Shopify is a leading commerce platform for businesses of all sizes. It allows you to set up an online store to sell your products.
With the Contentstack Marketplace Shopify app, you can use and refer to the products from your Shopify account within your Contentstack entries.
Prerequisites
This step-by-step guide explains how to install and configure Shopify within your stack.
The steps to be performed are as follows:
- Get your Storefront API access token from Shopify
- Install and Configure Shopify in Contentstack Marketplace
- Use Shopify within your Stack
Get your Storefront API access token from Shopify
To get your credentials from Shopify, follow the steps given below:
- Log in to your Shopify account.
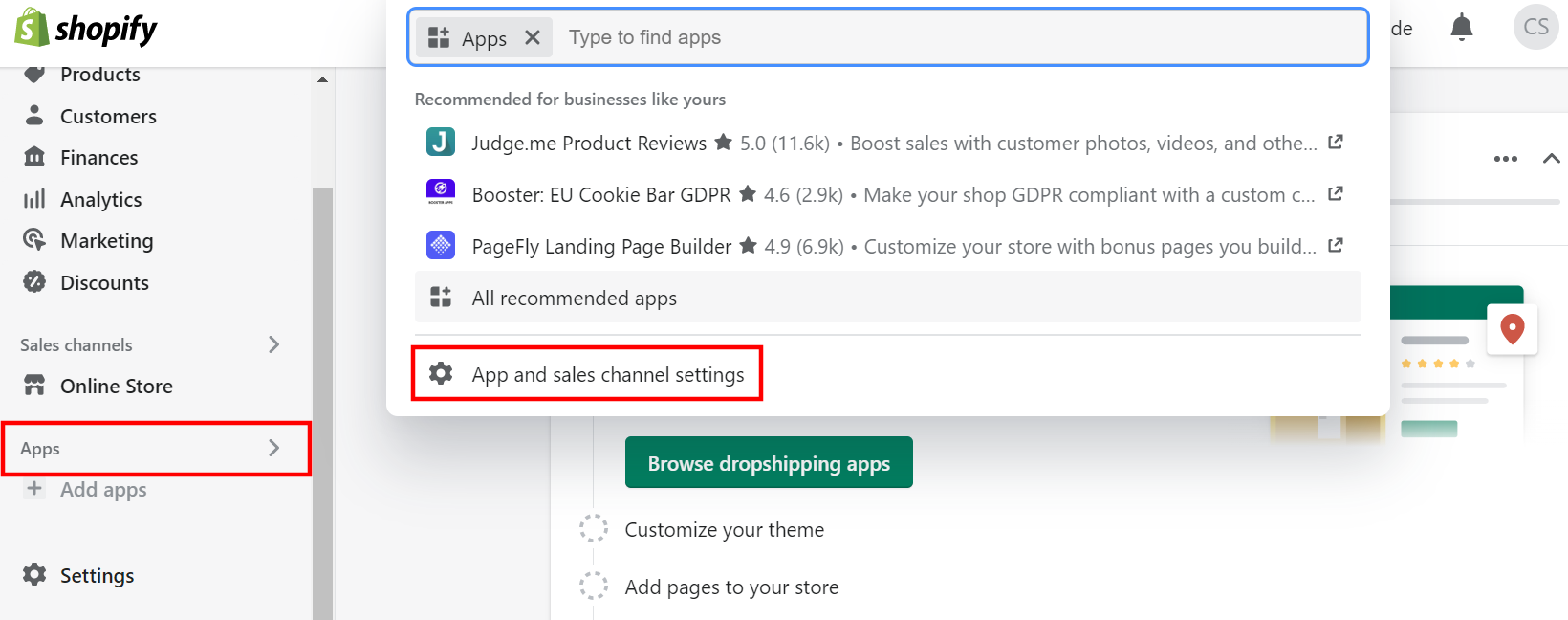
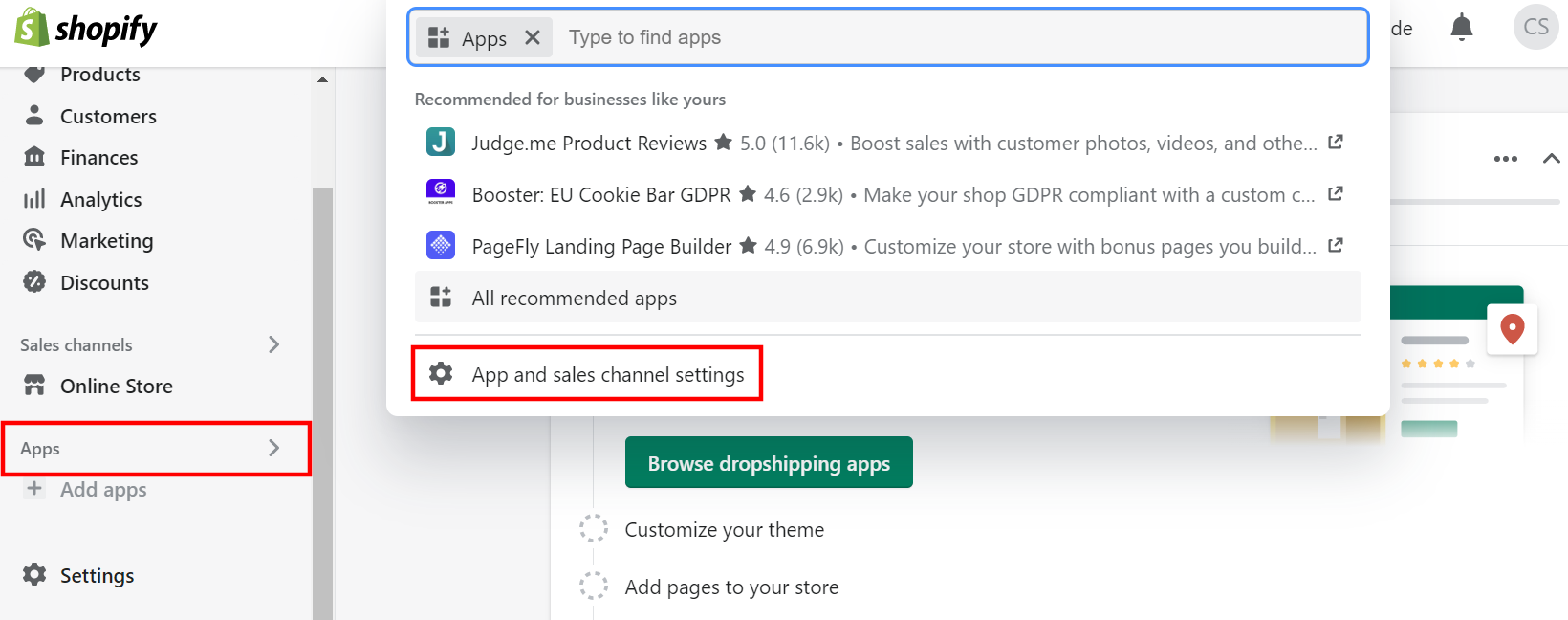
- On the Admin portal page, click Apps from the left navigation menu and then select App and sales channel settings from the dropdown.

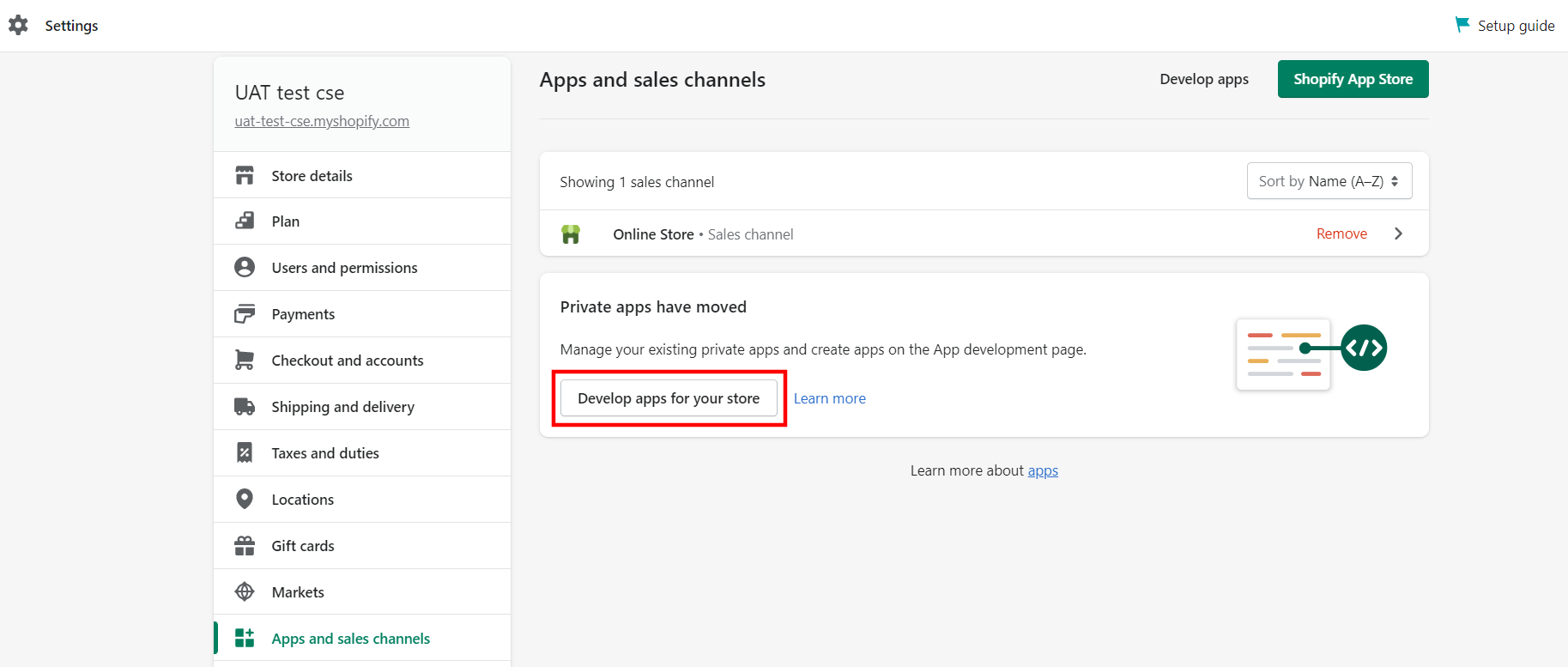
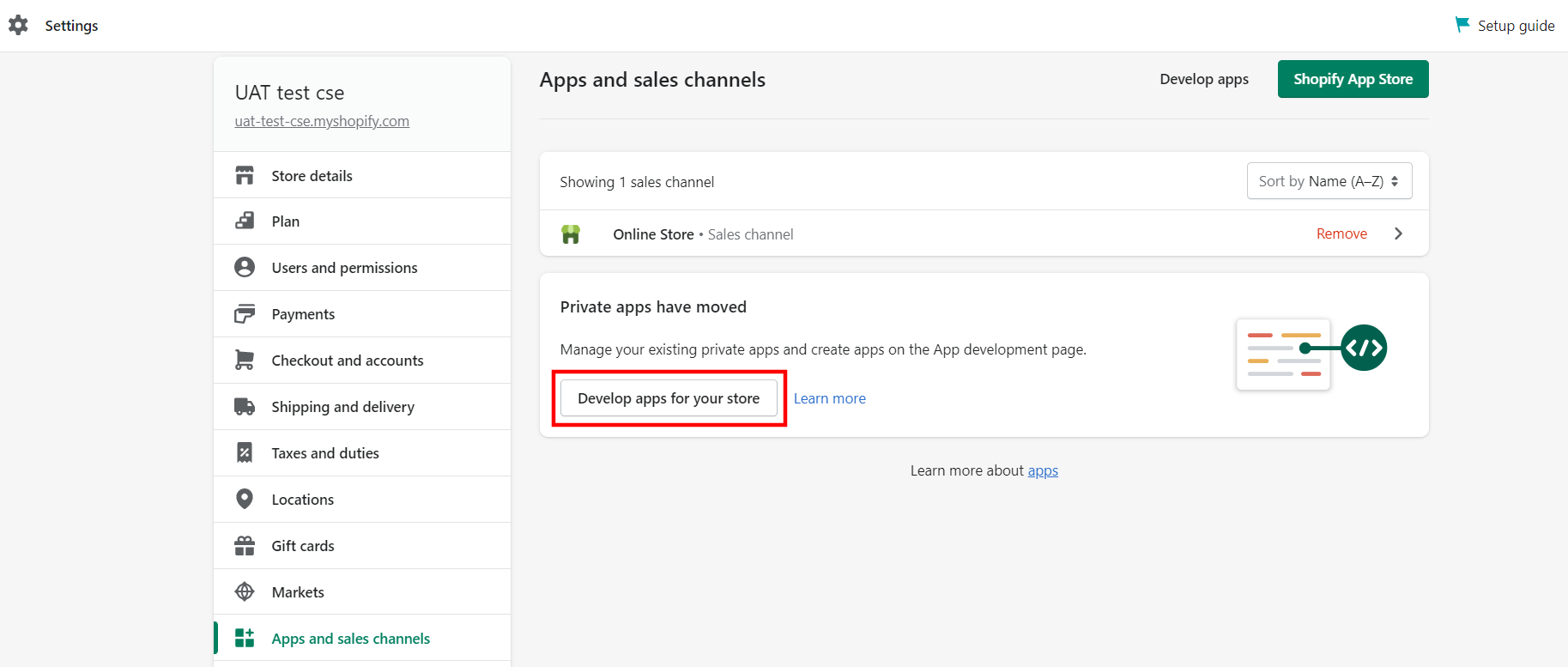
- Click the Develop apps for your store button.

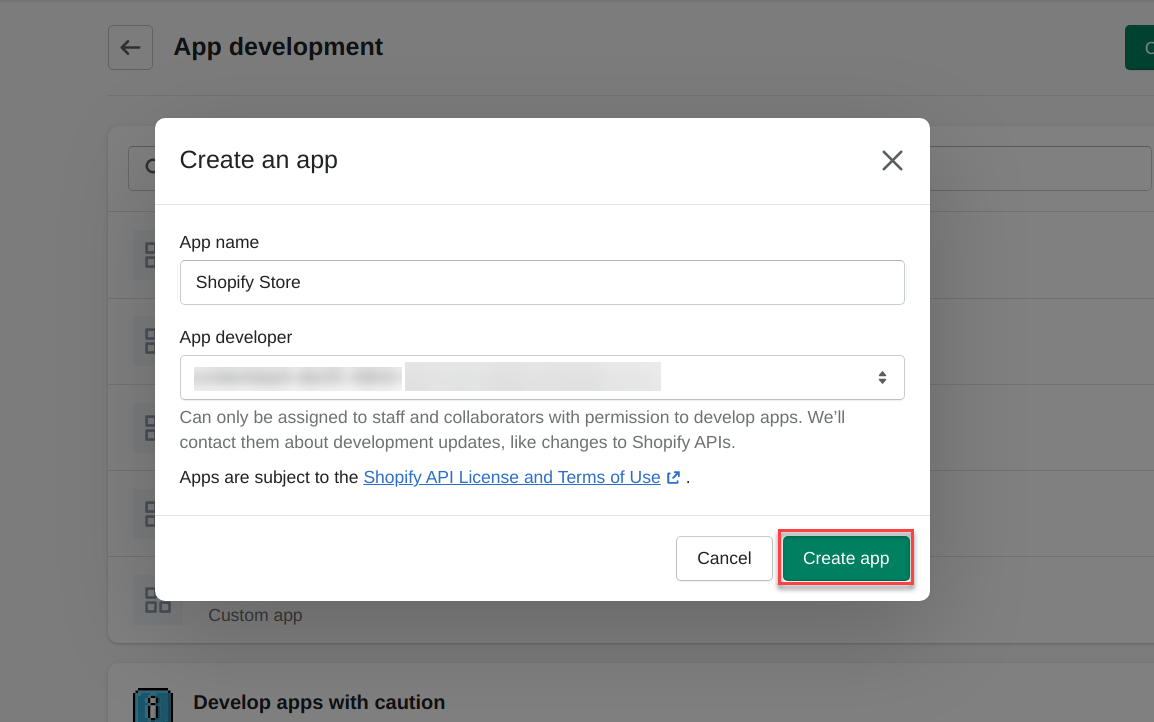
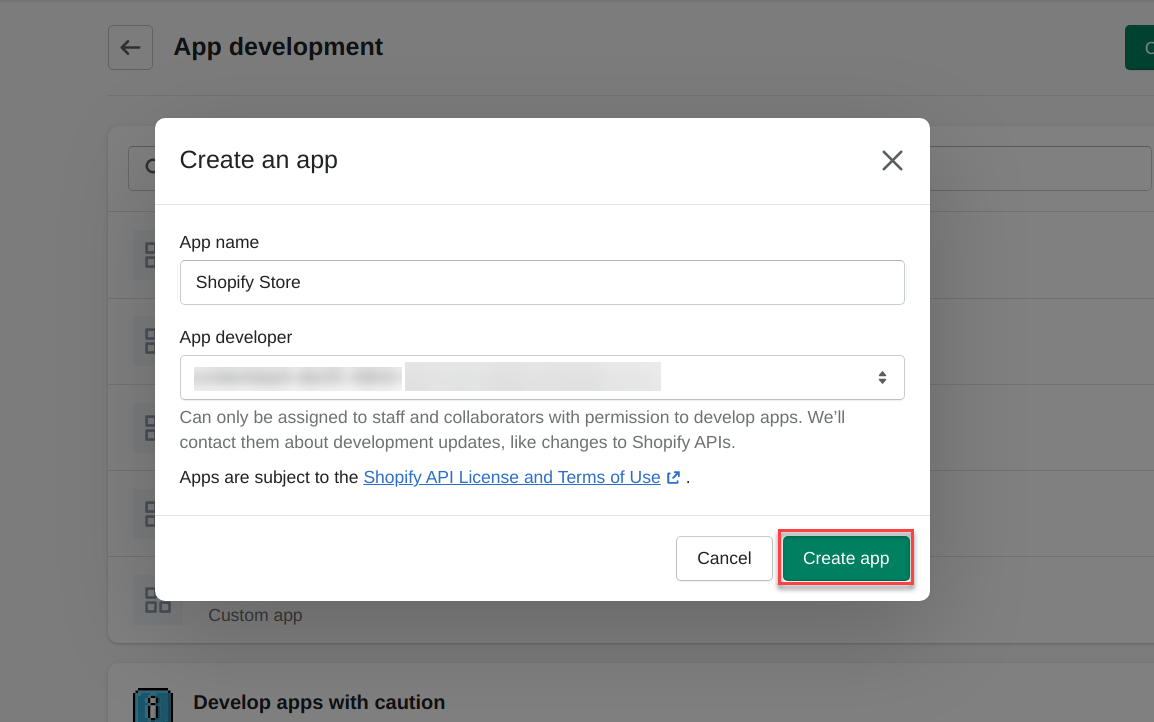
- On the App Development page, click Create an app. Mention your App name and select the App developer of your app, then click the Create app button.

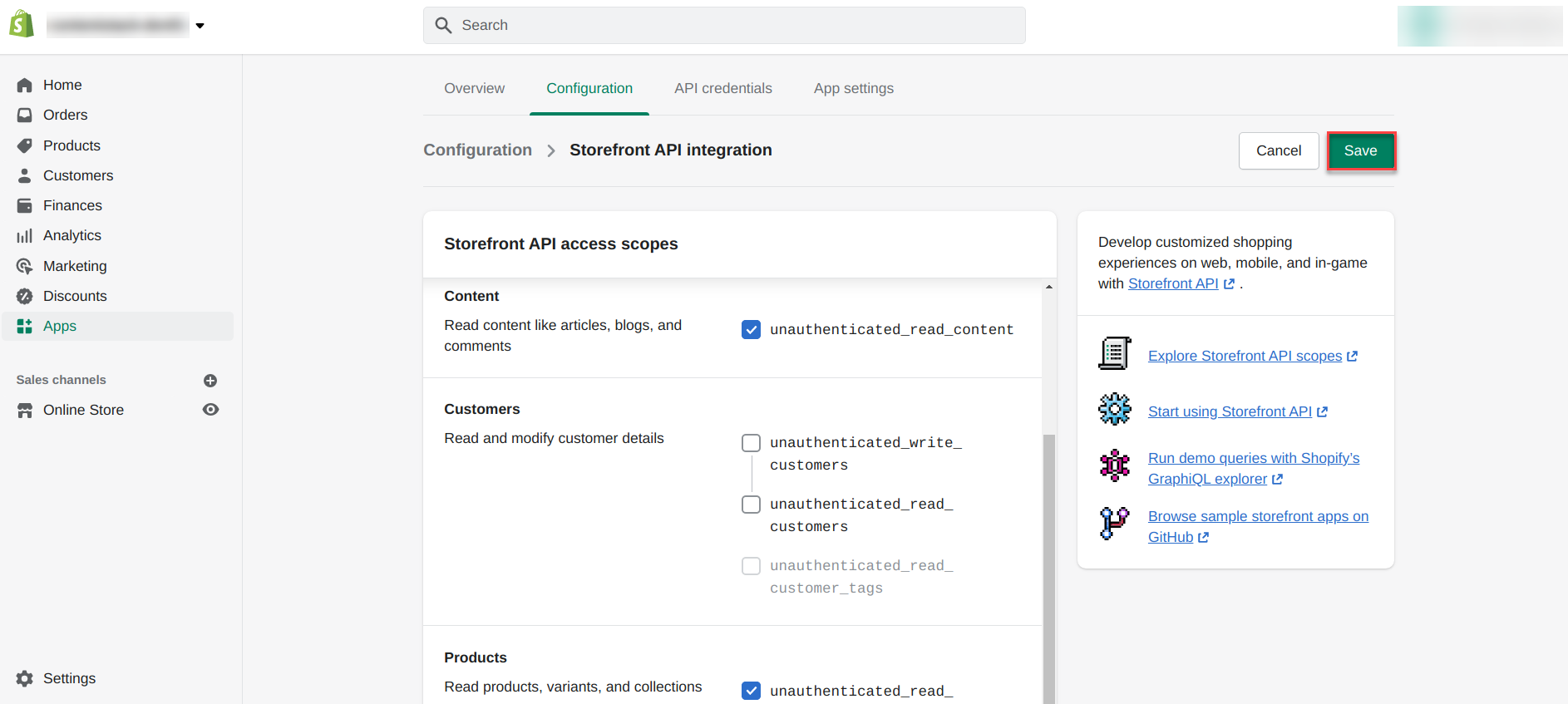
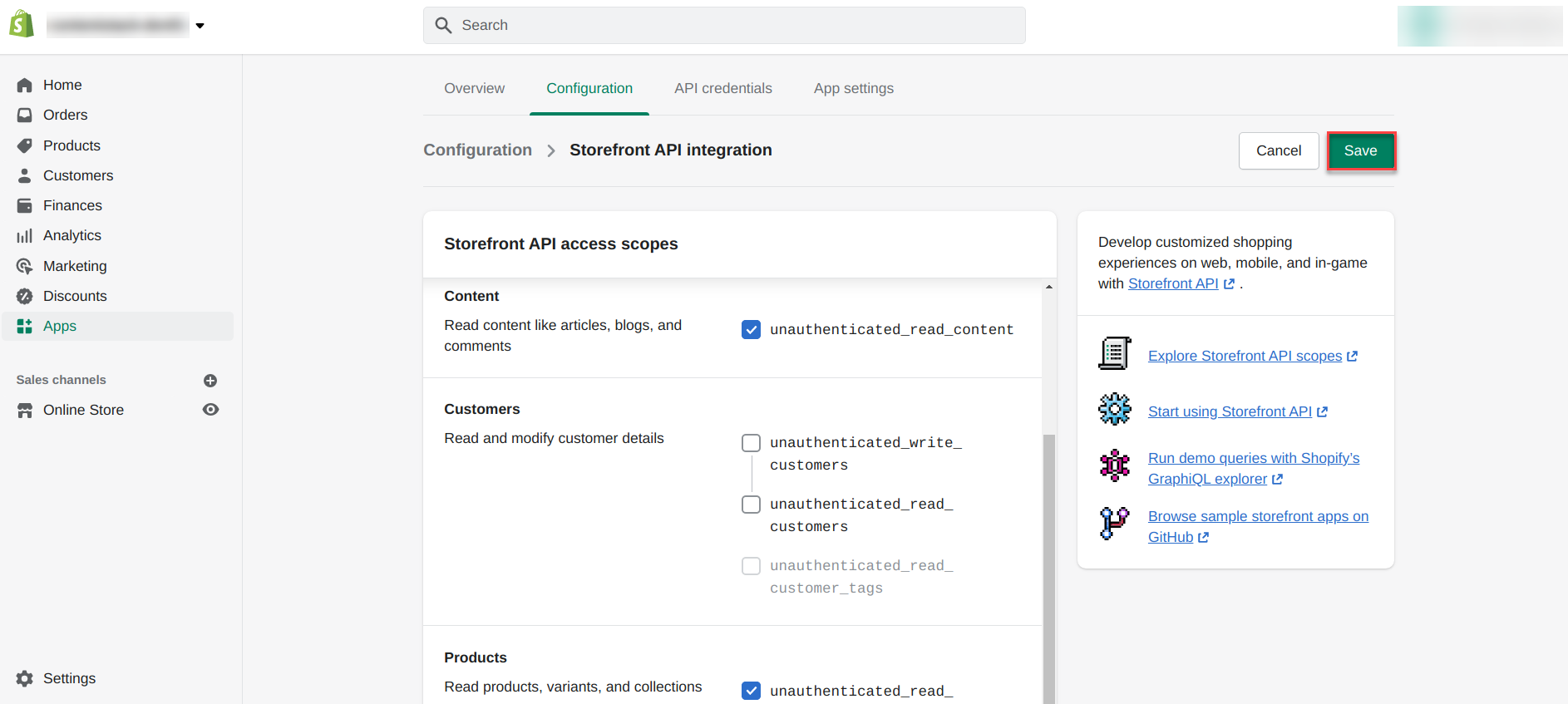
- On the next screen, navigate to the Configuration section and configure the Storefront API integration for your app.
- Select the access scopes for your Storefront API and Save your configuration.

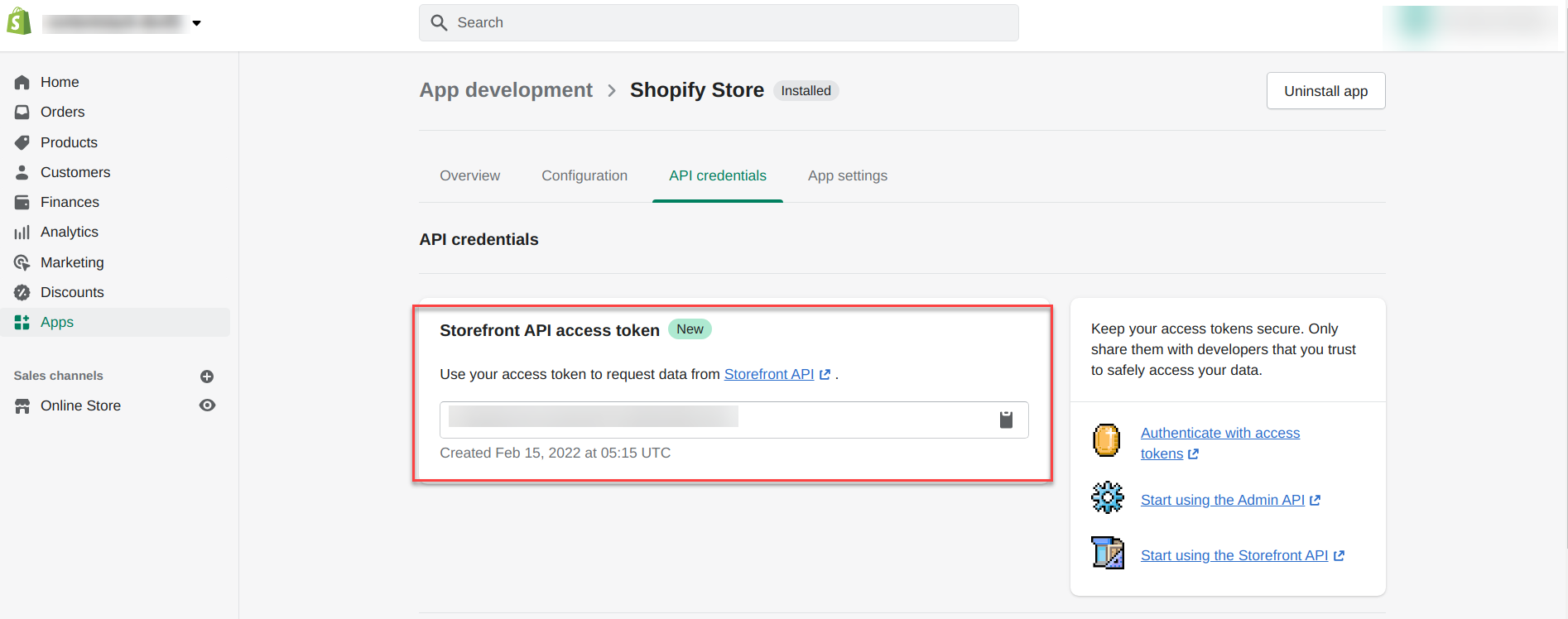
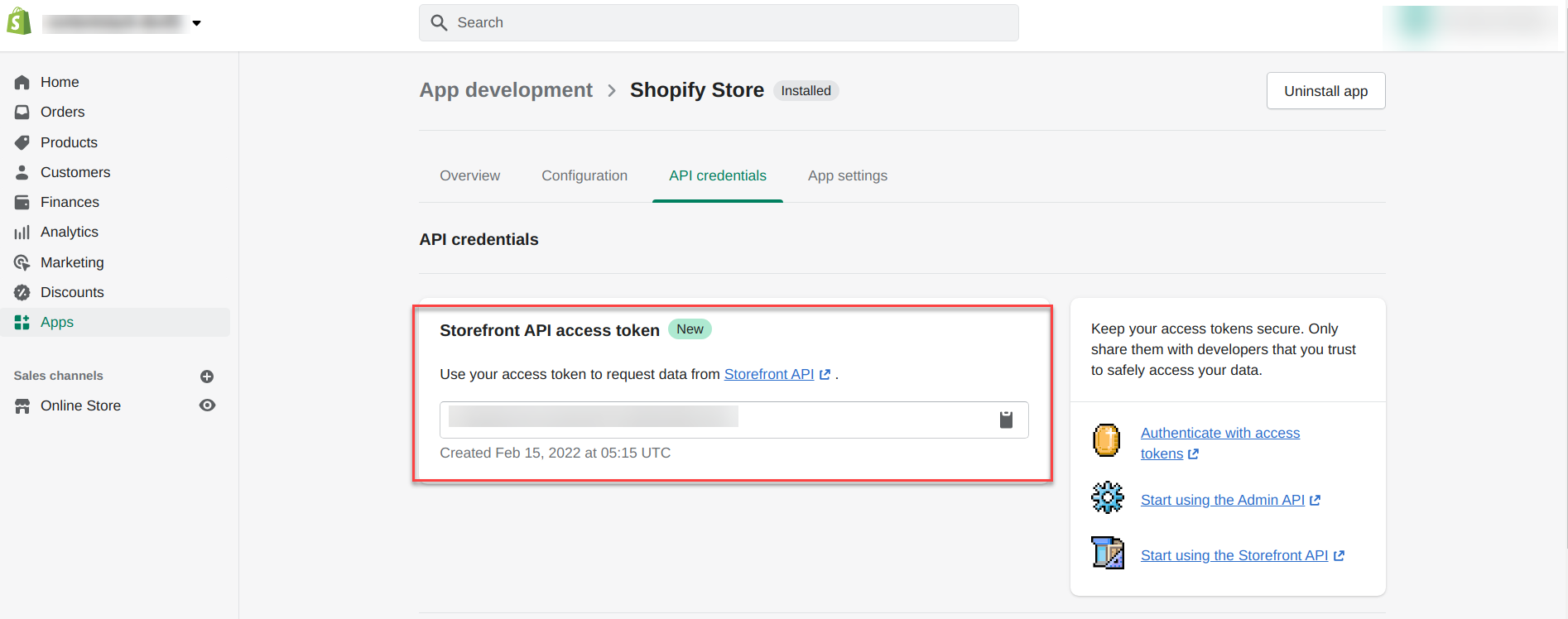
- Finally, under the API credentials section, click the Install app button, confirm your installation, and proceed to get the Storefront API access token.

Note: The Storefront API access token is required to connect your store with Contentstack. Make a note of this access token to be used in the next step.
Install and Configure Shopify in Contentstack Marketplace
To install the application in Contentstack, follow the steps below:
- Log in to your Contentstack account.
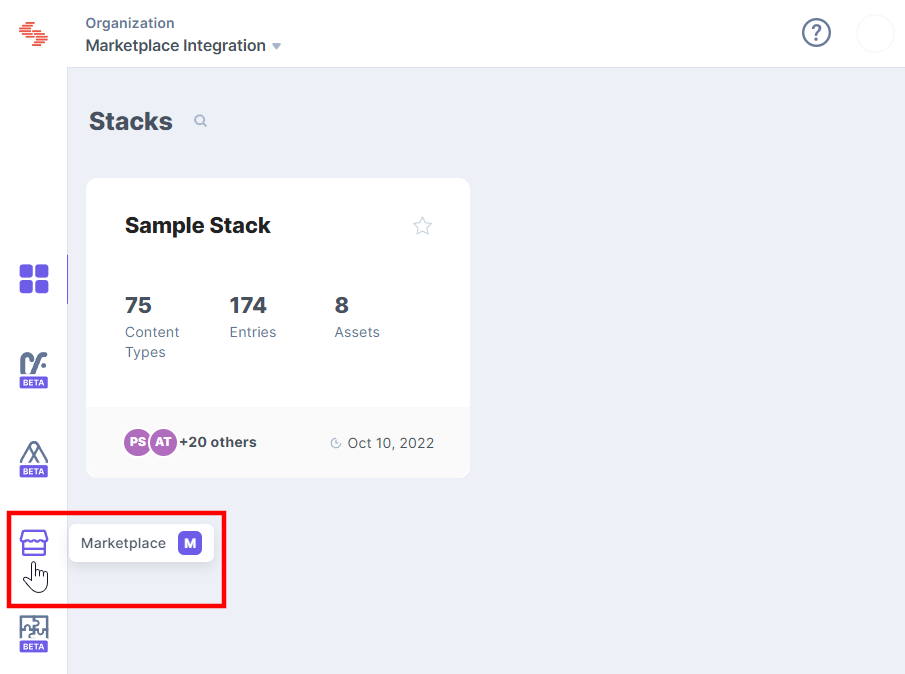
- In the left-hand side primary navigation, click the Marketplace icon to go to the Marketplace.

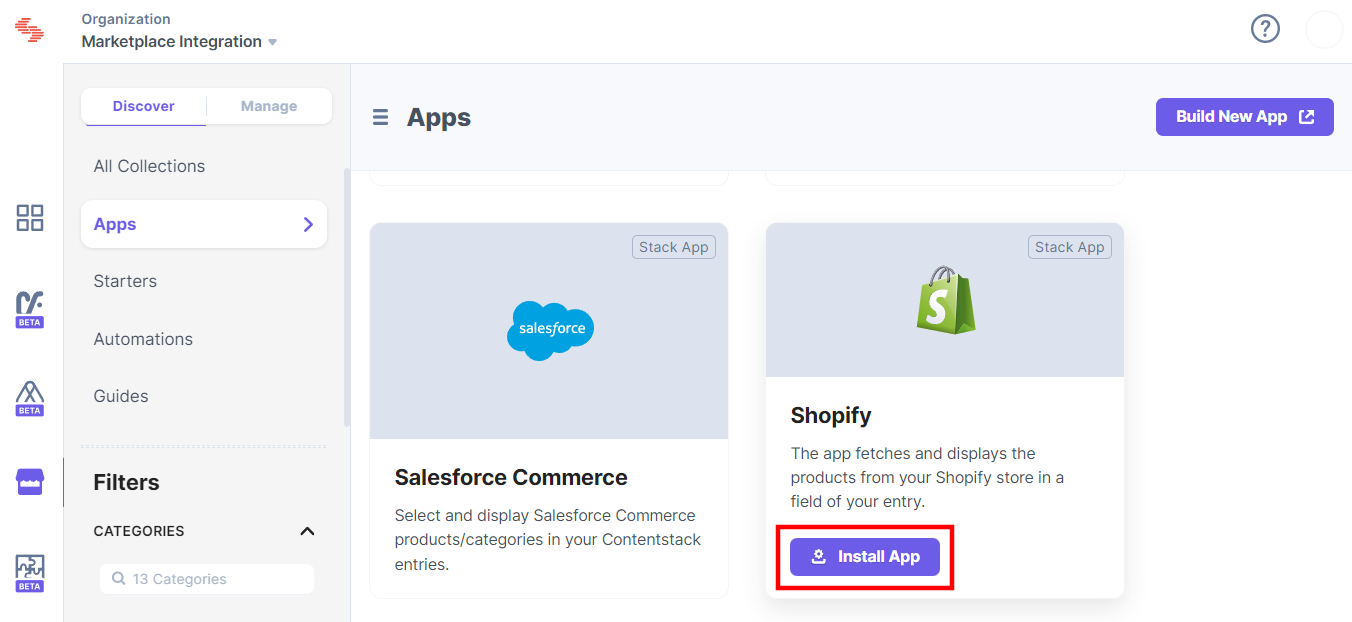
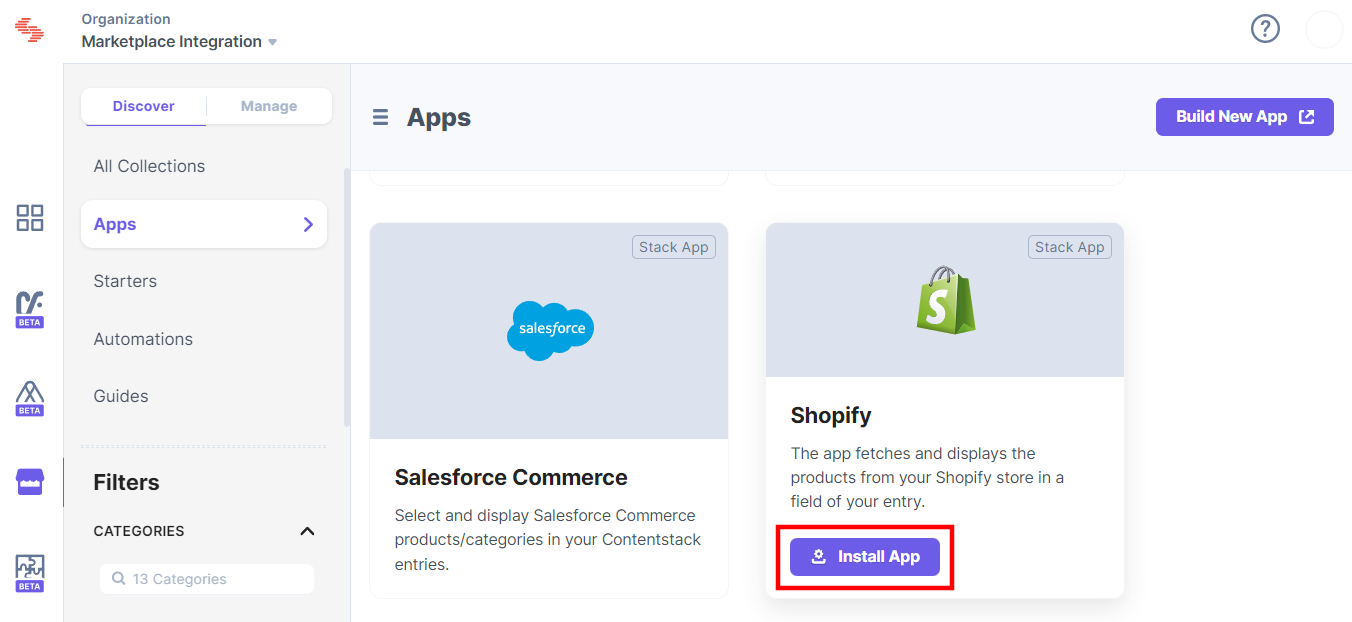
- Within the Marketplace, you can see all the apps available; hover over the Shopify app and click the Install App button.

- Follow the steps given below to install or update the app:
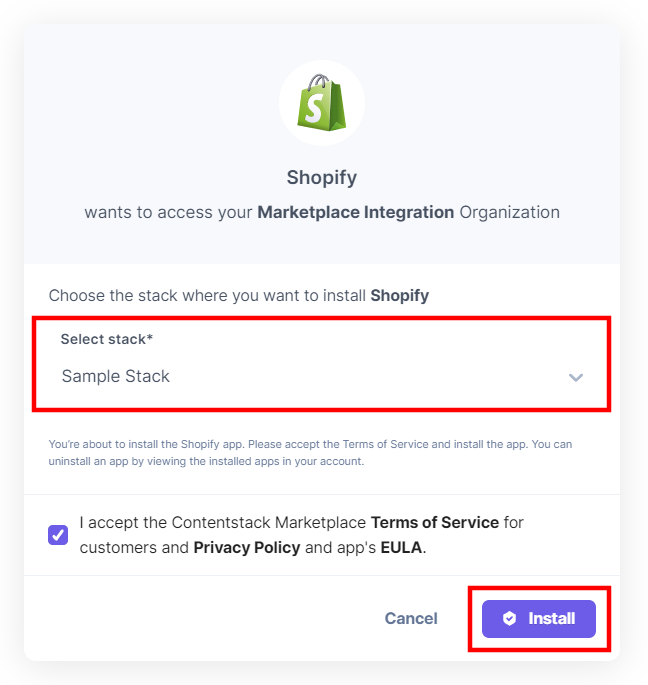
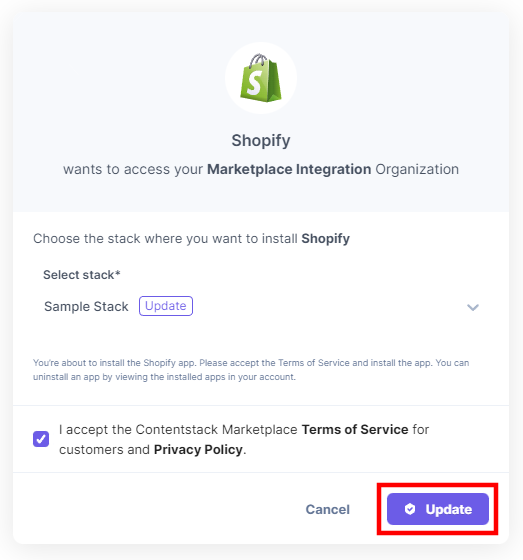
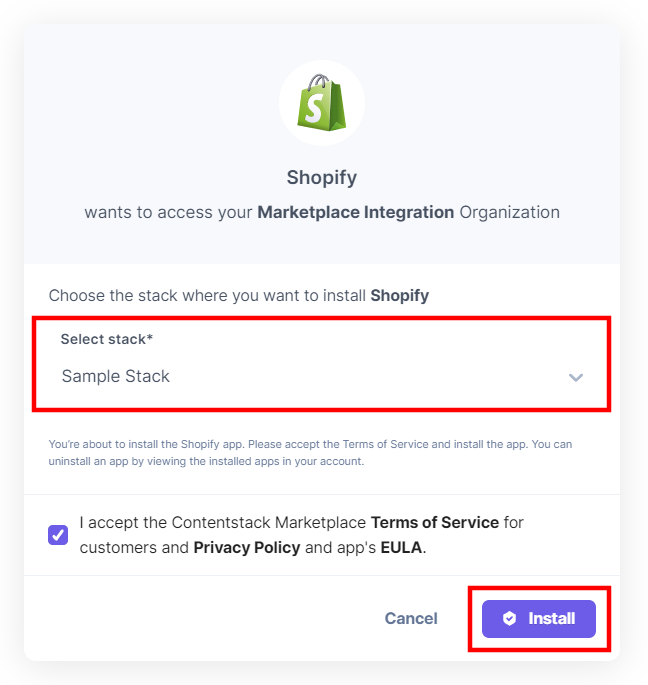
- If you are installing the app for the first time, select the stack for which you want to install the Shopify app, accept the Terms of Service and Privacy Policy, and click the Install button.

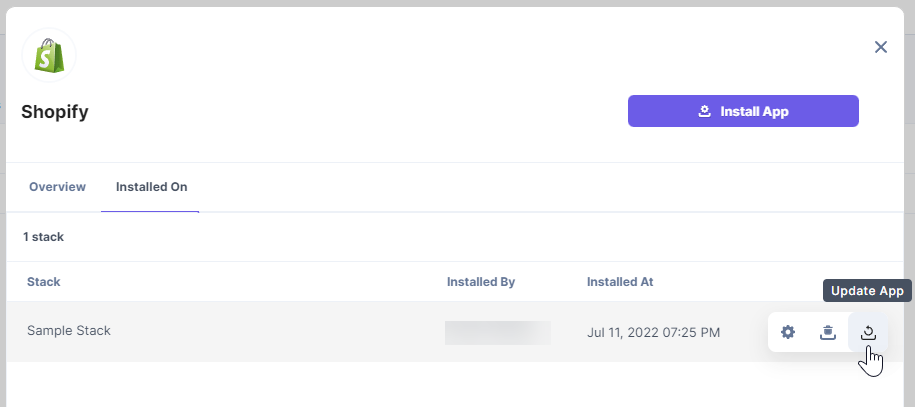
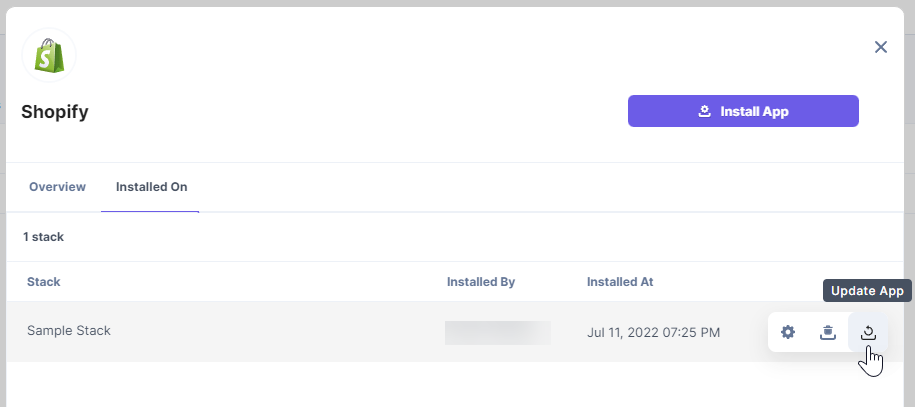
- If you already have the old version of the app installed, you will see an update button next to the stack name where you want to install the new version of the app.
- Click the Update button.

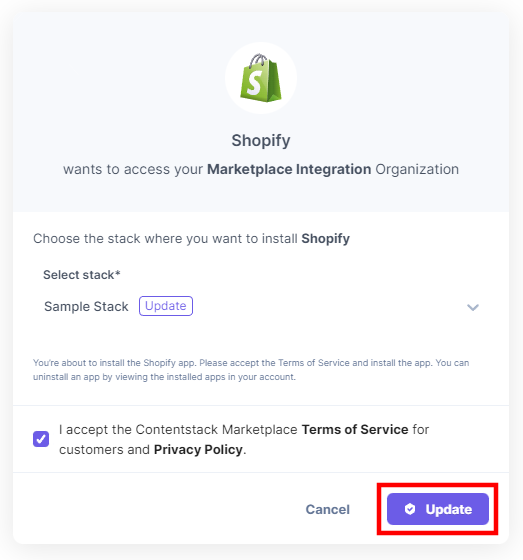
- Accept the Terms of Service and Privacy Policy and click the Update button.

Note: If you opt to update the app, you will see the new and old configuration settings on the Configuration page.
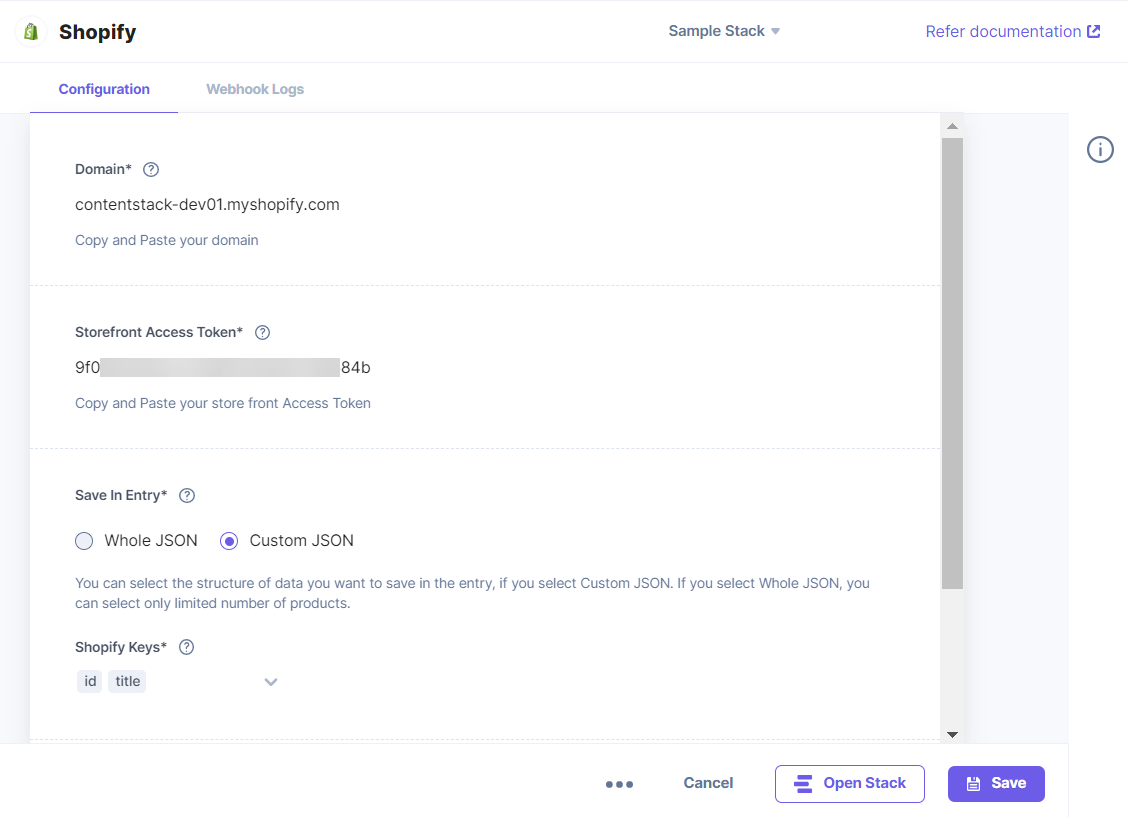
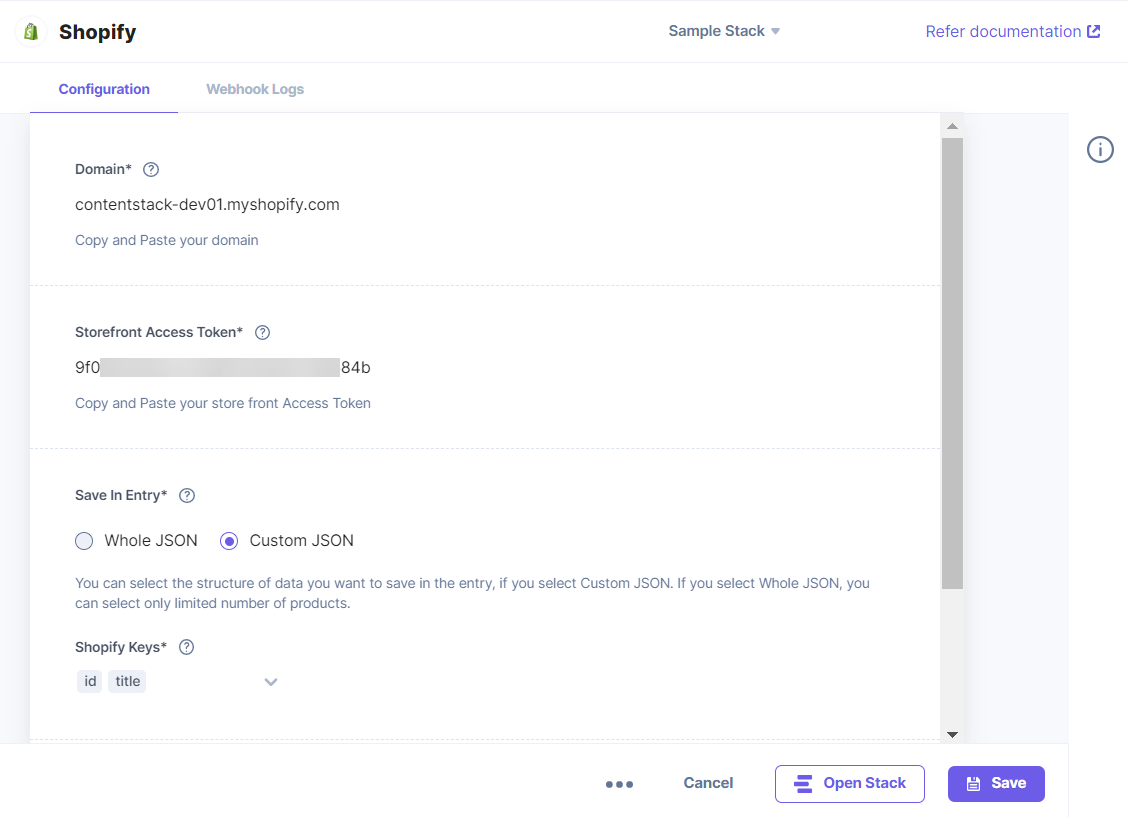
- On the Configuration screen, enter the following details:
- Domain: Enter the Store domain name retrieved from your Shopify Console.
- Storefront Access Token: Enter the Storefront API access token retrieved from your Shopify account.
- Save in Entry: Choose how you want to save your data in the entry.
- If you select Whole JSON, you can select only a limited number of products.
- For Custom JSON, you should search and add specific Shopify Keys you want to fetch. By default, the id and title of the item are selected.

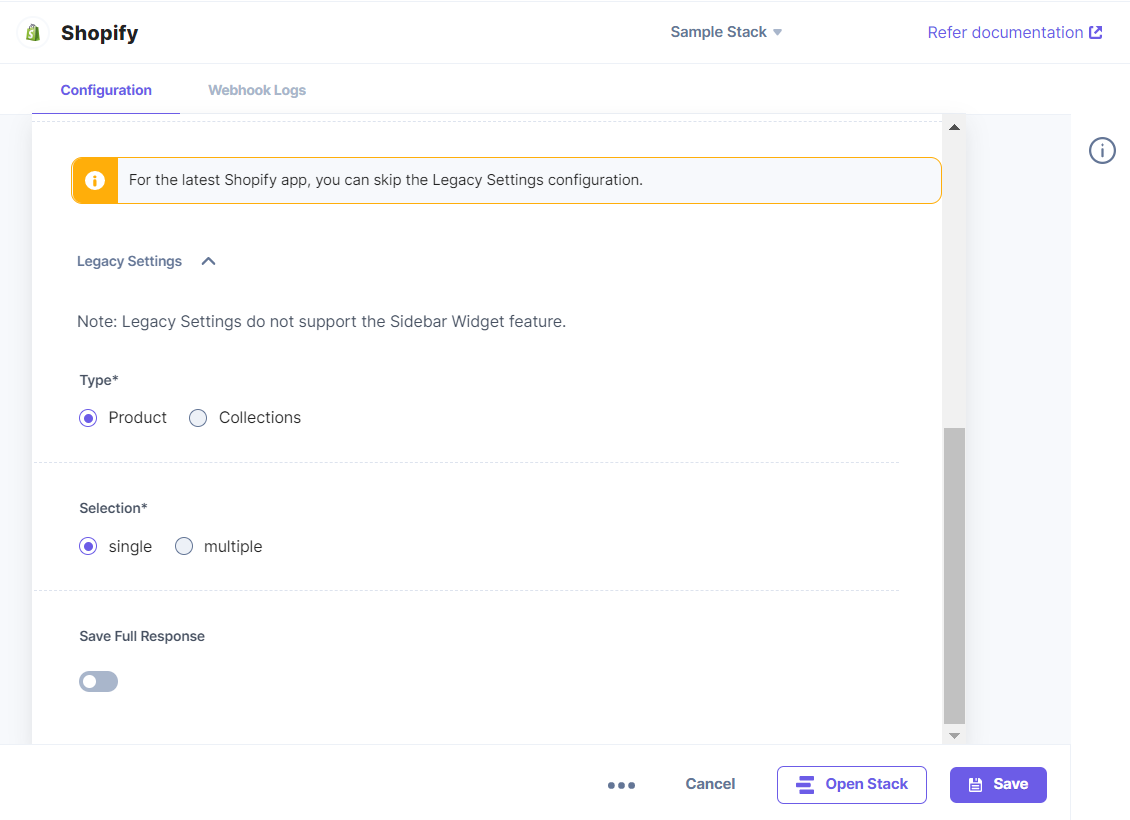
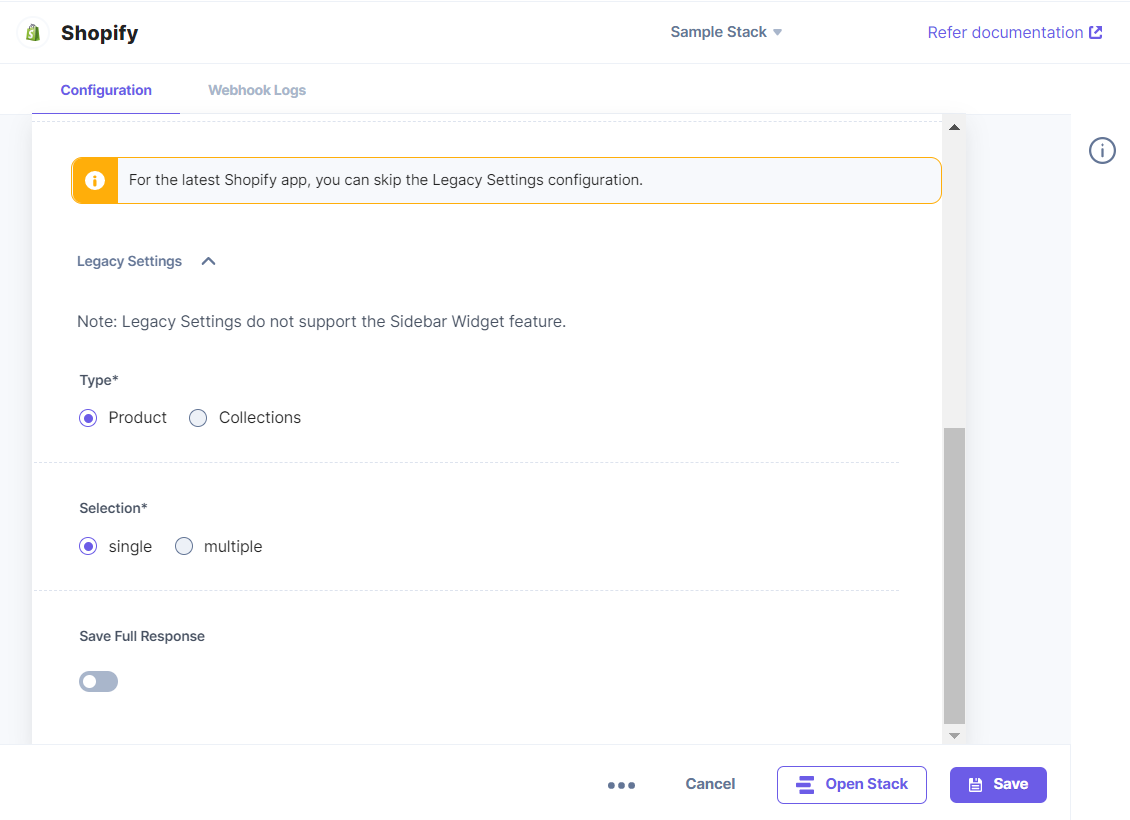
- Legacy Settings: To use the old version of the Shopify app, enter the configuration details in this section.
- Select the Type and Selection.

Note: - If you have installed the app previously, you will have the Legacy Settings section pre-populated with the old configuration values.
- The legacy version of the Shopify app has the following limitations:
- The app does not support the Sidebar Widget feature.
- You can only select either product or collection in the same entry.
- You cannot select products based on the collection.
- Click the Save button.
- Click the Open Stack button to start using the Shopify application.
Use Shopify within your Stack
To use the Shopify application within an entry of your stack, follow the steps given below:
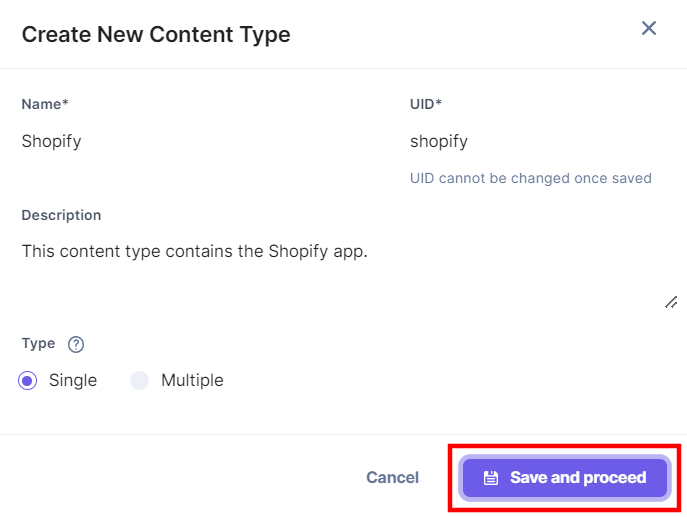
- Go to your stack, click the Content Models icon on the left navigation panel, and click the + New Content Type button.
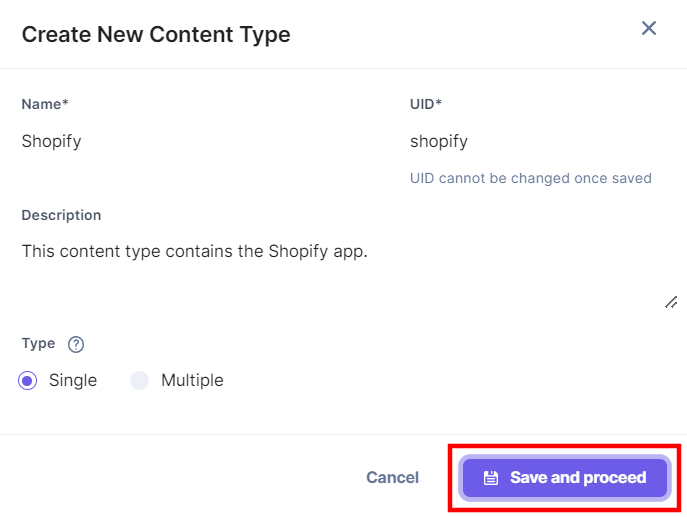
- Create a content type by adding relevant details as displayed below:

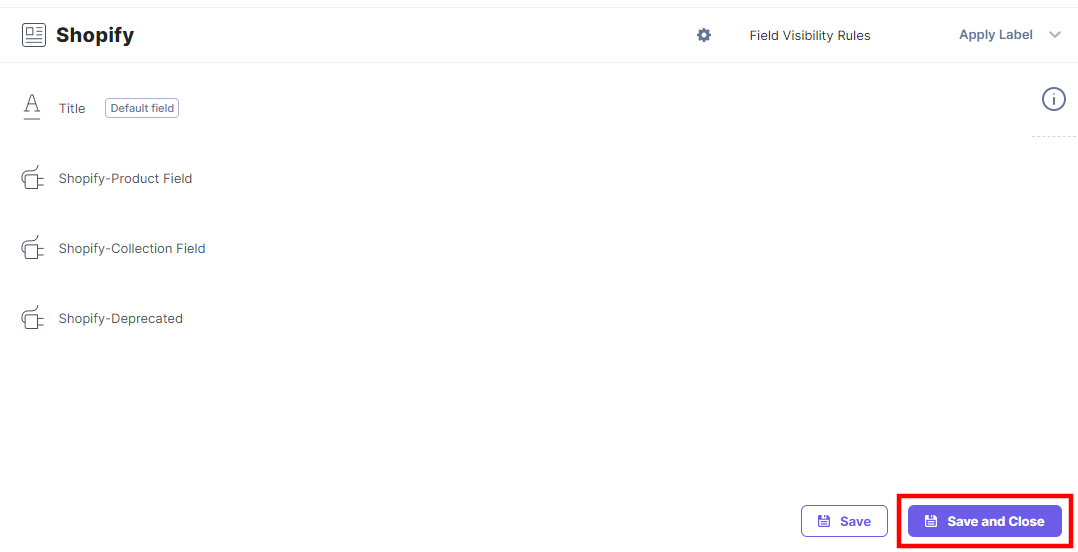
- In the Content Type Builder page, add a Custom field for product in your content type by clicking the Insert a field link represented by a + sign.
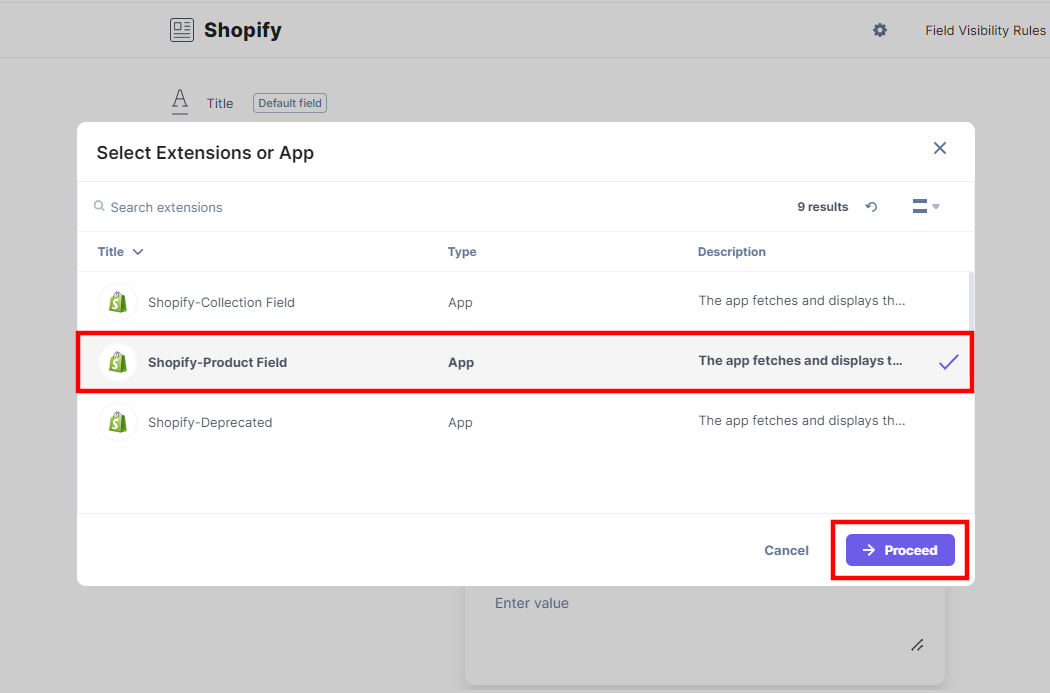
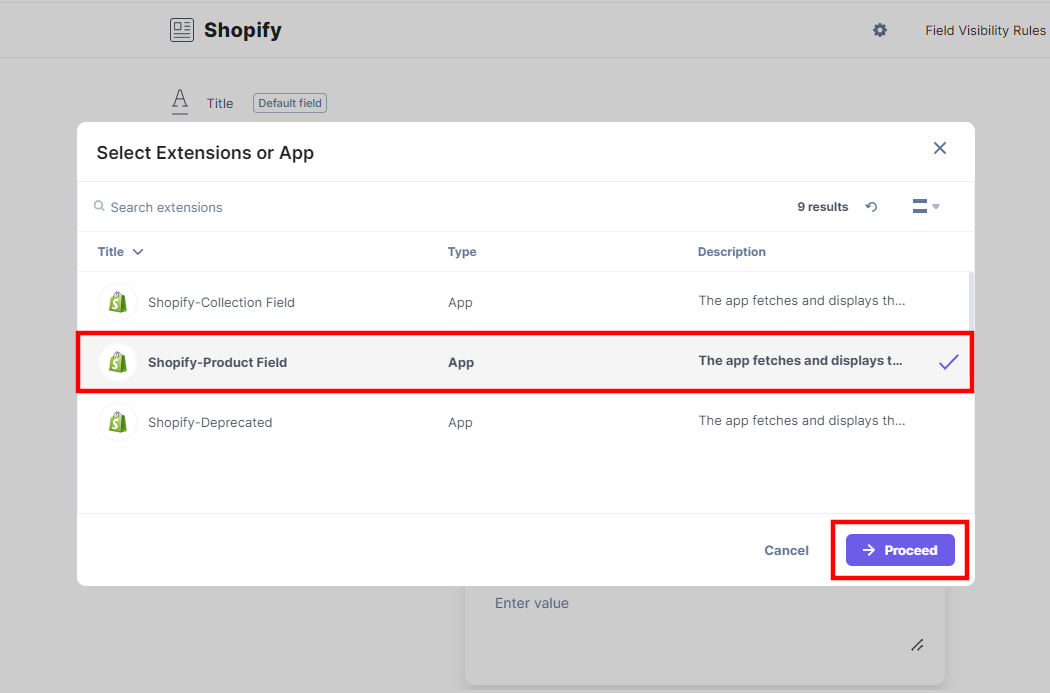
- Under Select Extension/App, select Shopify-Product Field and click the Proceed button.

- Add another Custom field for collection in your content type by clicking the Insert a field link represented by a + sign.
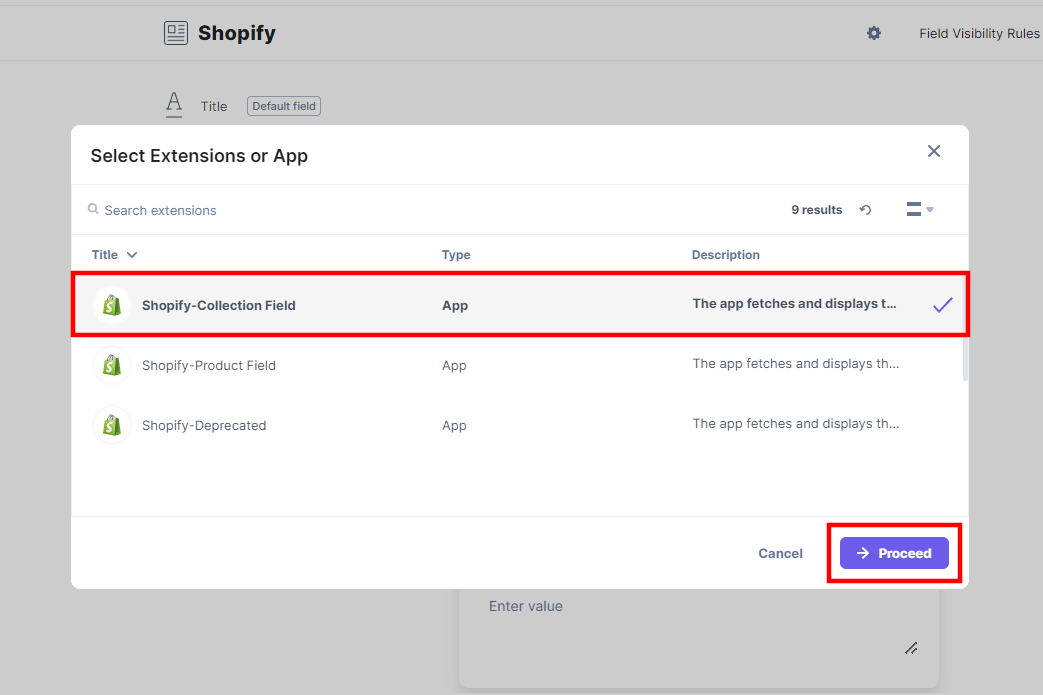
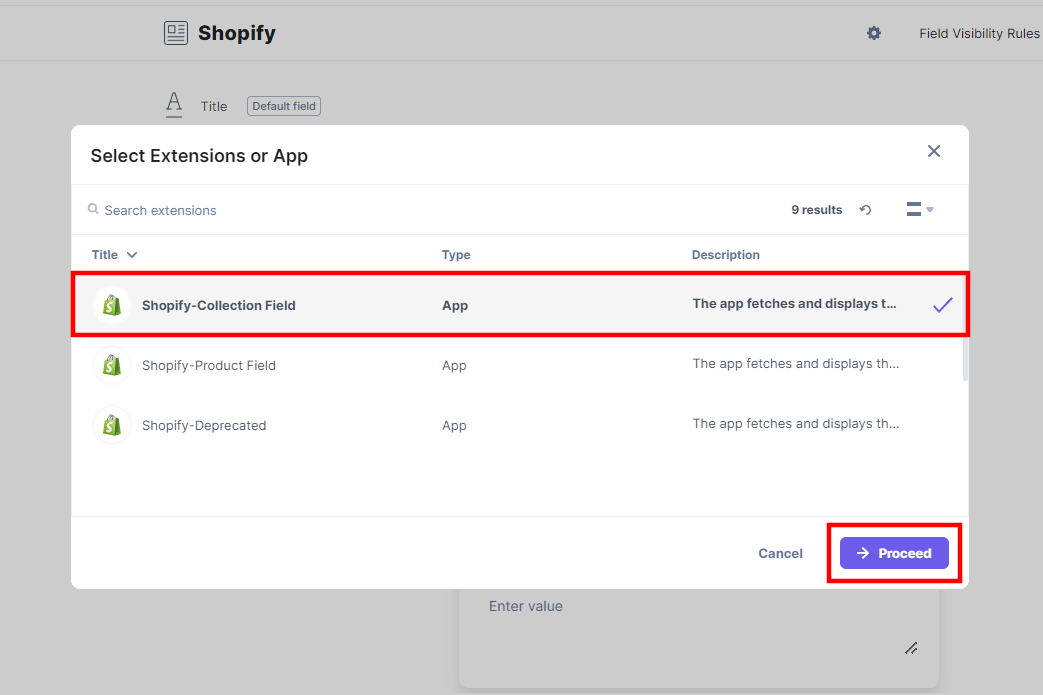
- Under Select Extension/App, select Shopify-Collection Field and click the Proceed button.

- To add a deprecated version of the Shopify app to your entry, add yet another Custom field in your content type by clicking the Insert a field link represented by a + sign.
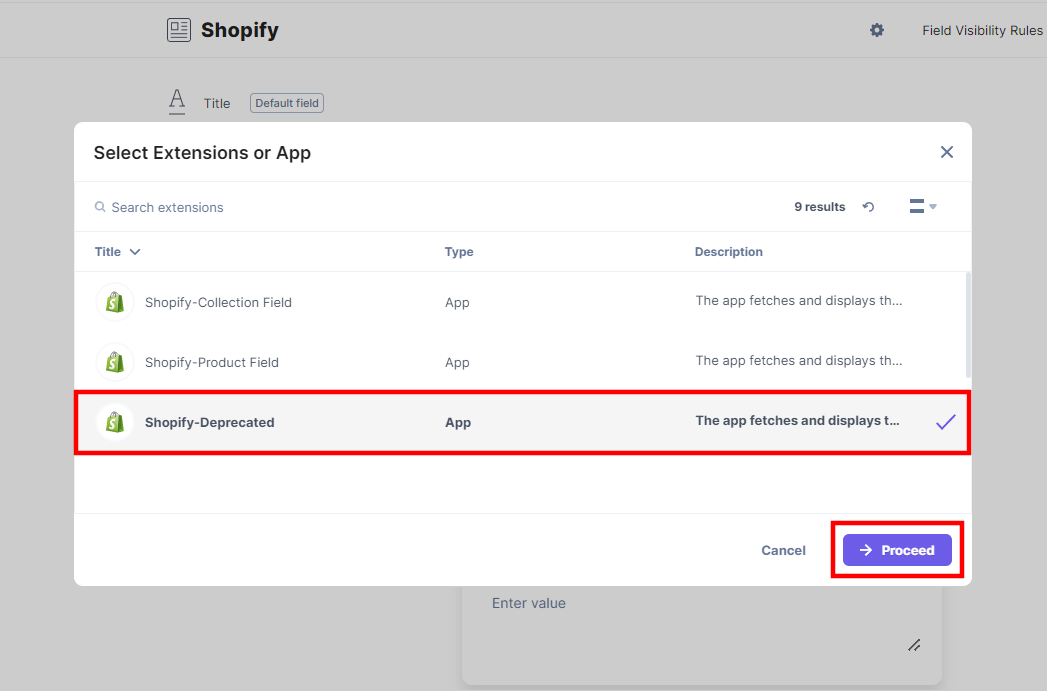
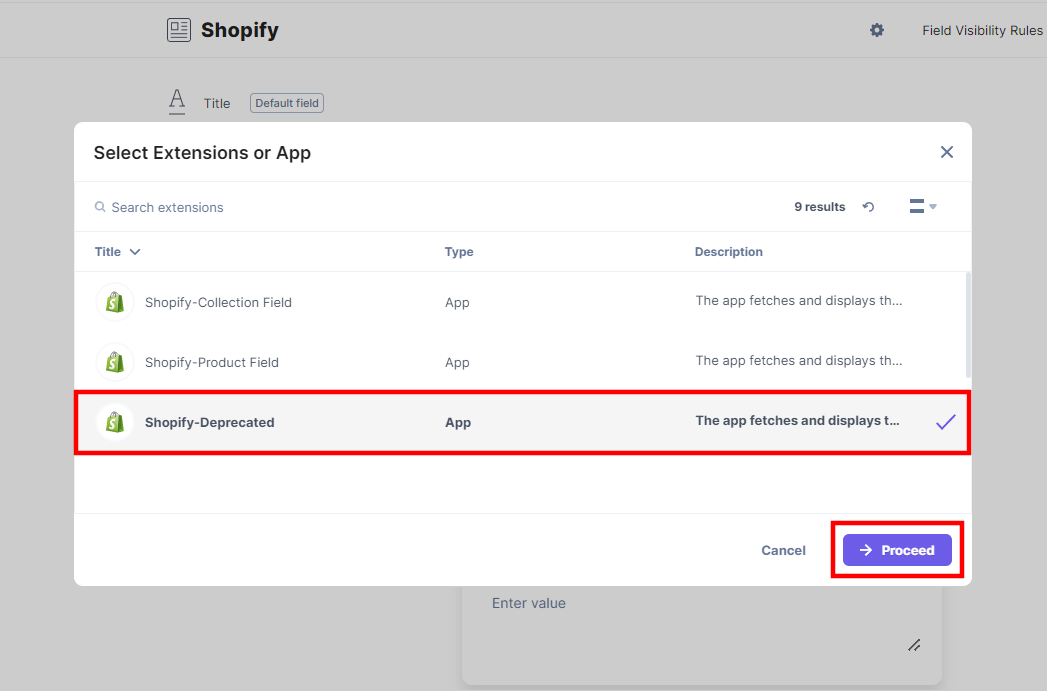
- Under Select Extension/App, select Shopify-Deprecated and click the Proceed button.

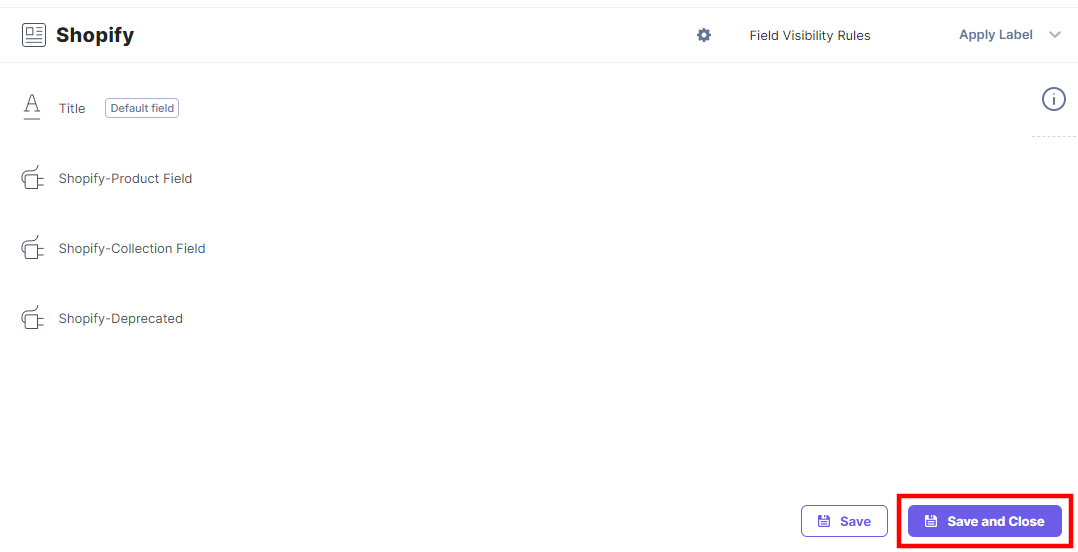
- After adding the app, click Save or Save and Close to save your changes.

- On the left navigation panel, navigate to the Entries page and click + New Entry to create a new entry for the above content type. Click Proceed.
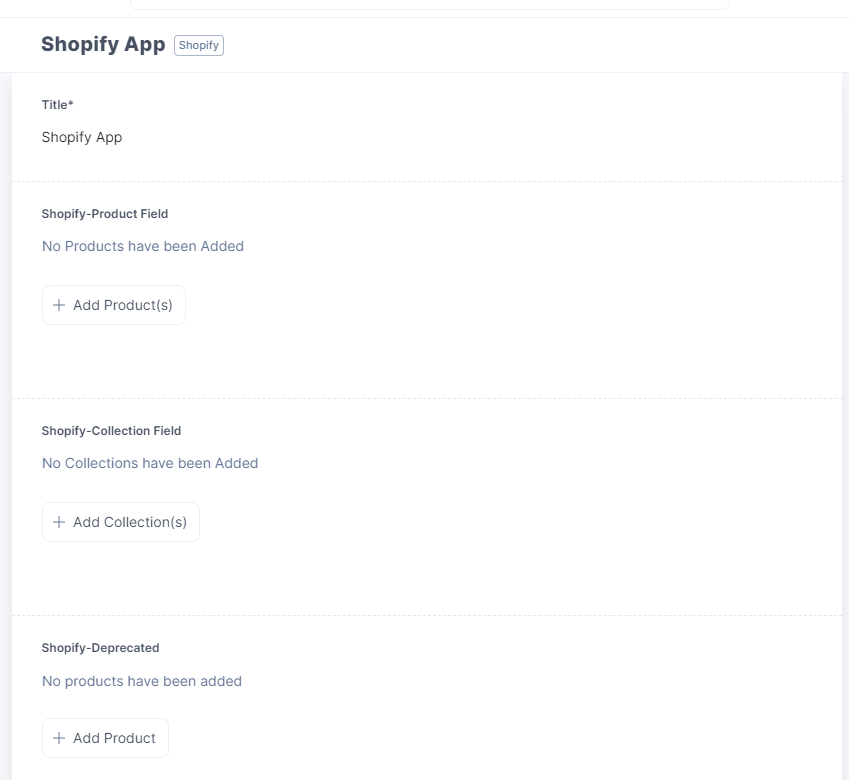
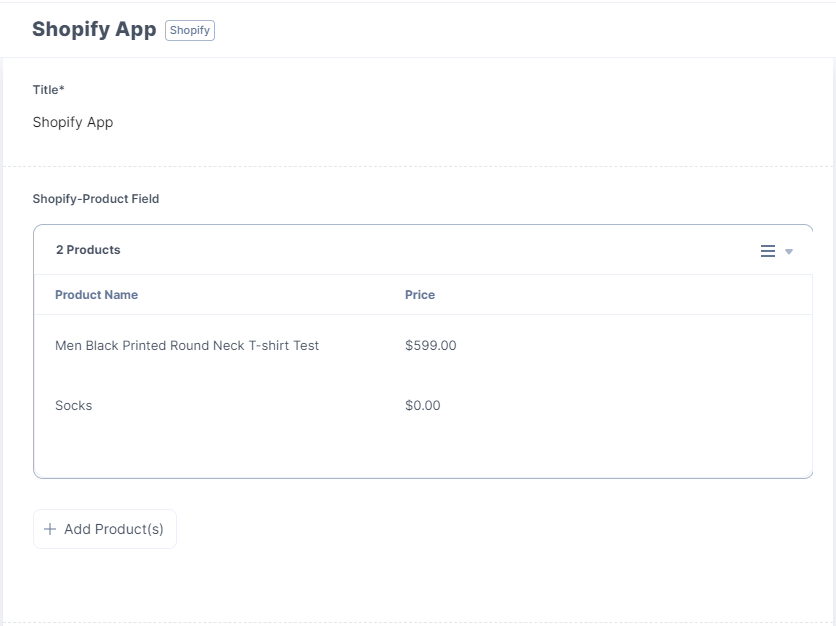
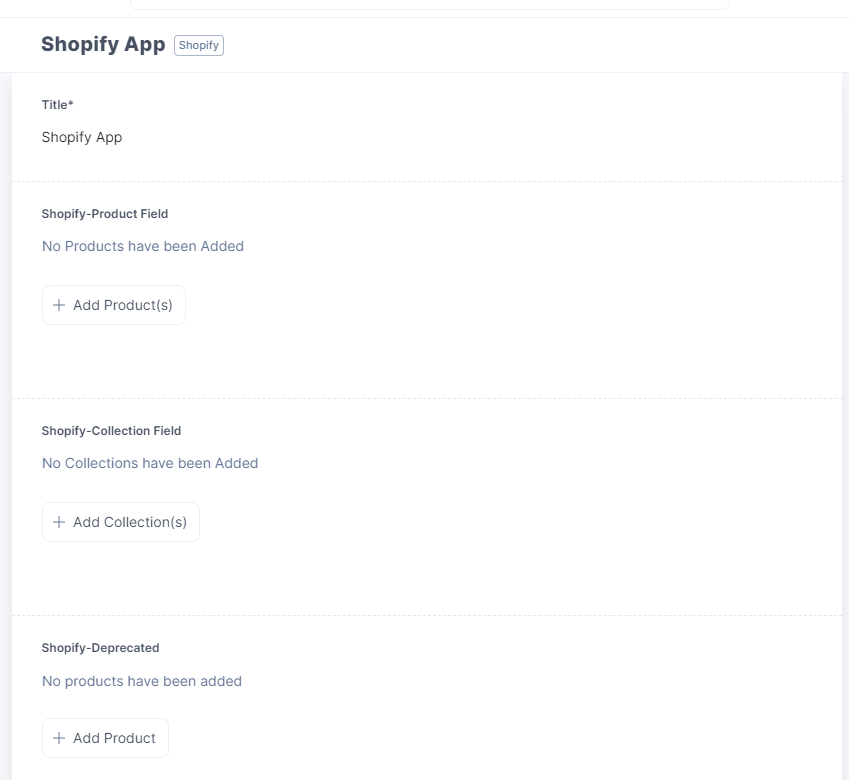
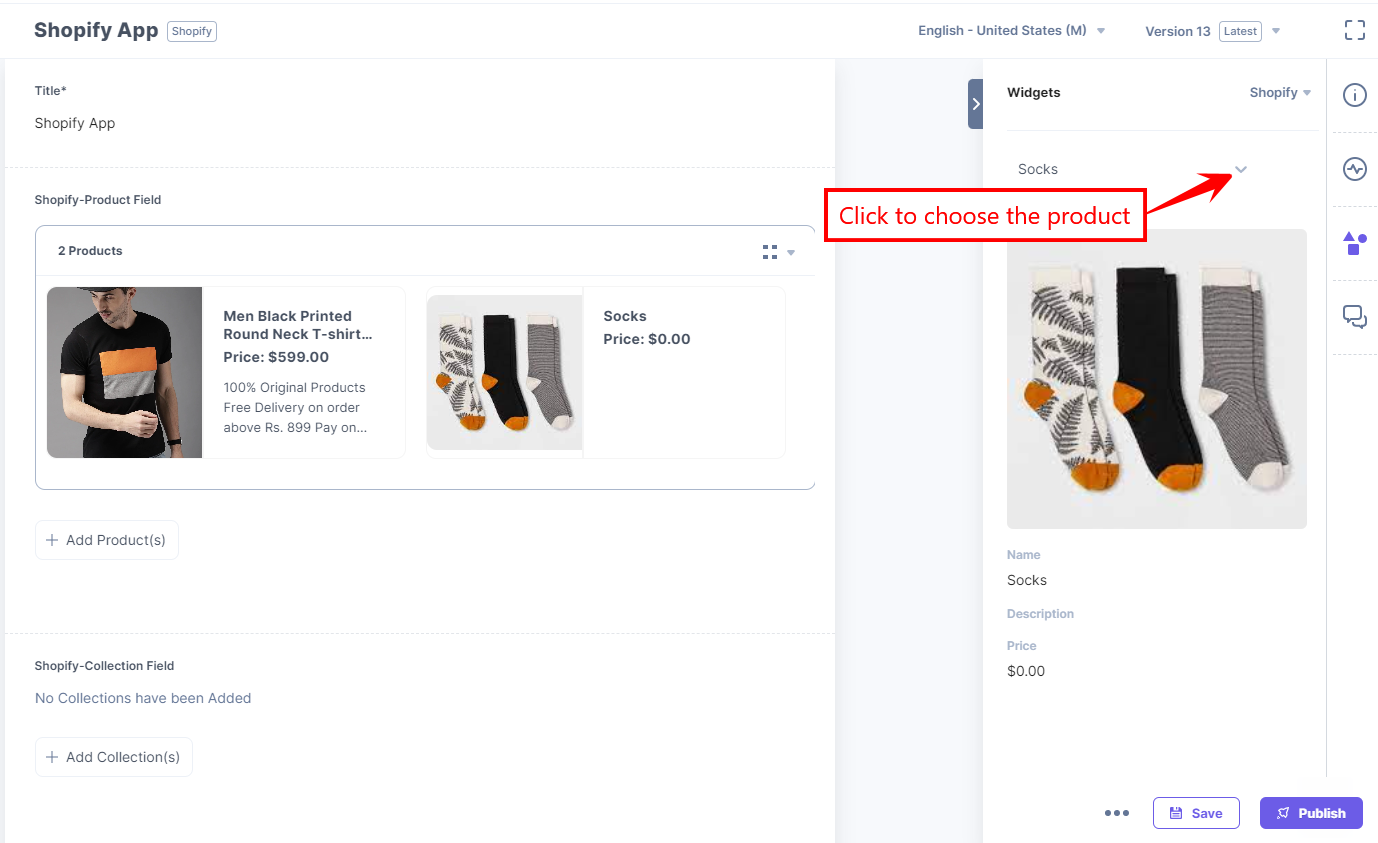
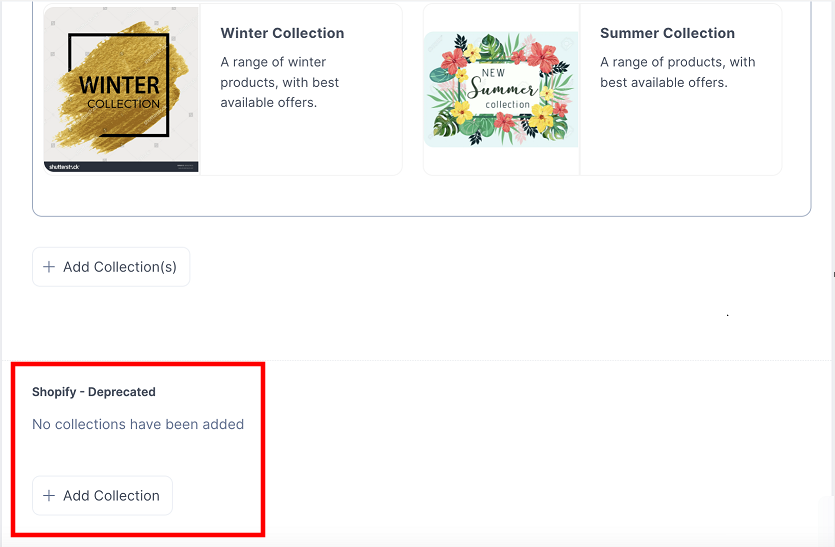
You will see the Shopify custom fields on your entry page as shown below:

In the new version of Shopify, you can select both products and collections in the same entry.
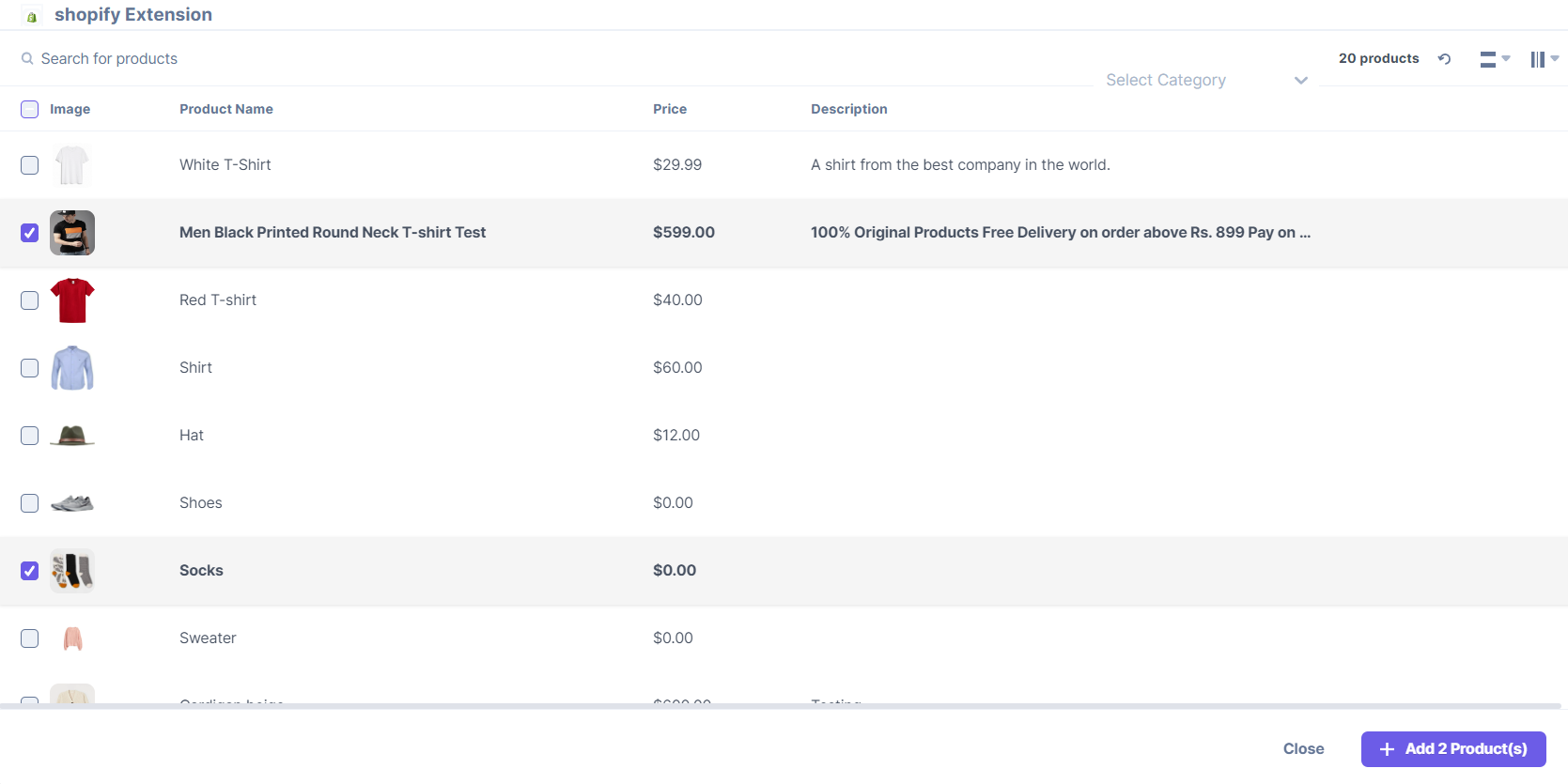
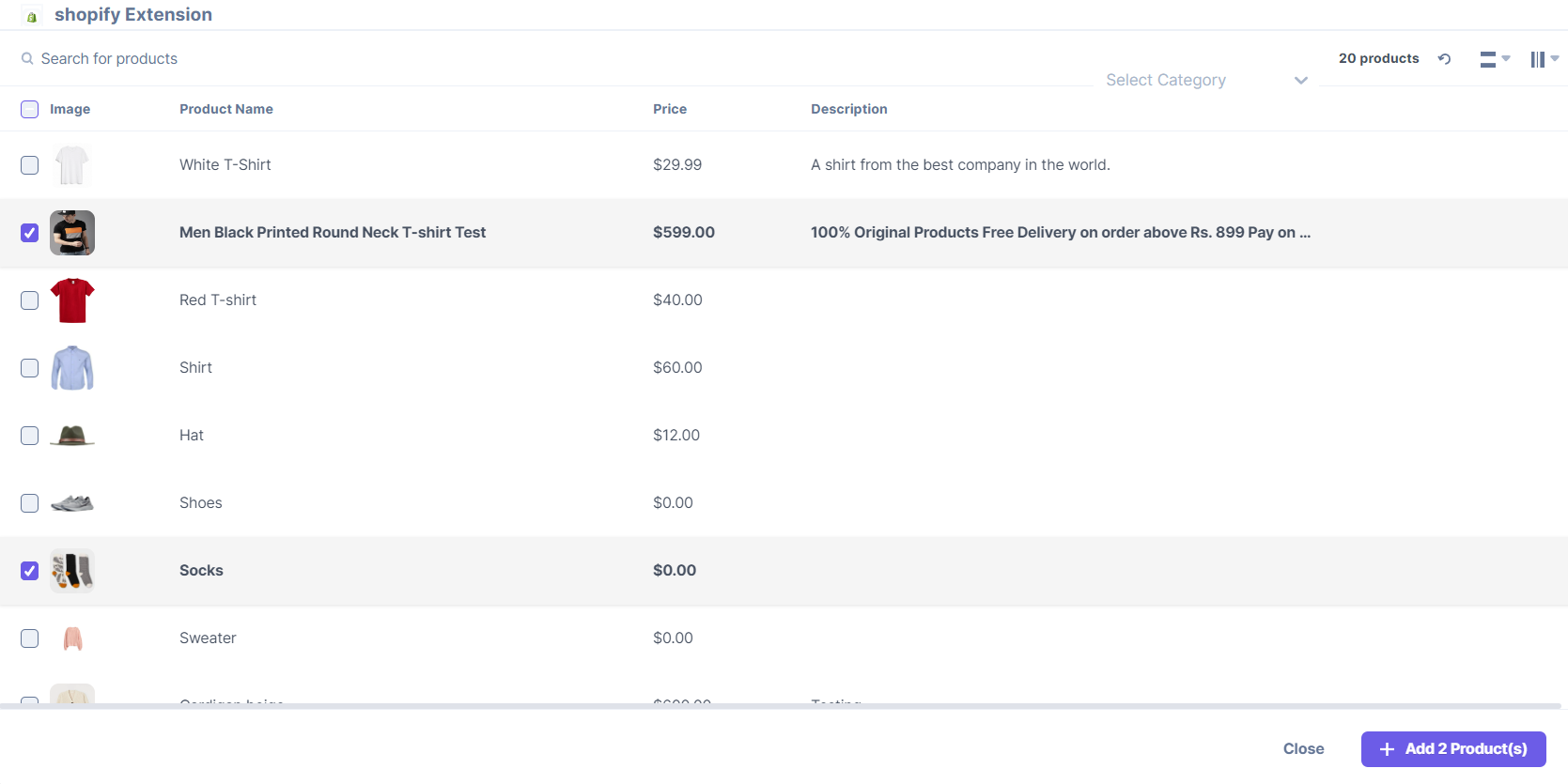
- Click the Add Product(s) button, select the products from your Shopify store and add them to your entry.

Note: In the new version of the Shopify app, you can select products based on collection.
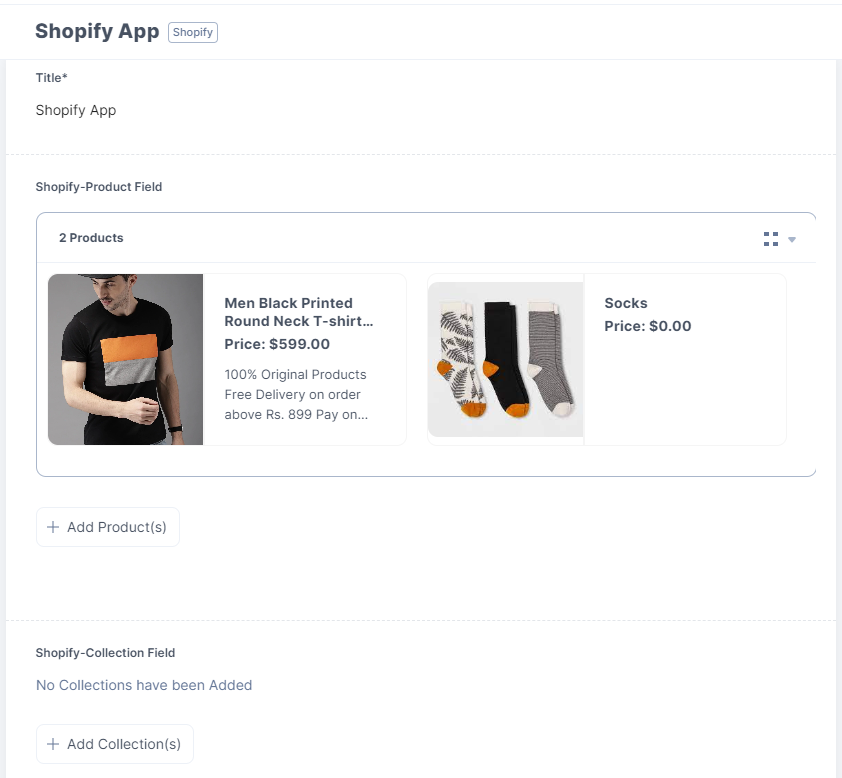
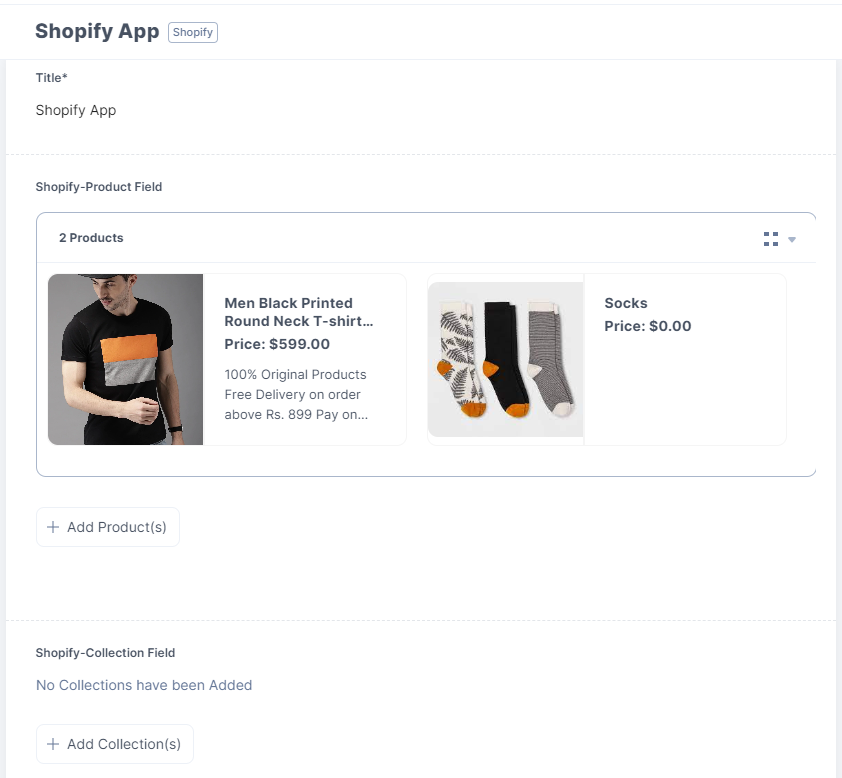
The products you selected are referenced within your entry.

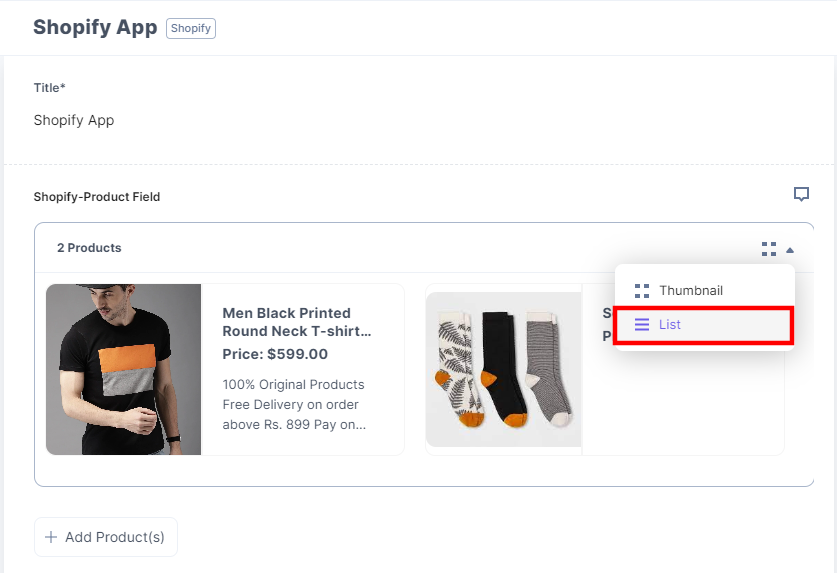
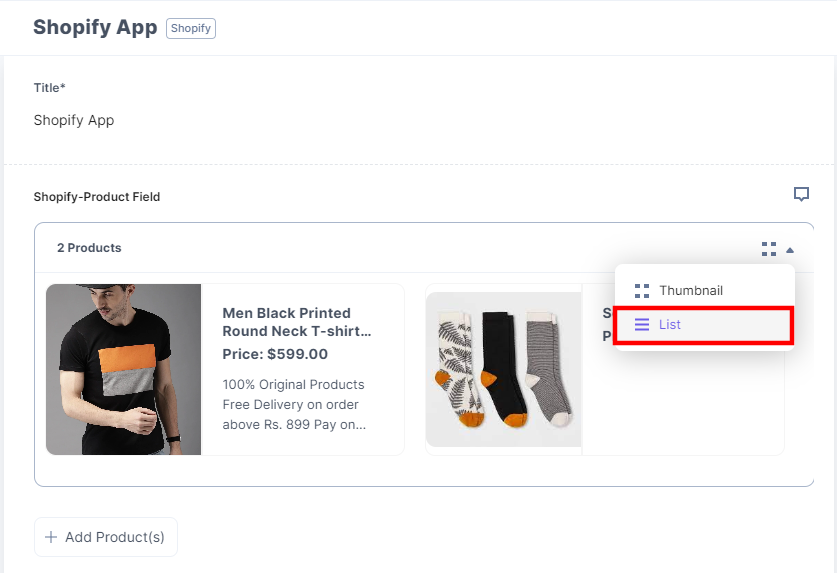
To view the products in list view, select the list view option from the dropdown as given below:

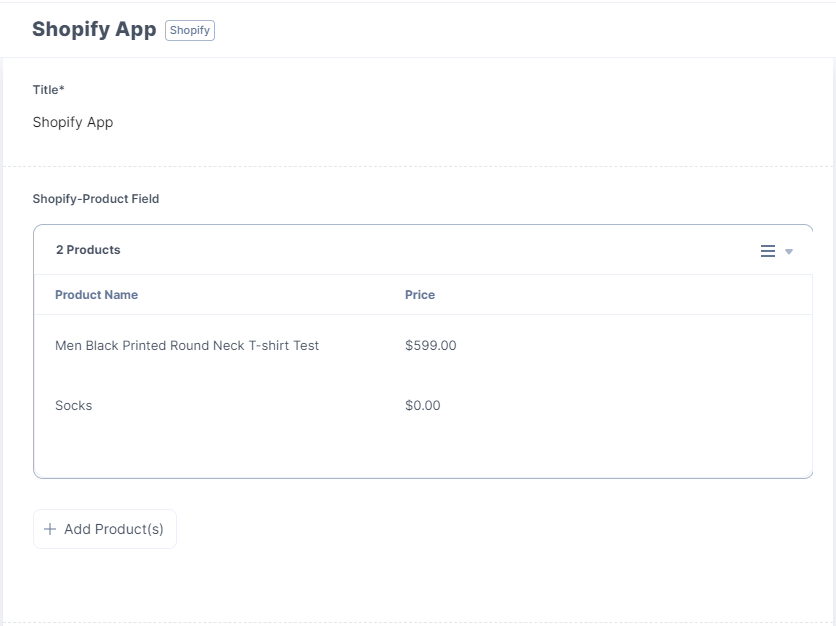
The products you selected are referenced within your entry in a list.

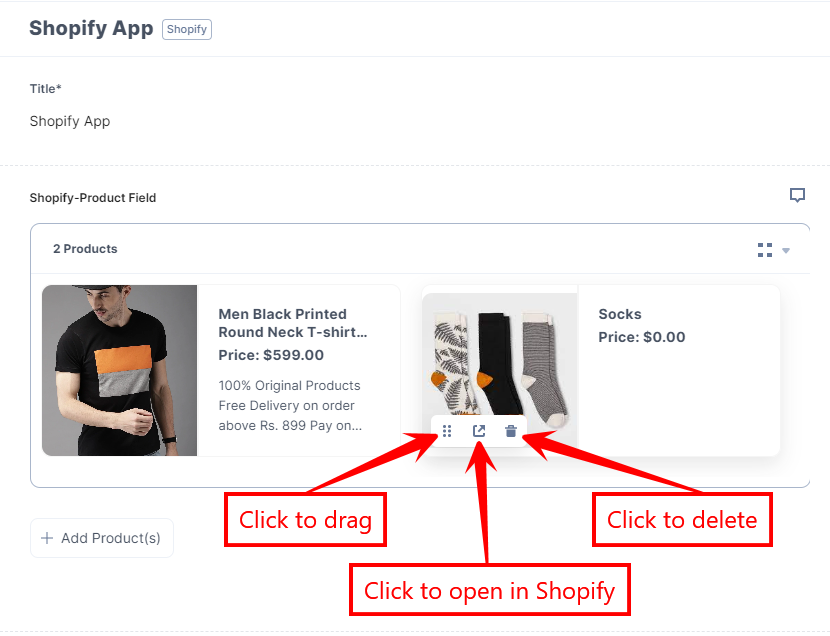
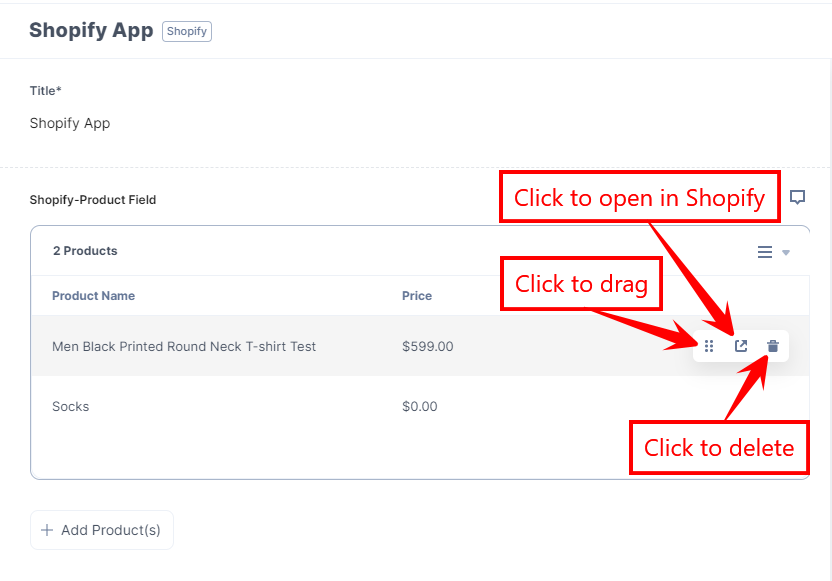
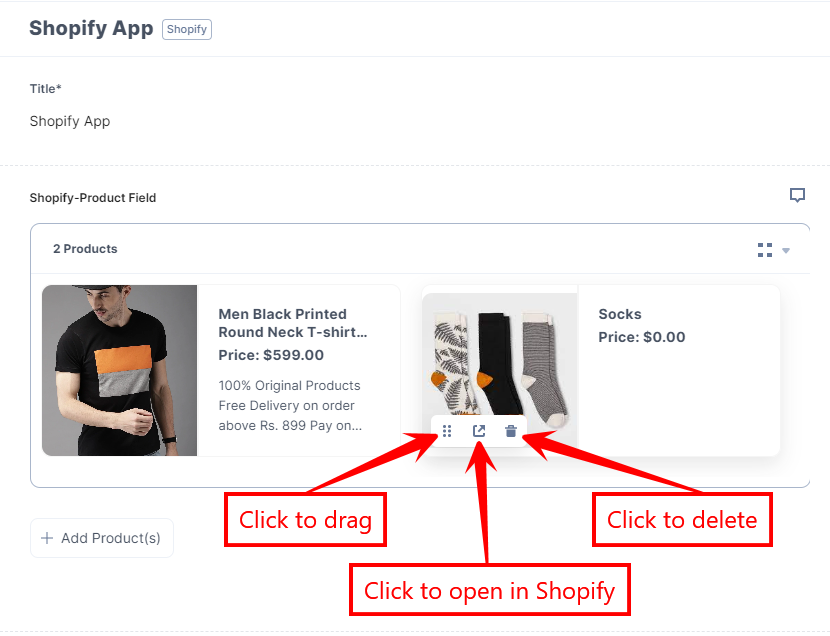
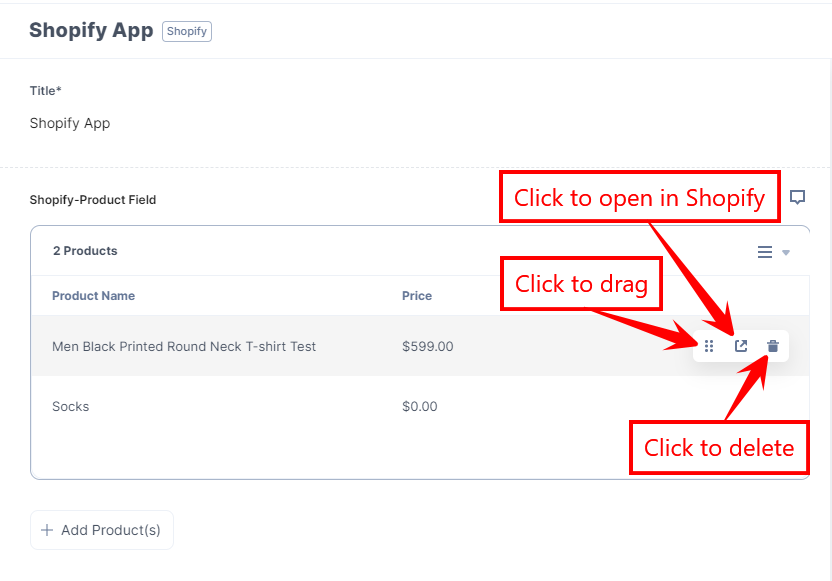
- To reorder, open in Shopify or delete the selected product, hover over the product to get the options available, then perform the following:
- Click the Drag icon to drag and reorder the product.
- Click the Open in Shopify icon to open the image in the Shopify app.
- Click the Delete icon to delete the product.
Thumbnail View

List View

- Click the Save button to save your entry.
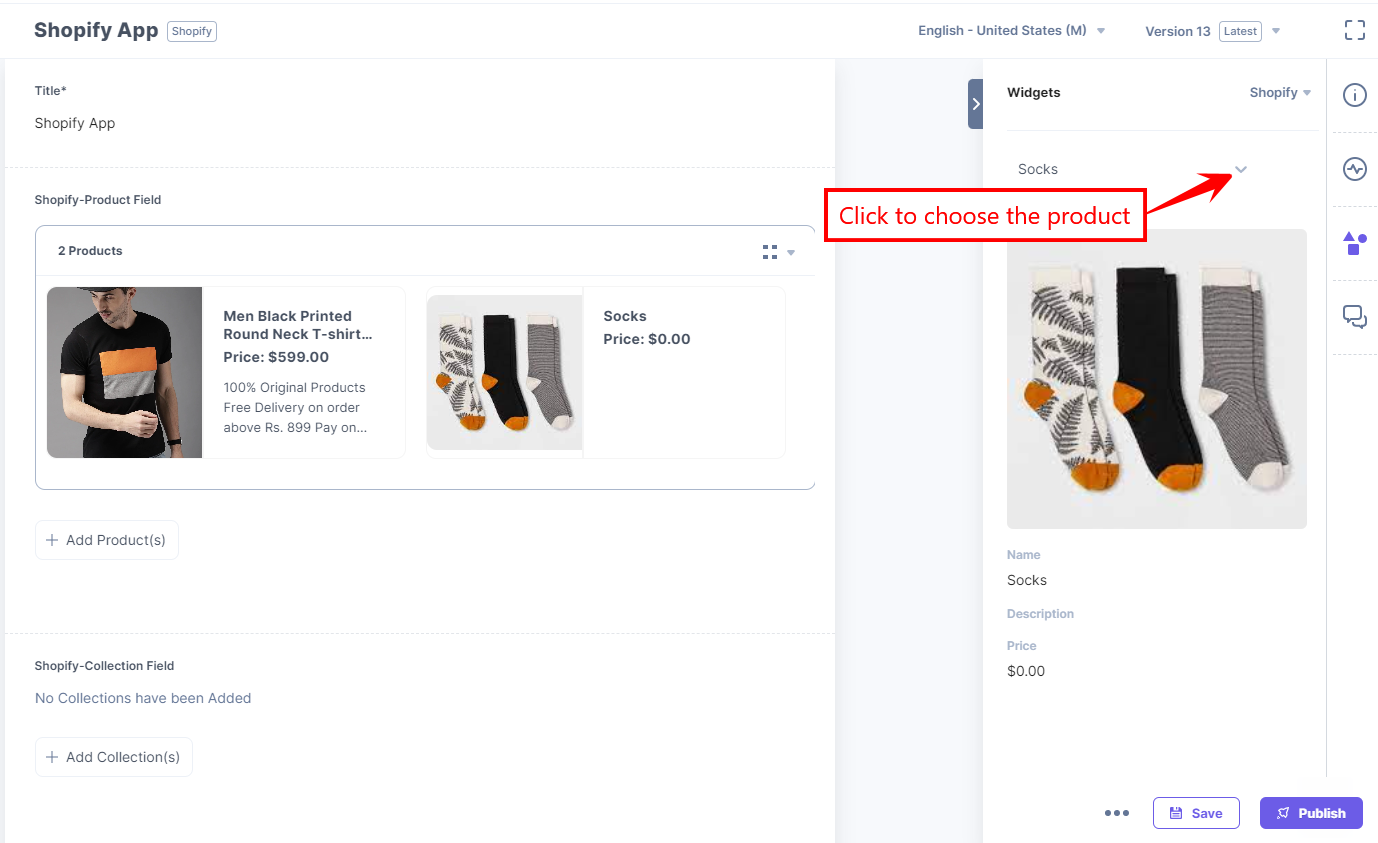
You can view more product details in the Sidebar Widget.
Note: You must save your entry to get the product details in the Sidebar Widget.
- On the right navigation panel, select Widgets and then select Shopify to view the product details.

Note: Deprecated version of Shopify app does not support Sidebar Widget.
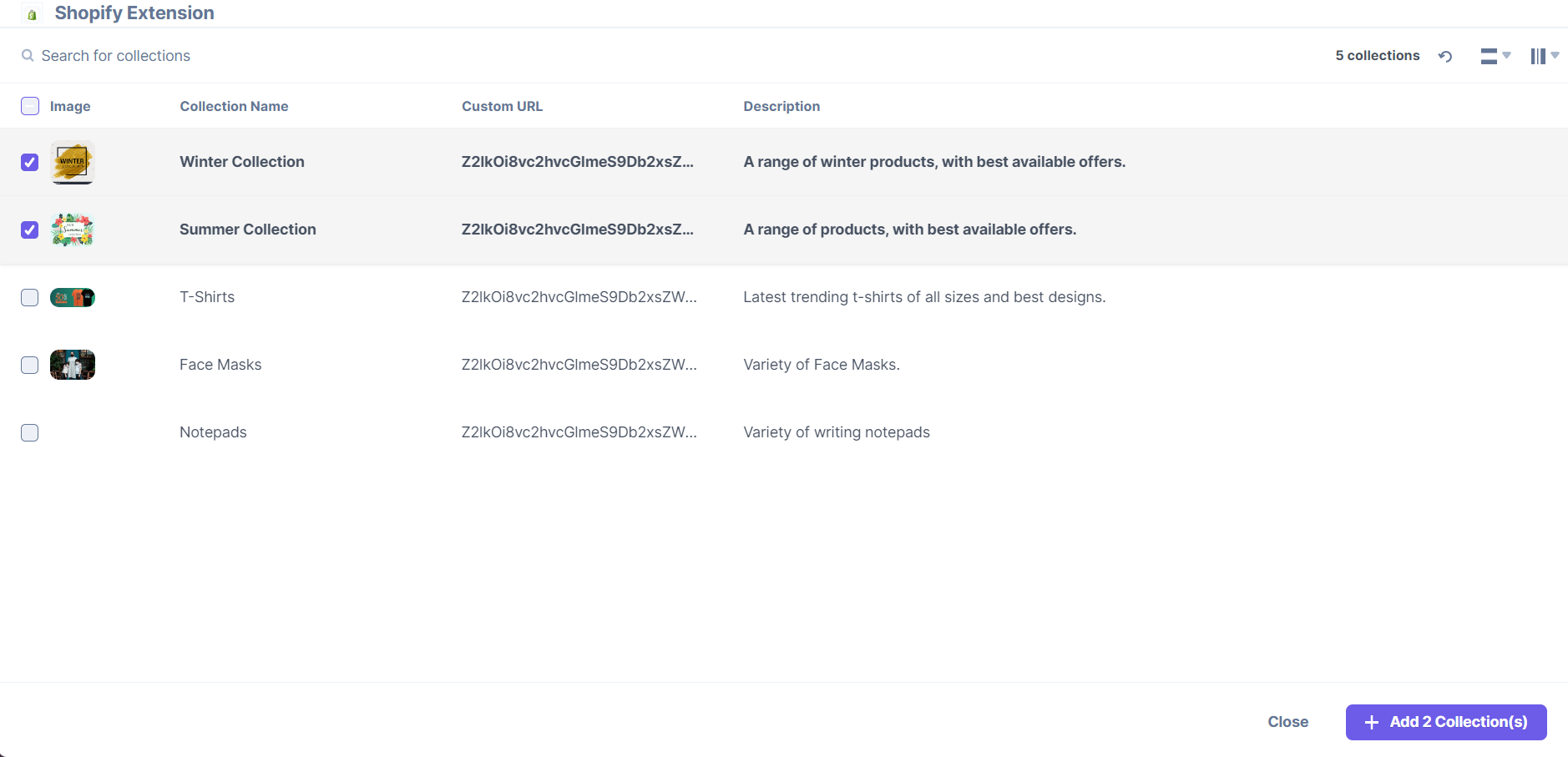
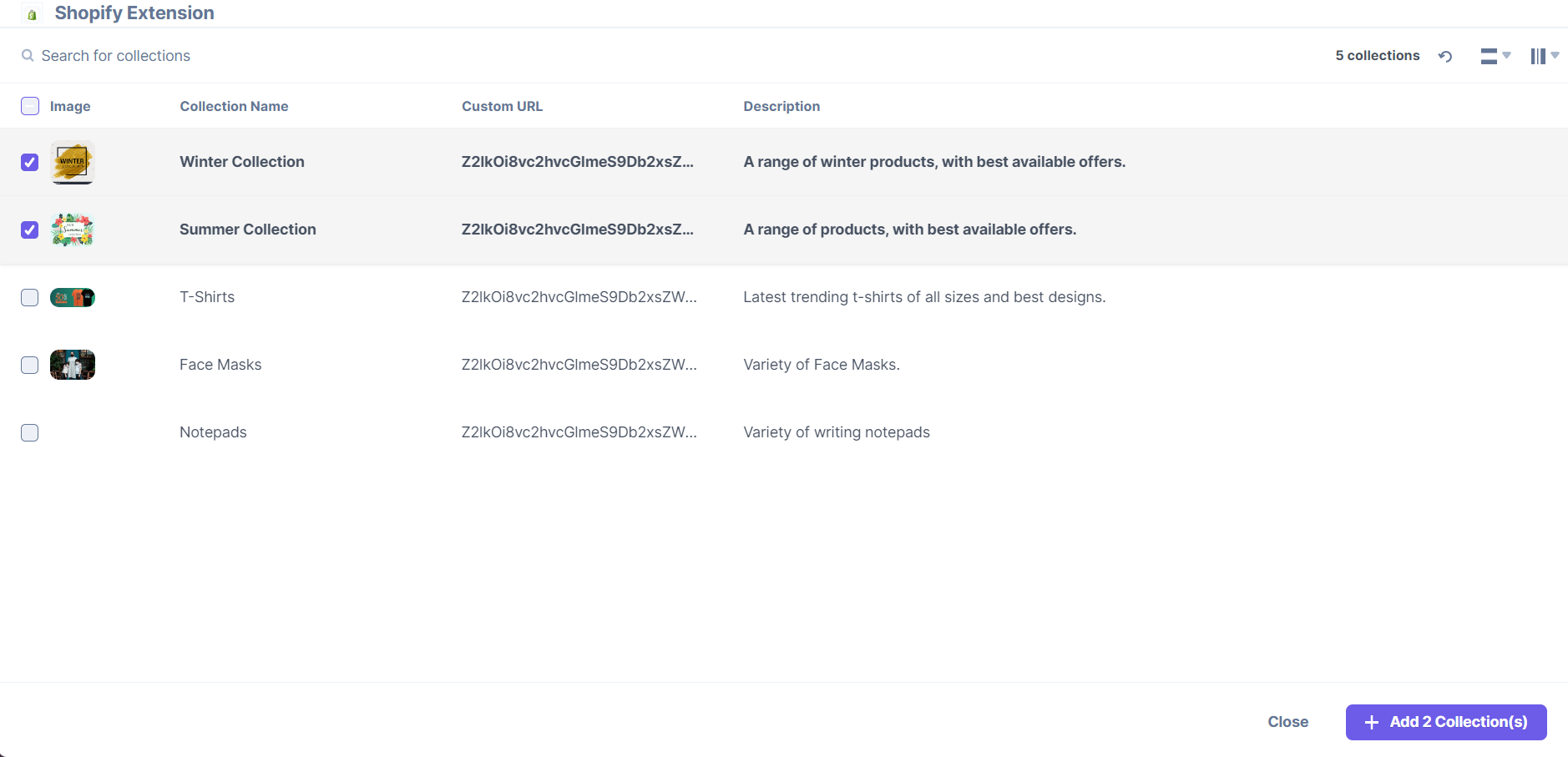
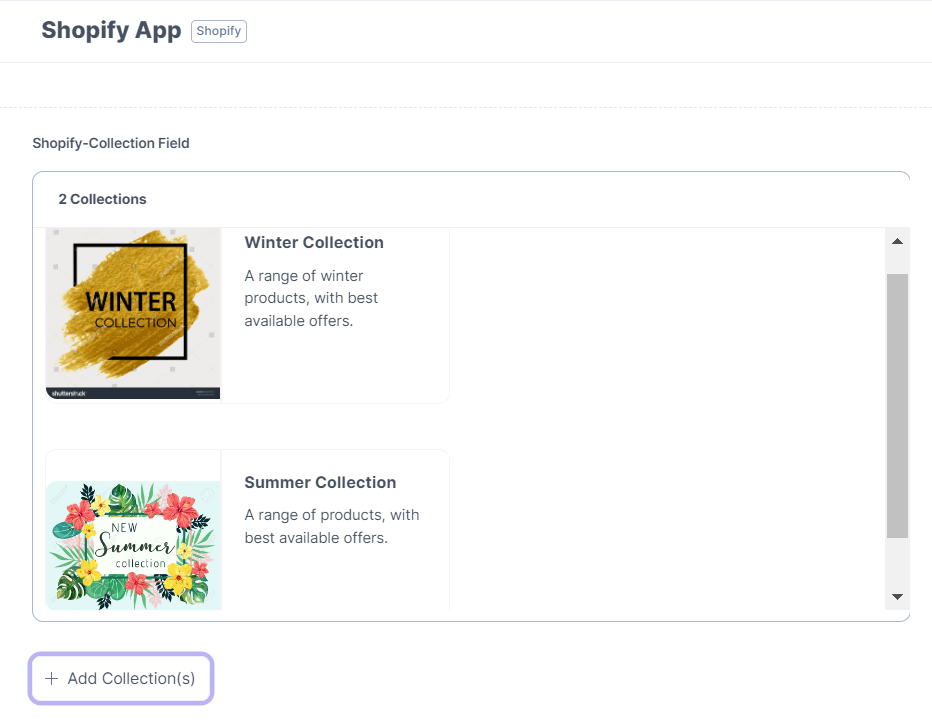
- Click the Add Collection(s) button, select the collections from your Shopify store and add them to your entry.

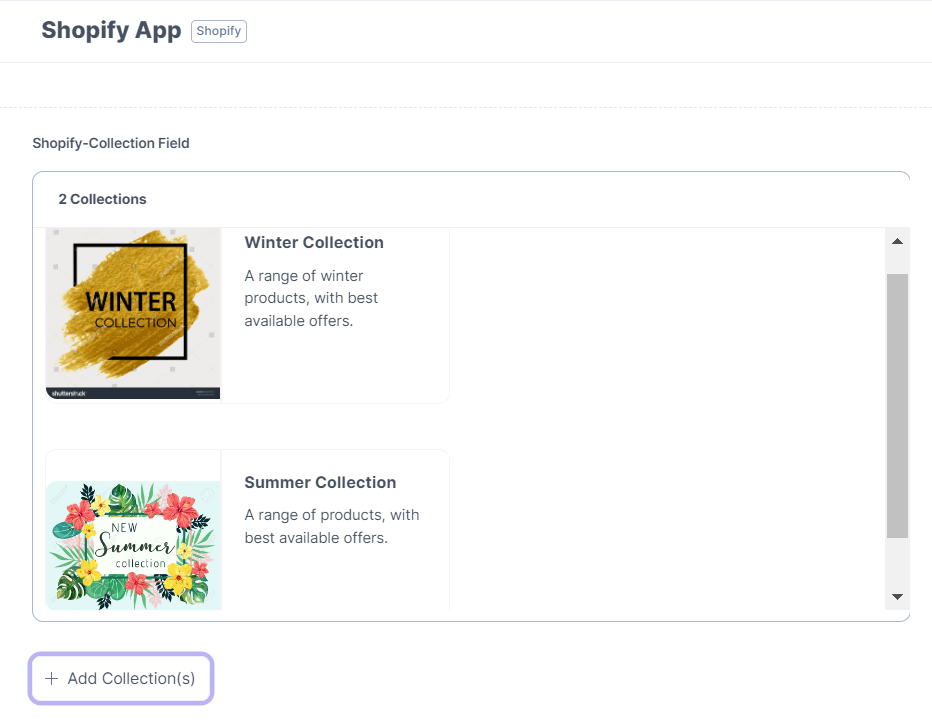
The collections you selected are referenced within your entry.

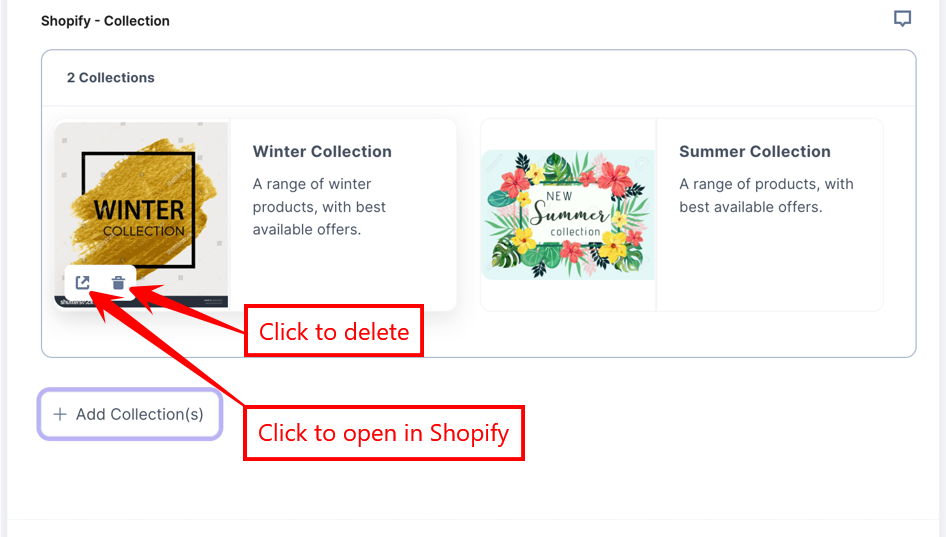
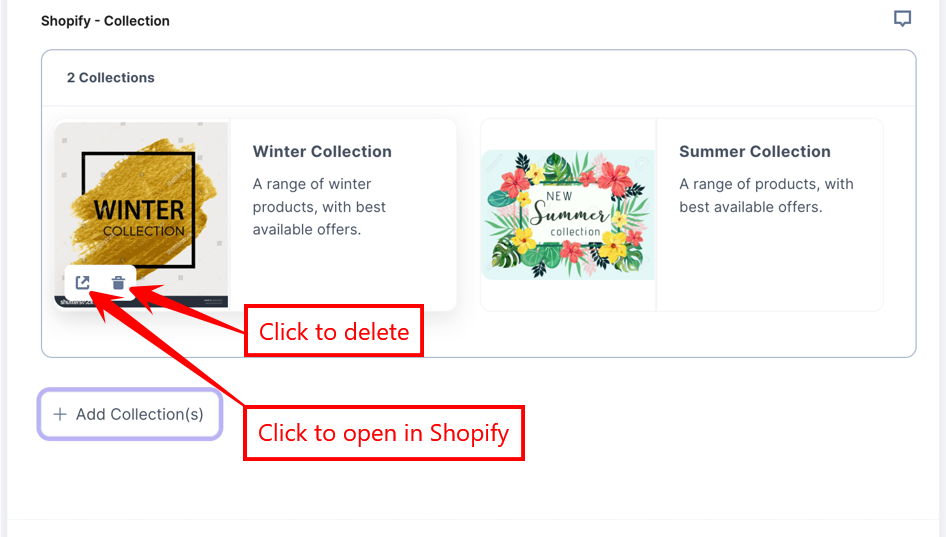
- To open in Shopify or delete the selected product, hover over the product to get the options available, then perform the following:
- Click the Open in Shopify icon to open the image in the Shopify app.
- Click the Delete icon to delete the product.

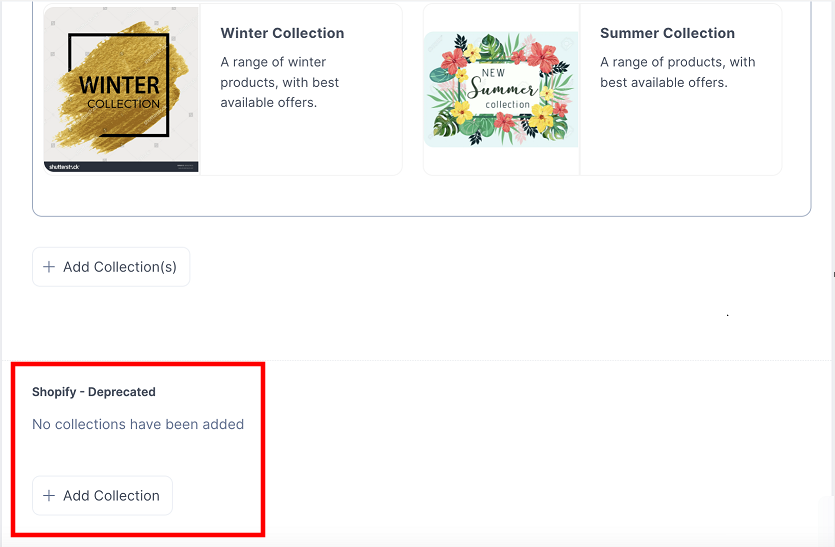
- You can continue to use the old version of the Shopify app in the current version by adding products using the Shopify-Deprecated custom field.

- Click the Save button to save your entry.