Was this article helpful?
Thanks for your feedback
Eloqua is a marketing automation platform by Oracle. You can use Eloqua as an extension (custom field) that fetches and displays your Eloqua forms into a field of your content type.
Subsequently, while creating the entry, you can select a suitable form in the entry. Based on the selection, the form will be rendered on the presentation layer using the form details from the entry.
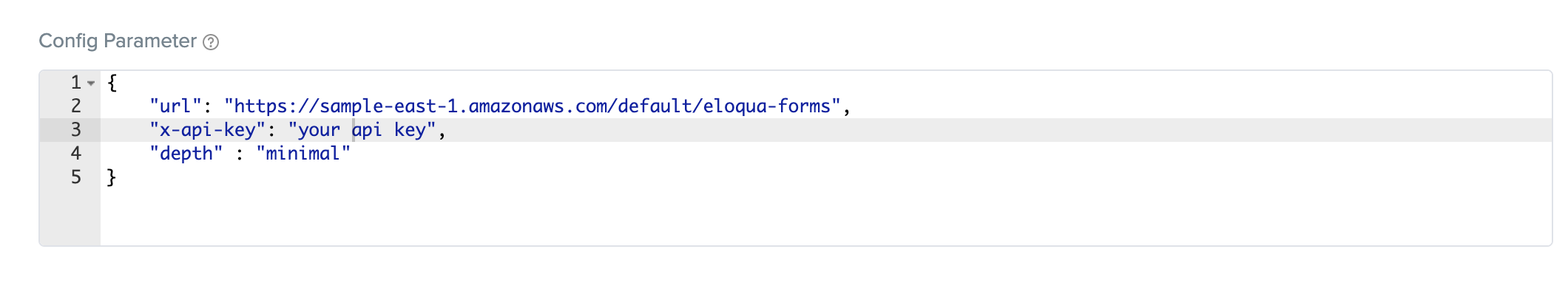
You can configure the depth details saved for an Eloqua form through the extension config or field-level instance config. We have used AWS Lambda & Eloqua Forms Rest API 2.0 to retrieve the list of forms. You can find the AWS Lambda code (lambda.js) with the extension code.
This step-by-step guide explains how to create an Eloqua extension in Contentstack. The steps to be performed are as follows:
In order to set up this extension, you will need the following information from your Eloqua account:
Read more on how to retrieve Eloqua Base URL and Eloqua Basic Auth Token.
Note: The account from which we use the username and password to generate the basic auth token should have limited permissions for security.
To protect sensitive information, such as Eloqua Basic Auth Token and to avoid Cross-Origin Resource Sharing (CORS) issues, we will use AWS Lambda function for this extension.
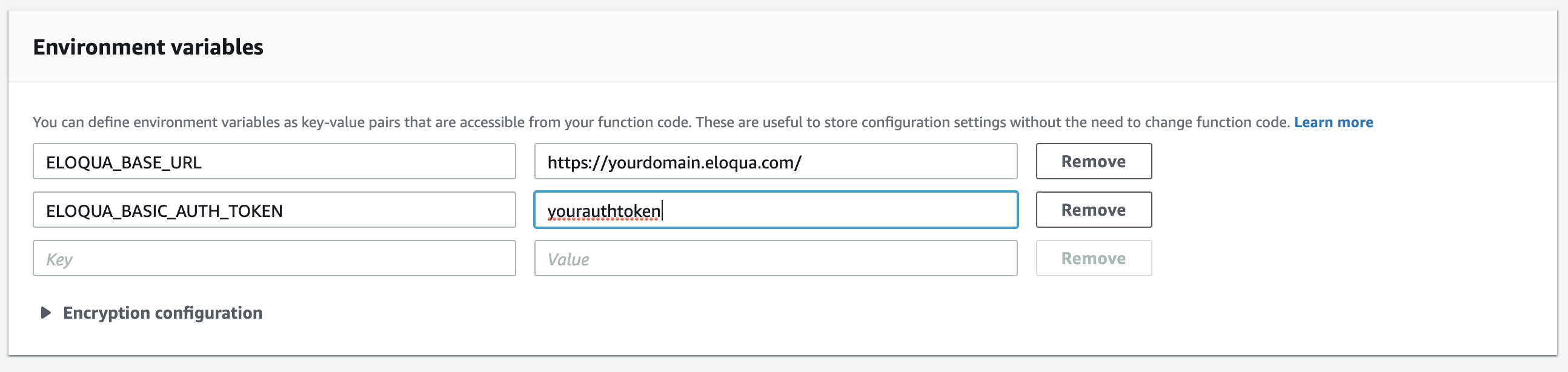
In the Environment variables section of AWS Lambda, enter the credentials against the variables as shown in the following image:

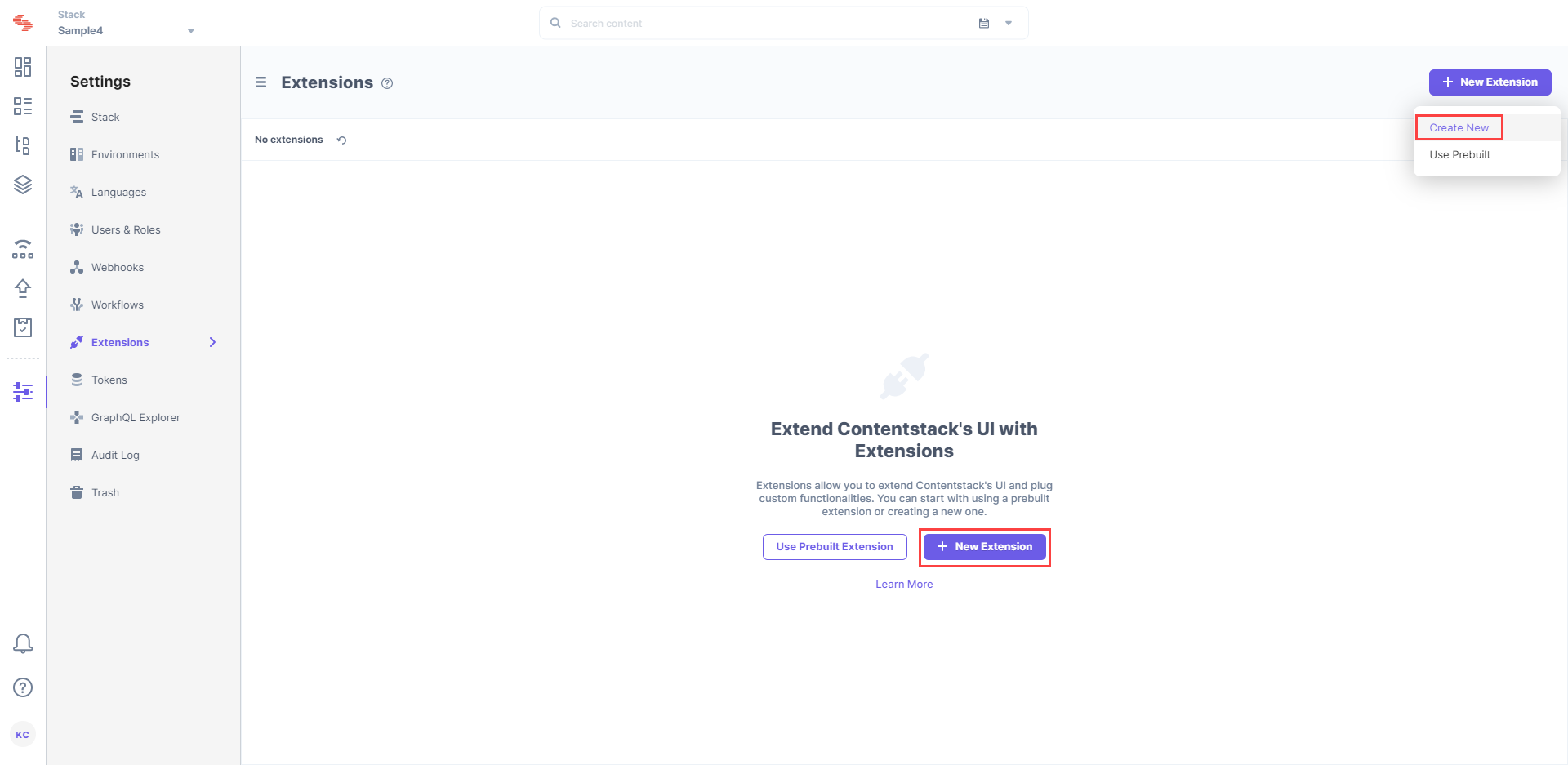
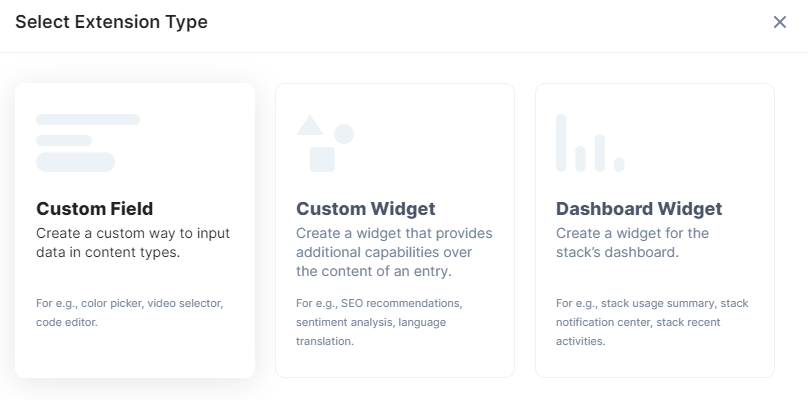
To use this extension in Contentstack, log in to your Contentstack account and perform the following steps:


The support team will provide you with the source code (src file). Copy the code from the index.html file located in the root folder and paste it in the Extension source code field.

Save the custom field.
Now, let’s understand how you can start using this custom field in your content type.
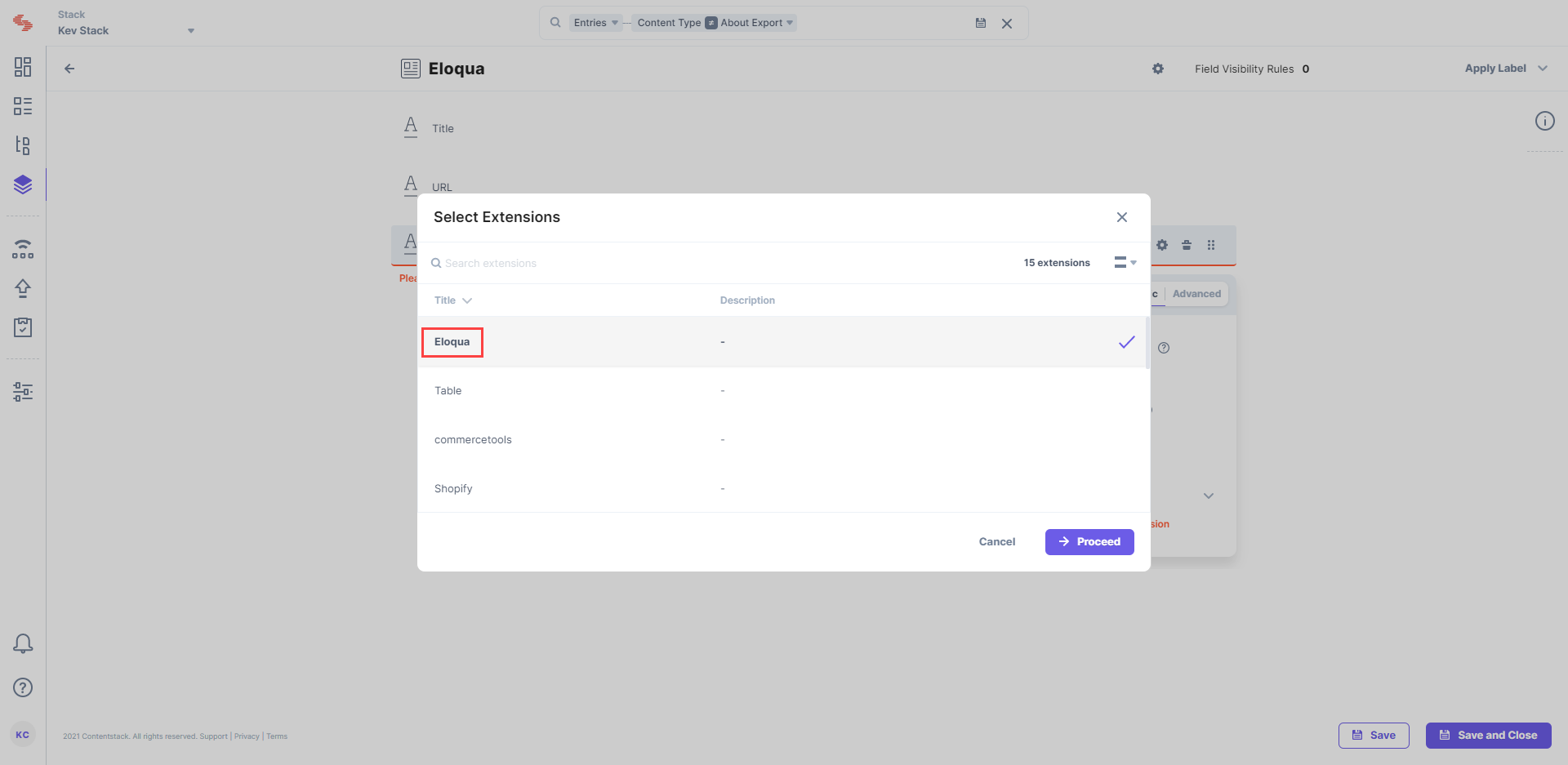
Once you have added a custom field, you can use it in your content type like any other field. To add a custom field in your content type, perform the following steps:

We have a collection of similar other articles that you may like:
Was this article helpful?
Thanks for your feedback