Was this article helpful?
Thanks for your feedback
Elasticsearch is a powerful, distributed, full-text search engine for all types of data. This includes, geospatial, numerical, structured, and other data types. Organizations use Elasticsearch for storing, analyzing, and searching huge volumes of data swiftly.
In this guide, we will discuss the steps required to create an index using Elasticsearch and Contentstack.
Additional resource: We also have working examples that can help you implement other search platforms with Contentstack. Read through the Working with Search Platforms section on our doc site for more information.
Let's get started!
Note: Before proceeding with the steps, it is mandatory that you have installed Java or any latest version of OpenJDK on your machine.
The first step is to install the Elasticsearch app on your system. If you haven't already installed it, follow the steps given below before moving further with the guide.



Additional resource: You can also refer to Elasticsearch docs for more information about this process.
sudo service elasticsearch start
cd ~Downloads/elasticsearch-1.1.0
cd bin $ ./elasticsearch
Note: MacOS users can visit the Elasticsearch installation page and follow the instructions to install Elasticsearch on their machines.
With these steps, we have installed and set up Elasticsearch on our system. Let's now set up the essentials in Contentstack.
For this exercise, you need to create a content type in your stack as required. It is recommended to create a new content type to try this set up.
You can also create a new environment in your stack where you will publish the entries created in the new created content type. For this example, we have created a new environment named "Development" and we will publish our entry on it.
Once the content type is created, create a couple of entries inside it. Do not publish them yet as we still need to perform steps before the set up completes (discussed later in the guide).
To understand the example better, we have created a sample code for this exercise.
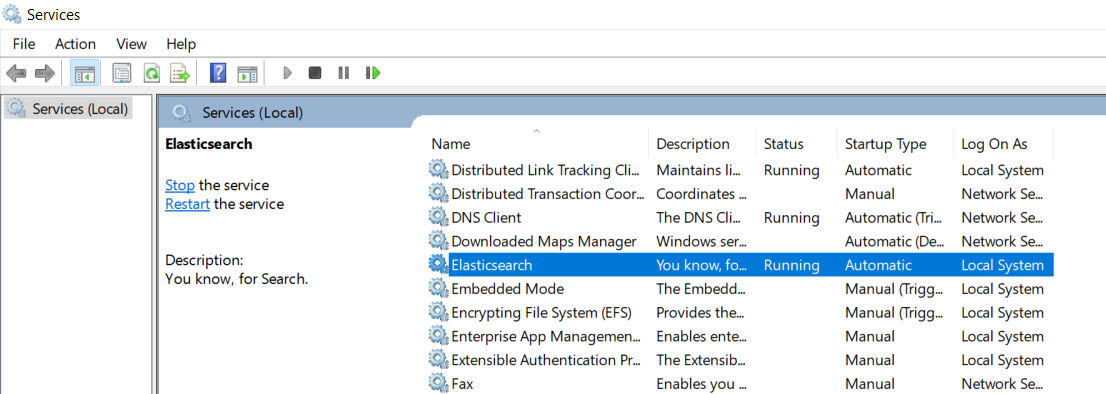
Note: Ensure that the Elasticsearch service instance is running throughout this process.
Download the code from our GitHub repository and perform the following steps:
npm install
npm start
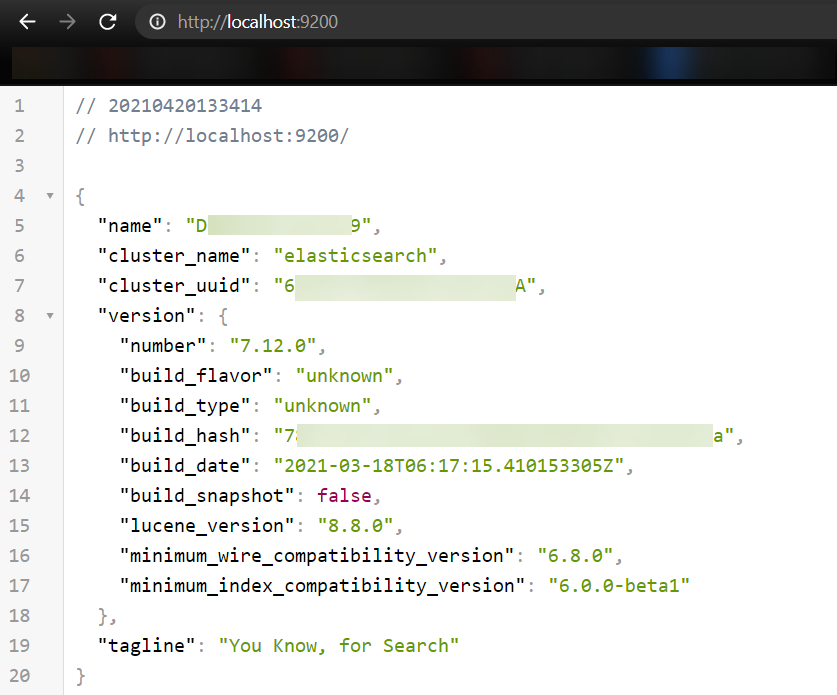
The instance is now operational on localhost 3000. This will establish a connection between Elasticsearch and our application. On the first run, if there’s no index created with the name contentstack within Elasticsearch, it will be created and then the mapping properties get added.
By mapping, we are basically telling Elasticsearch that this is the schema of our documents that will be stored in the Elasticsearch index (contentstack). This step will be done by the app itself.
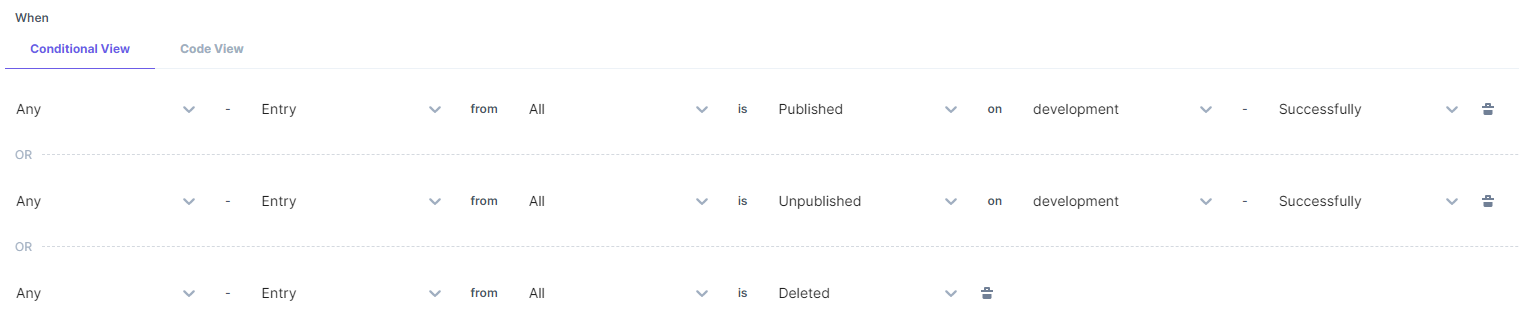
We need to set up a webhook to notify Elasticsearch when content is updated in Contentstack so that the Elasticsearch index can be updated based on the event that occurred.
To do this, you first need to install ngrok. This is because the app is running on a localhost and to let our webhook initiate the trigger, it requires a public URL. So once you have installed ngrok, open it, and then run the following command:
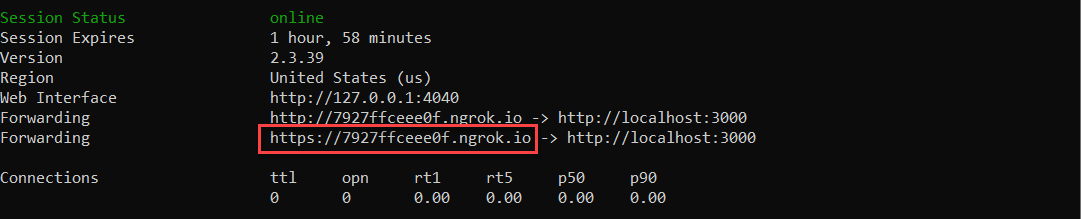
ngrok http 3000The app is running on port 3000. It will provide you with two URLs. Make note of the "https" URL as highlighted below:

The highlighted URL will be used while setting up the webhook. For this exercise, we have already created a webhook (available as part of the downloaded code with the name "webhook") which you can import to your stack.
So log in to your Contentstack account and follow the steps given below:

With these steps, we have set up the webhook. Elasticsearch is now ready to receive notifications when any content is updated in Contentstack based on the conditions we specified above.
We now have the set up ready and we can test it out. So follow the steps given below:

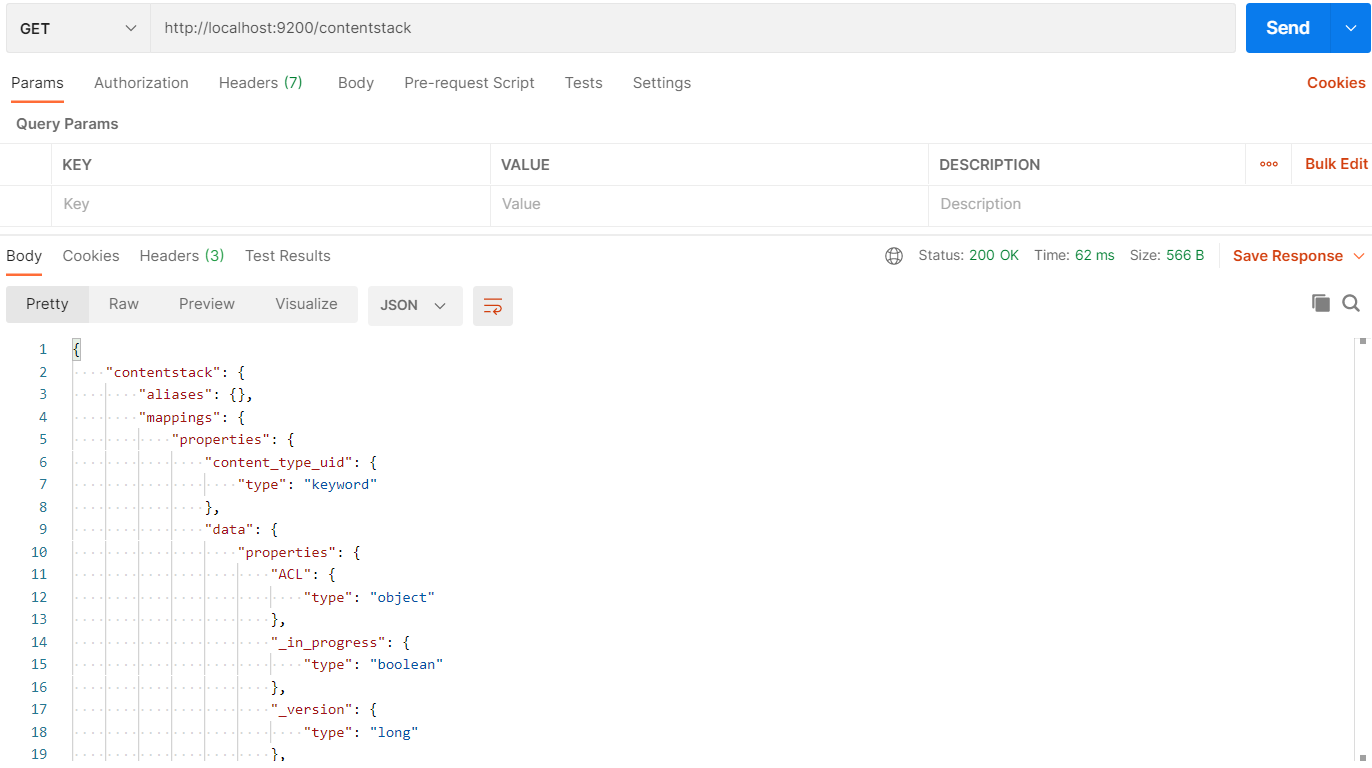
Now to add search functionality to your Contentstack-powered website, you can use the http://localhost:9200/contentstack/_search?q=*add-your-search-query-here* endpoint in your browser.
Alternatively, you can also make a Get request on the same endpoint in Postman to query data from Elasticsearch index. So if you publish an entry it will get added in the contentstack index as a document. If you unpublish or delete that entry, the indexed entry/document will get removed from the contentstack index.
Additional resources: If you want to learn how to implement Elasticsearch, you can follow the steps mentioned in the Add Elasticsearch for your Contentstack-powered website guide. If you want to implement other search providers for your Contentstack-powered websites, refer to this section.
Was this article helpful?
Thanks for your feedback