Was this article helpful?
Thanks for your feedback
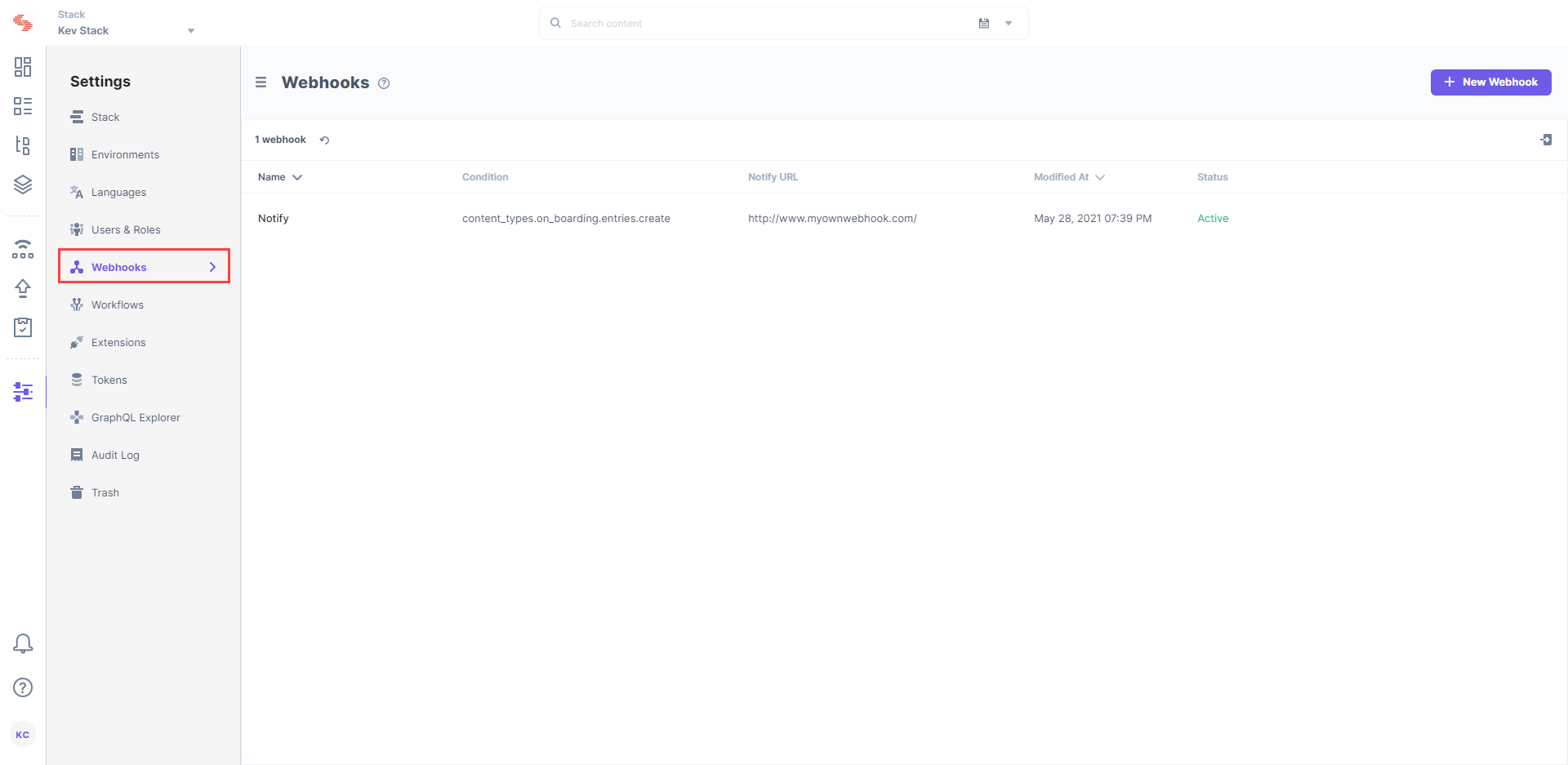
You can create a new webhook or update an existing webhook by importing a JSON file with the webhook data.
To import a webhook, log in to your Contentstack account, go to your stack, and Perform the steps given below:


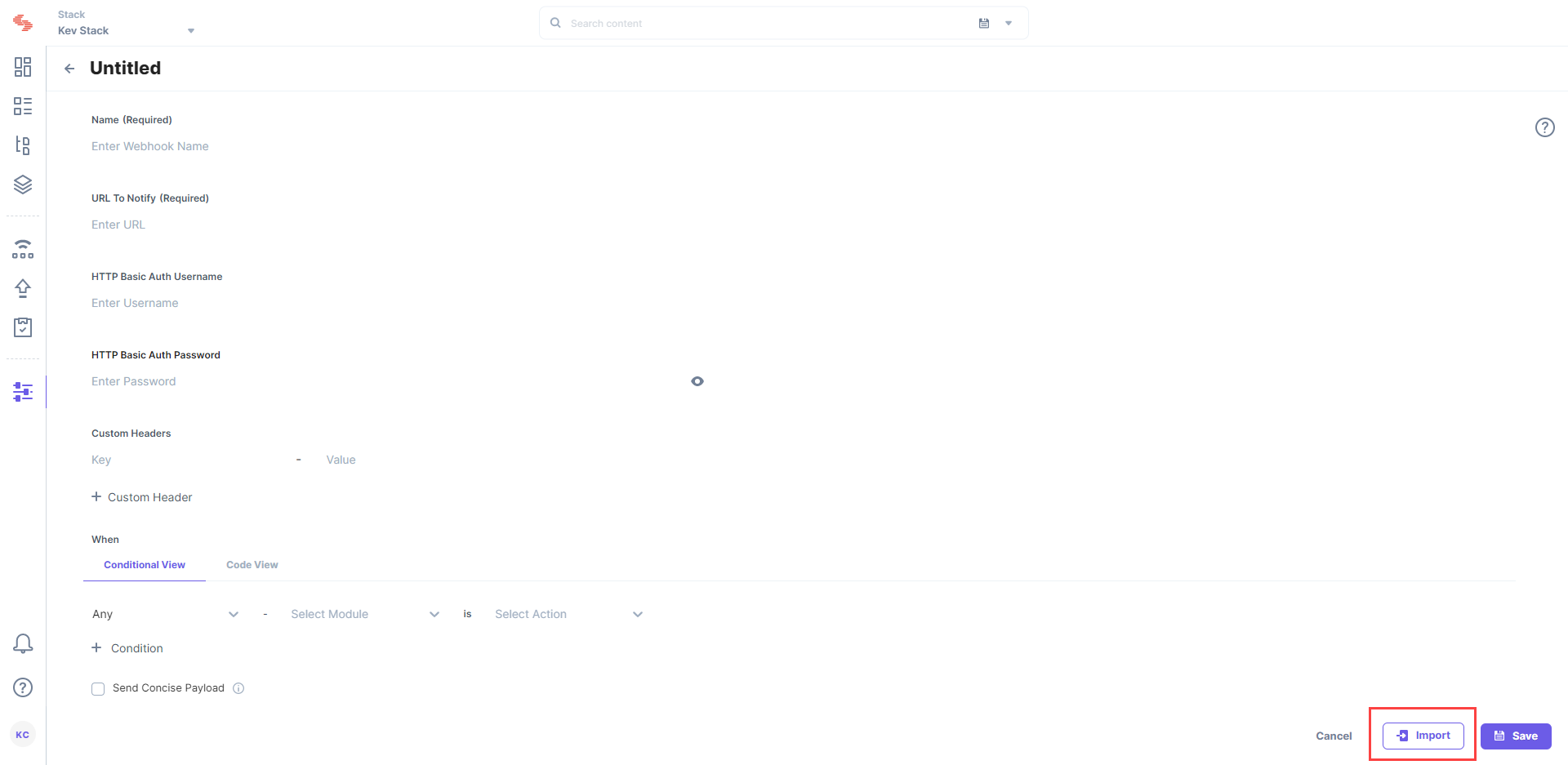
This imports your webhook.
Open the webhook that you need to update, and perform the following steps:
This will update your existing webhook.
To import the JSON body of a webhook in your stack via API, refer to the Import a webhook API request.
Was this article helpful?
Thanks for your feedback