Salesforce Commerce is a seamless cloud-based eCommerce platform that can help deliver a personalized and cohesive commerce experience. With its robust online store management features, you can set up an online store, create AI-powered shopping experiences and grow your online businesses.
Contentstack Marketplace allows you to easily install the Salesforce Commerce application and use it within your stack to add products and categories from the Salesforce Commerce store within your entries.
Prerequisites
This step-by-step guide explains how to install and configure the Salesforce Commerce app within your stack.
Steps for Execution
- Retrieve your client credentials from Salesforce Commerce
- Install and Configure Salesforce Commerce in Contentstack Marketplace
- Use Salesforce Commerce within your Stack
Retrieve your client credentials from Salesforce Commerce
Follow the steps given below to retrieve the API client ID:
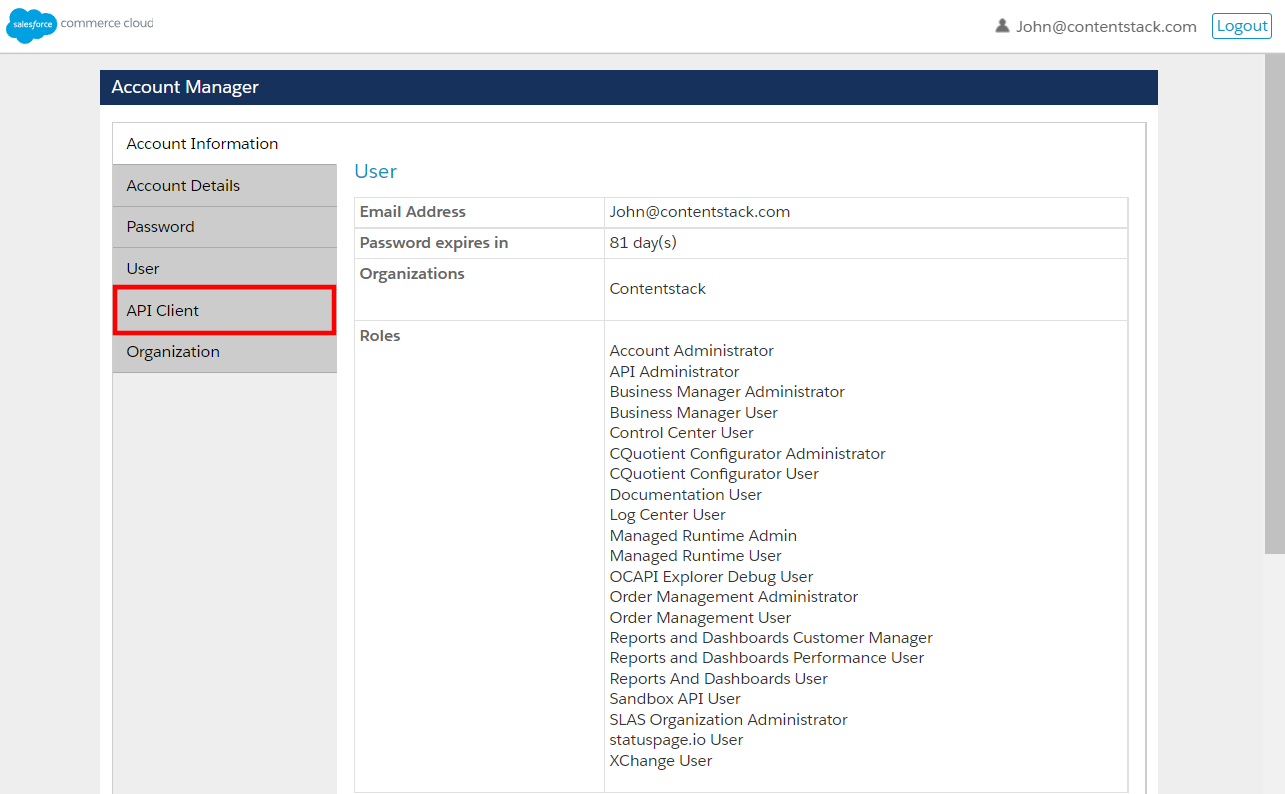
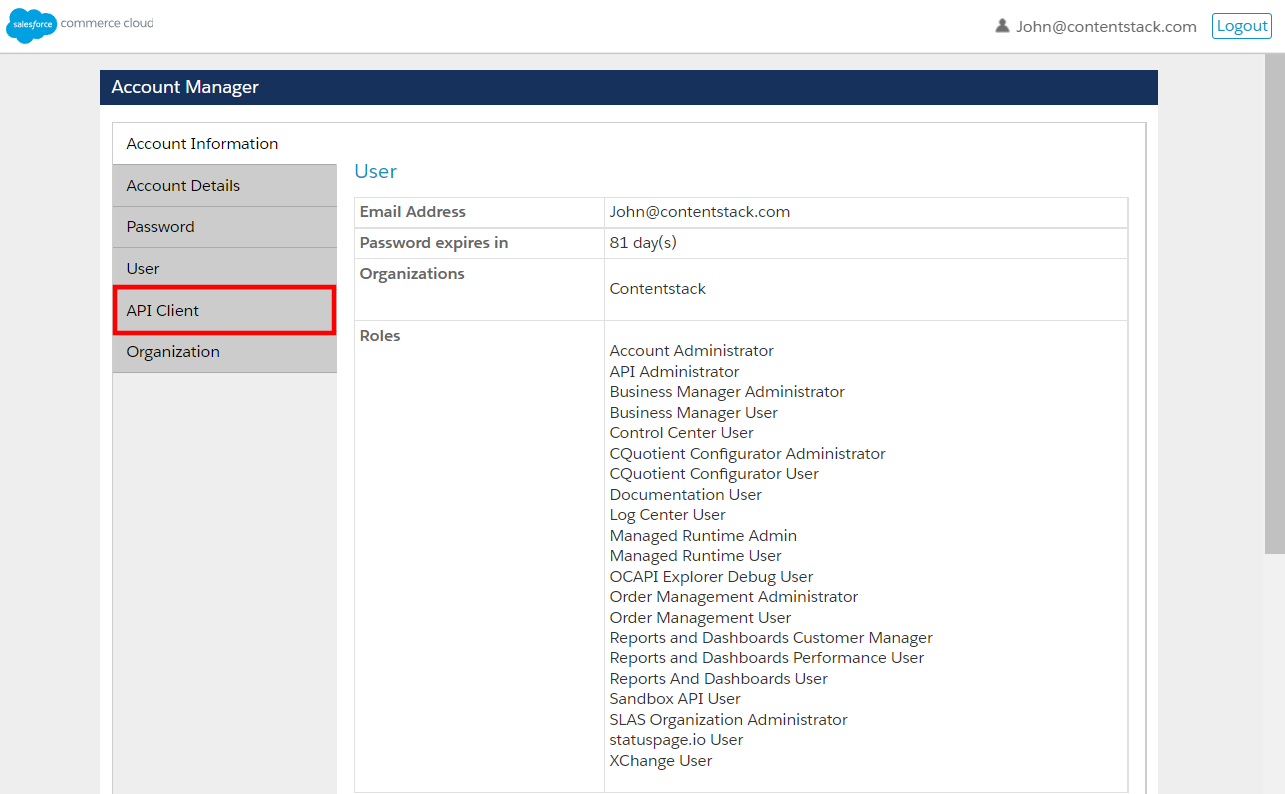
- Log in to Commerce Cloud Account Manager.
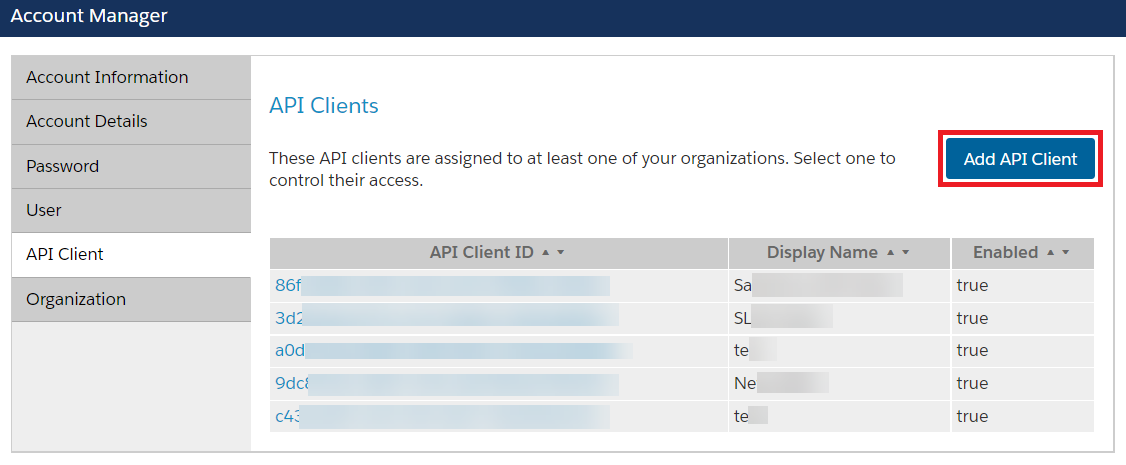
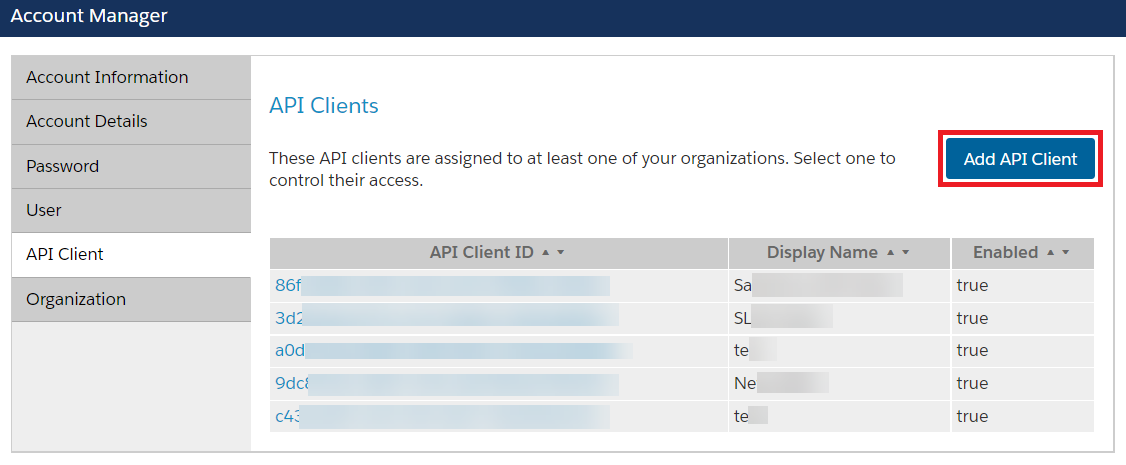
- Click API Client from the menu.

- Click the Add API Client button.

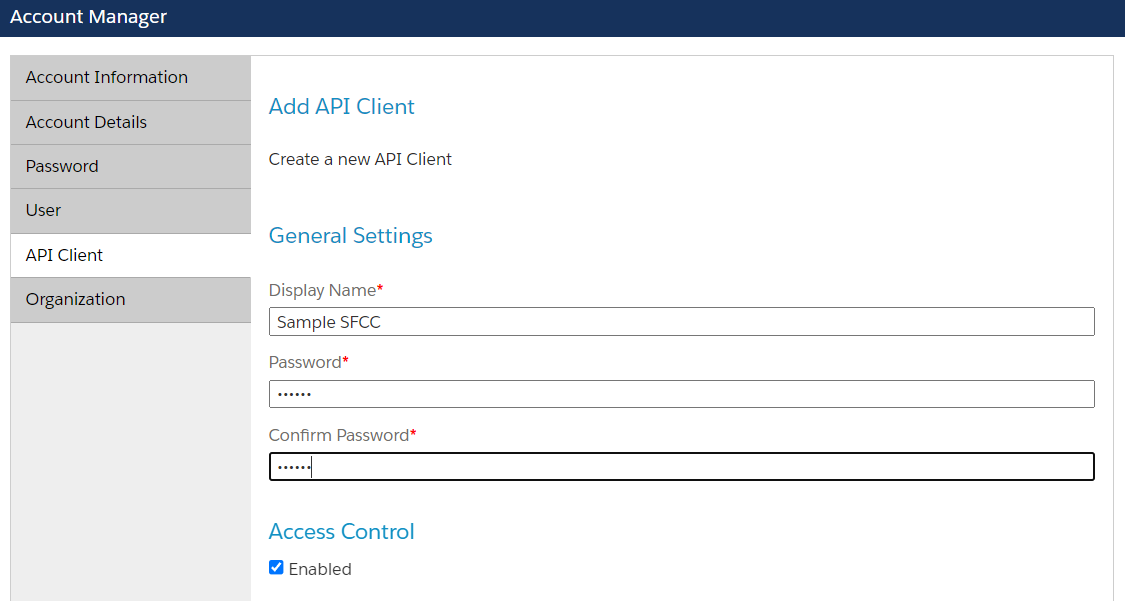
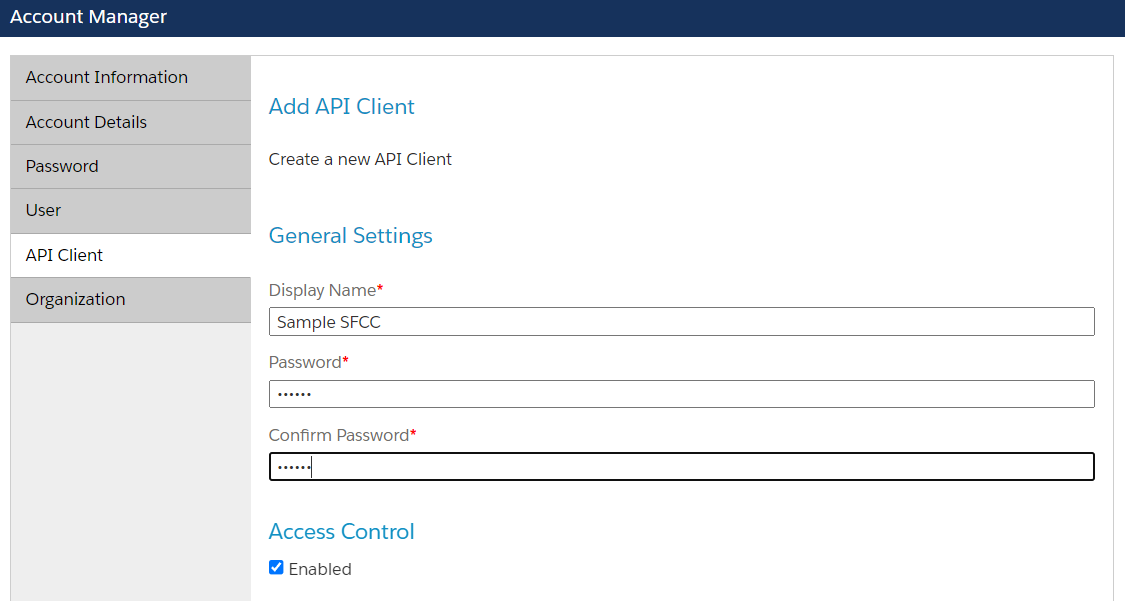
- Provide the following details for the new API client:
- Enter a display name and set a password.

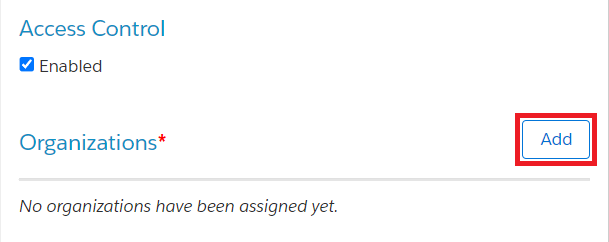
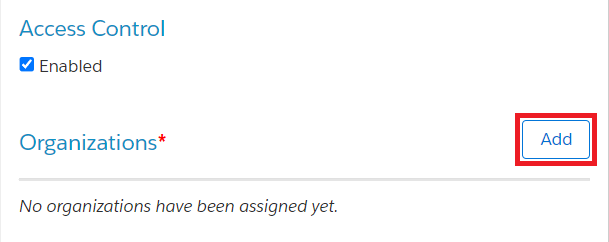
- Add an organization.
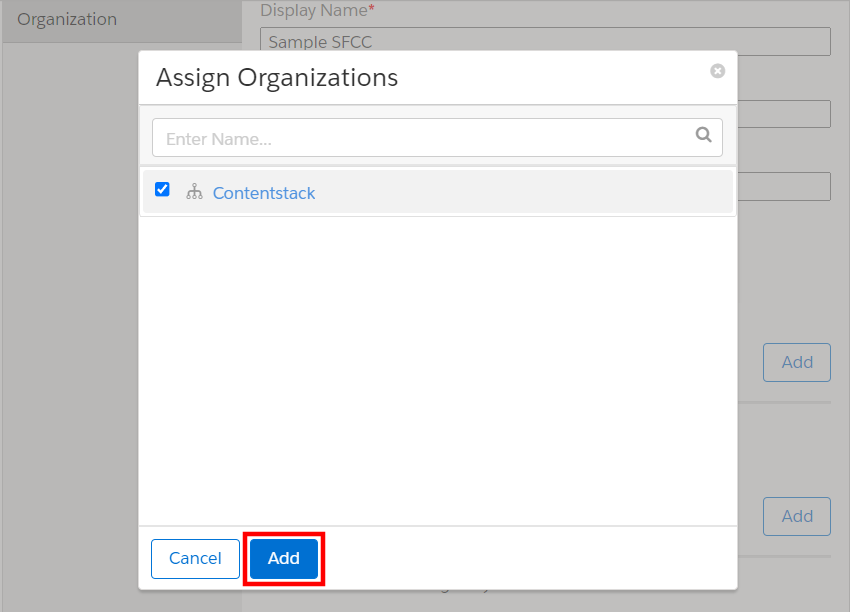
- Click the Add button for Organizations.

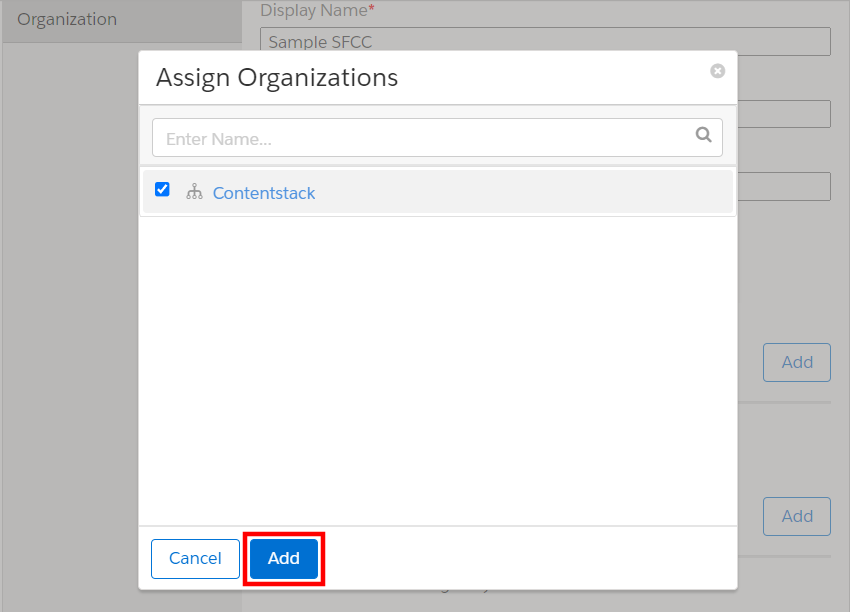
- Select your organization and click the Add button.

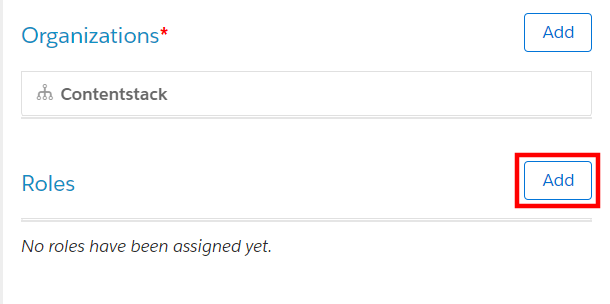
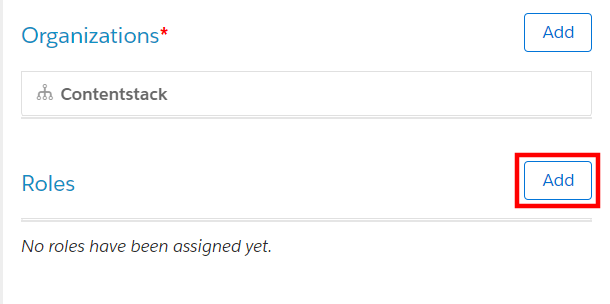
- Add roles.
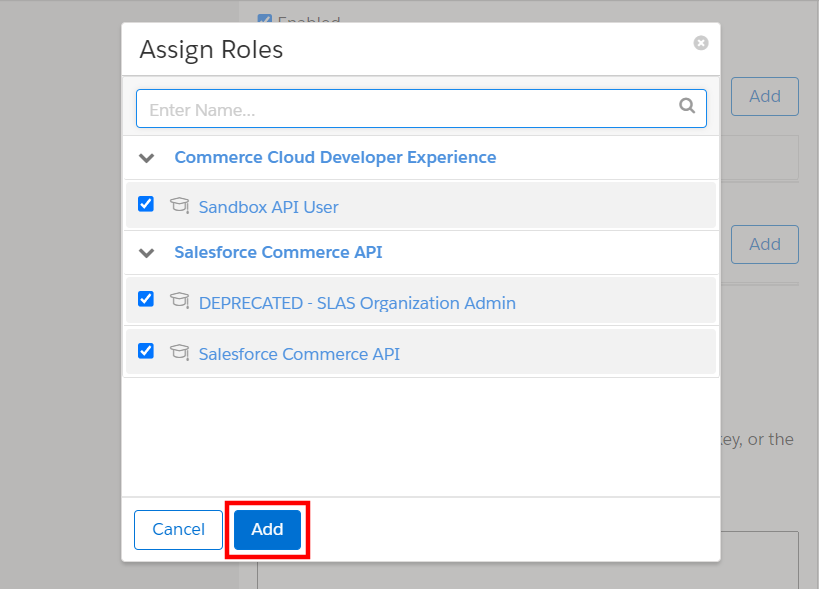
- Click the Add button for Roles.

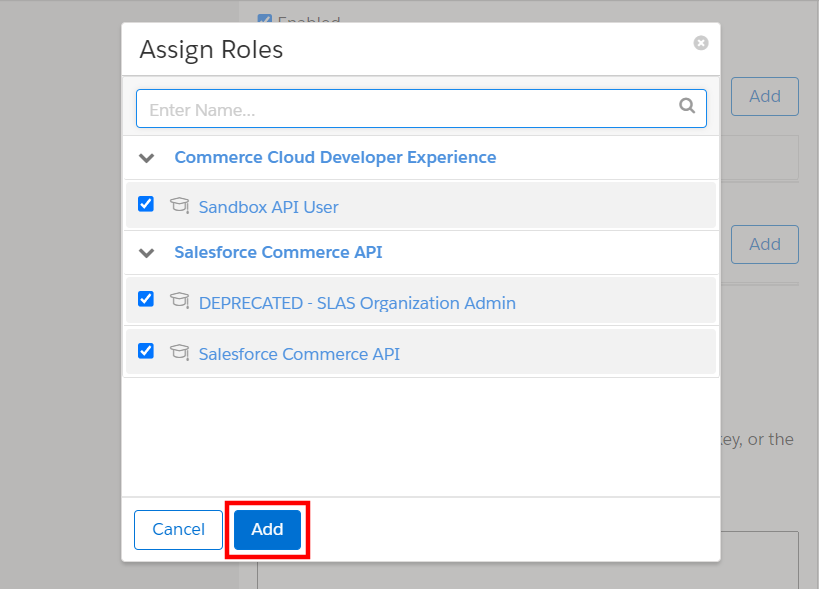
- Select the required roles and click the Add button.

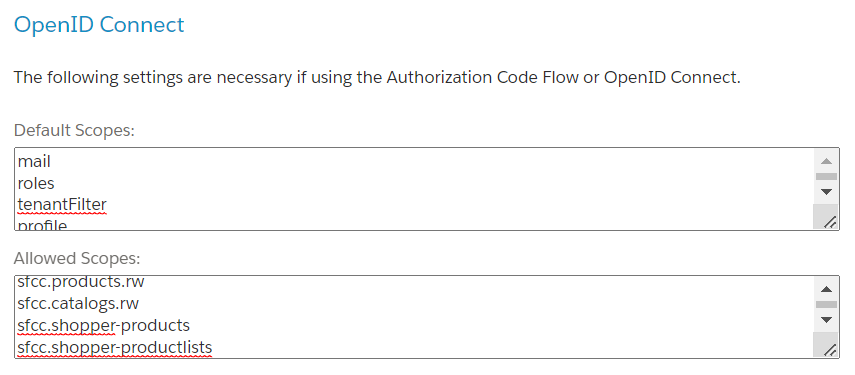
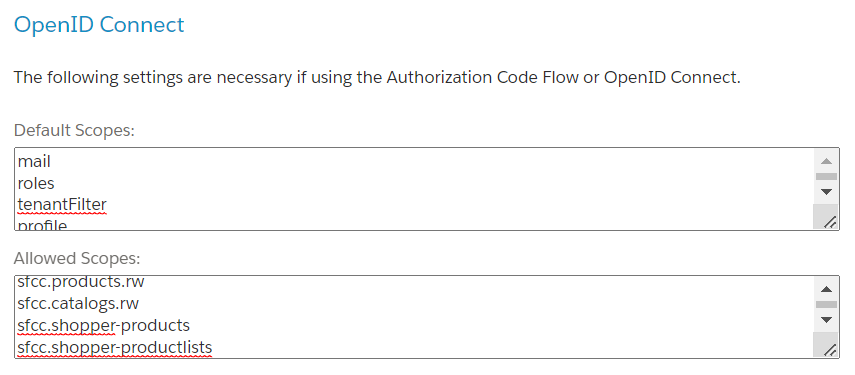
- Add scopes under OpenID Connect.
Enter the following scopes in Default Scopes:
mail
roles
tenantFilter
profile
openId
Enter the following scopes in Allowed Scopes:
sfcc.shopper-baskets-orders.rw
sfcc.shopper-promotions
sfcc.shopper-gift-certificates
sfcc.shopper-categories
sfcc.shopper-product-search
sfcc.shopper.stores
sfcc.shopper-customers.register
sfcc.shopper-customers.login
sfcc.shopper-myaccount.rw
sfcc.shopper-myaccount.addresses.rw
sfcc.shopper-myaccount.baskets
sfcc.shopper-myaccount.orders
sfcc.shopper-myaccount.paymentinstruments.rw
sfcc.shopper-myaccount.productlists.rw
sfcc.products.rw
sfcc.catalogs.rw
sfcc.shopper-products
sfcc.shopper-productlists

Note: By default, you will see the scope mail in the Default Scopes.
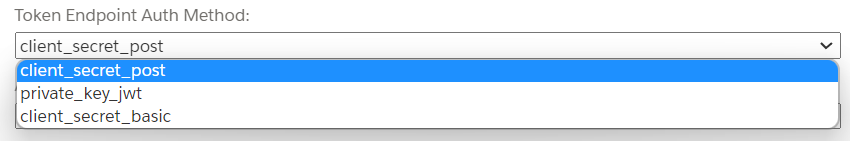
- Select client_secret_post as the Token Endpoint Auth Method.

- Click the Save button to get the API client ID.
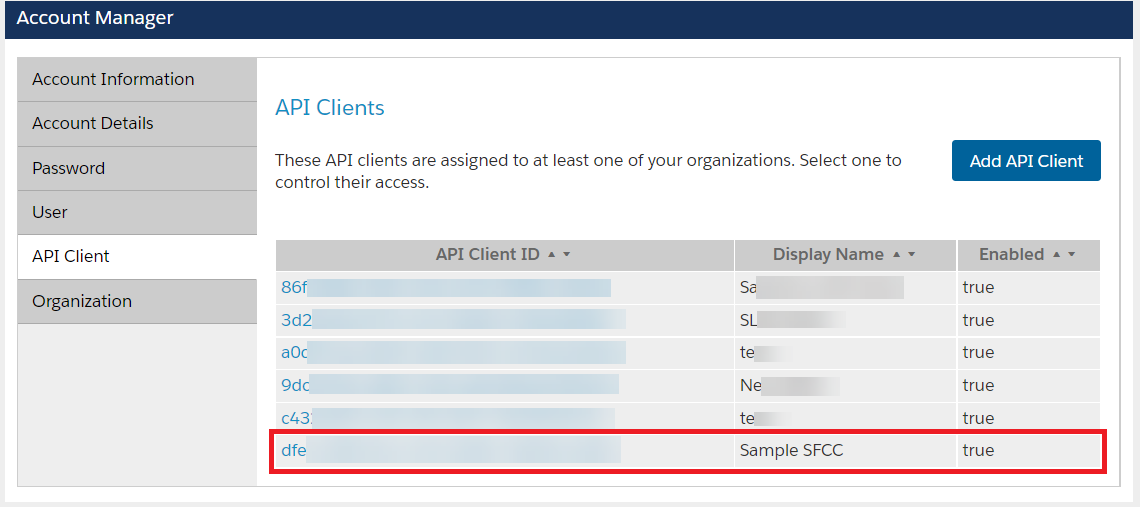
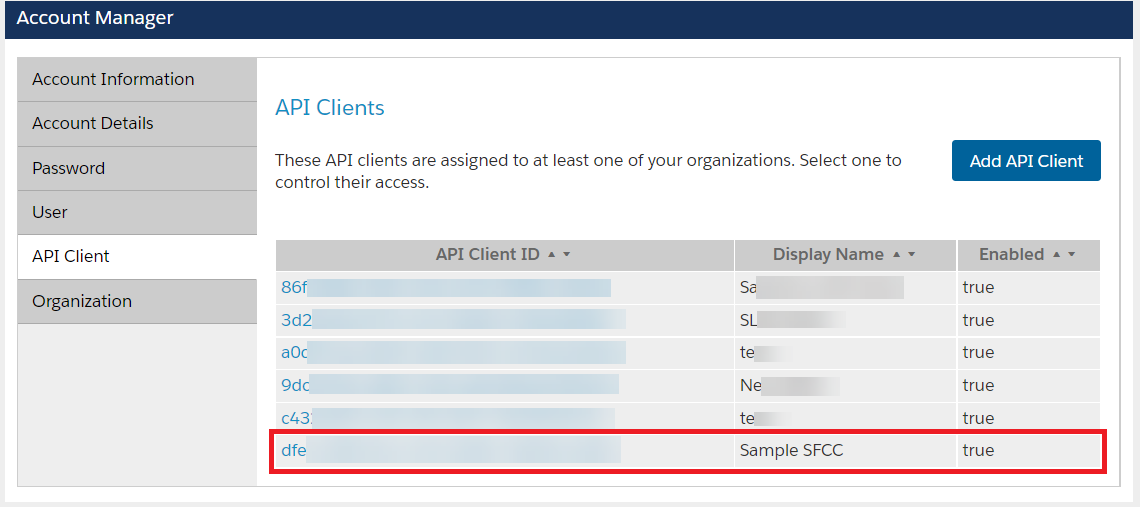
Now you can see your API client ID in the Account Manager screen. - Copy the API client ID for future reference.

Follow the steps given below to retrieve the Short code, Site Id and Organization Id:
- Log in to Business Manager using the Account Manager credentials.
Note: Contact the Salesforce Support Team to get the Business Manager account link.
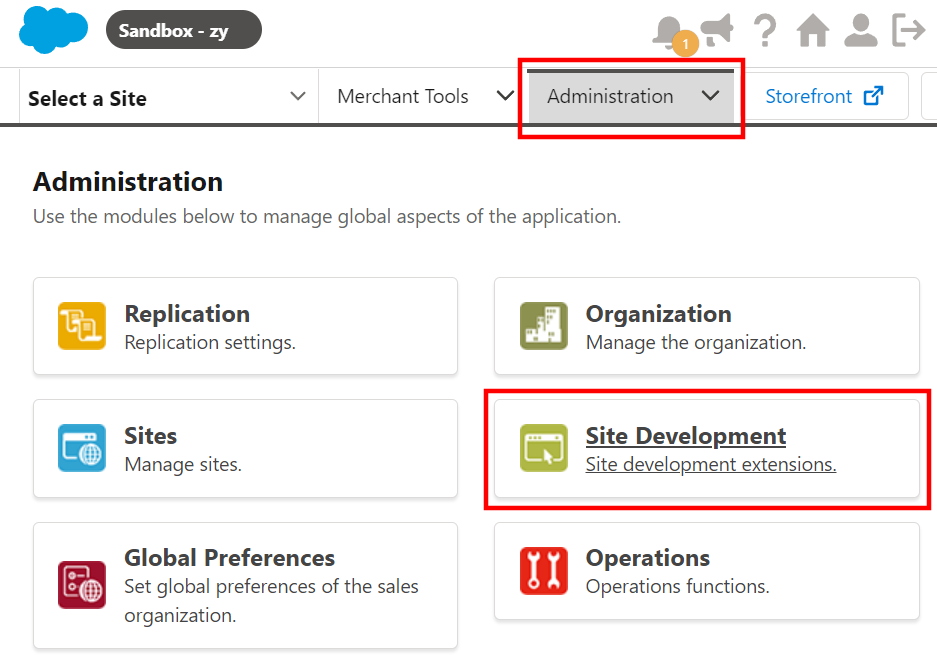
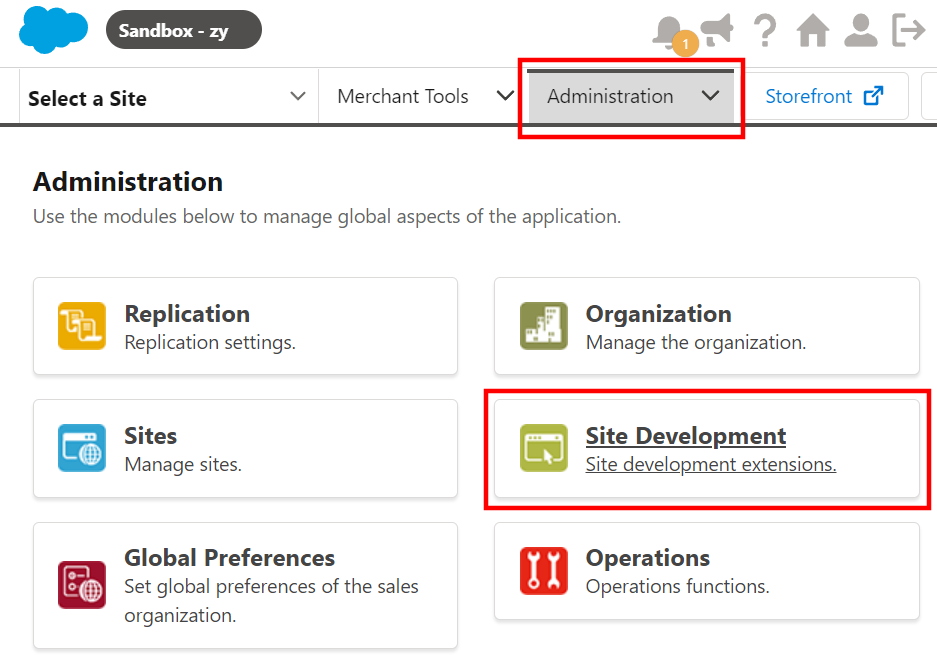
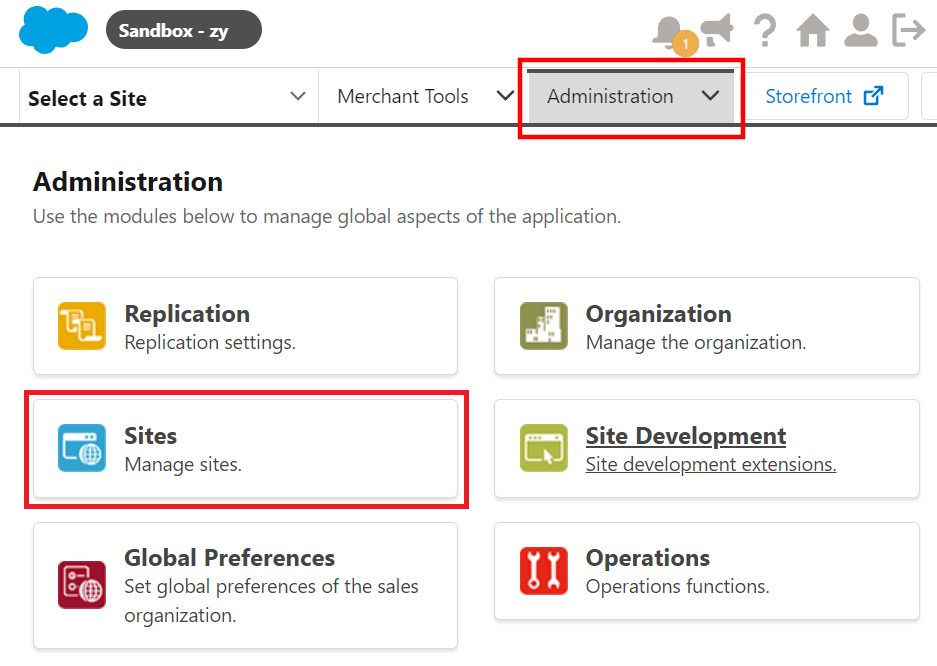
- Go to Administration and click Site Development.

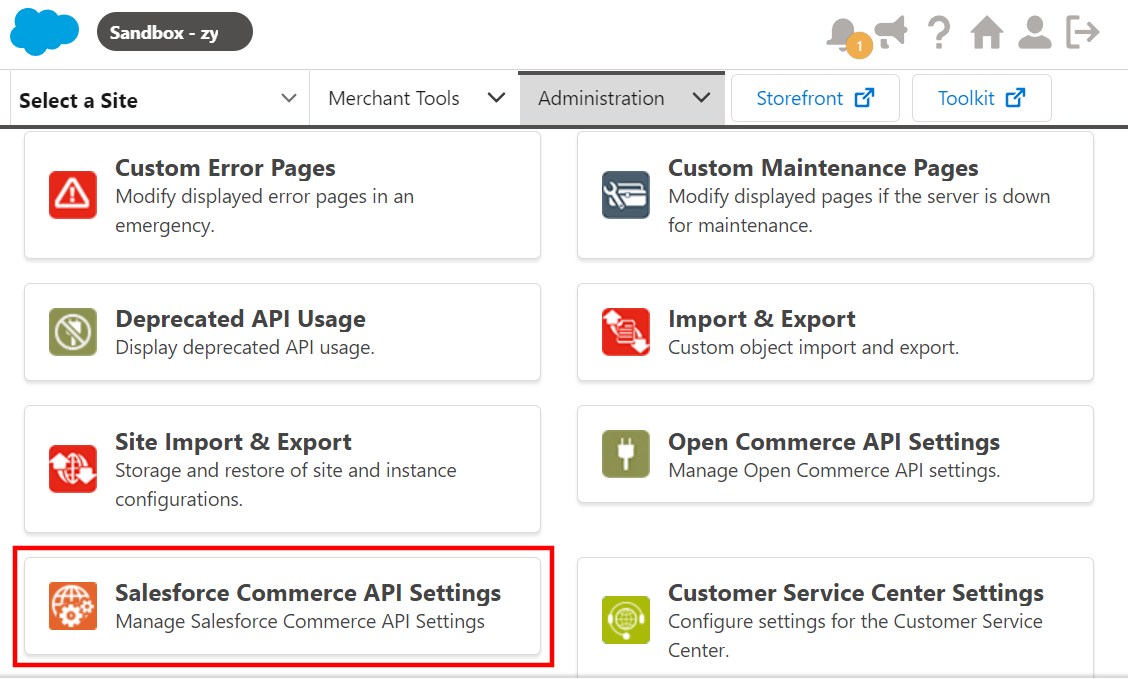
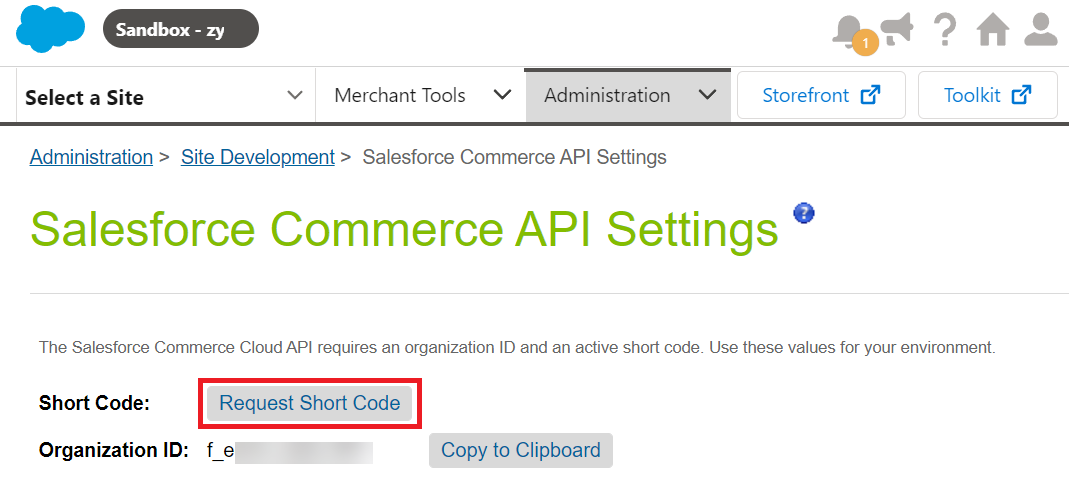
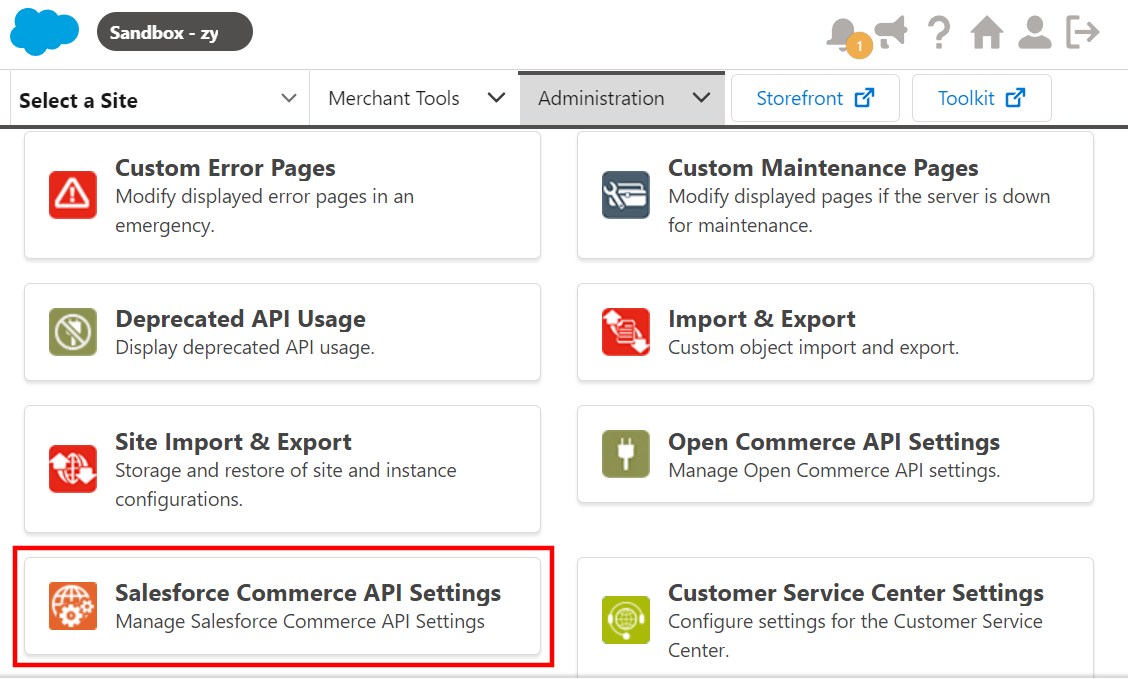
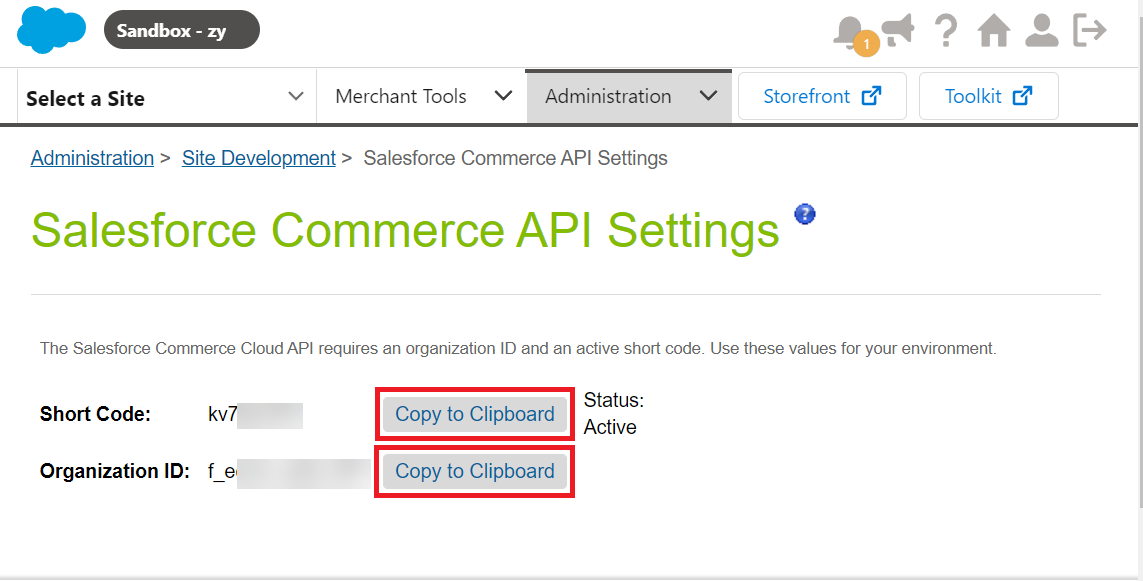
- Click Salesforce Commerce API Settings on the following screen.

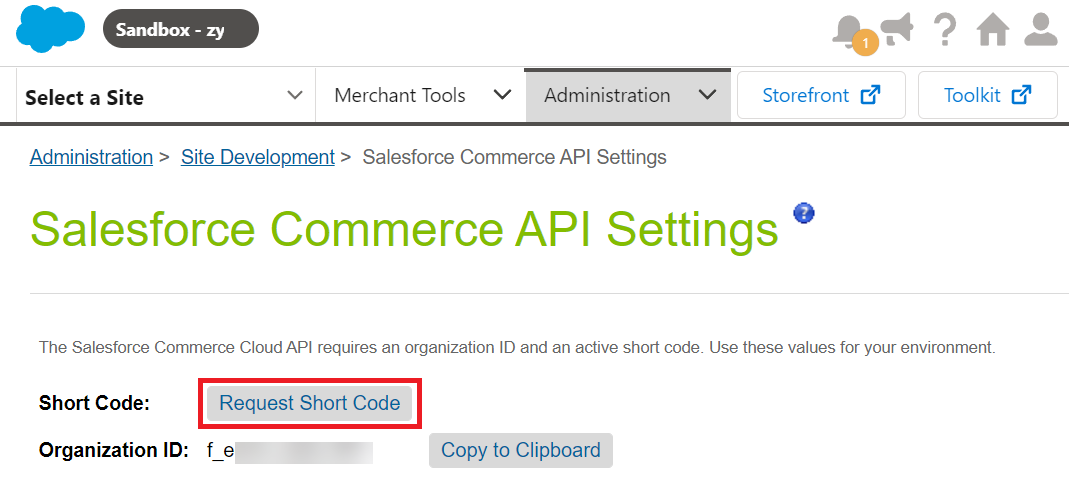
- Click the Request Short Code button to retrieve the Short Code.

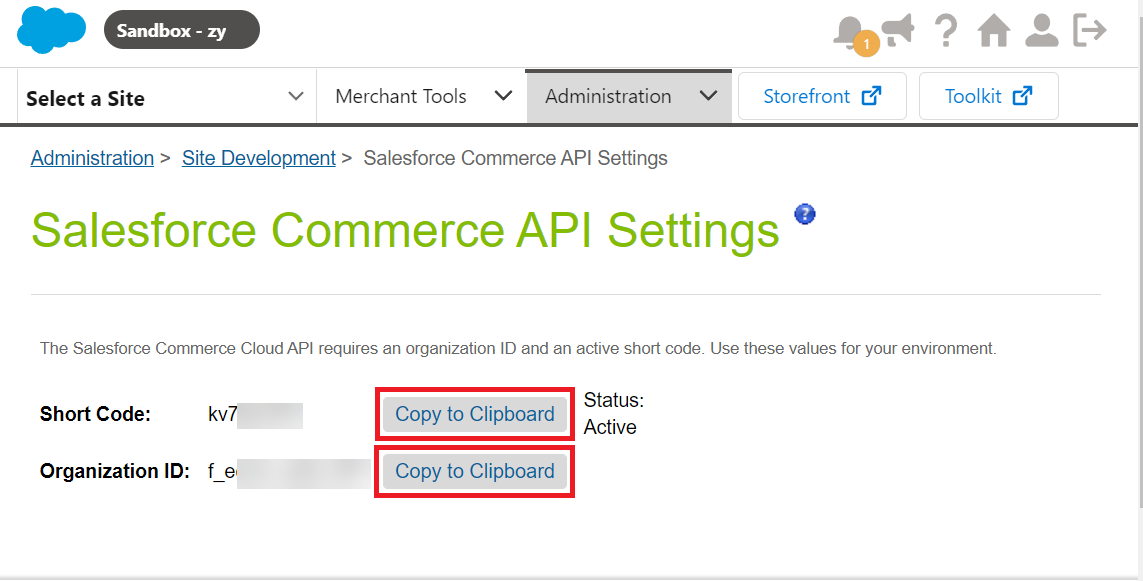
- Click the Copy to Clipboard buttons next to Short Code and Organization Id and store these values for future purposes.

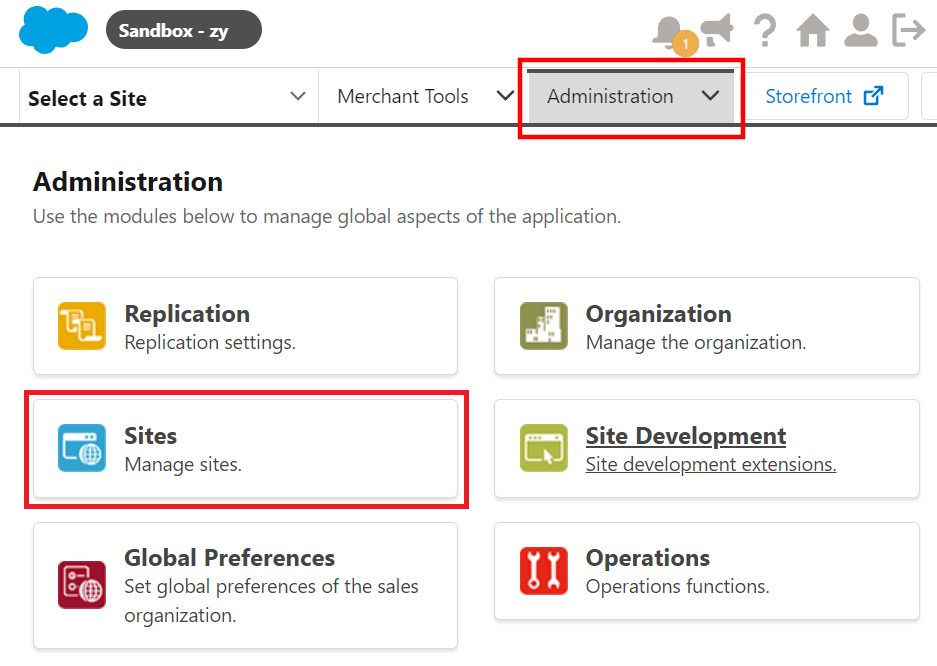
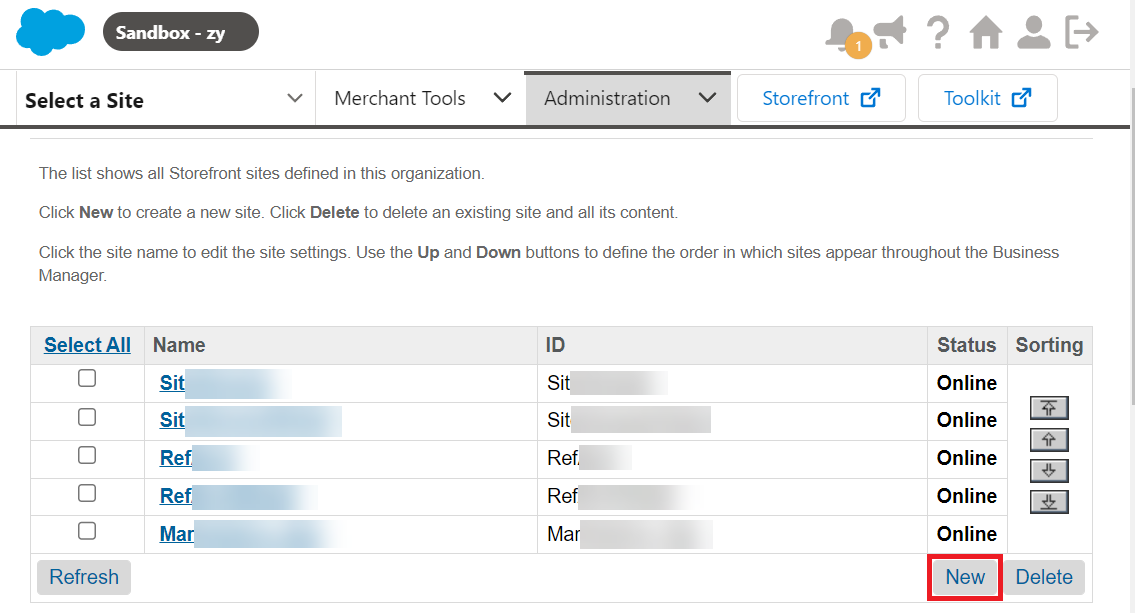
- Go to Administration and click Sites.

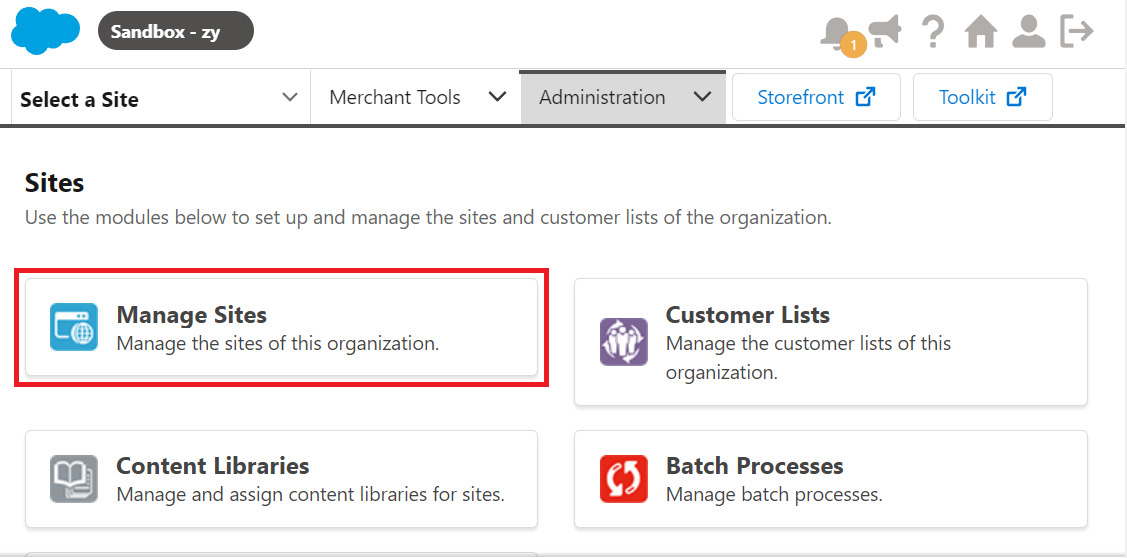
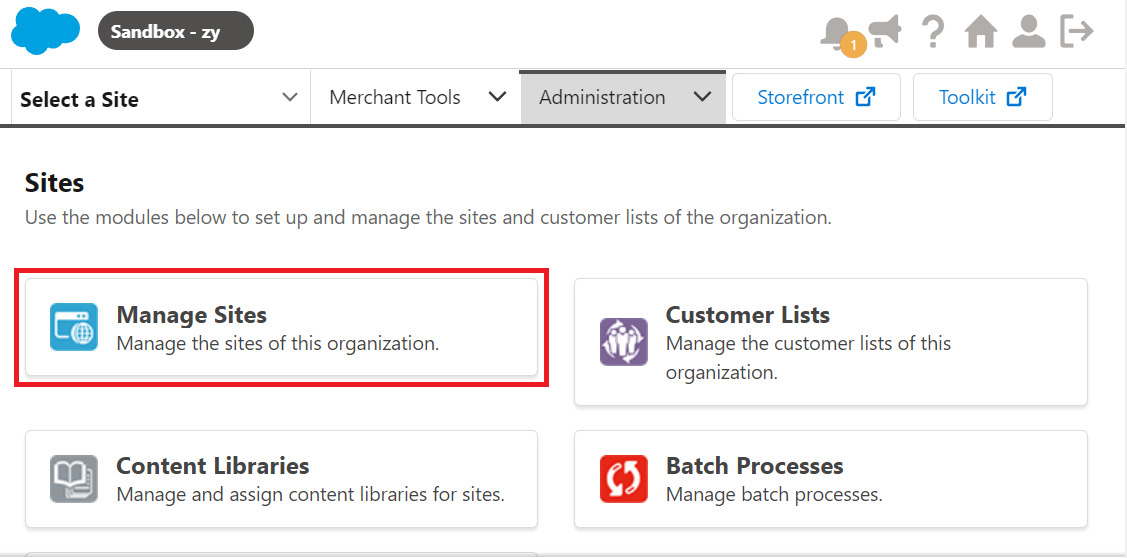
- Click Manage Sites on the following screen.

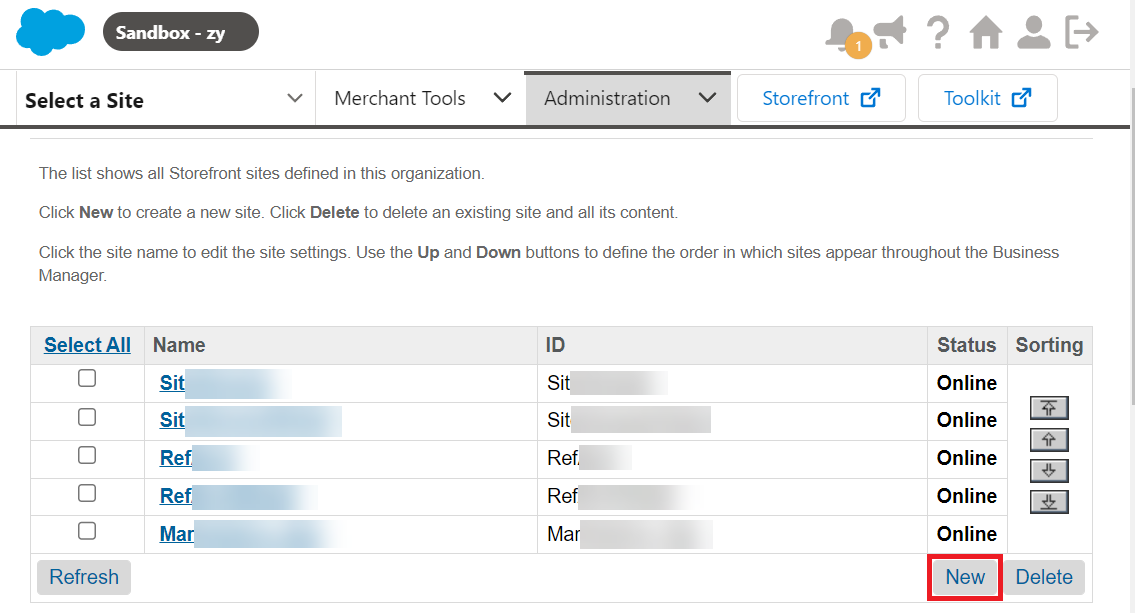
- Note down the required Site Id from the list or create a new one.

Note: Before retrieving the Client Secret, go to the Authorization for Shopper APIs guide and follow the steps listed in the Set Up User Roles and Filters section to set the SLAS Organization Administrator roles.
Follow the steps given below to retrieve the Client Secret:
- Use the following URL to open the SLAS User Login page.
https://{{short-code}}.api.commercecloud.salesforce.com/shopper/auth-admin/v1/ui/Note: Replace the {{short-code}} in the URL with the Short Code retrieved in the previous steps.
- Log in to SLAS Admin UI using the Account Manager credentials.
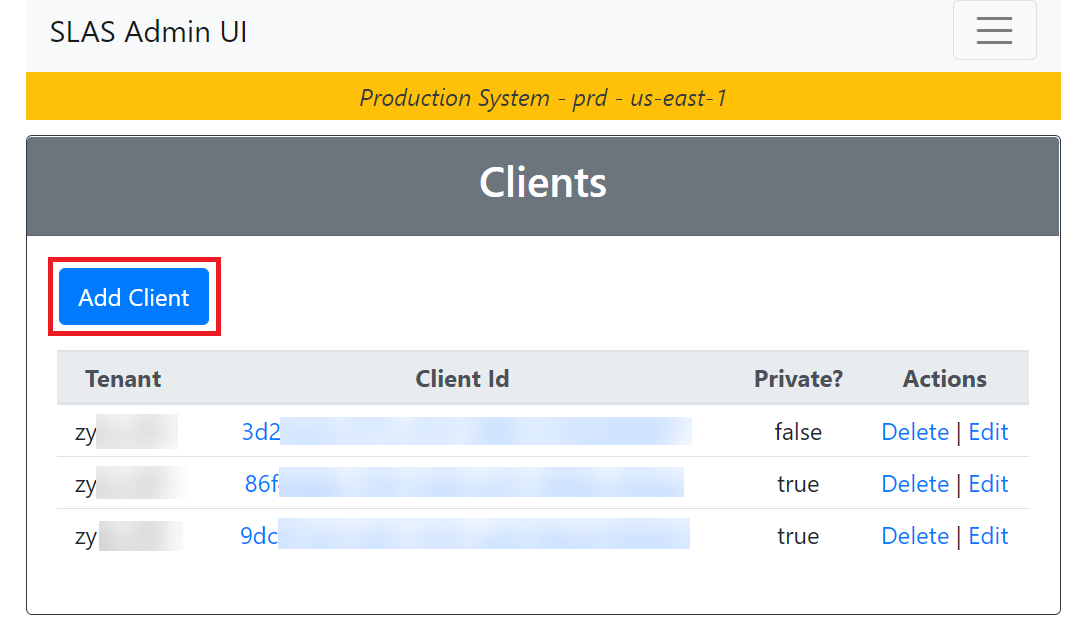
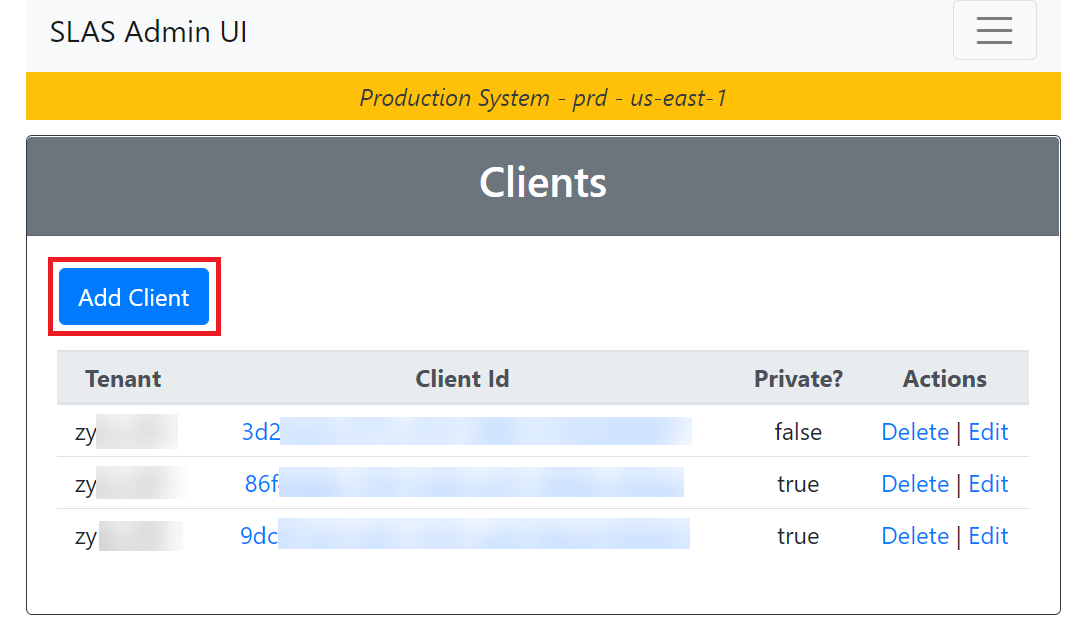
- From the menu on top, click Clients.
- Click the Add Client button.

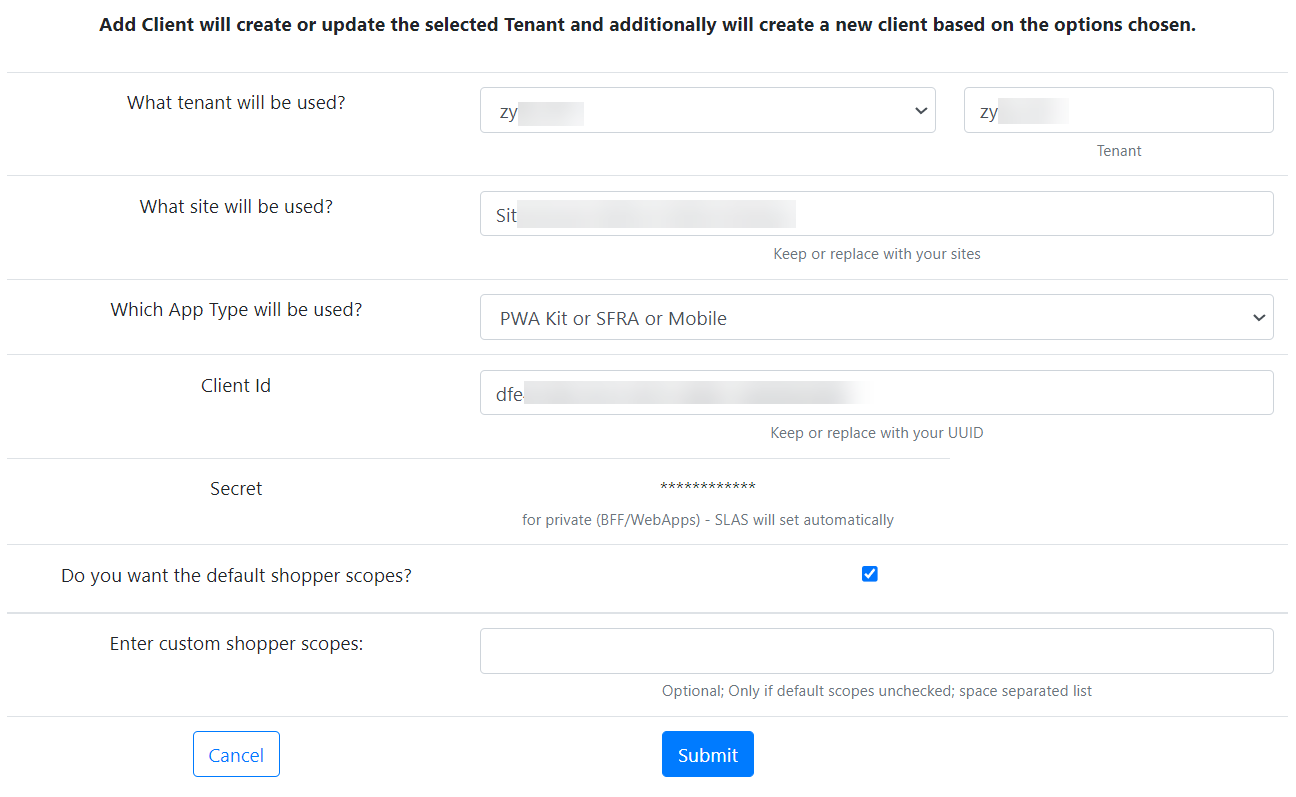
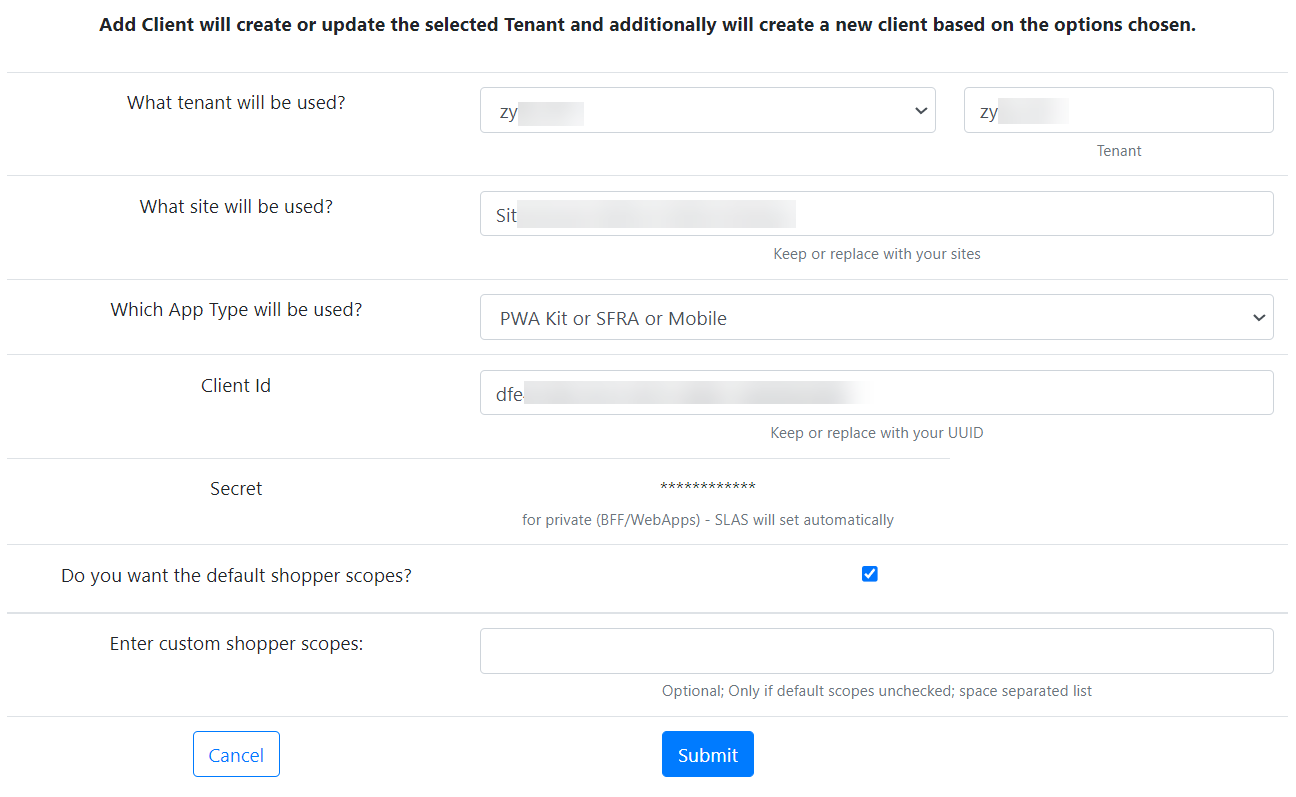
- On the next screen that appears, provide the following details:
- In the What tenant will be used? dropdown, select your tenant ID.
Note: The tenant ID will be the same as the last portion of your organization ID. For example, if the organization ID is abc_zybz_001, the tenant ID will be zybz_001.
- In the What site will be used? dropdown, enter the site name if the site is not already populated.
- Enter the API client ID retrieved in the previous steps in the Client ID field.

- Click the Submit button.
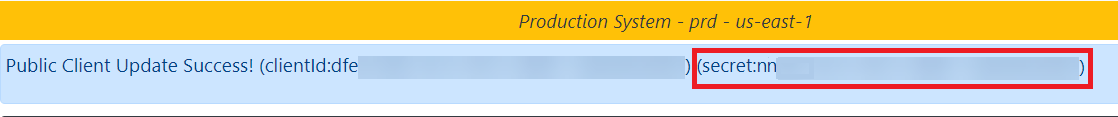
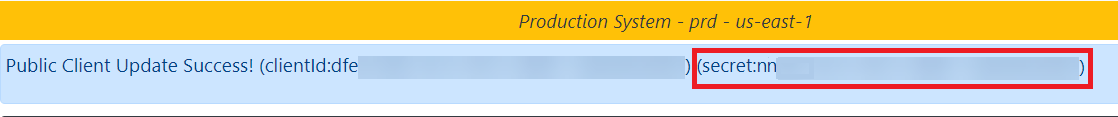
You can view the Client Secret generated at the top. 
- Copy and save the Client Secret.
Install and Configure Salesforce Commerce in Contentstack Marketplace
Follow the steps given below to install the application in Contentstack.
- Log in to your Contentstack account.
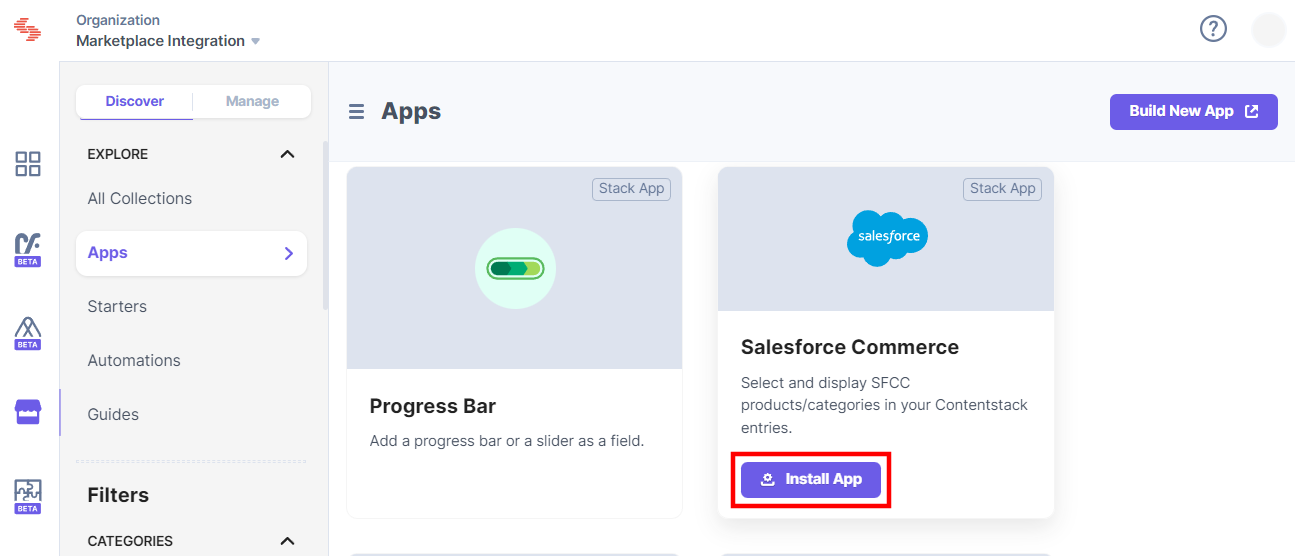
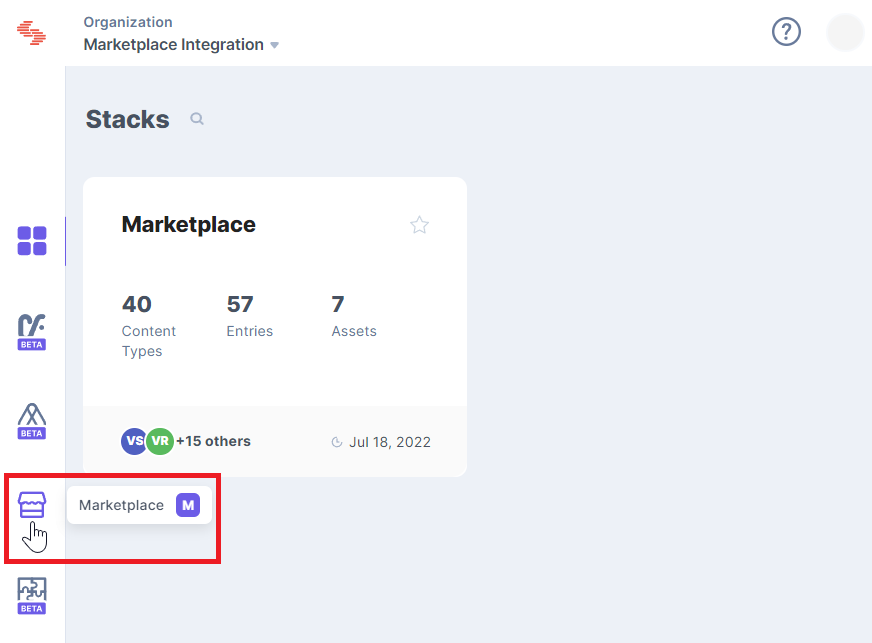
- On the left-hand side of primary navigation, you will find the icon for Marketplace (as shown below). Click the icon to go to the Marketplace.

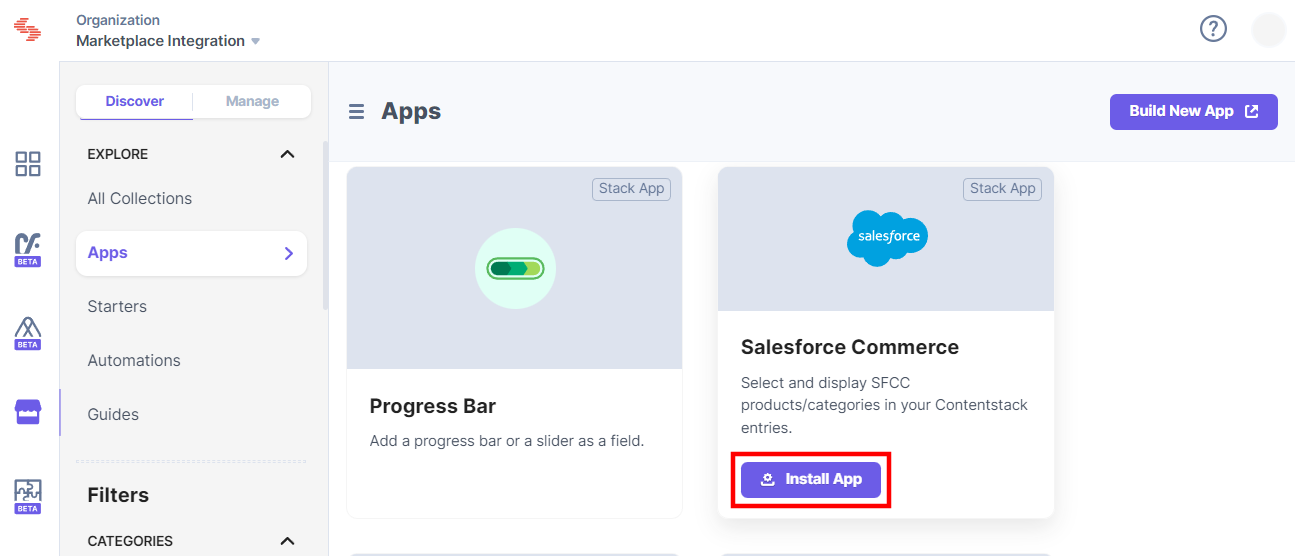
- Within the Marketplace, you can see all the available apps; hover over the Salesforce Commerce app and click the Install App button.

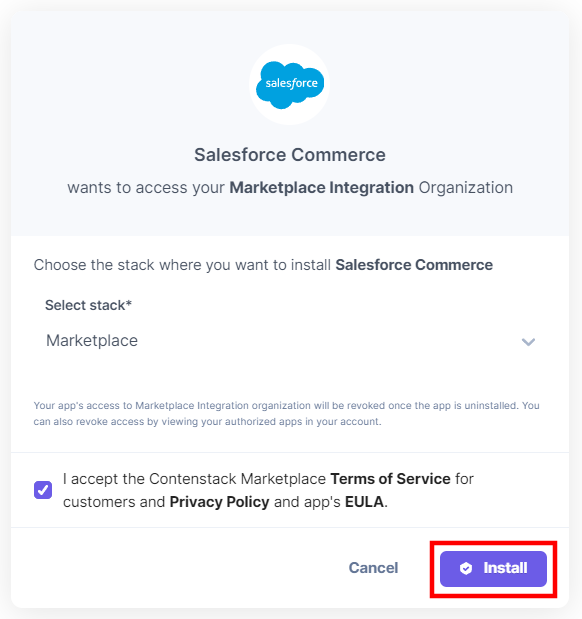
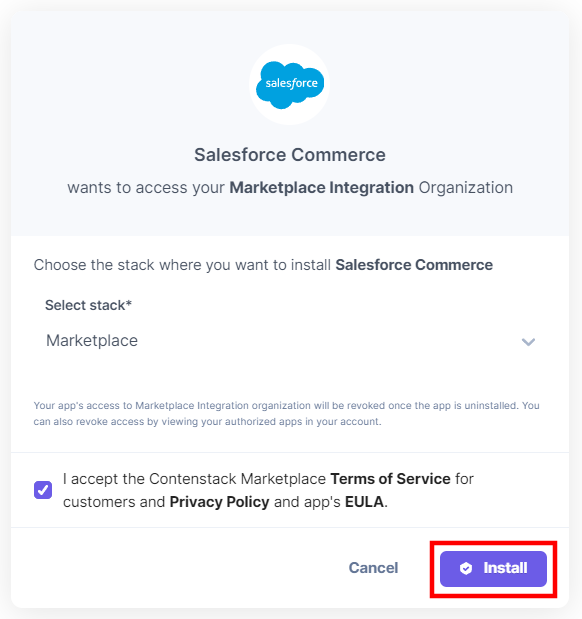
- In the popup window, select the stack where you want the Salesforce Commerce app installed and click the Install button.

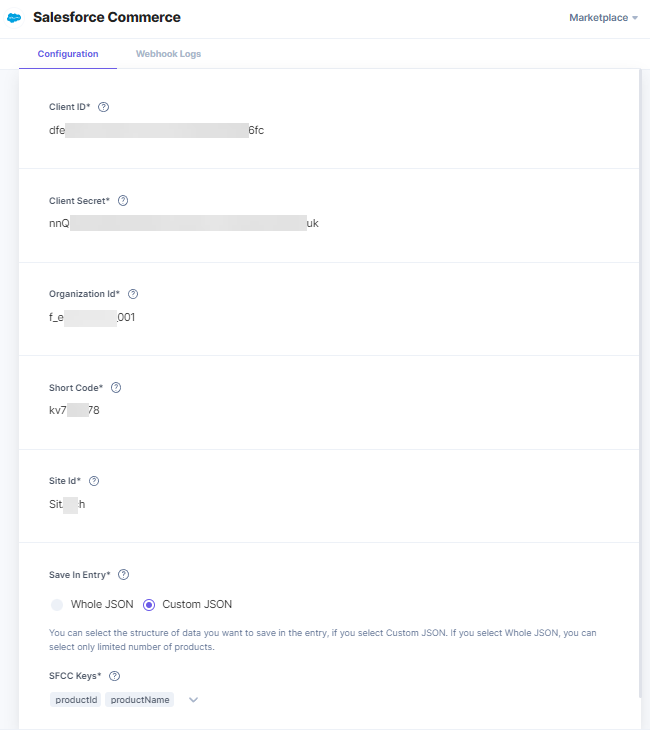
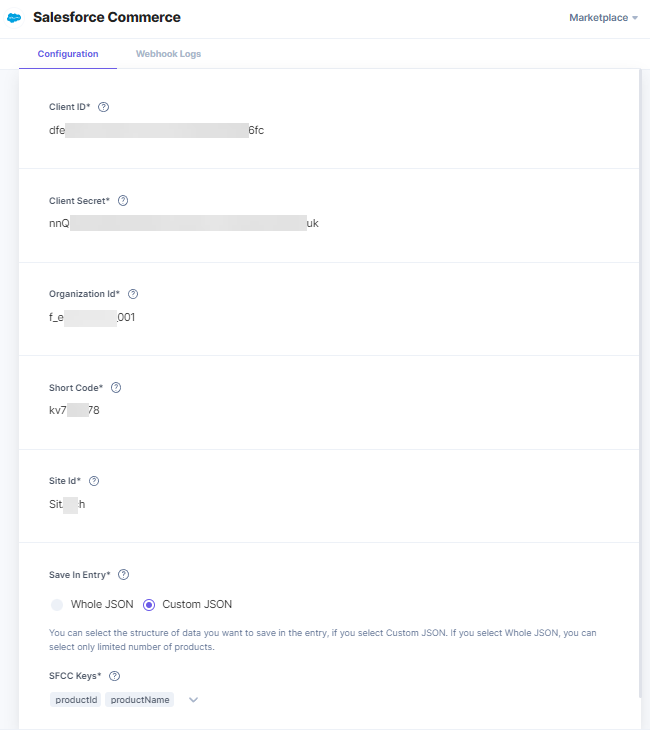
- On the Configuration screen, enter the following details:
- Enter the following details we retrieved in Step 1:
- Client ID (API client ID)
- Client Secret
- Organization ID
- Short Code
- Site Id
- Save in Entry: Choose how you want to save your data in the entry.
- If you select Whole JSON, the entire object returned from Salesforce Commerce will be saved. Also, with Whole JSON, you can choose only a limited number of products or categories.
- If you select Custom JSON, you need to search and add specific Salesforce Commerce Keys you want to fetch. The default selections are productId and productName.
Note: You cannot remove the default keys from the selection for Custom JSON.

- After adding the configuration details, click the Save button.
- Click the Open Stack button to start using the Salesforce Commerce application.
Use Salesforce Commerce within your Stack
To use the Salesforce Commerce application within an entry of your stack, follow the steps given below:
- Go to your stack, click the Content Models icon on the left navigation panel, and click the + New Content Type button.
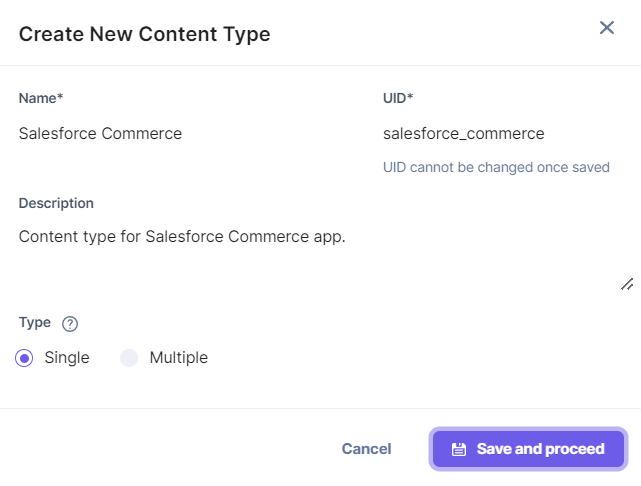
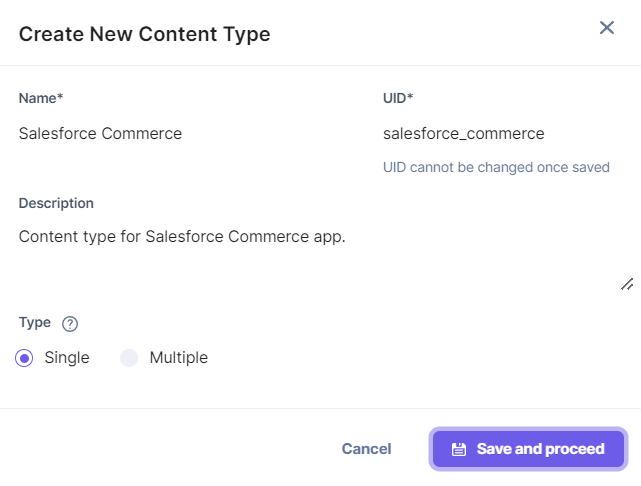
- Create a content type by entering relevant details as given below:

- Click the Save and proceed button.
- In the Content Type Builder page, add a Custom field for product in your content type by clicking the Insert a field link represented by a + sign.
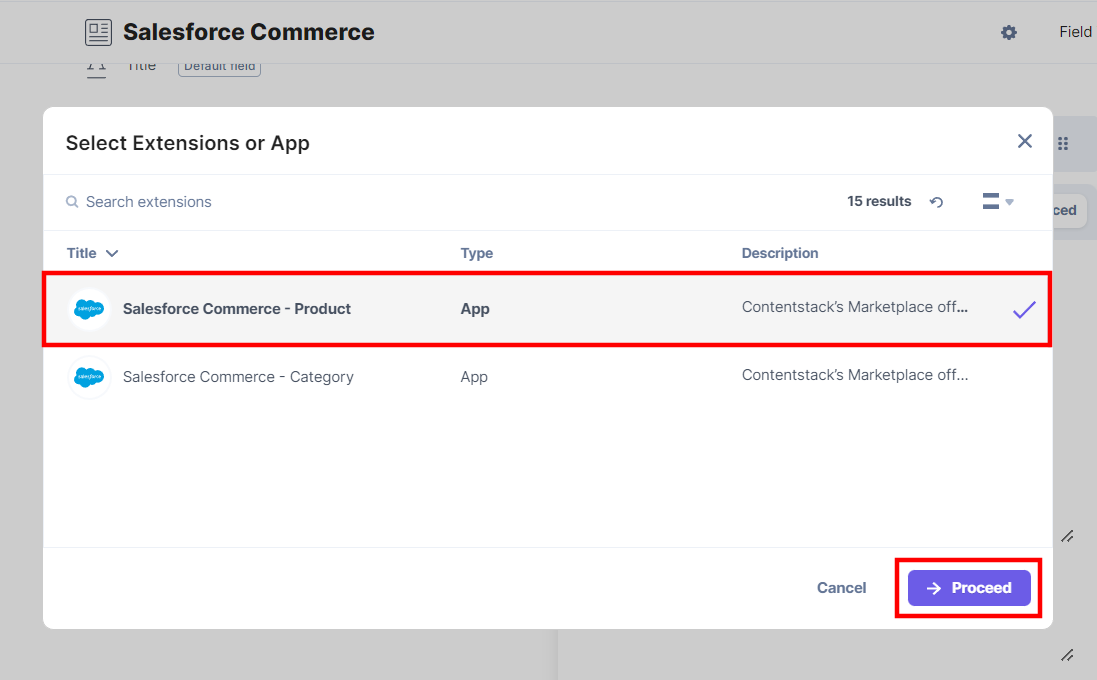
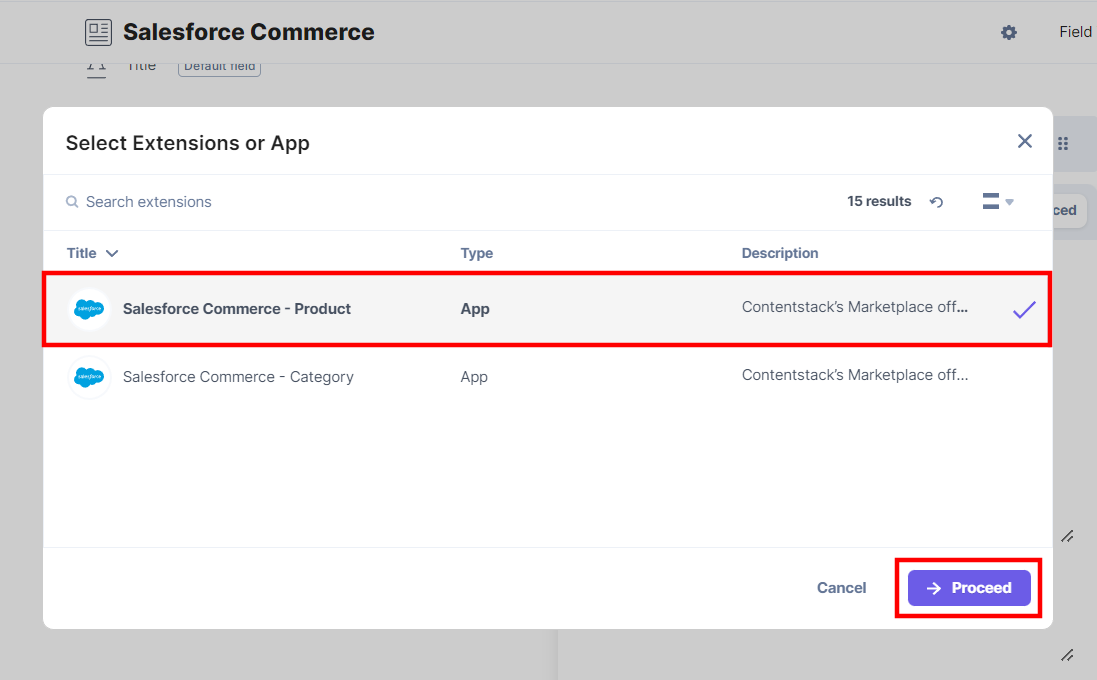
- Under Select Extension/App, select Salesforce Commerce - Product and click the Proceed button.

- Add another Custom field for category in your content type by clicking the Insert a field link represented by a + sign.
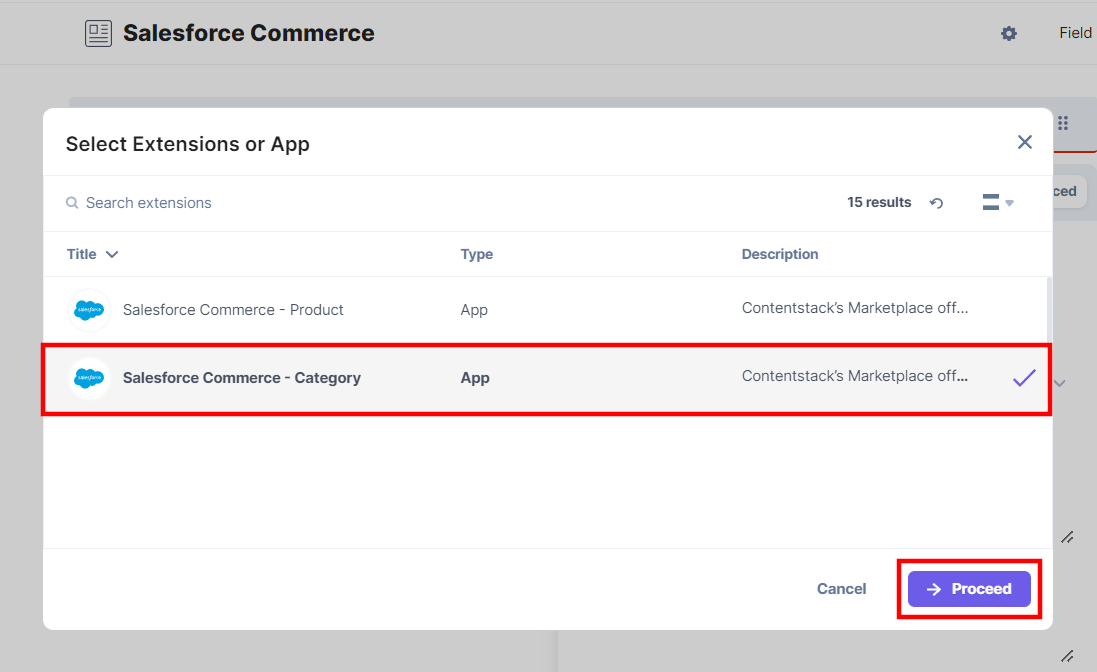
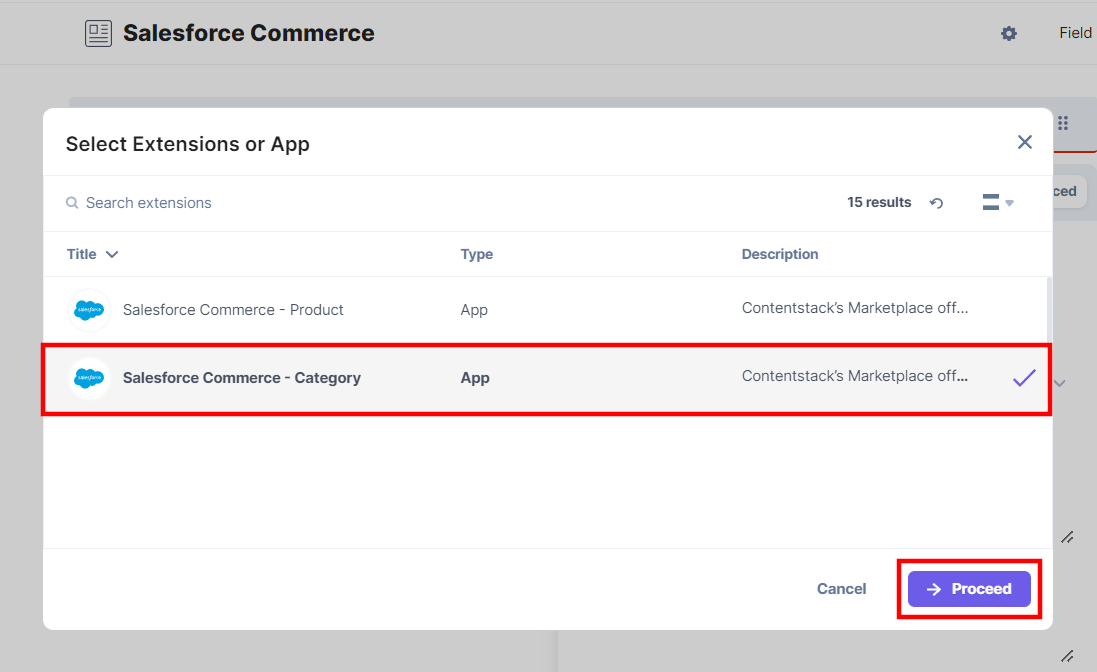
- Under Select Extension/App, select Salesforce Commerce - Category and click the Proceed button.

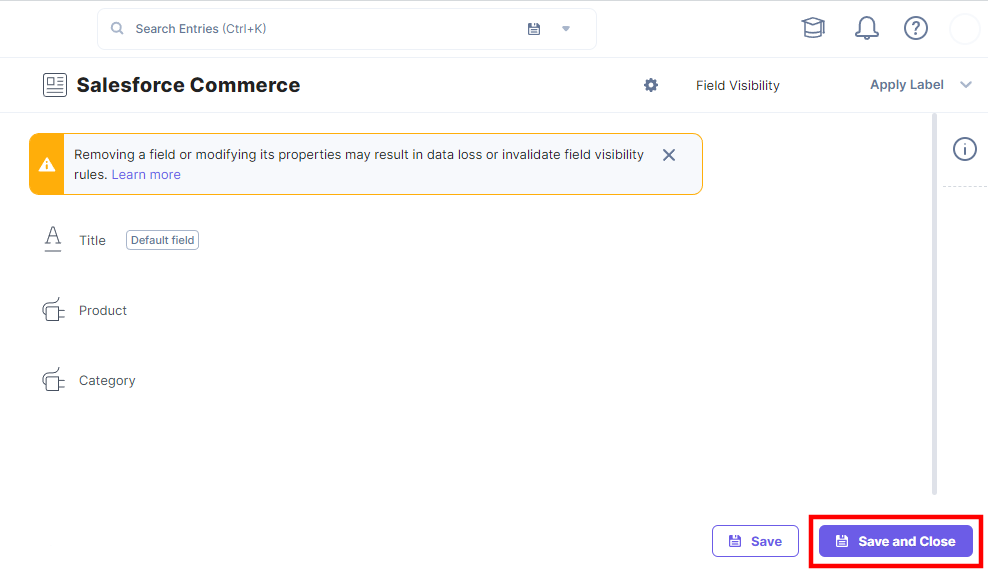
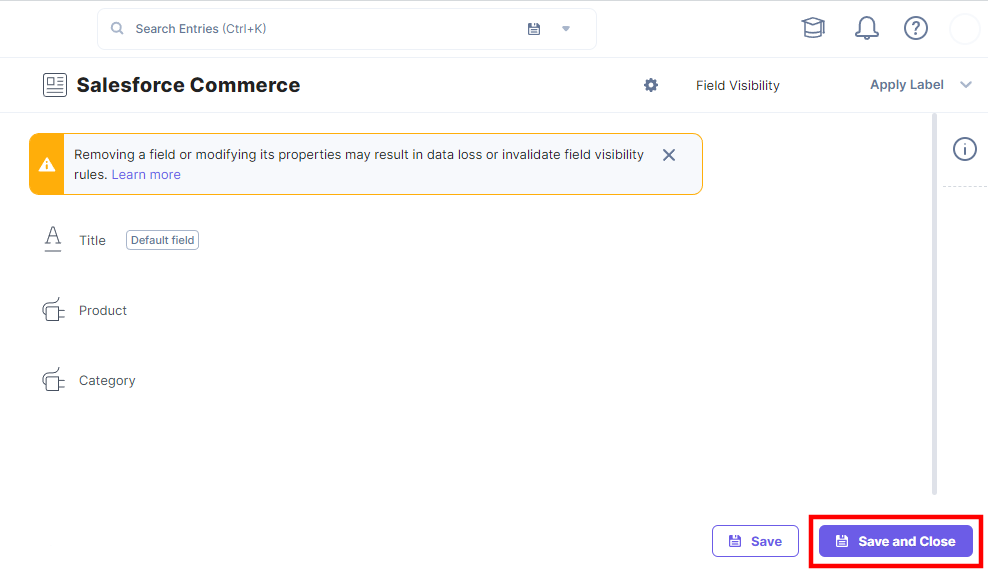
- After adding the app, click the Save button or the Save and Close button to save your changes.

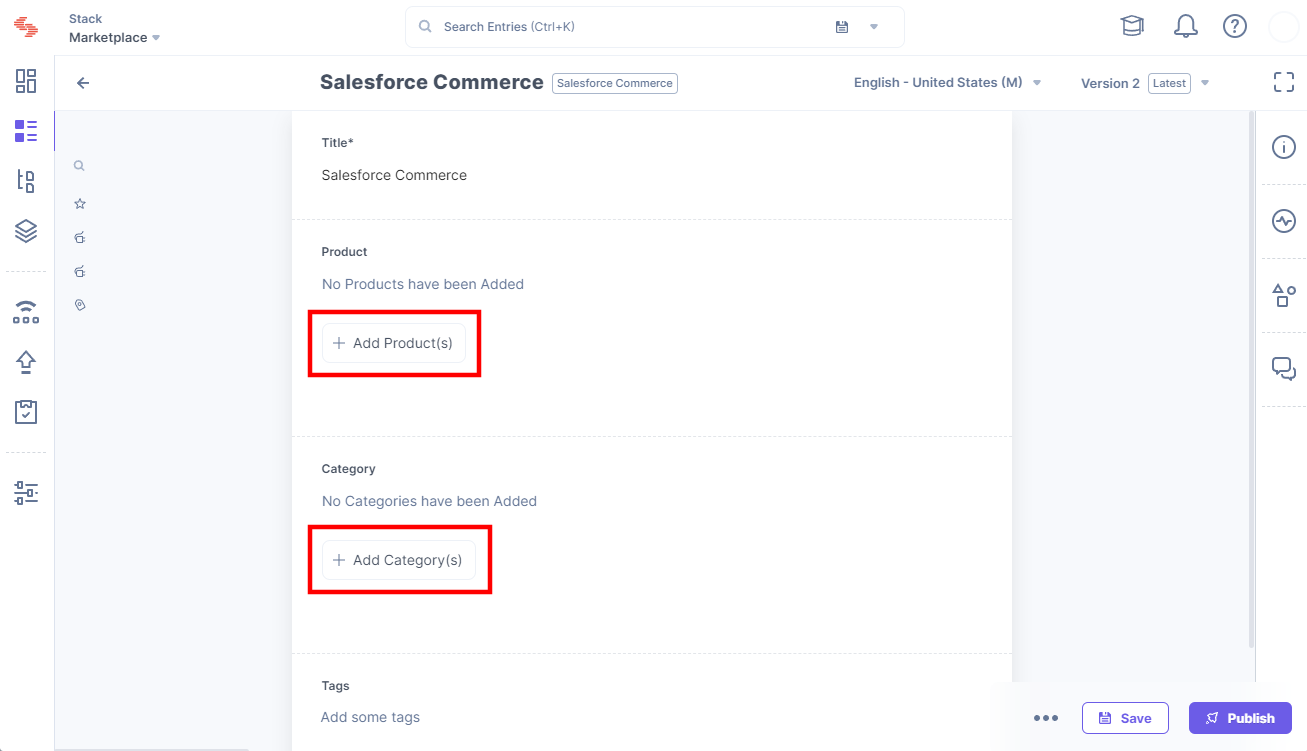
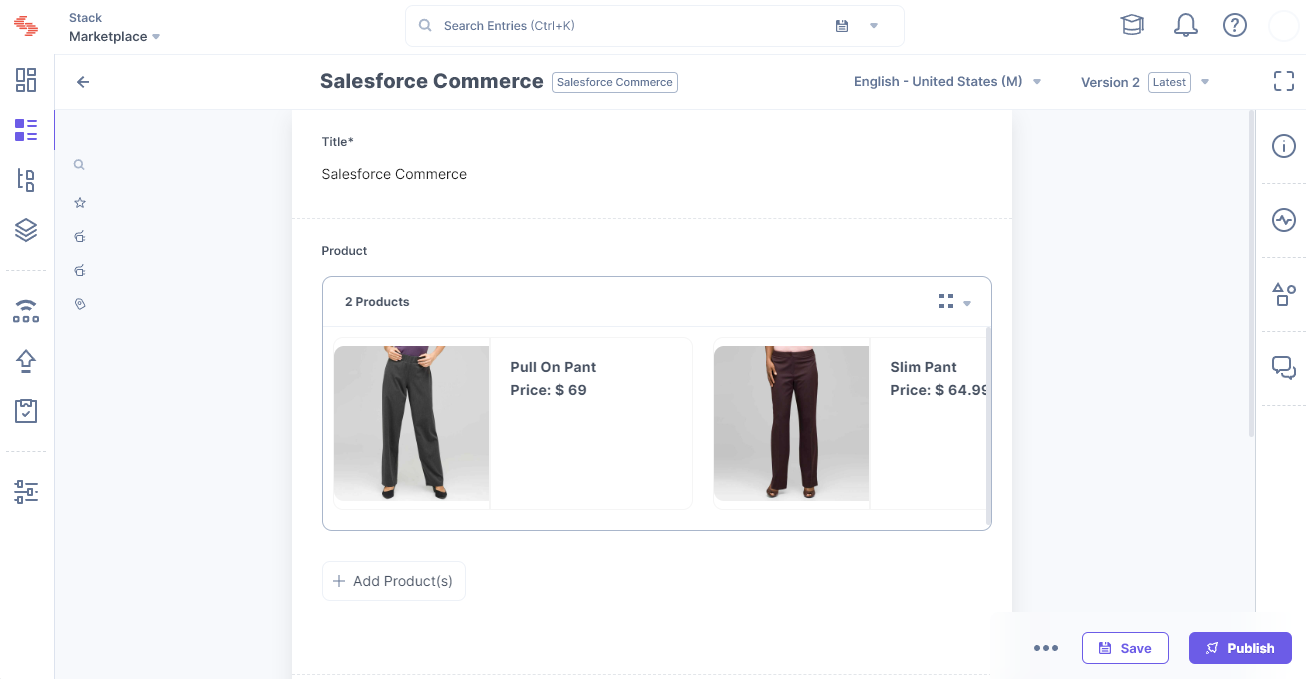
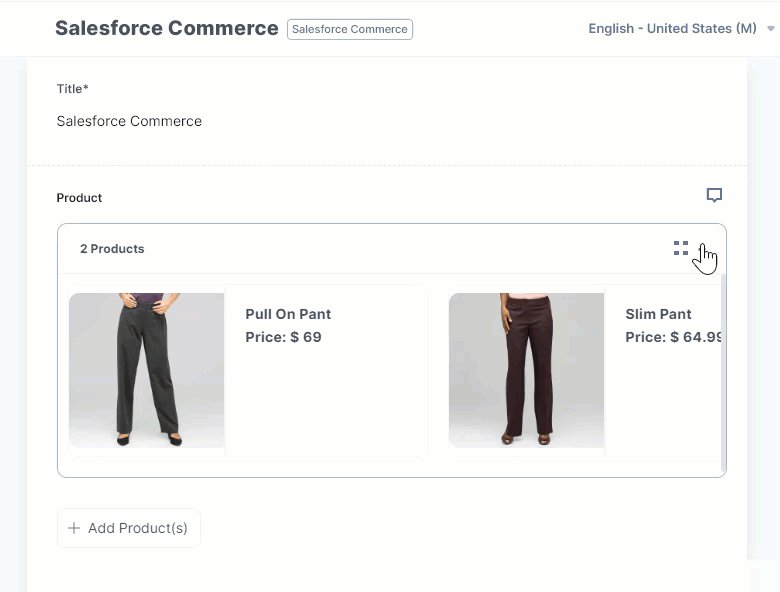
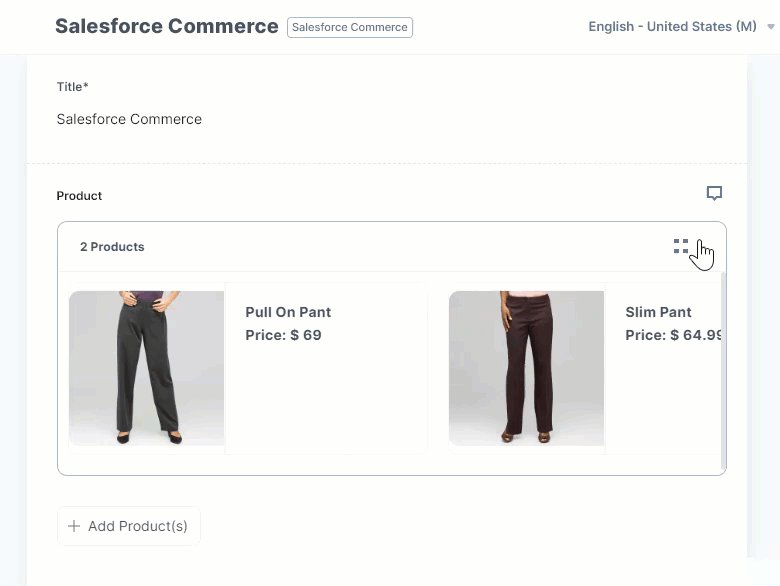
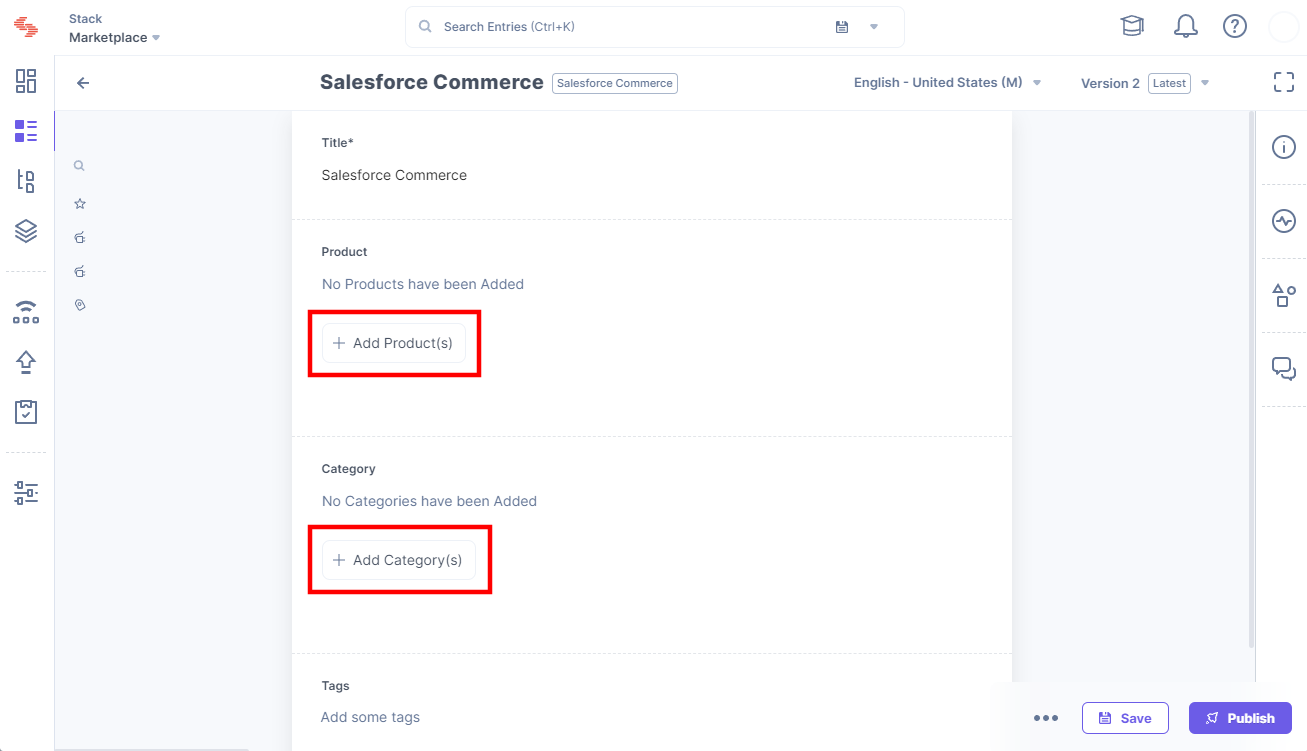
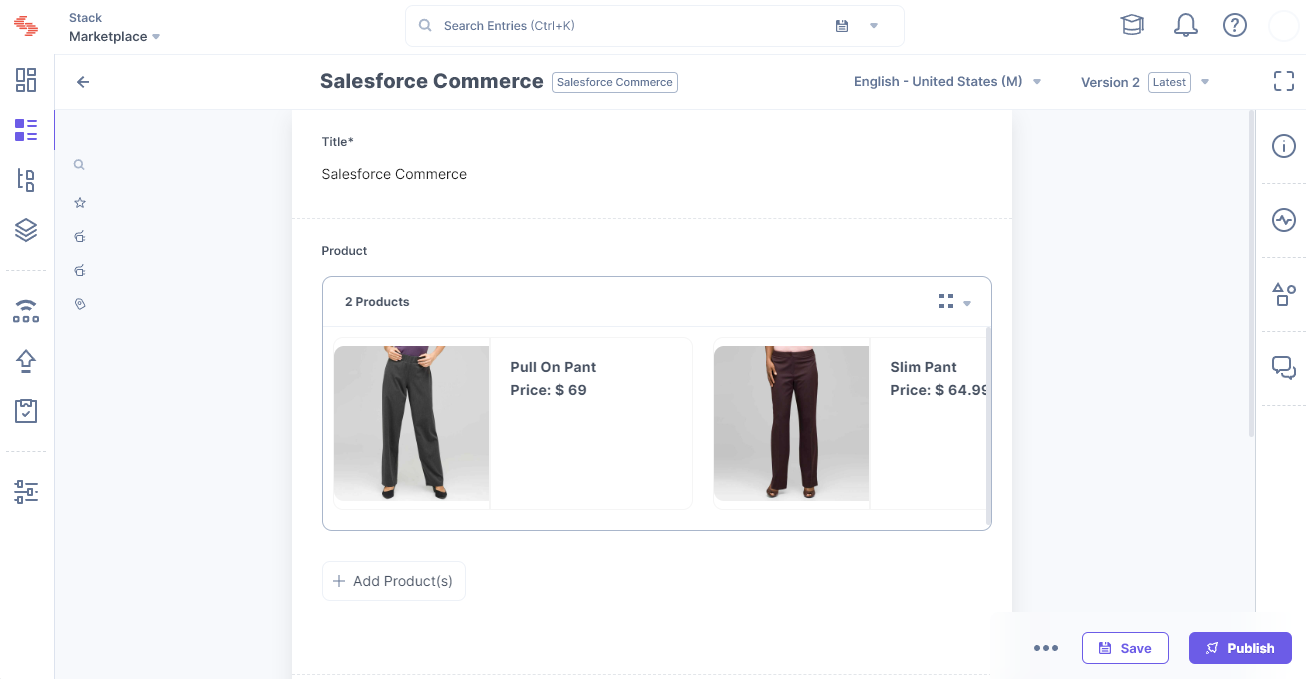
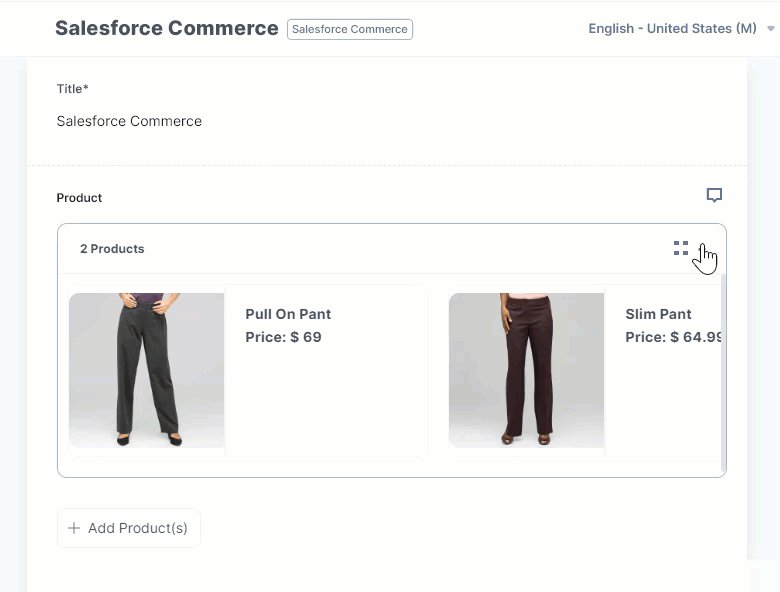
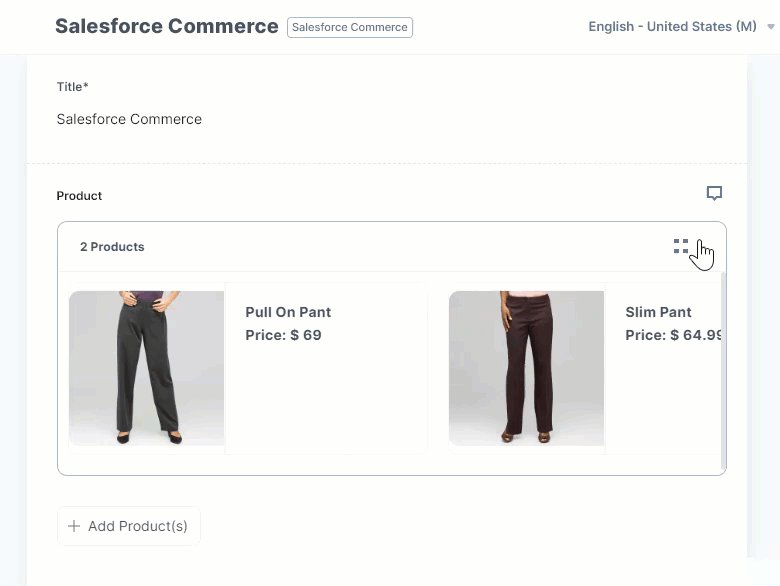
- To use the Salesforce Commerce app, create an entry for the newly created content type, and you will see the Salesforce Commerce custom field on your entry page as shown below:

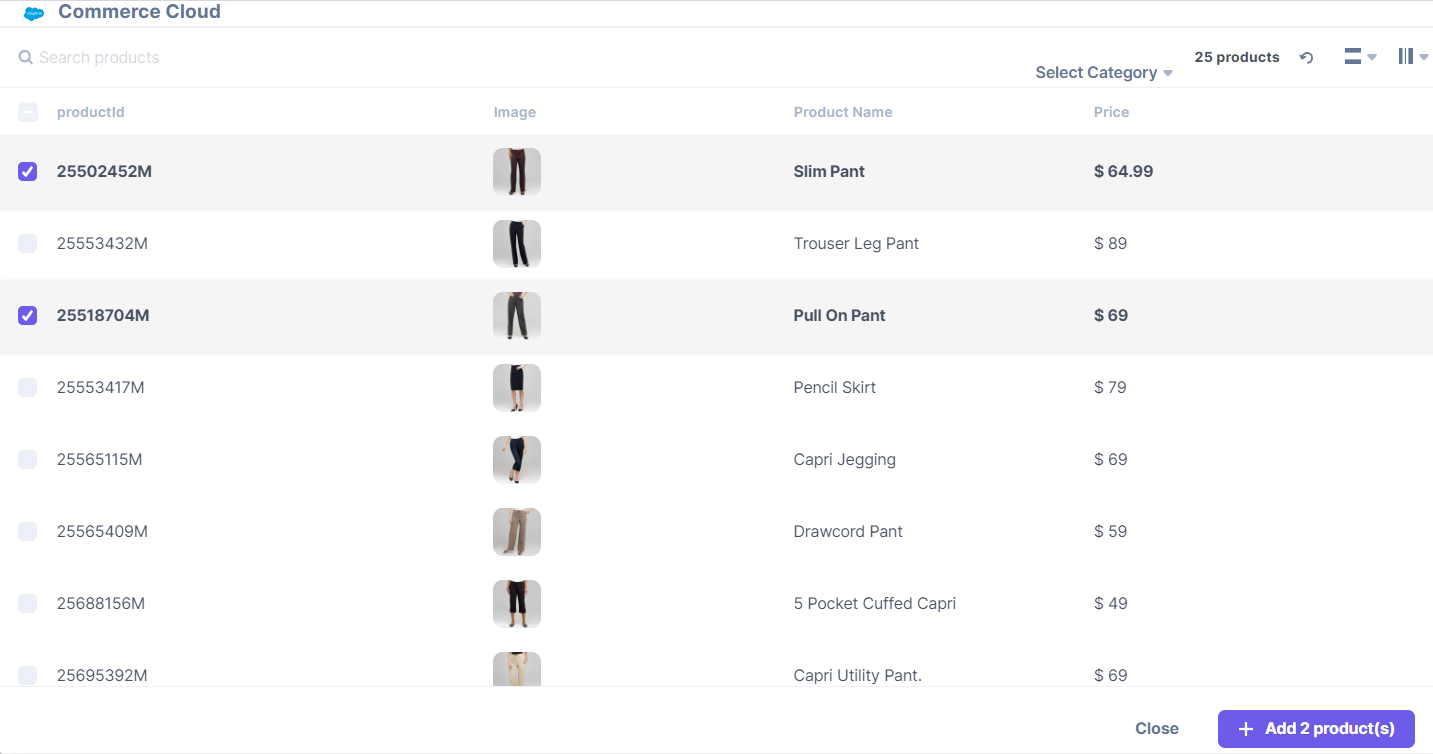
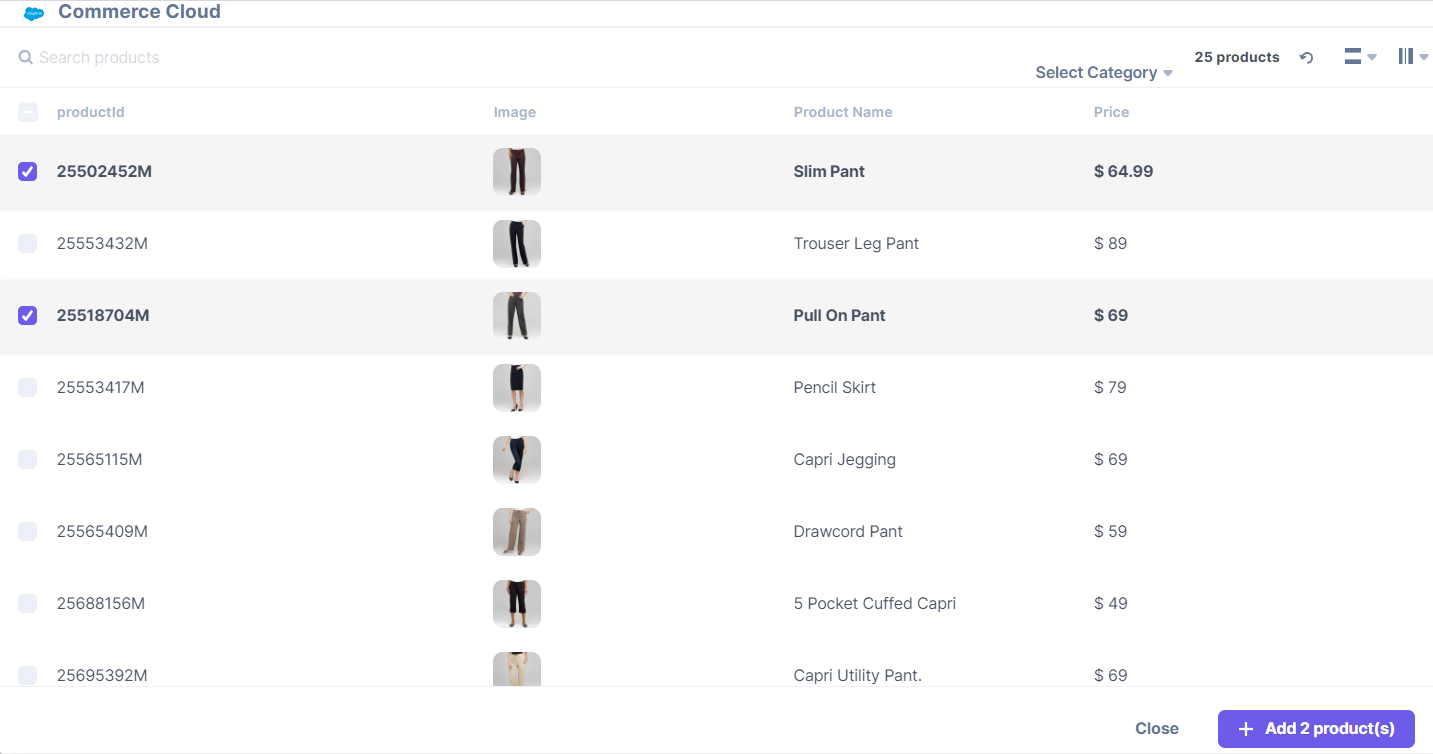
- Click the Add Product(s) button, select the products from your Salesforce Commerce store and add them to your entry.

The products you selected are referenced within your entry.

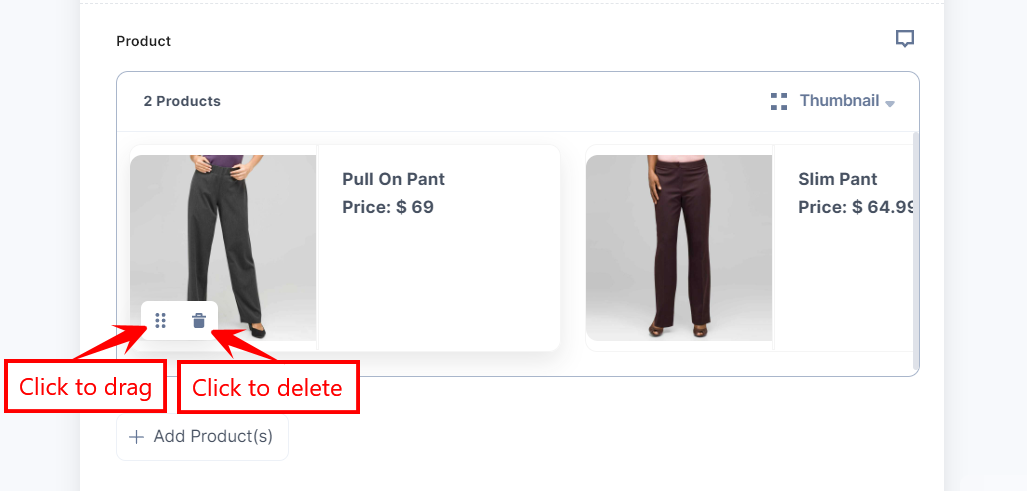
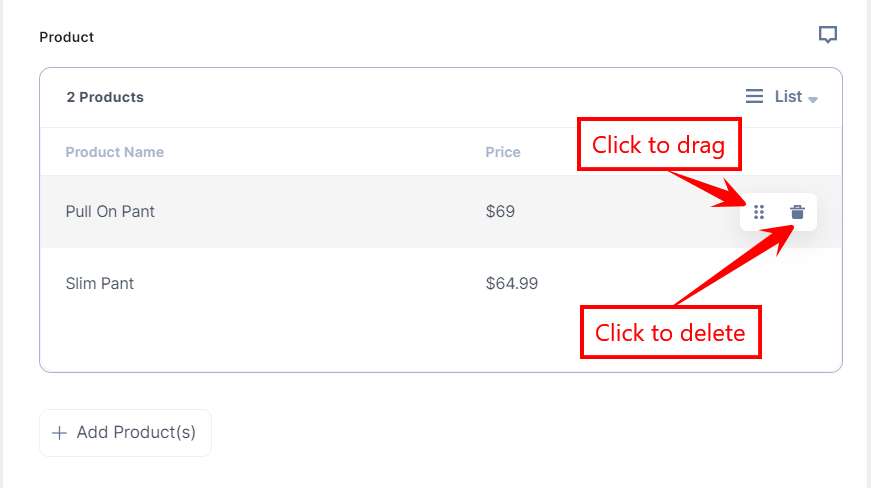
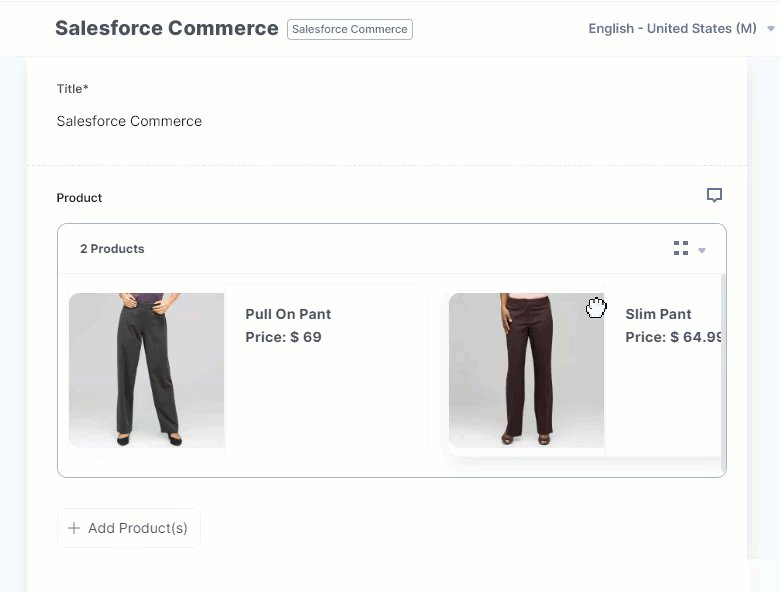
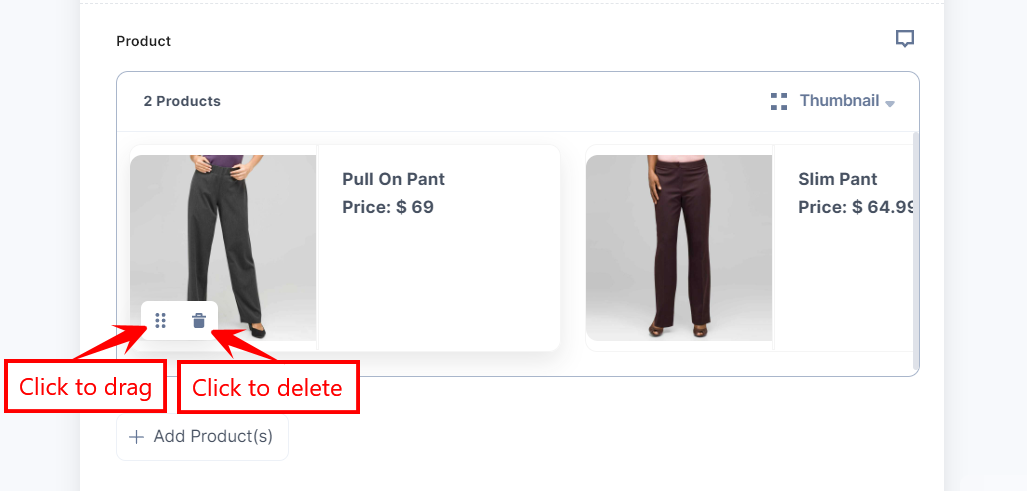
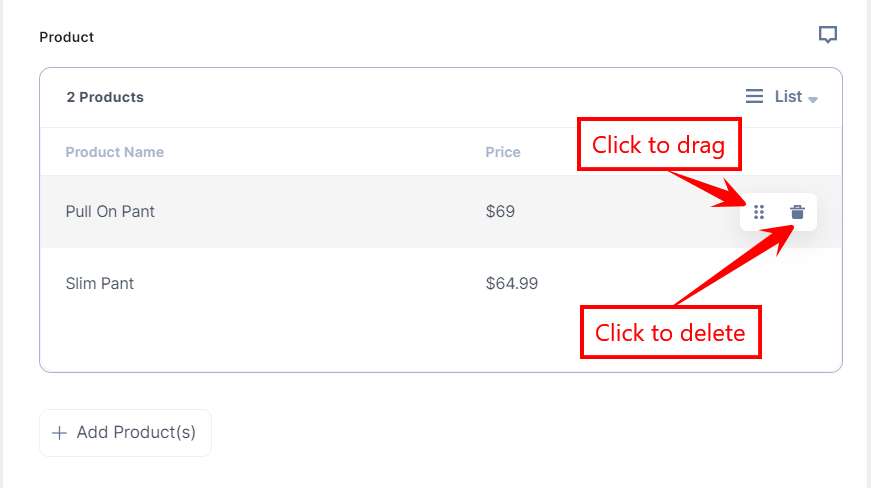
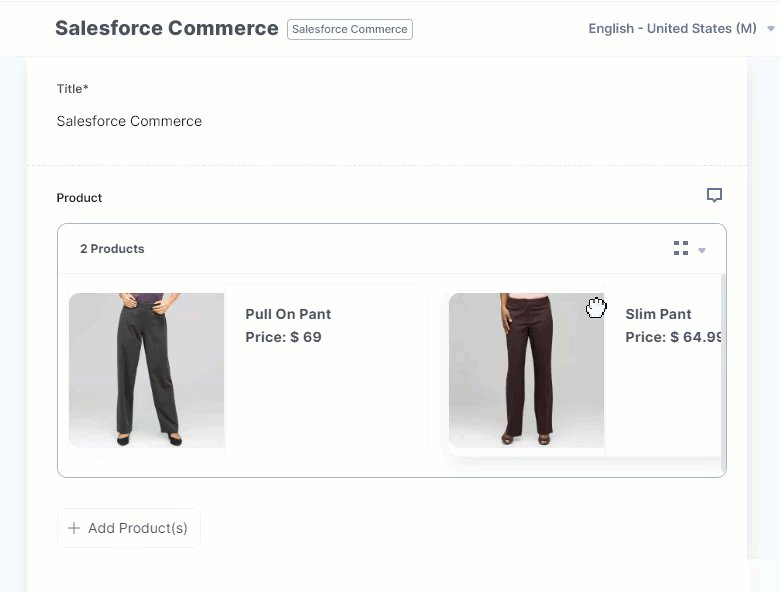
- To reorder or delete the selected product, hover over the product to get the options available, then perform the following:
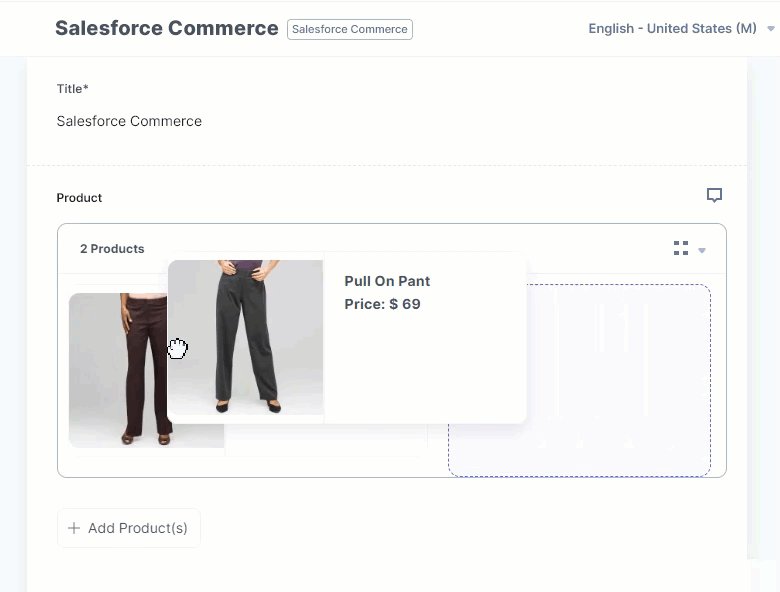
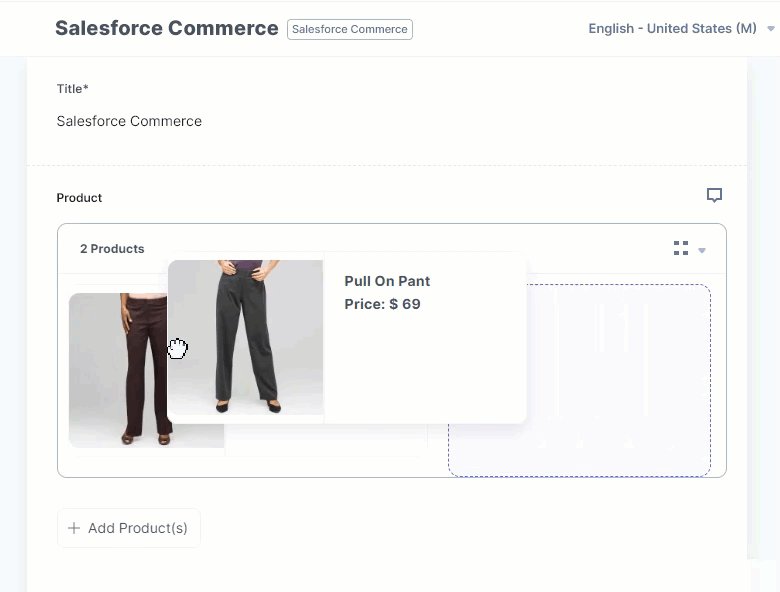
- Click the Drag icon to drag and reorder the product.
- Click the Delete icon to delete the product.
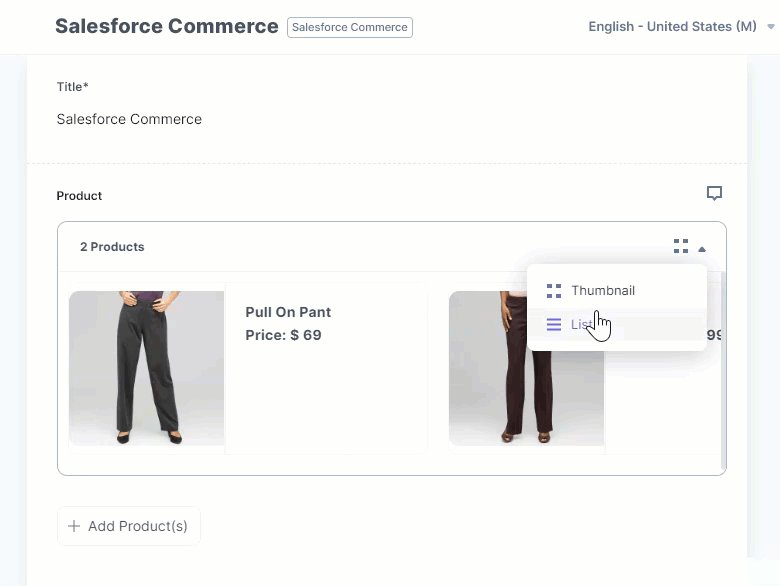
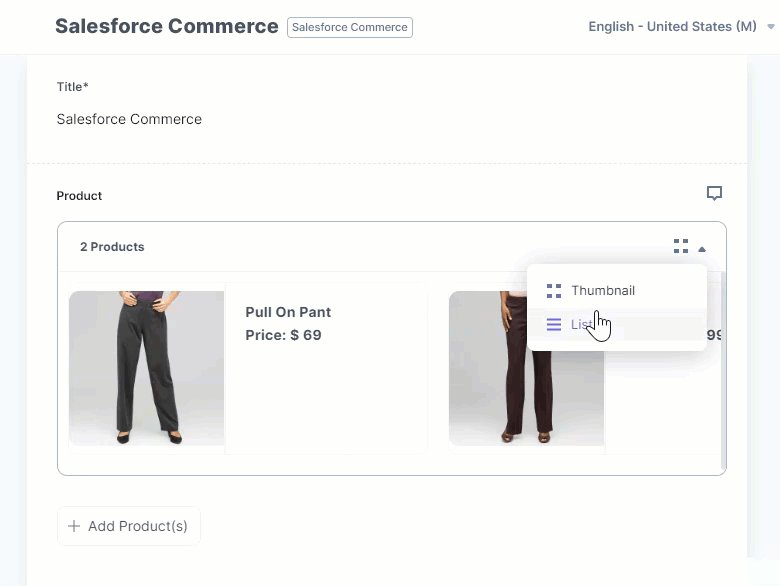
Thumbnail View:

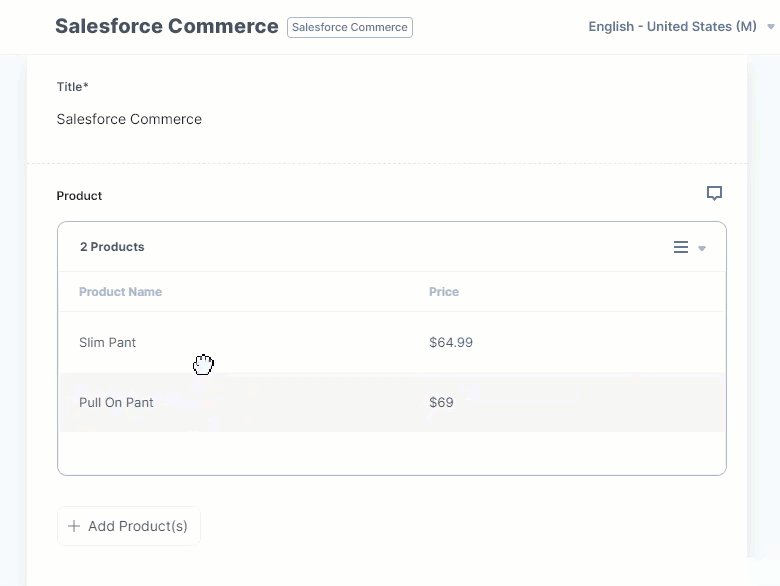
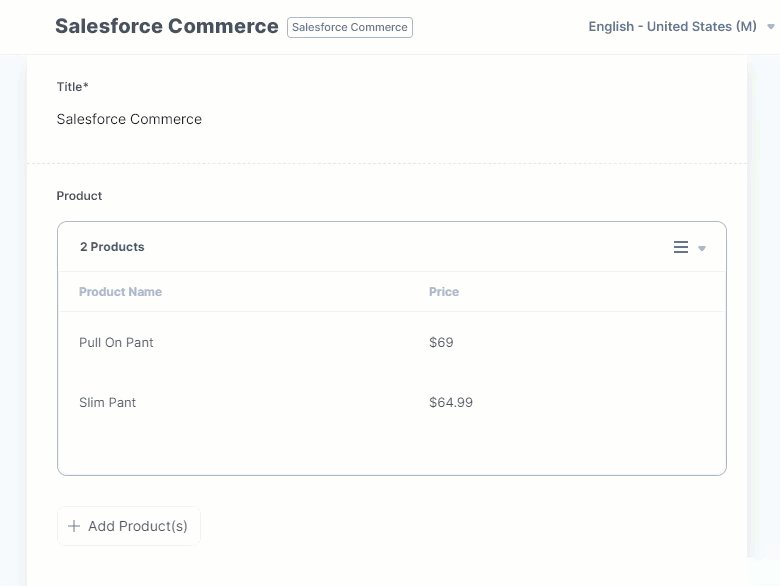
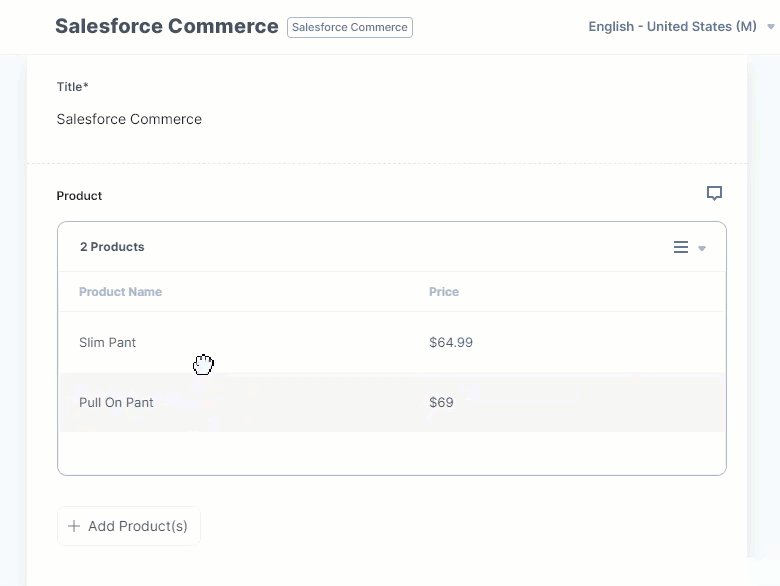
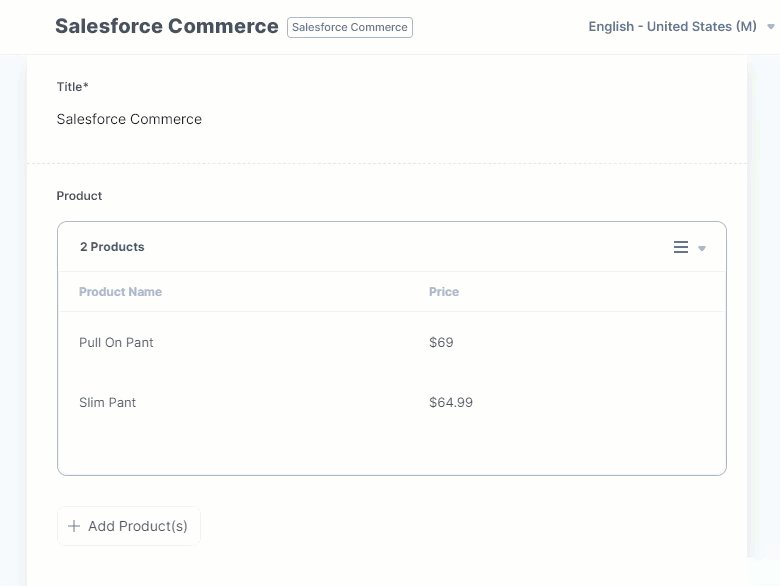
List View:

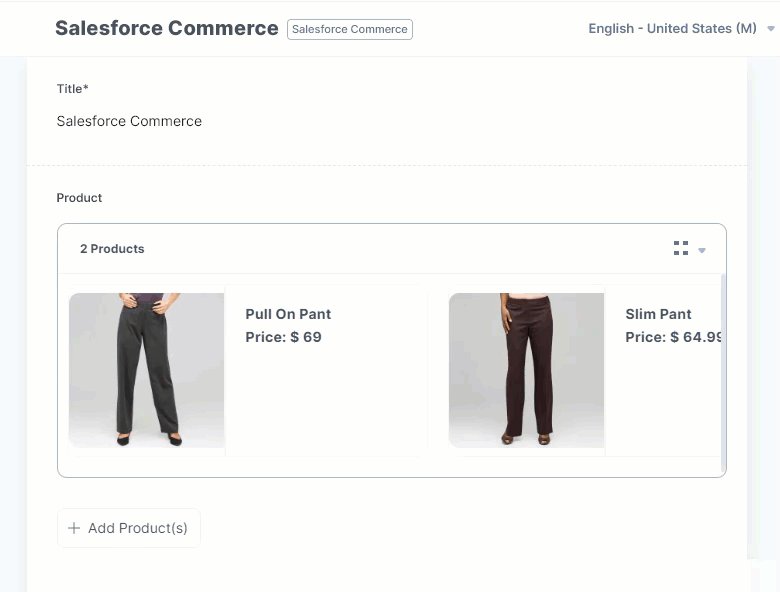
You can drag and drop the products to arrange them in the required order in both Thumbnail and List views.
Thumbnail View

List View

- Click the Save button to save your entry.
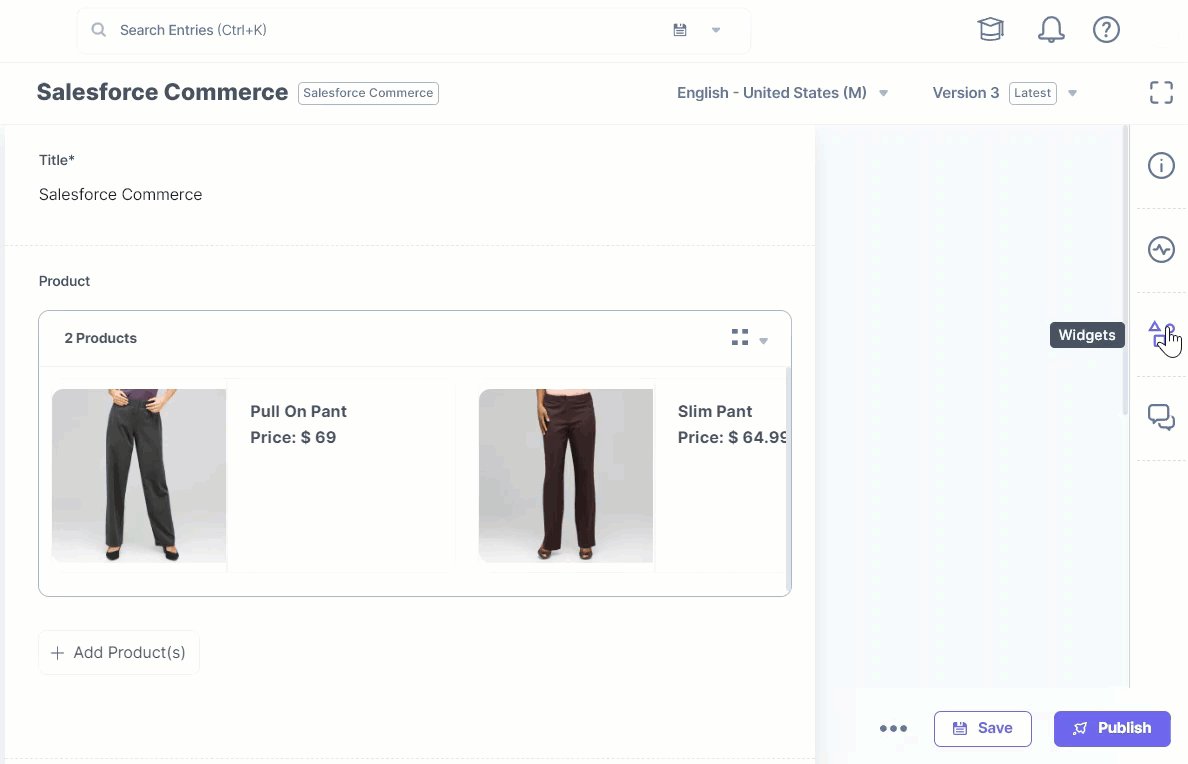
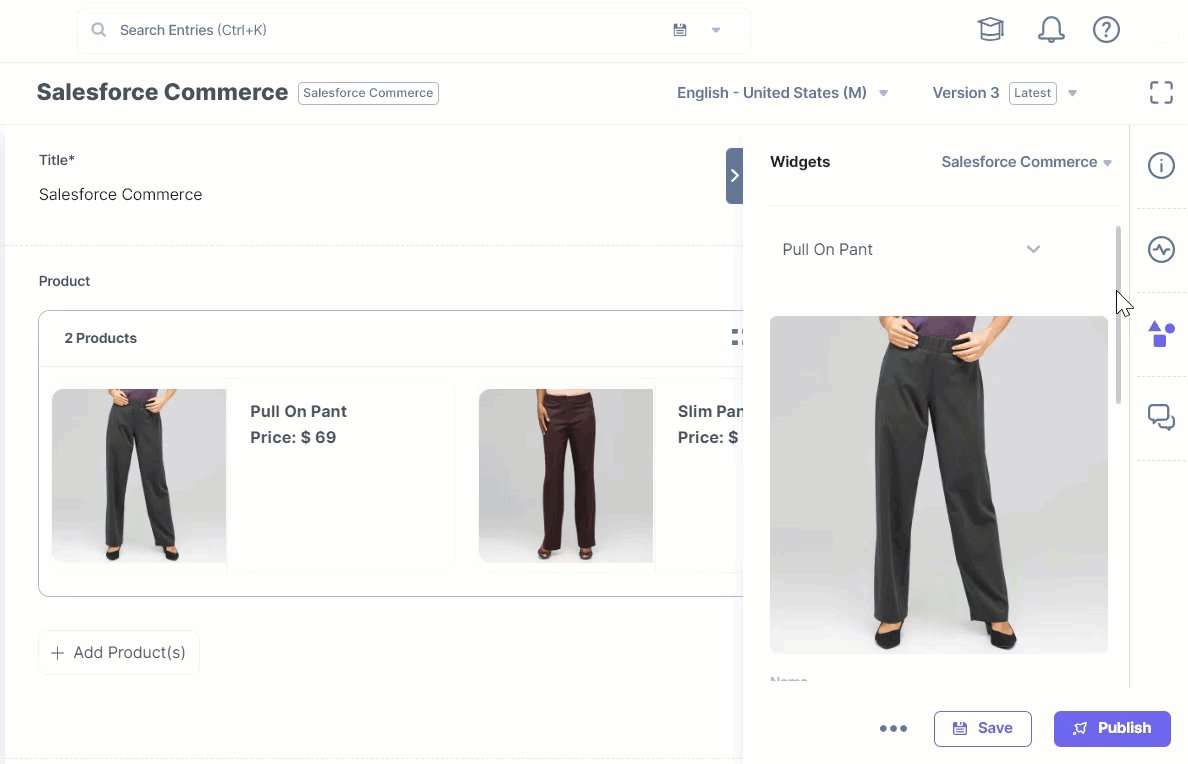
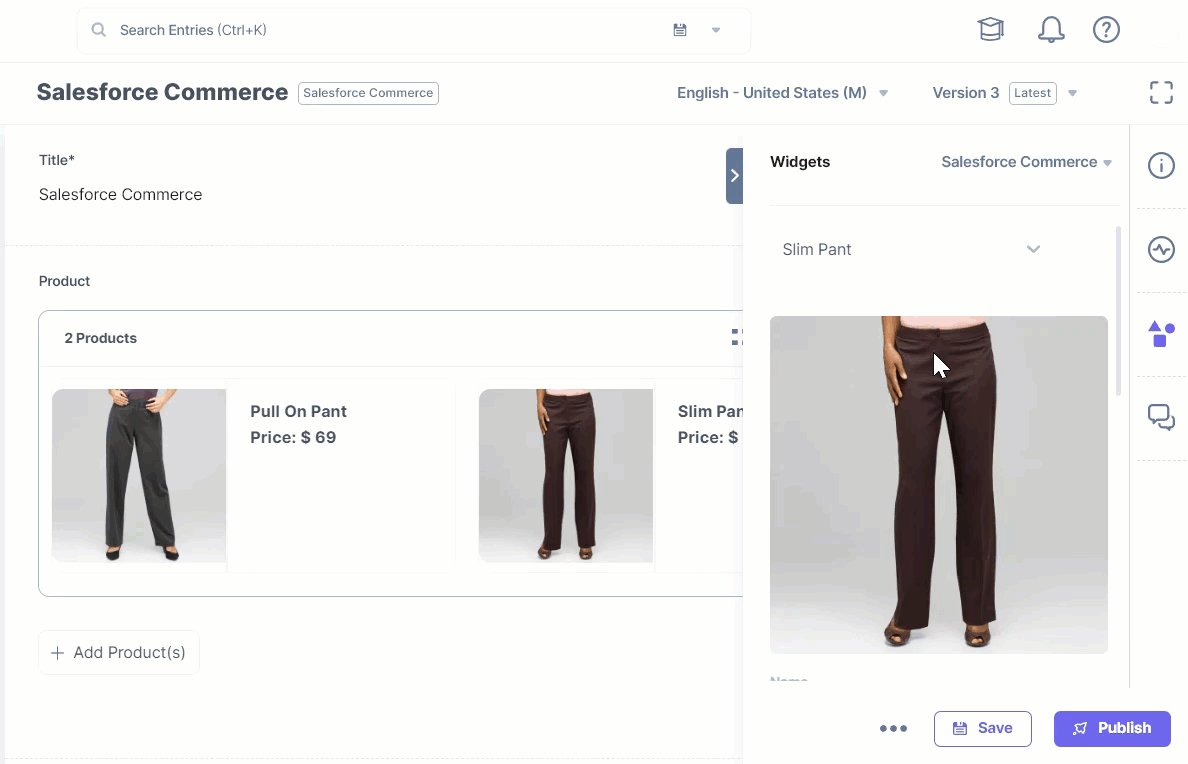
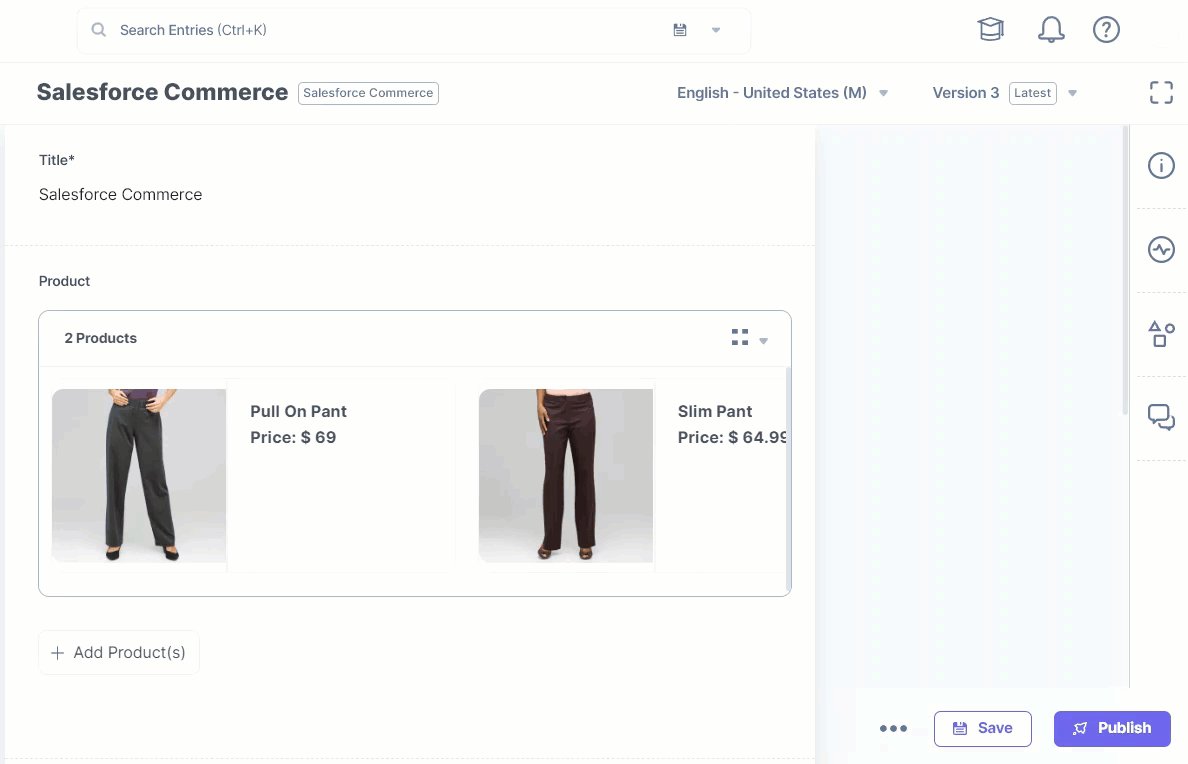
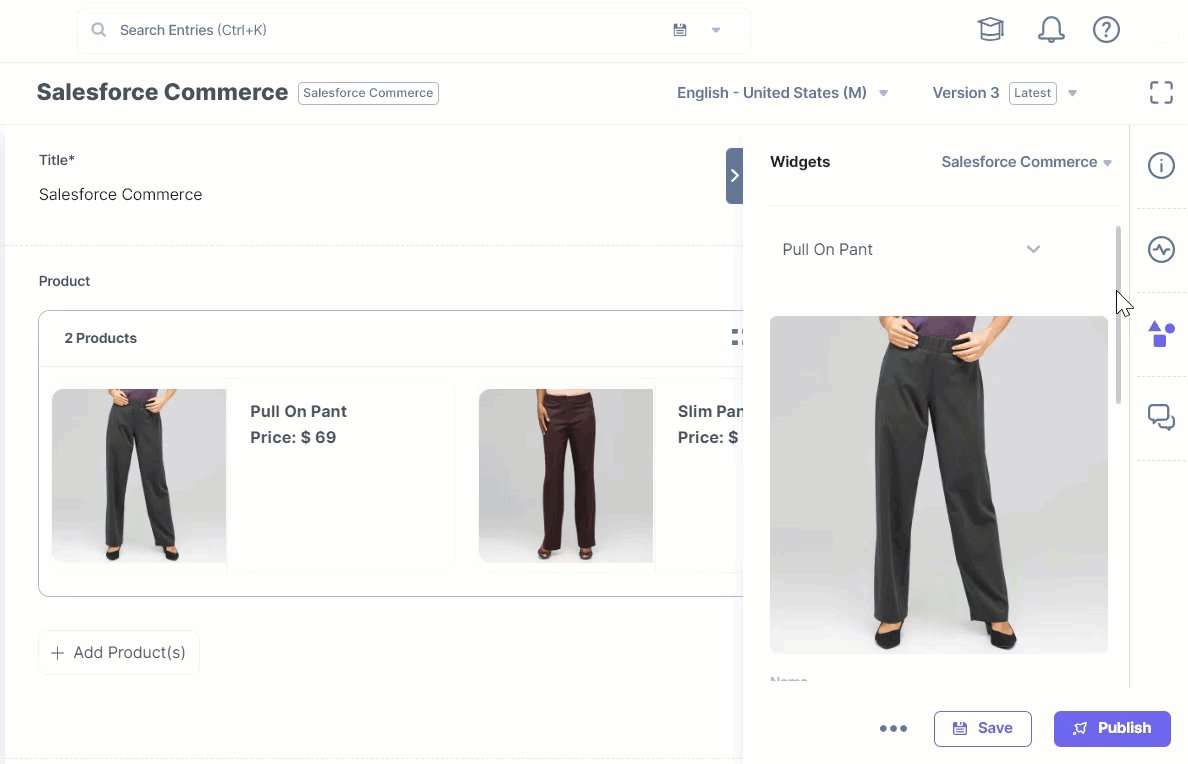
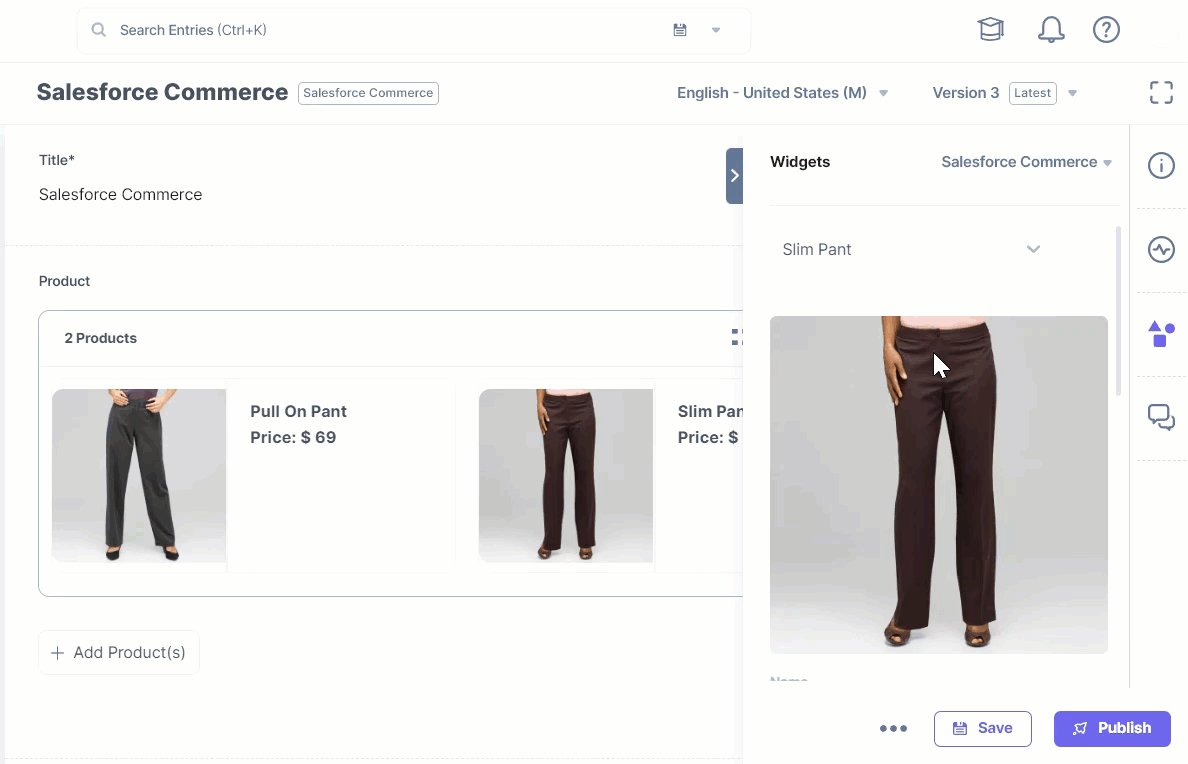
- You can view more product details in the Sidebar Widget.
Note: You must save your entry to get the product details in the Sidebar Widget.

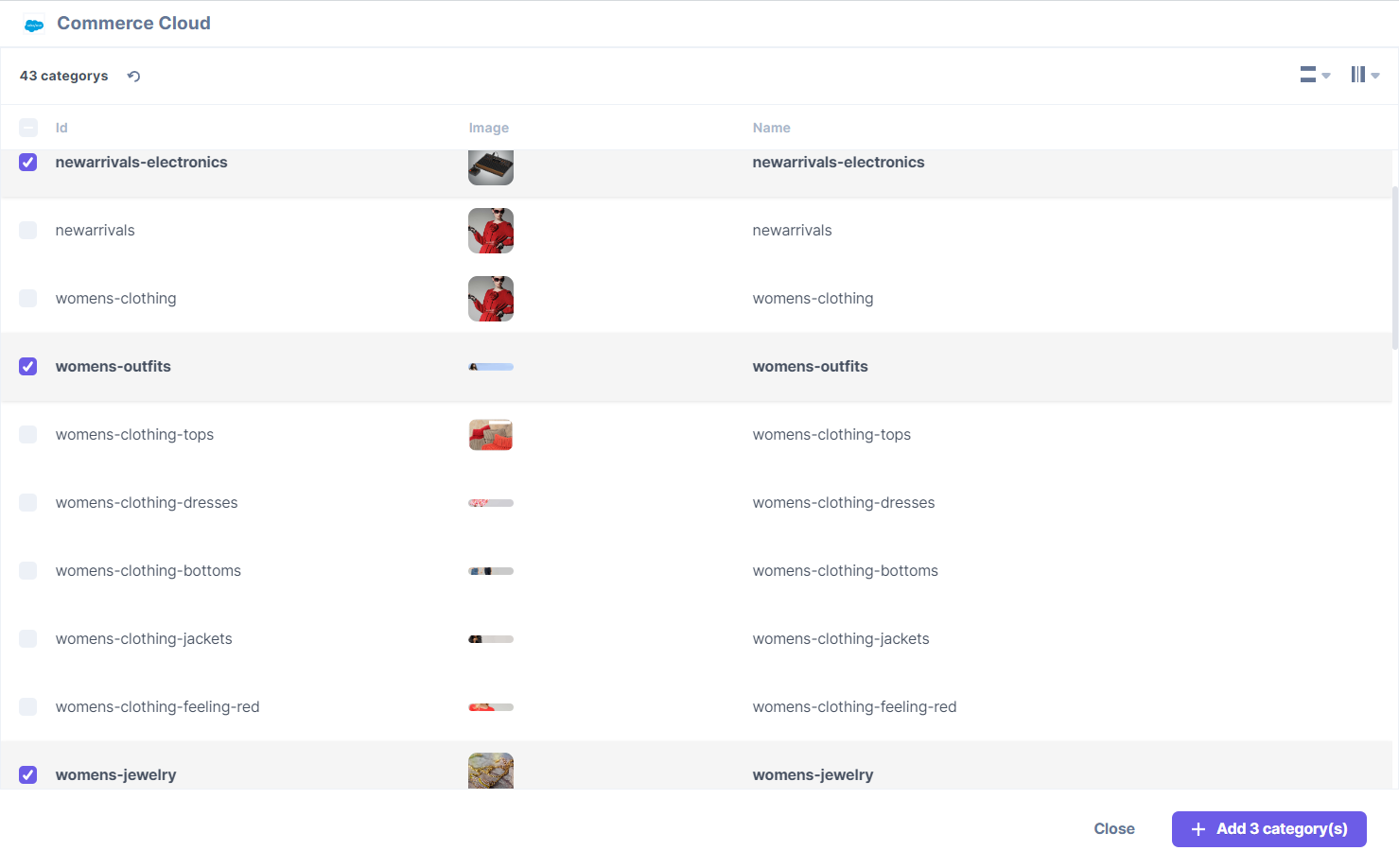
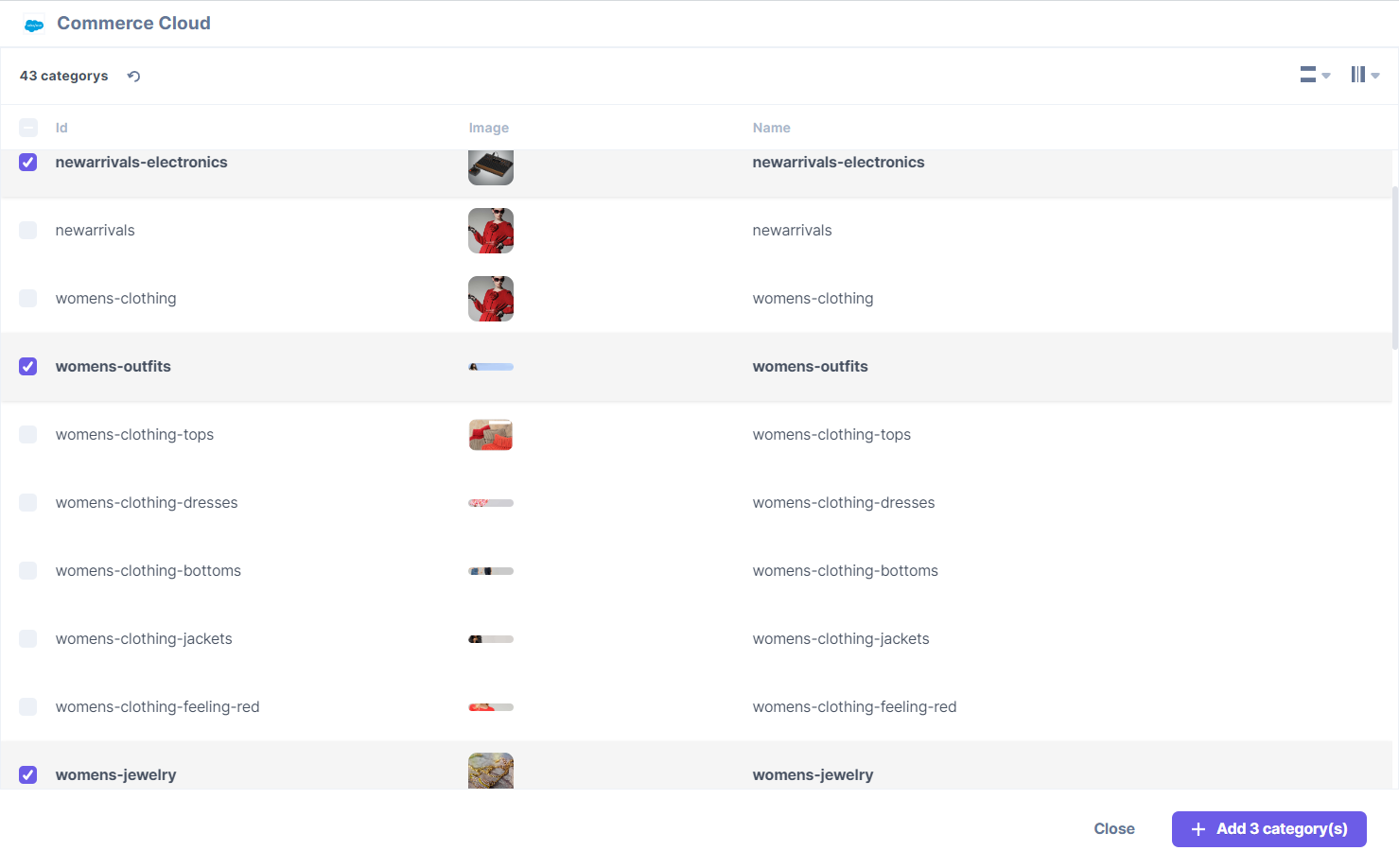
- Click the Add Category(s) button, select the categories from your Salesforce Commerce store and add them to your entry.

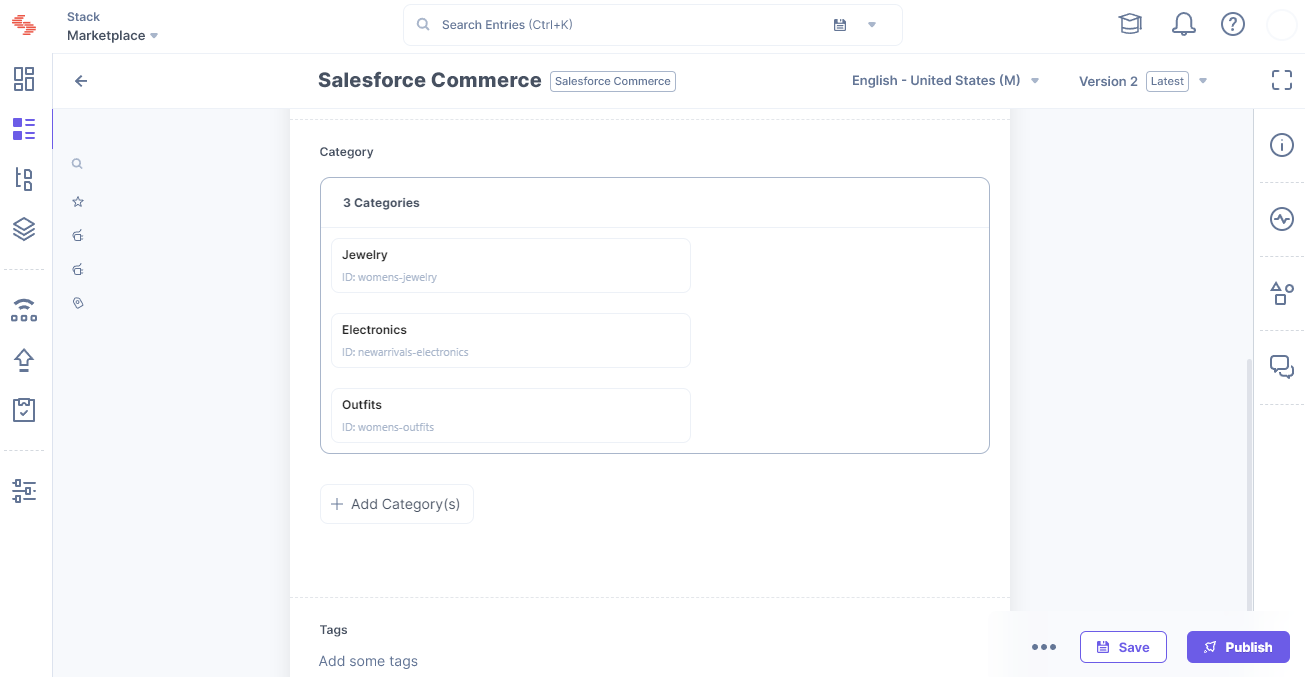
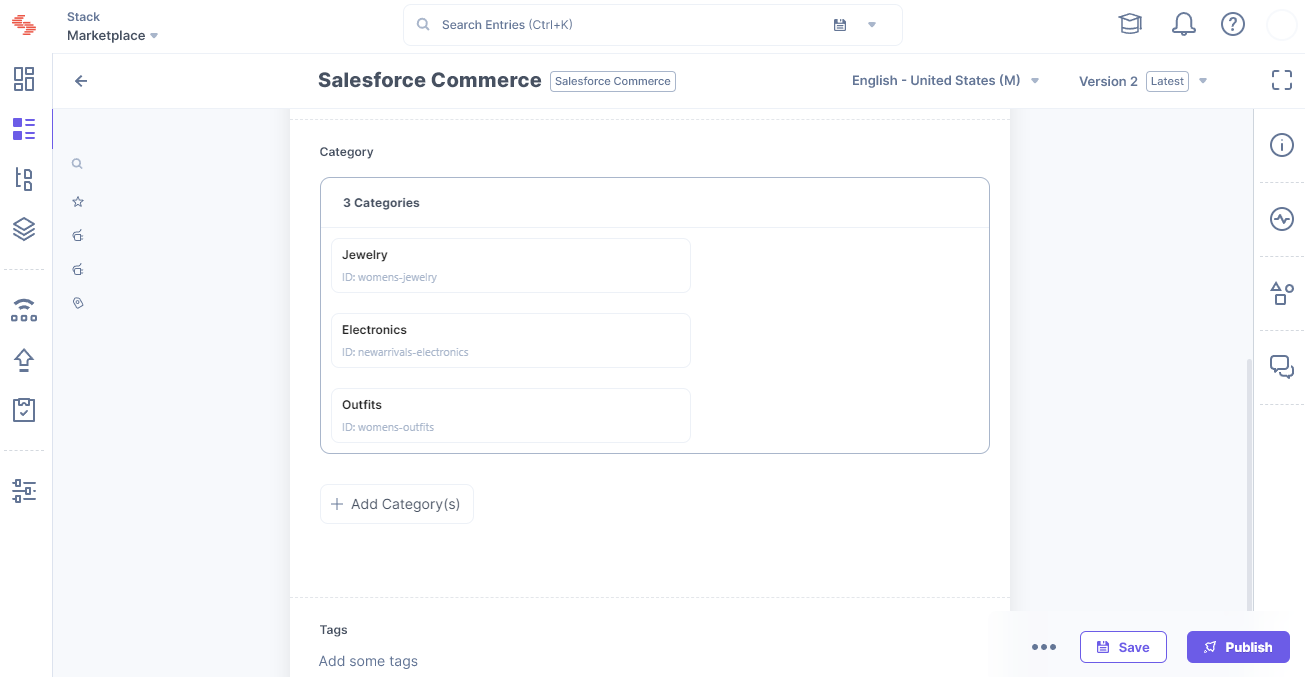
The categories you selected are referenced within your entry.

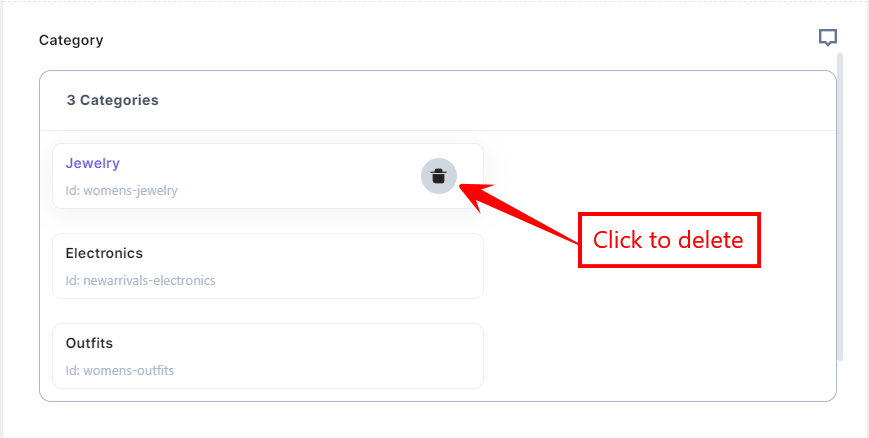
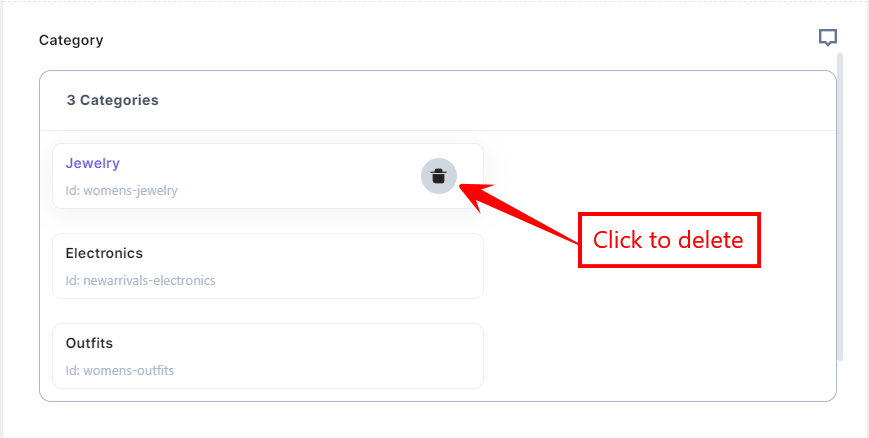
- To delete the selected category, hover over the category and click the Delete icon.

- Click the Save button to save your entry.