Was this article helpful?
Thanks for your feedback
Contentstack does not offer translation services, but you can integrate it with a third-party content translation service provider of your choice.
By using different Contentstack features such as workflows and webhook, you can set up a system that will help you get content translated with services such as Memsource, Smartling, etc.
You can set up a webhook to trigger when your workflow stage changes to “Send to Translation”. Once the webhook triggers, initiate the translation process. You can use any popular translation tool, such as Worldserver and iLangl, to translate content.
Additional Resource: Interested in learning how to set up your own translation system, you can try out our Set up a Translation System with Contentstack Webhooks and Workflows, AWS Lambda, and AWS Translate and Setting up Translation System with Contentstack Webhooks, Memsource, and AWS Lambda guides.
Below is a detailed guide on how some of our customers have achieved this. Please note, each customer’s process may vary. This guide will help you get started.

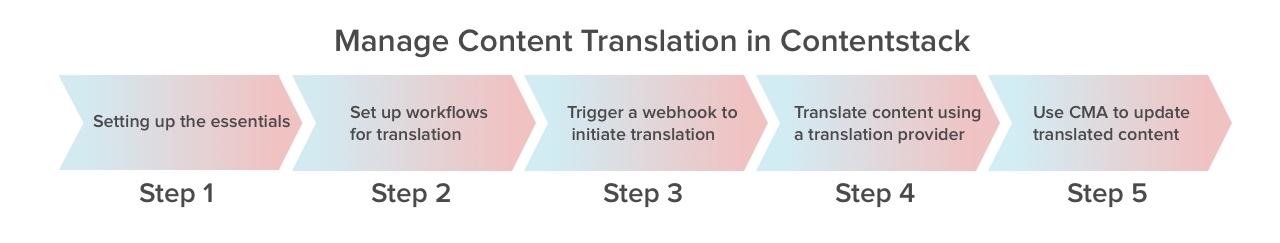
Let’s have a look at the steps involved throughout the process of translating content.
First, create a stack, and add content types, entries, at least one additional language, and a publishing environment.
Once you have your initial stack configured, then you’re ready to begin the integration process for translation.
To set up workflows for the translation process within your Contentstack account, follow the below steps:
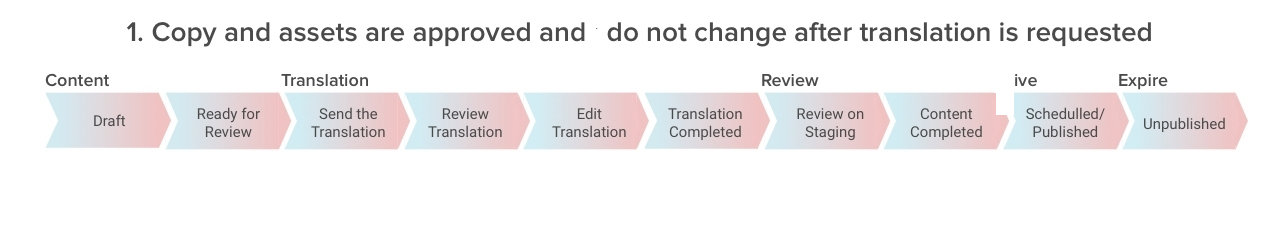
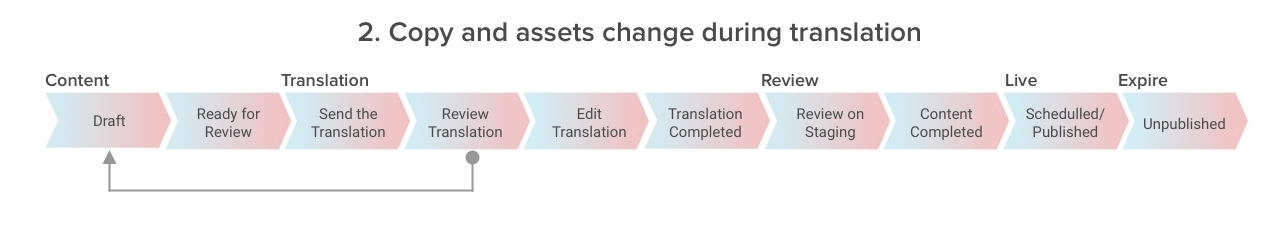
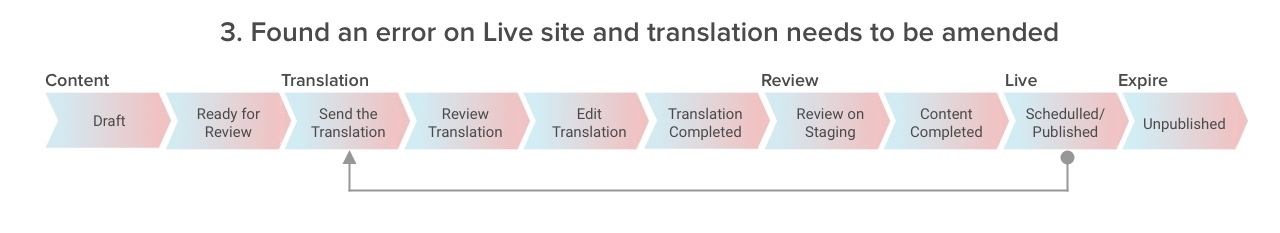
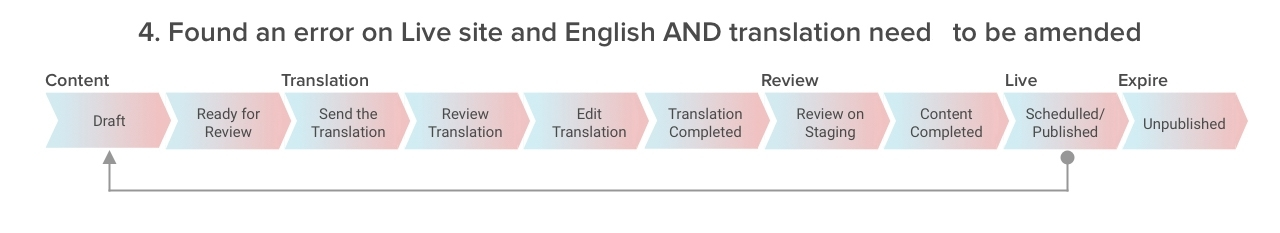
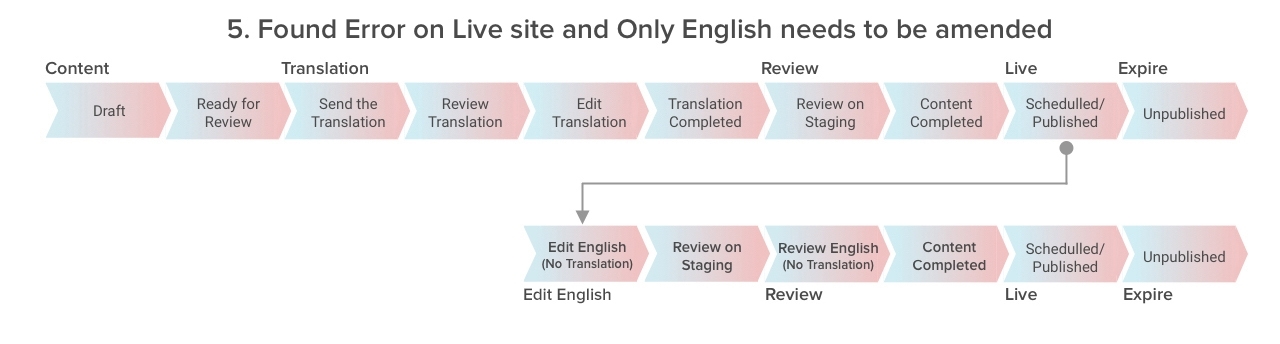
Below is an advanced workflow example for translation. Please note, this can be simplified or modified to fit your team's process.
The diagrams below show the different workflow stages set up for a sample translation process:





Contentstack outputs JSON content via its powerful APIs. A simple way to get content out of Contentstack into a translation tool such as iLangl and Worldserver is to utilize our webhooks. You can think of webhooks as a trigger event for anything that happens in Contentstack. Webhooks also send the entire JSON payload when called for easy integration.
Additional Resource: Here's a complete list of all webhook events for your reference.
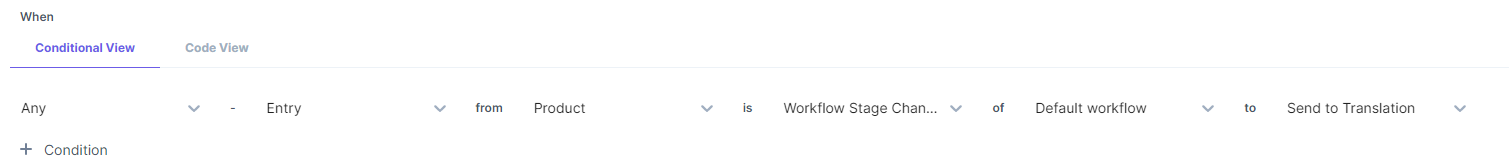
Let’s have a look at the steps involved in creating a webhook to send content for translation.

This will configure your webhook to trigger a workflow stage change such as “Send to Translation”, like in the above workflow example.
The translation provider can now retrieve your JSON output upon receiving the webhook call on a secure translation server. Most service providers will map the JSON output to strings using our UID fields as keys, then provide the translated output and send it back to Contentstack via the Content Management API. They also offer “Translation Memory” and store already translated values for quicker turnaround times for localization.
To translate content, work with your translation provider to configure the mapping of JSON strings and keys for translation.
Check out this video from one of our partners, iLangL.
Contentstack offers powerful Content Management API requests which allow you to perform almost everything you can do in our web UI, such as updating entries and changing workflow stages.
Let’s have a look at the steps involved in updating translated content with the use of these APIs:
This would take place if your translation provider were to supply this type of output and your market-specific experts go in and review the machine translation.
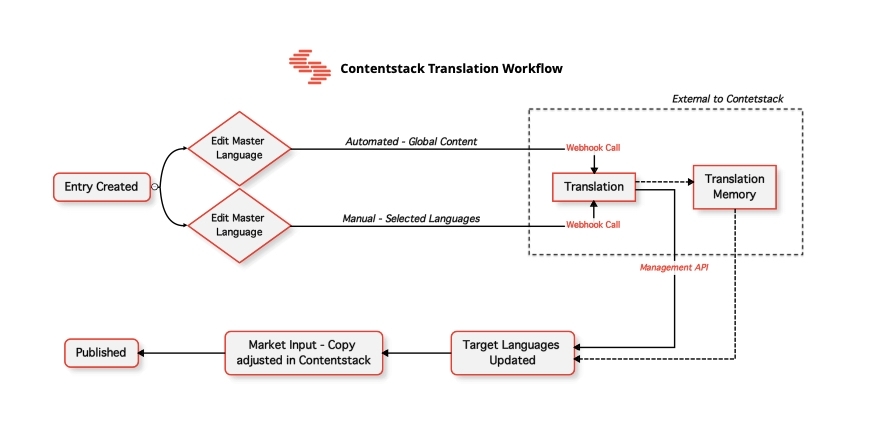
The following translation integration diagram lists the steps and decisions needed to perform the translation process with Contentstack:

Learn how to set up a translation system for your website by following our detailed guides on the topic.
Was this article helpful?
Thanks for your feedback