Was this article helpful?
Thanks for your feedback
You can refer to a Global field as a block within a Modular Blocks field while creating a content type. This helps developers avoid having to recreate complex data structures frequently. They can simply reuse different content schemas across several Modular Blocks.
Additional Resource: Learn how using Modular Blocks fields within Global fields also makes life easier while creating content types.
Consider a scenario where you want to provide flexibility to store owners by allowing them to reuse different content structures across product pages for an e-commerce site. This means that when creating product pages for their website, the store owners can either refer to the product details of a clothing brand, footwear brand, or a mobile brand as per their need and in quick time.
To achieve this, you need to first create three Global fields: “Clothes Store”, “Footwear Store”, and “Mobile Gallery”. Within the first Global field, add the following fields:
Within the “Footwear Store” Global field, add the following fields:
Within the “Mobile Gallery” Global field, add the following fields:
Now, create a content type. For the first section of your page, add a Modular Blocks field, and add three blocks within it: “Clothes”, “Footwear” and “Mobiles”. For the first block (i.e., Clothes), refer to the “Clothes Store” Global field to use its content schema. For the second block, (i.e., Footwear), refer to the “Footwear Store” Global field to use its content structure. Subsequently, refer to the “Mobile Gallery” Global field in the third block (i.e., Mobiles).
Similarly, for another section on your webpage, add a Modular Blocks field within the same content type and add a block within it. For this block (i.e., Recently Viewed Mobiles), refer to the “Mobile Gallery” Global field. Save this content type.
Now, while creating entries for this content type, store owners can choose to mix and match the products they display on their product pages by choosing between apparel, footwear, or mobiles multiple times. Also, at the same time, store owners can help customize their site pages per visitor by providing references to previously viewed products.
Let us look at how developers can use Global fields as blocks of a Modular Blocks field.
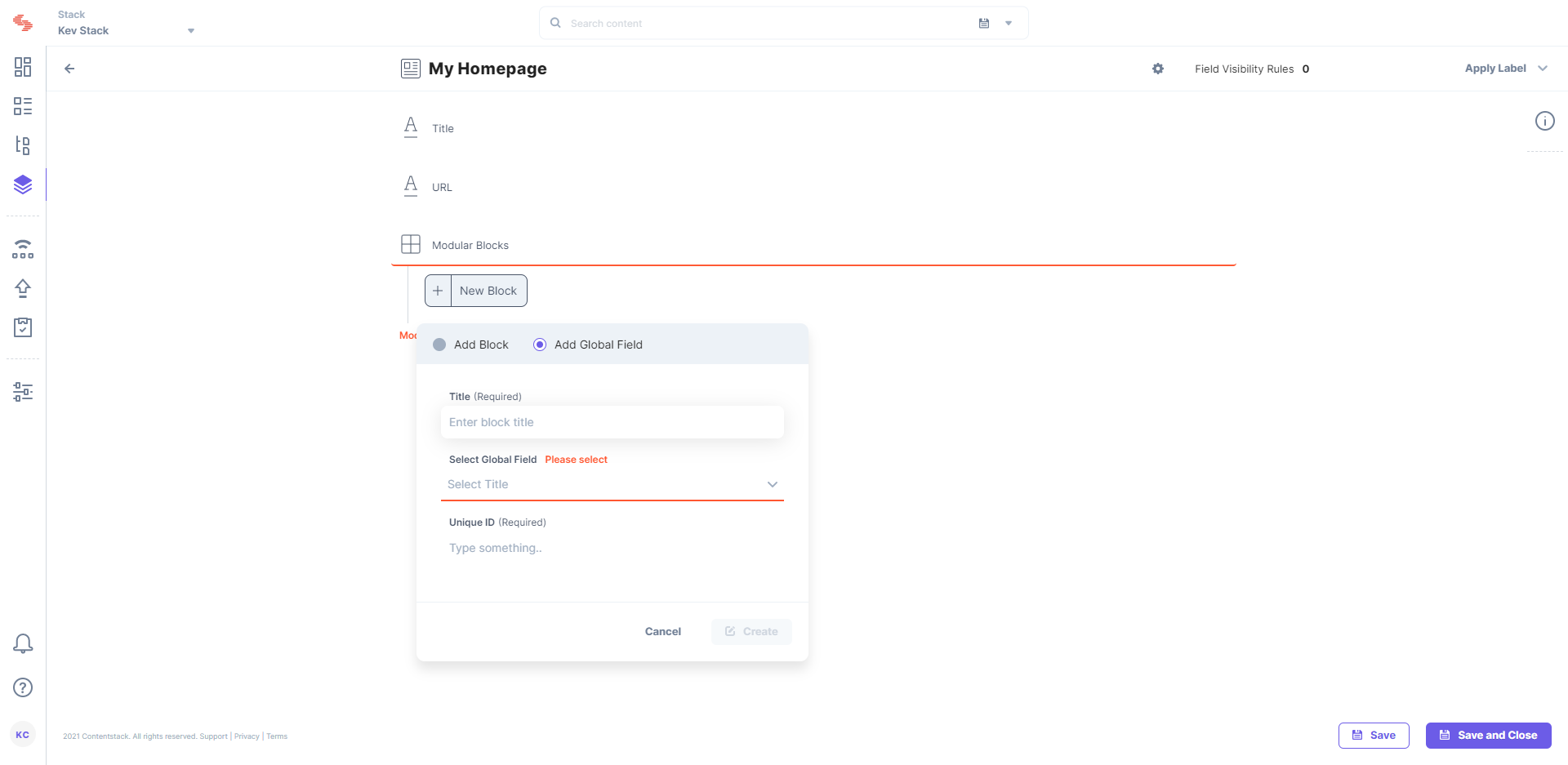
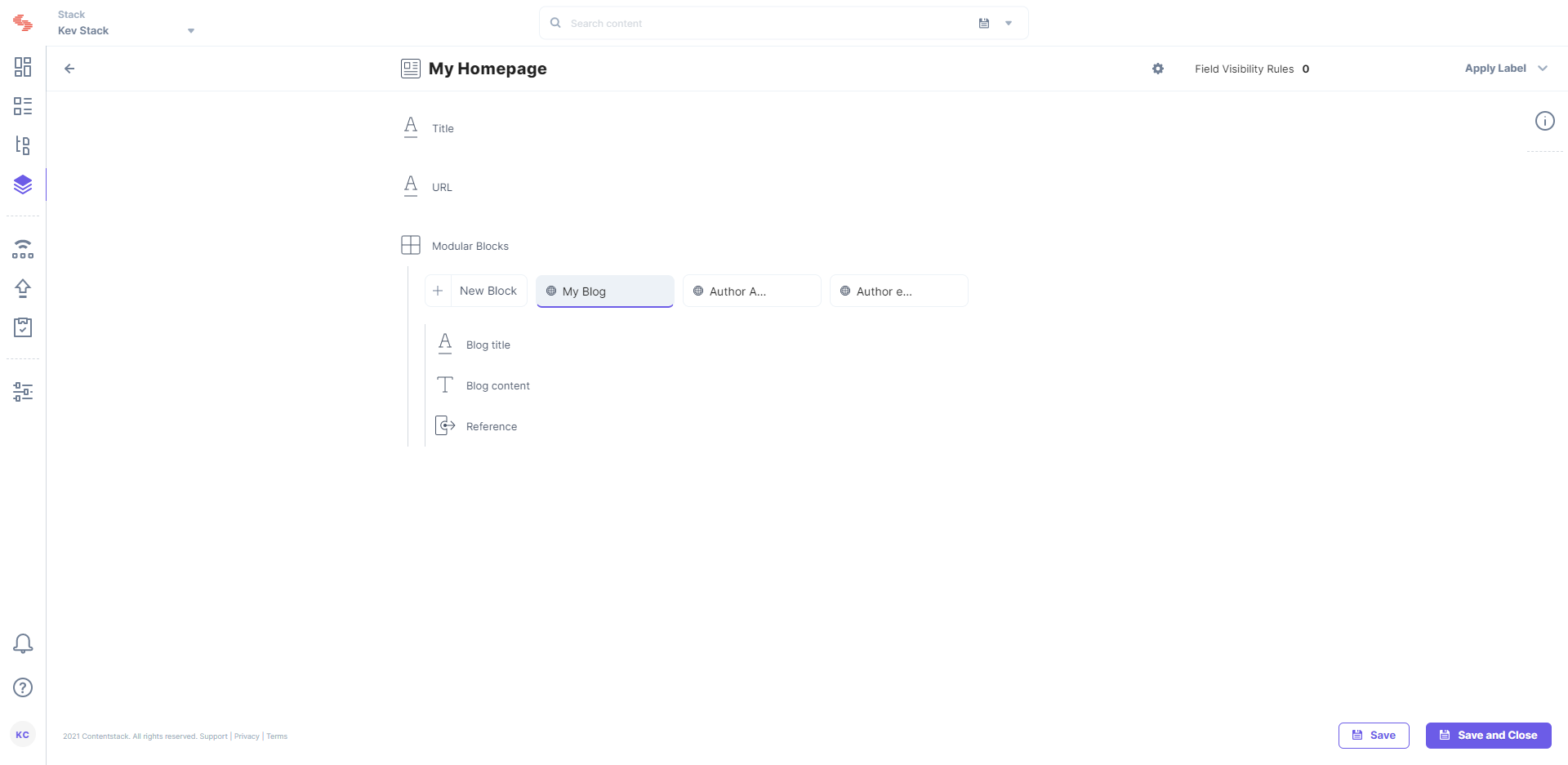
To use the Global field as a block within a Modular Blocks field of a content type, log in to your Contentstack account, go to your stack, and perform the following steps:
Note: Developers can add up to 5 Modular Blocks fields in a content type.


Note: When you add a Global field to your Modular Blocks field, each Global field counts as a single level of nesting.
Note: You can add a maximum of 25 Global fields in a content type. Check out other limitations of Global fields.
Was this article helpful?
Thanks for your feedback