Was this article helpful?
Thanks for your feedback
You can start adding assets directly into your default root location, or you can create folders and upload your assets within them.
Note: You can create, update, delete, and refer assets only within specific branches of your stack. For example, if you upload an asset within the development branch, you will be able to use or access this asset only within the development branch. The assets added within any branch other than the main branch will contain the branch UID in the URL. Refer to our Branch-specific Modules document for more information.
To upload a new asset, log in to your Contentstack account, go to your stack and perform the following steps:



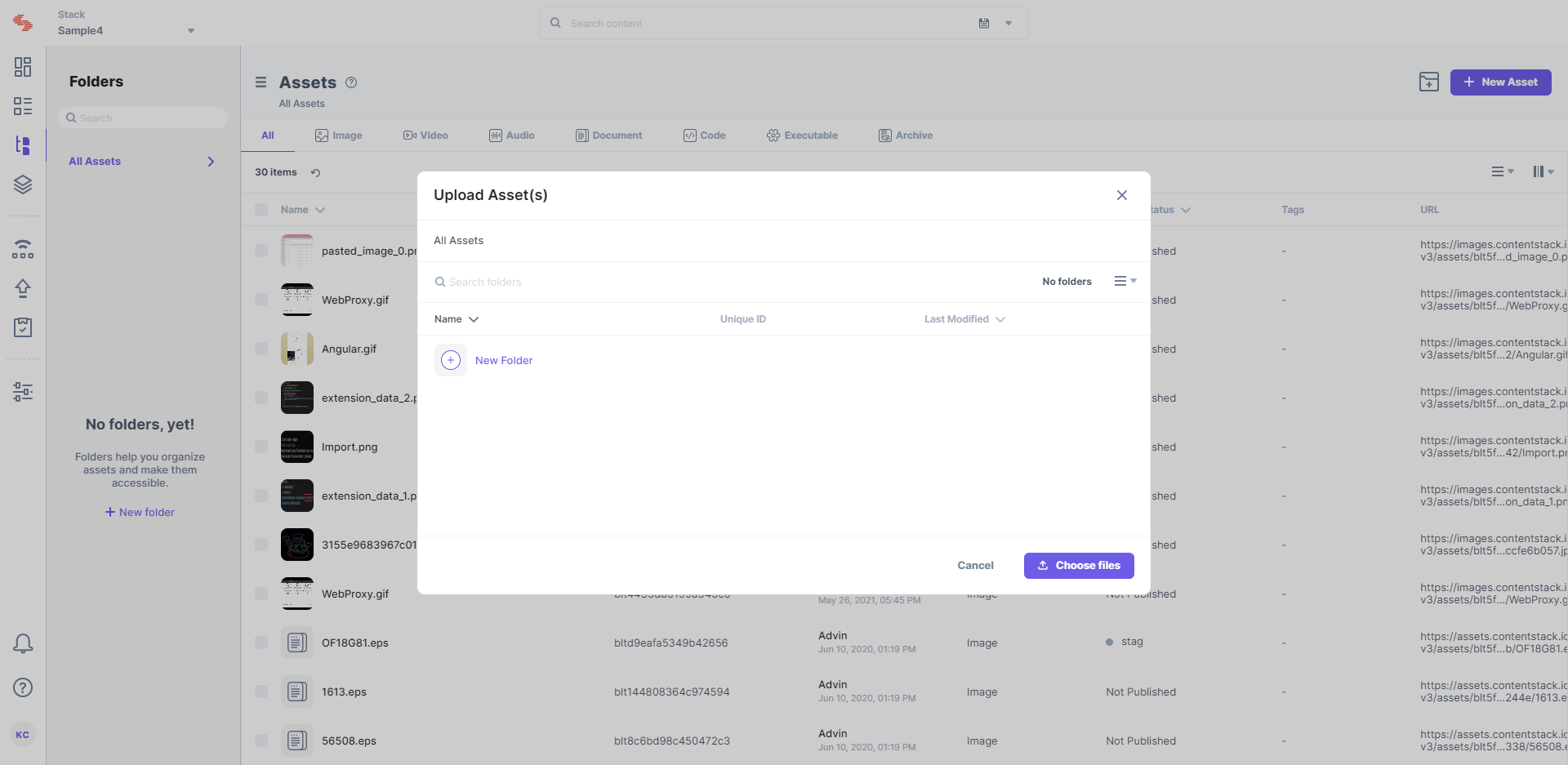
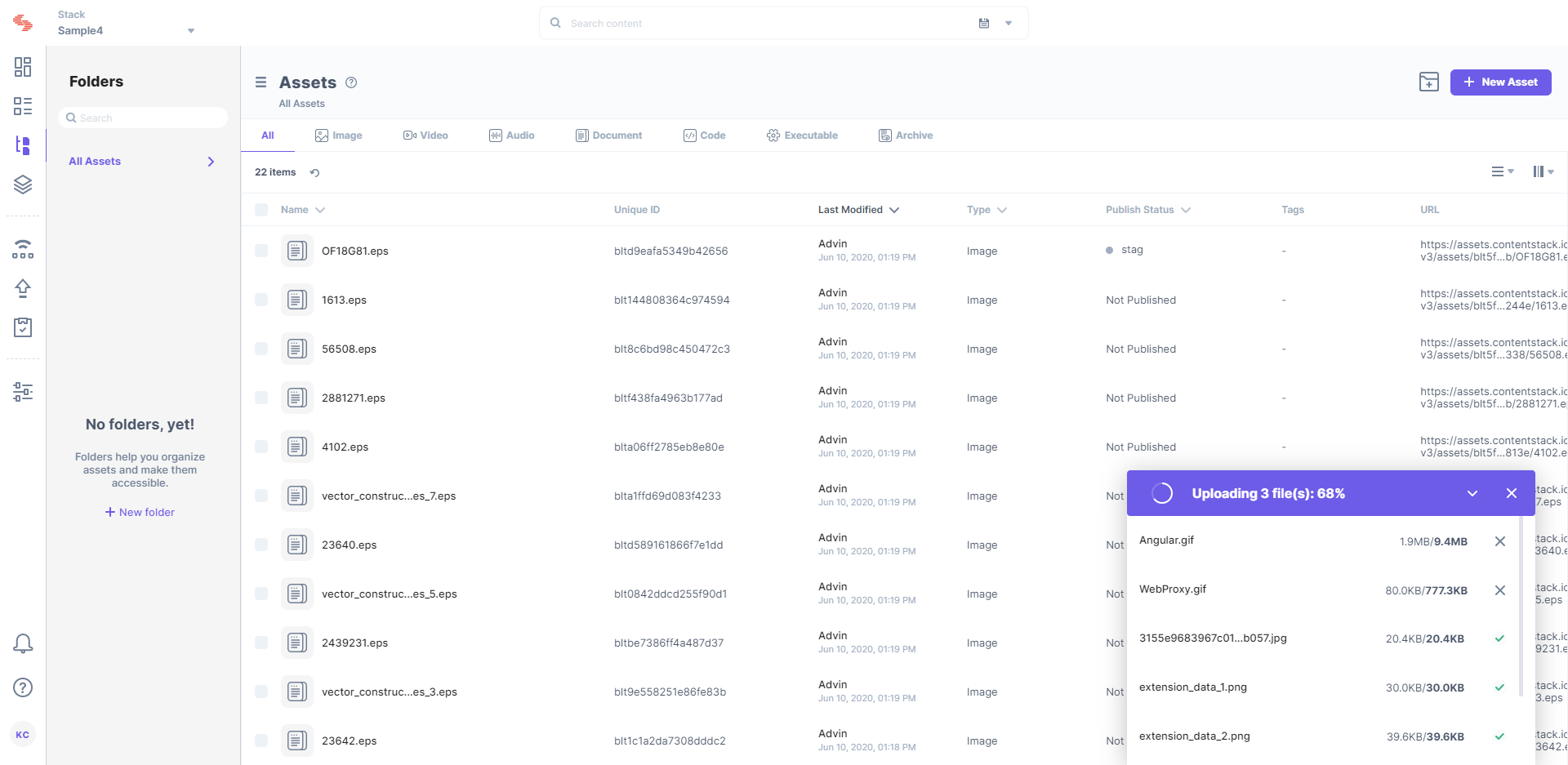
Note: Currently, using the dialog, you can only select up to 10 assets at a time. The size of an asset file should not exceed 700 MB.
Note: When an image with spaces in its name is uploaded to the assets, the spaces are converted to underscores “_”. And, the URL is formed using the filename of the asset, i.e. with the “_”.
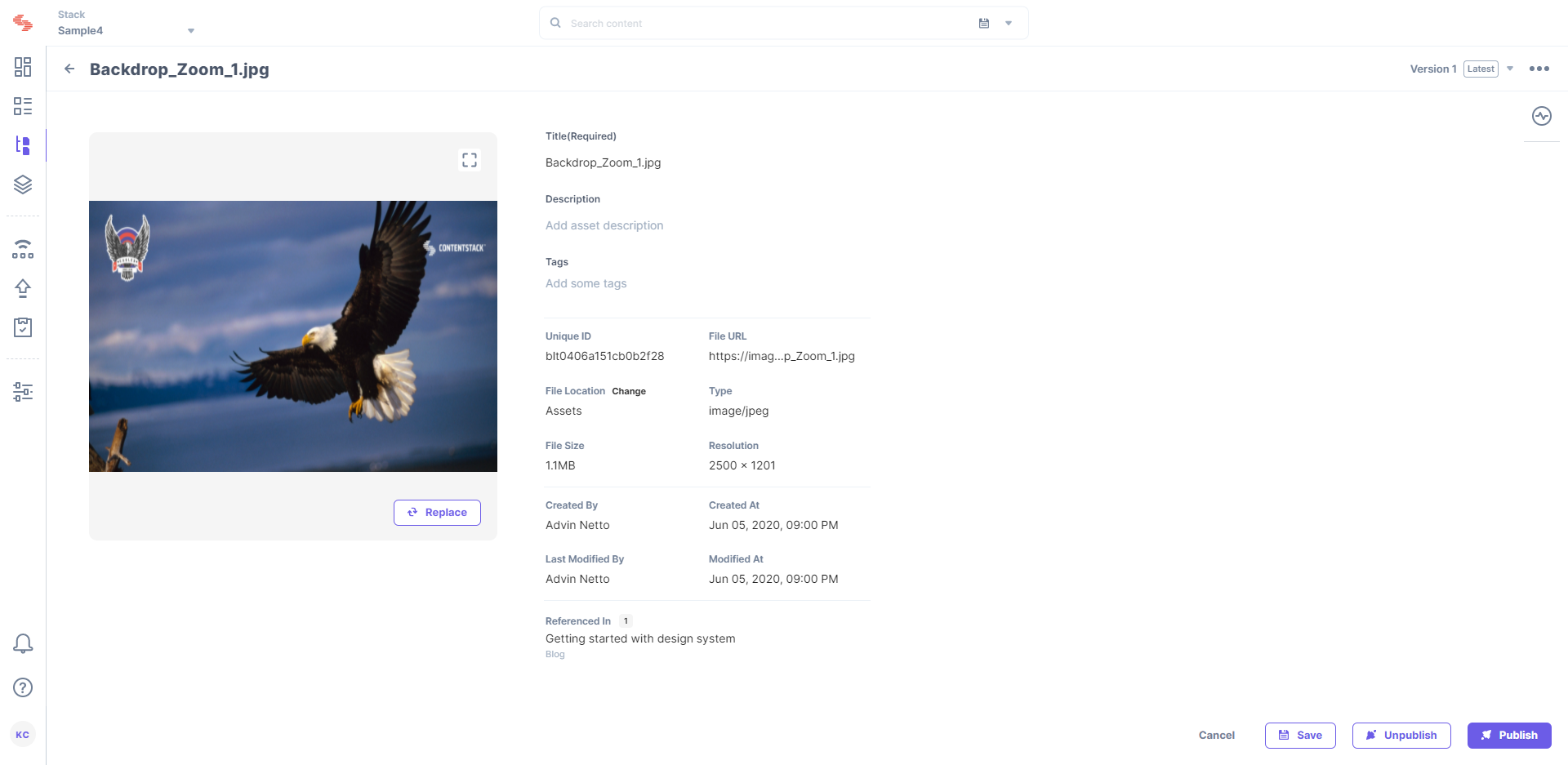
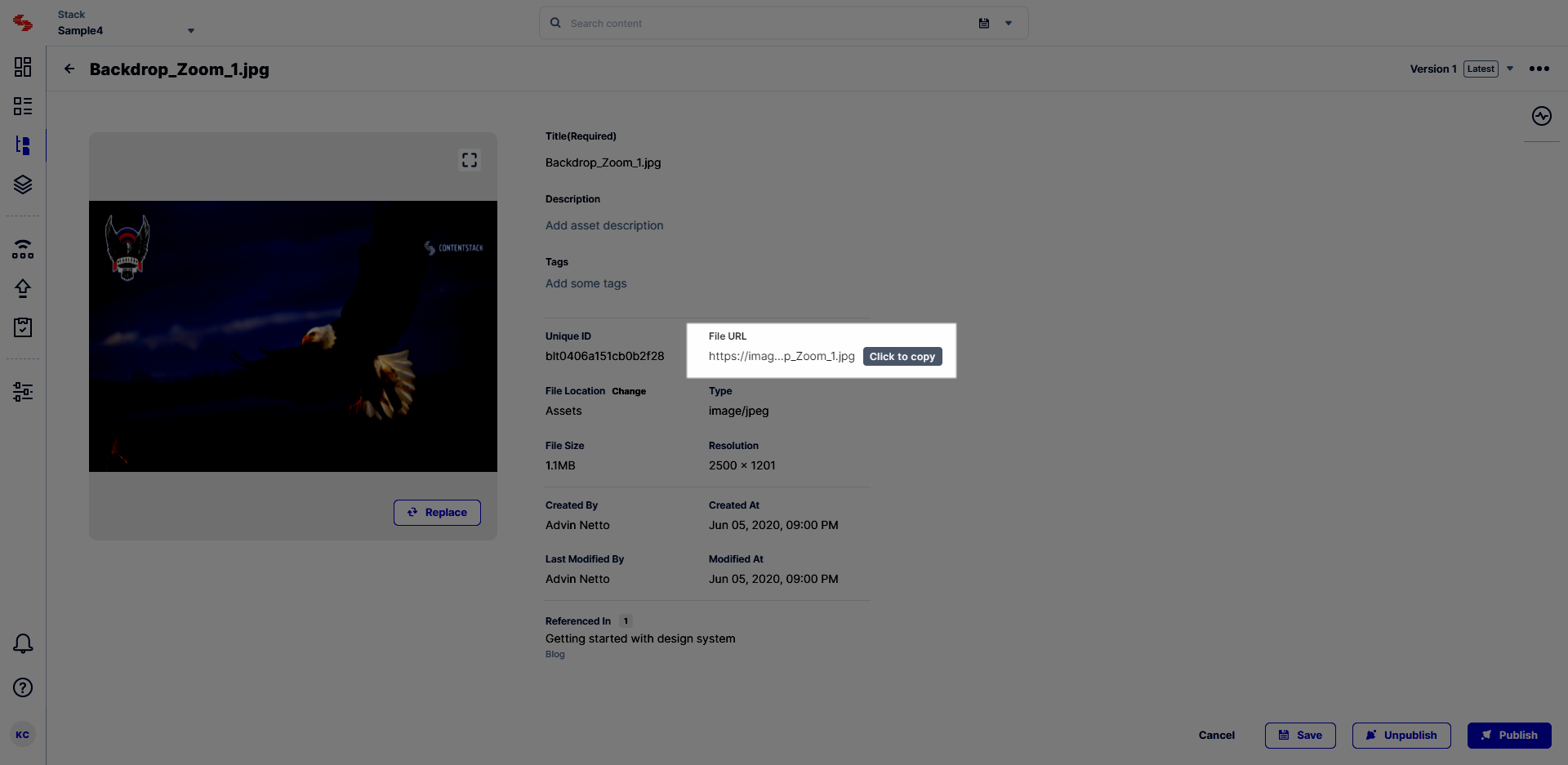
When you click to open an asset file, the page displays the details of the uploaded file. Here’s a screenshot of the “Asset Details” page:

The details include Filename, Unique Id, File URL, Folder, Type, File Size, Created, and Modified.
The Filename is the name of your asset file.
Each asset is identified uniquely with a separate API interface key or a Unique ID, and so you can upload multiple files with the same name or upload the same file multiple times.
The asset File URL is auto-generated when you upload an asset file, and it follows the default Asset URL pattern:
https://{base_url}/v3/assets/{stack_api_key}/{asset_uid}/{version_uid}/filenameBy clicking on the file URL, you will be able to copy the URL of the uploaded file.

You can change the Folder location of the asset file (by default, your file gets uploaded to the folder in which you currently are) by clicking on the change link beside the Folder parameter (see "Asset Details" page screenshot).
You will also be able to see the Type and File Size of the asset file. The Created and Modified fields shows details of who created and/or modified the asset file along the date and time.
To create or upload assets via API, refer to the Upload asset API request.
Was this article helpful?
Thanks for your feedback