Was this article helpful?
Thanks for your feedback
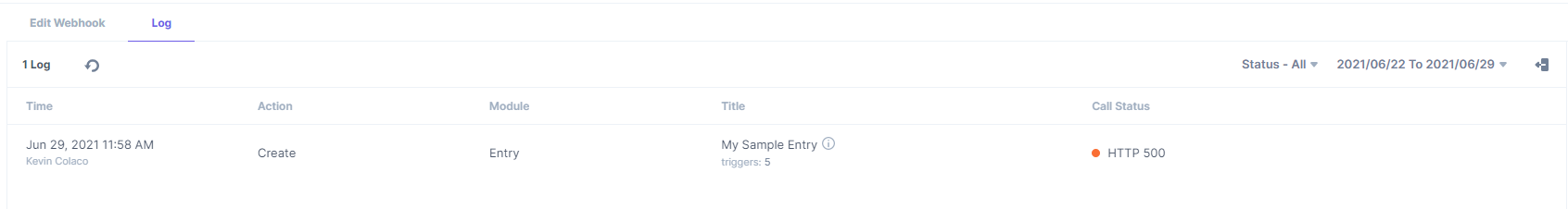
Contentstack keeps a log of all the triggered webhooks in your stack.
To view the log of a webhook, log in to your Contentstack account, and perform the following steps:

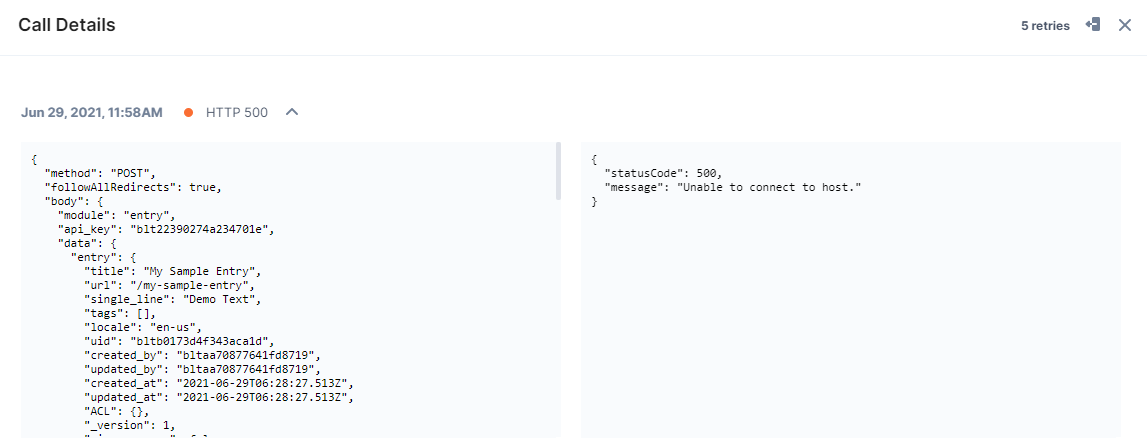
Note: Contentstack follows an exponential retry policy when any webhook fails to send data to the destination server. Refer to the Webhook Retry Policy section to better understand how retries work.

Note: In the case of failed attempts, the Response Details section will display no data.
To get webhook logs via API, refer to the Get executions of a webhook API request.
Was this article helpful?
Thanks for your feedback