Was this article helpful?
Thanks for your feedback
Preview, by Gatsby, is a service that lets you preview content changes as soon as you make them. The Gatsby Preview Sidebar Extension lets you use this service for your “Contentstack + Gatsby” websites and web apps. It allows content managers to preview content changes instantly.
This step-by-step guide explains how to use the Gatsby Preview prebuilt Sidebar Extension in Contentstack. The steps to be performed are as follows:
Start by creating a Gatsby site. You can try using Contentstack’s gatsby-starter-contentstack starter kit to start building your Gatsby site.
Note: Gatsby Preview works best with Gatsby version 2.1.0 and higher. Make sure your site is built on the required Gatsby version.
Next, to preview your Gatsby site on Gatsby Preview, you need to enable your Gatsby site to pull data from Contentstack. To do so, use the gatsby-source-contentstack plugin.
Note: Make sure you add your Gatsby site’s source code on GitHub. This is essential for the next step i.e. when creating the preview instance.
For a detailed explanation of how to perform this and the following steps, you can follow the instructions provided in the Getting started with Gatsby Preview and Contentstack documentation.

Note: If your Gatsby project isn’t in the root folder, you can add a path (e.g., /gatsby-site) configured at the root to be enabled. Gatsby Preview works best with Gatsby version 2.1.0 and higher.
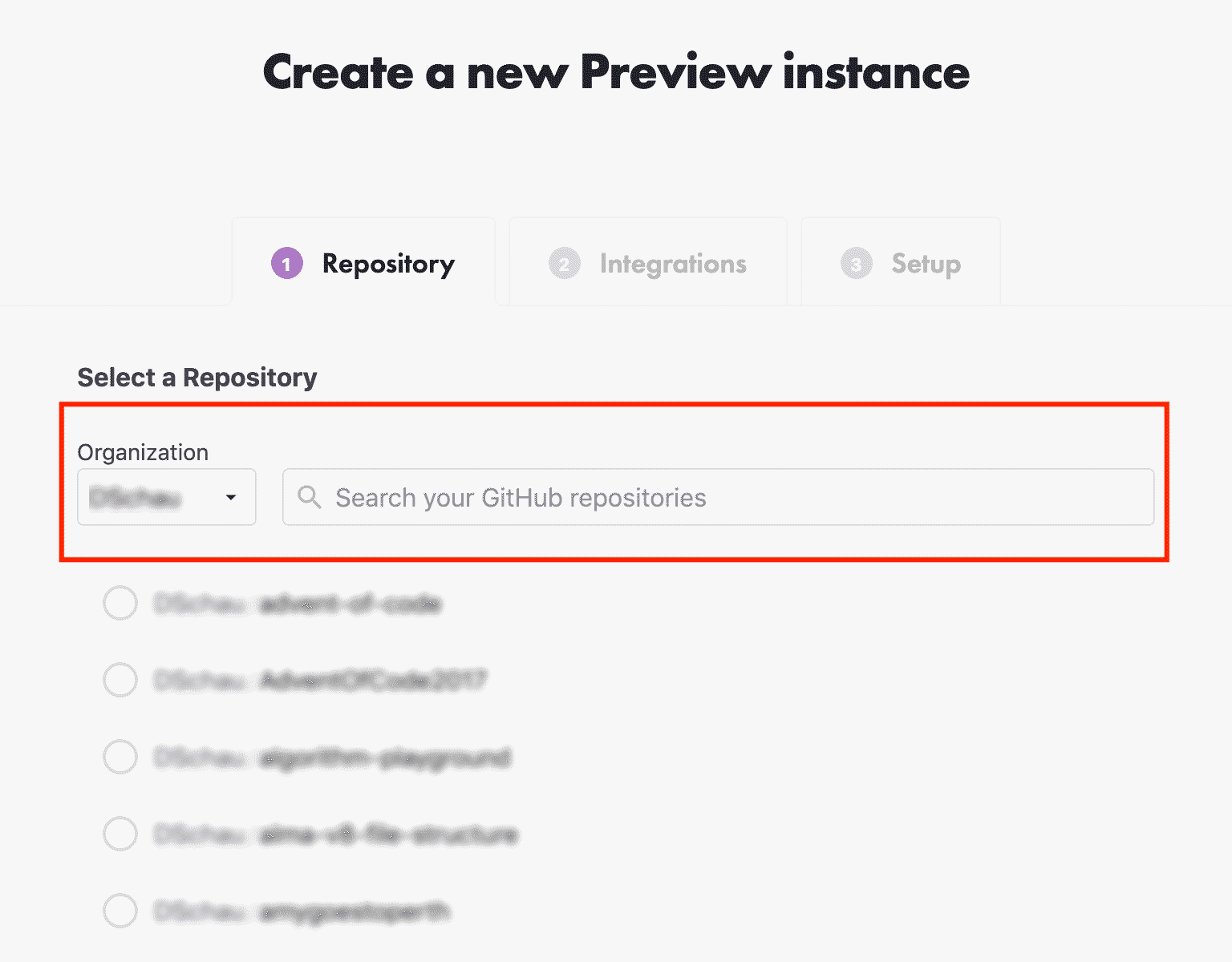
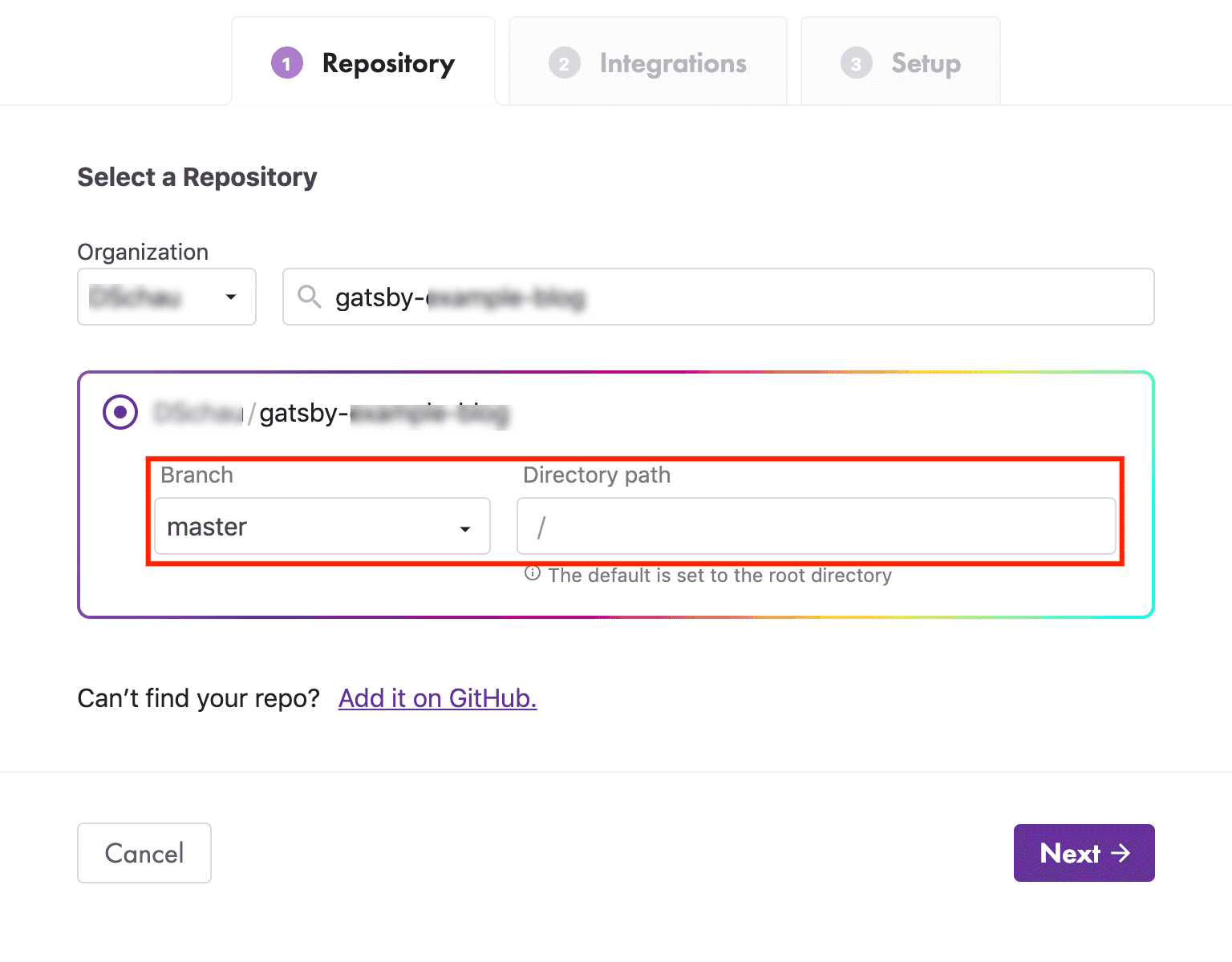
To configure your Gatsby site, you need to select the branch and then the publish directory of your Gatsby site. This directory should include the gatsby-config.js file.

If you leave the repository field blank, it defaults to the root of the site.
Once done, click on Next. You will be led to the Integrations page. Since you have not configured an instance of Contentstack yet, you need to Skip this step.
For more details, refer to the Setting up a Contentstack and Gatsby site section.
Next, you need to set up the environment variables in Gatsby Preview. This variable will authorize your preview instance to pull data from Contentstack.
Gatsby Cloud will automatically try and detect environment variables that are present in your gatsby-config.js file.
Now, you need to create the corresponding environment (say, “Preview”) and its specific token in Contentstack.
Note: When creating the environment, leave the Base URL part blank for now as we will add here the Preview instance URL that will be generated after configuring the environment variable in Gatsby Preview.
If not present in your gatsby-config.js file, provide the API Key of the stack, the environment name, and the specific delivery token of the Contentstack environment to the environment variable in Gatsby Preview, and click on Next. This creates your preview instance URL. You will need this instance URL when configuring your Gatsby Preview extension in Step 5.
Note: You can create multiple preview instance URLs for multiple environment variables in Gatsby Preview as per your requirement. For more details, refer to the Setting up Environment Variables section within the Connecting to Contentstack documentation
After creating your “Gatsby Preview instance URL”, you need to configure your Contentstack Preview environment. To do so, log in to your Contentstack account and perform the following steps:
This configures your Contentstack Preview environment. Similarly, you can create multiple such preview environments as per your requirement.
Now, you need to add preview webhooks in Contentstack that will notify Gatsby Preview whenever you make changes to your website. To do so, perform the steps given below:
You can add multiple webhooks that cater to different events, such as create, update, delete, publish, and unpublish, that you can perform on your content.
Note: For more details, refer to the Configuring the Preview Environment section within the Connecting to Contentstack documentation.
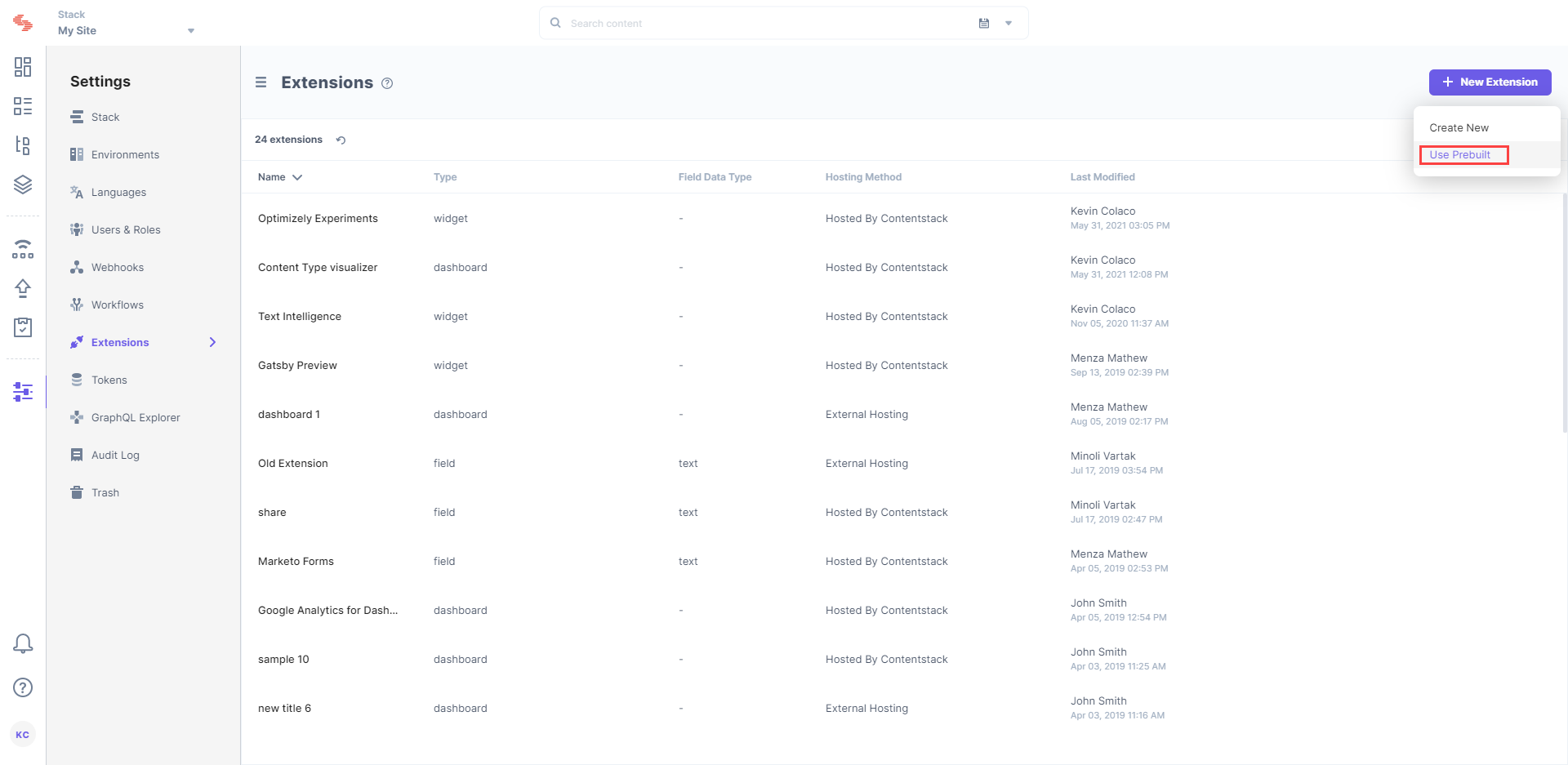
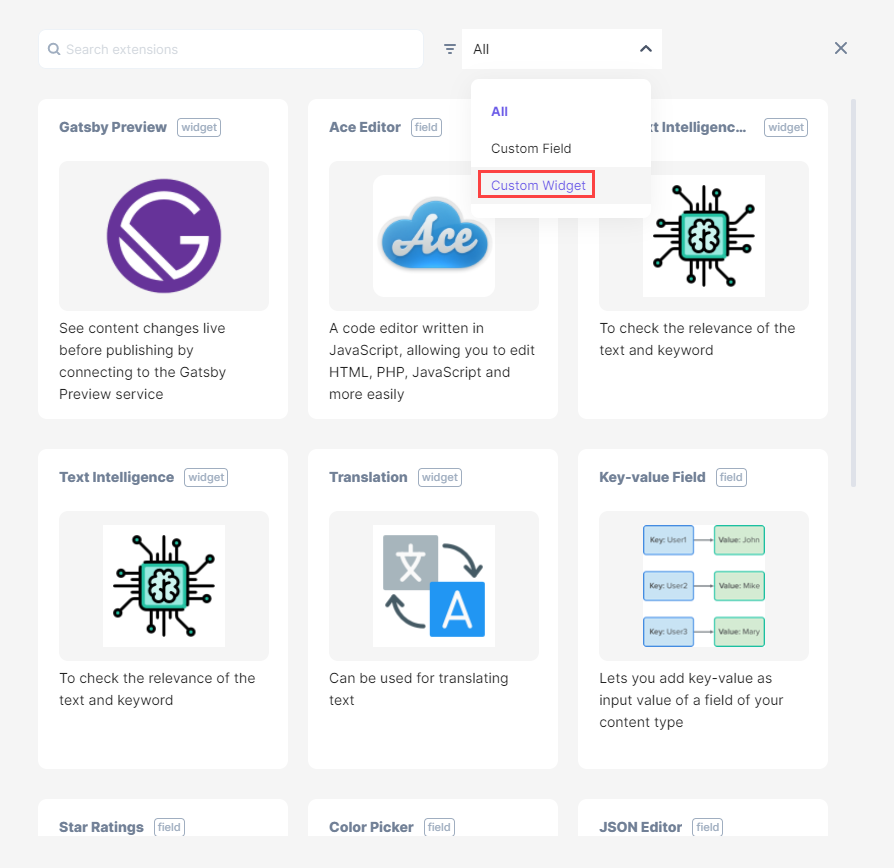
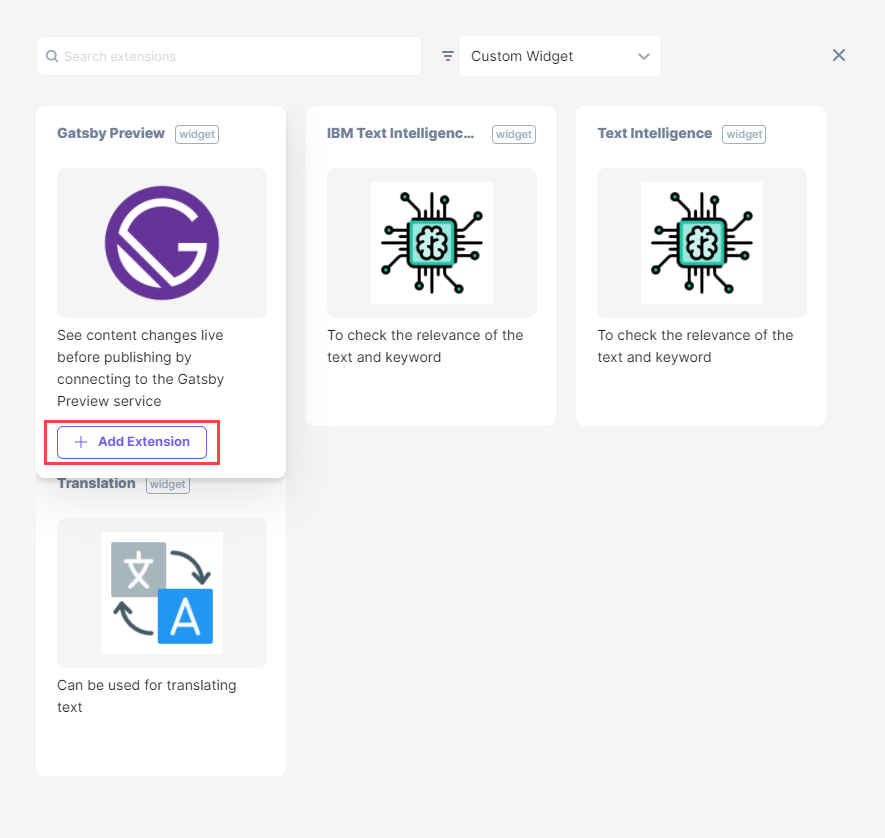
Next, you need to integrate the Gatsby Sidebar Extension with Contentstack stack.



{
"siteUrl": "your_gatsby_preview_instance_url"
}
Now, let’s understand how to use this Sidebar Extension in your entries.
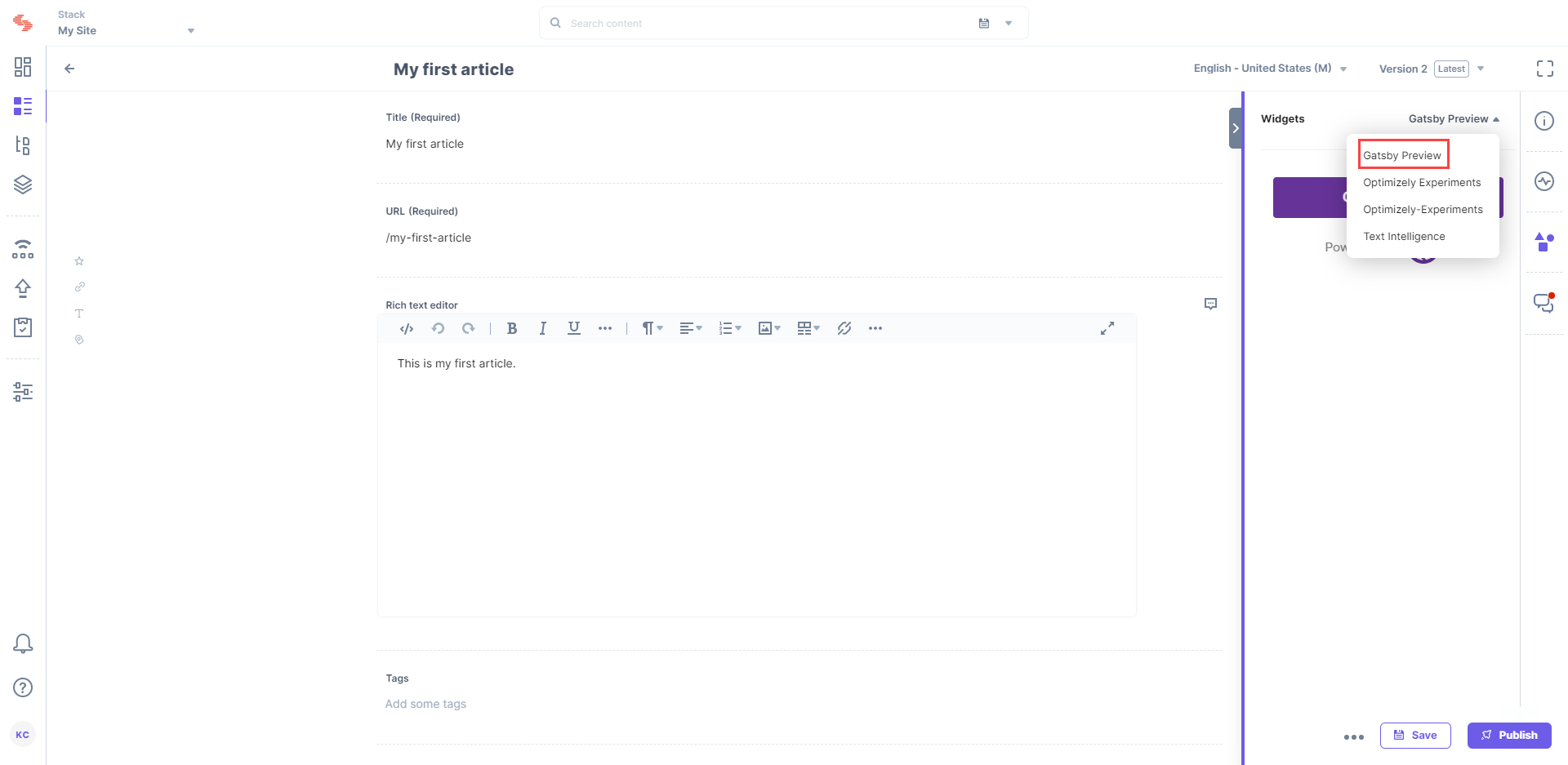
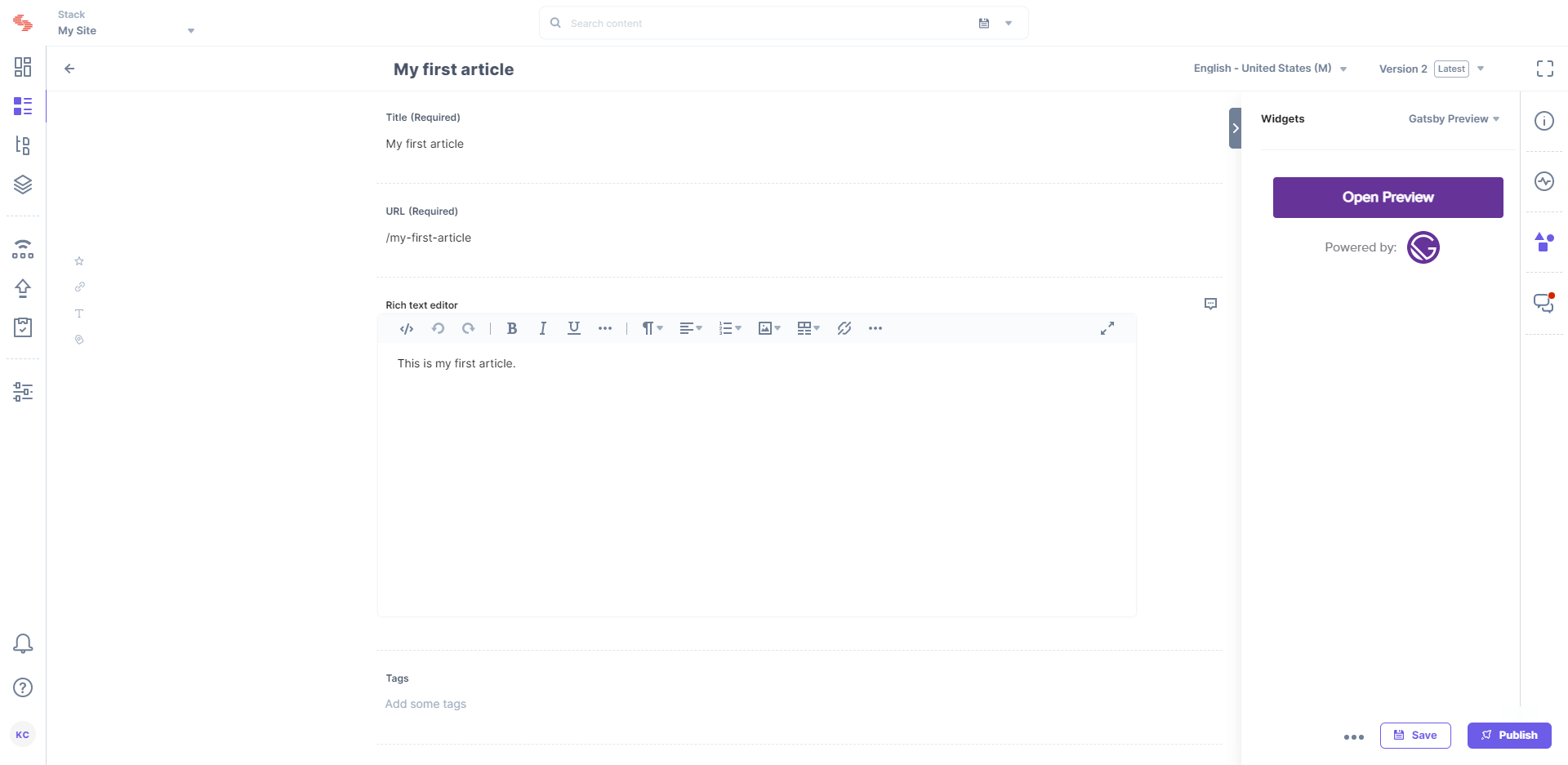
Once you have added this Sidebar Extension, you can use it in the entries of the selected content type(s). Let’s look at the steps involved in using this widget.


Additional Resource: You can build your own app using Gatsby by refering the build a sample website using Gatsby and Contentstack document.
Was this article helpful?
Thanks for your feedback