Was this article helpful?
Thanks for your feedback
Contentstack provides webhooks using which you can automate a series of events. By using webhooks, you can set up a system that’ll enable you to preview content changes instantly on the front-end application.
This document will guide you through the steps for setting up such a system by automating the process of updating and publishing content.
Overview of the process: In Contentstack, when a user creates or updates an entry, a webhook is triggered. This webhook will invoke the AWS Lambda function to publish content on the specified environment, such as “preview” or “staging.” When this function publishes the content on the environment, another webhook is triggered via the front-end application. Then, the webhook will notify Pusher to send a real-time reload request to the content, thus letting you preview the content changes instantly.
To accomplish this, we will divide the task into two sections:
Let's discuss the steps in detail.
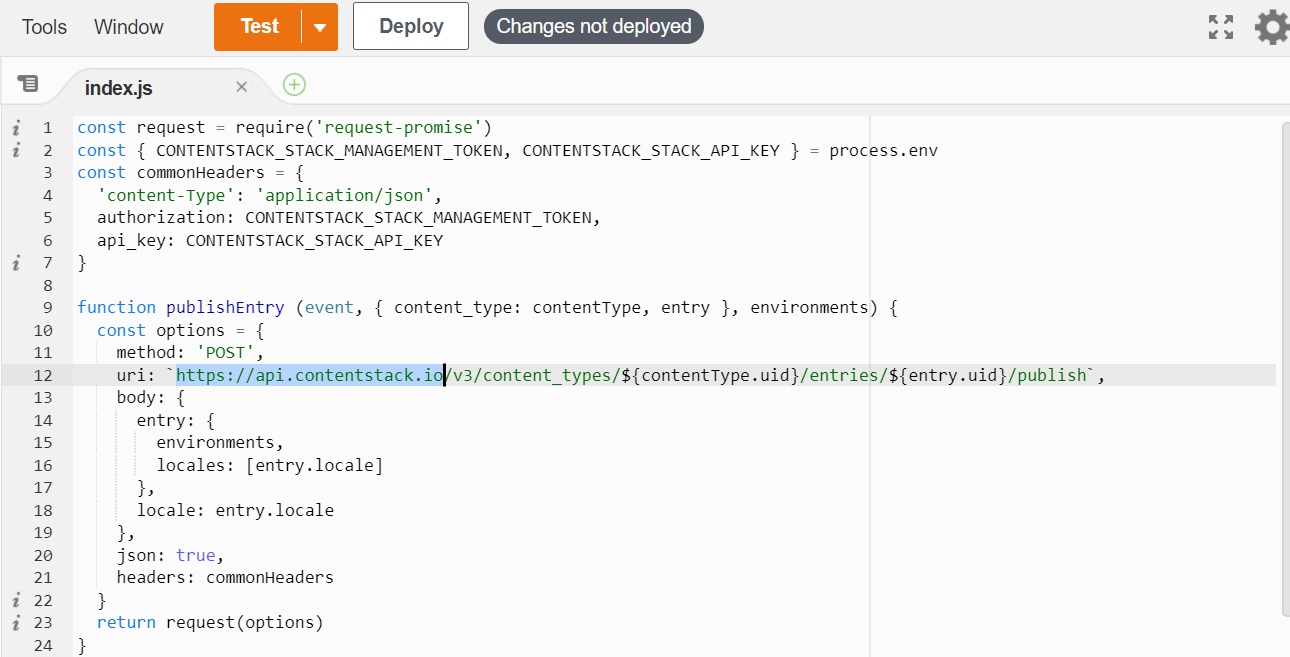
In the following steps, you’ll set up a system that'll auto-publish an entry using AWS Lambda when you either create or update an entry.

CONTENTSTACK_STACK_MANAGEMENT_TOKEN= your_stack_management_token CONTENTSTACK_STACK_API_KEY= your_stack_api_key
With this, you have set up the Lambda Function to publish the entry on the specified environment when it is saved
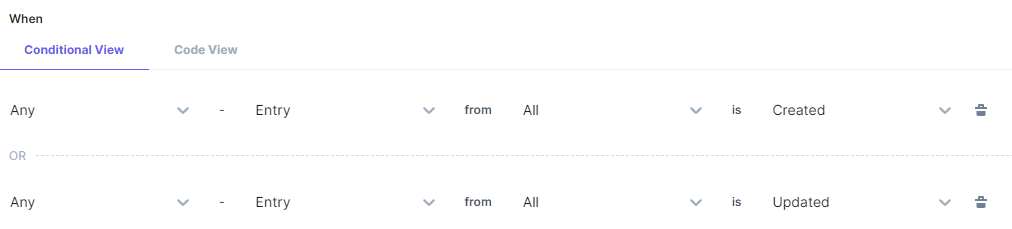
To create a webhook to listen to the “create” and “update” on an entry, log in to your Contentstack account, go to your stack, and perform the following steps:

With this, you have completed the basic setup to execute the first task — publishing an entry. Now create and save your entry. As soon as you save your entry, AWS Lambda will publish it on your specified environment(s).
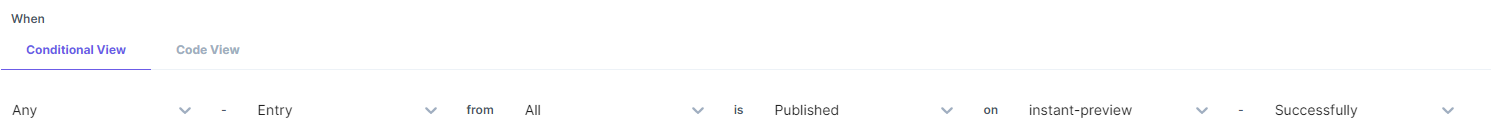
Move ahead and set up a system for auto-reloading the page when the entry is auto-published on an environment by performing the following steps:
In this example, we’ll use Pusher. It is a hosted service that you can use to add real-time bi-directional functionality via WebSockets (with HTTP-based fallbacks) to mobile or web applications.
Using Pusher, set up a system for auto-reloading the content whenever you create or update an entry. Get started by creating a Pusher account by performing the following steps:
This will enable your app to communicate with Pusher using the keys so that Pusher can generate content previews instantly.
The next step is to install Pusher and configure it in your front-end website code. Execute the following steps at the server-side:
Install Pusher to your app’s source code by running the following command in your terminal (command prompt):
npm install pusher --save
Next, connect your project with Pusher by creating a realtime.js file inside the lib folder of your project and adding the following code to it:
const Pusher = require('pusher');
const pusher = new Pusher({
appId: 'APP_ID',
key: 'APP_KEY',
secret: 'APP_SECRET',
cluster: 'APP_CLUSTER'
});
const broadcast = (channel, event, data={})
=> pusher.trigger(channel, event, data);
module.exports.broadcast = broadcast;Note: Add your Pusher’s account keys to the code.
The next step is to update the webhook route to broadcast any “publish” event on the channel with the name set to the UID of the published entry. You can either create or update the routes > webhook.js file with the following code:
const broadcast = require('../lib/realtime').broadcast
app.post('/webhook', function(req, res){
res.header("Content-Type", "text/plain");
res.header("statusCode", "200");
res.set("Connection", "close");
res.status(200)
res.send('success')
broadcast(req.body.data.entry.uid, 'publish')
})The last step is to make the client side changes in the HTML file by adding the Pusher client library as follows:
<script src="https://js.pusher.com/4.3/pusher.min.js"></script>
Add the following JavaScript snippet to the client-side which will listen for the “publish” events on channel:
var pageRef = document.body.getAttribute('data-pageref');
var pusher = new Pusher("APP_KEY", {
cluster: "APP_CLUSTER",
forceTLS: true
});
var channel = pusher.subscribe(pageRef);
channel.bind("publish", function(data) {
location.reload();
});With these steps, you have configured Pusher in your web app.

Create or update an entry to test the auto-publishing functionality. Then, visit the webpage to see the content changes.
Was this article helpful?
Thanks for your feedback