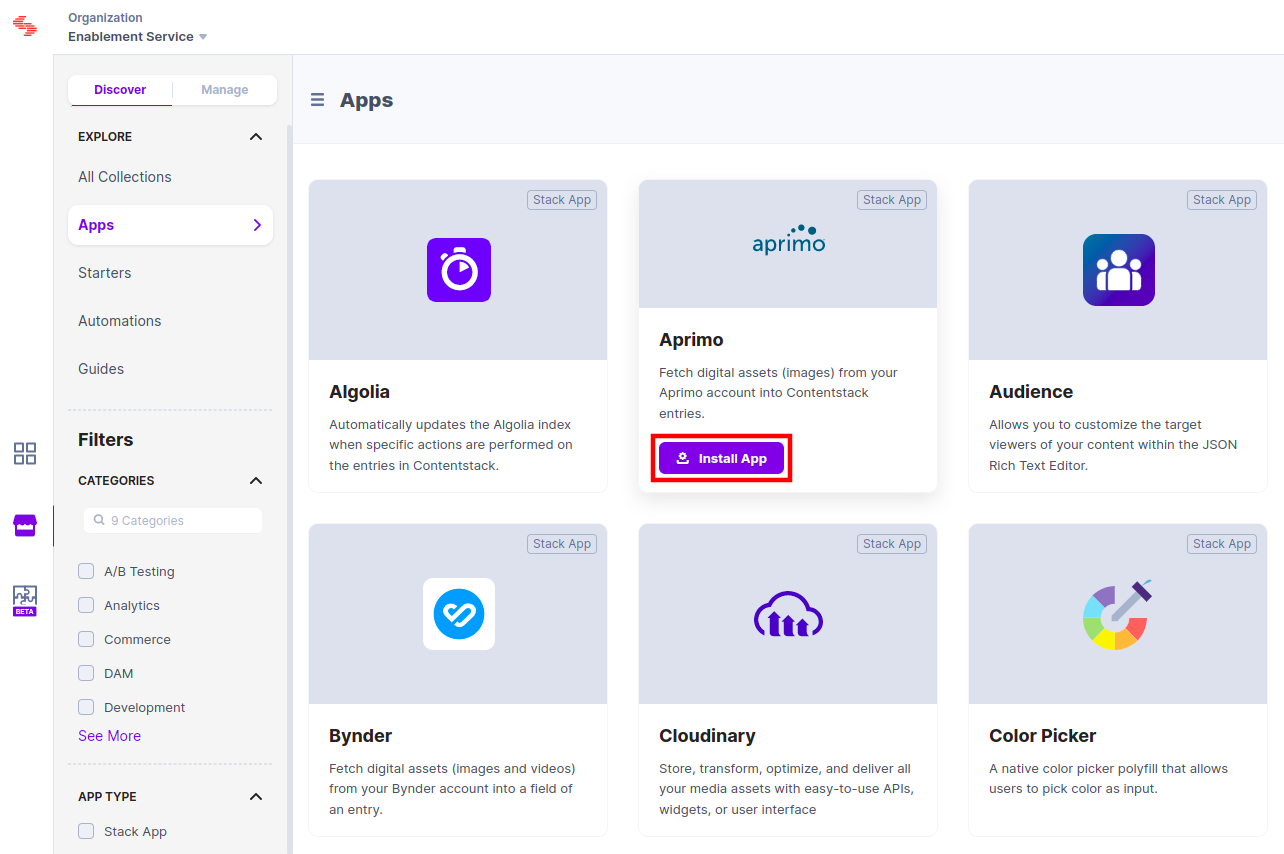
- Select Aprimo from the list of apps and click the Install App button.

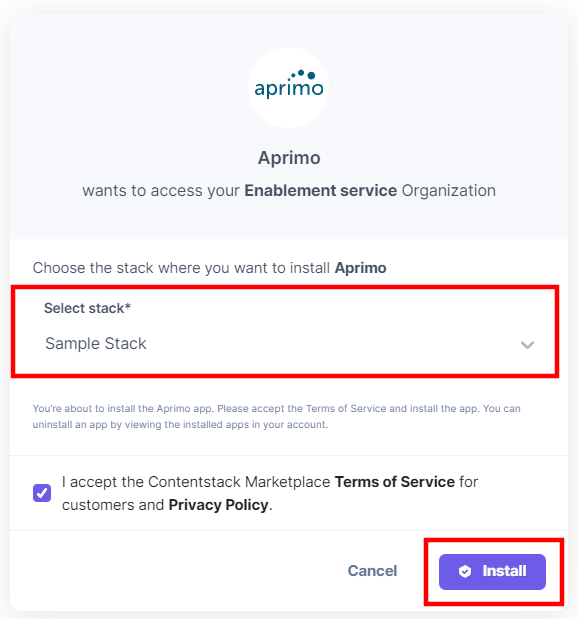
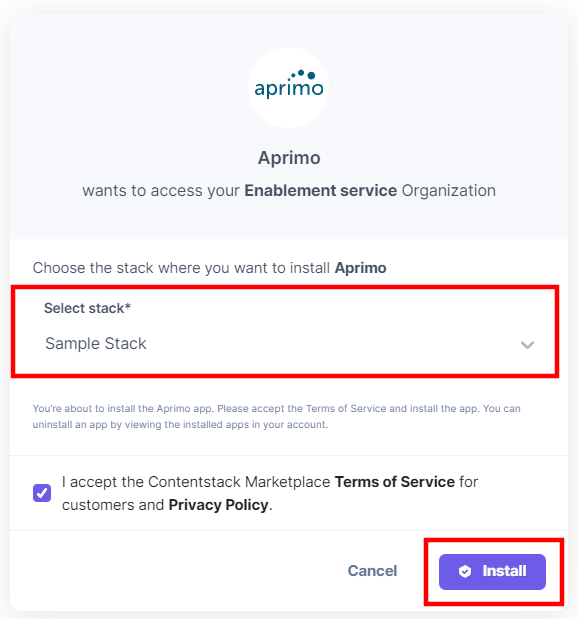
- Select the stack where you want to install the Aprimo app, accept the Terms of Service and Privacy Policy and click the Install button.

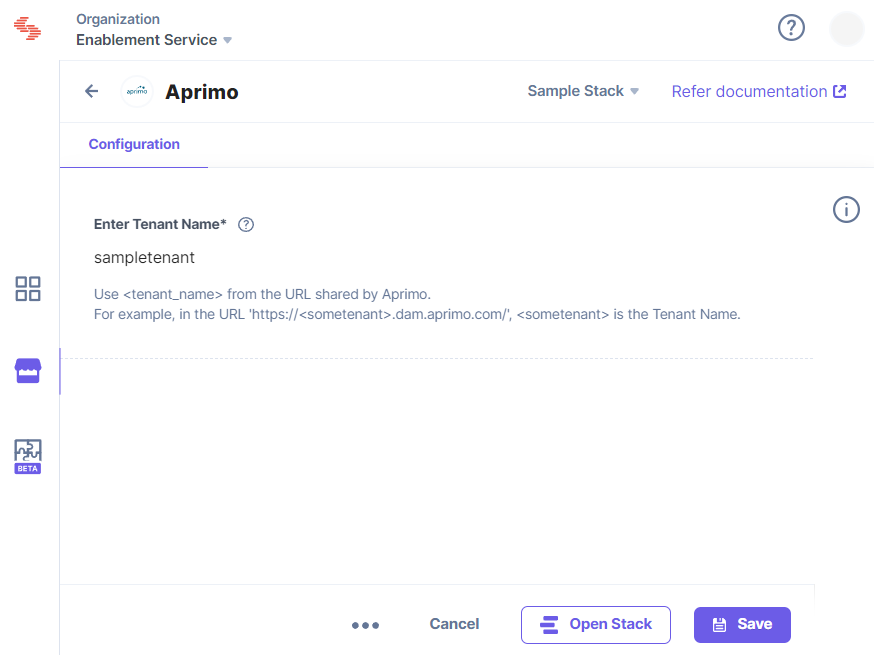
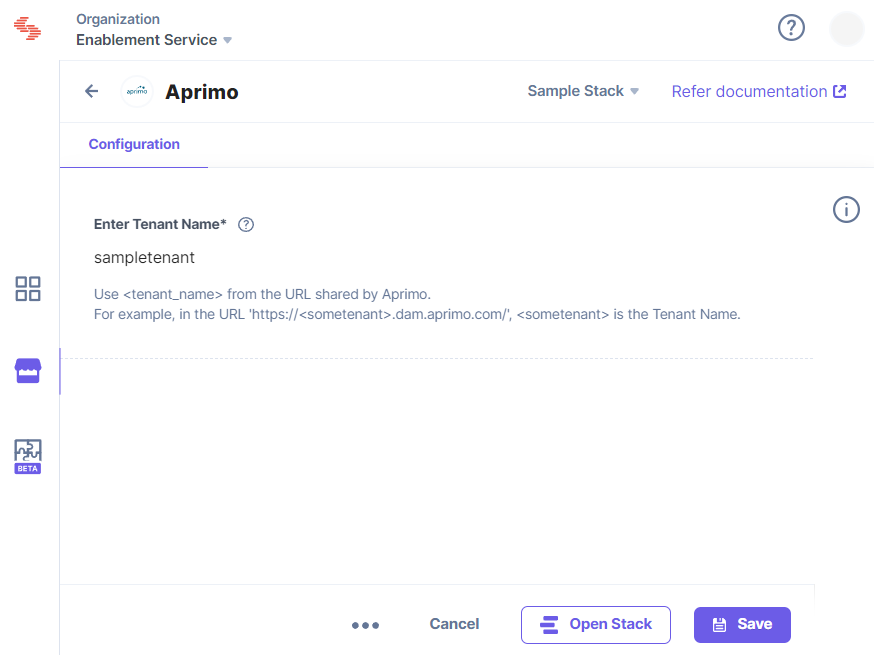
- On the Configuration page, enter the Aprimo Account Tenant Name you retrieved in step 1.

- Click the Save button.
- Click Open Stack to start using the Aprimo application.
Use Aprimo within your Stack Entry
There are two ways to use the Aprimo application in your entry.
- Custom Field
- JSON RTE field
Steps to use the Aprimo application using a Custom field:
- Go to your stack, and click the Content Models icon on the left navigation panel.
- Click the + New Content Type button to create a new content type.
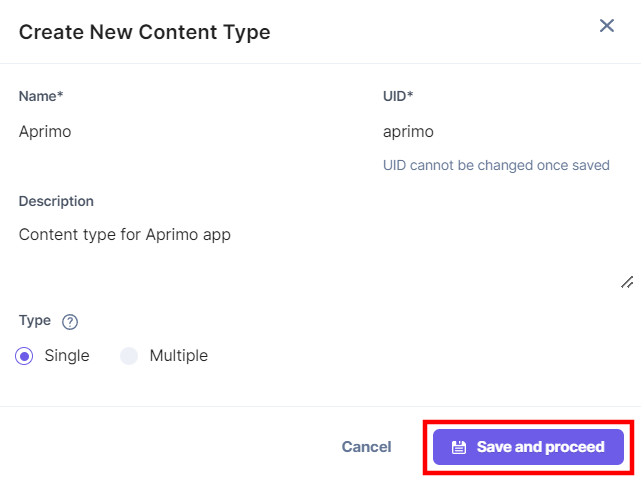
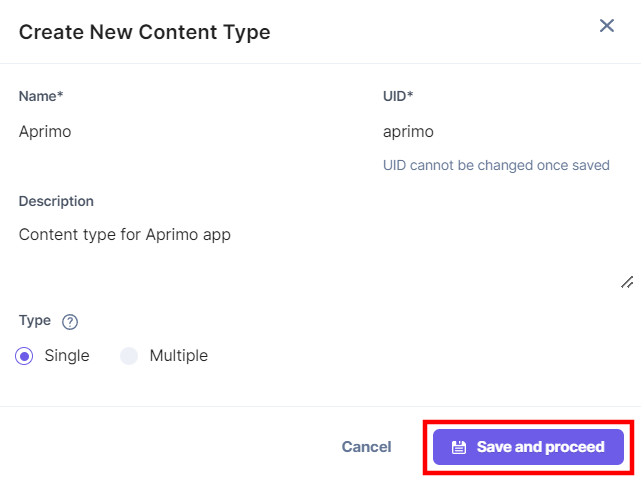
- Add relevant details and click the Save and proceed button.

- Click the Insert a field link represented by a + sign to add a custom field.
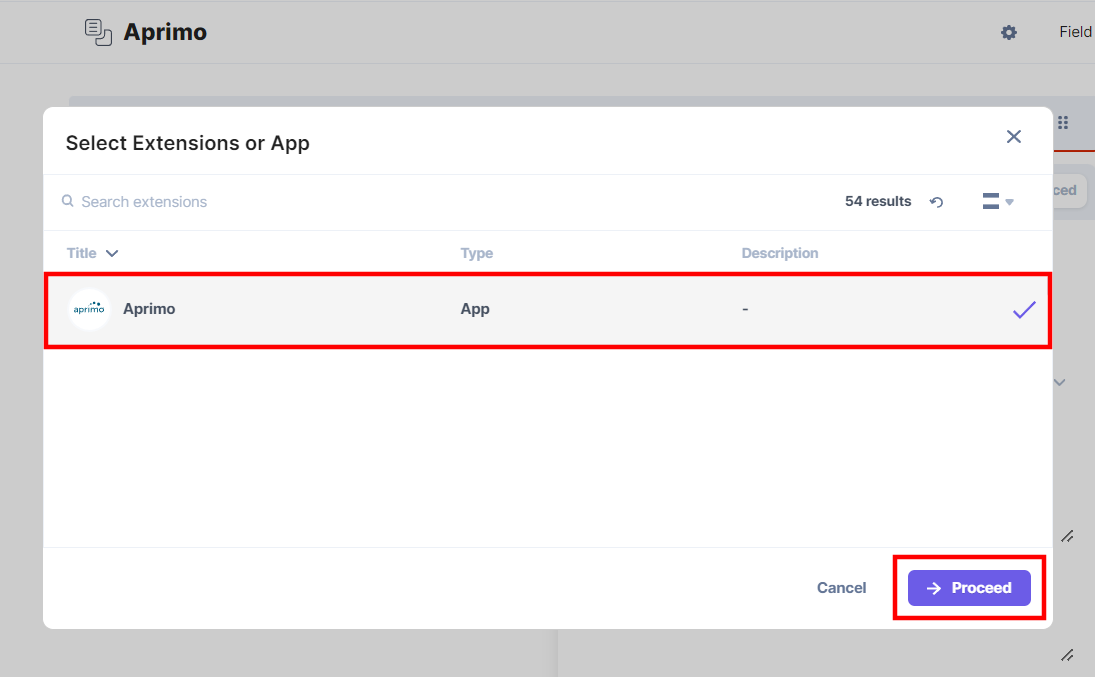
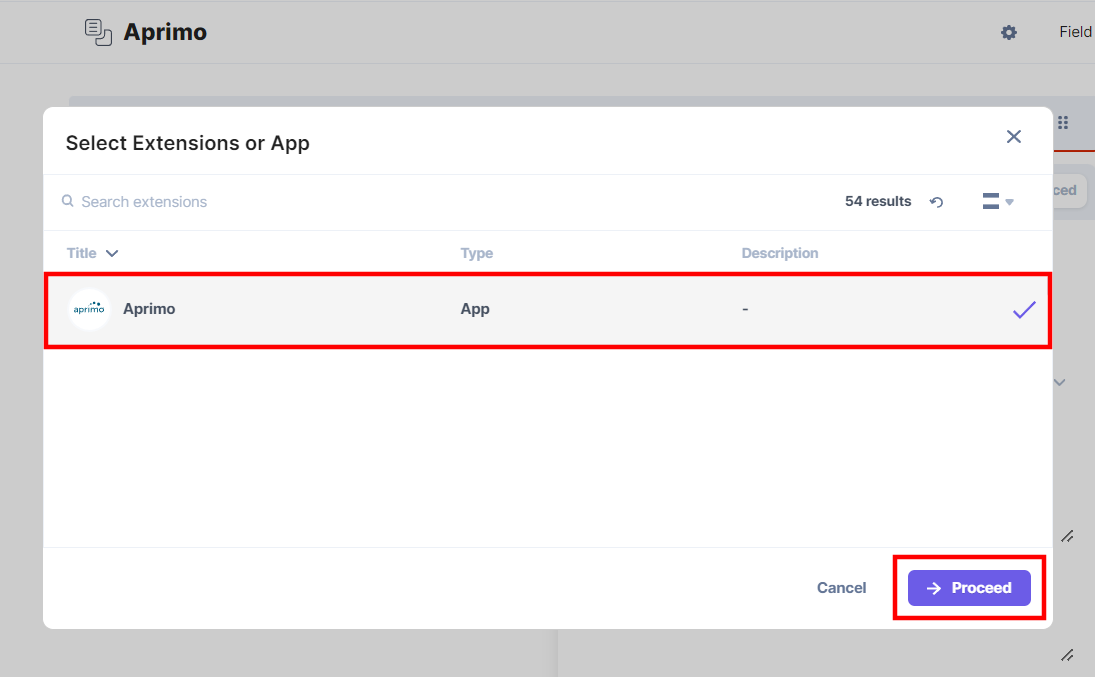
- Under Select Extension/App, select Aprimo, and then click Proceed.

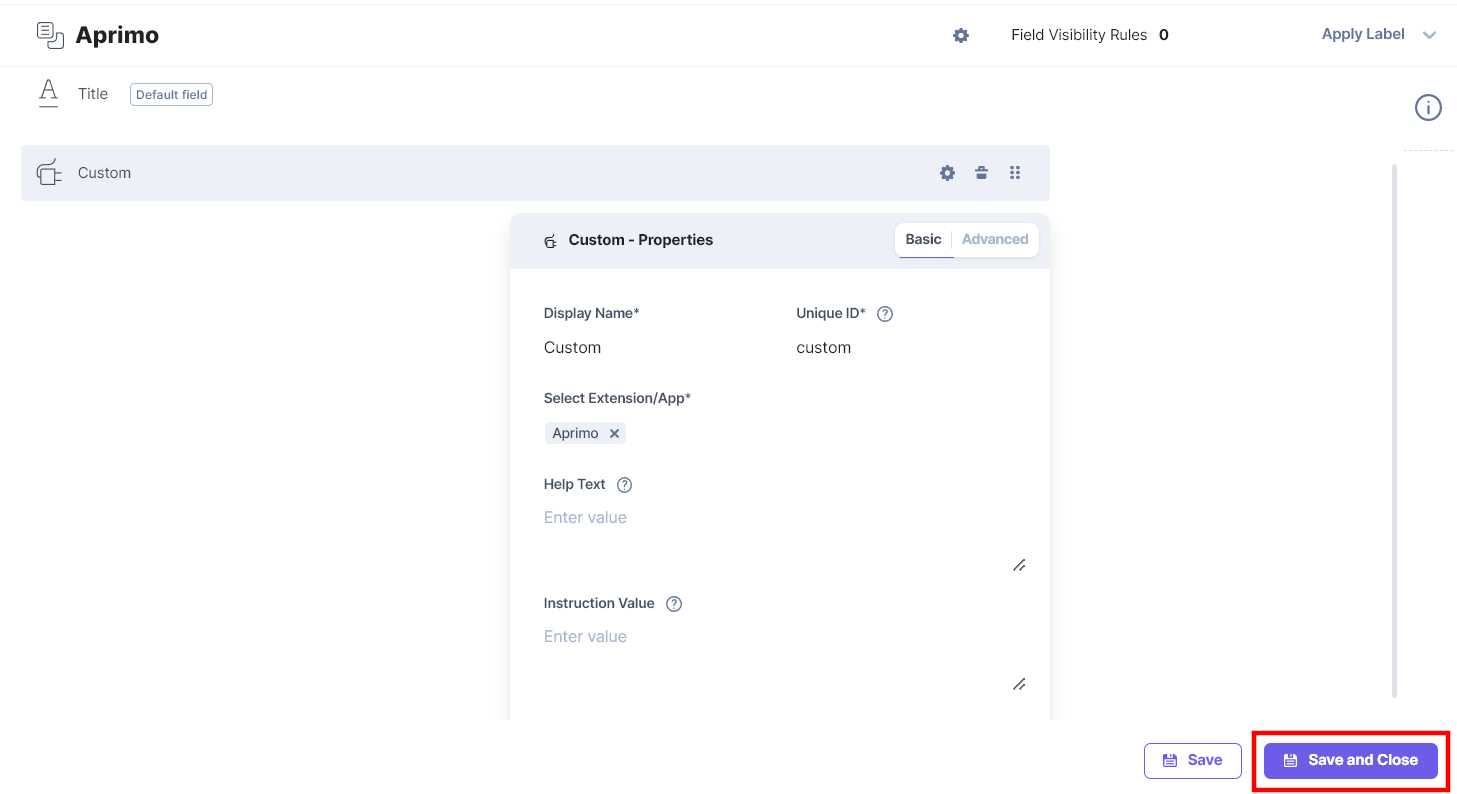
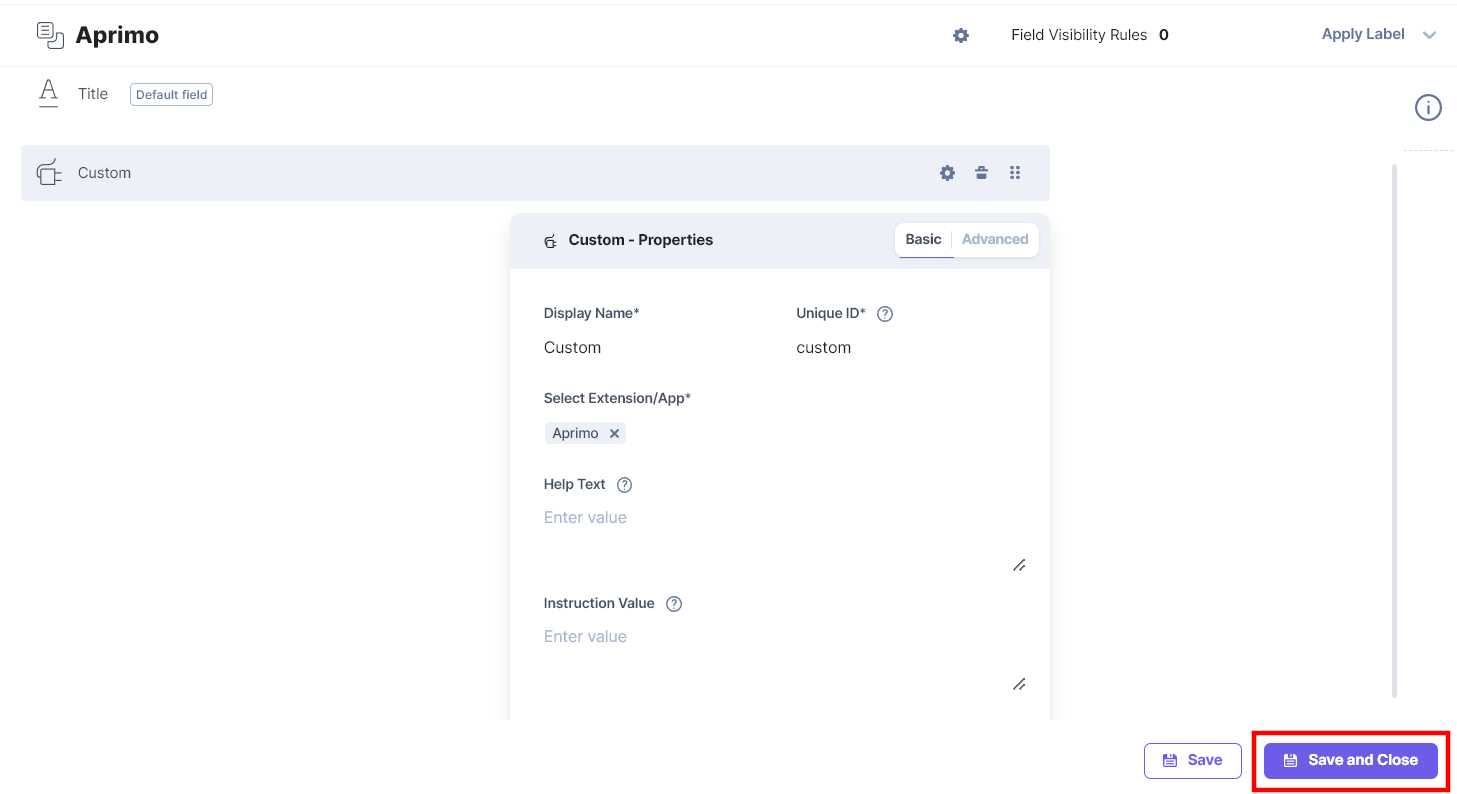
- After adding the app, click Save or Save and Close to save your changes.

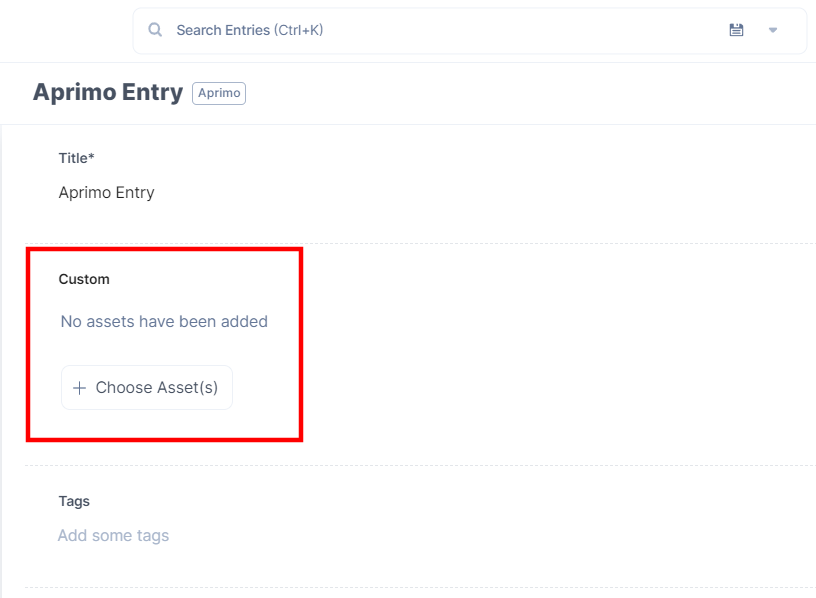
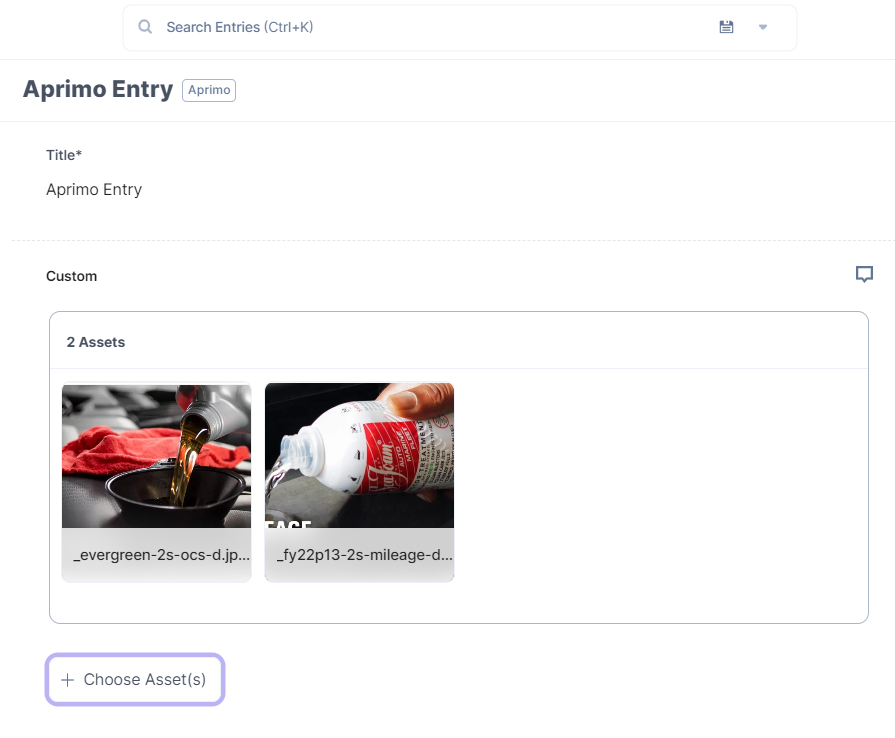
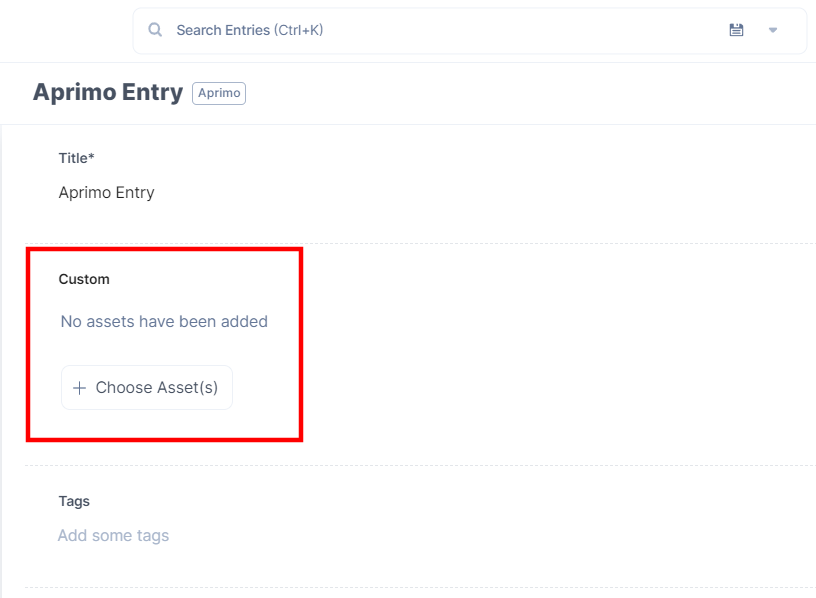
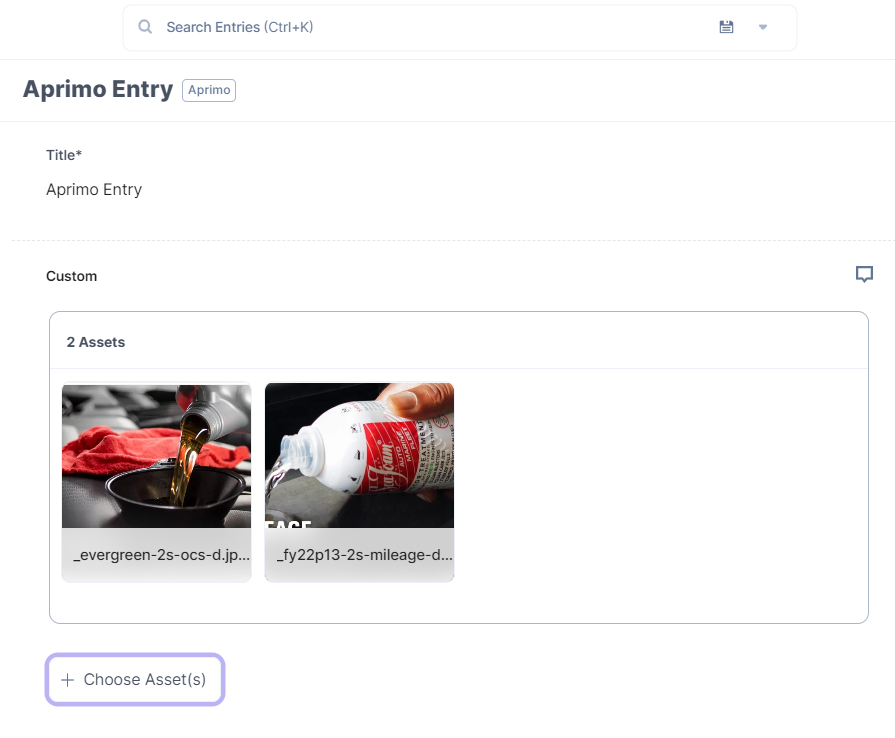
- To use the Aprimo app, create an entry for the above content type, and you will see the Aprimo custom field on your entry page as shown below:

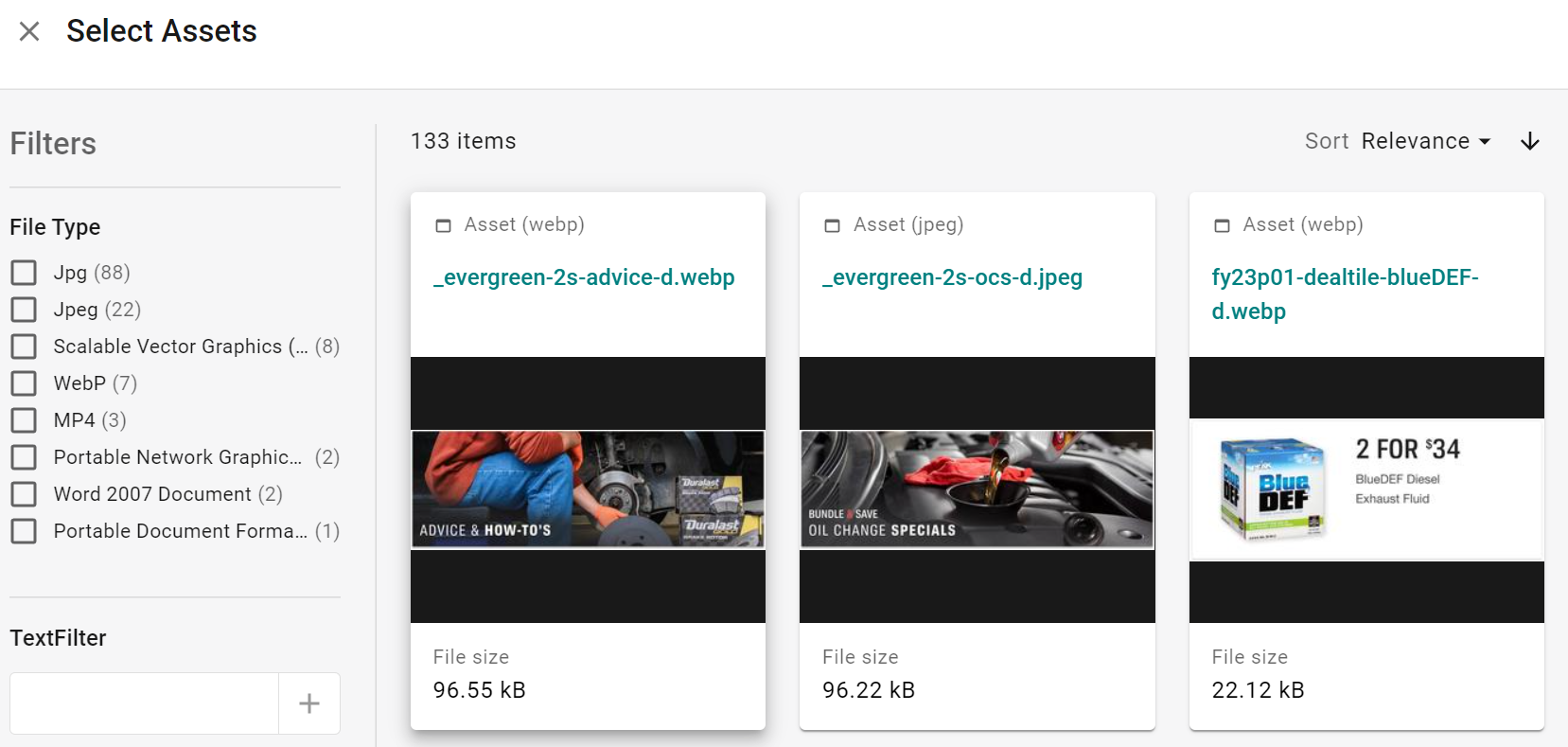
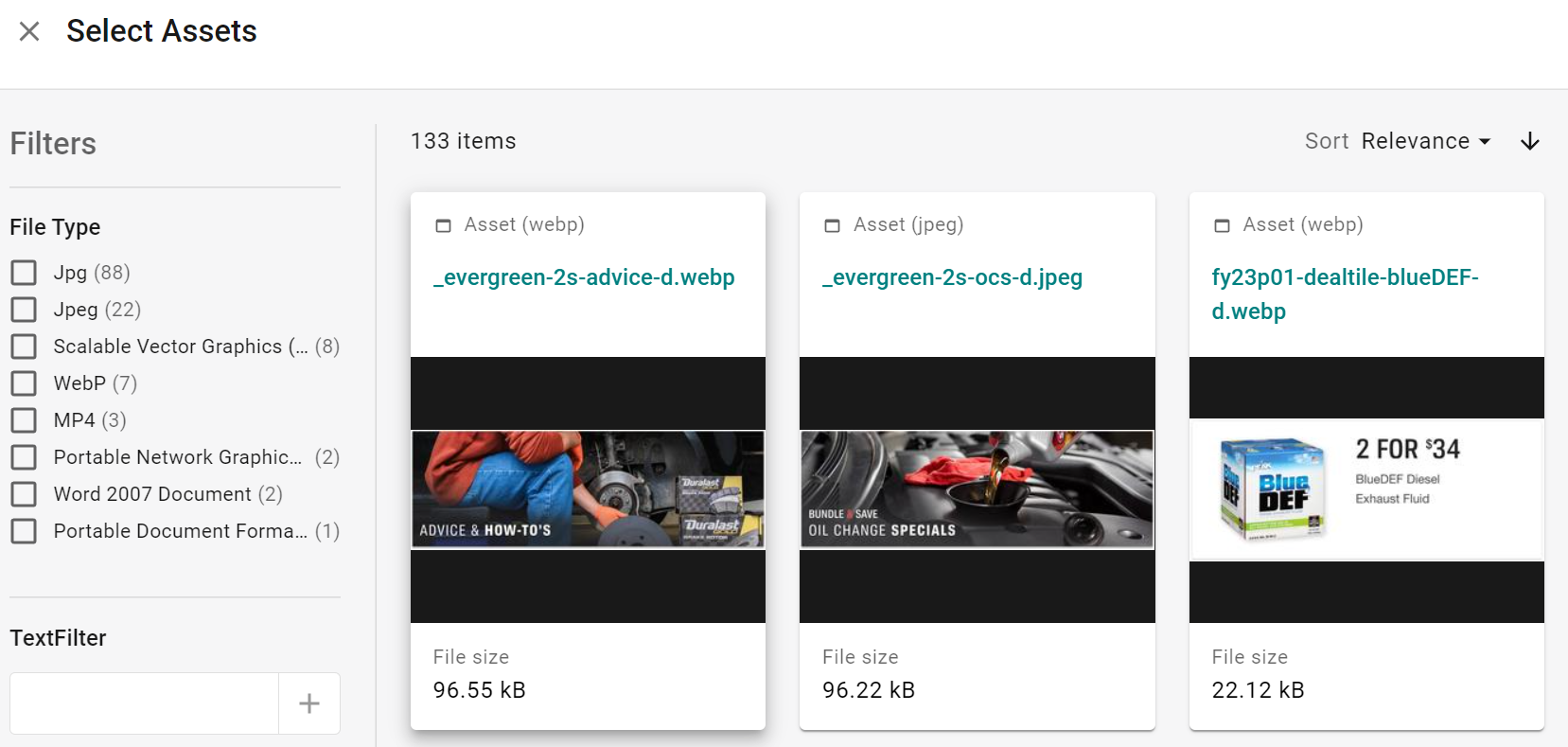
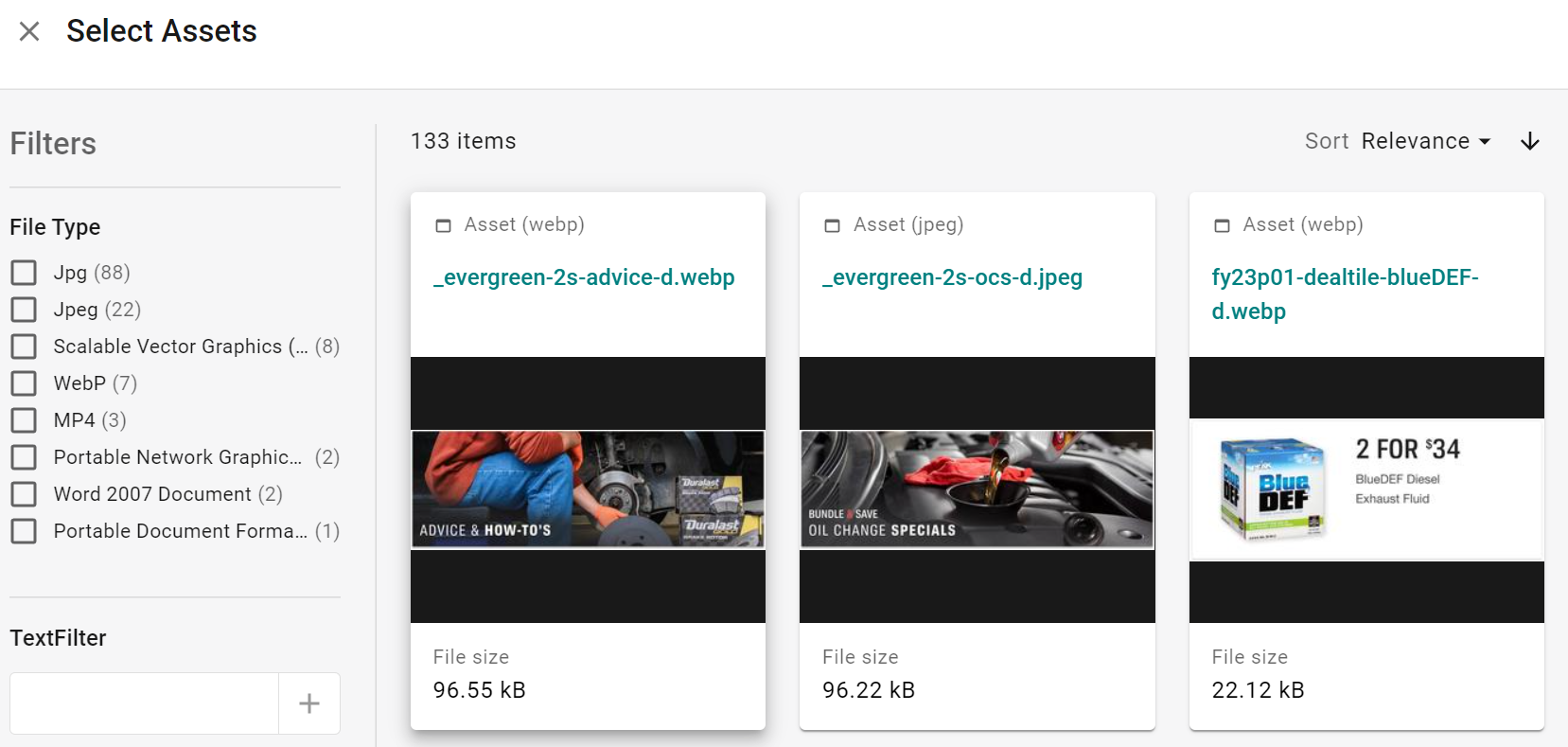
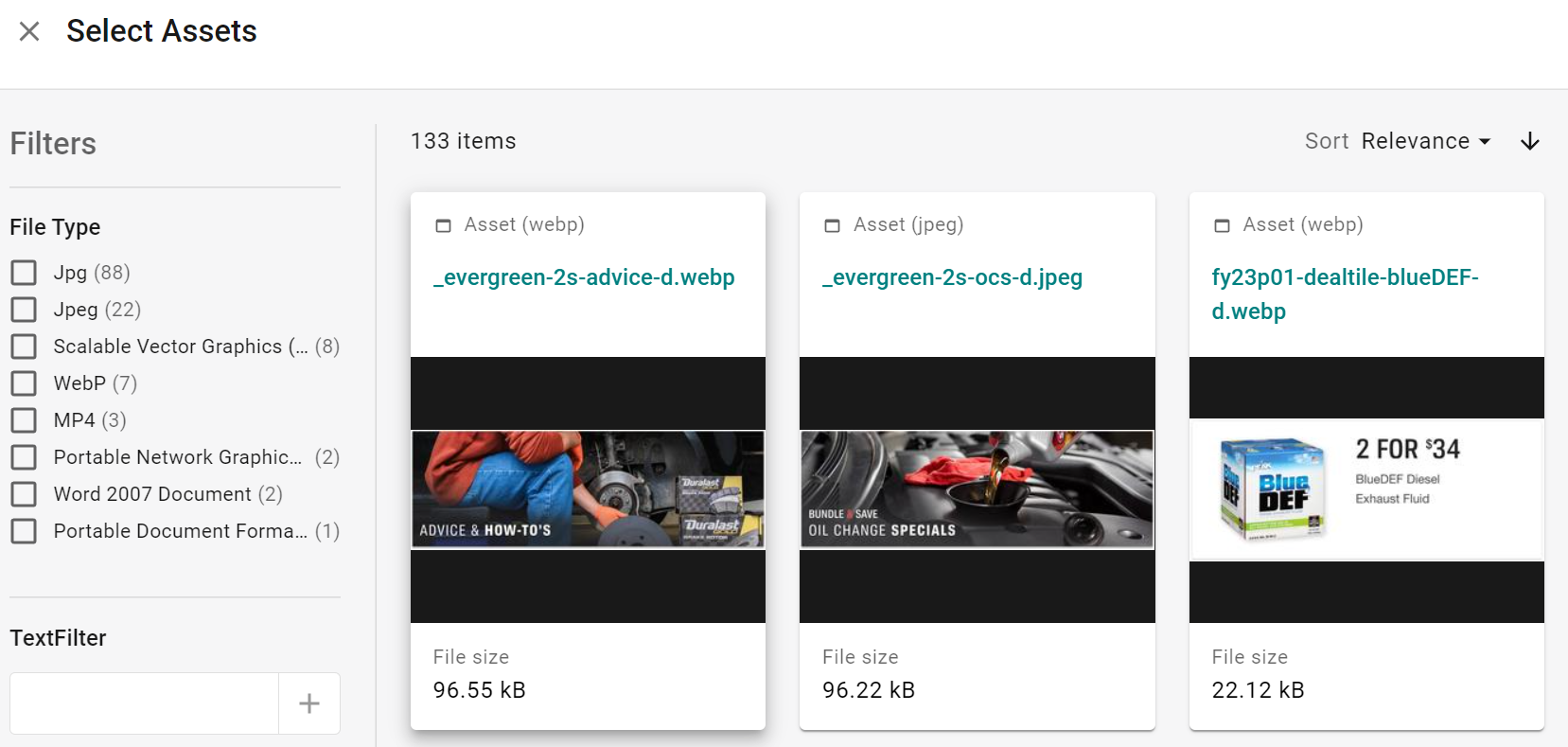
- Click + Choose Asset(s) to select image(s) from your Aprimo account.

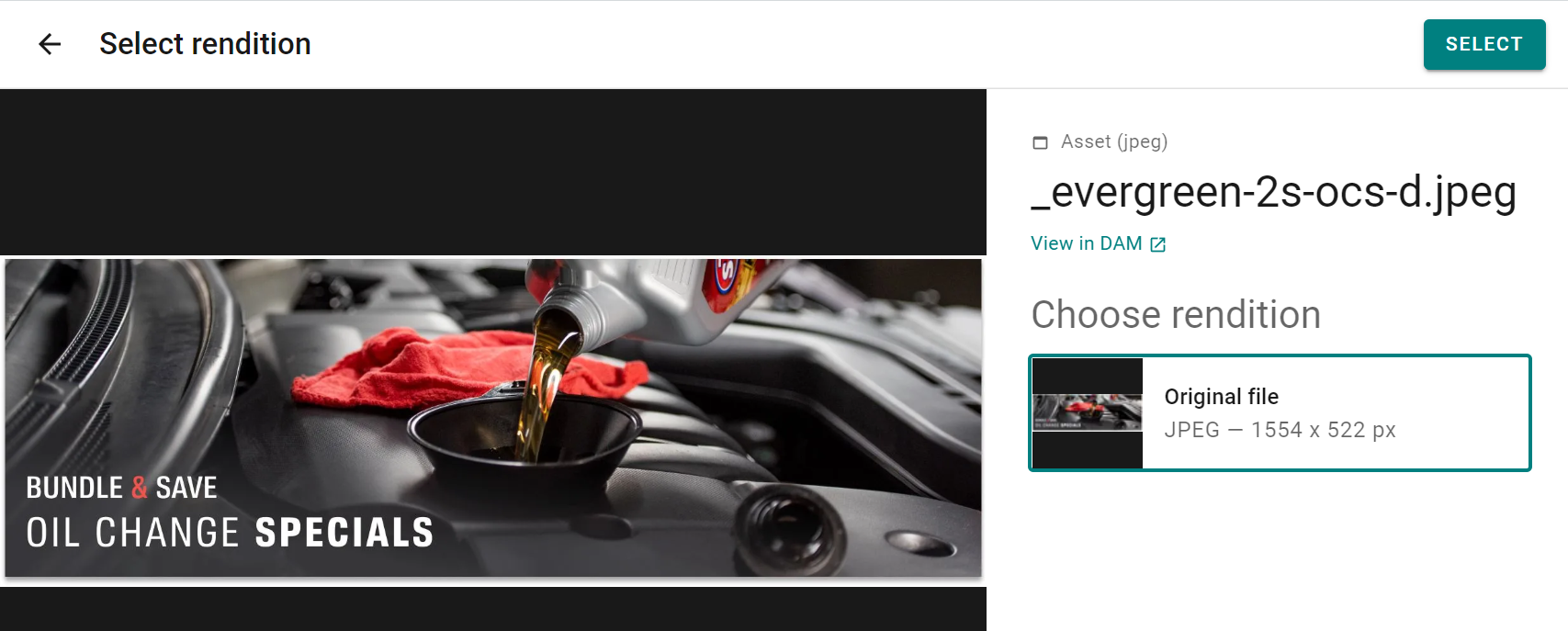
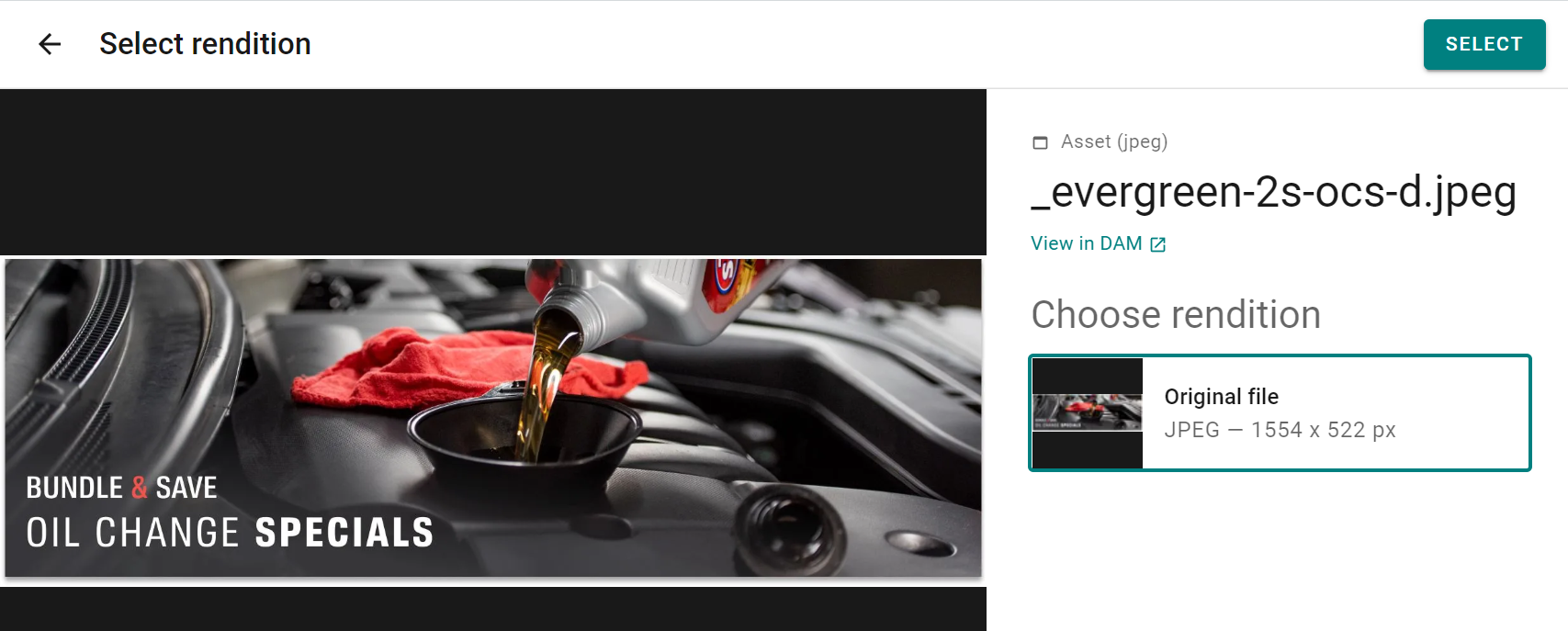
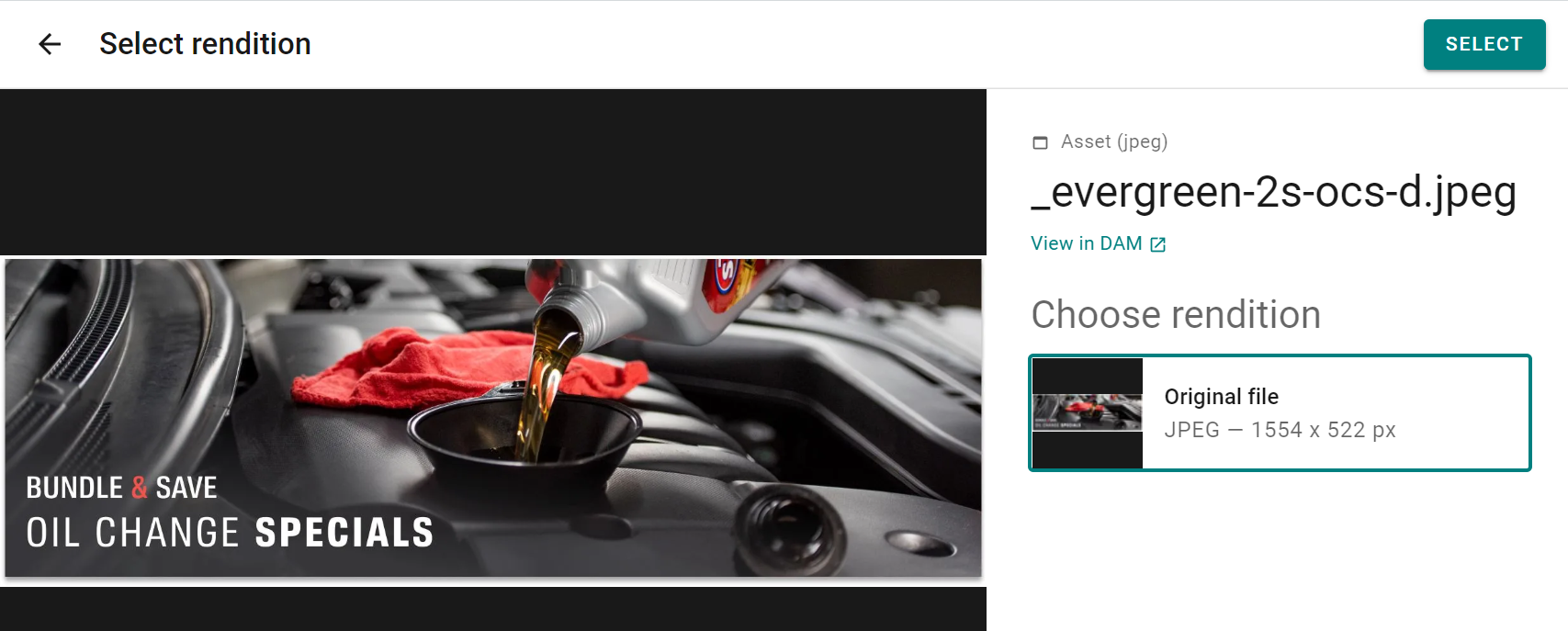
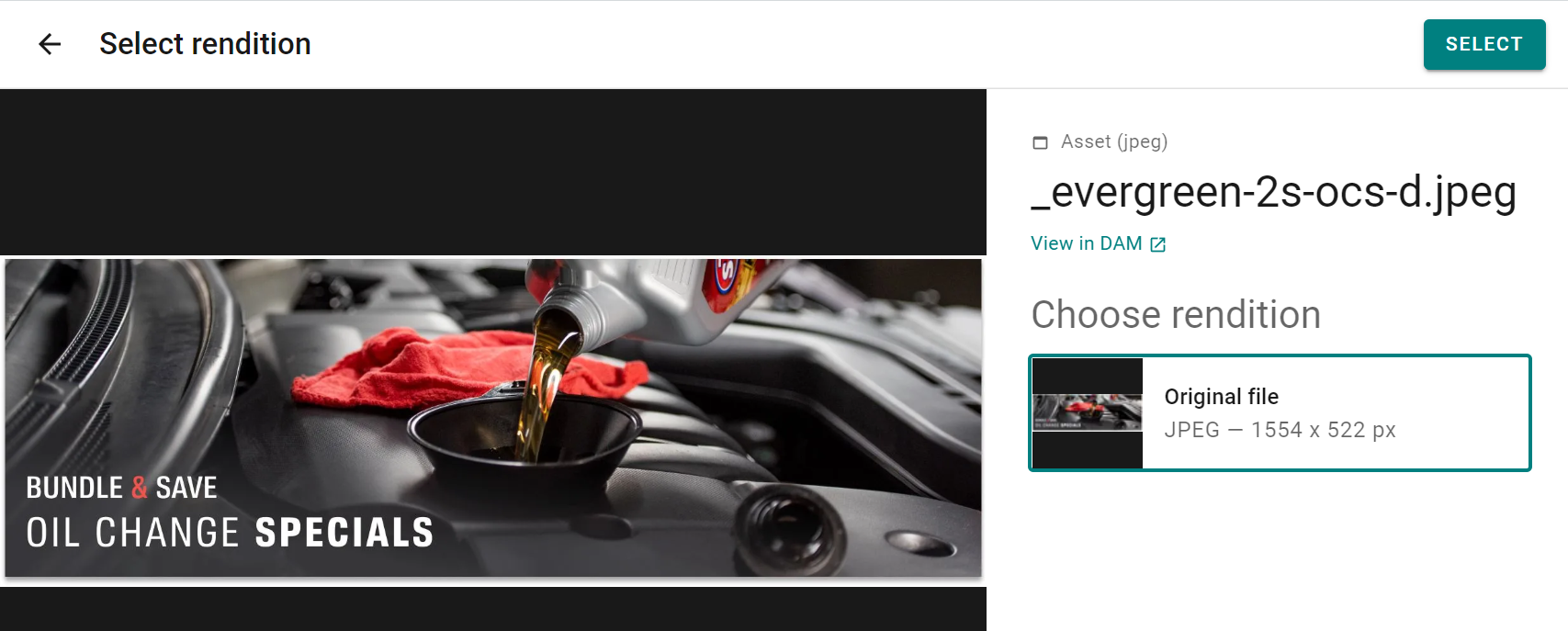
- Choose the rendition and then click Select to add the image to your entry.

Note: You can select only one image at a time.
The assets you select are added within your entry.

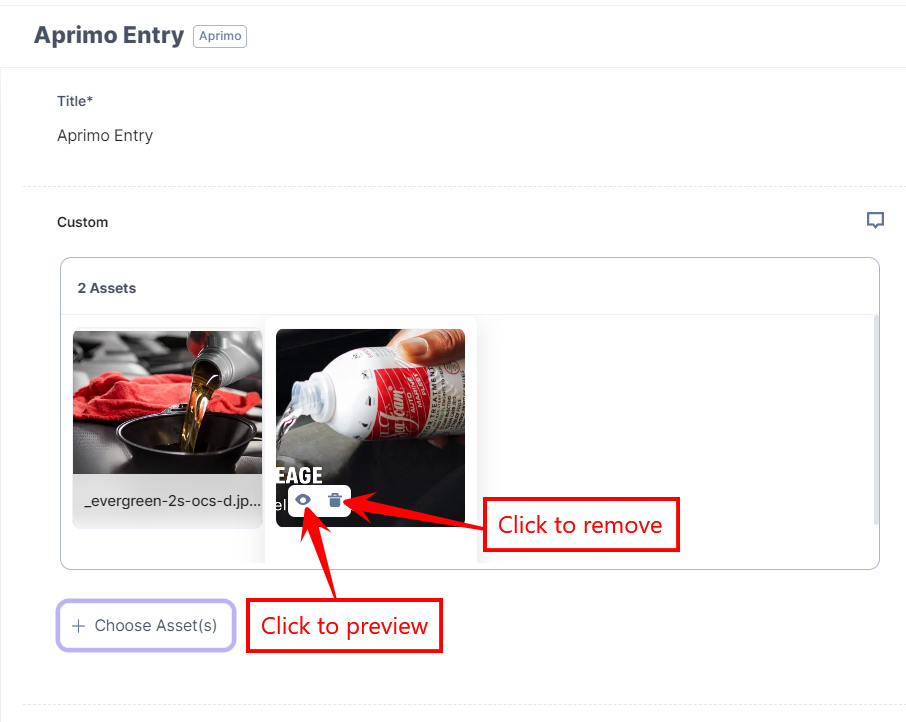
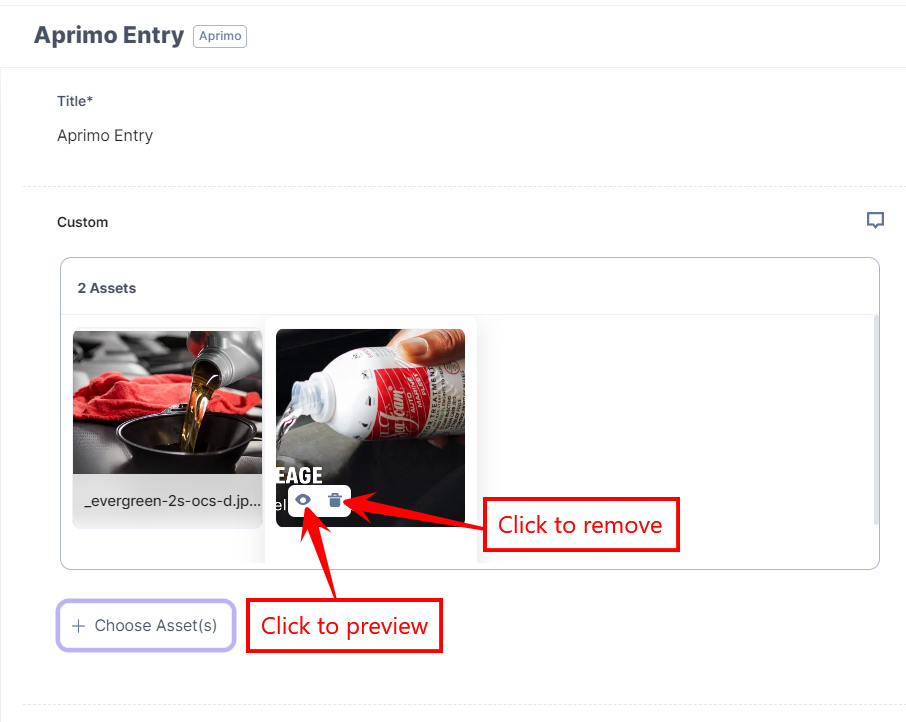
- Hover over the image to view the options to remove or preview the image.
- Click the Preview icon to view the image.
- Click the Remove icon to delete the selected image.

Steps to use the Aprimo application using a JSON RTE field:
- Go to your stack, and click the Content Models icon on the left navigation panel.
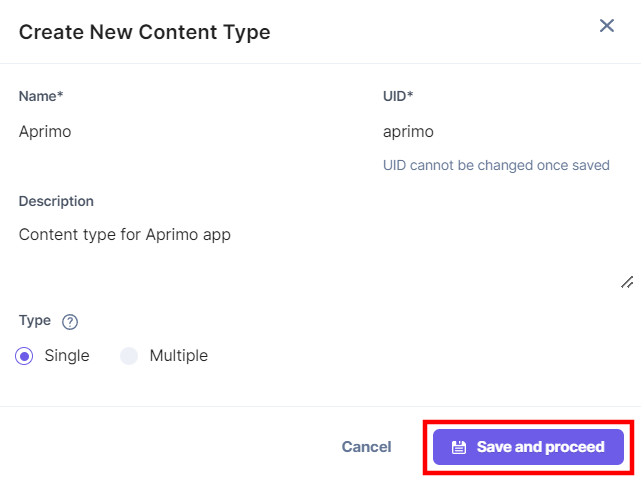
- Click the + New Content Type button to create a new content type.
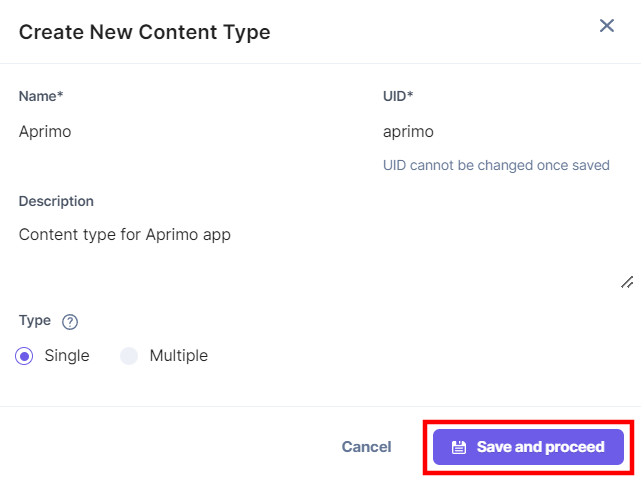
- Add relevant details and click the Save and proceed button.

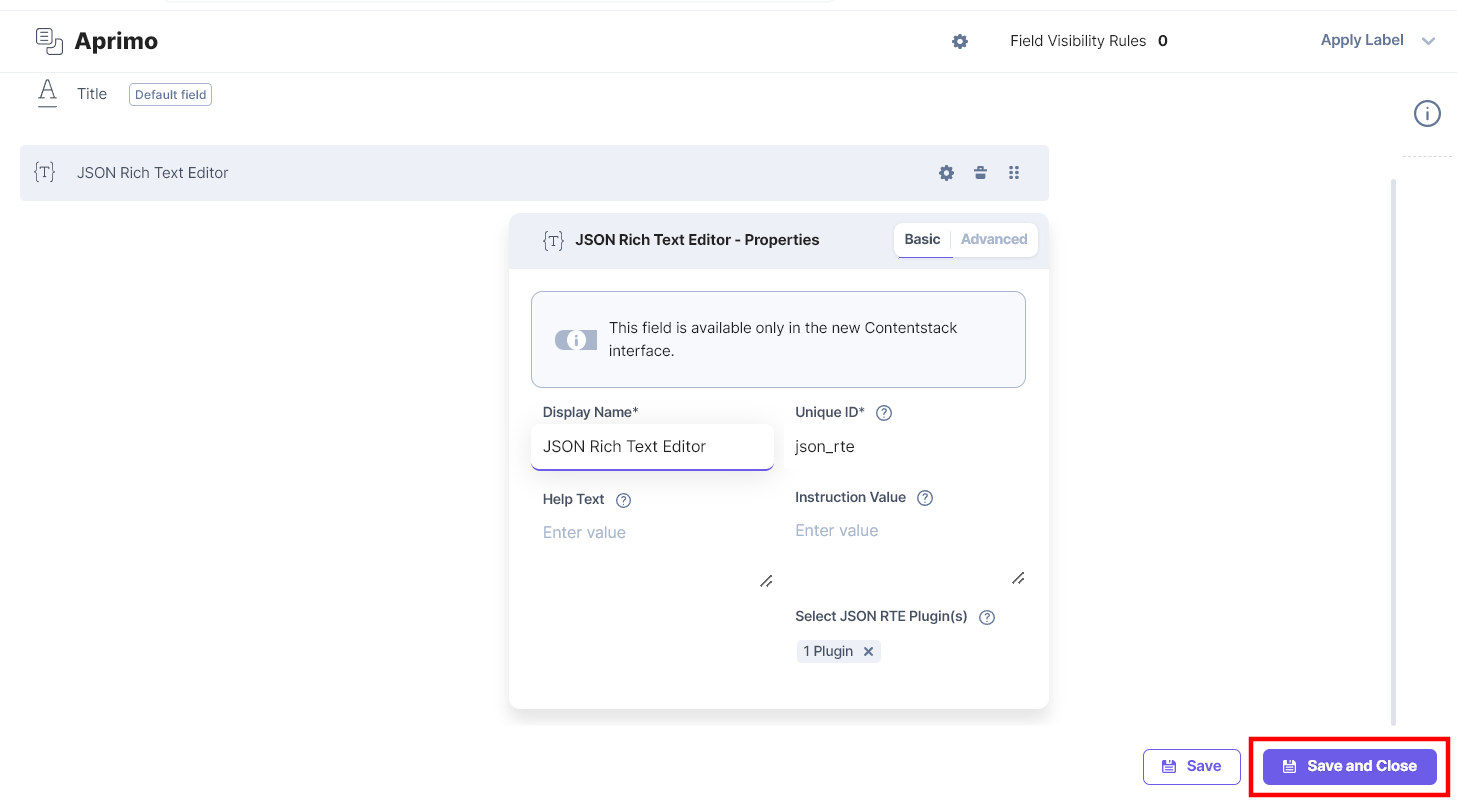
- In the Content Type Builder page, add JSON Rich Text Editor in your content type by clicking on the Insert a field link represented by a + sign.
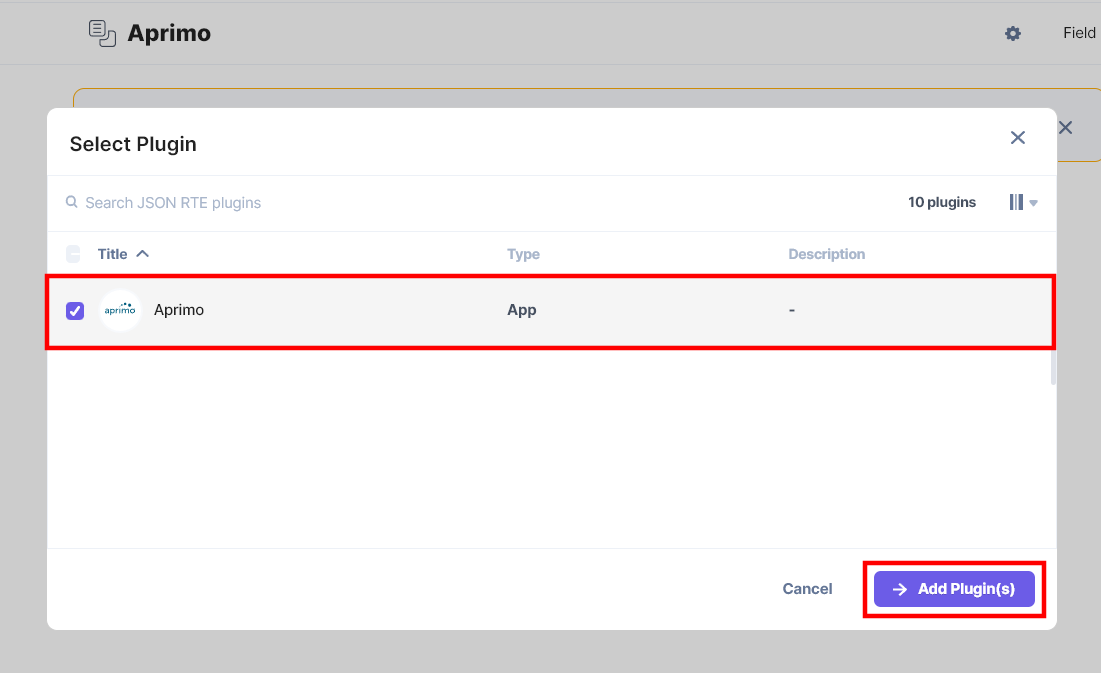
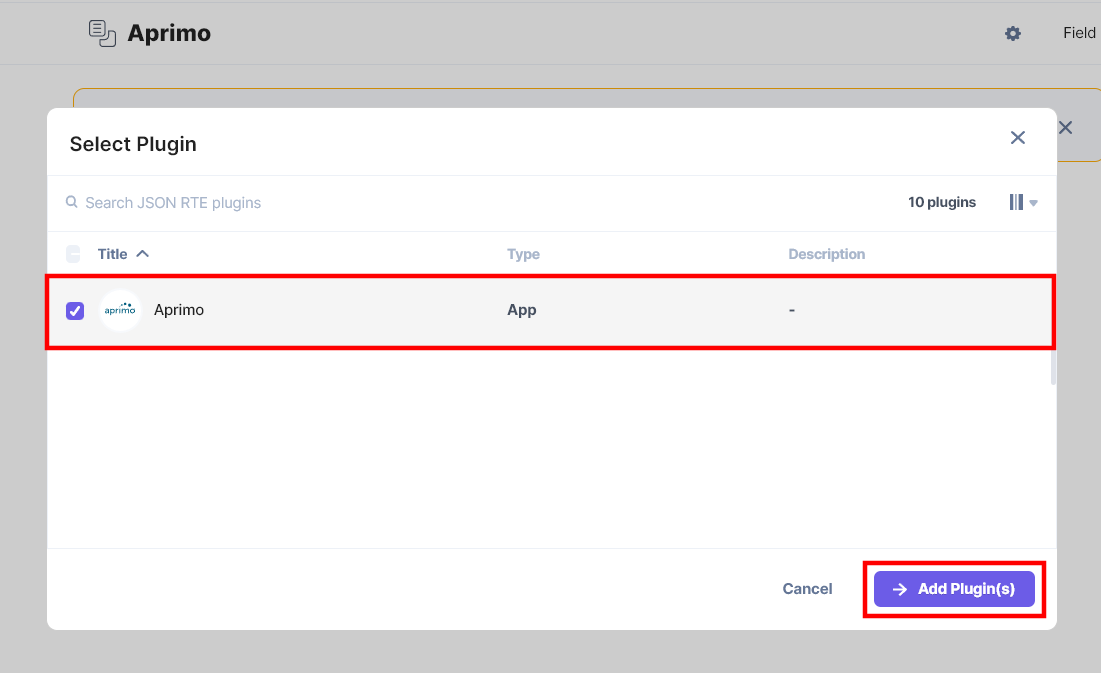
- To add the Aprimo plugin in JSON RTE, click the Properties icon of JSON RTE, and under Select JSON RTE Plugin(s), choose the Aprimo app, and then click the Add Plugin(s) button.

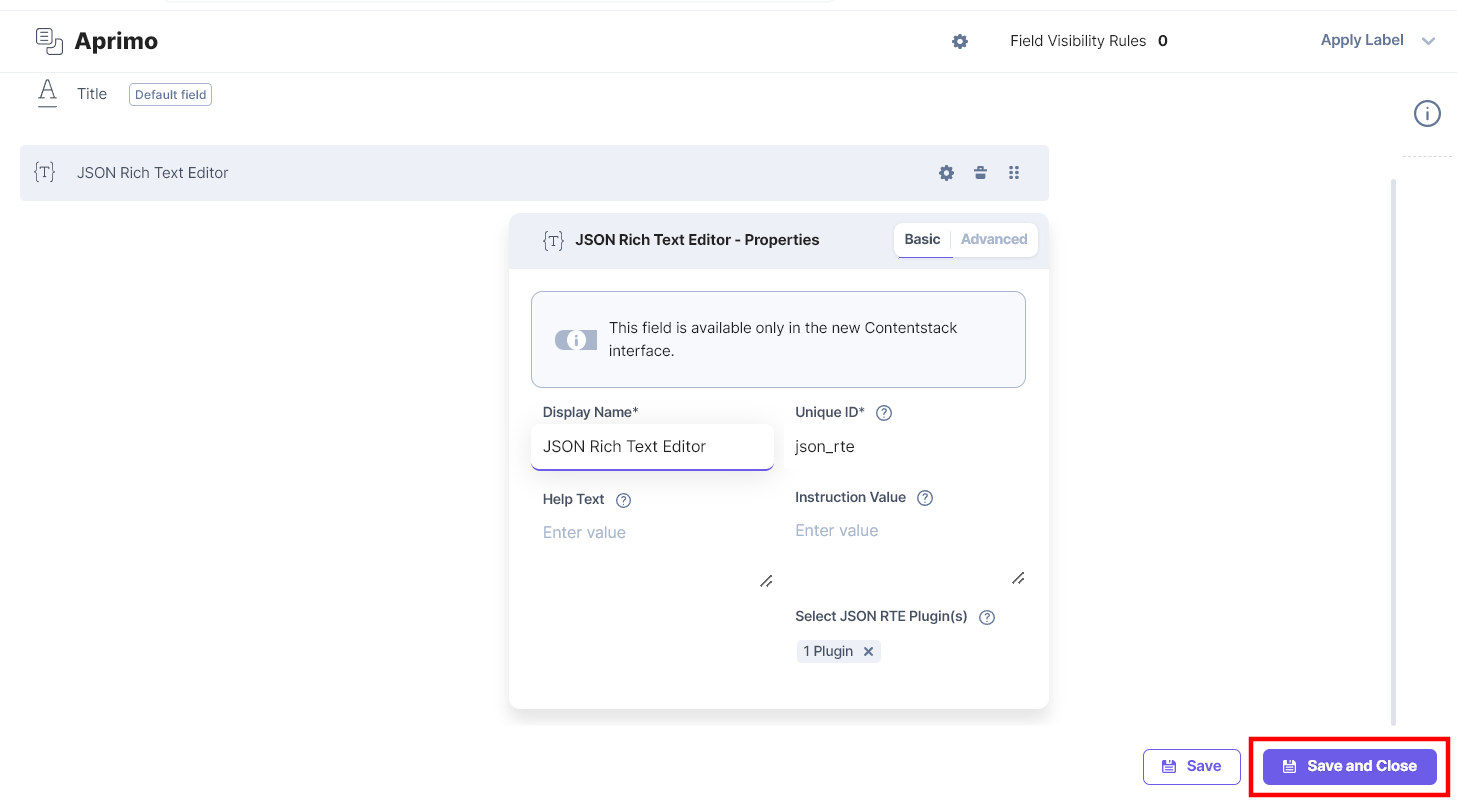
- After adding the plugin, click Save or Save and Close to save your changes.

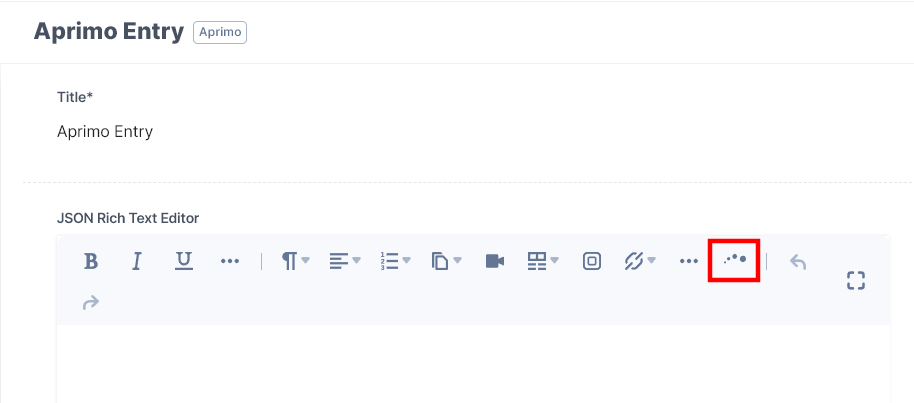
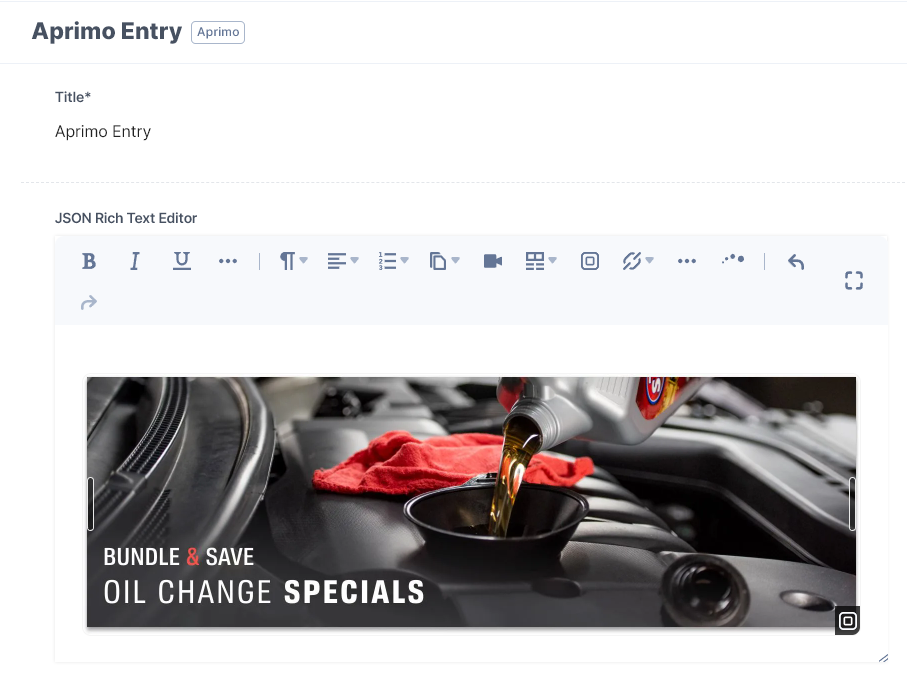
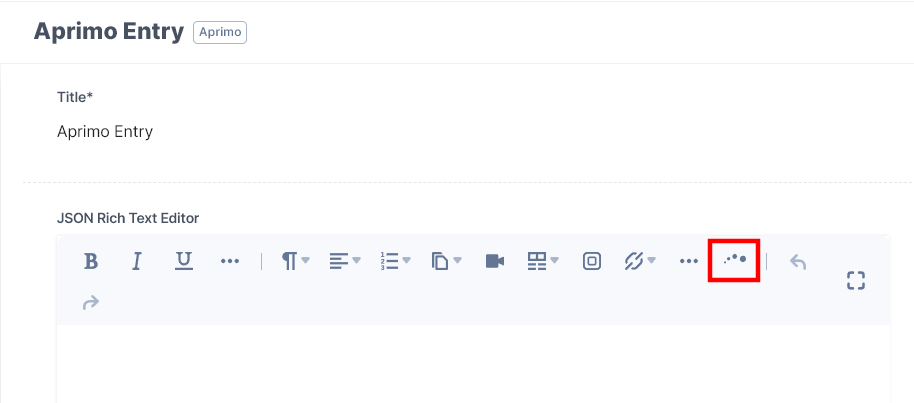
- To use the Aprimo app as a JSON RTE plugin, create an entry for this content type, and you will see the Aprimo app icon in the JSON RTE field on your entry page, as shown below:

- Click the Aprimo app icon to open the Media Library.

- Choose the rendition and then click Select to add the image to your entry.

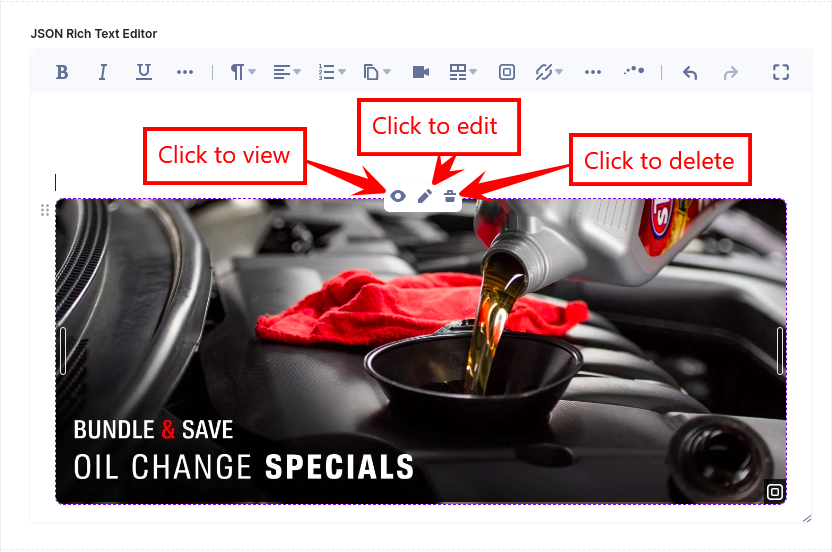
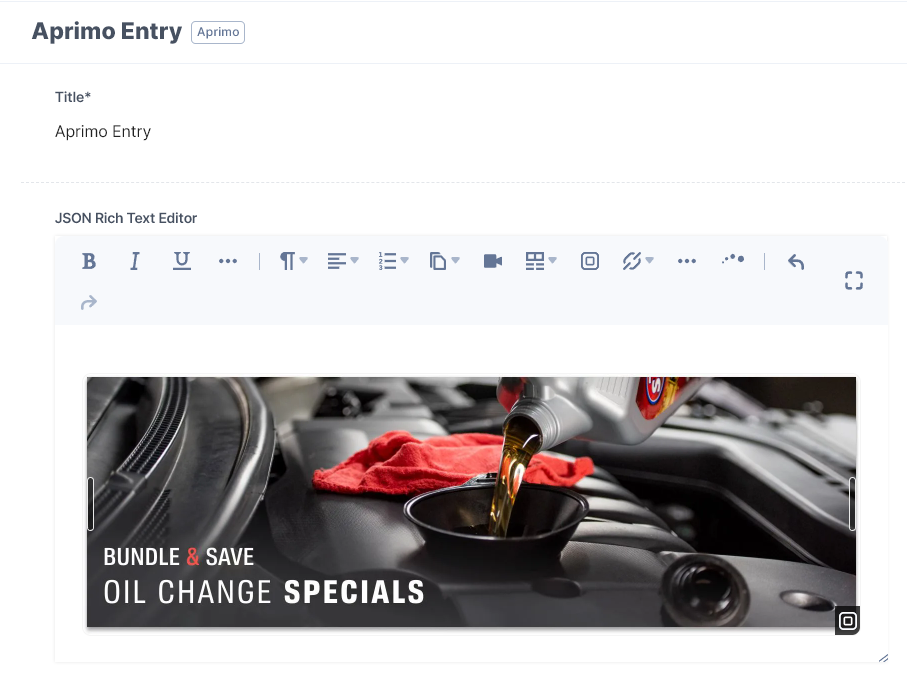
The selected asset(s) is displayed in the JSON RTE editor:

- To resize the image, drag the corner of the image and adjust the size as required.
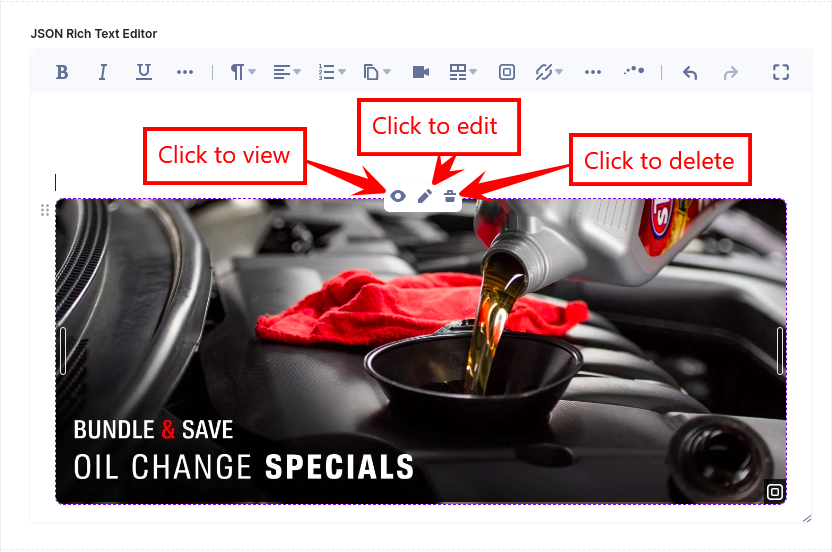
- Hover over the image to view, edit or delete it.
- Click the View icon to view the image.
- Click the Edit icon to edit the image. Make the necessary changes and click the Save button.
- Click the Delete icon to delete the selected image.