Was this article helpful?
Thanks for your feedback
This step-by-step guide will help you to create a Node.js-based app that fetches data from your infrastructure. We will create a web page “about” in this tutorial from the data synced through Contentstack DataSync.
So, download the boilerplate code, configure it as required, and get started with the app.
Note: The boilerplate uses Filesystem as a database. You can change the storage if required.
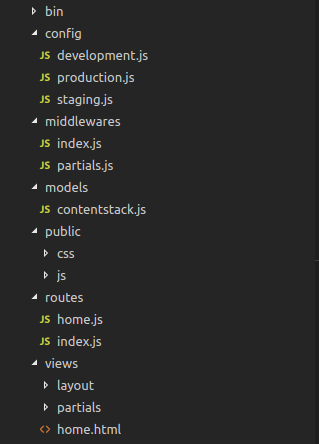
git clone https://github.com/contentstack/datasync-nodejs-website-boilerplateOnce you download the boilerplate, you will see the following folder structure:

npm install
const config = {
sdk: 'datasync-filesystem-sdk',
contentstack: {
apikey: '',
deliveryToken: '',
},
locales: [
{
code: 'en-us',
relative_url_prefix: '/'
},
{
code: 'es-es',
relative_url_prefix: '/es/'
}
],
contentStore: {
baseDir: './_contents'
},
assetStore: {
baseDir: './_contents',
},
port: 4000
}
module.exports = config You need to specify the path inside the baseDir parameter. This is the location from where your synced data will be fetched.Additional Resource: To import data into Contentstack, refer to the Import an Entry and Import a Content type section.
const express = require('express');
const router = express.Router();
const Stack = require('../models/contentstack');
router.get('/about', (req, res, next) => {
const contentTypeUID = 'about';
//Render the 'about.html' page as follows:
Stack.contentType(contentTypeUID).entries()
.find()
.then(function success (result) {
res.render('about.html', {
about: result
})
}).catch(next)
})
module.exports = router Verify that route of the “about” page and the UID of the “about” content type is correct in the following line.router.get('/about', (req, res, next) => {
const contentTypeUID = 'about';{%extends "layout/parent.html" %} {%block main_body %}
{% set entry= about.entries[0] %}
<div>
{# Your contact_us title will be rendered #}
<h1>{{entry.title }}</h1>
{#add your body here using {{ entry.field_name }} #}
</div>
{% endblock %}module.exports = (app) => {
app.use('/', require('../middlewares'))
app.use('/', require('./about'))
app.use('/', require('./home'))
}
Start the server with the following command:
npm start
Open the browser and check if the web page (about) you created is loading correctly by using the following address: localhost:4000/about
If you want to use MongoDB as the database for storing data instead of Filesystem, you need to configure the MongoDB server and have it running.
sdk: 'datasync-filesystem-sdk',
With this:
sdk: 'datasync-mongodb-sdk',
Provide the URL and name of the mongoDB database by replacing:
contentStore: {
baseDir: './_contents'
},With the following:
contentStore: {
url: 'mongodb://localhost:27017',
dbName: 'contentstack-db'
}
Was this article helpful?
Thanks for your feedback