Was this article helpful?
Thanks for your feedback
In this guide, we will learn how to develop a new custom field from the ground up.
Note: When working within specific branches, extensions added or created will be available only within that particular branch. For example, you are working within the development branch, and you add new Custom Fields to this branch. These custom fields will be available only within the development branch. Refer to our Branch-specific Modules document for more information.
The first step is creating the visual part of the field. It involves entering the code of your custom field in an HTML file in the format given below:
index.html
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<input type="color" id="html5colorpicker">
</body>
</html>
Once you create your field’s UI, you need to integrate that field into Contentstack. This involves three steps:
You need to include the JS SDK in the index.html file as follows:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<script src="https://unpkg.com/@contentstack/ui-extensions-sdk@2.2.0/dist/ui-extension-sdk.js"></script>
</head>
<body>
<input type="color" id="html5colorpicker">
</body>
</html>
Similar to the JS SDK, you need to include Contentstack’s CSS styleguide in the index.html file as well.
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<script src="https://unpkg.com/@contentstack/ui-extensions-sdk@2.2.0/dist/ui-extension-sdk.js"></script>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/@contentstack/ui-extensions-sdk@2.2.0/dist/ui-extension-sdk.css">
</head>
<body>
<input type="color" id="html5colorpicker">
</body>
</html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<script src="https://unpkg.com/@contentstack/ui-extensions-sdk@2.2.0/dist/ui-extension-sdk.js"></script>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/@contentstack/ui-extensions-sdk@2.2.0/dist/ui-extension-sdk.css">
</head>
<body>
<input type="color" id="html5colorpicker" onchange="colorChange()">
<script>
// initialise Field Extension
window.extensionField = {};
// find color input element
var colorPickerElement = document.getElementById("html5colorpicker");
ContentstackUIExtension.init().then(function(extension) {
// make extension object globally available
extensionField = extension;
// Get current color field value from Contentstack and update the color picker input element
colorPickerElement.value = extensionField.field.getData();
})
// On color change event, pass new value to Contentstack
function colorChange(){
extensionField.field.setData(colorPickerElement.value);
}
</script>
</body>
</html>
Let’s break down the above code into small snippets and understand what they do:
onchange="colorChange()"
Update the color input element and add the onchange event handler.
window.extensionField = {};
Define the custom field extension object globally.
var colorPickerElement = document.getElementById("html5colorpicker");
Find the input element and store it as a global variable. This will be used in the colorChange event handler.
ContentstackUIExtension.init().then(function(extension) {
// make extension object globally available
extensionField = extension;
// update the field height
extensionField.window.updateHeight();
The above snippet first initializes the Contentstack SDK. Then, it calculates the color picker palette’s height and sets the container height to this value.
// Set default color in Contentstack
var defaultColor = extension.field.schema.config.default_color || extension.config.default_color;
if(!extensionField.field.getData()){
extensionField.field.setData(defaultColor);
}
Use the above snippet to set the default color. You need to inform the extension about which ‘config parameters’ to refer. Here, it will first consider the instance-level config parameter, if defined. Else, it will apply the default config parameter that you set while creating the custom field extension.
// Get current color field value from Contentstack and update the color picker input element
colorPickerElement.value = extensionField.field.getData();
})
Finally, fetch the current color value from Contentstack using the getData() function and assign this value to the color picker element. Once the custom field is initialized, a callback function is returned with the custom field object.
In the above code
- extension represents the instance of the Custom Field Extension
- extensionField returns the Field object that provides the function to get and set data in your custom field
See the Custom field extension API requests for more details.
function colorChange(){
extensionField.field.setData(colorPickerElement.value);
}
Set new color value in Contentstack using the setData() function.
With this, the code for your custom field is ready. It’s now time to deploy it on Contentstack.
Pass the necessary configuration parameters for your Custom Field. These parameters will be applied globally to every instance of the Custom Field Extension within a stack.
Alternatively, you can also define different configuration parameters for specific instance of your Custom Field extension. These instance-level configuration parameters will be applied only to that instance of the Custom Field, and will not affect any other instances of that Custom Field. To know more about it, read the Config Parameters section.
There are two ways to deploy your custom field on Contentstack:
Let’s understand the two methods in detail.


Note: We only support these data types: Text, Number, Date, Boolean, Reference, File, and JSON.

Note: The settings provided in this field will act as the default configuration settings for all the instances of the custom field within the stack.
If you want to provide alternative configuration settings for specific instances of your custom field, you can provide them in the Properties section of the specific instance of the custom field, when setting up the content type.
However, for your instance-level configurations to be applicable, you need to mention in your custom field extension code to give precedence to and apply these parameters, if provided.
Additional Resource: To learn more about this option, refer to the Config Parameters section.
Note: We only support these data types: Text, Number, Date, Boolean, Reference, File, and JSON.

Note: Custom field extensions hosted internally on Contentstack are uploaded using the srcdoc attribute, which is not supported on Internet Explorer and Microsoft Edge. Also, the maximum size of a custom field source doc cannot exceed 500 KB. To know more limitations, check the Limitations section.
Once your custom field is created by any of the methods, you will be able to use the custom field in your content types.
Once you have added a custom field, you can use it in your content type like any other field. To add a custom field in your content type, follow the steps mentioned in the Use Custom Field in Content Types article.
Note: You can add a maximum of 10 JSON type custom fields to a content type.
When you create your custom extension to integrate with Contentstack, you can follow the steps given below to test the extension and verify if the extension is working fine before releasing it.
To test the extension, first, clone the extension repo that you have built and install the dependencies. Then, edit the HTML, CSS, and JS files from the source folder.
To install the required dependencies, run the following command in the root folder.
npm install gulp-cli -gTo create a new build for the extension, run the following command (index.html):
npm install
gulp buildTo update/test the extension while developing, run the following command:
gulp watchNow, create a server using the Lite Server npm module. Before that, install the Lite Server module by using the following command:
npm install -g lite-serverThen, run the lite-server — in the root folder — by using the following command:
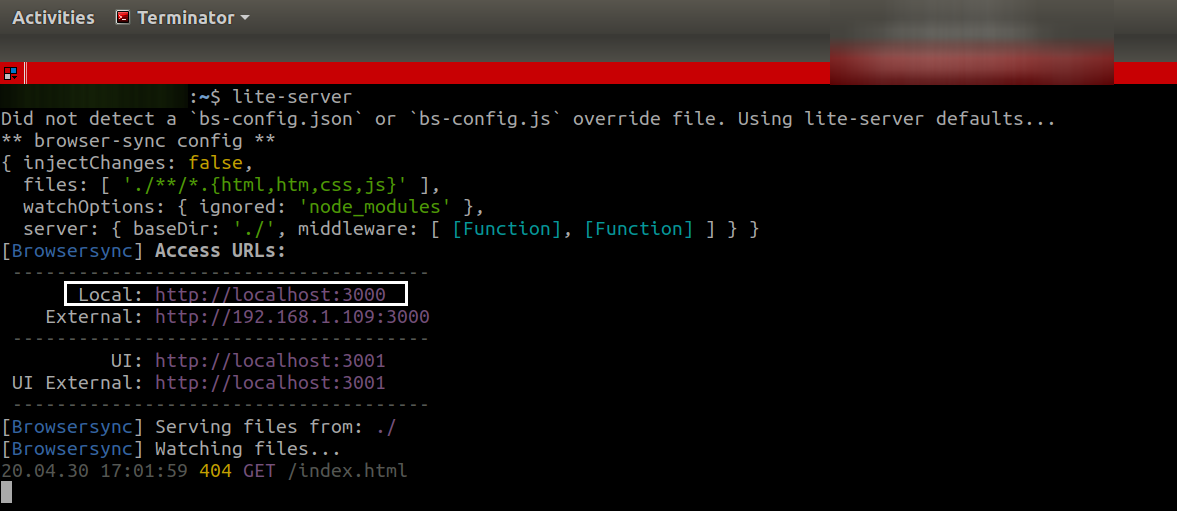
lite-serverAfter running the above command, you will get the following screen:

Make note of the port no in Access URLs (the localhost URL):
Next, we need to install ngrok to build secure tunnels from a public endpoint (that is the internet) to a locally running server. Issue the following command to install ngrok:
npm install ngrok -g
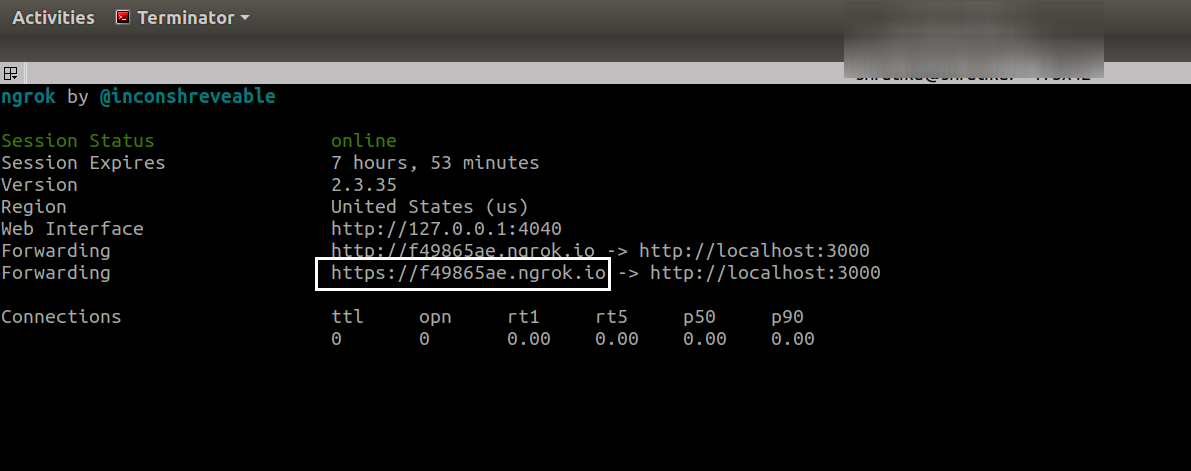
ngrok http <<port number>>

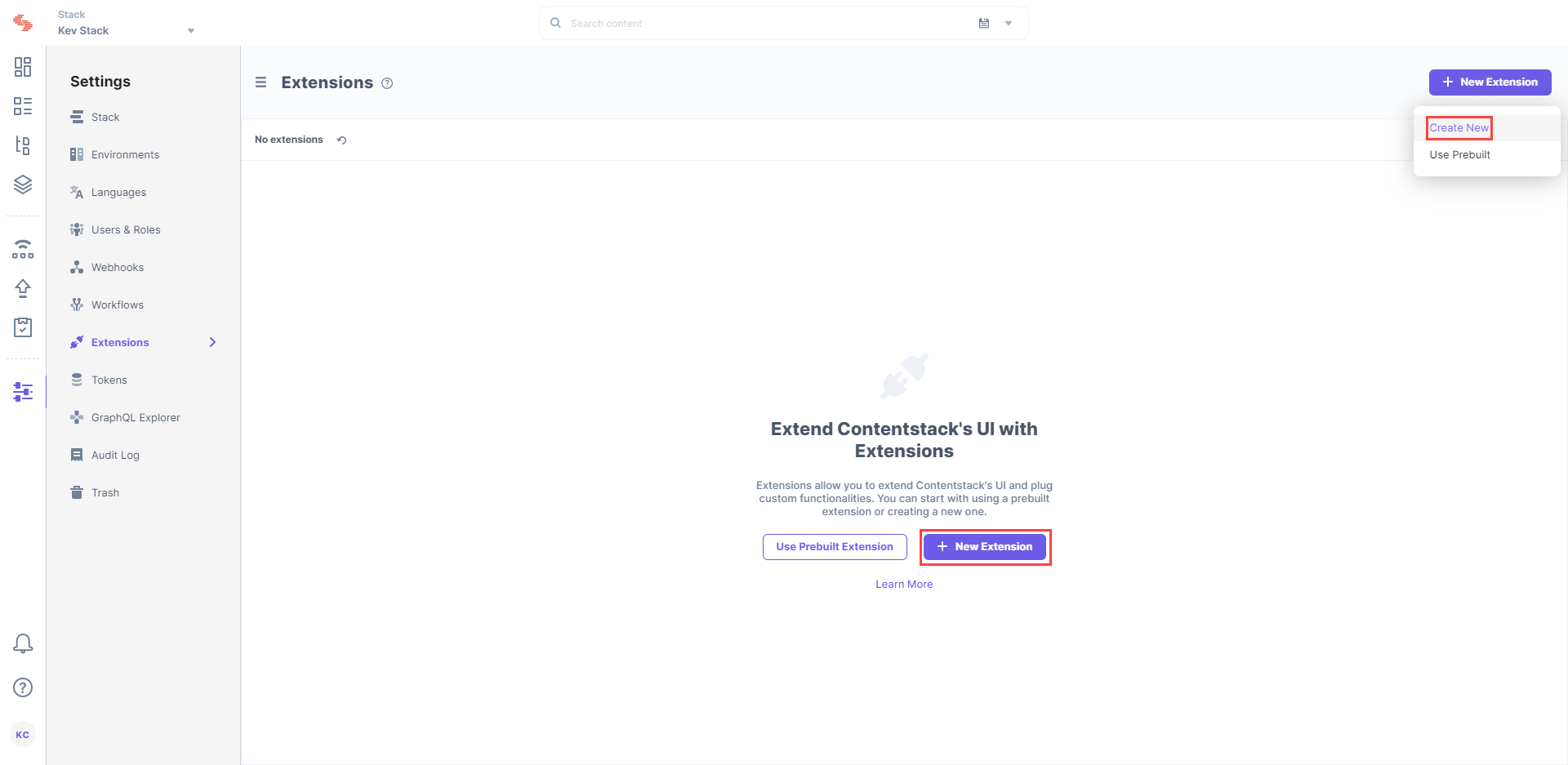
Once you run the above command, you will get a URL. Now create an extension by navigating to your stack and selecting Settings > + Add Extension > Create new.
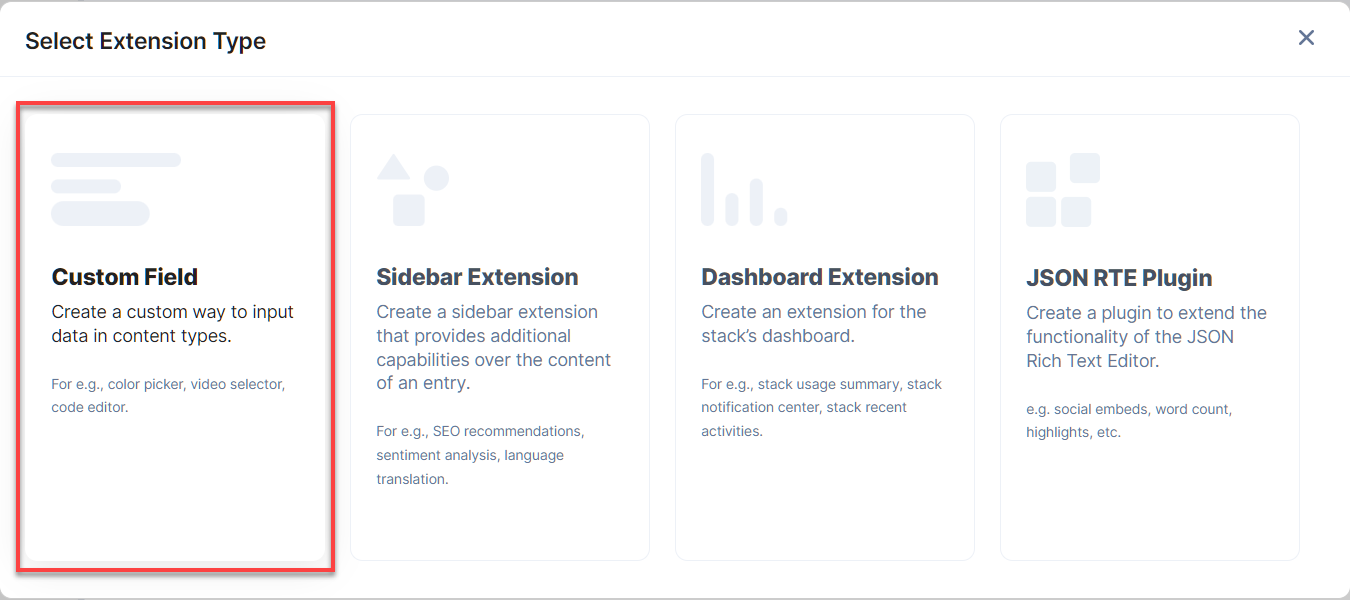
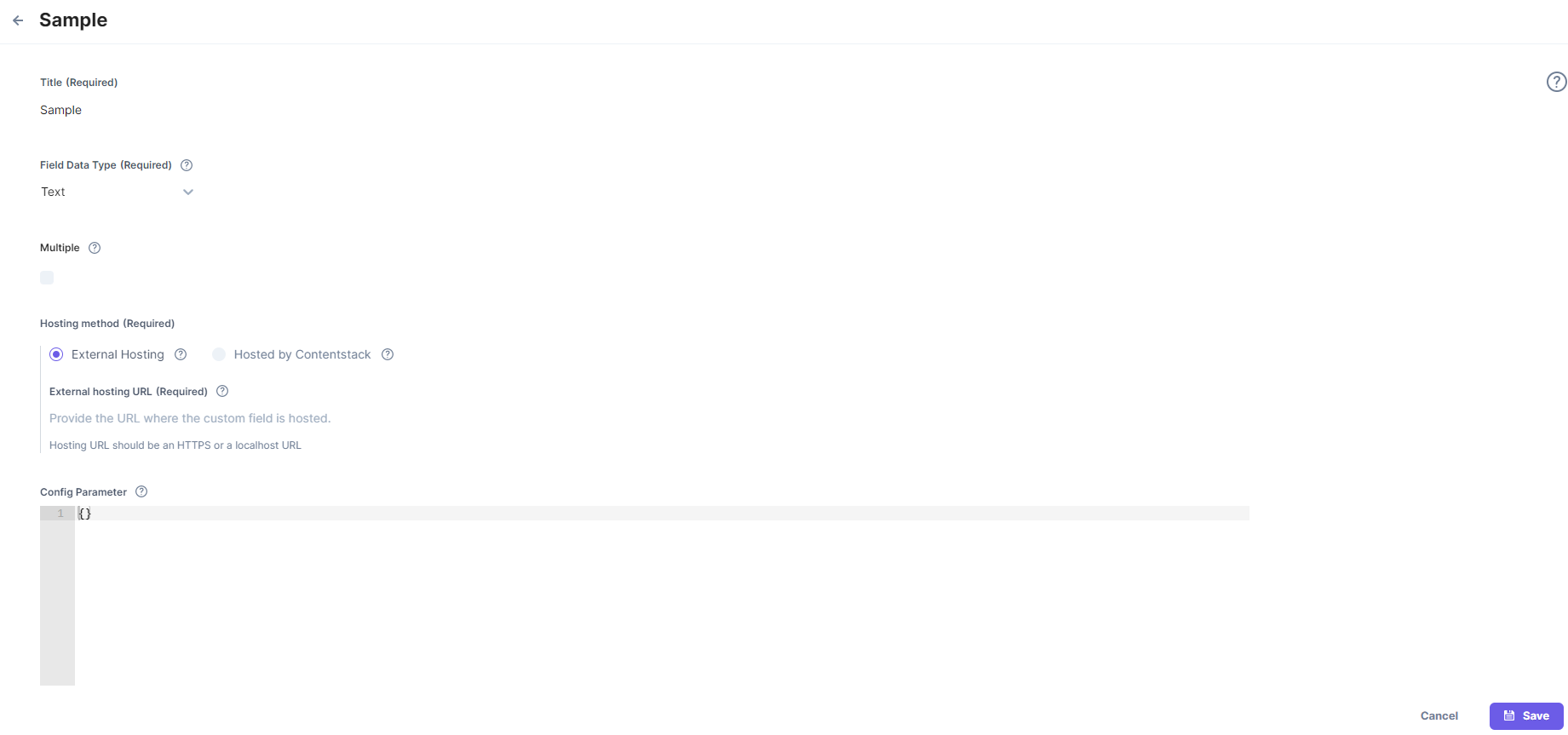
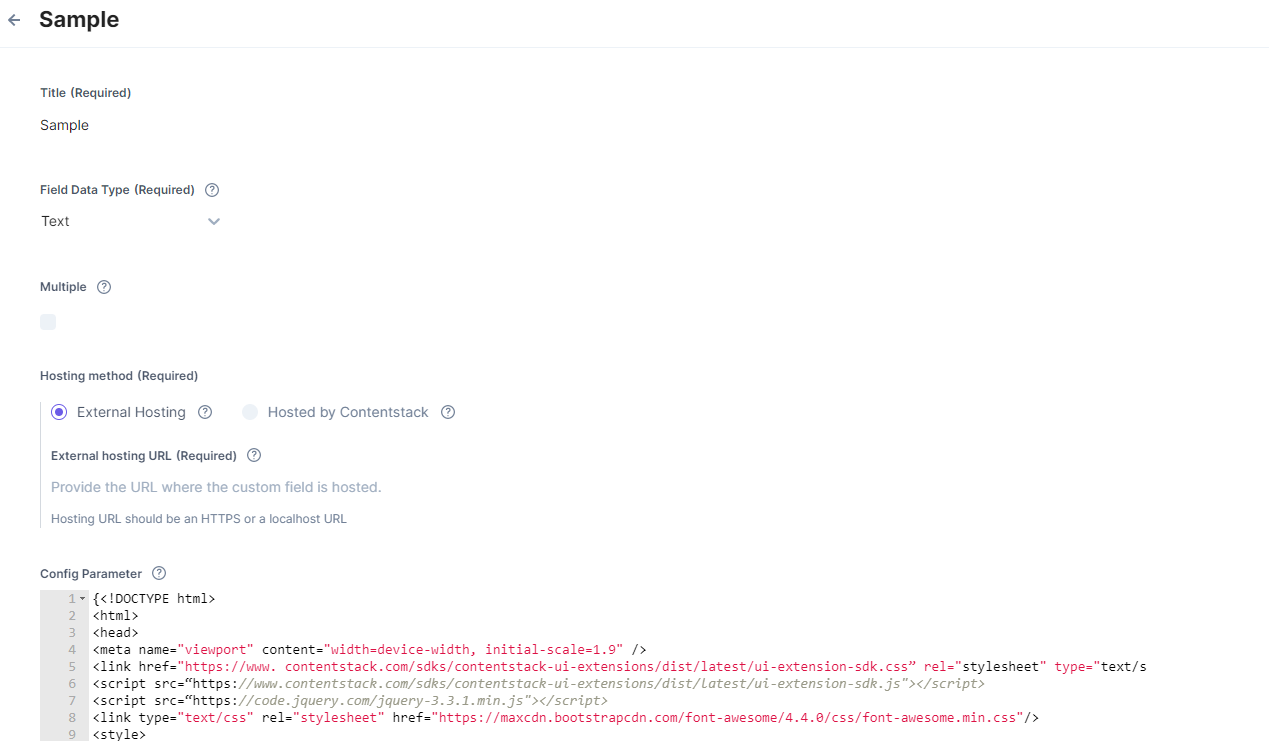
On the Select Extensions Type screen, select Custom Field and then add the required details on the Create New Extension screen.
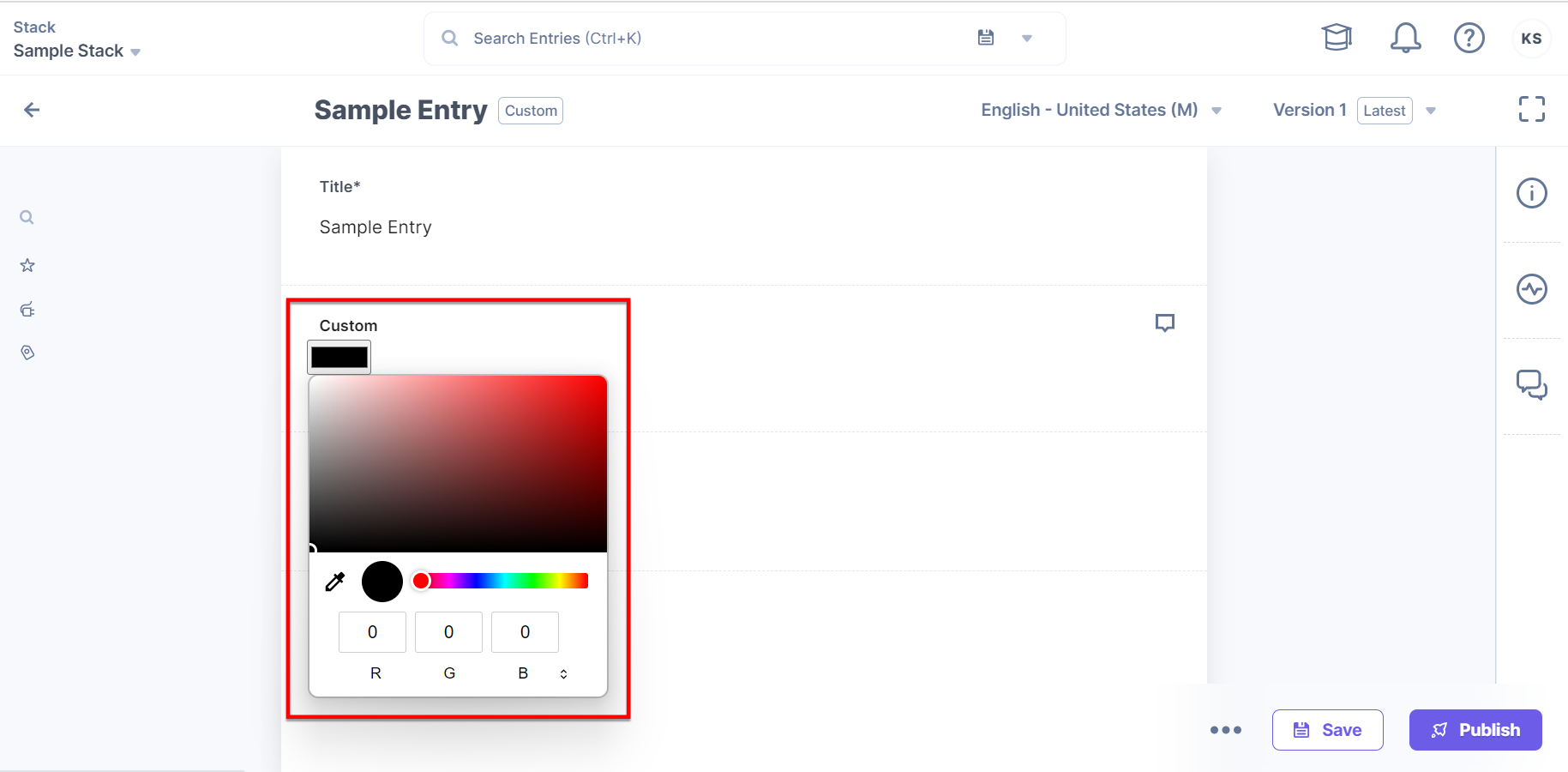
In the Hosting method field, select External hosting and paste the above URL in this field. Now save your extension and check the entry where you have added your extension.
You should see your updated changes.

Contentstack provides several prebuilt custom fields to use in your stack. Also, we support the implementation of custom fields using third-party services. Refer to the following links:
To perform this create action via API, refer to the following API requests:
Was this article helpful?
Thanks for your feedback