Contentstack provides three prebuilt JSON Rich Text Editor plugins to get you started instantly instead of writing custom codes. You need to add these plugins to your stack and get started.
Below is a list of the prebuilt JSON RTE plugins provided by Contentstack:
To use a prebuilt JSON RTE plugin, log in to your Contentstack account, and perform the following steps:
- Go to your stack and click the “Settings” icon on the left navigation panel.
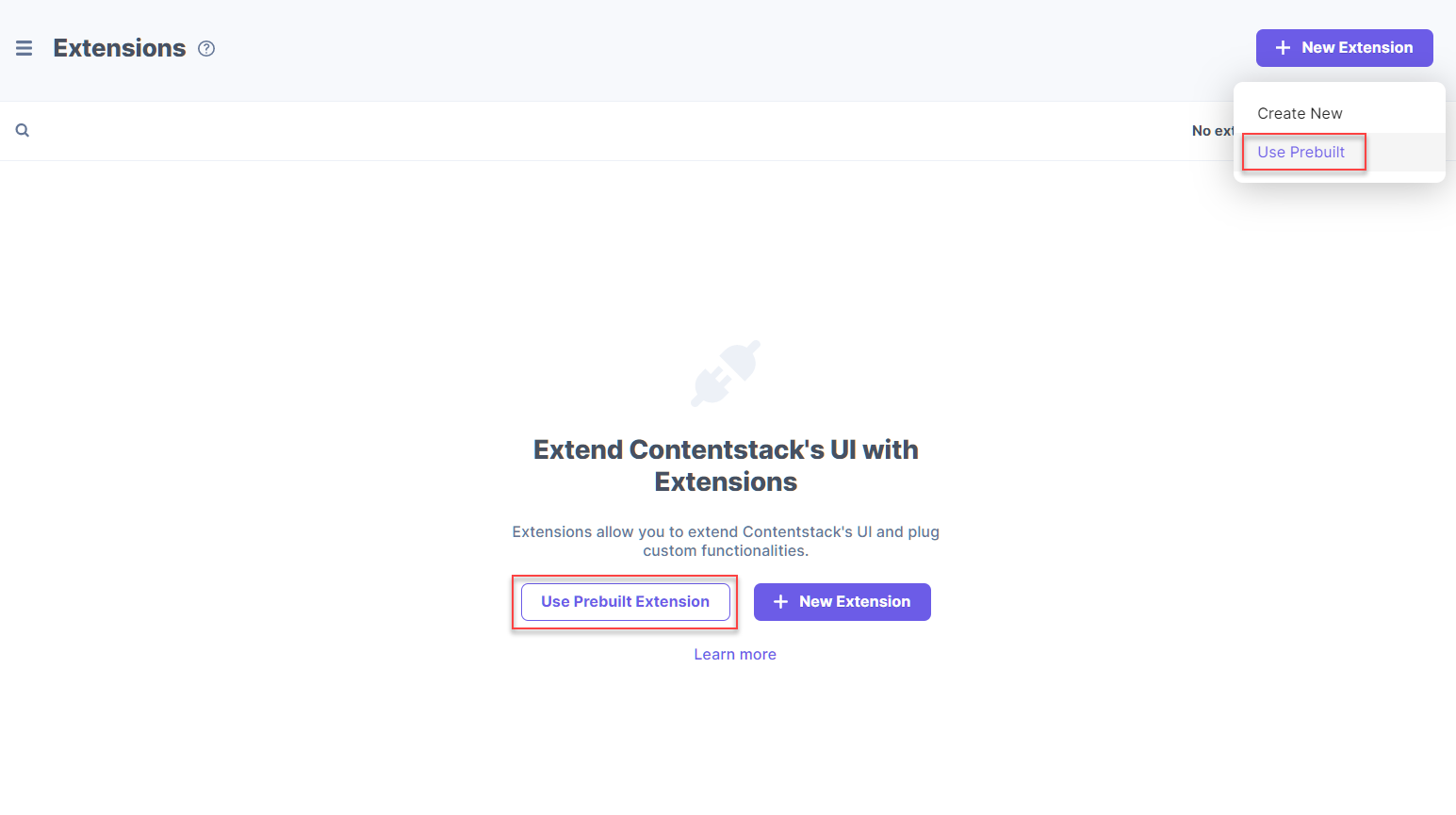
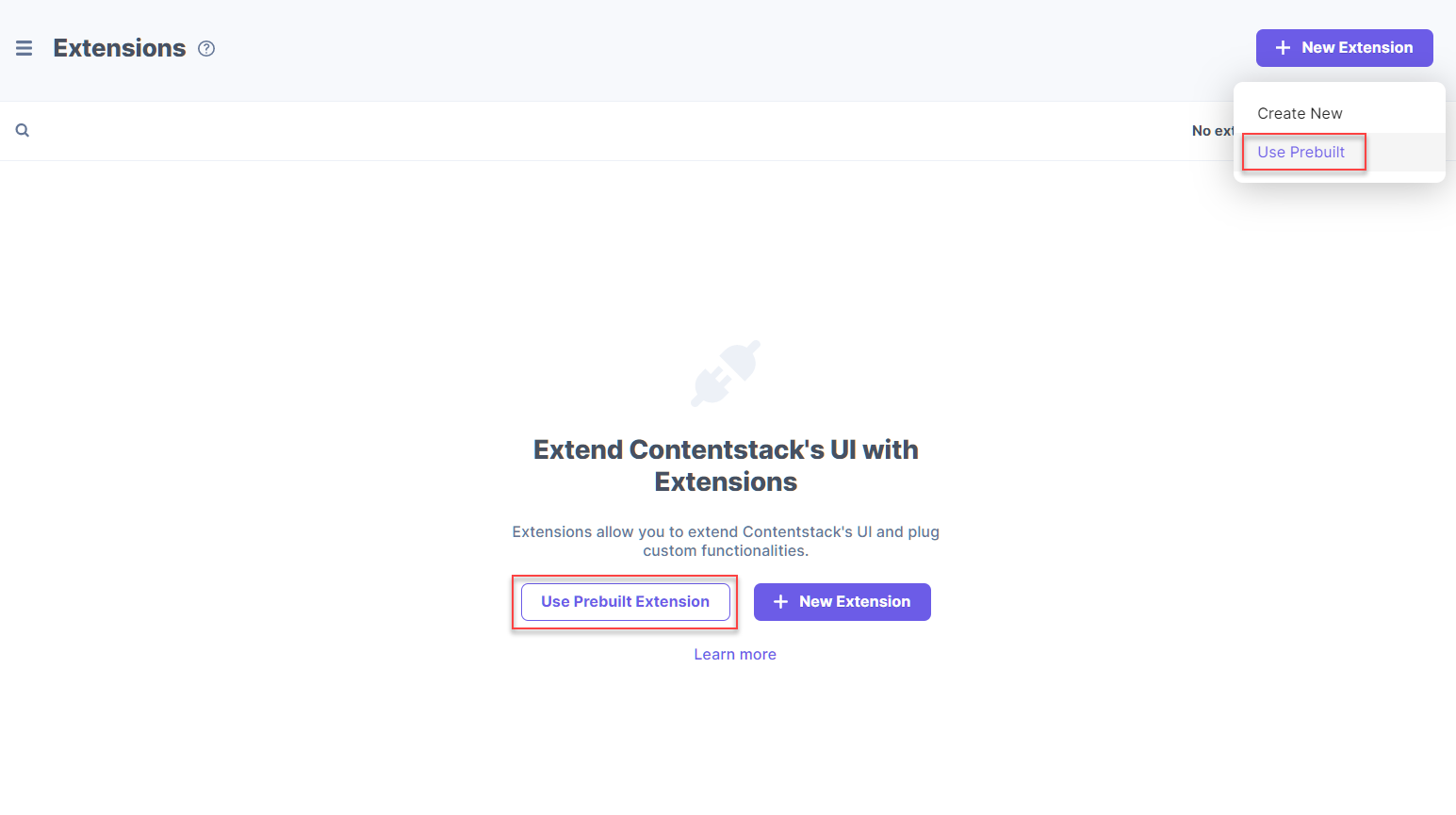
- Select Extensions, and click on the + New Extension button at the top-right corner of the page, and select the Use Prebuilt option.

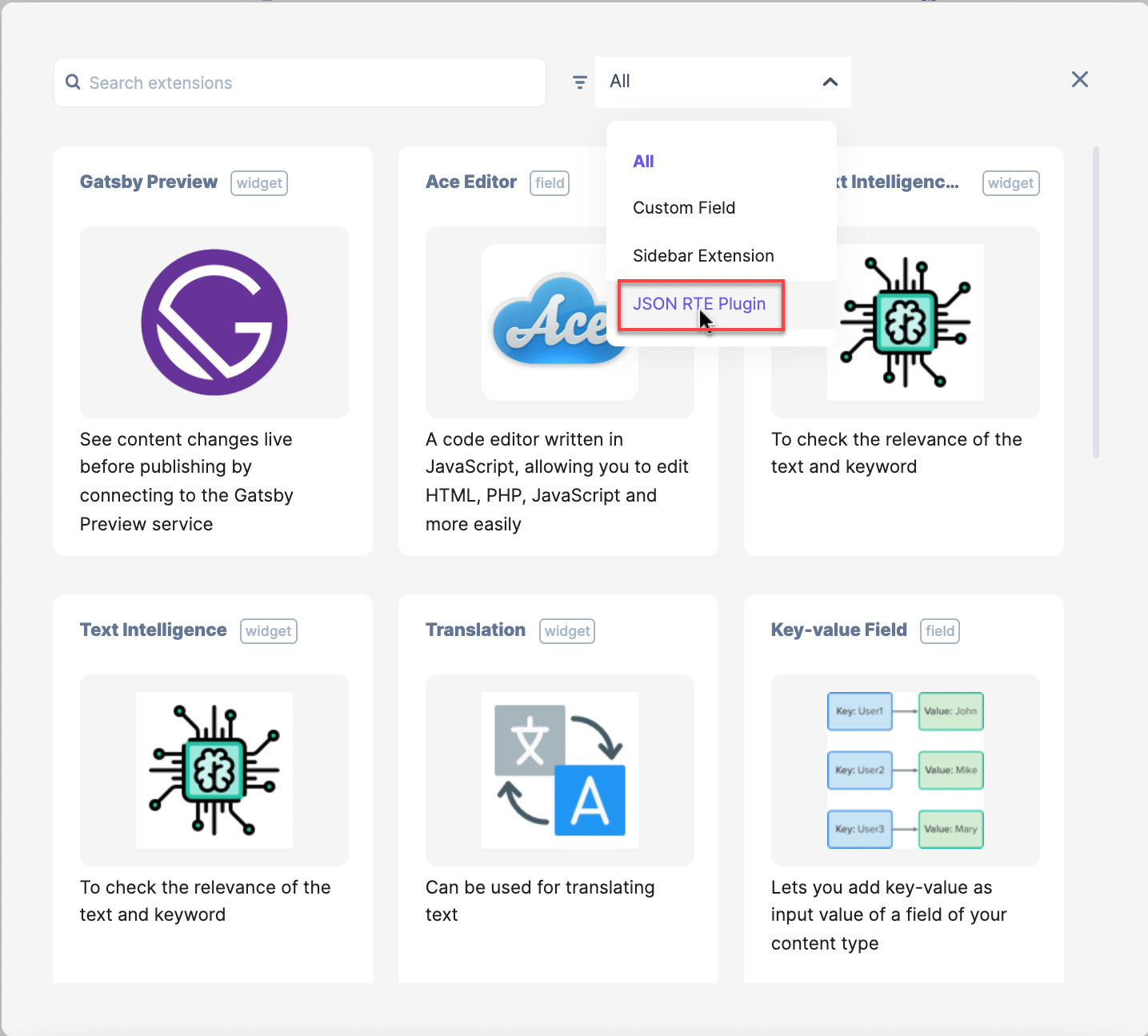
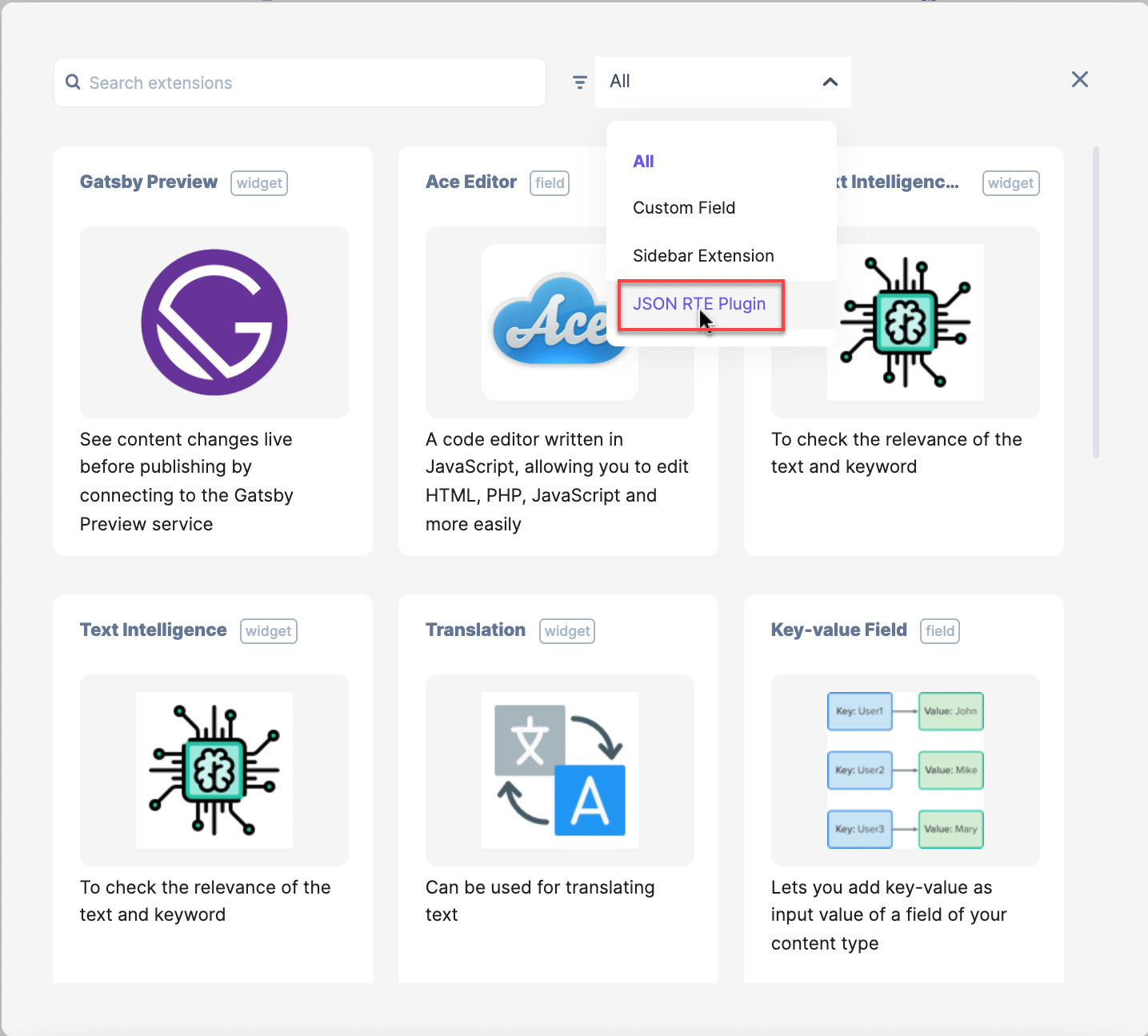
- In the following window, select JSON RTE Plugin from the drop-down menu.

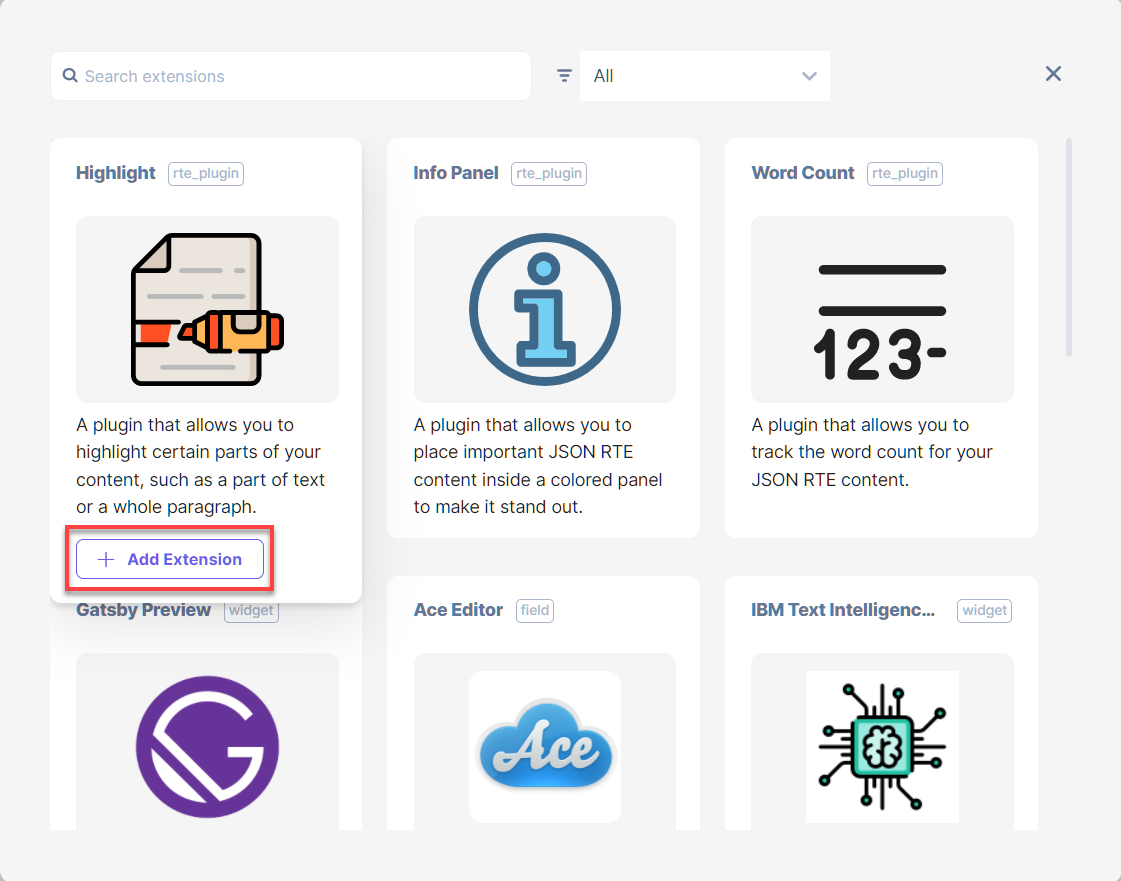
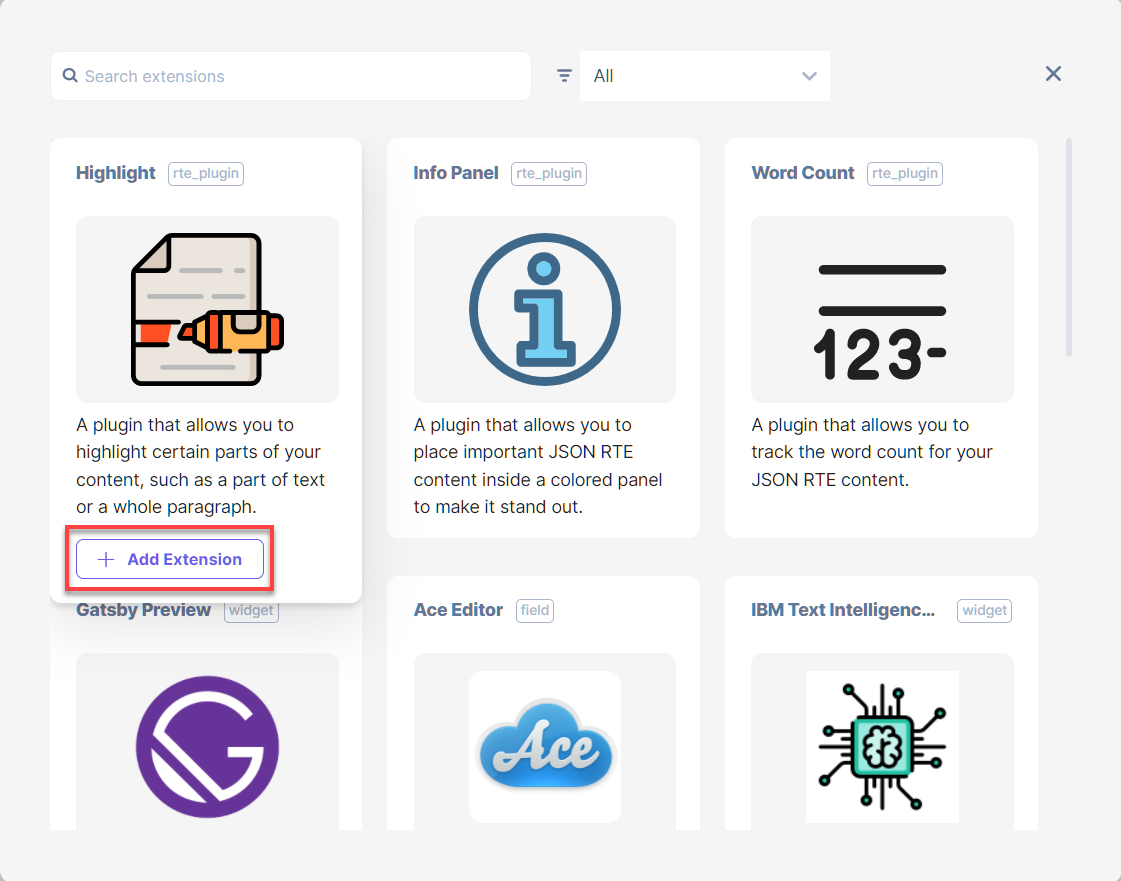
- Select any prebuilt plugin (for example, Highlight), and click on + Add Extension.

- On the configuration page, you will see the following options:
- Title (required): You will see a predefined title. You can use this title when adding the JSON RTE plugins to your JSON Rich Text Editor in your content type.
- External Hosting URL (required): You will see a predefined URL of the externally-hosted JSON RTE plugin code.
Note: The external hosting URL should be an HTTPS or a localhost URL.
- Config Parameters (optional): If you have used any config parameters in the source code, provide the value for the parameters here. You can make changes to this code as per your requirements. You can pass raw queries as config parameters in this section as shown below:
{
"key1":"value1",
"key2":"value2"
}
Note: Users don't need to add config parameters to the prebuilt JSON RTE plugin extensions. By default, the extensions are preconfigured and ready to use.
- Finally, Save this plugin.