Algolia is a search-as-a-service platform that lets you add powerful search capabilities to your Contentstack-powered websites. It allows businesses to display highly-relevant and accurate search results, thereby reducing dependencies on support and cut down costs.
Apart from providing powerful search capabilities, Algolia also helps in capturing important user behavior analytics such as links clicked, queries performed, and so on.
In this guide, we will discuss how to add Algolia Search to your Contentstack-powered website using AWS Lambda.
Additional Resource: We also have other documents that cover the integration of Swiftype, Elasticsearch, and Lucidworks with your Contentstack-powered website.
Prerequisites
Setting up the Search
To use Algolia with Contentstack, you need to follow the steps given below:
- Create an account in Algolia
- Create an AWS Lambda function
- Set up API gateway
- Set up webhooks in Contentstack
- Create and publish an entry
Create an Account in Algolia
Algolia provides an interactive dashboard for managing searches and analytics. You can also manage indexes in your account. So whenever any content (entries or assets) is published or unpublished or deleted in Contentstack, the data object gets created or deleted, respectively, in your Algolia index.
So let's create an account in Algolia by using the following steps:
- Log in to Algolia and create your account.
Note: You get a 14-day trial account. You can upgrade your account by subscribing to any of the plans it offers
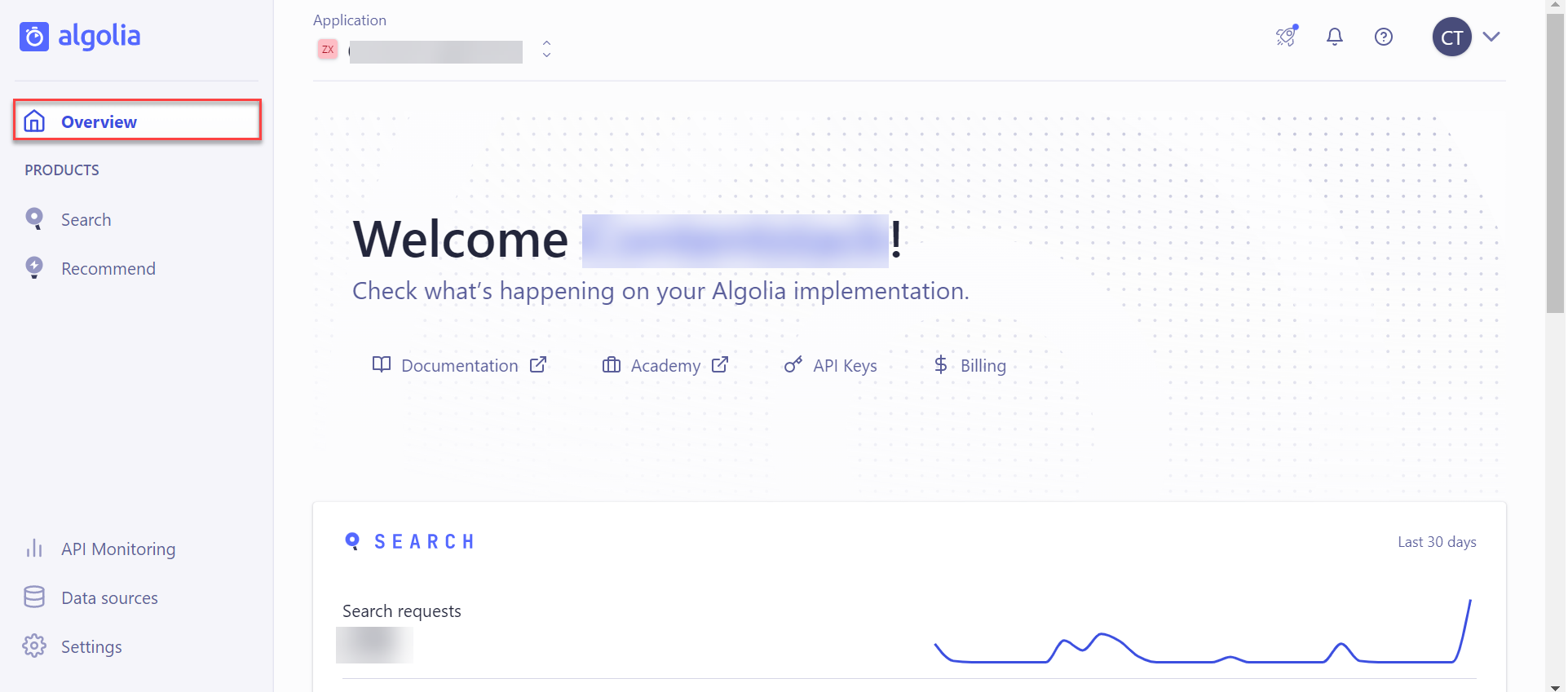
- After you log in to Algolia, Click on the Overview button in the left navigation.

- On your Algolia dashboard screen, scroll down to the Top Indices section and click on See all. Now on the Indices page click on Create Index.
- In the Create index model that opens, provide a name to your index inside the Index name field and click on Create. Make note of the index name that you just created, we will need it while creating the environment variables for our lambda function.
Note: To publish content across different environments, you must create unique indices for each environment.
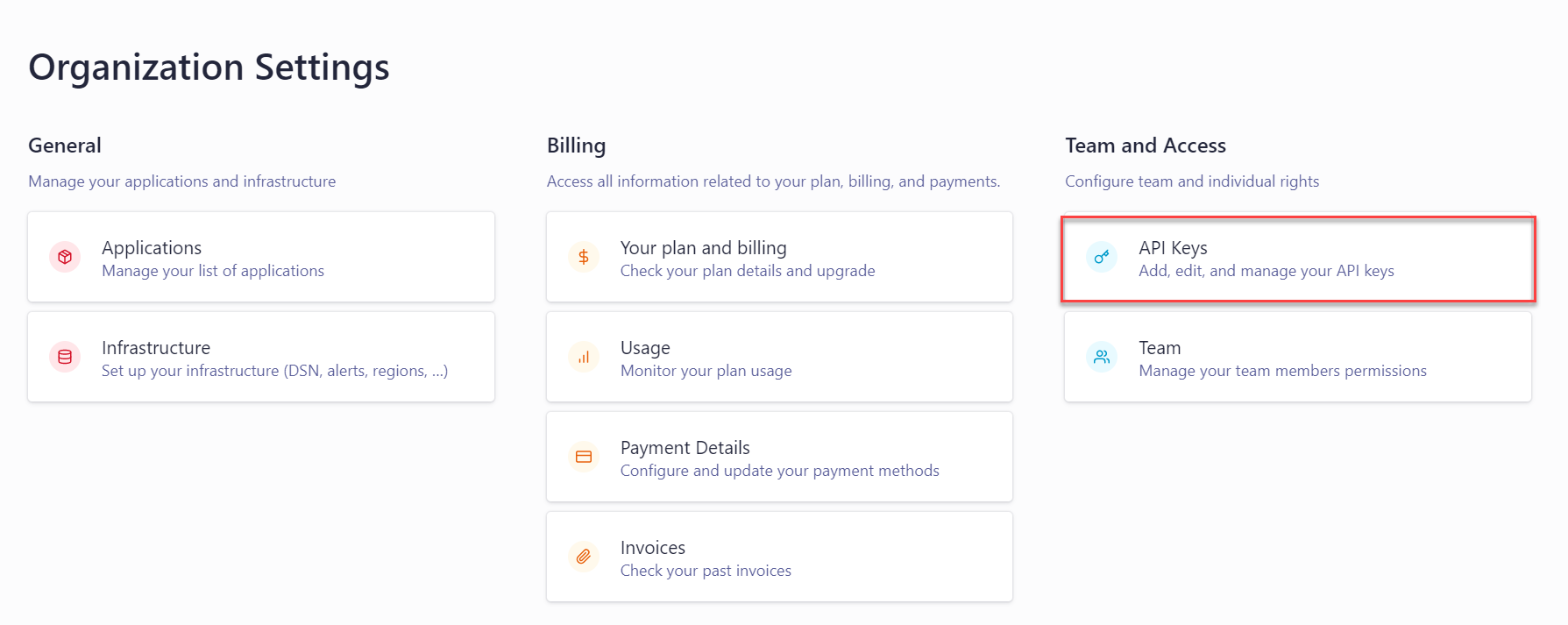
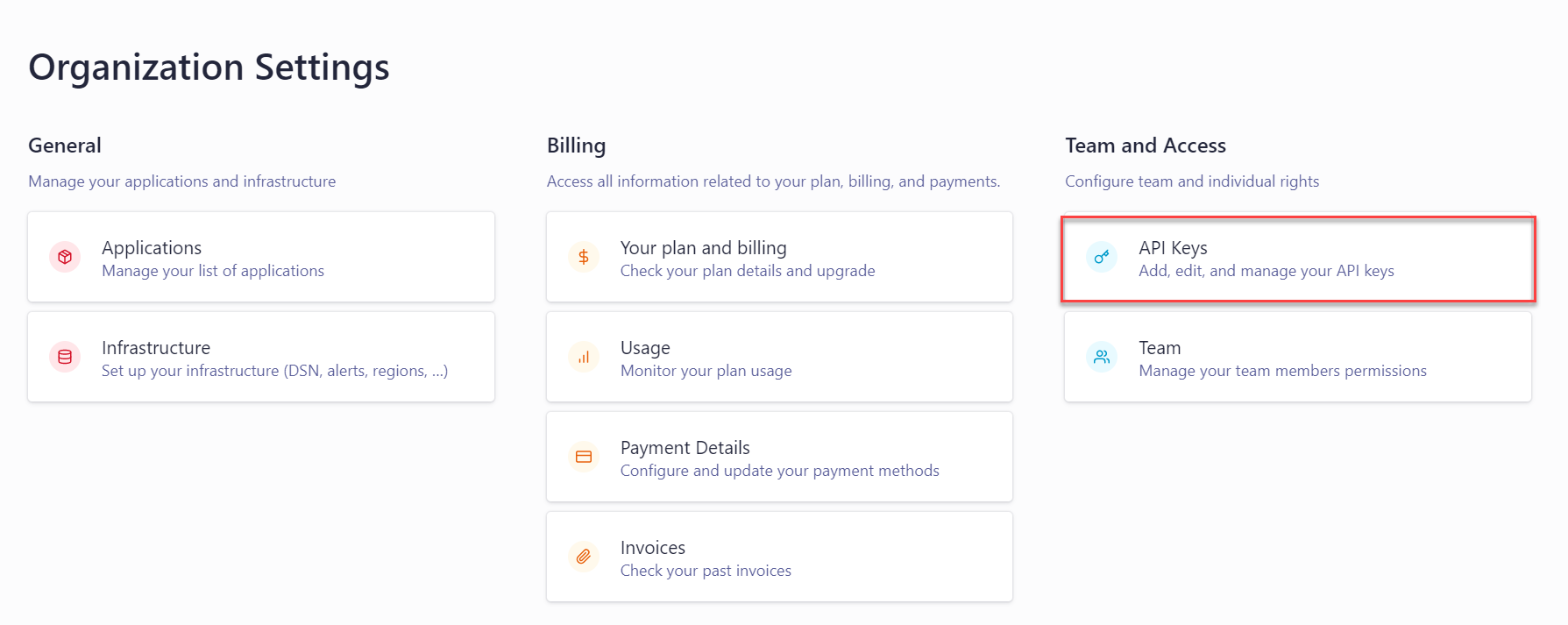
- Click on the Settings button in the left navigation bar, under Team and Access open API Keys option.

- On the API Keys page, you will get an Application ID, copy the Application ID and note it down you'll need it in the next step.
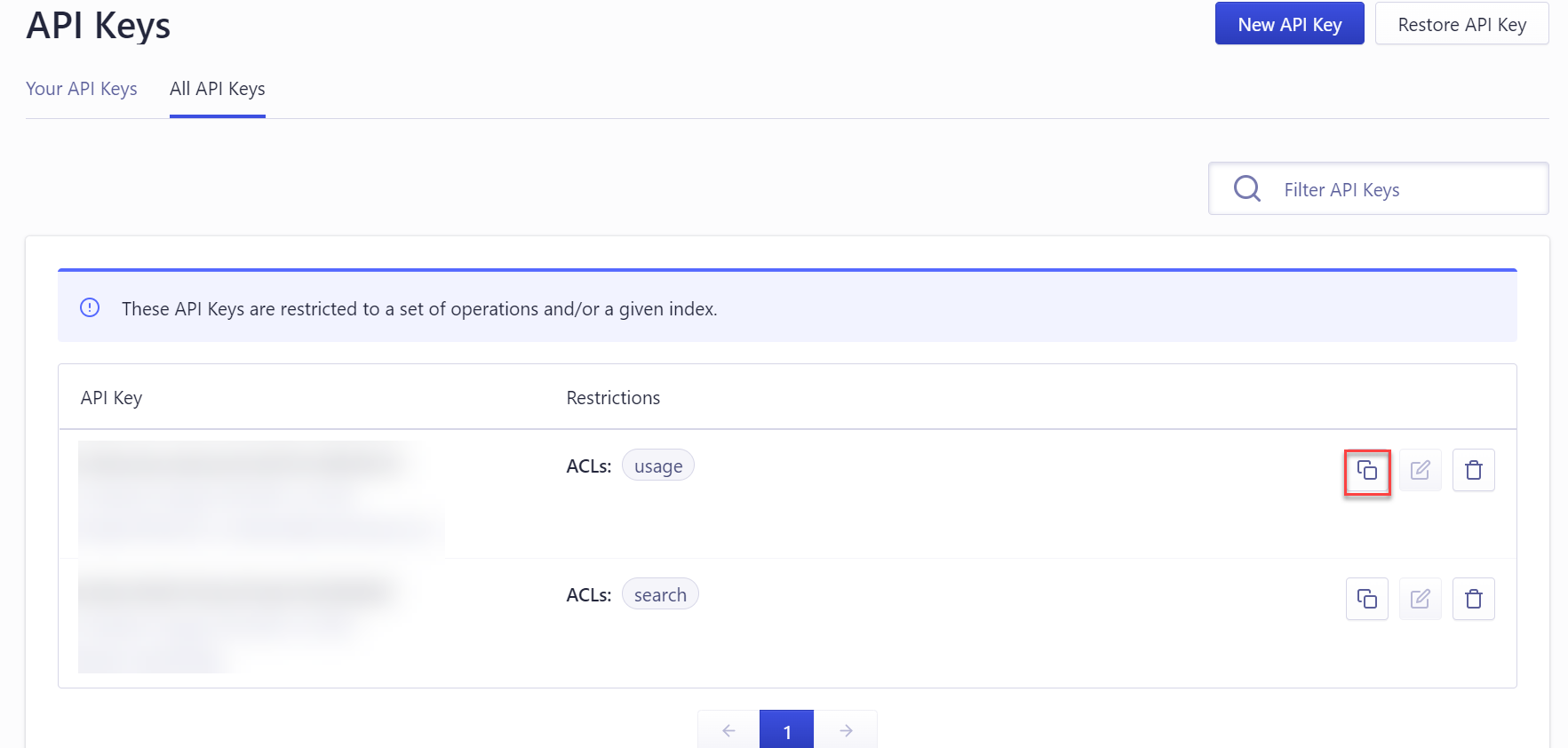
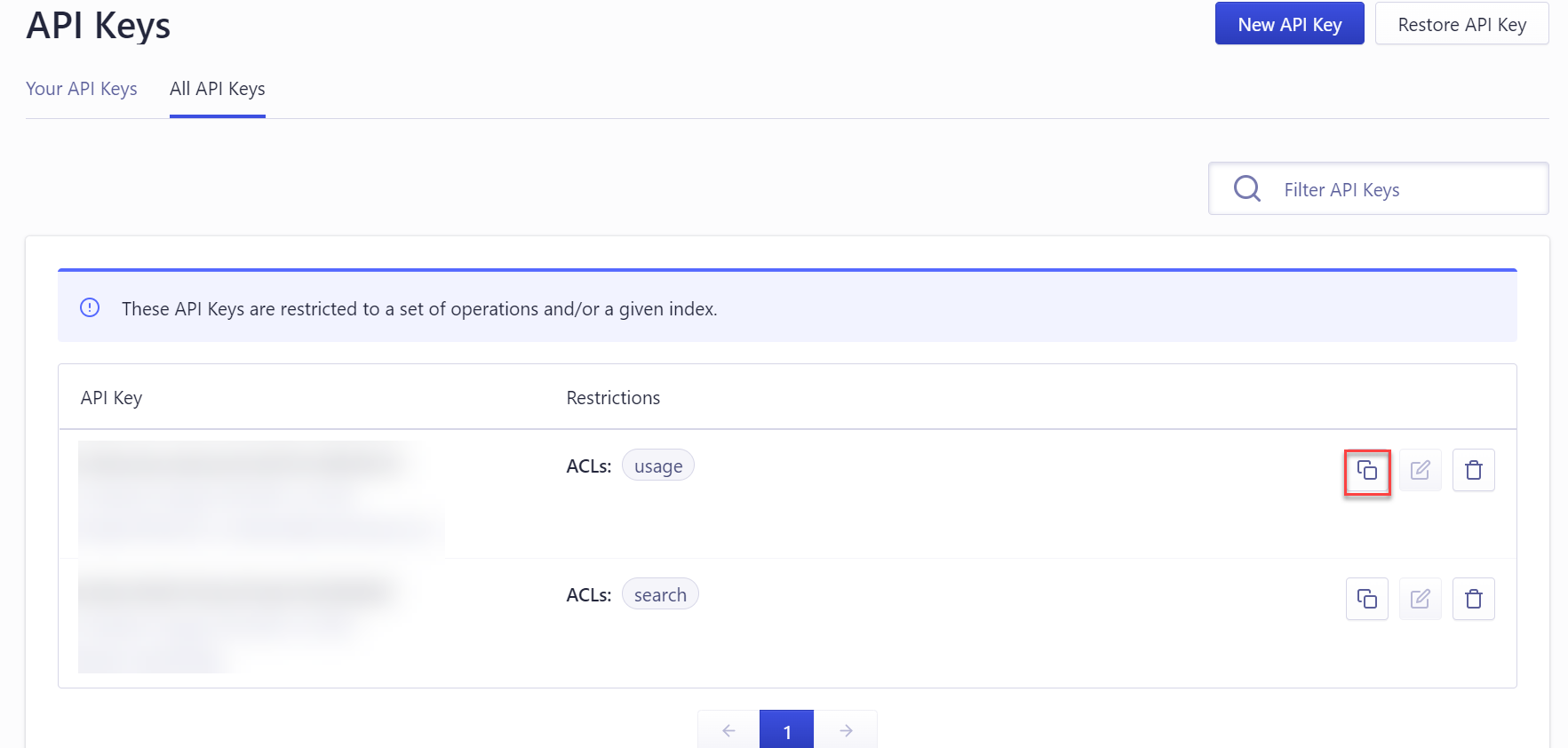
- Now, move to the All API Keys section and click on the New API Key button.
- A new window titled Create API Key will pop-up, select your Index name and add other suitable details. Under ACL option, select the set of operations you want your API key to be able to perform. Finally, click on the Create button.
Click on the copy button and note down your Admin API Key. You'll need to provide the Admin API Key in your website configuration code, so make a note of these.

Create an AWS Lambda Function
Create an AWS Lambda function that sends the data (received from Contentstack via webhooks) to Algolia.
- Login to your AWS Management Console, select Lambda from the Services list.
- Click on the Create Function button, and then the Author from Scratch option.
- Provide a name to your lambda function inside the Function name field, select Node.js 14.x as your Runtime language, and click on the Create function button.
- You will get a success message on creation of the lambda function. For this exercise, we have created the sample code for the lambda functions. Contact our Support team to get the code. Once you get the code, download and unzip it in your system.
- Then, fire up your terminal and move inside the project root directory that you just downloaded.
- Install the npm modules by using the following command:
npm install
Now, run the following command to create a zip file:
npm run build
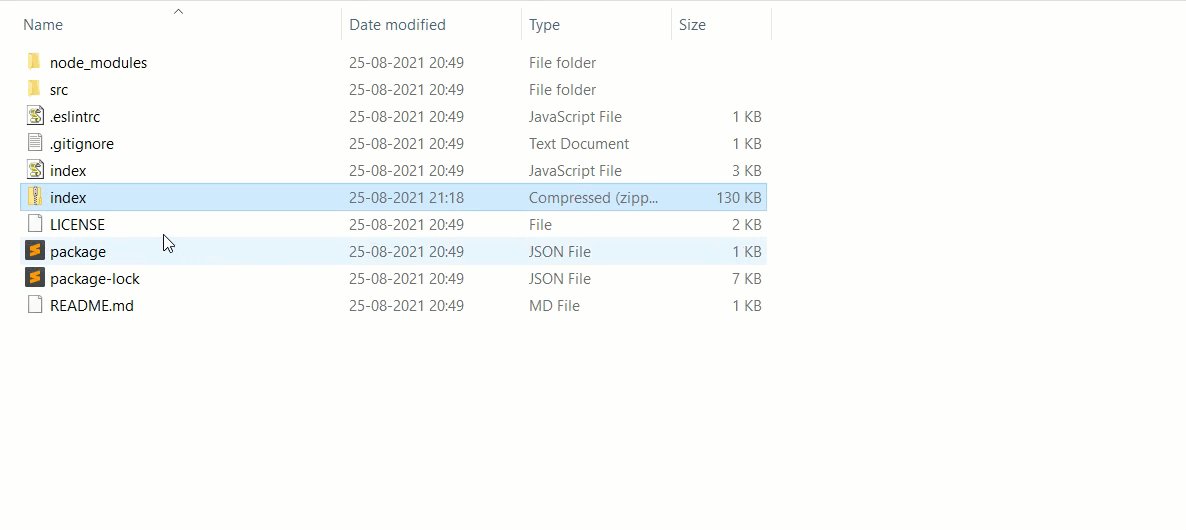
After running the above command, you'll get the index.zip folder. This is the zipped file that we will use in our lambda function.
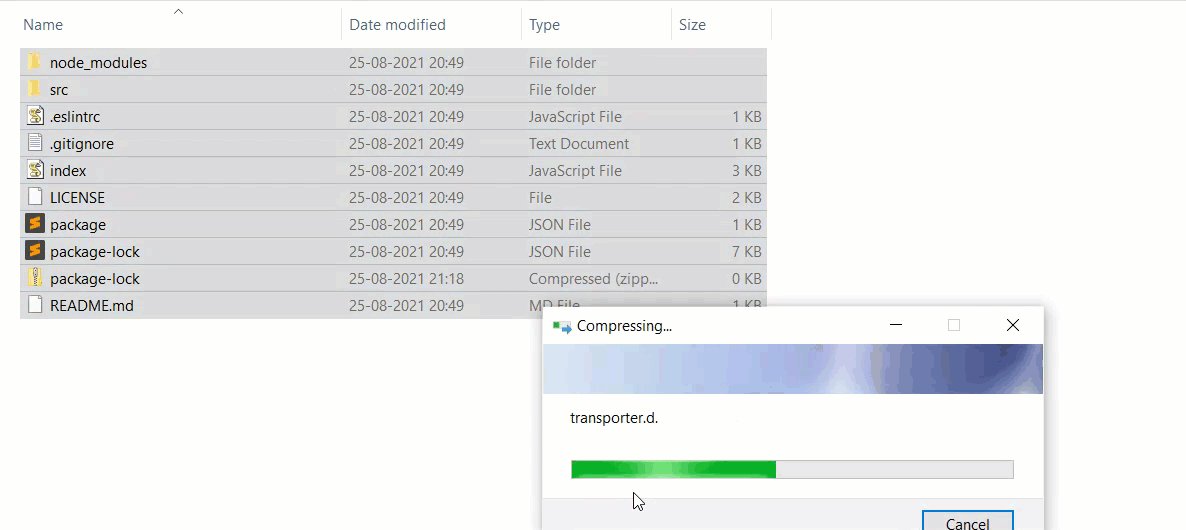
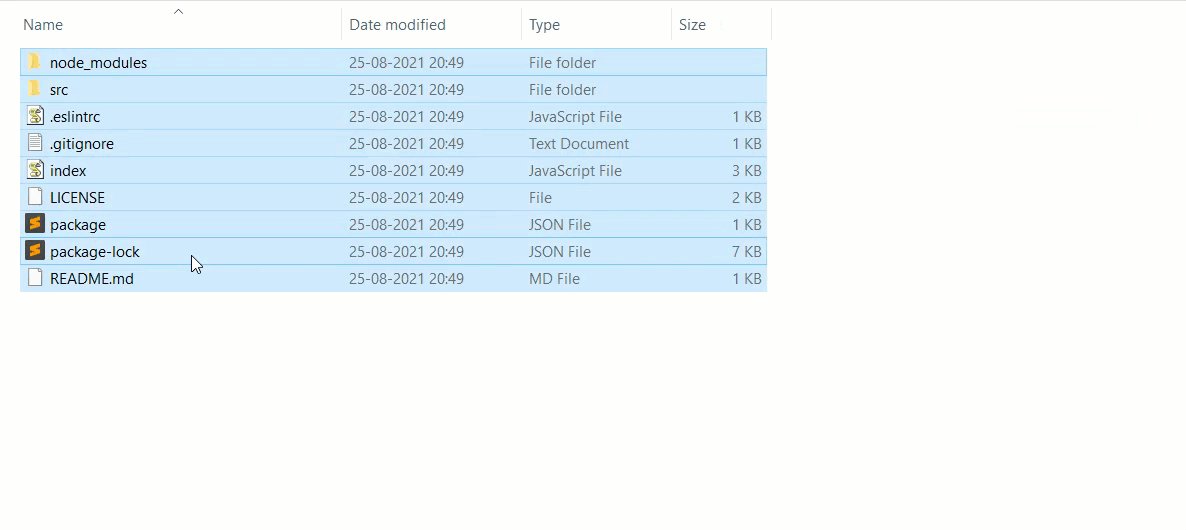
Note: The npm build command we discussed above will work for Mac and Linux systems. If you are using Windows, the npm build command may not work. In that case, after installing the node modules, you will have to manually zip the code files and name it index.zip as shown in the following screenshot:

- Now go back to the AWS console and in the Code source section, click on the Upload from dropdown and select .zip file.
-
In the Upload a .zip file modal, click on the Upload button, move to the folder where you have saved the compressed file, and select it. Then, click on Save.
-
In the Runtime settings option, keep Handler as index.handler.
-
Scroll up and select the Configuration tab.
- In General Configuration, the default Timeout is 3 sec. Change it to 30 sec.
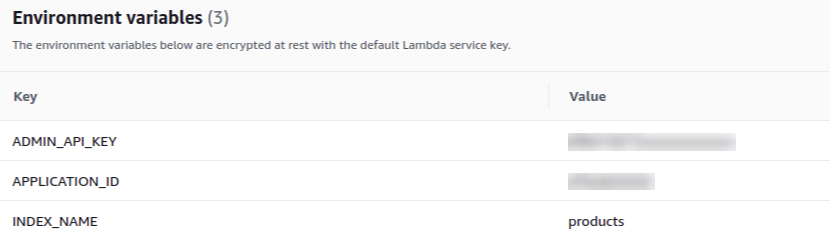
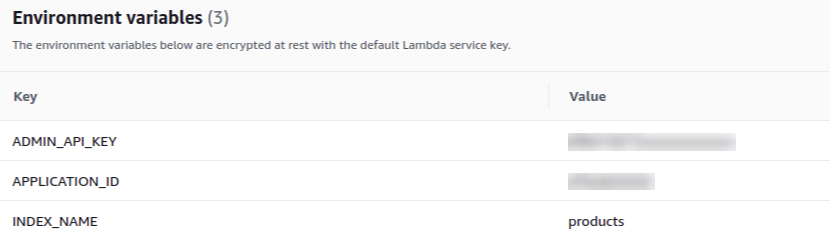
- Now, click on the Environment Variable option on the left and add the following variables inside it by clicking on Edit and then Add environment variable.

ADMIN_API_KEY: <<Your Algolia Admin API Key you generated in the above step>>
APPLICATION ID: <<Your Algolia Application ID generated in the above step>>
INDEX_NAME: <<The name of the Algolia index you created in the above step>>
- After adding these details, click on the Save button.
Now that you have configured your lambda, let's move on and configure the AWS API Gateways.
Set up API Gateway
For your Lambda to be accessible publicly through an HTTP POST, you need to configure the AWS API Gateway using your function as the backend for the API. Follow the steps given below set up the API gateway.
- Scroll up to the Function overview section and click on + Add trigger.
- On the Add trigger screen, from the Select a trigger dropdown, select API Gateway.
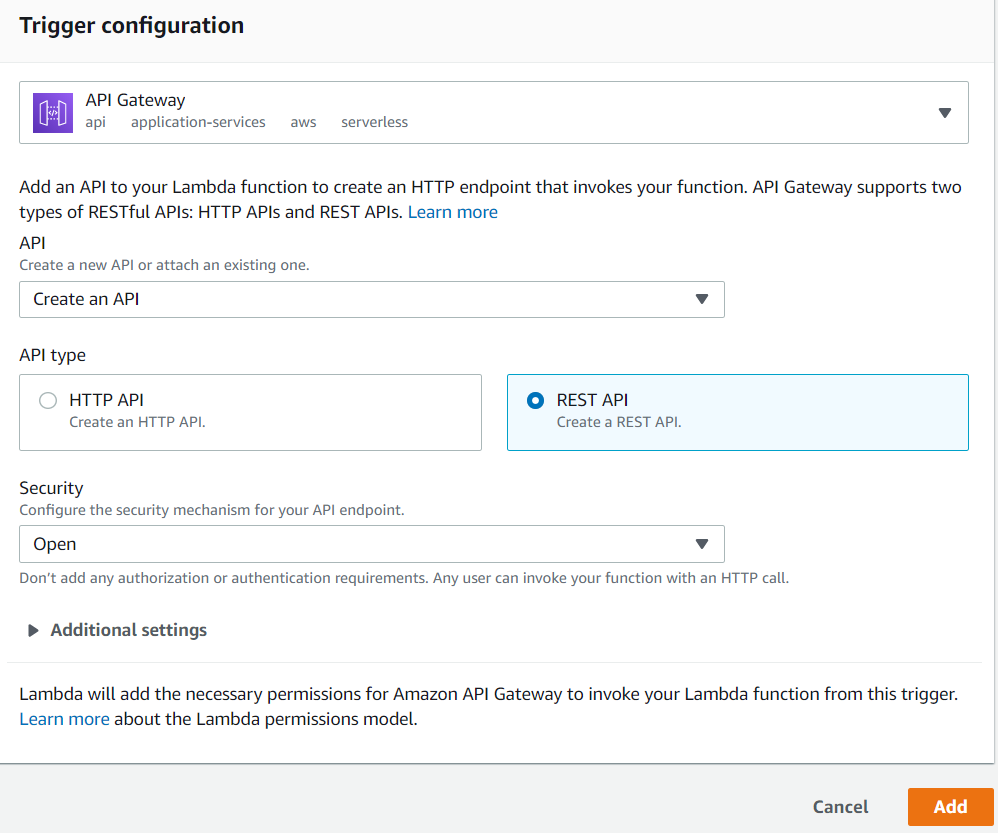
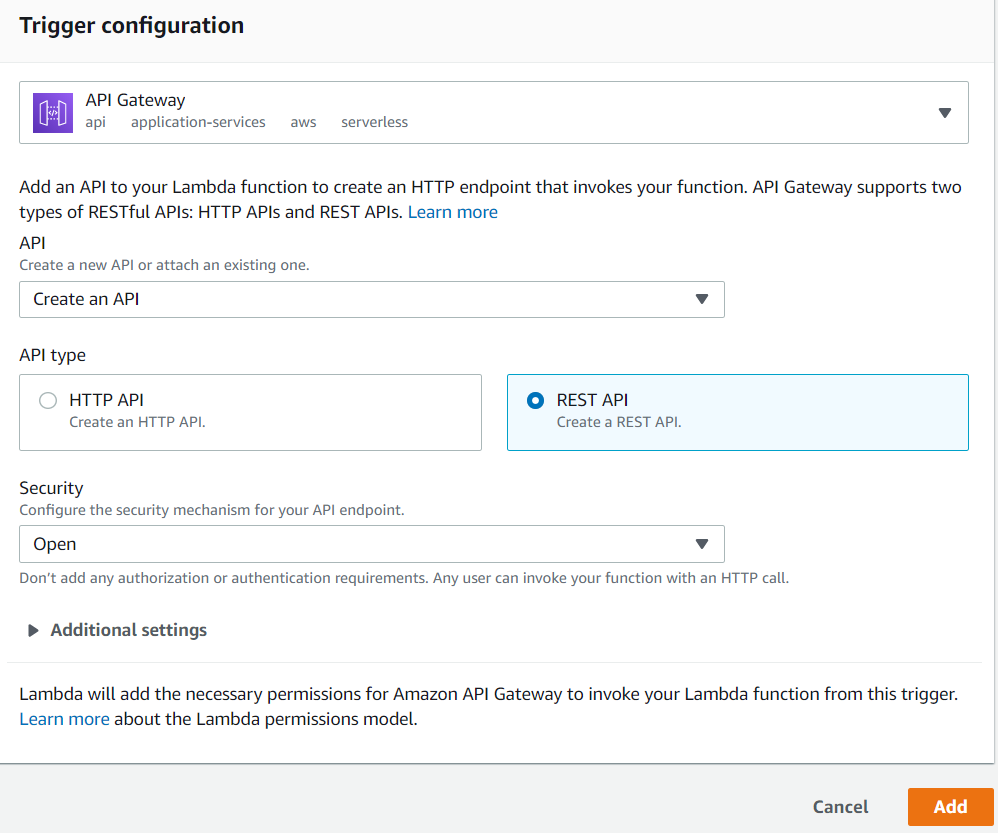
- From the API dropdown, select Create an API. Then, select REST API inside the API type block, select Open from the Security dropdown. Your settings after performing the above steps should look similar to the following:

- Click on Add to save your settings.
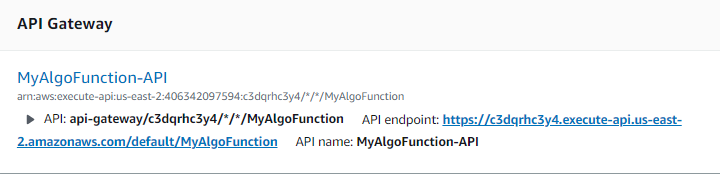
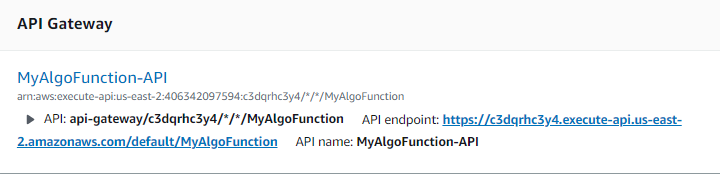
- An API for your lambda function is now created. Inside the Triggers section, you will see the Details link. Click on it and you will find your API endpoint. Make a note of it as we will need it while setting up our webhook in Contentstack.

Set up Webhooks in Contentstack
To create and set up a webhook in log in to your Contentstack account and perform the following steps:
- Click the “Settings” icon on the left navigation panel and click on Webhooks. You can also use the shortcut keys “alt + W” for Windows OS users, and “option + W” for Mac OS users to access webhooks.
- On the Webhook page, click on + New Webhook.
- On the Create Webhook page, fill up the Name field (for example: Algolia). In the URL to notify field, enter the URL that you generated when you deployed your APIs, in the previous step.
- Scroll down to the Conditional View section for creating a trigger for the webhook as shown below:

- Select the Enable Webhook checkbox option and Save your settings.
With this, we have set up the webhooks for triggering notifications. Let's move on to setting up Algolia.
Create and Publish Entry
- Now that the setup is ready, you can publish an entry in Contentstack. Once the entry is published, go to the Algolia dashboard and scroll down to the Top Indices section.
- You will see that the index you specified in your configuration has your entry that you just published. In the search bar of your Algolia dashboard, you can search for any word of your entry and get the suitable results.
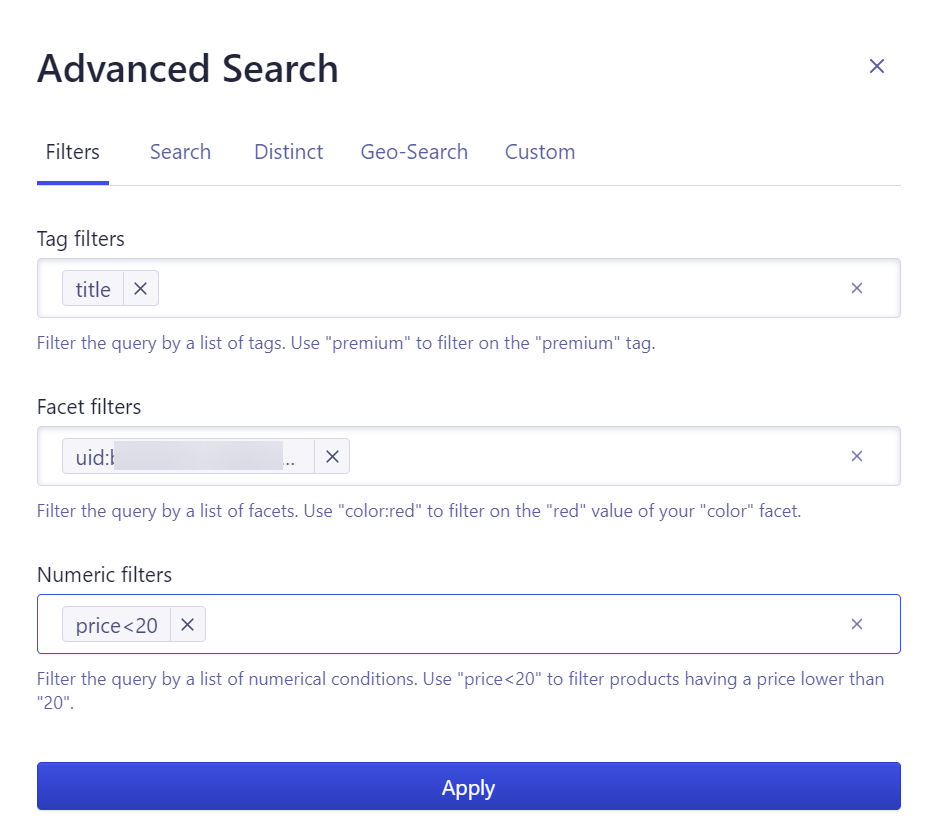
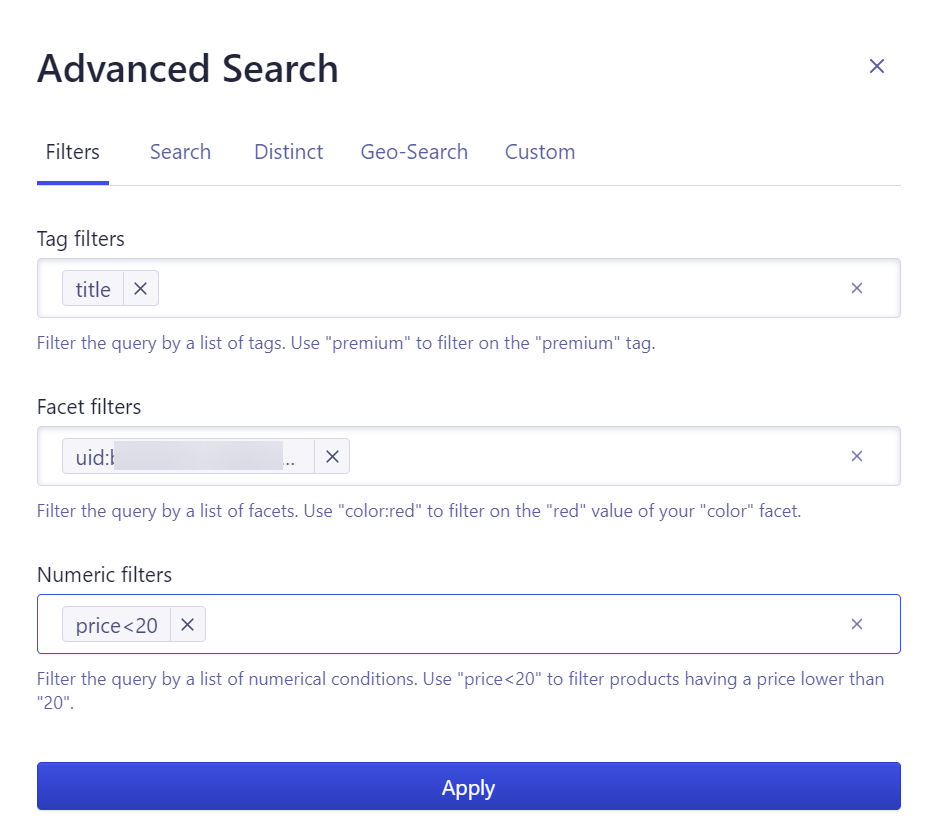
- Now, open your Index and click on + Add Query Parameter button. In the Advanced Search window, add your desired Tag filters, Facet filters and Numeric filters.
We have added the following sample filters as shown below:

- Click on the Apply button. The filtered results can be seen with the respective attributes.
Additionally, you make search API requests from your website to your app server to perform search operations using the API gateway that you created in step 3.