Was this article helpful?
Thanks for your feedback
With this step-by-step guide, you will learn how to start Contentstack DataSync on your localhost.
You need the following tools to run Contentstack DataSync:
git clone https://github.com/contentstack/datasync-boilerplate
Note: By default, the boilerplate uses @contentstack/datasync-content-store-filesystem for storing JSON data, and @contentstack/datasync-asset-store-filesystem for storing media files.
const config = {
contentStoreModule: '@contentstack/datasync-content-store-filesystem',
assetStoreModule: '@contentstack/datasync-asset-store-filesystem',
listenerModule: '@contentstack/webhook-listener',
contentstack: {
apiKey: '<<Your API Key>>',
deliveryToken:'<<Delivery Token>>',
},
} For Europe or Azure NA Region:const config = {
contentStoreModule: '@contentstack/datasync-content-store-filesystem',
assetStoreModule: '@contentstack/datasync-asset-store-filesystem',
listenerModule: '@contentstack/webhook-listener',
contentstack: {
apiKey: '<<your_api_key>>',
deliveryToken:'<<your_delivery_token>>',
host: '<<your_region_host_url>>' // For Europe region set host: 'eu-cdn.contentstack.com'. For Azure NA region set host: 'azure-na-cdn.contentstack.com'.
},
}npm install
On Linux:
NODE_ENV=development npm start
On Windows:
set NODE_ENV=development npm start
Note: Set NODE_ENV to the name of the environment for which the delivery token was added in Step 2.
After running the above command, the server starts on port 5000 and all the published items of your stack syncs on your infrastructure.
If your environment has any published content, the sync utility creates a _contents folder in your project, and stores assets inside the _content/en-us/assets folder and entries inside the _content/en-us/data folder.
Note: If you use a deployment environment, such as production, you don't need ngrok. Skip this step and move to creating a webhook. Else, follow this step.
Contentstack DataSync is a webhook-based utility, and webhooks get triggered only on public domains. So, if you are setting up Contentstack DataSync on your local machine, you will require a public domain to receive webhook notifications.
ngrok creates a public URL for your localhost and creates a secure tunnel between the two. So, you need to:
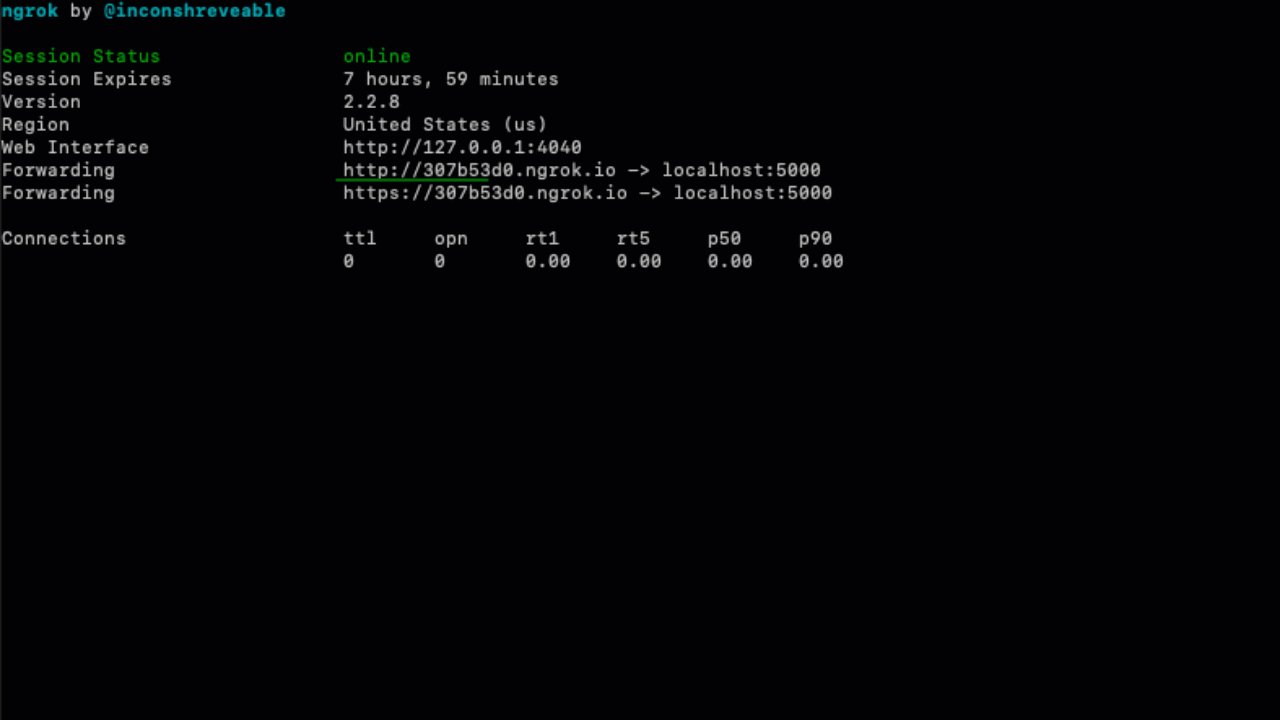
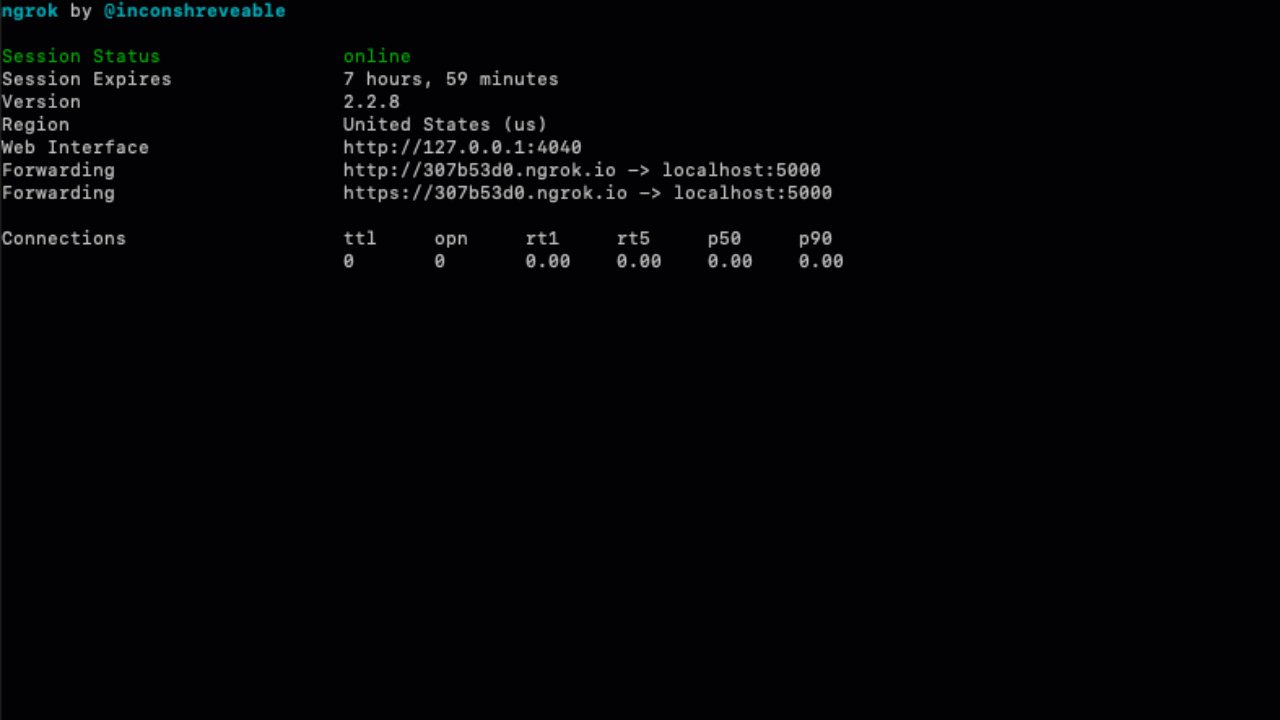
./ngrok http 5000On Windows:
ngrok http 5000
Warning: Make a note of the "Forwarding URL," you will need this URL while creating webhooks. Also, DO NOT close the ngrok console during the process, else Contentstack DataSync will not receive webhook notifications.

Tip: If you using a deployment environment, such as "production," you will have to provide the public URL of your environment inside the URL to notify field (for example, "https://(your_environment_name).com/notify")
content_types.entries.environments.development.publish.success, assets.environments.development.publish.success, assets.environments.development.unpublish.success, content_types.entries.environments.development.unpublish.success, content_types.entries.delete, content_types.delete, assets.delete
Note: We have used the "development" environment in the above code snippet. Please replace it with your environment name in your code snippet.
Was this article helpful?
Thanks for your feedback