Was this article helpful?
Thanks for your feedback
In this guide, we will learn how to develop a new JSON Rich Text Editor plugin from the ground up.
Note: When working within specific branches, plugins added or created will be available only within that particular branch. For example, you are working within the development branch, and you add new JSON RTE Plugins to this branch. These JSON RTE plugins will be available only within the development branch. Refer to our Branch-specific Modules document for more information.
Here is an overview of the steps involved in building a customized JSON RTE Plugin and adding it to your stack:
Note: JSON RTE Plugins work on SystemJS. The boilerplate is configured to build the output in SystemJS format.
Create a clone of the boilerplate GitHub repository that contains the template needed to create a JSON RTE plugin using the Contentstack app SDK. In the cloned boilerplate repository, you’ll find the src/plugin.tsx file that contains the setup code for initializing the JSON RTE plugin.
Here’s how the code within the plugin.tsx file looks:
/** @jsx jsx */
import { jsx } from "@emotion/core";
import ContentstackSDK from "@contentstack/app-sdk";
export default ContentstackSDK.init().then(async (sdk) => {
const extensionObj = await sdk["location"];
const RTE = await extensionObj["RTEPlugin"];
return {};
});
Run the following command to install the dependencies:
npm install
Once you have cloned the GitHub repository, you can add the visual part of your plugin (the tile, icon style, displayOn, and element type) to the template code inside the plugin.tsx file. These parameters can vary for various plugins.
The Highlight plugin source code is as follows:
import React from 'react'
import { Icon } from '@contentstack/venus-components'
import ContentstackSDK from "@contentstack/app-sdk";
export default ContentstackSDK.init().then(async (sdk) => {
const extensionObj = await sdk["location"];
const RTE = await extensionObj["RTEPlugin"];
if(!RTE) return ;
const Highlight = RTE('highlight', () => ({
title: 'Highlight',
icon: <Icon style={{padding: '0 6px'}} icon="Edit" size="original" />,
render: (props:any) => {
return <span style={{background: 'rgba(251, 243, 219, 1)'}}>{props.children}</span>
},
displayOn: ['toolbar'],
elementType: ['text']
}));
return {
Highlight
};
});
To test your JSON RTE plugin, run the following command:
npm start
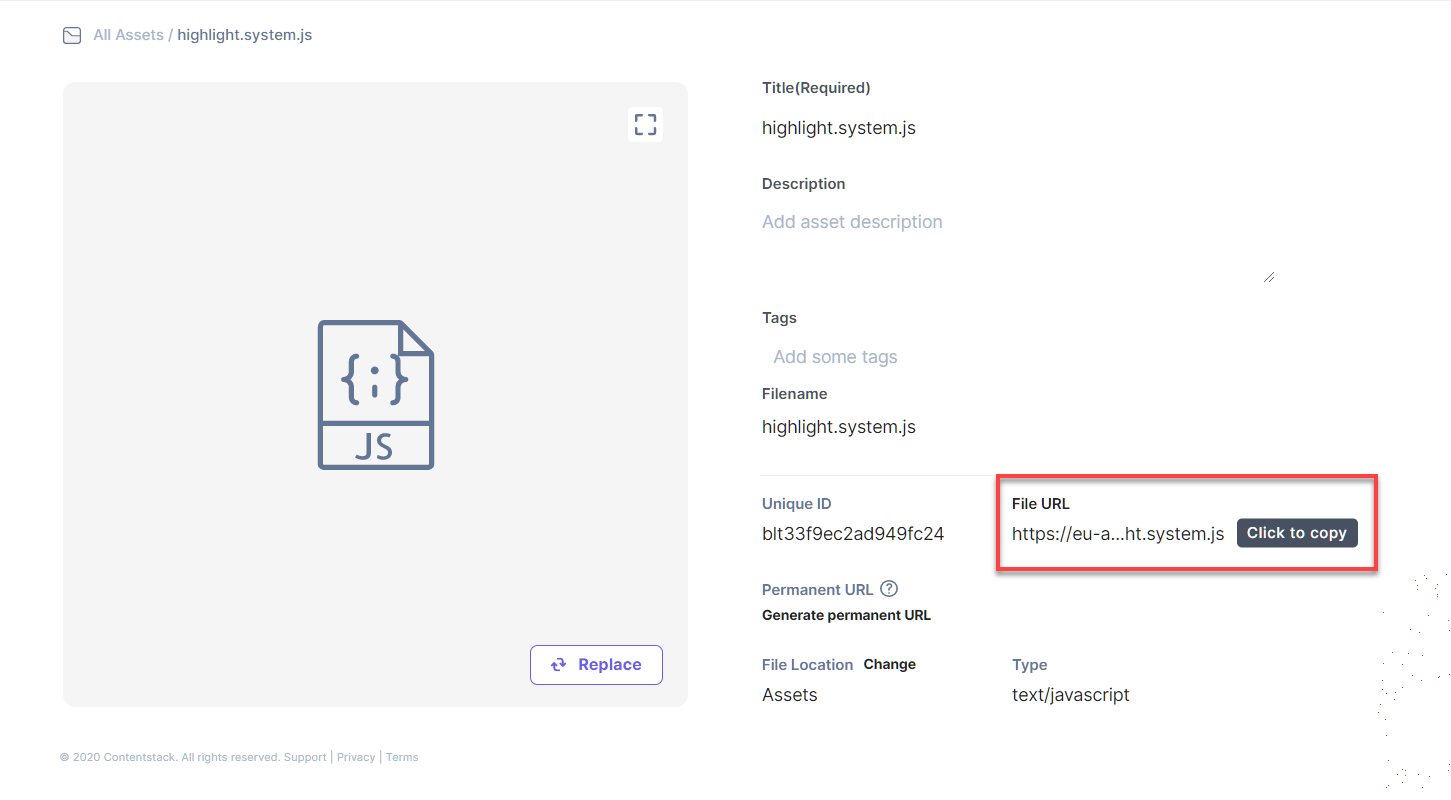
Now, your plugin is up and running on the localhost at https://localhost:1268/plugin.system.js. You can use it to test your plugin.
Note: Open the plugin URL in any browser to check the code. If your plugin code doesn't load, you can click on Advanced or Show Details and go to the URL.
Once your custom plugin code is ready, you can build the JSON RTE plugin using the following command:
npm run build
Execution of this command generates a dist folder in your working directory.
There are two ways to host your custom JSON RTE plugin code:
Note: If you are hosting your plugin on an external server, you need to make your plugin accessible to Contentstack. For example, for the EU region, your URL should have https://eu-rte-extension.contentstack.com; for Azure NA, your URL should have https://azure-na-rte-extension.contentstack.com, and for the NA region, it should have https://rte-extension.contentstack.com in your allowed origin list to avoid CORS issues.

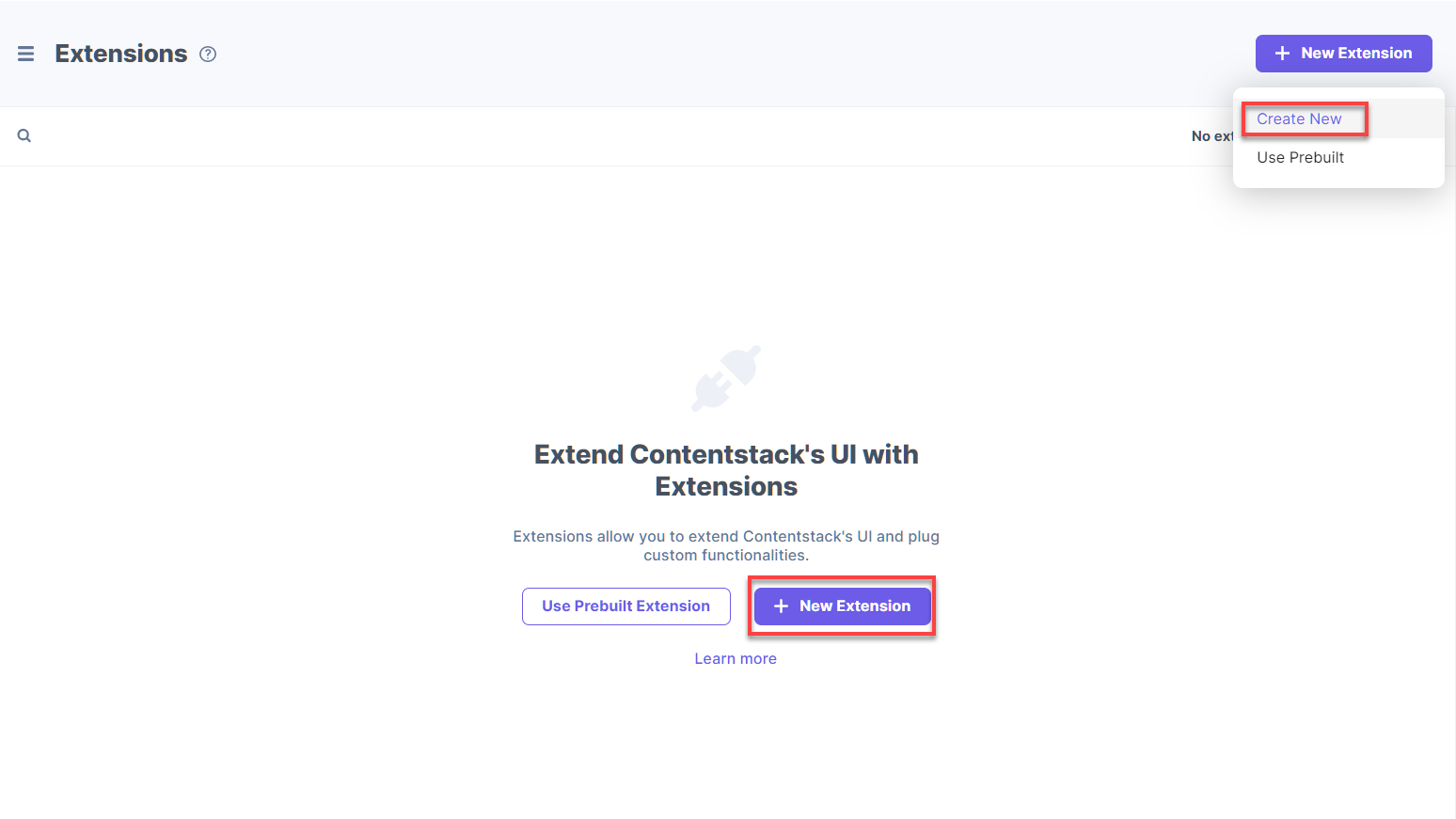
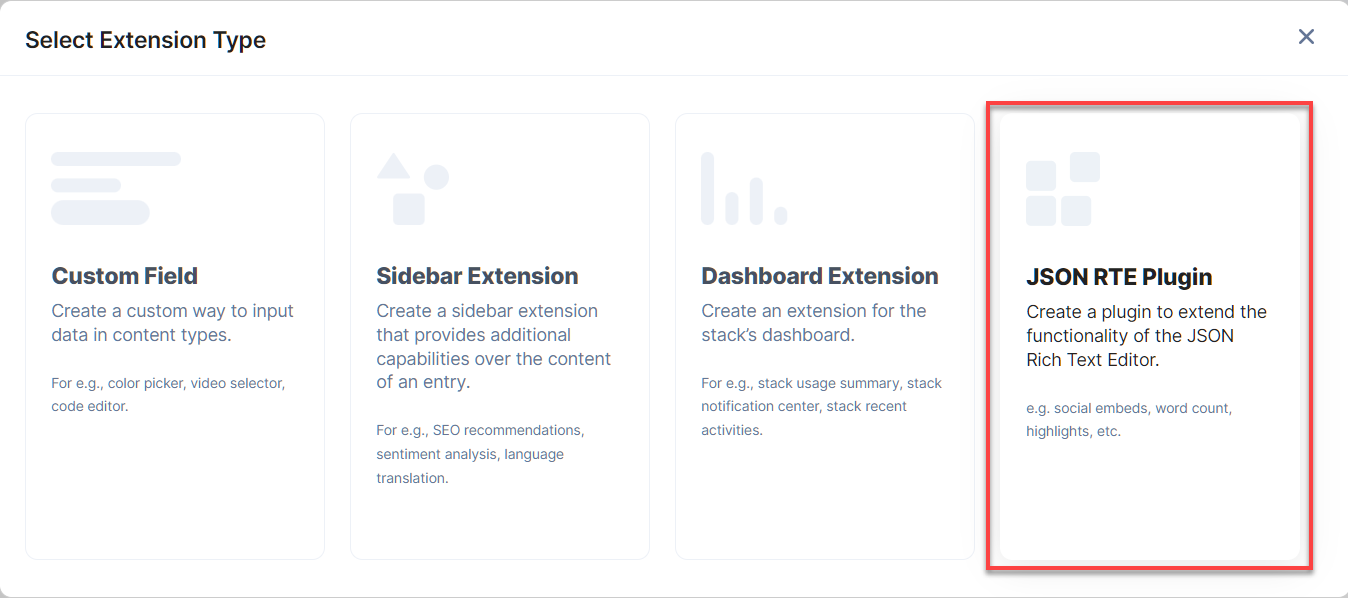
To add the custom JSON RTE Plugin extension, log in to your Contentstack account, and perform the following steps:


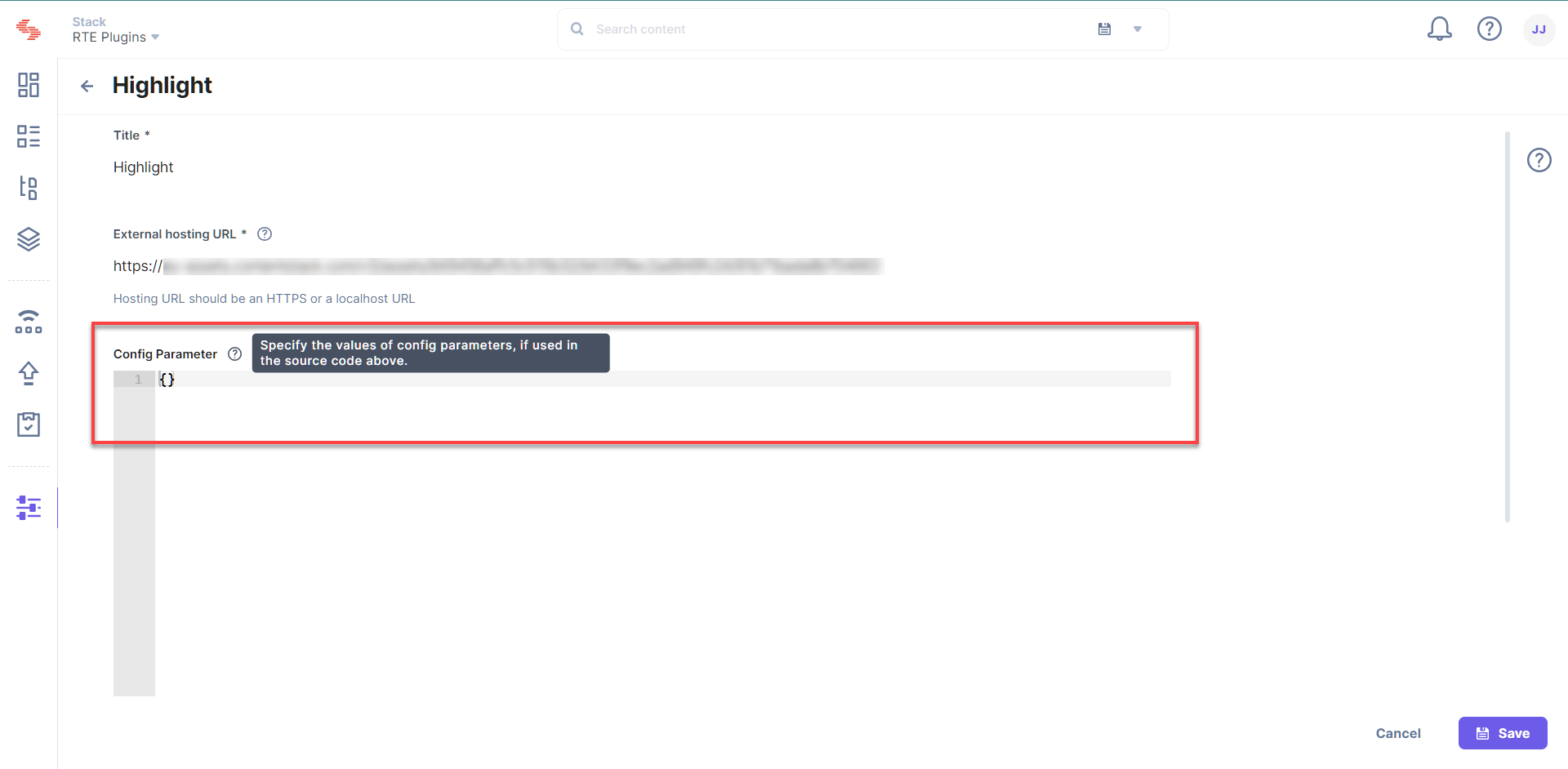
Note: The external hosting URL should be an HTTPS or a localhost URL.

Note: The maximum size of the JSON RTE plugin configuration cannot exceed 10 KB.
The settings provided in this field will act as the default configuration settings for all the instances of the JSON RTE plugin within the stack.
Once you have added a custom JSON RTE plugin, you can use it in your content type’s JSON Rich Text Editor field(s). To add a custom JSON RTE plugin in your content type, follow the steps mentioned in the Use JSON RTE Plugins in Content Types article.
Note: You can add a maximum of five plugins to a single JSON RTE field in a content type.
To retrieve, add or update JSON RTE plugins within your stack via API request, refer to the JSON RTE Plugins collection or the following API requests in our CMA API documentation:
Additional Resource: If you want to customize your JSON RTE plugin, refer to the JSON RTE Plugin SDK API Reference.
Was this article helpful?
Thanks for your feedback