Was this article helpful?
Thanks for your feedback
You can now format your content within the JSON Rich Text Editor, using the markdown syntax. This helps make formatting content more efficient. The markdown support allows formatting headings, inline characters, lists, links, images, etc in the JSON RTE.
To use markdown support, you need to follow the syntax. Let’s look at the formatting commands in detail.
In the JSON RTE, you can format your content easily using the following markdown commands:
Note: Add a space after the syntax to apply the formatting, except for code blocks. In order to return to the paragraph format, add the same syntax again.
Commands | Syntax | Description |
Bold | __Sample content__ for bold text. | For bold add ___ or ** at the start and end of the text. |
Italic | _ Sample content_ for italic text. | For italic use _ or * at the start and end of the text. |
Heading 1 | # Sample content for Heading 1. | For Heading 1 add # at the start of the text. |
Heading 2 | ## Sample content for Heading 2. | For Heading 2 add ## at the start of the text. |
Heading 3 | ### Sample content for Heading 3. | For Heading 3 add ### at the start of the text. |
Heading 4 | #### Sample content for Heading 4. | For Heading 4 add #### at the start of the text |
Heading 5 | ##### Sample content for Heading 5. | For Heading 5 add ##### at the start of the text. |
Heading 6 | ###### Sample content for Heading 6. | For Heading 6 add ###### at the start of the text. |
Unordered List | * Sample content for Unordered List. | For unordered list add * or - at the start of the text |
Ordered List | 1. Sample content for Ordered List. | For ordered list add 1. or 1) at the start of the text. |
Strikethrough | ~~Sample content~~ for Strikethrough. | For strikethrough use ~~ at the start and end of the text. |
Inline Code | `Sample content` for Inline Code. | For inline code use ` at the start and end of the text. |
Superscript | ^Sample content^ for Superscript. | For superscript use ^ at the start and end of the text. |
Subscript | ~Sample content~ for subscript. | For subscript use ~ at the start and end of the text. |
Hyperlink | [Text to display] (URL). | To add a hyperlink write the display text for the URL within [] and then the URL as the first parameter. |
Blockquote | > Sample content for Blockquote. | For blockquote use > at the start of the text. |
Code Block | ```Sample content for Code Block. | For code block use ``` at the start of the text |
Image |  | To add an image, add an ! at the beginning and write the alternate text within the brackets [] followed by image source within the parentheses (). |
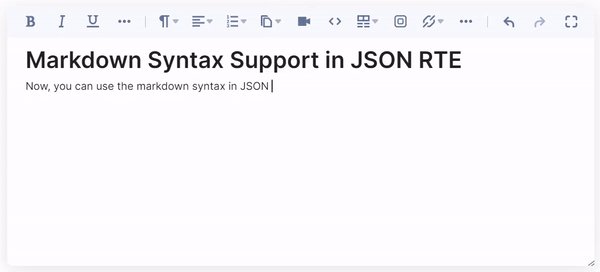
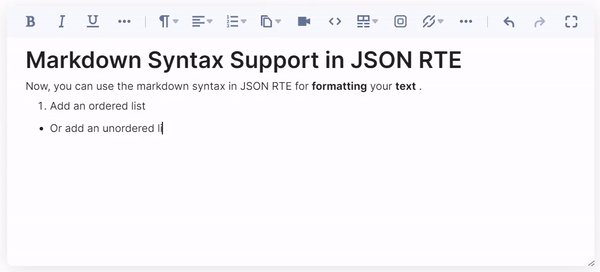
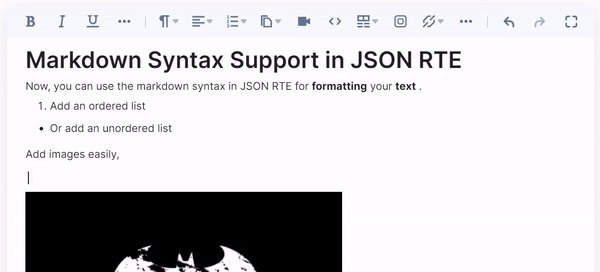
Let’s have a look at the working of the Markdown Syntax support:

Was this article helpful?
Thanks for your feedback