Was this article helpful?
Thanks for your feedback
You can add Modular Blocks fields within a Global field while creating a Global field’s schema. This multifaceted Global field structure can then be deployed across multiple content types with ease.
Let’s consider an example to understand how we can use Modular Blocks fields within Global fields.
For instance, you need to allow content managers for a car manufacturing company to display complex content pieces such as taxonomy data for a car manufacturer, SEO content, and/or customer enquiry forms. These structures will frequently change across several webpages.
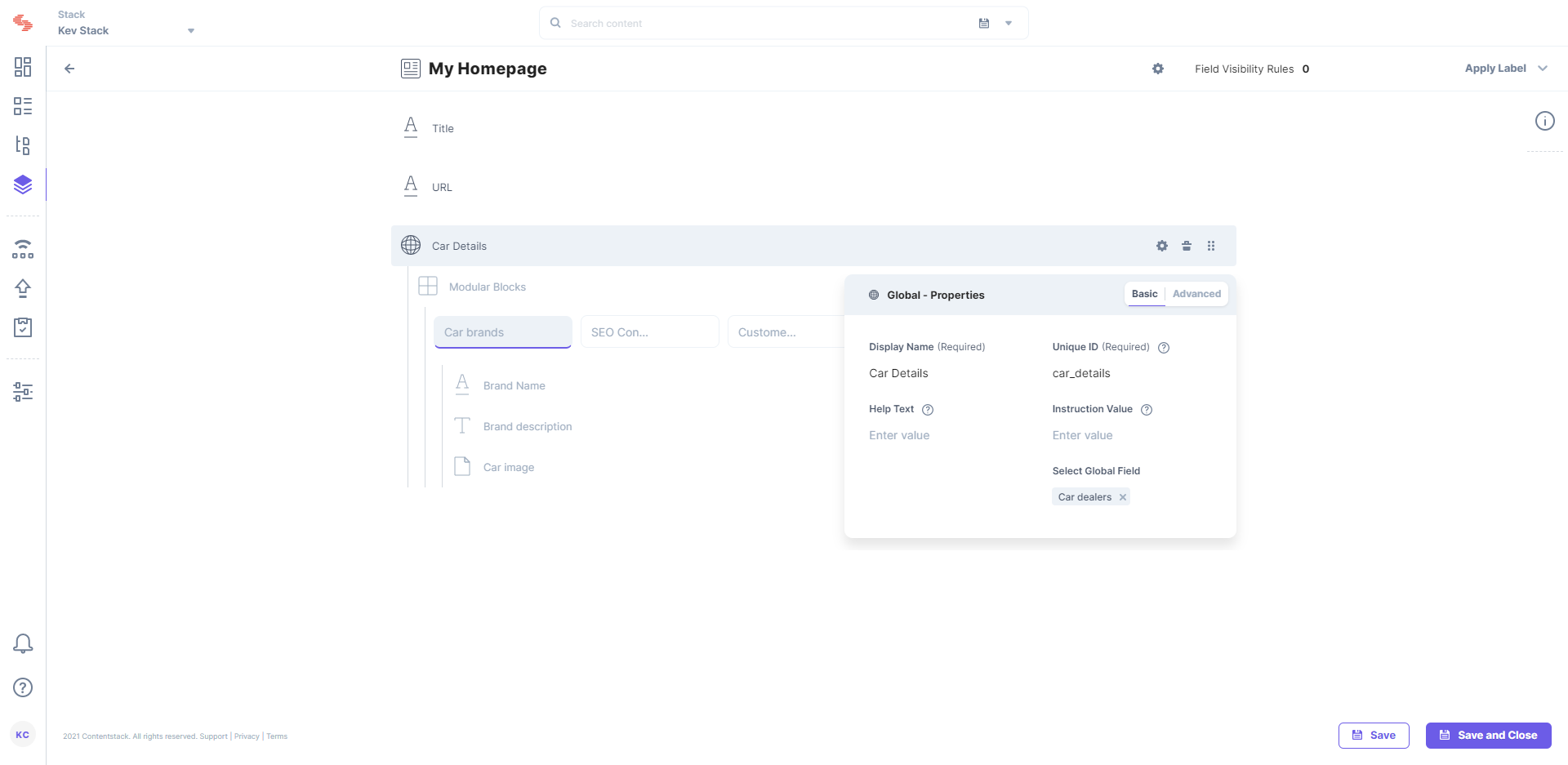
Instead of adding these three blocks separately to each content type, you can add a Modular Blocks field within a Global field (for e.g., “Car Selling Agency”). Within this Modular Blocks field, add three blocks. Name the first block “Car Brands”, the second one “SEO Content”, and the third one “Customer Enquiry Form”. Add fields to each of these blocks as per your requirement. Now, add this “Car Selling Agency” Global field to all the content types.
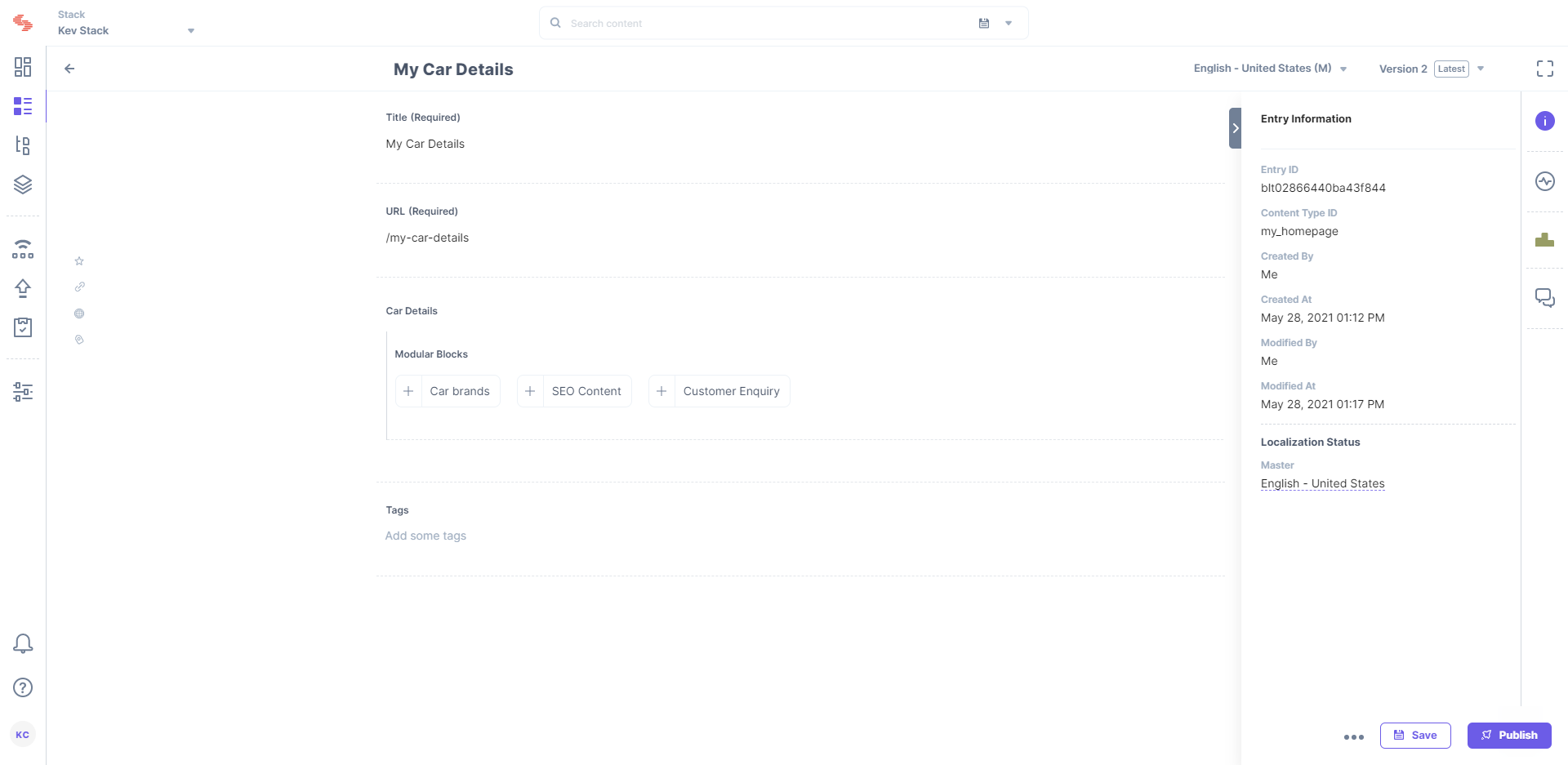
Content managers can then use any modular block of their choice while creating entries for any content type.

Let us look at how developers and content creators can add Modular Blocks within Global fields and use them across multiple content types.
To add a Modular Blocks field to the Global field, log in to your Contentstack account, go to your stack, and perform the following steps:
Note: Developers can add up to 5 Modular Blocks fields in a content type.

You will notice that the entire set of subfields within the Global field automatically load onto the Content Type Builder page.
Tip: You can refer to the same Global field multiple times in a single content type or a single Modular Blocks field.
Was this article helpful?
Thanks for your feedback