Was this article helpful?
Thanks for your feedback
An environment refers to the content delivery destination where you publish and deploy the entries of your application or website.
Note: When working within branches, any environment created within a branch will be available across all the other branches of the stack. Refer to our Global Modules document for more information.
To add an environment, log in to your Contentstack account, and perform the following steps:
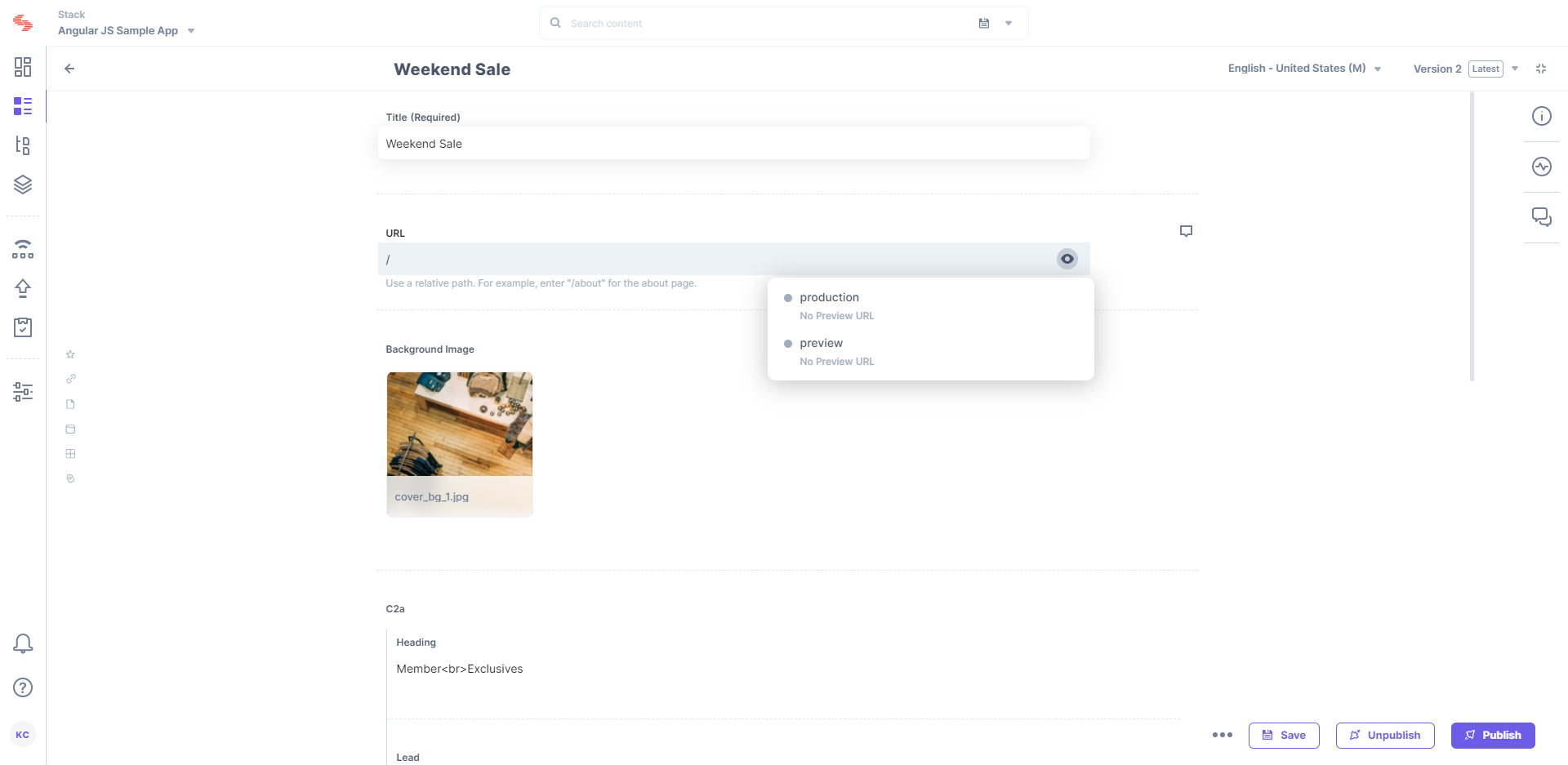
Tip: If you wish to preview your published content, you need to provide the address of your localhost as the base URL of the environment, i.e., http://localhost:4000. Now, after publishing your content, point your browser to 'http://localhost:4000/{relative-url-of-the-published-entry}' in order to view the published content on your browser. Alternatively, you can click on the "eye" icon in the URL field of your entry page to get the URL.
In case of mobile apps or other devices, you need not enter the base URL. This is because apps fetch content directly from Contentstack servers through APIs.
Note: Contentstack no longer supports the ability to add multiple content deployment servers while setting up a specific publishing environment in Contentstack. We recommend that you instead make use of Webhooks to trigger deployment to multiple web servers whenever you publish content to an environment.
In this short video, we will create a development environment with base URL as http://localhost:4000.
Hover on the Preview (eyeball) icon beside the URL field to view the URLs of all the environments in which the entry has been published. Click any of the links to visit the web page and view the entry.

To perform the add action via API request, refer to the Add an environment API request
Was this article helpful?
Thanks for your feedback